JavaScript 人気本 ランキング
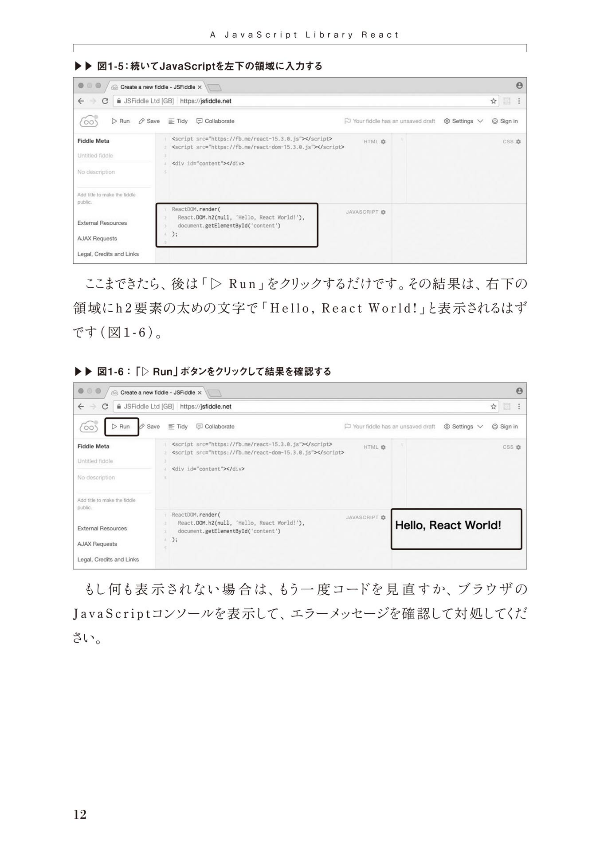
|
人気 1位
本書の内容
【シリーズ累計35万部!】
【全国の書店員がオススメする本 第1位受賞を連発!】 【ここまで丁寧に解説している入門書はないと話題沸騰!】 とことん丁寧なJavaScriptの入門書 ついに登場! ・最初の一歩が踏み出せる! 初心者に寄り添うやさしい解説 ・最新の技術が身につく! 今のJavaScriptの書き方・使い方 ・絶対に知っておきたい! アニメーションとイベントの知識 ・プログラミングの基本から実装方法まですべて学べる Webクリエイターボックスの Manaが教えるプログラミング&Webサイトの動かし方 この1冊で必要なことがすべて学べる! プログラムもアニメーションも全部学べる! サンプルデータはWebサイトよりダウンロードできます。 ●本書の対象読者 ・これからJavaScriptを学びはじめたい人 ・以前にJavaScriptの学習を試みたが挫折してしまった人 ・Webサイトに動きやイベントをつけてみたい人 ・HTMLとCSSの基礎を終え、次の目標を探している人 ・jQueryを卒業し、最新のJavaScriptを学び直したい人 ●CONTENTS CHAPTER 1 最初に知っておこう! JavaScriptでできること CHAPTER 2 JavaScriptに触れてみよう! CHAPTER 3 JavaScriptの基本を学ぼう! CHAPTER 4 イベントで操作しよう! CHAPTER 5 複数のデータを使ってみよう! CHAPTER 6 アニメーションを加えよう! CHAPTER 7 Webページを作ってみよう! CHAPTER 8 エラーと解決方法 |
|
人気 2位
本書の内容
◎ 3万部突破のベストセラーが充実のアップデート!
JavaScriptをこれから始める人にも、前に挫折したことのある人にも。 手を動かしてサンプルをひとつずつ作っていくことで、知識だけでなく、 現場で活きる、応用・実践につながる基礎力が「この一冊で」身につきます。 ポイント1「サンプルが楽しい。」 よくある“勉強のためのサンプル"を可能な限り排除し、「こういうの見たことある! 」「こういうのが作ってみたかった! 」というような、実際に仕事に使えそうなサンプルを集めました。なので、最初の「やるぞ! 」というモチベーションを維持したまま、最後のページまで読み進めることができます。 ポイント2「つまずきポイントを徹底カバー。」 初学者がつまずきやすい・挫折しやすいポイントを丁寧に拾って「これはどういうこと?」に対処する解説を用意しています。 共感しながら読み進められる文章で「絶対に挫折しない・させない」内容に仕上げました。 【第2版の主な改訂内容】 ・ECMA Scriptの新規格に対応。新しい機能・文法のうち、入門者でも取り組みやすく便利なものを紹介 ・書籍内の情報を2019年の状況にあわせて全面的にアップデート ・3~6章のサンプルを更新。解説内容をより丁寧にわかりやすくブラッシュアップ ・7章は全面刷新し、より現代的・実践的なテクニックを学べる内容に 【こんな方におすすめ! 】 ・HTMLとCSSは何となくわかっていて、JavaScriptもやらないと…と思いつつなかなか手がつけられない方 ・「フロントエンドエンジニア」という言葉に惹かれる方 ・Web業界に入りたい方、または入りたての方 ・「他のWebデザイナーに差をつけたい! 」というWebデザイナーの方 ・「フロントエンドエンジニアやWebデザイナーとまともにコードの話をしたい! 」というWebディレクターの方 目次 Chapter1 イントロダクション 1-1 これからJavaScriptを始める皆さんへ 1-2 JavaScriptってどういうもの? 1-3 JavaScriptの「プログラミング」と動作の仕組み 1-4 各章の概要 1-5 用意するツール 1-6 サンプルデータのダウンロード 1-7 テンプレートを準備して、いざ出発! Chapter2 アウトプットの基本 2-1 コンソールにアウトプット ~開発ツールを使ってみよう 2-2 JavaScriptはどこに書く? ~<script>タグとJavaScriptの記述場所 2-3 ダイアログボックスを表示する ~window.alert() 2-4 HTMLを書き換える ~要素を取得する・コンテンツを書き換える Chapter3 JavaScriptの文法と基本的な機能 3-1 確認ダイアログボックスを表示する ~条件分岐(if) 3-2 入力内容に応じて動作を変更する ~変数、定数 3-3 動作のバリエーションを増やす ~条件分岐(else if) 3-4 数当てゲーム ~比較演算子、データ型 3-5 時間で異なるメッセージを表示する ~論理演算子 3-6 1枚、2枚、3枚…と出力する ~回数が決まっている基本の繰り返し 3-7 コンソールでモンスターを倒せ! ~回数が決まっていない繰り返し 3-8 税込価格を計算する ~ファンクション 3-9 FizzBuzz ~算術演算子 3-10 項目をリスト表示する ~配列 3-11 アイテムの価格と在庫を表示する ~オブジェクト Chapter4 インプットとデータの加工 4-1 フォームの入力内容を取得する ~入力内容の取得とイベント 4-2 わかりやすく日時を表示する ~Dateオブジェクト 4-3 小数第◯位で切り捨てる ~Mathオブジェクト Chapter5 一歩進んだテクニック 5-1 カウントダウンタイマー ~時間の計算とタイマー 5-2 プルダウンメニューで指定ページへ ~URLの操作、ブール属性の設定 5-3 プライバシーポリシー承認パネルを作る ~クッキー(cookie) 5-4 イメージの切り替え ~サムネイルのクリックによる画像の切り替え 5-5 スライドショー ~ここまでの知識を総動員 Chapter6 jQuery入門 6-1 開閉するナビゲーションメニュー ~要素の取得とclass属性の追加・削除 6-2 ドロワーを作ってみよう ~CSSと組み合わせてアニメーションを実現 6-3 空き席状況をチェック ~AjaxとJSON Chapter7 外部データを活用したアプリケーションに挑戦! 7-1 あなたはいまどこ? ~位置情報(navigator.geolocation) 7-2 Web APIを使ってみよう ~OpenWeatherMap APIで天気予報 内容サンプルユーザーレビュー
JavaScriptを学ぶには1番分かりやすい本だと思います。
購入ボタンがあったので、取り寄せ商品というところを見落としていて、 3日くらいで届く物だと思い購入してしまったのは失敗でした。
商品自体はとても良い商品です。初めてJavaScriptを学ぶ人はまず読んでほしいです。
JSについて、ここまで優しく詳しく分かりやすく買いてある本はないのでは?と思うくらい貴重な気がします。常にデスクの目につくところにおいてあります。年月が経ったとしてもこれは使えると思います。
超入門と言う事で気軽に読み始めました。一通りの読んでみて感触を掴むと言う事では、なかなか良い書籍であると感じました。
|
|
人気 3位
本書の内容
本書は、これからJavaScriptプログラミングをはじめたいと考えている初心者のための入門書です。
全くのプログラミング初心者が「プログラミングとは何か」「JavaScriptが活躍するWebの世界はどういった仕掛けで動いているのか」を理解できるよう、その説明から始め、JavaScriptプログラミングの土台となる力を養えるようにサポートすることを心掛けています。 また、本書はこれからプログラミングをはじめる初心者を前提としているため、やや上級の内容などは割愛しました。本書を読み終えた後には、さらに本格的な入門書での学習や、各種のライブラリやフレームワークの習得が容易になる基礎力を身につけることができます。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 4位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 5位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 6位
本書の内容
「あのプログラムはどう書くんだろう?」が、スグにわかります。
JavaScriptによるWeb開発のための、究極のレシピ集が登場。 制作の現場で使われる定番テクニックからプロ技まで余すところなく集めました。 基本文法/文字や数値の取り扱い/データの取り扱い/ブラウザーの操作/ユーザーアクション/ HTML要素の操作/アニメーション/画像、音声、動画/スマートフォンのセンサーなど、目的別にレシピを整理。 「あのプログラムはどう書くんだろう?」が、スグにわかります。 JavaScriptを学び始めた方から中級エンジニアの方まで納得。 ECMAScript 2018に準拠。 内容サンプルユーザーレビュー
要するにJavaScriptの逆引き辞典です。基本がわかっている人が、「あれ、こういう時どうするんだったか」と思った時に確認するにはいいと思います。私としては、もっと実践に踏み込んで欲しかったです。
迅速な発送ありがとうございます。
JavaScript初心者ですがとても参考になる内容で重宝しています。
|
|
人気 7位
本書の内容
累計100万部以上の技術書を送り出してきた著者の、日本で1番売れているJavaScriptの本が7年ぶりの大幅増補改訂。
2010年の刊行から約100,000部の実績を誇るロングセラーを、ECMAScript 2022に対応した内容で200ページ増の大幅改訂。最新の基本文法から、開発に欠かせない応用トピックまで解説します。JavaScriptらしく書くために大切なオブジェクトの扱い方や、大規模開発でさらに実用的になったオブジェクト指向構文を学び、しっかりと動くプログラムの作り方を本質から理解できます。 (こんな方におすすめ) ・JavaやC言語などほかのプログラミング言語の経験があり、JavaScriptを新規に学びたい方 ・JavaScriptを多少使えるけど基本が不安な方 ・ECMAScript 2022による新たなJavaScript記法を学びたい方 (目次) Chapter 1 イントロダクション 1.1 JavaScriptとは? 1.2 標準JavaScript「ECMAScript」とは? 1.3 JavaScript実行環境のもう1つの選択肢 Node.js 1.4 JavaScriptアプリを開発/実行するための基本環境 1.5 ブラウザー付属の開発者ツール Chapter 2 基本的な書き方を身につける 2.1 JavaScriptの基本的な記法 2.2 変数 2.3 データ型 Chapter 3 値の演算操作を理解する - 演算子 3.1 演算子とは? 3.2 算術演算子 3.3 代入演算子 3.4 比較演算子 3.5 論理演算子 3.6 ビット演算子 3.7 その他の演算子 3.8 演算子の優先順位と結合則 Chapter 4 スクリプトの基本構造を理解する - 制御構文 4.1 制御構文とは? 4.2 条件分岐 4.3 繰り返し処理 4.4 ループの制御 4.5 制御命令のその他の話題 Chapter 5 基本データを操作する - 組み込みオブジェクト 5.1 オブジェクトとは? 5.2 文字列を操作する - Stringオブジェクト 5.3 数値リテラルを操作する - Numberオブジェクト 5.4 日付/時刻値を操作する - Dateオブジェクト 5.5 値の集合を管理/操作する - Arrayオブジェクト 5.6 連想配列を操作する - Mapオブジェクト 5.7 重複しない値の集合を操作する - Setオブジェクト 5.8 正規表現で文字列を自在に操作する - RegExpオブジェクト 5.9 その他のオブジェクト Chapter 6 繰り返し利用するコードを1ヵ所にまとめる - 関数 6.1 関数の基本 6.2 関数を定義するための3種の記法 6.3 変数はどの場所から参照できるか - スコープ 6.4 引数のさまざまな記法 6.5 関数呼び出しと戻り値 6.6 高度な関数のテーマ Chapter 7 JavaScriptらしいオブジェクトの用法を理解する - Objectオブジェクト 7.1 オブジェクトを生成する 7.2 オブジェクトの雛型「プロトタイプ」を理解する 7.3 すべてのオブジェクトの雛型 - Objectオブジェクト Chapter 8 大規模開発でも通用する書き方を身につける - オブジェクト指向構文 8.1 クラスの基本 8.2 利用者に見せたくない機能を隠蔽する - カプセル化 8.3 既存のクラスを拡張する - 継承 8.4 アプリを機能単位にまとめる - モジュール 8.5 オブジェクト指向構文の高度なテーマ Chapter 9 HTMLやXMLの文書を操作する - DOM(Document Object Model) 9.1 DOMの基本を押さえる 9.2 クライアントサイドJavaScriptの前提知識 9.3 属性値やテキストを取得/設定する 9.4 フォーム要素にアクセスする 9.5 ノードを追加/置換/削除する 9.6 より高度なイベント処理 Chapter 10 クライアントサイドJavaScript開発を極める 10.1 ブラウザーオブジェクトで知っておきたい基本機能 10.2 デバッグ情報を出力する - consoleオブジェクト 10.3 ユーザーデータを保存する - Storageオブジェクト 10.4 非同期通信の基本を理解する - Fetch API 10.5 非同期処理を手軽に処理する - Promiseオブジェクト 10.6 バックグラウンドでJavaScriptのコードを実行する - Web Worker Chapter 11 現場で避けて通れない応用知識 11.1 コマンドラインからJavaScriptコードを実行する - Node.js 11.2 アプリのテストを自動化する - Jest 11.3 フロントエンドアプリの開発環境をすばやく立ち上げる - Vite 11.4 JavaScriptの「べからず」なコードを検出する - ESLint 11.5 ドキュメンテーションコメントでコードの内容をわかりやすくする - JSDoc |
|
人気 8位
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
|
人気 9位
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これ1冊でWebプログラミングが一通り学べる! まったくのプログラミング初心者に向けた、Webプログラミングの入門書です。「HTML+CSS」「JavaScript」「PHPによるサーバー開発」「Ajaxによる非同期通信」Webを使ったスマホアプリ作成」などを、猛スピードで全部学びましょう!Webプログラミングに必要なテーマの本は、それぞれ1冊になるくらいのボリュームですので、それを何冊も読むのは大変ですよね。本書では必要なものを全部つまみ食いして、一度にすべて使えるようになれます!「HTML+JavaScriptのWeb作成」から一歩踏み出し、サーバー側の開発まで含めたプログラミングを学び、応用として、Web部分をそのままスマートフォンのアプリに組み込み、「サーバーと連携したスマホアプリ」までも取り上げています。ですので、「Webページ、サーバー、スマホアプリ」のすべてを体験できます。昨今、プログラミングの仕事というとWebプログラミングは避けて通れませんので、プログラマーになりたいあなたには必読です! |
|
人気 10位
本書の内容
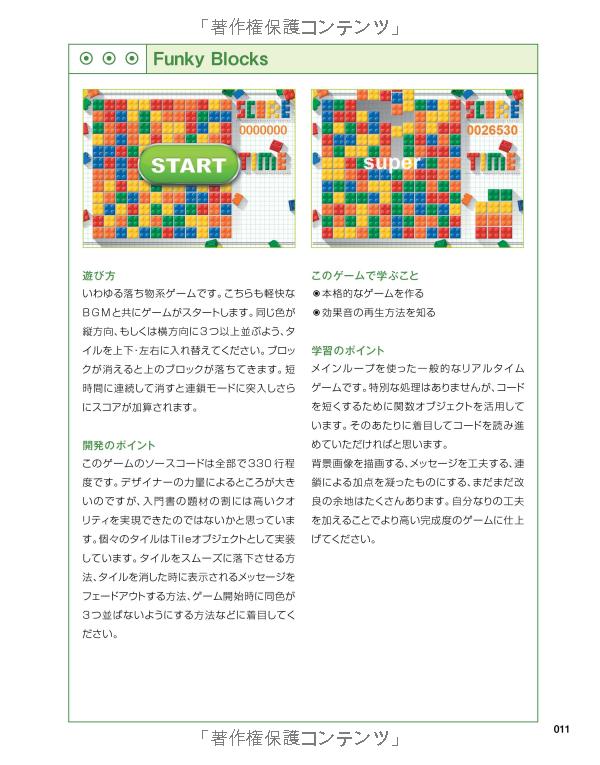
JavaScriptを使用したWebブラウザゲームの製作ノウハウを解説する入門書です。
Webページをまったく作ったことはないが、現在主流となっているブラウザゲームに興味があり、 「自分でもゲームプログラミングに挑戦してみたい!」と考えている初心者に最適です。 本書では「より面白く」「見栄え良く」をモットーに、11本のサンプルゲームを紹介しています。 ゲームを作りながら、JavaScriptだけでなくHTML5やCSSといったWeb技術の基本もしっかり学習できます。 また、あくまで「学習書」という位置付けであることから、最後まで読んでしっかり学習してもらうために、 「楽しさ」を感じられて「飽きさせない」ことを重視した構成になっています。 【本書のセールスポイント】 [1]JavaScriptで「面白く」「見栄えの良い」Webブラウザゲームを「短いコード」で「簡単に」開発できる [2]サンプルゲームはスマホにも対応 [3]アクション系ゲームにも応用できる物理エンジン(衝突判定等)付き [4]サンプルゲームのダウンロードサービス [5]サンプルゲームはダウンロードしてスグに試せる! |
|
人気 11位
本書の内容
Reactのコンセプト、コンポーネント、JSX、活用テクニック、一歩進んだ使い方を解説!
Reactは、Webアプリケーションにおいて、ユーザーインターフェース(UI)を構築するためのJavaScriptライブラリ。Facebook/Instagram社が中心となって、オープンソースとして開発・保守されています。Reactを使えば、プログラムの保守・再利用が容易になると同時に比較的高速な動作を実現できます。 本書ではこれらの特長を概観したあと、開発の基本、一歩進んだ使い方などを解説します。Hello Worldや小さめのサンプルからはじめることで、初歩のレベルから着実に理解できるようにしました。これからReactによる開発を学ぼうとする方にとって最適な実践的入門書です。 |
|
人気 12位
本書の内容
JavaScriptをこれから学ぶ、学びなおしたい人を対象にマンガでわかりやすく解説した入門書です。Webに連載され大好評をおさめた「マンガでわかるJavaScript」講座を、より読みやすく、理解しやすい形に加筆訂正しました。本書は、JavaScript初心者を対象に、プログラムの基礎から応用までをマンガでわかりやすく解説します。変数、ループ処理、配列、関数、正規表現といった基礎から、WebページのJavaScript、jQueryの利用といった実践的な内容まで取り上げています。プログラム初心者からWebデザイナーまで、気楽にJavaScriptに入門できます。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 13位
本書の内容
ロングセラーの入門書、9年ぶりにリニューアル!
