Web開発 人気本 ランキング
|
人気 1位
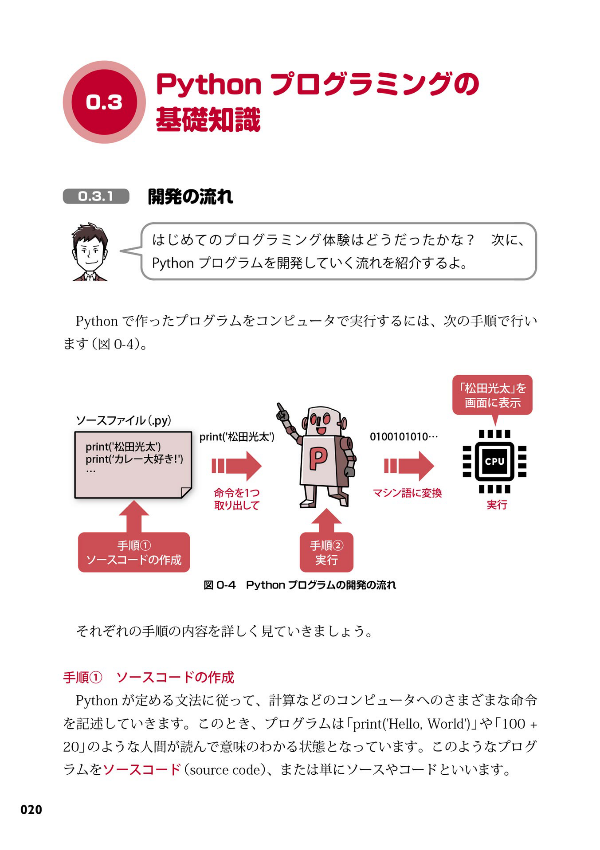
本書の内容
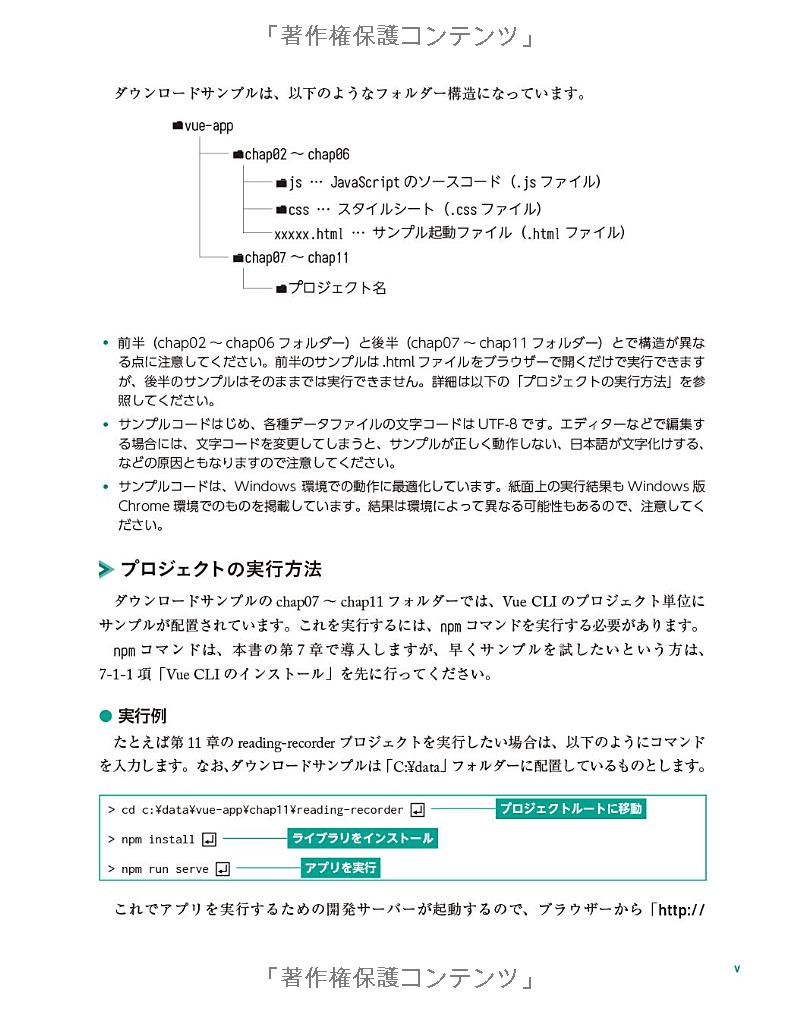
HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。
また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 |
|
人気 2位
本書の内容 |
|
人気 3位
本書の内容
Web制作にとどまらず、Webアプリやクラウドでも使われているHTML&CSS。本書は最低限必要な知識に絞って解説しています。これまでHTML&CSSを勉強したことがない方はもちろん、Web制作の概要を大まかに知りたい方、アプリ開発に先立ってHTMLとCSSの要点を短期間で知りたいエンジニアの方にもおすすめです。
「そろそろ常識?」シリーズは、会話形式の解説をマンガテイストに進化させ、マンガ、会話、チュートリアルをシームレスに組み合わせたニュースタイルの解説書。常識とされながらも覚えにくいテーマをピックアップし、要点をマンガでわかりやすく解説します。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 4位
本書の内容
本書ではAWSの基本的なサービス紹介はもちろん、サーバーレスやCI/CDなど効率的にアプリケーションを開発・運用するためのノウハウをふんだんに解説。この1冊で知っておくべきAWSの機能が一通り理解できるほか、実践的な活用方法まで身につきます。著者にはAWS導入支援に豊富な実績を持つ(株)サーバーワークスの中村哲也氏と近藤恭平氏を迎え、実践的な内容がセミナーを受けているかのような感覚で理解できます。オールカラー&豊富な図解で読みやすさにもこだわっています。
Chapter 1 AWSとは何かを理解しよう Chapter 2 最初に押さえたいAWSの基本サービス Chapter 3 サーバーレスサービスで運⽤コストを抑えよう Chapter 4 コンテナサービスでスケーラブルなアプリを開発しよう Chapter 5 クラウドで⽤いる開発⼿法 Chapter 6 開発を効率化するサービスを使いこなそう |
|
人気 5位
本書の内容
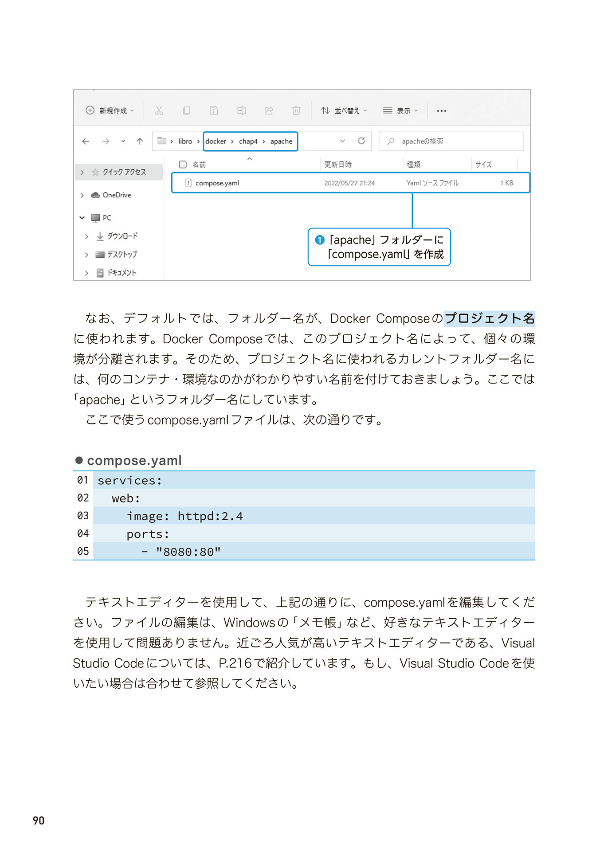
記述したコードやプログラムが本番環境で正しく動くのかは、Webクリエイターやエンジニアの重大な関心事です。コンテナは、サーバーやネットワークを仮想的に構築するための入れ物のようなもので、Dockerはそのコンテナを手軽に作成できるツールです。本書は、コンテナや仮想化の基本的な仕組みを学びながら、Docker Desktopを使って各種サーバーを構築する方法を解説しています。Dockerは奥が深いツールですが、本書ではLinuxやWebサーバー、データベース、WordPressなどの設定ファイルを掲載して、それらの仮想サーバーをすぐに立ち上げられるような構成になっています。すべての操作手順をステップ・バイ・ステップで丁寧に解説しているので、挫折することなく読み進められます。そのため、これまで仮想化技術などにハードルを感じて敬遠していたWebクリエイターや駆け出しのエンジニアが最初に読む本として最適です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 6位