プログラミングの基礎とJavaScriptの基本文法を やさしく解説した入門書の定番が、装い新たに登場です。 変数やデータ型、関数、オブジェクトなどはもちろん、 Webに関する知識やHTML/CSSのベースも解説しているので、 本書を一冊読めば、これからWebサイトやWebアプリを開発するうえで、 ずっと役に立つスキルの土台を身につけることができます。 またDOMやイベント、非同期処理といった少し複雑な言語機能も丁寧に解説。 ブラウザ上で実際のコードを動かしながら、一つひとつ、 「なぜその機能が必要なのか」を掘り下げて理解を深められます。 初心者が自力でプログラムを書けるようになるまで、しっかりフォローするので 知識・経験ゼロでも安心して読み進めることができます。 【本書の対象読者】 ・はじめてプログラミングを学ぶ人 ・これまでに学習で挫折してしまった人 ・JavaScriptでWebサイトやWebアプリの開発を始めたい人 【目次】 第1章 JavaScriptの紹介と準備 第2章 JavaScriptを書いてみよう 第3章 変数 第4章 データ型と演算子 第5章 配列 第6章 条件分岐 第7章 繰り返し処理 第8章 関数 第9章 オブジェクト 第10章 標準組み込みオブジェクト 第11章 HTML&CSS 第12章 ブラウザオブジェクト 第13章 DOM 第14章 イベント 第15章 通信と非同期処理 第16章 総合演習 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 14位
本書の内容
JavaScriptは最も多くのソフトウェア開発者に使用されているプログラミング言語です。JavaScriptを包括的に解説する本書は、第6版から大幅に加筆および更新し、全面改訂しました。
はじめにJavaScript言語仕様の基本的な構文と機能について豊富なサンプルコードを使って学習します。そしてJavaScript標準ライブラリを詳述し、Webブラウザで使われるクライアントサイドJavaScriptやNode.jsで使われるサーバサイドJavaScriptについてわかりやすく説明します。またNode形式と標準形式のモジュールの使い方、イテレータとジェネレータ、async/awaitやPromiseなどの非同期プログラミングの新しい構文、クラスの定義方法などを紹介し、さらにツール群や言語拡張機能、理解の難しいJavaScript特有の動きなどについても学ぶことができます。 WebプラットフォームやNode.jsの基礎となるJavaScript言語を根本から解説する本書は、JavaScriptをマスターして使いこなしたい開発者必携の一冊です。 |
|
人気 15位
本書の内容
「プログラムの読み方をすべて載せる(ふりがなをふる)」という手法で
究極のやさしさを目指したふりがなプログラミングシリーズに ゲームを作りながら楽しくプログラミングが学べる一冊が登場! 「迷路ゲーム」や「チャット風クイズゲーム」「九九の表」といったゲームなどを作りながら、 JavaScriptやプログラミングの基本が身につきます。 もちろん、従来のふりがなプログラミングシリーズと同様に、 本書内に登場するプログラムの読み方をすべて載せ、 さらに、漢文訓読の手法を取り入れ、読み下し文を用意。 プログラムの1行1行が何を意味していて、どう動くのかが理解できます。 さらに本文にもすべてルビをふっているので、小学5年生くらいから読むことができます。 ■本書はこんな人におすすめ ・はじめてJavaScriptやプログラミングに触れる人 ・過去にJavaScriptの入門書で挫折してしまった人 ・小学校高学年~中学生、高校生、大人 ■本書の構成 チャプター1 JavaScript最初の一歩 チャプター2 迷路アドベンチャーを作ろう ~HTML編~ チャプター3 九九の表でJavaScriptを覚えよう チャプター4 チャット風クイズゲームを作ろう チャプター5 迷路アドベンチャーを作ろう ~JavaScript編~ ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 16位
本書の内容
こちらの書籍は 2022/05/31 紙版の3刷に対応するため更新をおこないました。
(概要) TypeScriptは、JavaScriptに静的型付けの機能を加えたオープンソースのプログラミング言語です。本書では、根幹となるJavaScriptの仕様・機能とともに、TypeScript独自の仕様・機能を解説します。TypeScriptの基礎知識はこれ一冊だけで学べます。 静的型付き言語は世にいくつもありますが、TypeScriptの型システムは他に類を見ない高い表現力を持っています。本書の読者が、型の有効性を理解しTypeScriptらしいコードを書けるようになるために、本書では、プログラムの安全性を高める基本的な型の扱い方から、TypeScriptの「高い表現力」の源となっているリテラル型・ユニオン型・keyof 型の扱い方まで幅広く取り上げます。また、わかりにくい機能や型安全を脅かす危険な機能についてもごまかさず、歴史的経緯や目的・用途を踏まえたうえで最善の扱い方を説明します。 章ごとに力試し問題を用意しており、理解の度合いを確認しながら学習を進められます。 (こんな方におすすめ) ・TypeScriptの初学者 ・JavaScriptの知識はないが、TypeScriptを学び始めたい人 (目次) 第1章 イントロダクション 1.1 TypeScriptとは 1.2 TypeScriptとJavaScriptとの関係 1.3 TypeScriptの開発環境 第2章 基本的な文法・基本的な型 2.1 文と式 2.2 変数の宣言と使用 2.3 プリミティブ型 2.4 演算子 2.5 基本的な制御構文 2.6 力試し 第3章 オブジェクトの基本とオブジェクトの型 3.1 オブジェクトとは 3.2 オブジェクトの型 3.3 部分型関係 3.4 型引数を持つ型 3.5 配列 3.6 分割代入 3.7 その他の組み込みオブジェクト 3.8 力試し 第4章 TypeScriptの関数 4.1 関数の作り方 4.2 関数の型 4.3 関数型の部分型関係 4.4 ジェネリクス 4.5 変数スコープと関数 4.6 力試し 第5章 TypeScriptのクラス 5.1 クラスの宣言と使用 5.2 クラスの型 5.3 クラスの継承 5.4 this 5.5 例外処理 5.6 力試し 第6章 高度な型 6.1 ユニオン型とインターセクション型 6.2 リテラル型 6.3 型の絞り込み 6.4 keyof型・lookup型 6.5 asによる型アサーション 6.6 any型とunknown型 6.7 さらに高度な型 6.8 力試し 第7章 TypeScriptのモジュールシステム 7.1 import宣言とexport宣言 7.2 Node.jsのモジュールシステム 7.3 DefinitelyTypedと@types 7.4 力試し 第8章 非同期処理 8.1 非同期処理とは 8.2 コールバックによる非同期処理の扱い 8.3 Promiseを使う 8.4 async/await構文 8.5 力試し 第9章 TypeScriptのコンパイラオプション 9.1 tsconfig.jsonによるコンパイラオプションの設定 9.2 チェックの厳しさに関わるオプション |
|
人気 17位
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
|
人気 18位
本書の内容
◇-----------------------------------◇
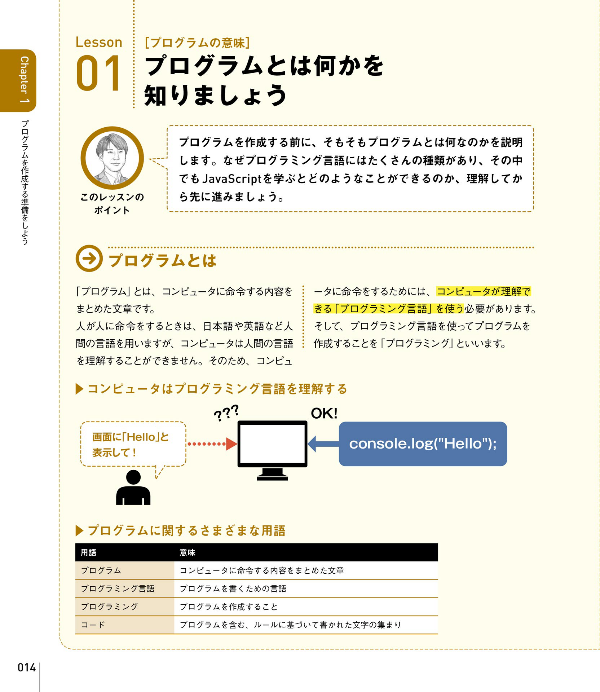
ECMAScript 2017(ES8)に対応 ◇-----------------------------------◇ 講義+実習のワークショップ形式で、 小さなプログラムを作りながら基本を学べる 「はじめてでも挫折しない」JavaScriptの入門書を作りました。 なぜそうするのかを知りたい、 仕組みがしりたい、 応用できる基礎を身に付けたい、 そんな読者のさまざまな要望に応える新しい教本です。 本書で学ぶ豊富なサンプルプログラムのコードはサポートページから ダウンロードできるので安心です。 勘違いしやすい箇所は講師がフォロー。 ワークショップ感覚で読み進められます。 |
|
人気 19位
本書の内容
プログラミング言語TypeScriptの解説書。TypeScriptの型に関する基礎的な内容からその応用、エラー処理の手法、非同期プログラミング、各種フレームワークの利用法、既存のJavaScriptプロジェクトのTypeScript移行の方法まで、言語全般を総合的に解説します。
本書全体を通じて、TypeScriptの洗練された型システムを最大限活用するために、コードをどのように記述すべきか、なぜそうすべきかを学べます。 内容サンプルユーザーレビュー
新しいデザインに変わったオライリージャパンシリーズ。 とても好きです。 中身はとてもわかり易くこれからTypescriptを勉強する人の一冊目としては最適だと思います。
詳しく書いてあるのでとても勉強に役立っています。 入門用ではないので、2冊目くらいとして使用するのをお勧めします!
信頼出来るオライリー、分かりやすく丁寧に解説されています。ただ、二冊目以降に良いかなと謂う感想です。
|
|
人気 20位
本書の内容
JavaScript“標準教科書”が人気講師の書き下ろしで新登場!
初心者から経験者まで。上達するために 「押さえておきたい基礎知識」総ざらい JavaScriptの独学に最適な標準教科書として、長年にわたって読まれてきた 『独習JavaScript』。オンライン学習スクールUdemyの人気講師、CodeMafiaこと、 外村将大 氏による完全書き下ろしで新登場です! 本書では、JavaScriptでプログラミングを行う際に必要となる、 基本的な知識/概念/機能、文法/プログラムの書き方を、 さまざまなサンプルプログラムを例示しながら、詳細かつ丁寧に解説します。 プログラミングの基礎知識がない方でも、解説→例題(サンプル)→理解度チェック という3つのステップで、JavaScriptの基礎を完全習得できます。 【ポイント】 ●JavaScriptの独学に最適な教科書として好評の『独習JavaScript』最新版。 初心者がJavaScriptを学ぶにふさわしい一冊 ●JavaScriptでプログラミングを行う際に必要となる基本的な知識/概念/機能、 文法/書き方を、網羅的かつ体系的に習得できる JavaScriptの入門者、これからJavaScript言語で開発を始めたい初学者から、再入門者、 学生・ホビープログラマまで、「一からJavaScriptを学びたい」 「JavaScriptプログラミングの基本をしっかり身につけたい」という方におすすめの一冊です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 21位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 【本書の概要】 【対象読者】 【1年生シリーズ・3つのポイント】 【本書のポイント】 【著者】 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 22位
本書の内容 |
|
人気 23位
本書の内容
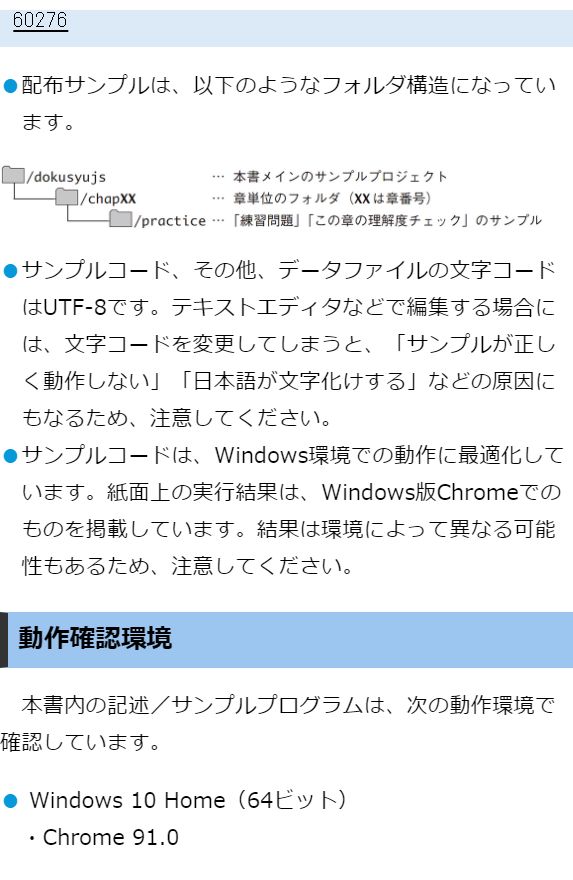
2020年からの「プログラミング教育」を見据え、プログラミングに対する関心が高まっています。手軽に取り組めるものとして「Scratch」などでブロックプログラミングが人気ですが、より一般的なコードを記述するコードプログラミングへの応用が効きにくいことが懸念されています。本書はこれからコードプログラミングを学ぶ人のために、JavaScriptを使ったプログラミング方法を解説します。HTMLやJavaScriptのコードを書いてプログラミングの手順を覚え、最終的には本格的な「落ち物パズル」の制作に挑戦します。本文には振り仮名をふり、子どもにも読めるようにしました。また、レッスンごとに無料の練習用ファイルを用意したので、操作がわからなくなったときや、途中から読み始めた場合でも、各レッスンの最初から手順を続けられます。著者はWebプログラミングに造詣が深く、多数の著書がある大澤文孝氏。プログラミングに興味がある小学生とその保護者の方、これを機にプログラミングを学んでみたい大人の方にも適した1冊です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 24位
本書の内容
「とりあえず動くJavaScript」から脱却したい人へ!
初級者から中級者へのステップアップ指南書 JavaScriptは「なんとなく」「勘で」書いても動いてしまうことがある一方で、 独特の癖があり奥が深いため、初心者から脱するのが難しい言語です。 本書は「入門者向けの本は一冊読み終わったけど、もっと良いコードを書きたい」 「バグの出にくいコードの書き方を知りたい」という開発者のために、 JavaScriptで特につまずきやすい部分を丁寧に解説します。 ■対象読者 ・フロントエンドのスキルアップを目指す現役エンジニア ・フロントエンドエンジニアとしての転職/異動を考えるJavaScript初級者 ・職業としてのエンジニアを目指し、独学でJavaScriptを勉強したいと考えている学習者 (現場経験がなくとも自身で初歩的な学習を完了している学習者であれば、 本書の対象読者となりえます) ■つまずきやすいため紙面を割いているトピック ・非同期処理(async/await、Promise) ・AJAX(Fetch API) ・this ・スコープ ・プリミティブ型/オブジェクト型と参照 ■その他取り上げているトピック ・クロージャ ・ES5からES6 ・Node.jsとnpm ・トランスパイル ・DOM ・例外 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 25位
本書の内容 |
|
人気 26位
本書の内容
タブをクリックすると切り替わるパネル、地図のスクロールや拡大縮小など、インターネット上で使われている機能の多くは、JavaScriptによって作られています。本書は、JavaScriptはもちろんプログラミングは初体験という人でも独習できるように、基礎の基礎を徹底的に解説します。また、JavaScriptの文法やルールといった基礎知識のほかに、自分でプログラミングができるようになるための具体的なノウハウを体験することができます。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 27位
本書の内容
「プログラムの読み方をすべて載せる(ふりがなをふる)」という手法で究極のやさしさを目指した、
まったく新しいJavaScript(ジャバスクリプト)の入門書です。 本書内に登場するプログラムの読み方をすべて載せ、さらに、漢文訓読の手法を取り入れ、読み下し文を用意。 プログラムの1行1行が何を意味していて、どう動くのかが理解できます。 この新しいアプローチで「プログラムが読めないから、自分がいま何をしているのかわからない」といった プログラミング入門者が途中で挫折してしまう原因を解決しました。 また、実際に手を動かしながら進むだけでなく、プログラムを考える応用問題も用意しているため、 しっかりJavaScriptの基礎文法を身につけることができます。 ■本書はこんな人におすすめ ・JavaScriptの基本を身につけたい人 ・過去にプログラミングの入門書で挫折してしまった人 ・Web制作者やプログラマー、エンジニアを目指す人 ・仕事でJavaScriptを活用してみたい人 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 28位
本書の内容 |
|
人気 29位
本書の内容 |
|
人気 30位
本書の内容
とにかく丁寧。トコトンわかる!
JavaScriptをこれから始める人にも、前に挫折したことのある人にも。 手を動かしてサンプルをひとつずつ作っていくことで、知識だけでなく、 現場で活きる、応用・実践につながる基礎力が「この一冊で」身につきます。 ポイント1「サンプルが楽しい。」 よくある“勉強のためのサンプル"を可能な限り排除し、「こういうの見たことある! 」 「こういうのが作ってみたかった! 」というような、実際に仕事に使えそうなサンプルを集めました。 なので、最初の「やるぞ! 」というモチベーションを維持したまま、最後のページまで読み進めることができます。 ポイント2「つまずきポイントを徹底カバー。」 初学者がつまずきやすい・挫折しやすいポイントを丁寧に拾って「これはどういうこと?」に対処する解説を用意しています。 共感しながら読み進められる文章で「絶対に挫折しない・させない」内容に仕上げました。 ▼本書の構成 Chapter1 イントロダクション Chapter2 インプットとデータの加工 Chapter3 JavaScriptの文法と基本的な機能 Chapter4 インプットとデータの加工 Chapter5 一歩進んだテクニック Chapter6 jQuery入門 Chapter7 外部データを活用したアプリケーションに挑戦! 内容サンプルユーザーレビュー
半分程進みましたがとても分かりやすかったです。
後半は正直難しそう…。
すごく分かりやすいですが、纏めたいな!と思う時には、ちょこちょこ色々出てくるので大変でした。
コメントアウトが中盤にあったり…的な。
超入門ですが、超初心者向け、入門!という感じで、プログラム初心者の私には比較的分かりやすかったです。
因みに、JavaScript の本にはjQueryが最初から出て来て、違うやないか!と思う事が良くありましたが、これは、JavaScript の本です!
大学指定の本です。直ぐ着きました。
|
|
人気 31位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これ1冊で「Webページ制作からサーバーの開発」までわかる! 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。●目次 Chapter 1 Webプログラミングを始めよう Chapter 2 HTML/CSSを学ぼう Chapter 3 JavaScriptを学ぼう Chapter 4 Node.jsを学ぼう Chapter 5 Expressフレームワークを学ぼう Chapter 6 データベースを使おう Chapter 7 本格Webアプリを作ろう ●著者 掌田 津耶乃(しょうだ・つやの) 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。 |
|
人気 32位
本書の内容
本書はJavaScriptが持つオブジェクト指向的な言語特性や、その特性を強力にサポートするECMAScript 5の機能を紹介し、
それらの特性や機能を活かすプログラミングの方法、考え方、パターンについて、深くそして簡潔に解説する書籍です。 本書を通じて、C++やJavaなど「クラスベースのオブジェクト指向言語」に慣れたプログラマは JavaScript特有のクラスを持たないオブジェクト指向プログラミングの世界への知識を得ることができ、 JavaScriptプログラマはJavaScriptのオブジェクトに関する理解をさらに深めることができるでしょう。 JavaScriptのオブジェクトを自由自在に扱い、より効果的なプログラミングを行いたいすべてのプログラマ必携の一冊です。 |
|
人気 33位
本書の内容
JavaScriptをはじめて勉強する方のための“超”入門書です。文法は、本書後半で取り組むブラウザゲーム「ブラックジャック」のプログラミングに必要な内容を厳選して解説。はじめての方でも最後まで楽しく学べます。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 34位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 ネットの基本言語JavaScriptのやさしい入門書がリニューアル! JavaScriptはプログラミングの入門言語、ネット系/Web系プログラミングの ・絵を多用し、短い解説で絵本のようにビジュアルに理解することができます。 【翔泳社の「絵本」シリーズのラインナップをアップデート】 新しい「絵本シリーズ」では、旧来の分かりやすさ、親しみやすさ、 『Cの絵本』『Javaの絵本』を皮切りにラインナップを順次刷新、 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 35位
本書の内容 |
|
人気 36位
本書の内容 |
|
人気 37位
本書の内容
(概要)
Webアプリケーション開発をもっと「安全」に! 「型」を駆使したTypeScriptプログラミングをしっかり学ぼう! TypeScript は、JavaScript にクラスや静的型付けなどの機能を加えた「altJS」の1つですが、近年、Web アプリケーションフレームワークの標準言語としての採用が増加し、Web開発の必修言語として需要が急速に伸びています。本書は、プログラミング初心者や本職プログラマーではない方を対象に、TypeScriptの基本的な文法とプログラミング方法をていねい&しっかり解説しています。また、最終章でWeb API とJSON を利用した非同期Web アプリケーションの作成方法を解説しているので、Web開発で役立つ活用テクニックも短時間ですばやく学習できます。 (こんな方におすすめ) ・TypeScriptについて学びたいプログラミング初心者 (目次) Chapter 1 TypeScriptの基本を理解する 1-1 TypeScriptがどういう言語なのかを学ぶ 1-2 TypeScriptのコーディング環境を作る 1-3 Windowsでのコーディング環境を作る 1-4 MacOSでのコーディング環境を作る Chapter 2 初めてコーディングしてみる 2-1 Visual Studio Codeを使ってみる 2-2 Visual Studio Codeでコーディングしてみる 2-3 TypeScriptコードを実行してみる 2-4 TypeScriptのコーディングの基本を理解しよう Chapter 3 変数と演算子を理解する 3-1 リテラルとデータの種類を理解する 3-2 変数とそのデータ型を知る 3-3 演算子を使ってみる 3-4 代入演算子と演算子の優先順位を理解する Chapter 4 条件分岐を理解する 4-1 条件分岐の基本のifを知る 4-2 if構文の続きを知る 4-3 条件の性質を知る 4-4 複数の条件分岐を組み合わせてみる 4-5 switchを知る Chapter 5 ループを理解する 5-1 ループの考え方の基礎を知る 5-2 forループ構文を知る 5-3 制御構文の組み合わせを知る Chapter 6 複数のデータをまとめる変数を理解する 6-1 配列を知る 6-2 連想配列を知る 6-3 Mapを知る Chapter 7 関数の基本を理解する 7-1 関数の基本形を知る 7-2 引数の省略について知る 7-3 引数の拡張について知る Chapter 8 関数の応用的な機能を理解する 8-1 関数のオーバーロードを知る 8-2 関数式と無名関数を知る 8-3 アロー式を知る 8-4 関数式をより深く知る Chapter 9 クラスの基本を理解する 9-1 クラスとは何かを知る 9-2 クラスの基本形を知る 9-3 クラスの他のメンバを知る Chapter 10 クラスの応用的な機能を理解する 10-1 クラスの継承を知る 10-2 インターフェースを知る 10-3 タプルとEnumを知る Chapter 11 モジュールについて理解する 11-1 モジュールの基本を知る 11-2 エクスポートのバリエーションを知る 11-3 インポートのバリエーションを知る Chapter 12 非同期通信アプリケーションを作る 12-1 Web APIとJSONを知る 12-2 アプリケーションの大枠を作成する 12-3 非同期処理とWebアクセスを知る |
|
人気 38位
本書の内容
オブジェクトやクラス、自作関数のライブラリ化など、複雑なプログラム開発に欠かせない“プログラムを設計する考え方”を学べます。ブラウザゲーム「ポーカー」の作成を通して、プログラムを「組み立てる力」を学ぼう。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 39位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 jQueryのその先へ。 |
|
人気 40位
本書の内容 |
|
人気 41位
本書の内容
舞台裏も他言語との違いも分かる! 関数型/オブジェクト指向/非同期の活用、モジュールによる拡張、落とし穴の回避などを解説[基本事項を中心に、中級~超上級レベルも学べます]
本書は、JavaScript標準であるECMAScript 6以降に対応した、完全かつ簡潔なガイドブックです。古いバージョンについては解説をスキップし、現在のはるかに強力なモダンJavaScriptの中核技術からスタートできます。近年、JavaScriptプログラマーの達人たちは、エラーが発生しやすい手法を回避するために、関数型/オブジェクト指向/非同期プログラミングを積極的に採用しています。そうした最新のテクニックやヒントを本書で習得し、開発生産性の飛躍的な向上をぜひ目指してください。Java、C#、C/C++など他言語の経験者、初中級者がモダンJavaScriptを本格的に学べる一冊です。◎本書は『Modern JavaScript for the Impatient』の翻訳書です。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 42位
本書の内容
現在の「Web技術」のきほんを、1冊でしっかり学ぼう!
本書は、HTMLとCSS、JavaScriptの基本を1冊で学べる本です。 現在、HTMLとCSS、JavaScriptという「Web」を構成する技術は、WebサイトやWebアプリケーションをはじめとして、さまざまな環境で使われるようになっています。本書では、その3つの技術に焦点をあてて、1冊で「現在のWeb」の基本を総合的に学べるようにしました。 これからWebの仕事をしたいと考える方にとって、最初のスタートとして最適な1冊です。 HTML5.1/CSS3 対応。 ===(以下、著者による「はじめに」より編集・抜粋)=== 本書は、HTMLとCSS、JavaScriptすべてを1冊で紹介した欲張りな本です。 ただ、それは単に「お得」とか「色々なことをさらっと」というわけではありません。これから「Web」という技術を学んでいきたいという方に向けて、最初に必要となる知識をしっかりと身につけて欲しくて執筆しました。 HTMLといえば、最初に思いつくのは「Webサイト(ホームページ)制作」です。ただ、本書はWebサイト制作の入門ではないため、それに必要となる次のような知識については、あえて触れていません。 ・Webサイトの設計・画面設計手法 ・コンテンツの作成方法 ・Webサイトの公開方法やメンテナンス方法など これら、「Webサイト制作に必要な知識」は他の書籍にお任せし、本書は技術としてのHTML/CSS/JavaScriptの解説だけに絞りました。 「Web」の技術は、今やサイト制作だけでなく、スマートフォン向けのアプリケーション開発やPepper等のロボット開発、AIのインタフェース開発など、あらゆる分野で活用されています。そんなとき、これらの技術をまとめて解説する書籍があればと思い、執筆するに至りました。 Webサイト制作者になりたい方はもちろん、これまでJavaやPythonなどのプログラミング言語は学んできたものの、HTMLやJavaScriptについて学ぶ機会がなかったエンジニアの方、そしてこれからネット業界、AI業界を目指す学生の方など、幅広い方々に活用して頂ければありがたく思います。 ===(「はじめに」以上)=== ===章構成=== Chapter 1 Webの開発環境を整えよう Chapter 2 HTMLとCSSのきほんを学ぼう Chapter 3 スマートフォン対応のきほんを学ぼう Chapter 4 CSSフレームワークのきほんを学ぼう ~ Bootstrapでフォームを作る Chapter 5 JavaScriptのきほんを学ぼう Chapter 6 イベントドリブンのきほんを学ぼう ~ DOMを使ってストップウォッチを作る Chapter 7 Ajax通信のきほんを学ぼう ~ jQuery、Vue.jsにもチャレンジ! 内容サンプルユーザーレビュー
日曜に買うとクーポンが付いていたのでこちらで購入しました! 梱包も丁寧で良かったです! 最寄りの本屋で見かけなかったので、こちらで購入できて良かったです!
まだ、読んでおりませんが、すぐに届きました。
|
|
人気 43位
本書の内容
こちらの書籍は 2020/10/28 紙版の2刷に対応するため更新をおこないました。
(概要) 楽しく遊べる2Dゲームの開発を進めながら、グラフィックスプログラミングの基本が学べる入門書。 一度習得すると、ゲームや映像生成、動的可視化をはじめ、幅広い分野で長く役立つグラフィックスプログラミングの基礎。 本書では、リアルタイムに動く画像を描くために求められる技術や考え方を平易に解説します。 開発言語として、エディタとブラウザがあれば開発ができるJavaScriptを採用し、すぐにスタートできる構成が特徴です。 豊富な図解に加え、いまどきのJavaScript(ES2015準拠)の基本文法、これだけは知っておきたい数学知識も厳選収録。 一線の開発者による、現場で活かせるやさしい実践解説です。 (こんな方におすすめ) ・コンピューターグラフィックスとそのプログラミングに興味をお持ちの方々 ・広くグラフィックスというテーマに取り組んでいる学生の方々 ・ゲーム開発やWeb開発にまつわる知識を、土台から強化していきたい方々 (目次) 第1章 [入門]グラフィックスプログラミング ……長く役立つ基礎の基礎 1.1 グラフィックスとグラフィックスプログラミングの基本 ……CG、2D、3D、画素 1.2 グラフィックスプログラミングの分類 ……活躍の舞台は広い 1.3 グラフィックスプログラミングと技術 ……原則、プログラミング言語、API 1.4 本章のまとめ 第2章 [グラフィックスプログラミングで役立つ]JavaScript/ES2015入門 ……開発環境から文法基礎まで 2.1 本書における開発言語と開発環境 ……JavaScript、Chrome、Windows&macOS 2.2 サンプルと実行環境について ……ファイル構成、ブラウザ&開発ツール 2.3 [グラフィックスプログラミングのための]JavaScript/ES2015の基本 ……基本操作、変数、関数、オブジェクト、演算子 2.4 本章のまとめ 第3章 [基礎]グラフィックスプログラミングと数学 ……三角関数、線型代数、乱数&補間 3.1 角度と三角関数 ……ラジアン、sin(サイン)、cos(コサイン) 3.2 ベクトルと行列 ……点から始める線型代数 3.3 乱数/擬似乱数と補間&イージング ……グラフィックスプログラミングに役立つ数学関連知識 3.4 本章のまとめ 第4章 Canvas2Dから学べる基本 ……Canvas2Dコンテキストと描画命令 4.1 Canvas2Dの基礎知識 ……コンテキストオブジェクト、Document Object Model 4.2 Canvas2Dの基本プリミティブ ……矩形、線、多角形、円、円弧、ベジェ曲線... 4.3 Canvas2Dコンテキストの描画効果&演出機能 ……テキスト、ドロップシャドウ、グラデーション、パターン、アルファブレンディング、コンポジットオペレーション 4.4 本章のまとめ 第5章 ユーザーインタラクションのプログラミング ……ゼロから作るシューティングゲーム❶ 5.1 [まずは準備から]シューティングゲームを作る ……ファイル構成とルール 5.2 ゲームの骨格を作る ……土台となるプログラムの設計 5.3 本章のまとめ 第6章 キャラクターと動きのプログラミング ……ゼロから作るシューティングゲーム❷ 6.1 キャラクターの実装 ……キャラクター管理クラス、キーの入力によるインタラクティブな移動 6.2 ショットの実装 ……大量ショットのインスタンス、程良い速度、回転描画 6.3 敵キャラクターの実装 ……敵キャラクターの配置、シーン管理&更新、敵キャラクターのタイプ 6.4 本章のまとめ 第7章 状態に応じた判定や演出のプログラミング ……ゼロから作るシューティングゲーム❸ 7.1 衝突判定 ……オブジェクト同士の衝突、エフェクト、補間関数/イージング関数 7.2 自機キャラクターの状態に応じた処理 ……ライフの減算、ゲームオーバーの演出、再スタート 7.3 ゲームの品質向上 ……スコア、敵キャラの攻撃力&耐久力、シーン管理、背景、音声、ボスキャラ 7.4 本章のまとめ 第8章 ピクセルと色のプログラミング ピクセルを塗る操作と感覚 8.1 [再入門]グラフィックスを構成するピクセル ……ピクセルと画像処理 8.2 Canvas APIでピクセルを直接操作する ……ピクセル操作の窓口「ImageData」 8.3 画像処理プログラミングの基本テクニック ……ネガポジ反転、グレースケール、2値化、エッジ検出、ノイズ除去、モザイク 8.4 本章のまとめ |
|
人気 44位
本書の内容 |
|
人気 45位
本書の内容 |
|
人気 46位
本書の内容
こちらの書籍は 2019/10/23 紙版の6刷に対応するため更新をおこないました。
(概要) 「ECMAScript 2015」によって,いっそう進化をつづけるJavaScriptの新記法はもちろんのこと,基本からオブジェクト指向構文,Ajax,クライアントサイド開発まで,そしてテスト,ドキュメンテーション,コーディング規約など,現場で避けられない知識もしっかり押さえました。 これからのJavaScript開発者必携の1冊です。 (こんな方におすすめ) ・JavaやC言語などほかのプログラミング言語の経験があり,JavaScriptを新規に学びたい方 ・JavaScriptを多少使えるけど基本が不安な方 (目次) はじめにChapter 1 イントロダクション1.1 JavaScriptとは?1.2 次世代JavaScript「ECMAScript 2015」とは?1.3 ブラウザー付属の開発者ツールChapter 2 基本的な書き方を身につける2.1 JavaScriptの基本的な記法2.2 変数/定数2.3 データ型2.4 演算子2.5 制御構文Chapter 3 基本データを操作する - 組み込みオブジェクト -3.1 オブジェクトとは3.2 基本データを扱うためのオブジェクト3.3 値の集合を管理/操作する - Array/Map/Setオブジェクト -3.4 日付/時刻データを操作する - Dateオブジェクト -3.5 正規表現で文字を自在に操作する - RegExpオブジェクト -3.6 すべてのオブジェクトのひな形 - Objectオブジェクト -3.7 JavaScriptプログラムでよく利用する機能を提供する - Globalオブジェクト -Chapter 4 くり返し利用するコードを1箇所にまとめる - 関数 -4.1 関数とは4.2 関数定義における4つの注意点4.3 変数はどの場所から参照できるか - スコープ -4.4 引数のさまざまな記法4.5 ES2015における引数の記法4.6 関数呼び出しと戻り値4.7 高度な関数のテーマChapter 5 大規模開発でも通用する書き方を身につける - オブジェクト指向構文 -5.1 JavaScriptにおけるオブジェクト指向の特徴5.2 コンストラクターの問題点とプロトタイプ5.3 オブジェクト継承 - プロトタイプチェーン -5.4 本格的な開発に備えるために5.5 ES2015のオブジェクト指向構文Chapter 6 HTMLやXMLの文書を操作する - DOM(Document Object Model) -6.1 DOMの基本を押さえる6.2 クライアントサイドJavaScriptの前提知識6.3 属性値やテキストを取得/設定する6.4 フォーム要素にアクセスする6.5 ノードを追加/置換/削除する6.6 JavaScriptからスタイルシートを操作する6.7 より高度なイベント処理Chapter 7 クライアントサイドJavaScript開発を極める7.1 ブラウザーオブジェクトで知っておきたい基本機能7.2 デバッグ情報を出力する - Consoleオブジェクト -7.3 ユーザーデータを保存する - Storageオブジェクト -7.4 サーバー連携でリッチなUIを実装する - Ajax -7.5 非同期処理を簡単に表現する - Promiseオブジェクト -7.6 バックグラウンドでJavaScriptのコードを実行する - Web Worker -Chapter 8 現場で避けて通れない応用知識8.1 単体テスト - Jasmine -8.2 ドキュメンテーションコメントでコードの内容をわかりやすくする - JSDoc -8.3 ビルドツールで定型作業を自動化する - Grunt -8.4 今すぐECMAScript2015を実践活用したい - Babel -8.5 読みやすく保守しやすいコードを書く - コーディング規約 - |
|
人気 47位
本書の内容 |
|
人気 48位
本書の内容
世界で一番かんたんで丁寧な入門書
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 「JavaScriptの基礎を学びたい」「プログラミングを手軽にはじめてみたい」 「スライドショーなどWebサイトでよく見る機能を作ってみたい」と漠然と思っている人から、 「一度JavaScriptを勉強してみたけど挫折した」という人まで。 JavaScriptはもちろん、プログラミング知識は一切不要。 本を読んで学びながらサンプルファイルにコードを書いていくことで JavaScriptの基礎を完全習得 & デザイン性の高いWebサイトの機能を作れます! ●本書の特長 ・本書を読むことで、スライドショー、ギャラリー、地図、ハンバーガーメニュー、背景に動画を流すなど、Webサイトでよく見る機能が作れます。 ・丁寧で分かりやすい文章とたくさんの図示があるので、初心者もJavaScriptをきちんと理解できます。 ・jQueryやWeb APIなど、難しそうで学ぶのをためらっていた人も、簡潔な説明で学びやすいので、使いこなせるようになります。 ・デザインの良い高機能な動きを作りたい、プログラミングの基礎を学びたい、JavaScriptを学んでみたい……。 けど、難しそうで第一歩が踏み込めない、挫折したからあきらめている。そんな人のための本です。 ●本書の対象読者 ・JavaScriptに興味はあるけれど学んだことがない人 ・JavaScriptの基礎をしっかり、かつ手軽に学びたい人 ・デザインの良い高機能な動きを簡単に作りたい人 ・JavaScriptを学んだことはあるけれど挫折した人 ・jQueryを手軽に学び、使えるようになりたい人 ●目次 Chapter1 JavaScriptとは Chapter2 JavaScriptの基本 Chapter3 条件分岐 Chapter4 繰り返し Chapter5 関数 Chapter6 オブジェクト Chapter7 イベント Chapter8 スライドショーの作成 Chapter9 jQuery Chapter10 Web API Chapter11 複数の機能を1つのWebサイトにまとめる 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 49位
本書の内容 |
|
人気 50位
本書の内容
(概要)JavaScriptやHTMLといったWeb系の技術でデスクトップアプリケーションを作成でき,Atomエディタ,Slack,Visual Studio Codeなど,近年話題となったアプリケーションに利用されているElectron。本書は,インストールからアプリの開発,テスト,パッケージング,セキュリティ対策まで,ひととおりの開発の流れをまとめました。「チャットアプリ」「Markdownエディタ」「キャプチャアプリ」の作り方をとおして,はじめてアプリを開発する人にもわかりやすく解説しています。
(こんな方におすすめ) ・Electronを使ってみたい人 ・Webの技術でデスクトップアプリを開発したい人 (目次) 第1章 Electronとは何か 第2章 開発の流れを体験してみよう 第3章 チャットアプリケーションを作ろう 第4章 Markdownエディタを作ろう 第5章 キャプチャアプリケーションを作ろう 第6章 テストを書こう 第7章 アプリケーションの配布 第8章 安全なアプリを作るために |
|
人気 51位
本書の内容JavaScript開発必須の知識・現場のテクニックを凝縮! 本書は、実践で即役立つテクニックと開発ノウハウ、つまづきやすい・ハマりやすいポイントを徹底解説した「JavaScriptを利用するWebプログラマ必携の逆引き集」です。 JavaScript(ECMAScript)の基本構文や新記法といった基礎的な知識から、オブジェクト指向、組み込みオブジェクト、関数、オブジェクト指向構文、DOM、ブラウザオブジェクトなどの定石・応用テクニック、開発に役立つツール類まで、著者の経験に基づいた実践の場で必ず役立つノウハウ、レシピを提供します。 JavaScriptをいまいち使いこなせていないと感じる方や中級レベルに向けてしっかり足場固めをしたい方、JavaScriptをもっと活用したい方などにおすすめの一冊です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 52位
本書の内容 |
|
人気 53位
本書の内容 |
|
人気 54位
本書の内容
JavaScript関数型へスキルアップ。
もう1つのパラダイムへ転換可能に! 関数型思考を新たに身につけるのは一筋縄ではいきません。 本書では、この関数型思考の実践を第1の目標にしています。 関数型のメリットに触れながら、ECMAScript 2015(ECMAScript 6)をベースに、 再利用性を高める実践テクニックを網羅的かつ段階的に解説していきます。 また、より現場指向のテクニックとして、テストや最適化の手法、 非同期処理を扱う手法についても説明します。 一般的なテクニックに飽き足らず、より上位レベルの技術の習得を目指す JavaScriptプログラマーに格好の一冊です。 ――原著への読者の声 「関数型手法を考える人におすすめの本」 「良書。ただし、ビギナー向けではない」 「関数合成とモナドの章は愛すべき内容」 ※ 本書は『Functional Programming in JavaScript』の翻訳書です。 ■章構成 ◆Part1 発想の転換とキーコンセプト ◇第1章 関数型で思考する ◇第2章 関数型言語としてのJavaScript ◆Part2 関数型のデザインとコーディング ◇第3章 データ構造の数を減らし、操作の数を増やす ◇第4章 モジュラー化によるコードの再利用 ◇第5章 複雑性を抑えるデザインパターン ◆Part3 関数型のスキルを磨く ◇第6章 関数型コードのテスト ◇第7章 関数型コードの最適化 ◇第8章 非同期イベント/データのための関数型手法 ■本書より抜粋 関数型スタイルで効果的なJavaScriptコードが書けるという事実は 長い間、見過ごされてきました。これは、JavaScriptという言語に対する誤解と、 JavaScriptが状態管理を適切に行うための言語機能を備えていないことに起因します。 小さなスクリプトであれば問題ありませんが、プログラムが大きくなるにつれて制御が難しくなります。 関数型プログラミングはある意味、JavaScriptからあなた自身を守るための技術と言えます。 著者は開発者として、関数型プログラミングの原理に基づき、コードの作成方法を学び続けてきました。 この学びを通して確実にソフトウェアエンジニアとして成長してきたと言えます。 そこで、この経験を何とかして、記録が残るように書き留めたいと思うようになったのです。 |
|
人気 55位
本書の内容
JavaScriptの基本から始めよう!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 これまでにないWebアプリを実現できるHTML5。これからスマホアプリを作り始める人のため、準備や基礎から定番技まで一冊に凝縮。DOM操作やAjaxなどの要点、HTML5を活かすCanvas、ストレージやオフラインアプリ、センサーなど、サンプル&ノウハウ満載です。 ●目次 はじめに Chapter1 HTML5とJavaScript Chapter2 JavaScriptの基本構文をチェック Chapter3 DOM操作とAjax Chapter4 Canvasとグラフィックスとビデオ Chapter5 ストレージとオフラインアプリ Chapter6 センサーを使ったアプリケーション Chapter7 応用編─楽しいアプリを作ってみよう! 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 56位
本書の内容
JavaScriptの基礎から実用的な知識まで完全網羅!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 JavaScriptの基礎から実用的な知識まで完全網羅! プログラミング初心者でも本書を学習すれば現場で生きるスキルが身につく! ●目次 <導入編> Chapter1 Introduction Chapter2 とりあえず書いてみる <基本編> Chapter3 変数、データ型、リテラル、演算子 Chapter4 関数、制御構文、データ処理 Chapter5 さまざまな処理 Chapter6 JavaScriptのオブジェクト指向 Chapter7 DOM(Document Object Model) Chapter8 非同期処理と通信処理 Chapter9 Canvas <実践編> Chapter10 Webページをつくろう Chapter11 JavaScript周辺知識 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) 内容サンプルユーザーレビュー
最近、業務効率化のためにプログラミングを始めたこともあり、勉強目的で購入しました。
プログラミング自体ほぼ初心者なのですが、本当の基礎から教えてくれるこの本にはとても助かっております!