本書の内容
【シリーズ累計35万部!】
【全国の書店員がオススメする本 第1位受賞を連発!】 【ここまで丁寧に解説している入門書はないと話題沸騰!】 とことん丁寧なJavaScriptの入門書 ついに登場! ・最初の一歩が踏み出せる! 初心者に寄り添うやさしい解説 ・最新の技術が身につく! 今のJavaScriptの書き方・使い方 ・絶対に知っておきたい! アニメーションとイベントの知識 ・プログラミングの基本から実装方法まですべて学べる Webクリエイターボックスの Manaが教えるプログラミング&Webサイトの動かし方 この1冊で必要なことがすべて学べる! プログラムもアニメーションも全部学べる! サンプルデータはWebサイトよりダウンロードできます。 ●本書の対象読者 ・これからJavaScriptを学びはじめたい人 ・以前にJavaScriptの学習を試みたが挫折してしまった人 ・Webサイトに動きやイベントをつけてみたい人 ・HTMLとCSSの基礎を終え、次の目標を探している人 ・jQueryを卒業し、最新のJavaScriptを学び直したい人 ●CONTENTS CHAPTER 1 最初に知っておこう! JavaScriptでできること CHAPTER 2 JavaScriptに触れてみよう! CHAPTER 3 JavaScriptの基本を学ぼう! CHAPTER 4 イベントで操作しよう! CHAPTER 5 複数のデータを使ってみよう! CHAPTER 6 アニメーションを加えよう! CHAPTER 7 Webページを作ってみよう! CHAPTER 8 エラーと解決方法 |
|
人気 7位
本書の内容
ディープラーニングの本格的な入門書。外部のライブラリに頼らずに、Python 3によってゼロからディープラーニングを作ることで、ディープラーニングの原理を楽しく学びます。
ディープラーニングやニューラルネットワークの基礎だけでなく、誤差逆伝播法や畳み込みニューラルネットワークなども実装レベルで理解できます。 ハイパーパラメータの決め方や重みの初期値といった実践的なテクニック、Batch NormalizationやDropout、Adamといった最近のトレンド、自動運転や画像生成、強化学習などの応用例、さらには、なぜディープラーニングは優れているのか?なぜ層を深くすると認識精度がよくなるのか?といった“Why"に関する問題も取り上げます。 内容サンプルユーザーレビュー
最近仕事でpythonを使い始めまして、買ってみました。
ブックカバーまでつけていただき、大変丁寧な対応でした。