まだ全て読んでいるわけではありませんが、全くの初心者が完全入門として読むには少し難しいと思います。
少し学んだ事がある人なら、それほど違和感なく読めると思います。
迅速に対応していただき、到着も早かったです。
内容も細かく書かれていて満足できる商品です。
|
|
人気 57位
本書の内容
TypeScriptをハンズオン形式で学ぶ書籍です。「ハンズオン形式で敷居の低い解説」が特徴となります。またWebアプリ開発にも章を割いており、様々な知識を学びたい人にうってつけの内容となります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 58位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
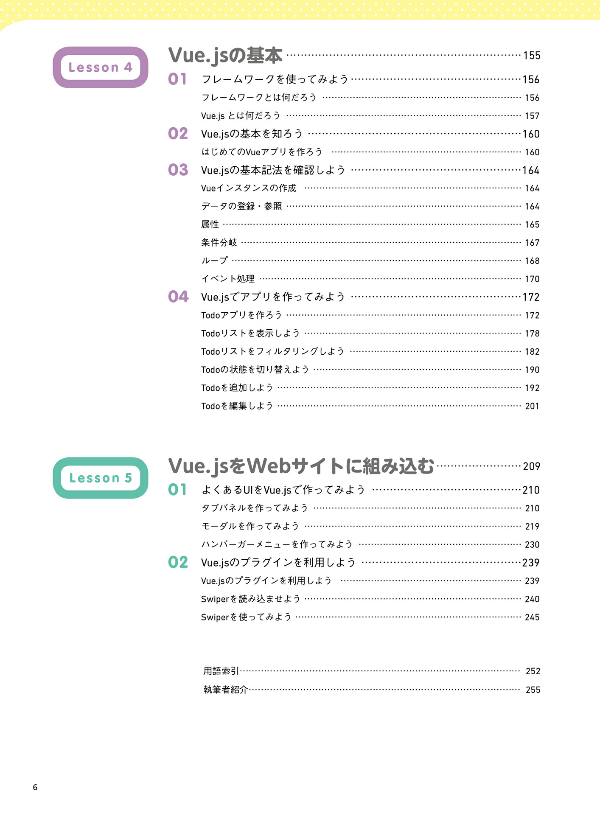
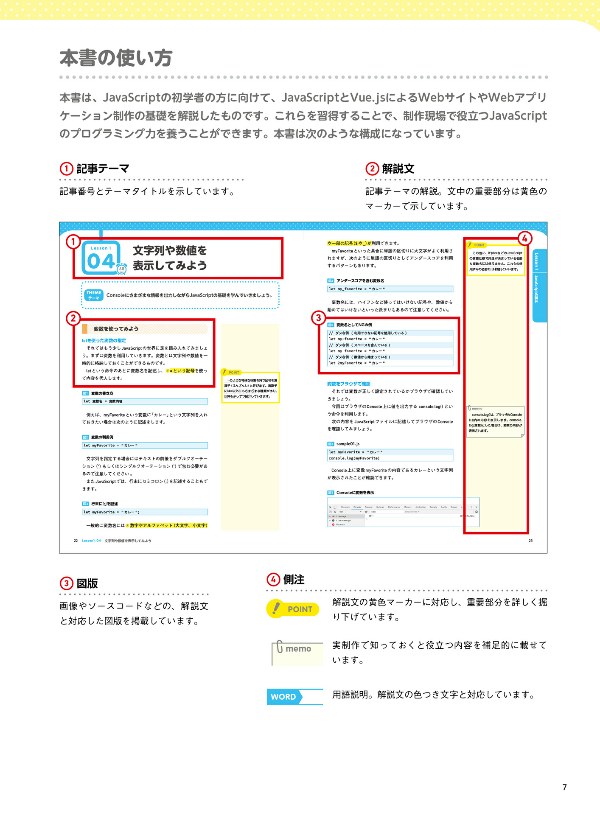
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【1日30分からはじめる! JavaScript基礎入門】 本書は、JavaScriptとVue.jsの基本、さらにWebアプリケーションやUIの作成を習得できる教科書です。「1日30分からはじめる」をテーマに、Web制作にかかわる知識や技術を解説した「ちゃんとしたプロになる」シリーズの3冊目となります。 本書で学べることは、主に次の3つです。 1つめは、JavaScriptの基本。JavaScriptは広範な用途をもつ言語ですが、本書ではとくにWeb制作によく使われる命令や考え方を中心に解説しています。 2つめは、Vue.jsの基本。現在のWeb制作では、フレームワークを利用した実装が一般的です。本書では、最もよく使われるフレームワークの一つであり、初心者にも習得しやすいVue.jsの基礎を身につけられます。 そして、3つめがWebアプリケーションやUIの実装の流れ。実際にTodoアプリやタブパネル、モーダル、ハンバーガーメニュー、スライドビューアーなどのUIを構築しながら、Web制作におけるJavaScriptとVue.jsでの実装の流れをつかめます。 ぜひ本書を通じて、“現場のJavaScript力”の土台をしっかりと養ってください。 〈こんな方にオススメ〉 ・JavaScriptをしっかりと身につけたい方 ・JavaScriptをおさらいしながらVue.jsの基礎を学びたい方 ・WebサイトのUIやWebアプリ制作のながれを学びたい方 〈本書の特長〉 ・第一線で活躍する執筆陣による、現場感覚を踏まえた解説 ・記事ごとに学習時間の目安を設けており、学習教材としても利用しやすい ・Vue.jsを利用したモダンな制作手法を身につけられる 〈本書の内容〉 ■Lesson 1 JavaScriptの基本 ■Lesson 2 JavaScriptのオブジェクト ■Lesson 3 Todoアプリを作ってみよう ■Lesson 4 Vue.jsの基本 ■Lesson 5 Vue.jsをWebサイトに組み込む |
|
人気 59位
本書の内容
本書では「JavaScript 開発の経験はあるが、TypeScript についてはこれから学ぼうと思っている」という方を対象に、次のように本書の前半部分ではTypeScriptの基礎を解説し、それ以降では「実際に動くものを作ってみる」という内容となっています。
・TypeScriptの概要 ・基本的なシンタックス ・Node.jsで動くアプリケーションを作ってみよう ・ブラウザで動くアプリケーションを作ってみよう ・React の UIライブラリを作ってみよう 本書を1冊通して学習することで「TypeScriptの勘所」を身に付けることができます。ご自身でコードを書いていく中で、驚くほどTypeScriptが手に馴染んでいく感覚をぜひ味わってみてください。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 60位
本書の内容
JavaScript 3DライブラリThree.jsの解説書。実用的なサンプルを例示しながら、Three.jsによるウェブ3Dコンテンツ作成のすべての側面を解説します。
対象読者は、初中級のウェブ開発者。JavaScriptとHTMLの基礎知識があれば数学やWebGLに詳しくなくてもかまいません。 本書では、光源や影、マテリアル、ジオメトリ、パーティクルなど3Dシーンの作成に必須の基本的な内容から、カスタムシェーダーや物理エンジン、立体音響の利用といった応用的な内容までをわかりやすく丁寧に解説します。 日本語版では、モバイルVRアプリの開発と、MikuMikuDanceモデルデータをブラウザ上で扱う方法についての解説を巻末付録として収録しました。 |
|
人気 61位
本書の内容JavaScriptは現在のホームページ作りには欠かせないプログラミング言語です。GoogleやFacebookなどの先進のWebアプリケーションはjQueryなどのJavaScriptライブラリを利用して作られていますが、本書はjQueryの開発者であるジョン・レシグが自ら書き起こしたJavaScriptの開発技法書です。 JavaScript言語の各種機能の利用方法から、バグ発見の方法、複数ブラウザへの対応方法まで、JavaScript開発者垂涎のテクニックをふんだんに盛り込みました。「Ninja」とは英語圏ではエキスパートやスーパープログラマの意味で使われる言葉です。本書では“モダンJavaScript開発”における一流プログラマの知識をまとめています。 ※本電子書籍は同名出版物を底本とし作成しました。記載内容は印刷出版当時のものです。 |
|
人気 62位
本書の内容
JavaScriptの人気とともに、JavaScriptでのデザインパターンの利用局面も増えています。
本書ではGoFのデザインパターンに沿って、その実装例やパターンの適用事例を網羅的に示し、デザインパターンをJavaScriptにも応用したいというニーズに応えています。 モジュール、オブサーバ、ファサード、メディエータといったGoFの代用的なデザインパターンだけでなく、リビーリングモジュールパターンや擬古典的デコレータパターンといった、新しいパターンも取り上げています。 美しく、かつ構造化され、メンテナンス性の高いJavaScriptを書くために有用な一冊です。 |
|
人気 63位
本書の内容
JavaScriptについては一通りマスターした中上級者が、さらに上を目指すための高度でかつ有用なテクニックを盛り込んでいます。
デザインパターン、コーディングパターン、アンチパターンに基づき、いままで以上にJavaScriptを使いこなし、プログラミングの力を向上させ、JavaScriptのエキスパートになるための知識と技を豊富に紹介。 次のステップに踏み出したいプログラマにとって貴重な情報源となる一冊です。 Yahoo!のエンジニアとして数々の有用なアプリケーションの開発に携わってきた著者がJavaScriptを200%使いこなすための秘伝を伝授します。 |
|
人気 64位
本書の内容 |
|
人気 65位
本書の内容 |
|
人気 66位
本書の内容
ECMAScript 2015(ES2015)の入門書。シンプルな例題を多用しブラウザやnodeコマンドで試しながら新しいJavaScriptを楽しく学びます。
従来バージョンを使用中のJavaScriptプログラマーにも、これからJavaScriptを習得したい入門者にも有用な情報が満載です。 本書を読めば、letやconstによる宣言とスコープ、関数の基本と高度な使い方、オブジェクトとオブジェクト指向プログラミング、イテレータやジェネレータやプロキシといったES2015の新機能、非同期プログラミング、クライアントサイドのDOMやjQuery、サーバーサイドのNode.jsなど、JavaScriptの最新バージョンを使った開発に関する総括的な知識をバランスよく得られます。 日本語版では、ES2016およびES2017の新機能の紹介も加えました。 内容サンプルユーザーレビュー
流石、安定のオライリー!
基本からしっかりと書かれているので、学びなおすのに丁度いい!
あと、何といっても「ECMAScript2015」についての書籍というのも、個人的にポイントが高い!
|
|
人気 67位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラー(2色)で制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 豊富な図解で、仕組みをていねいに解説! JavaScriptは、Webブラウザで実行するプログラムを書くために生まれたプログラミング言語です。ウィンドウを開いたり、クリックするとページの一部が変わったりするギミックを実現するのに欠かせません。また最近では、サーバやIoT分野でのプログラミングにも使われていたりと、使用できる分野も広い言語です。 本書では、これからJavaScriptを学ぶ方や、またはJavaScriptを書いたことはあるけれど、いまいちよく理解できない点がある方を対象に、ゼロからJavaScriptを解説します。 基本的なところから少しずつ、小さなサンプルを動かしながら学んでいきます。プログラミングがまったく初めての方でも無理なく学習することができるように、解説はたくさんの図解を使って行っています。 JavaScriptの基本的な文法はもちろん、オブジェクト、関数、配列、イベントといった、JavaScriptを理解する上で重要な概念もしっかり説明していきます。 また、サーバと連携してプログラムを動かすAjaxや、イベントの伝達の方法の理解といった、少し難しい内容にもチャレンジし、より実践的なプログラミングの力が付けられるように配慮しています。 初心者だけれども、開発の現場に参加することまで見据えて、しっかりと応用の効く基礎力を身に付けたい方にオススメの1冊です。 ====著者による「はじめに」より抜粋==== 本書は、これからJavaScriptでプログラミングを始めようという人のための書です。コンセプトは、納得して理解すること。そのために不可欠なのは、本当にそうなっているのかを、実際に試したり確認したりできることだと考えました。 実は、JavaScriptでプログラミングすることは、「Webブラウザに対して、何かの指示を与える命令を書くこと」です。そのためには、① Webブラウザにどのような指示を与えるとどうなるのか、② JavaScript からその指示を与えるにはどうすればよいのか、という2つの理解が必要です。①は目的、②は手段であり、別々のものです。 たとえばWebページの内容を書き換えたい場合、① Webブラウザに●●という指示を出すとWebページの内容が書き換わる、②そのためにはJavaScriptで▲▲という命令を書く、という具合です。 本書では、混同しがちなこの2つを明確に分け、とくに①では、実際にWebブラウザに付属している「開発者ツール」というツールを使って、本当にそうなるのかを確認できるようにしています。実際に試すことで、より実感が湧くはずです。 本書を執筆するに当たって、もうひとつ考慮したのが、入門書として記すべき範囲です。JavaScript は簡単で習得しやすい割に、高度な書き方もできる幅広いプログラミング言語です。また好まれるプログラミングスタイルが年々変わってきており、旧来の入門書の範囲では、そこから先に進むのに十分ではないのです。 情報量が増えることは習得に時間がかかることにつながるため悩ましいところでしたが、本書では、これからステップアップしていくことを重視し、少し背伸びしたところも含めて、JavaScriptプログラミングの全体像が分かるところまで範囲を広げ、Ajaxなどについても言及することにしました。習得は少し大変かも知れませんが、習得した知識は、今後、きっと役立つはずです。 本書が皆様のJavaScriptプログラミングライフの始まりに、一役買えたら幸いです。 |
|
人気 68位
本書の内容
JavaScriptによるネイティブアプリ開発の現場のノウハウ、教えます!
「React Native」は、Facebookが開発しているスマートフォンアプリ向けの開発環境で、2015年3月にオープンソースとして公開されました。ほとんどのコードをJavaScriptで記述でき、スマートフォンのAndroidとiOSに両対応したネイティブアプリの開発が可能です。名前からもわかるように、同じくFacebookが開発したUI用のライブラリであるReactをベースの技術としており、コンポーネントを組み合わせてUIを構築できます。Facebookは、自社や傘下のInstagramのスマートフォンアプリ開発にReact Nativeを利用しています。 Reactをベースにし、JavaScriptで開発を行えるため、Web系の開発者がスマートフォンのネイティブアプリ開発を始めるには、React Nativeは最適なプラットフォームといえるでしょう。 また、「Expo」は、React Nativeによる開発・アプリ配布を支援するためのツールとサービスです。本書では、開発環境としてExpoを使って解説しています。 本書では、ある程度、Web開発の知識があり、これからスマートフォンのネイティブアプリ開発に取り組もうという人に向けて書かれています。 【各章の内容】 ●第1章 React Nativeの概要、および、その開発支援ツールである「Expo」と「Create React Native App(CRNA)」について説明しています。 ●第2章 React Nativeに必要となるnode.js、そしてExpoの導入について説明しています。 ●第3章 Androidエミュレータ/iOSシミュレータの導入と、デバッグ環境などの具体的な利用方法を解説します。また、実機での動作確認方法にも触れています。 ●第4章 TODOアプリの開発を通してReact Nativeの基本を学んでいきます。 ●第5章 Flexboxレイアウトを学ぶために、逆ボーランド電卓を作成します。 ●第6章 統一的なUIを持ったアプリの作成を可能にする「UIライブラリ」を使ってTODOアプリを拡張します。 ●第7章 Fluxアーキテクチャを使って、TODOアプリを書き直してみます。 ●第8章 トイレマップとGPSロガーの2つのアプリを通して、ライブラリの利用、GPSやカメラといったスマートフォン機能の使い方など、本格的で実践的なReact Nativeプログラミングについて学びます。 ●第9章 アプリ内でWebページを表示するための「WebView」を使ったプログラミングを解説しています。 ●第10章 React Native CLIを使ったネイティブモジュールを使った開発について解説しています。 ●第11章 Google Play/App Storeでの配信について説明しています。 ●第12章 意外とハマるポイントでもあるReact Native/Expoのバージョンアップについて解説しています。 ●付録 tvOS/Windowsに対応したアプリの対応方法を解説しています。 |
|
人気 69位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 端末により、見開き表示で、左右が逆になる場合があります。 はじめての人も安心! Webアプリの基礎知識とスキルがこの一冊でしっかり身につきます! 本書はプログラミング未経験者を対象としたJavaScriptの入門書です。 Webの仕組み、HTML&CSS、JavaScriptの役割といった基礎知識をしっかり解説。 簡単なプログラムに挑戦しながら、「計算」「変数」「繰り返し」「条件分岐」「配列」 そして「リアルタイム処理」や「オブジェクト指向プログラミング」まで、 プログラミングの学習では避けて通れない必須知識・技法についてまんべんなく解説します。 豊富なカラー図解とイラストで、初心者にもわかりやすい! 本書を一通り終えれば、自分なりのプログラムを作れるようになるでしょう。 ■Chapter1 JavaScriptってどんなもの? ■Chapter2 プログラミングのための準備 ■Chapter3 変数を使ってみよう ■Chapter4 画像の表示と関数の使い方 ■Chapter5 CSSの基礎とテーブルの作り方 ■Chapter6 条件分岐を使ってみよう ■Chapter7 繰り返しを使ってみよう ■Chapter8 配列とリアルタイム処理 ■Chapter9 ドット絵作成ツールを作ろう ■Chapter10 オブジェクト指向プログラミング ■Chapter11 グラフや地図を表示してみよう サンプルプログラムは約70本用意。 無料でダウンロードできます。 さあ、あなたもこの本をきっかけに、JavaScriptの世界に飛び込んでみませんか? |
|
人気 70位
本書の内容
本書では、JavaScriptの文法や機能だけではなく、実際にどのように使われているかも解説しています。JavaScriptを身につけるためには、現実の使い方を知ることが重要だからです。本書を読むことで、JavaScriptの本当の基礎を学ぶことができます。
|
|
人気 71位
本書の内容
WebGL 2プログラミングの入門書。WebGL APIによりプラグインなしで3Dコンピューターグラフィックスをブラウザに表示できます。
本書では、自動車の3Dモデルビューアーを例に、インタラクティブな3DCGを使用するウェブアプリケーションの開発方法について解説します。対象読者は初中級のウェブプログラマー。JavaScriptの基礎知識は必須ですが、3D数学の詳しい知識は不要です。ベクトル演算や行列演算にはライブラリを使用するので、具体的な計算処理を意識することなくWebGL 2プログラミングに集中できます。 読者はWebGL 2で本当に必要な部分を本書一冊でマスターできます。 |
|
人気 72位
本書の内容
知識ゼロからJavaScriptがわかる
初めてプログラミングを学ぶ人を対象にした“スラスラわかる”シリーズの新刊です。本書では、「JavaScript関連の知識はゼロ」という状態から、JavaScriptの基礎知識や作法、基本構文、基本テクニックなどを無理なく習得し、かつプログラムが自力で作れるようになるところまで、しっかりとフォローします。JavaScriptの基礎固めをしっかりしたい方だけでなく、ほかの入門書で挫折した方やプログラミングに苦手意識を持っている方にもおすすめの一冊です。 ※本電子書籍は同名出版物を底本とし作成しました。記載内容は印刷出版当時のものです。 |
|
人気 73位
本書の内容 |
|
人気 74位
本書の内容
基本要素を自由自在に組み合わせていこう
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 新標準となる「HTML5」。本書は、100本を超えるサンプルを1つ1つ確認しながら、HTML5、CSS、そしてJavaScriptの基本を徹底的に学習していく。最新のWebアプリケーション開発に必須となる基本要素をしっかりと理解して、自由自在に操れるようになろう。 ●目次 Chapter1 インターネットとHTML5 1-1 HTML5に至るHTMLの歴史 1-2 HTML5でできること 1-3 標準化の状況とブラウザのサポート 1-4 HTML5の学習に必要なツール Chapter2 HTMLの基礎 2-1 HTMLの基本 2-2 文書の属性の定義 2-3 テキストに関する要素 2-4 文書を構造化する 2-5 コンテンツモデル Chapter3 CSSの基礎 3-1 CSSの基本 3-2 適用スタイルの決定 3-3 テキストの装飾 Chapter4 JavaScript入門 4-1 JavaScriptの記述 4-2 変数と演算子 4-3 条件分岐とループ 4-4 オブジェクトと配列 4-5 関数 4-6 JavaScriptのオブジェクト指向 Chapter5 JavaScriptからのHTMLの制御 5-1 DOMの利用 5-2 イベント 5-3 スタイルの操作 Chapter6 CSSを活用したWebページ 6-1 ポックスモデルとポックスの属性 6-2 ポックスの背景 6-3 ボックスの表示 6-4 レイアウトの構築 Chapter7 CSSの活用 7-1 要素の変形 7-2 トランジション 7-3 アニメーション Chapter8 Webアプリケーションの作成 8-1 Canvasの利用 8-2 オーディオとピデオの利用 8-3 ドラッグ&ドロップ 8-4 Webストレージ 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 75位
本書の内容 |
|
人気 76位
本書の内容 |
|
人気 77位
本書の内容
多様なユーザーニーズや閲覧環境に応える、HTML+CSS & JavaScriptの実装をマスターしよう!
この書籍は、パソコン、スーマートフォン、タブレット、時計、テレビなどのインターネットコンテンツの多様化が進む中で、あらゆる人・検索ロボットやユーザーエージェントなどのマシーンを含む、幅広いターゲットにとって使いやすいコンテンツやインターフェイスのデザインをどのように実現するのかを解説するものです。HTML5、CSS3、JavaScriptといったフロントエンド言語のデザインパターン(プログラムのパターン)を豊富なコンテンツやインターフェイスの実例とともに紹介します。 本書籍は、Web制作者が情報源として利用しているSmashing Magazineで公開された書籍「Inclusive Design Patterns - Coding Accessibility Into Web Design」の日本語訳版です。 目次の詳細は、単行本の目次をご覧ください。 1章 はじめに 2章 ドキュメント全体 3章 パラグラフ 4章 ブログ記事 5章 パターンごとの評価 6章 ナビゲーション領域 7章 メニューボタン 8章 インクルーシブ・プロトタイピング 9章 商品リスト 10章 フィルターウィジェット 11章 登録フォーム 12章 テスト駆動マークアップ |
|
人気 78位
本書の内容 |
|
人気 79位
本書の内容
本書は、プログラムを書いたことがないノンプログラマの人に向けたJavaScriptの入門書です。
初学者の方がつまずきそうなところや、わかりにくいところを重点的に解説しています。たとえばプログラムを学ぶときにつまきやすい点の一つに、ある文法や機能について説明を受けても、実際にどういう場面で使うのかがわからず、理解が進まないということが挙げられます。そこで本書では、書籍全体を通して1つのスライドショーのサンプルプログラムを使って、解説した文法や機能が実際にどこでどういうふうに使われているかを毎回見返すことでしっかり理解するという構成にしました。 定番ライブラリjQueryの基本も学べ、付録ではHTMLとCSSの基本を解説しています。 目次 第1章 JavaScript入門準備 第2章 JavaScriptの文法 第3章 JavaScriptでHTMLやCSSを操作する 第4章 プログラムの読み方と組み立て方 第5章 jQueryでプログラミングを楽にする 付録A HTMLの基本 付録B CSSの基本 詳細な目次は、以下の本書公式ページに掲載しています。 本書公式ページでは「はじめに」と第1章「JavaScript入門準備」を全文公開しています。 また、サンプルコードを実際に動かして試してみることもできます。 http://wdpress.gihyo.jp/plus/978-4-7741-5376-6 内容サンプルユーザーレビュー
何も知識のない状態からはじめるのは、どんなことでも難しいですが、この本は分かり易いというか、やり易いと感じました。目下学習中です。まだ挫折はしてませんよ。
|
|
人気 80位
本書の内容 |
|
人気 81位
本書の内容
「JavaScriptは言わばひとかたまりの大理石であり、私はその中からこの言語のすばらしい本質が現れるまで、美しくない機能を取り除いていく。最終的に私が削り出すことになる美しいサブセットは、より信頼でき、読みやすく、メンテナンスがしやすく、すべてにおいて非常に優れた言語になると私は信じている。」(「1章 良いパーツ」より)
―本書は、JavaScript言語の「良いパーツ」に注目し、良質なコードを書くためのポイントを示唆する書籍です。 「良いパーツ」を通してJavaScriptを再評価することで、見落とされていたJavaScript言語の本質が見えてきます。 |
|
人気 82位
本書の内容
アプリ開発の新しい技術選択を広げよう!
「iOS/Androidの2つのアプリをもっと効率良く開発したい」 「ハイブリッドアプリだと、速度やUIがネイティブより劣ってしまいがち」 こんな課題は、React Nativeを使えば解決できます。 React Nativeは、iOS/Androidの両方のアプリをたった1つのスキルセットで開発できるJavaScriptライブラリです。本書は、ReactやReact Nativeが生まれた背景を見直しながら、React Nativeの基本はもちろん、ReactやTypeScript、アプリ設計・開発、テスト、リリースまで、React Nativeによるアプリ開発のすべてを解説。日本でまだ無名だった頃からReact Nativeを追い続けた著者陣が、現場実践をふまえて開発手法を伝授します。 フロントエンドの方はもちろん、アプリ開発の技術選択を広げたいすべてのエンジニアにおすすめの1冊です。 |
|
人気 83位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これから始めて、JavaScriptもVue.jsもTypeScriptも理解しよう! 「JavaScriptを学ぼう」 そんなふうに思っても、「JavaScript」は現在では、非常に関連技術の多い言語になっています。JavaScript関連のキーワードを上げてみると、「ECMAScript / TypeScript / Vue.js / Nuxt.js / React / Angular / jQuery」など、上げていったらキリがないほどです。 これらはそれぞれ「JSライブラリー」とか「JSフレームワーク」などと呼ばれているJSの周辺技術ですが、現在のウェブサイト制作や、ウェブアプリ開発では、これらの周辺技術の理解が必須になっています。 本書は、こういった事情に合わせて、今JavaScriptを学ぶなら、この周辺技術は必須だと筆者が考える以下の内容について解説しています。 ・JavaScript ・ECMAScript ・Vue.js ・TypeScript これだけでも非常にカバー範囲が広く、1冊に納めるのは容易ではありませんが、それでもこれらの知識は抑えておいて欲しいという筆者の願いから、1冊に詰め込みました。 ぜひ本書を通じて、JavaScriptの魅力と現在のJavaScript開発のトレンドを抑えて頂けると幸いです。これからのウェブ開発にお役に立つことを願っています。 (「はじめに」より一部修正) 「Chapter1 JavaScriptを学ぶための準備をしよう」では、JavaScriptを学ぶための環境構築を行います。といっても、Google Chrome(ウェブブラウザー)と、Visual Studio Code(エディター)をインストールするだけの簡単な準備です。 「Chapter2 JavaScriptの基本を学ぼう」では、JavaScriptを基本からみっちり学びます。四則演算、制御構造、変数、配列、関数といった基本的なところから、イベントリスナーの使い方、クラスの定義、モジュール、非同期通信、Cookieの使い方など、JavaScriptを実務で使う際には必須となるような実践的な内容まで学びます。EcmaScript2015の文法で学びますが、必要に応じて古い文法についても説明しています。 「Chapter3 TypeScriptの基本を学ぼう」では、TypeScriptについて知っておきたいことを一通り学びます。TypeScriptの基本的な使い方から、関数、さまざまな型、クラス宣言、インターフェイスの使い方などまで解説します。 「Chapter4 Vue.jsの基本を学ぼう」では、現在制作の現場でよく使われているライブラリであるVue.jsについて学びます。基本的なディレクティブの使い方を学んだあと、メソッドやコンポーネント、ミックスインの定義方法を学び、それらを使って実用的なプログラムを作ります。 「Chapter5 Vue CLIでアプリを作ろう」では、Vue CLIを使って、簡単なメモ管理のアプリケーションを作成します。プロジェクトの作成から始まり、ルーティングを設定し、新規追加・一覧・編集・削除の機能を作っていきます。Vuexを使って、データの保存も行います。最後にはコンポーネントを作って共通のパーツを追加するところまで行います。 ●目次 Chapter1 JavaScriptを学ぶための準備をしよう Chapter2 JavaScriptの基本を学ぼう Chapter3 TypeScriptの基本を学ぼう Chapter4 Vue.jsの基本を学ぼう Chapter5 Vue CLIでアプリを作ろう ●著者 「ちゃんとWeb」をコーポレートテーマに、「ちゃんと」作ることを目指したWeb制作会社。WordPressを利用したサイト制作や、スマートデバイス向けサイトの制作、PHPやJavaScriptによる開発を得意とする。 また、YouTubeやUdemyでの映像講義や著書などを通じ、クリエイターの育成にも力を入れている。 主な著書に『これからWebをはじめる人のHTML&CSS, JavaScriptのきほんのきほん』(マイナビ出版刊)や、『マンガでマスタープログラミング教室(監修)』(ポプラ社)など。 |
|
人気 84位
本書の内容
JavaScriptの入門書。対象読者は、完全なプログラミング初心者からプログラミングの初級者です。また、中級以上の方のクライアントサイドJavaScriptの知識の更新にも利用できます。
本書ではChrome DevToolsのコンソールにコマンドを入力してその動作を確認しながら、JavaScriptの基本や多種多様なWeb APIをひとつひとつハンズオン形式で学びます。また、コードの背景にある設計思想や、プログラムの挙動の仕組みについてもしっかり掘り下げます。 本書のゴールは、読者がJavaScriptの全体像を掴み、業務の内容や興味に応じて必要な知識を自分自身で探求できるようになることです。 |
|
人気 85位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 Web制作に欠かせない定番ベストセラー HTML(構造)・CSS(デザイン)・JavaScript(動き)の 第6版は最新HTML5、CSS3の解説を増量。 これからWeb制作を学びたいビギナーから、 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 86位
本書の内容
JavaScriptプログラマーのための決定版
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 豊富なサンプルプログラムを通し、知識と技法の本質が手に入る、決定版テキスト 本書は、プログラミング言語であるJavaScriptを言語仕様・文法解説とプログラミングの双方から学習し、知識を深めていくためのテキストです。 プログラミングがはじめての方、他のプログラミング言語を経験していてこれからJavaScriptを学びたい方、すでにJavaScriptを使っているけれどもより深く学びたい方を対象として書かれています。 学習の要所要所では、言語仕様・文法解説の理解を補強するための例題として、33本のサンプルプログラムを作成します。 ECMAScript6対応。 ●目次 第1章 JavaScriptの概要 第2章 プログラムの実行方法と書き方 第3章 変数と値 第4章 オブジェクト・配列・関数の基礎 第5章 式と演算子 第6章 Webブラウザでの入出力 第7章 制御構文 第8章 関数 第9章 オブジェクト 第10章 配列のより詳しい機能 第11章 バグとエラーへの対処 第12章 正規表現 第13章 Webブラウザのオブジェクト 第14章 ドキュメントの制御 第15章 イベント処理 第16章 HTTPの制御(Ajax) 第17章 MVCモデルによるプログラムの設計 第18章 コンストラクタとクラス構文 第19章 APIの活用 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 87位
本書の内容
初めてのプログラミングを想定し,ブロックを利用したプログラム作成手順を詳しく記述するとともに, JavaScriptのプログラムを併記し,言語にも慣れることを意識して解説。MicroPythonの互換プログラムも準備。
★主要目次★ 1. プログラミングの基礎 1.1 micro: bitの基本操作 1.2 プログラムの基礎(順次,繰返し) 1.3 プログラムの基礎(分岐) 2. プログラミングの応用(関数,配列) 2.1 じゃんけんゲーム 2.2 数あてゲーム 2.3 グラフの作成 2.4 10進数から2進数への変換 3. センサによる計測・制御プログラム 3.1 micro: bitの各種センサと制御 3.2 音センサを使った音の制御 3.3 傾きセンサを使った計測・制御 3.4 地磁気センサを使った計測・制御 3.5 光センサを使った計測・制御 4. 無線通信を利用したプログラム 4.1 無線通信の利用 4.2 無線通信を利用したじゃんけんゲーム 4.3 信号機の制御 4.4 無線通信による信号機の制御 5. アルゴリズムとプログラム 5.1 探索 5.2 整列 5.3 ハノイの塔 5.4 自動販売機の状態遷移図 6. 通信とプログラム 6.1 通信の基本 6.2 ネットワークにおけるアドレッシング 6.3 暗号通信 6.4 エラー検出 7. 総合問題 7.1 信号機(スクランブル交差点) 7.2 じゃんけんゲーム(3人対戦) 7.3 ハノイの塔(複数台による表示) 7.4 通信プログラム(不具合問題) 付録1 情報教育の動向と情報科教育 付録2 Pythonでの利用 付録3 ブロック, JavaScript, MicroPython対応表 付録4 JavaScriptプログラム集 |
|
人気 88位
本書の内容【本書の内容】 【本書のポイント】 【読者が得られること】 【対象読者】 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 89位
本書の内容 |
|
人気 90位
本書の内容 |
|
人気 91位
本書の内容
WebデザイナーのためのJavaScript入門です。HTML5とCSS3の登場により、イマドキのWebを作ろうとするなら、ユーザーの操作に対してインタラクティブにWebページが変化したり、テレビのCMのような派手な「動き」が求められるようになりました。この「動き」を実現させるためのテクニックが「JavaScript」です。本書では、「プログラミングなんて知らない!」というWebデザイナーを対象にJavaScriptを基礎からやさしく解説しています。Webデザイナーとして求められる部分を重点的に取り上げているので、短時間でマスターすることができます。Webデザインの基礎から学びたい人には、姉妹書『HTMLとCSSで基礎から学ぶWebデザイン』をおすすめします。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 92位
本書の内容
いまや、パソコンが当たり前にあるオフィス。そんなオフィスだからこそ、こんな難問がときどき、降りかかってきませんか?
「100個あるExcel請求書から宛名と請求金額を抜き出したい」「100人以上に郵送するWord文書すべてに個別のQRコードを挿入したい」…。そんなの「人海戦術しかないでしょう! 」と思っているアナタ。実は一人で、それもほんの数時間でできてしまうのです。 その秘密は、プログラミング。仕事を片付けるために、簡単なプログラムを組むのです。 プログラミングって難しそうだし、なんとなく高価なソフトが必要なように思えるかもしれませんが、そんなことはありません。まず、Windowsがあれば無料です。そして、ちょっとした仕組みが分かれば、いろいろと応用できます。 本書では、プログラマーとして活躍中のクジラ飛行机氏が厳選したプログラミングのコツを公開します。すぐに使えるサンプルプログラムを特設サイトからダウンロードできます。 |
|
人気 93位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
ゆっくり・ていねい。そして「楽しく」 JavaScriptはブラウザーを操作し、表示されているWebページのHTMLをリアルタイムで書き換えられるプログラミング言語です。環境設定をほとんどせずに始められる手軽さだけでなく、「ブラウザーを操作する」という特性上、なにをやっているのかがイメージしやすく、またプログラミングをした結果が理解しやすいこともあって、初学者にも取り組みやすい言語として人気があります。 本書はJavaScriptの新しい仕様「ES6」に準拠した書き方をもとに、プログラミングがまったく初めての人でも理解しながら楽しく進められる構成になっています。 |
|
人気 94位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 基礎固めに最適の定番入門書がさらにわかりやすく 本書は、解説→練習問題→理解度チェックという3つのステップで、JavaScriptの基本を習得できる入門書です。基礎知識・基本文法から、DOMやCSSの操作、Ajax/jQueryの活用方法まで、JavaScriptを利用したWebページ作成に必要な知識とテクニックがしっかり身につきます。第2版では、ECMAScript 5対応、jQueryの基礎テクニックの追加をはじめ、全体的にきめ細かな改訂を行ない、さらにわかりやすく、初心者に最適の入門書に仕上がっています。 「一からJavaScriptを学びたい」「きちんと基礎固めをしたい」「JavaScriptの基本・テクニックを身につけたい」という方におすすめの1冊です。 ※本電子書籍は同名出版物を底本とし作成しました。記載内容は印刷出版当時のものです。 |
|
人気 95位
本書の内容
TypeScriptはJavaScriptに型を導入することで信頼性を高め、大規模開発に使える新たな言語としてマイクロソフトが開発したものです。Visual StudioでWebアプリを開発しましょう。
|
|
人気 96位
本書の内容
理工系大学の基礎情報処理の講座用に向けたテキストで、半期2単位15コマ程度の学習に使えるように意識されています。
本書は第1部がHTML編、第2部がJavaScript編の構成になっており、いずれも例題で実際に新たな知識を確認しながら、学習を進めていく形式をとっています。 学生に履修させる最初のプログラミングの授業で使うことを想定しており、単なるHTML+JavaScriptの学習ではなく、プログラミングの基礎を学べるようになっています。 そのため、プログラムの設計手順やデバッグなどについても解説しています。HTML JavaScriptによるプログラミングであるために、自宅でも学習が可能なように、特別なソフトのインストールは不要で、Webブラウザとテキストエディタだけで実習できます。 第2版では、主なCSSプロパティの解説を充実させました。 |
JavaScript 新書一覧
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
【シリーズ累計35万部!】
【全国の書店員がオススメする本 第1位受賞を連発!】 【ここまで丁寧に解説している入門書はないと話題沸騰!】 とことん丁寧なJavaScriptの入門書 ついに登場! ・最初の一歩が踏み出せる! 初心者に寄り添うやさしい解説 ・最新の技術が身につく! 今のJavaScriptの書き方・使い方 ・絶対に知っておきたい! アニメーションとイベントの知識 ・プログラミングの基本から実装方法まですべて学べる Webクリエイターボックスの Manaが教えるプログラミング&Webサイトの動かし方 この1冊で必要なことがすべて学べる! プログラムもアニメーションも全部学べる! サンプルデータはWebサイトよりダウンロードできます。 ●本書の対象読者 ・これからJavaScriptを学びはじめたい人 ・以前にJavaScriptの学習を試みたが挫折してしまった人 ・Webサイトに動きやイベントをつけてみたい人 ・HTMLとCSSの基礎を終え、次の目標を探している人 ・jQueryを卒業し、最新のJavaScriptを学び直したい人 ●CONTENTS CHAPTER 1 最初に知っておこう! JavaScriptでできること CHAPTER 2 JavaScriptに触れてみよう! CHAPTER 3 JavaScriptの基本を学ぼう! CHAPTER 4 イベントで操作しよう! CHAPTER 5 複数のデータを使ってみよう! CHAPTER 6 アニメーションを加えよう! CHAPTER 7 Webページを作ってみよう! CHAPTER 8 エラーと解決方法 |
本書の内容 |
本書の内容
累計100万部以上の技術書を送り出してきた著者の、日本で1番売れているJavaScriptの本が7年ぶりの大幅増補改訂。
2010年の刊行から約100,000部の実績を誇るロングセラーを、ECMAScript 2022に対応した内容で200ページ増の大幅改訂。最新の基本文法から、開発に欠かせない応用トピックまで解説します。JavaScriptらしく書くために大切なオブジェクトの扱い方や、大規模開発でさらに実用的になったオブジェクト指向構文を学び、しっかりと動くプログラムの作り方を本質から理解できます。 (こんな方におすすめ) ・JavaやC言語などほかのプログラミング言語の経験があり、JavaScriptを新規に学びたい方 ・JavaScriptを多少使えるけど基本が不安な方 ・ECMAScript 2022による新たなJavaScript記法を学びたい方 (目次) Chapter 1 イントロダクション 1.1 JavaScriptとは? 1.2 標準JavaScript「ECMAScript」とは? 1.3 JavaScript実行環境のもう1つの選択肢 Node.js 1.4 JavaScriptアプリを開発/実行するための基本環境 1.5 ブラウザー付属の開発者ツール Chapter 2 基本的な書き方を身につける 2.1 JavaScriptの基本的な記法 2.2 変数 2.3 データ型 Chapter 3 値の演算操作を理解する - 演算子 3.1 演算子とは? 3.2 算術演算子 3.3 代入演算子 3.4 比較演算子 3.5 論理演算子 3.6 ビット演算子 3.7 その他の演算子 3.8 演算子の優先順位と結合則 Chapter 4 スクリプトの基本構造を理解する - 制御構文 4.1 制御構文とは? 4.2 条件分岐 4.3 繰り返し処理 4.4 ループの制御 4.5 制御命令のその他の話題 Chapter 5 基本データを操作する - 組み込みオブジェクト 5.1 オブジェクトとは? 5.2 文字列を操作する - Stringオブジェクト 5.3 数値リテラルを操作する - Numberオブジェクト 5.4 日付/時刻値を操作する - Dateオブジェクト 5.5 値の集合を管理/操作する - Arrayオブジェクト 5.6 連想配列を操作する - Mapオブジェクト 5.7 重複しない値の集合を操作する - Setオブジェクト 5.8 正規表現で文字列を自在に操作する - RegExpオブジェクト 5.9 その他のオブジェクト Chapter 6 繰り返し利用するコードを1ヵ所にまとめる - 関数 6.1 関数の基本 6.2 関数を定義するための3種の記法 6.3 変数はどの場所から参照できるか - スコープ 6.4 引数のさまざまな記法 6.5 関数呼び出しと戻り値 6.6 高度な関数のテーマ Chapter 7 JavaScriptらしいオブジェクトの用法を理解する - Objectオブジェクト 7.1 オブジェクトを生成する 7.2 オブジェクトの雛型「プロトタイプ」を理解する 7.3 すべてのオブジェクトの雛型 - Objectオブジェクト Chapter 8 大規模開発でも通用する書き方を身につける - オブジェクト指向構文 8.1 クラスの基本 8.2 利用者に見せたくない機能を隠蔽する - カプセル化 8.3 既存のクラスを拡張する - 継承 8.4 アプリを機能単位にまとめる - モジュール 8.5 オブジェクト指向構文の高度なテーマ Chapter 9 HTMLやXMLの文書を操作する - DOM(Document Object Model) 9.1 DOMの基本を押さえる 9.2 クライアントサイドJavaScriptの前提知識 9.3 属性値やテキストを取得/設定する 9.4 フォーム要素にアクセスする 9.5 ノードを追加/置換/削除する 9.6 より高度なイベント処理 Chapter 10 クライアントサイドJavaScript開発を極める 10.1 ブラウザーオブジェクトで知っておきたい基本機能 10.2 デバッグ情報を出力する - consoleオブジェクト 10.3 ユーザーデータを保存する - Storageオブジェクト 10.4 非同期通信の基本を理解する - Fetch API 10.5 非同期処理を手軽に処理する - Promiseオブジェクト 10.6 バックグラウンドでJavaScriptのコードを実行する - Web Worker Chapter 11 現場で避けて通れない応用知識 11.1 コマンドラインからJavaScriptコードを実行する - Node.js 11.2 アプリのテストを自動化する - Jest 11.3 フロントエンドアプリの開発環境をすばやく立ち上げる - Vite 11.4 JavaScriptの「べからず」なコードを検出する - ESLint 11.5 ドキュメンテーションコメントでコードの内容をわかりやすくする - JSDoc |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
オブジェクトやクラス、自作関数のライブラリ化など、複雑なプログラム開発に欠かせない“プログラムを設計する考え方”を学べます。ブラウザゲーム「ポーカー」の作成を通して、プログラムを「組み立てる力」を学ぼう。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容 |
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
本書の内容 |
本書の内容
ロングセラーの入門書、9年ぶりにリニューアル!
プログラミングの基礎とJavaScriptの基本文法を やさしく解説した入門書の定番が、装い新たに登場です。 変数やデータ型、関数、オブジェクトなどはもちろん、 Webに関する知識やHTML/CSSのベースも解説しているので、 本書を一冊読めば、これからWebサイトやWebアプリを開発するうえで、 ずっと役に立つスキルの土台を身につけることができます。 またDOMやイベント、非同期処理といった少し複雑な言語機能も丁寧に解説。 ブラウザ上で実際のコードを動かしながら、一つひとつ、 「なぜその機能が必要なのか」を掘り下げて理解を深められます。 初心者が自力でプログラムを書けるようになるまで、しっかりフォローするので 知識・経験ゼロでも安心して読み進めることができます。 【本書の対象読者】 ・はじめてプログラミングを学ぶ人 ・これまでに学習で挫折してしまった人 ・JavaScriptでWebサイトやWebアプリの開発を始めたい人 【目次】 第1章 JavaScriptの紹介と準備 第2章 JavaScriptを書いてみよう 第3章 変数 第4章 データ型と演算子 第5章 配列 第6章 条件分岐 第7章 繰り返し処理 第8章 関数 第9章 オブジェクト 第10章 標準組み込みオブジェクト 第11章 HTML&CSS 第12章 ブラウザオブジェクト 第13章 DOM 第14章 イベント 第15章 通信と非同期処理 第16章 総合演習 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
(概要)
Webアプリケーション開発をもっと「安全」に! 「型」を駆使したTypeScriptプログラミングをしっかり学ぼう! TypeScript は、JavaScript にクラスや静的型付けなどの機能を加えた「altJS」の1つですが、近年、Web アプリケーションフレームワークの標準言語としての採用が増加し、Web開発の必修言語として需要が急速に伸びています。本書は、プログラミング初心者や本職プログラマーではない方を対象に、TypeScriptの基本的な文法とプログラミング方法をていねい&しっかり解説しています。また、最終章でWeb API とJSON を利用した非同期Web アプリケーションの作成方法を解説しているので、Web開発で役立つ活用テクニックも短時間ですばやく学習できます。 (こんな方におすすめ) ・TypeScriptについて学びたいプログラミング初心者 (目次) Chapter 1 TypeScriptの基本を理解する 1-1 TypeScriptがどういう言語なのかを学ぶ 1-2 TypeScriptのコーディング環境を作る 1-3 Windowsでのコーディング環境を作る 1-4 MacOSでのコーディング環境を作る Chapter 2 初めてコーディングしてみる 2-1 Visual Studio Codeを使ってみる 2-2 Visual Studio Codeでコーディングしてみる 2-3 TypeScriptコードを実行してみる 2-4 TypeScriptのコーディングの基本を理解しよう Chapter 3 変数と演算子を理解する 3-1 リテラルとデータの種類を理解する 3-2 変数とそのデータ型を知る 3-3 演算子を使ってみる 3-4 代入演算子と演算子の優先順位を理解する Chapter 4 条件分岐を理解する 4-1 条件分岐の基本のifを知る 4-2 if構文の続きを知る 4-3 条件の性質を知る 4-4 複数の条件分岐を組み合わせてみる 4-5 switchを知る Chapter 5 ループを理解する 5-1 ループの考え方の基礎を知る 5-2 forループ構文を知る 5-3 制御構文の組み合わせを知る Chapter 6 複数のデータをまとめる変数を理解する 6-1 配列を知る 6-2 連想配列を知る 6-3 Mapを知る Chapter 7 関数の基本を理解する 7-1 関数の基本形を知る 7-2 引数の省略について知る 7-3 引数の拡張について知る Chapter 8 関数の応用的な機能を理解する 8-1 関数のオーバーロードを知る 8-2 関数式と無名関数を知る 8-3 アロー式を知る 8-4 関数式をより深く知る Chapter 9 クラスの基本を理解する 9-1 クラスとは何かを知る 9-2 クラスの基本形を知る 9-3 クラスの他のメンバを知る Chapter 10 クラスの応用的な機能を理解する 10-1 クラスの継承を知る 10-2 インターフェースを知る 10-3 タプルとEnumを知る Chapter 11 モジュールについて理解する 11-1 モジュールの基本を知る 11-2 エクスポートのバリエーションを知る 11-3 インポートのバリエーションを知る Chapter 12 非同期通信アプリケーションを作る 12-1 Web APIとJSONを知る 12-2 アプリケーションの大枠を作成する 12-3 非同期処理とWebアクセスを知る |
本書の内容
こちらの書籍は 2022/05/31 紙版の3刷に対応するため更新をおこないました。
(概要) TypeScriptは、JavaScriptに静的型付けの機能を加えたオープンソースのプログラミング言語です。本書では、根幹となるJavaScriptの仕様・機能とともに、TypeScript独自の仕様・機能を解説します。TypeScriptの基礎知識はこれ一冊だけで学べます。 静的型付き言語は世にいくつもありますが、TypeScriptの型システムは他に類を見ない高い表現力を持っています。本書の読者が、型の有効性を理解しTypeScriptらしいコードを書けるようになるために、本書では、プログラムの安全性を高める基本的な型の扱い方から、TypeScriptの「高い表現力」の源となっているリテラル型・ユニオン型・keyof 型の扱い方まで幅広く取り上げます。また、わかりにくい機能や型安全を脅かす危険な機能についてもごまかさず、歴史的経緯や目的・用途を踏まえたうえで最善の扱い方を説明します。 章ごとに力試し問題を用意しており、理解の度合いを確認しながら学習を進められます。 (こんな方におすすめ) ・TypeScriptの初学者 ・JavaScriptの知識はないが、TypeScriptを学び始めたい人 (目次) 第1章 イントロダクション 1.1 TypeScriptとは 1.2 TypeScriptとJavaScriptとの関係 1.3 TypeScriptの開発環境 第2章 基本的な文法・基本的な型 2.1 文と式 2.2 変数の宣言と使用 2.3 プリミティブ型 2.4 演算子 2.5 基本的な制御構文 2.6 力試し 第3章 オブジェクトの基本とオブジェクトの型 3.1 オブジェクトとは 3.2 オブジェクトの型 3.3 部分型関係 3.4 型引数を持つ型 3.5 配列 3.6 分割代入 3.7 その他の組み込みオブジェクト 3.8 力試し 第4章 TypeScriptの関数 4.1 関数の作り方 4.2 関数の型 4.3 関数型の部分型関係 4.4 ジェネリクス 4.5 変数スコープと関数 4.6 力試し 第5章 TypeScriptのクラス 5.1 クラスの宣言と使用 5.2 クラスの型 5.3 クラスの継承 5.4 this 5.5 例外処理 5.6 力試し 第6章 高度な型 6.1 ユニオン型とインターセクション型 6.2 リテラル型 6.3 型の絞り込み 6.4 keyof型・lookup型 6.5 asによる型アサーション 6.6 any型とunknown型 6.7 さらに高度な型 6.8 力試し 第7章 TypeScriptのモジュールシステム 7.1 import宣言とexport宣言 7.2 Node.jsのモジュールシステム 7.3 DefinitelyTypedと@types 7.4 力試し 第8章 非同期処理 8.1 非同期処理とは 8.2 コールバックによる非同期処理の扱い 8.3 Promiseを使う 8.4 async/await構文 8.5 力試し 第9章 TypeScriptのコンパイラオプション 9.1 tsconfig.jsonによるコンパイラオプションの設定 9.2 チェックの厳しさに関わるオプション |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
「とりあえず動くJavaScript」から脱却したい人へ!
初級者から中級者へのステップアップ指南書 JavaScriptは「なんとなく」「勘で」書いても動いてしまうことがある一方で、 独特の癖があり奥が深いため、初心者から脱するのが難しい言語です。 本書は「入門者向けの本は一冊読み終わったけど、もっと良いコードを書きたい」 「バグの出にくいコードの書き方を知りたい」という開発者のために、 JavaScriptで特につまずきやすい部分を丁寧に解説します。 ■対象読者 ・フロントエンドのスキルアップを目指す現役エンジニア ・フロントエンドエンジニアとしての転職/異動を考えるJavaScript初級者 ・職業としてのエンジニアを目指し、独学でJavaScriptを勉強したいと考えている学習者 (現場経験がなくとも自身で初歩的な学習を完了している学習者であれば、 本書の対象読者となりえます) ■つまずきやすいため紙面を割いているトピック ・非同期処理(async/await、Promise) ・AJAX(Fetch API) ・this ・スコープ ・プリミティブ型/オブジェクト型と参照 ■その他取り上げているトピック ・クロージャ ・ES5からES6 ・Node.jsとnpm ・トランスパイル ・DOM ・例外 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
本書の内容 |
本書の内容 |
本書の内容
JavaScriptは最も多くのソフトウェア開発者に使用されているプログラミング言語です。JavaScriptを包括的に解説する本書は、第6版から大幅に加筆および更新し、全面改訂しました。
はじめにJavaScript言語仕様の基本的な構文と機能について豊富なサンプルコードを使って学習します。そしてJavaScript標準ライブラリを詳述し、Webブラウザで使われるクライアントサイドJavaScriptやNode.jsで使われるサーバサイドJavaScriptについてわかりやすく説明します。またNode形式と標準形式のモジュールの使い方、イテレータとジェネレータ、async/awaitやPromiseなどの非同期プログラミングの新しい構文、クラスの定義方法などを紹介し、さらにツール群や言語拡張機能、理解の難しいJavaScript特有の動きなどについても学ぶことができます。 WebプラットフォームやNode.jsの基礎となるJavaScript言語を根本から解説する本書は、JavaScriptをマスターして使いこなしたい開発者必携の一冊です。 |
本書の内容 |
本書の内容
本書では「JavaScript 開発の経験はあるが、TypeScript についてはこれから学ぼうと思っている」という方を対象に、次のように本書の前半部分ではTypeScriptの基礎を解説し、それ以降では「実際に動くものを作ってみる」という内容となっています。
・TypeScriptの概要 ・基本的なシンタックス ・Node.jsで動くアプリケーションを作ってみよう ・ブラウザで動くアプリケーションを作ってみよう ・React の UIライブラリを作ってみよう 本書を1冊通して学習することで「TypeScriptの勘所」を身に付けることができます。ご自身でコードを書いていく中で、驚くほどTypeScriptが手に馴染んでいく感覚をぜひ味わってみてください。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
JavaScript“標準教科書”が人気講師の書き下ろしで新登場!
初心者から経験者まで。上達するために 「押さえておきたい基礎知識」総ざらい JavaScriptの独学に最適な標準教科書として、長年にわたって読まれてきた 『独習JavaScript』。オンライン学習スクールUdemyの人気講師、CodeMafiaこと、 外村将大 氏による完全書き下ろしで新登場です! 本書では、JavaScriptでプログラミングを行う際に必要となる、 基本的な知識/概念/機能、文法/プログラムの書き方を、 さまざまなサンプルプログラムを例示しながら、詳細かつ丁寧に解説します。 プログラミングの基礎知識がない方でも、解説→例題(サンプル)→理解度チェック という3つのステップで、JavaScriptの基礎を完全習得できます。 【ポイント】 ●JavaScriptの独学に最適な教科書として好評の『独習JavaScript』最新版。 初心者がJavaScriptを学ぶにふさわしい一冊 ●JavaScriptでプログラミングを行う際に必要となる基本的な知識/概念/機能、 文法/書き方を、網羅的かつ体系的に習得できる JavaScriptの入門者、これからJavaScript言語で開発を始めたい初学者から、再入門者、 学生・ホビープログラマまで、「一からJavaScriptを学びたい」 「JavaScriptプログラミングの基本をしっかり身につけたい」という方におすすめの一冊です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
本書の内容 |
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
本書の内容 |
本書の内容
TypeScriptをハンズオン形式で学ぶ書籍です。「ハンズオン形式で敷居の低い解説」が特徴となります。またWebアプリ開発にも章を割いており、様々な知識を学びたい人にうってつけの内容となります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
WebGL 2プログラミングの入門書。WebGL APIによりプラグインなしで3Dコンピューターグラフィックスをブラウザに表示できます。
本書では、自動車の3Dモデルビューアーを例に、インタラクティブな3DCGを使用するウェブアプリケーションの開発方法について解説します。対象読者は初中級のウェブプログラマー。JavaScriptの基礎知識は必須ですが、3D数学の詳しい知識は不要です。ベクトル演算や行列演算にはライブラリを使用するので、具体的な計算処理を意識することなくWebGL 2プログラミングに集中できます。 読者はWebGL 2で本当に必要な部分を本書一冊でマスターできます。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
動画で始めて、書籍でしっかり復習! JavaScriptをしっかり身に付けよう!
■書籍『これからはじめる人のJavaScript/Vue.jsの教科書』 本書は、今からJavaScriptを学ぶなら、この周辺技術は必須だと言える以下の4つの技術についてぎゅっと1冊にまとめたものです。 ・JavaScript ・ECMAScript ・Vue.js ・TypeScript それぞれ1つの技術で1冊になりそうなものばかりですが、JavaScriptを学び始める最初の段階でこれらの知識をまとめて押さえておいて欲しいという著者の思いがあります。 「JavaScript」は現在、非常に関連技術の多い言語になっています。 「JSライブラリー」とか「JSフレームワーク」などと呼ばれるJSの周辺技術がたくさん出てきていて、現在のウェブサイト制作や、ウェブアプリ開発では、これらの周辺技術の理解が必須になっています。 そういう状況で、「JavaScriptを学ぼう」と思った方が、最初に何をどこまでおさえておけばいいのか? 著者なりの答えが本書です。 ぜひ本書を通じて、JavaScriptの魅力と現在のJavaScript開発のトレンドを知ってください。 Chapter1 JavaScriptを学ぶための準備をしよう Chapter2 JavaScriptの基本を学ぼう Chapter3 TypeScriptの基本を学ぼう Chapter4 Vue.jsの基本を学ぼう Chapter5 Vue CLIでアプリを作ろう ■動画講座 書籍と同じ作例を使って、著者が動画で解説した講座です。解説の言い回しや、表現が異なる部分はありますが、書籍とほぼ同じ内容が学べます。 優しい語り口に定評のある著者が、ゆっくり丁寧に、画面を見せながら解説します。 書籍では見ることができない、すべての操作が見れますので、細かい点までよく理解することができます。 全部で約8時間のボリュームたっぷりの動画ですが、1つずつの動画は約5~10分程度にまとまっており、少しずつ学習を進めることができます。 セクション1:はじめに セクション2: JavaScript(EcmaScript 2015/ES6)入門 PART 1 セクション3: JavaScript(EcmaScript 2015/ES6)入門 PART 2 セクション4: TypeScriptでトランスコンパイルしよう セクション5: Vue.jsでウェブの画面を簡単に制御しよう セクション6: Vue CLIで、SPA(Single Page Application)を開発しよう ※動画講座は、Udemyで販売しされている『JavaScript(ES6)/Vue.js/TypeScript フロントエンド技術入門』と同じ内容です。重複して購入しないようご注意ください。 ※本書Chapter4/Chapter5、および動画講座セクション5/セクション6で解説しているVue.jsのバージョンは2です。 |
本書の内容 |
本書の内容 |
本書の内容
JavaScriptをはじめて勉強する方のための“超”入門書です。文法は、本書後半で取り組むブラウザゲーム「ブラックジャック」のプログラミングに必要な内容を厳選して解説。はじめての方でも最後まで楽しく学べます。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容 |
本書の内容
JavaScriptの基礎から実用的な知識まで完全網羅!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 JavaScriptの基礎から実用的な知識まで完全網羅! プログラミング初心者でも本書を学習すれば現場で生きるスキルが身につく! ●目次 <導入編> Chapter1 Introduction Chapter2 とりあえず書いてみる <基本編> Chapter3 変数、データ型、リテラル、演算子 Chapter4 関数、制御構文、データ処理 Chapter5 さまざまな処理 Chapter6 JavaScriptのオブジェクト指向 Chapter7 DOM(Document Object Model) Chapter8 非同期処理と通信処理 Chapter9 Canvas <実践編> Chapter10 Webページをつくろう Chapter11 JavaScript周辺知識 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) 内容サンプルユーザーレビュー
最近、業務効率化のためにプログラミングを始めたこともあり、勉強目的で購入しました。
プログラミング自体ほぼ初心者なのですが、本当の基礎から教えてくれるこの本にはとても助かっております!
まだ全て読んでいるわけではありませんが、全くの初心者が完全入門として読むには少し難しいと思います。
少し学んだ事がある人なら、それほど違和感なく読めると思います。
迅速に対応していただき、到着も早かったです。
内容も細かく書かれていて満足できる商品です。
|
本書の内容 |
本書の内容
舞台裏も他言語との違いも分かる! 関数型/オブジェクト指向/非同期の活用、モジュールによる拡張、落とし穴の回避などを解説[基本事項を中心に、中級~超上級レベルも学べます]
本書は、JavaScript標準であるECMAScript 6以降に対応した、完全かつ簡潔なガイドブックです。古いバージョンについては解説をスキップし、現在のはるかに強力なモダンJavaScriptの中核技術からスタートできます。近年、JavaScriptプログラマーの達人たちは、エラーが発生しやすい手法を回避するために、関数型/オブジェクト指向/非同期プログラミングを積極的に採用しています。そうした最新のテクニックやヒントを本書で習得し、開発生産性の飛躍的な向上をぜひ目指してください。Java、C#、C/C++など他言語の経験者、初中級者がモダンJavaScriptを本格的に学べる一冊です。◎本書は『Modern JavaScript for the Impatient』の翻訳書です。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
JavaScriptの入門書。対象読者は、完全なプログラミング初心者からプログラミングの初級者です。また、中級以上の方のクライアントサイドJavaScriptの知識の更新にも利用できます。
本書ではChrome DevToolsのコンソールにコマンドを入力してその動作を確認しながら、JavaScriptの基本や多種多様なWeb APIをひとつひとつハンズオン形式で学びます。また、コードの背景にある設計思想や、プログラムの挙動の仕組みについてもしっかり掘り下げます。 本書のゴールは、読者がJavaScriptの全体像を掴み、業務の内容や興味に応じて必要な知識を自分自身で探求できるようになることです。 |
本書の内容 |
本書の内容 |
JavaScript 高評価のおすすめ本 ランキング
|
人気 1位
本書の内容
【シリーズ累計35万部!】
【全国の書店員がオススメする本 第1位受賞を連発!】 【ここまで丁寧に解説している入門書はないと話題沸騰!】 とことん丁寧なJavaScriptの入門書 ついに登場! ・最初の一歩が踏み出せる! 初心者に寄り添うやさしい解説 ・最新の技術が身につく! 今のJavaScriptの書き方・使い方 ・絶対に知っておきたい! アニメーションとイベントの知識 ・プログラミングの基本から実装方法まですべて学べる Webクリエイターボックスの Manaが教えるプログラミング&Webサイトの動かし方 この1冊で必要なことがすべて学べる! プログラムもアニメーションも全部学べる! サンプルデータはWebサイトよりダウンロードできます。 ●本書の対象読者 ・これからJavaScriptを学びはじめたい人 ・以前にJavaScriptの学習を試みたが挫折してしまった人 ・Webサイトに動きやイベントをつけてみたい人 ・HTMLとCSSの基礎を終え、次の目標を探している人 ・jQueryを卒業し、最新のJavaScriptを学び直したい人 ●CONTENTS CHAPTER 1 最初に知っておこう! JavaScriptでできること CHAPTER 2 JavaScriptに触れてみよう! CHAPTER 3 JavaScriptの基本を学ぼう! CHAPTER 4 イベントで操作しよう! CHAPTER 5 複数のデータを使ってみよう! CHAPTER 6 アニメーションを加えよう! CHAPTER 7 Webページを作ってみよう! CHAPTER 8 エラーと解決方法 |
|
人気 2位
本書の内容
JavaScriptは最も多くのソフトウェア開発者に使用されているプログラミング言語です。JavaScriptを包括的に解説する本書は、第6版から大幅に加筆および更新し、全面改訂しました。
はじめにJavaScript言語仕様の基本的な構文と機能について豊富なサンプルコードを使って学習します。そしてJavaScript標準ライブラリを詳述し、Webブラウザで使われるクライアントサイドJavaScriptやNode.jsで使われるサーバサイドJavaScriptについてわかりやすく説明します。またNode形式と標準形式のモジュールの使い方、イテレータとジェネレータ、async/awaitやPromiseなどの非同期プログラミングの新しい構文、クラスの定義方法などを紹介し、さらにツール群や言語拡張機能、理解の難しいJavaScript特有の動きなどについても学ぶことができます。 WebプラットフォームやNode.jsの基礎となるJavaScript言語を根本から解説する本書は、JavaScriptをマスターして使いこなしたい開発者必携の一冊です。 |
|
人気 3位
本書の内容
累計100万部以上の技術書を送り出してきた著者の、日本で1番売れているJavaScriptの本が7年ぶりの大幅増補改訂。
2010年の刊行から約100,000部の実績を誇るロングセラーを、ECMAScript 2022に対応した内容で200ページ増の大幅改訂。最新の基本文法から、開発に欠かせない応用トピックまで解説します。JavaScriptらしく書くために大切なオブジェクトの扱い方や、大規模開発でさらに実用的になったオブジェクト指向構文を学び、しっかりと動くプログラムの作り方を本質から理解できます。 (こんな方におすすめ) ・JavaやC言語などほかのプログラミング言語の経験があり、JavaScriptを新規に学びたい方 ・JavaScriptを多少使えるけど基本が不安な方 ・ECMAScript 2022による新たなJavaScript記法を学びたい方 (目次) Chapter 1 イントロダクション 1.1 JavaScriptとは? 1.2 標準JavaScript「ECMAScript」とは? 1.3 JavaScript実行環境のもう1つの選択肢 Node.js 1.4 JavaScriptアプリを開発/実行するための基本環境 1.5 ブラウザー付属の開発者ツール Chapter 2 基本的な書き方を身につける 2.1 JavaScriptの基本的な記法 2.2 変数 2.3 データ型 Chapter 3 値の演算操作を理解する - 演算子 3.1 演算子とは? 3.2 算術演算子 3.3 代入演算子 3.4 比較演算子 3.5 論理演算子 3.6 ビット演算子 3.7 その他の演算子 3.8 演算子の優先順位と結合則 Chapter 4 スクリプトの基本構造を理解する - 制御構文 4.1 制御構文とは? 4.2 条件分岐 4.3 繰り返し処理 4.4 ループの制御 4.5 制御命令のその他の話題 Chapter 5 基本データを操作する - 組み込みオブジェクト 5.1 オブジェクトとは? 5.2 文字列を操作する - Stringオブジェクト 5.3 数値リテラルを操作する - Numberオブジェクト 5.4 日付/時刻値を操作する - Dateオブジェクト 5.5 値の集合を管理/操作する - Arrayオブジェクト 5.6 連想配列を操作する - Mapオブジェクト 5.7 重複しない値の集合を操作する - Setオブジェクト 5.8 正規表現で文字列を自在に操作する - RegExpオブジェクト 5.9 その他のオブジェクト Chapter 6 繰り返し利用するコードを1ヵ所にまとめる - 関数 6.1 関数の基本 6.2 関数を定義するための3種の記法 6.3 変数はどの場所から参照できるか - スコープ 6.4 引数のさまざまな記法 6.5 関数呼び出しと戻り値 6.6 高度な関数のテーマ Chapter 7 JavaScriptらしいオブジェクトの用法を理解する - Objectオブジェクト 7.1 オブジェクトを生成する 7.2 オブジェクトの雛型「プロトタイプ」を理解する 7.3 すべてのオブジェクトの雛型 - Objectオブジェクト Chapter 8 大規模開発でも通用する書き方を身につける - オブジェクト指向構文 8.1 クラスの基本 8.2 利用者に見せたくない機能を隠蔽する - カプセル化 8.3 既存のクラスを拡張する - 継承 8.4 アプリを機能単位にまとめる - モジュール 8.5 オブジェクト指向構文の高度なテーマ Chapter 9 HTMLやXMLの文書を操作する - DOM(Document Object Model) 9.1 DOMの基本を押さえる 9.2 クライアントサイドJavaScriptの前提知識 9.3 属性値やテキストを取得/設定する 9.4 フォーム要素にアクセスする 9.5 ノードを追加/置換/削除する 9.6 より高度なイベント処理 Chapter 10 クライアントサイドJavaScript開発を極める 10.1 ブラウザーオブジェクトで知っておきたい基本機能 10.2 デバッグ情報を出力する - consoleオブジェクト 10.3 ユーザーデータを保存する - Storageオブジェクト 10.4 非同期通信の基本を理解する - Fetch API 10.5 非同期処理を手軽に処理する - Promiseオブジェクト 10.6 バックグラウンドでJavaScriptのコードを実行する - Web Worker Chapter 11 現場で避けて通れない応用知識 11.1 コマンドラインからJavaScriptコードを実行する - Node.js 11.2 アプリのテストを自動化する - Jest 11.3 フロントエンドアプリの開発環境をすばやく立ち上げる - Vite 11.4 JavaScriptの「べからず」なコードを検出する - ESLint 11.5 ドキュメンテーションコメントでコードの内容をわかりやすくする - JSDoc |
|
人気 4位
本書の内容
ロングセラーの入門書、9年ぶりにリニューアル!
プログラミングの基礎とJavaScriptの基本文法を やさしく解説した入門書の定番が、装い新たに登場です。 変数やデータ型、関数、オブジェクトなどはもちろん、 Webに関する知識やHTML/CSSのベースも解説しているので、 本書を一冊読めば、これからWebサイトやWebアプリを開発するうえで、 ずっと役に立つスキルの土台を身につけることができます。 またDOMやイベント、非同期処理といった少し複雑な言語機能も丁寧に解説。 ブラウザ上で実際のコードを動かしながら、一つひとつ、 「なぜその機能が必要なのか」を掘り下げて理解を深められます。 初心者が自力でプログラムを書けるようになるまで、しっかりフォローするので 知識・経験ゼロでも安心して読み進めることができます。 【本書の対象読者】 ・はじめてプログラミングを学ぶ人 ・これまでに学習で挫折してしまった人 ・JavaScriptでWebサイトやWebアプリの開発を始めたい人 【目次】 第1章 JavaScriptの紹介と準備 第2章 JavaScriptを書いてみよう 第3章 変数 第4章 データ型と演算子 第5章 配列 第6章 条件分岐 第7章 繰り返し処理 第8章 関数 第9章 オブジェクト 第10章 標準組み込みオブジェクト 第11章 HTML&CSS 第12章 ブラウザオブジェクト 第13章 DOM 第14章 イベント 第15章 通信と非同期処理 第16章 総合演習 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 5位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 6位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 7位
本書の内容
こちらの書籍は 2022/05/31 紙版の3刷に対応するため更新をおこないました。
(概要) TypeScriptは、JavaScriptに静的型付けの機能を加えたオープンソースのプログラミング言語です。本書では、根幹となるJavaScriptの仕様・機能とともに、TypeScript独自の仕様・機能を解説します。TypeScriptの基礎知識はこれ一冊だけで学べます。 静的型付き言語は世にいくつもありますが、TypeScriptの型システムは他に類を見ない高い表現力を持っています。本書の読者が、型の有効性を理解しTypeScriptらしいコードを書けるようになるために、本書では、プログラムの安全性を高める基本的な型の扱い方から、TypeScriptの「高い表現力」の源となっているリテラル型・ユニオン型・keyof 型の扱い方まで幅広く取り上げます。また、わかりにくい機能や型安全を脅かす危険な機能についてもごまかさず、歴史的経緯や目的・用途を踏まえたうえで最善の扱い方を説明します。 章ごとに力試し問題を用意しており、理解の度合いを確認しながら学習を進められます。 (こんな方におすすめ) ・TypeScriptの初学者 ・JavaScriptの知識はないが、TypeScriptを学び始めたい人 (目次) 第1章 イントロダクション 1.1 TypeScriptとは 1.2 TypeScriptとJavaScriptとの関係 1.3 TypeScriptの開発環境 第2章 基本的な文法・基本的な型 2.1 文と式 2.2 変数の宣言と使用 2.3 プリミティブ型 2.4 演算子 2.5 基本的な制御構文 2.6 力試し 第3章 オブジェクトの基本とオブジェクトの型 3.1 オブジェクトとは 3.2 オブジェクトの型 3.3 部分型関係 3.4 型引数を持つ型 3.5 配列 3.6 分割代入 3.7 その他の組み込みオブジェクト 3.8 力試し 第4章 TypeScriptの関数 4.1 関数の作り方 4.2 関数の型 4.3 関数型の部分型関係 4.4 ジェネリクス 4.5 変数スコープと関数 4.6 力試し 第5章 TypeScriptのクラス 5.1 クラスの宣言と使用 5.2 クラスの型 5.3 クラスの継承 5.4 this 5.5 例外処理 5.6 力試し 第6章 高度な型 6.1 ユニオン型とインターセクション型 6.2 リテラル型 6.3 型の絞り込み 6.4 keyof型・lookup型 6.5 asによる型アサーション 6.6 any型とunknown型 6.7 さらに高度な型 6.8 力試し 第7章 TypeScriptのモジュールシステム 7.1 import宣言とexport宣言 7.2 Node.jsのモジュールシステム 7.3 DefinitelyTypedと@types 7.4 力試し 第8章 非同期処理 8.1 非同期処理とは 8.2 コールバックによる非同期処理の扱い 8.3 Promiseを使う 8.4 async/await構文 8.5 力試し 第9章 TypeScriptのコンパイラオプション 9.1 tsconfig.jsonによるコンパイラオプションの設定 9.2 チェックの厳しさに関わるオプション |
|
人気 8位
本書の内容
JavaScript“標準教科書”が人気講師の書き下ろしで新登場!
初心者から経験者まで。上達するために 「押さえておきたい基礎知識」総ざらい JavaScriptの独学に最適な標準教科書として、長年にわたって読まれてきた 『独習JavaScript』。オンライン学習スクールUdemyの人気講師、CodeMafiaこと、 外村将大 氏による完全書き下ろしで新登場です! 本書では、JavaScriptでプログラミングを行う際に必要となる、 基本的な知識/概念/機能、文法/プログラムの書き方を、 さまざまなサンプルプログラムを例示しながら、詳細かつ丁寧に解説します。 プログラミングの基礎知識がない方でも、解説→例題(サンプル)→理解度チェック という3つのステップで、JavaScriptの基礎を完全習得できます。 【ポイント】 ●JavaScriptの独学に最適な教科書として好評の『独習JavaScript』最新版。 初心者がJavaScriptを学ぶにふさわしい一冊 ●JavaScriptでプログラミングを行う際に必要となる基本的な知識/概念/機能、 文法/書き方を、網羅的かつ体系的に習得できる JavaScriptの入門者、これからJavaScript言語で開発を始めたい初学者から、再入門者、 学生・ホビープログラマまで、「一からJavaScriptを学びたい」 「JavaScriptプログラミングの基本をしっかり身につけたい」という方におすすめの一冊です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 9位
本書の内容
こちらの書籍は 2020/10/28 紙版の2刷に対応するため更新をおこないました。
(概要) 楽しく遊べる2Dゲームの開発を進めながら、グラフィックスプログラミングの基本が学べる入門書。 一度習得すると、ゲームや映像生成、動的可視化をはじめ、幅広い分野で長く役立つグラフィックスプログラミングの基礎。 本書では、リアルタイムに動く画像を描くために求められる技術や考え方を平易に解説します。 開発言語として、エディタとブラウザがあれば開発ができるJavaScriptを採用し、すぐにスタートできる構成が特徴です。 豊富な図解に加え、いまどきのJavaScript(ES2015準拠)の基本文法、これだけは知っておきたい数学知識も厳選収録。 一線の開発者による、現場で活かせるやさしい実践解説です。 (こんな方におすすめ) ・コンピューターグラフィックスとそのプログラミングに興味をお持ちの方々 ・広くグラフィックスというテーマに取り組んでいる学生の方々 ・ゲーム開発やWeb開発にまつわる知識を、土台から強化していきたい方々 (目次) 第1章 [入門]グラフィックスプログラミング ……長く役立つ基礎の基礎 1.1 グラフィックスとグラフィックスプログラミングの基本 ……CG、2D、3D、画素 1.2 グラフィックスプログラミングの分類 ……活躍の舞台は広い 1.3 グラフィックスプログラミングと技術 ……原則、プログラミング言語、API 1.4 本章のまとめ 第2章 [グラフィックスプログラミングで役立つ]JavaScript/ES2015入門 ……開発環境から文法基礎まで 2.1 本書における開発言語と開発環境 ……JavaScript、Chrome、Windows&macOS 2.2 サンプルと実行環境について ……ファイル構成、ブラウザ&開発ツール 2.3 [グラフィックスプログラミングのための]JavaScript/ES2015の基本 ……基本操作、変数、関数、オブジェクト、演算子 2.4 本章のまとめ 第3章 [基礎]グラフィックスプログラミングと数学 ……三角関数、線型代数、乱数&補間 3.1 角度と三角関数 ……ラジアン、sin(サイン)、cos(コサイン) 3.2 ベクトルと行列 ……点から始める線型代数 3.3 乱数/擬似乱数と補間&イージング ……グラフィックスプログラミングに役立つ数学関連知識 3.4 本章のまとめ 第4章 Canvas2Dから学べる基本 ……Canvas2Dコンテキストと描画命令 4.1 Canvas2Dの基礎知識 ……コンテキストオブジェクト、Document Object Model 4.2 Canvas2Dの基本プリミティブ ……矩形、線、多角形、円、円弧、ベジェ曲線... 4.3 Canvas2Dコンテキストの描画効果&演出機能 ……テキスト、ドロップシャドウ、グラデーション、パターン、アルファブレンディング、コンポジットオペレーション 4.4 本章のまとめ 第5章 ユーザーインタラクションのプログラミング ……ゼロから作るシューティングゲーム❶ 5.1 [まずは準備から]シューティングゲームを作る ……ファイル構成とルール 5.2 ゲームの骨格を作る ……土台となるプログラムの設計 5.3 本章のまとめ 第6章 キャラクターと動きのプログラミング ……ゼロから作るシューティングゲーム❷ 6.1 キャラクターの実装 ……キャラクター管理クラス、キーの入力によるインタラクティブな移動 6.2 ショットの実装 ……大量ショットのインスタンス、程良い速度、回転描画 6.3 敵キャラクターの実装 ……敵キャラクターの配置、シーン管理&更新、敵キャラクターのタイプ 6.4 本章のまとめ 第7章 状態に応じた判定や演出のプログラミング ……ゼロから作るシューティングゲーム❸ 7.1 衝突判定 ……オブジェクト同士の衝突、エフェクト、補間関数/イージング関数 7.2 自機キャラクターの状態に応じた処理 ……ライフの減算、ゲームオーバーの演出、再スタート 7.3 ゲームの品質向上 ……スコア、敵キャラの攻撃力&耐久力、シーン管理、背景、音声、ボスキャラ 7.4 本章のまとめ 第8章 ピクセルと色のプログラミング ピクセルを塗る操作と感覚 8.1 [再入門]グラフィックスを構成するピクセル ……ピクセルと画像処理 8.2 Canvas APIでピクセルを直接操作する ……ピクセル操作の窓口「ImageData」 8.3 画像処理プログラミングの基本テクニック ……ネガポジ反転、グレースケール、2値化、エッジ検出、ノイズ除去、モザイク 8.4 本章のまとめ |
|
人気 10位
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
|
人気 11位
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
|
人気 12位
本書の内容
プログラミング言語TypeScriptの解説書。TypeScriptの型に関する基礎的な内容からその応用、エラー処理の手法、非同期プログラミング、各種フレームワークの利用法、既存のJavaScriptプロジェクトのTypeScript移行の方法まで、言語全般を総合的に解説します。
本書全体を通じて、TypeScriptの洗練された型システムを最大限活用するために、コードをどのように記述すべきか、なぜそうすべきかを学べます。 内容サンプルユーザーレビュー
新しいデザインに変わったオライリージャパンシリーズ。 とても好きです。 中身はとてもわかり易くこれからTypescriptを勉強する人の一冊目としては最適だと思います。
詳しく書いてあるのでとても勉強に役立っています。 入門用ではないので、2冊目くらいとして使用するのをお勧めします!
信頼出来るオライリー、分かりやすく丁寧に解説されています。ただ、二冊目以降に良いかなと謂う感想です。
|
|
人気 13位
本書の内容
「あのプログラムはどう書くんだろう?」が、スグにわかります。
JavaScriptによるWeb開発のための、究極のレシピ集が登場。 制作の現場で使われる定番テクニックからプロ技まで余すところなく集めました。 基本文法/文字や数値の取り扱い/データの取り扱い/ブラウザーの操作/ユーザーアクション/ HTML要素の操作/アニメーション/画像、音声、動画/スマートフォンのセンサーなど、目的別にレシピを整理。 「あのプログラムはどう書くんだろう?」が、スグにわかります。 JavaScriptを学び始めた方から中級エンジニアの方まで納得。 ECMAScript 2018に準拠。 内容サンプルユーザーレビュー
要するにJavaScriptの逆引き辞典です。基本がわかっている人が、「あれ、こういう時どうするんだったか」と思った時に確認するにはいいと思います。私としては、もっと実践に踏み込んで欲しかったです。
迅速な発送ありがとうございます。
JavaScript初心者ですがとても参考になる内容で重宝しています。
|
|
人気 14位
本書の内容
「とりあえず動くJavaScript」から脱却したい人へ!
初級者から中級者へのステップアップ指南書 JavaScriptは「なんとなく」「勘で」書いても動いてしまうことがある一方で、 独特の癖があり奥が深いため、初心者から脱するのが難しい言語です。 本書は「入門者向けの本は一冊読み終わったけど、もっと良いコードを書きたい」 「バグの出にくいコードの書き方を知りたい」という開発者のために、 JavaScriptで特につまずきやすい部分を丁寧に解説します。 ■対象読者 ・フロントエンドのスキルアップを目指す現役エンジニア ・フロントエンドエンジニアとしての転職/異動を考えるJavaScript初級者 ・職業としてのエンジニアを目指し、独学でJavaScriptを勉強したいと考えている学習者 (現場経験がなくとも自身で初歩的な学習を完了している学習者であれば、 本書の対象読者となりえます) ■つまずきやすいため紙面を割いているトピック ・非同期処理(async/await、Promise) ・AJAX(Fetch API) ・this ・スコープ ・プリミティブ型/オブジェクト型と参照 ■その他取り上げているトピック ・クロージャ ・ES5からES6 ・Node.jsとnpm ・トランスパイル ・DOM ・例外 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 15位
本書の内容
◎ 3万部突破のベストセラーが充実のアップデート!
JavaScriptをこれから始める人にも、前に挫折したことのある人にも。 手を動かしてサンプルをひとつずつ作っていくことで、知識だけでなく、 現場で活きる、応用・実践につながる基礎力が「この一冊で」身につきます。 ポイント1「サンプルが楽しい。」 よくある“勉強のためのサンプル"を可能な限り排除し、「こういうの見たことある! 」「こういうのが作ってみたかった! 」というような、実際に仕事に使えそうなサンプルを集めました。なので、最初の「やるぞ! 」というモチベーションを維持したまま、最後のページまで読み進めることができます。 ポイント2「つまずきポイントを徹底カバー。」 初学者がつまずきやすい・挫折しやすいポイントを丁寧に拾って「これはどういうこと?」に対処する解説を用意しています。 共感しながら読み進められる文章で「絶対に挫折しない・させない」内容に仕上げました。 【第2版の主な改訂内容】 ・ECMA Scriptの新規格に対応。新しい機能・文法のうち、入門者でも取り組みやすく便利なものを紹介 ・書籍内の情報を2019年の状況にあわせて全面的にアップデート ・3~6章のサンプルを更新。解説内容をより丁寧にわかりやすくブラッシュアップ ・7章は全面刷新し、より現代的・実践的なテクニックを学べる内容に 【こんな方におすすめ! 】 ・HTMLとCSSは何となくわかっていて、JavaScriptもやらないと…と思いつつなかなか手がつけられない方 ・「フロントエンドエンジニア」という言葉に惹かれる方 ・Web業界に入りたい方、または入りたての方 ・「他のWebデザイナーに差をつけたい! 」というWebデザイナーの方 ・「フロントエンドエンジニアやWebデザイナーとまともにコードの話をしたい! 」というWebディレクターの方 目次 Chapter1 イントロダクション 1-1 これからJavaScriptを始める皆さんへ 1-2 JavaScriptってどういうもの? 1-3 JavaScriptの「プログラミング」と動作の仕組み 1-4 各章の概要 1-5 用意するツール 1-6 サンプルデータのダウンロード 1-7 テンプレートを準備して、いざ出発! Chapter2 アウトプットの基本 2-1 コンソールにアウトプット ~開発ツールを使ってみよう 2-2 JavaScriptはどこに書く? ~<script>タグとJavaScriptの記述場所 2-3 ダイアログボックスを表示する ~window.alert() 2-4 HTMLを書き換える ~要素を取得する・コンテンツを書き換える Chapter3 JavaScriptの文法と基本的な機能 3-1 確認ダイアログボックスを表示する ~条件分岐(if) 3-2 入力内容に応じて動作を変更する ~変数、定数 3-3 動作のバリエーションを増やす ~条件分岐(else if) 3-4 数当てゲーム ~比較演算子、データ型 3-5 時間で異なるメッセージを表示する ~論理演算子 3-6 1枚、2枚、3枚…と出力する ~回数が決まっている基本の繰り返し 3-7 コンソールでモンスターを倒せ! ~回数が決まっていない繰り返し 3-8 税込価格を計算する ~ファンクション 3-9 FizzBuzz ~算術演算子 3-10 項目をリスト表示する ~配列 3-11 アイテムの価格と在庫を表示する ~オブジェクト Chapter4 インプットとデータの加工 4-1 フォームの入力内容を取得する ~入力内容の取得とイベント 4-2 わかりやすく日時を表示する ~Dateオブジェクト 4-3 小数第◯位で切り捨てる ~Mathオブジェクト Chapter5 一歩進んだテクニック 5-1 カウントダウンタイマー ~時間の計算とタイマー 5-2 プルダウンメニューで指定ページへ ~URLの操作、ブール属性の設定 5-3 プライバシーポリシー承認パネルを作る ~クッキー(cookie) 5-4 イメージの切り替え ~サムネイルのクリックによる画像の切り替え 5-5 スライドショー ~ここまでの知識を総動員 Chapter6 jQuery入門 6-1 開閉するナビゲーションメニュー ~要素の取得とclass属性の追加・削除 6-2 ドロワーを作ってみよう ~CSSと組み合わせてアニメーションを実現 6-3 空き席状況をチェック ~AjaxとJSON Chapter7 外部データを活用したアプリケーションに挑戦! 7-1 あなたはいまどこ? ~位置情報(navigator.geolocation) 7-2 Web APIを使ってみよう ~OpenWeatherMap APIで天気予報 内容サンプルユーザーレビュー
JavaScriptを学ぶには1番分かりやすい本だと思います。
購入ボタンがあったので、取り寄せ商品というところを見落としていて、 3日くらいで届く物だと思い購入してしまったのは失敗でした。
商品自体はとても良い商品です。初めてJavaScriptを学ぶ人はまず読んでほしいです。
JSについて、ここまで優しく詳しく分かりやすく買いてある本はないのでは?と思うくらい貴重な気がします。常にデスクの目につくところにおいてあります。年月が経ったとしてもこれは使えると思います。
超入門と言う事で気軽に読み始めました。一通りの読んでみて感触を掴むと言う事では、なかなか良い書籍であると感じました。
|
|
人気 16位
本書の内容
本書では、JavaScriptの文法や機能だけではなく、実際にどのように使われているかも解説しています。JavaScriptを身につけるためには、現実の使い方を知ることが重要だからです。本書を読むことで、JavaScriptの本当の基礎を学ぶことができます。
|
|
人気 17位
本書の内容
WebGL 2プログラミングの入門書。WebGL APIによりプラグインなしで3Dコンピューターグラフィックスをブラウザに表示できます。
本書では、自動車の3Dモデルビューアーを例に、インタラクティブな3DCGを使用するウェブアプリケーションの開発方法について解説します。対象読者は初中級のウェブプログラマー。JavaScriptの基礎知識は必須ですが、3D数学の詳しい知識は不要です。ベクトル演算や行列演算にはライブラリを使用するので、具体的な計算処理を意識することなくWebGL 2プログラミングに集中できます。 読者はWebGL 2で本当に必要な部分を本書一冊でマスターできます。 |
|
人気 18位
本書の内容
JavaScriptの入門書。対象読者は、完全なプログラミング初心者からプログラミングの初級者です。また、中級以上の方のクライアントサイドJavaScriptの知識の更新にも利用できます。
本書ではChrome DevToolsのコンソールにコマンドを入力してその動作を確認しながら、JavaScriptの基本や多種多様なWeb APIをひとつひとつハンズオン形式で学びます。また、コードの背景にある設計思想や、プログラムの挙動の仕組みについてもしっかり掘り下げます。 本書のゴールは、読者がJavaScriptの全体像を掴み、業務の内容や興味に応じて必要な知識を自分自身で探求できるようになることです。 |
|
人気 19位
本書の内容
TypeScriptをハンズオン形式で学ぶ書籍です。「ハンズオン形式で敷居の低い解説」が特徴となります。またWebアプリ開発にも章を割いており、様々な知識を学びたい人にうってつけの内容となります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 20位
本書の内容 |
|
人気 21位
本書の内容
舞台裏も他言語との違いも分かる! 関数型/オブジェクト指向/非同期の活用、モジュールによる拡張、落とし穴の回避などを解説[基本事項を中心に、中級~超上級レベルも学べます]
本書は、JavaScript標準であるECMAScript 6以降に対応した、完全かつ簡潔なガイドブックです。古いバージョンについては解説をスキップし、現在のはるかに強力なモダンJavaScriptの中核技術からスタートできます。近年、JavaScriptプログラマーの達人たちは、エラーが発生しやすい手法を回避するために、関数型/オブジェクト指向/非同期プログラミングを積極的に採用しています。そうした最新のテクニックやヒントを本書で習得し、開発生産性の飛躍的な向上をぜひ目指してください。Java、C#、C/C++など他言語の経験者、初中級者がモダンJavaScriptを本格的に学べる一冊です。◎本書は『Modern JavaScript for the Impatient』の翻訳書です。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 22位
本書の内容
(概要)
Webアプリケーション開発をもっと「安全」に! 「型」を駆使したTypeScriptプログラミングをしっかり学ぼう! TypeScript は、JavaScript にクラスや静的型付けなどの機能を加えた「altJS」の1つですが、近年、Web アプリケーションフレームワークの標準言語としての採用が増加し、Web開発の必修言語として需要が急速に伸びています。本書は、プログラミング初心者や本職プログラマーではない方を対象に、TypeScriptの基本的な文法とプログラミング方法をていねい&しっかり解説しています。また、最終章でWeb API とJSON を利用した非同期Web アプリケーションの作成方法を解説しているので、Web開発で役立つ活用テクニックも短時間ですばやく学習できます。 (こんな方におすすめ) ・TypeScriptについて学びたいプログラミング初心者 (目次) Chapter 1 TypeScriptの基本を理解する 1-1 TypeScriptがどういう言語なのかを学ぶ 1-2 TypeScriptのコーディング環境を作る 1-3 Windowsでのコーディング環境を作る 1-4 MacOSでのコーディング環境を作る Chapter 2 初めてコーディングしてみる 2-1 Visual Studio Codeを使ってみる 2-2 Visual Studio Codeでコーディングしてみる 2-3 TypeScriptコードを実行してみる 2-4 TypeScriptのコーディングの基本を理解しよう Chapter 3 変数と演算子を理解する 3-1 リテラルとデータの種類を理解する 3-2 変数とそのデータ型を知る 3-3 演算子を使ってみる 3-4 代入演算子と演算子の優先順位を理解する Chapter 4 条件分岐を理解する 4-1 条件分岐の基本のifを知る 4-2 if構文の続きを知る 4-3 条件の性質を知る 4-4 複数の条件分岐を組み合わせてみる 4-5 switchを知る Chapter 5 ループを理解する 5-1 ループの考え方の基礎を知る 5-2 forループ構文を知る 5-3 制御構文の組み合わせを知る Chapter 6 複数のデータをまとめる変数を理解する 6-1 配列を知る 6-2 連想配列を知る 6-3 Mapを知る Chapter 7 関数の基本を理解する 7-1 関数の基本形を知る 7-2 引数の省略について知る 7-3 引数の拡張について知る Chapter 8 関数の応用的な機能を理解する 8-1 関数のオーバーロードを知る 8-2 関数式と無名関数を知る 8-3 アロー式を知る 8-4 関数式をより深く知る Chapter 9 クラスの基本を理解する 9-1 クラスとは何かを知る 9-2 クラスの基本形を知る 9-3 クラスの他のメンバを知る Chapter 10 クラスの応用的な機能を理解する 10-1 クラスの継承を知る 10-2 インターフェースを知る 10-3 タプルとEnumを知る Chapter 11 モジュールについて理解する 11-1 モジュールの基本を知る 11-2 エクスポートのバリエーションを知る 11-3 インポートのバリエーションを知る Chapter 12 非同期通信アプリケーションを作る 12-1 Web APIとJSONを知る 12-2 アプリケーションの大枠を作成する 12-3 非同期処理とWebアクセスを知る |
|
人気 23位
本書の内容
本書では「JavaScript 開発の経験はあるが、TypeScript についてはこれから学ぼうと思っている」という方を対象に、次のように本書の前半部分ではTypeScriptの基礎を解説し、それ以降では「実際に動くものを作ってみる」という内容となっています。
・TypeScriptの概要 ・基本的なシンタックス ・Node.jsで動くアプリケーションを作ってみよう ・ブラウザで動くアプリケーションを作ってみよう ・React の UIライブラリを作ってみよう 本書を1冊通して学習することで「TypeScriptの勘所」を身に付けることができます。ご自身でコードを書いていく中で、驚くほどTypeScriptが手に馴染んでいく感覚をぜひ味わってみてください。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 24位
本書の内容
JavaScriptの基礎から実用的な知識まで完全網羅!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 JavaScriptの基礎から実用的な知識まで完全網羅! プログラミング初心者でも本書を学習すれば現場で生きるスキルが身につく! ●目次 <導入編> Chapter1 Introduction Chapter2 とりあえず書いてみる <基本編> Chapter3 変数、データ型、リテラル、演算子 Chapter4 関数、制御構文、データ処理 Chapter5 さまざまな処理 Chapter6 JavaScriptのオブジェクト指向 Chapter7 DOM(Document Object Model) Chapter8 非同期処理と通信処理 Chapter9 Canvas <実践編> Chapter10 Webページをつくろう Chapter11 JavaScript周辺知識 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) 内容サンプルユーザーレビュー
最近、業務効率化のためにプログラミングを始めたこともあり、勉強目的で購入しました。
プログラミング自体ほぼ初心者なのですが、本当の基礎から教えてくれるこの本にはとても助かっております!
まだ全て読んでいるわけではありませんが、全くの初心者が完全入門として読むには少し難しいと思います。
少し学んだ事がある人なら、それほど違和感なく読めると思います。
迅速に対応していただき、到着も早かったです。
内容も細かく書かれていて満足できる商品です。
|
|
人気 25位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これ1冊で「Webページ制作からサーバーの開発」までわかる! 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。●目次 Chapter 1 Webプログラミングを始めよう Chapter 2 HTML/CSSを学ぼう Chapter 3 JavaScriptを学ぼう Chapter 4 Node.jsを学ぼう Chapter 5 Expressフレームワークを学ぼう Chapter 6 データベースを使おう Chapter 7 本格Webアプリを作ろう ●著者 掌田 津耶乃(しょうだ・つやの) 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。 |
|
人気 26位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これから始めて、JavaScriptもVue.jsもTypeScriptも理解しよう! 「JavaScriptを学ぼう」 そんなふうに思っても、「JavaScript」は現在では、非常に関連技術の多い言語になっています。JavaScript関連のキーワードを上げてみると、「ECMAScript / TypeScript / Vue.js / Nuxt.js / React / Angular / jQuery」など、上げていったらキリがないほどです。 これらはそれぞれ「JSライブラリー」とか「JSフレームワーク」などと呼ばれているJSの周辺技術ですが、現在のウェブサイト制作や、ウェブアプリ開発では、これらの周辺技術の理解が必須になっています。 本書は、こういった事情に合わせて、今JavaScriptを学ぶなら、この周辺技術は必須だと筆者が考える以下の内容について解説しています。 ・JavaScript ・ECMAScript ・Vue.js ・TypeScript これだけでも非常にカバー範囲が広く、1冊に納めるのは容易ではありませんが、それでもこれらの知識は抑えておいて欲しいという筆者の願いから、1冊に詰め込みました。 ぜひ本書を通じて、JavaScriptの魅力と現在のJavaScript開発のトレンドを抑えて頂けると幸いです。これからのウェブ開発にお役に立つことを願っています。 (「はじめに」より一部修正) 「Chapter1 JavaScriptを学ぶための準備をしよう」では、JavaScriptを学ぶための環境構築を行います。といっても、Google Chrome(ウェブブラウザー)と、Visual Studio Code(エディター)をインストールするだけの簡単な準備です。 「Chapter2 JavaScriptの基本を学ぼう」では、JavaScriptを基本からみっちり学びます。四則演算、制御構造、変数、配列、関数といった基本的なところから、イベントリスナーの使い方、クラスの定義、モジュール、非同期通信、Cookieの使い方など、JavaScriptを実務で使う際には必須となるような実践的な内容まで学びます。EcmaScript2015の文法で学びますが、必要に応じて古い文法についても説明しています。 「Chapter3 TypeScriptの基本を学ぼう」では、TypeScriptについて知っておきたいことを一通り学びます。TypeScriptの基本的な使い方から、関数、さまざまな型、クラス宣言、インターフェイスの使い方などまで解説します。 「Chapter4 Vue.jsの基本を学ぼう」では、現在制作の現場でよく使われているライブラリであるVue.jsについて学びます。基本的なディレクティブの使い方を学んだあと、メソッドやコンポーネント、ミックスインの定義方法を学び、それらを使って実用的なプログラムを作ります。 「Chapter5 Vue CLIでアプリを作ろう」では、Vue CLIを使って、簡単なメモ管理のアプリケーションを作成します。プロジェクトの作成から始まり、ルーティングを設定し、新規追加・一覧・編集・削除の機能を作っていきます。Vuexを使って、データの保存も行います。最後にはコンポーネントを作って共通のパーツを追加するところまで行います。 ●目次 Chapter1 JavaScriptを学ぶための準備をしよう Chapter2 JavaScriptの基本を学ぼう Chapter3 TypeScriptの基本を学ぼう Chapter4 Vue.jsの基本を学ぼう Chapter5 Vue CLIでアプリを作ろう ●著者 「ちゃんとWeb」をコーポレートテーマに、「ちゃんと」作ることを目指したWeb制作会社。WordPressを利用したサイト制作や、スマートデバイス向けサイトの制作、PHPやJavaScriptによる開発を得意とする。 また、YouTubeやUdemyでの映像講義や著書などを通じ、クリエイターの育成にも力を入れている。 主な著書に『これからWebをはじめる人のHTML&CSS, JavaScriptのきほんのきほん』(マイナビ出版刊)や、『マンガでマスタープログラミング教室(監修)』(ポプラ社)など。 |
|
人気 27位
本書の内容
◇-----------------------------------◇
ECMAScript 2017(ES8)に対応 ◇-----------------------------------◇ 講義+実習のワークショップ形式で、 小さなプログラムを作りながら基本を学べる 「はじめてでも挫折しない」JavaScriptの入門書を作りました。 なぜそうするのかを知りたい、 仕組みがしりたい、 応用できる基礎を身に付けたい、 そんな読者のさまざまな要望に応える新しい教本です。 本書で学ぶ豊富なサンプルプログラムのコードはサポートページから ダウンロードできるので安心です。 勘違いしやすい箇所は講師がフォロー。 ワークショップ感覚で読み進められます。 |
|
人気 28位
本書の内容 |
|
人気 29位
本書の内容
JavaScriptをはじめて勉強する方のための“超”入門書です。文法は、本書後半で取り組むブラウザゲーム「ブラックジャック」のプログラミングに必要な内容を厳選して解説。はじめての方でも最後まで楽しく学べます。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 30位
本書の内容
アプリ開発の新しい技術選択を広げよう!
「iOS/Androidの2つのアプリをもっと効率良く開発したい」 「ハイブリッドアプリだと、速度やUIがネイティブより劣ってしまいがち」 こんな課題は、React Nativeを使えば解決できます。 React Nativeは、iOS/Androidの両方のアプリをたった1つのスキルセットで開発できるJavaScriptライブラリです。本書は、ReactやReact Nativeが生まれた背景を見直しながら、React Nativeの基本はもちろん、ReactやTypeScript、アプリ設計・開発、テスト、リリースまで、React Nativeによるアプリ開発のすべてを解説。日本でまだ無名だった頃からReact Nativeを追い続けた著者陣が、現場実践をふまえて開発手法を伝授します。 フロントエンドの方はもちろん、アプリ開発の技術選択を広げたいすべてのエンジニアにおすすめの1冊です。 |