最初に読むには良い入門編かなぁと思いますが、この様なジャンルの本高額ですので、なかなか他の本との比較はできません。これが1番かどうかは分かりません。
E資格を取るために購入しました。とてもわかり易く記載されており、実装も記載されております。最初から始める人には、オススメと思います。
非常に分かり易いです。今まで、断片的に持っていた知識が、この本で繋がった感じがしました。買って良かったです。
|
|
人気 8位
本書の内容
Webは誕生から20年で爆発的な普及を果たし,17億人のユーザと2億台のサーバを抱える巨大システムへと成長しました。Webがここまで成功した秘密は,その設計思想,いわゆるアーキテクチャにあります。Webのアーキテクチャ,そしてHTTP,URI,HTMLといったWebを支える技術は,Webがどんなに巨大化しても対応できるように設計されていたのです。
私たちが作る個々のWebサービスも,Webのアーキテクチャにのっとることで成功へとつながります。Webのアーキテクチャに正しく適応したWebサービスは,情報が整理され,ユーザの使い勝手が向上し,ほかのサービスと連携しやすくなり,将来的な拡張性が確保されるからです。 本書のテーマは,Webサービスの実践的な設計です。まずHTTPやURI,HTMLなどの仕様を歴史や設計思想を織り交ぜて解説します。そしてWebサービスにおける設計課題,たとえば望ましいURI,HTTPメソッドの使い分け,クライアントとサーバの役割分担,設計プロセスなどについて,現時点のベストプラクティスを紹介します。 内容サンプルユーザーレビュー
大学の授業に必要だったので購入。大学で購入するより、こちらで購入して方がポイントが付くのでお得かと。内容は息子用なので分かりません。
素早い配送で助かりました。
サイズも120円で送れるものでした。
思ってたよりは薄めでしたが、耐久性も悪くはなさそうです。
とてもわかりやすくかいてありました。
webについて基礎的なことから、応用的なことまで学習できます。満足です。
|
|
人気 9位
本書の内容
最もわかりやすく、もっとも充実した、最高のAWS入門書!
AWSの基本から、主要サービスの概要、特徴などを、わかりやすい図解とともに、1つひとつ丁寧に解説! これからAWSを学ぶ人や、すでに利用している人にとって最適な教科書です。 序章 本書の目的と構成 第1部 入門編 Chapter 01 クラウドの基礎知識 Chapter 02 AWSの基本と全体像 第2部 基礎編 Chapter 03 ネットワーク関連のサービス Chapter 04 コンピューティング関連のサービス Chapter 05 ストレージ関連のサービス Chapter 06 データベース関連のサービス Chapter 07 アプリケーション統合関連のサービス Chapter 08 監視関連のサービス Chapter 09 アイデンティティ関連のサービス 第3部 実践編 Chapter 10 静的Webサイト関連のサービス Chapter 11 エンタープライズシステム関連のサービス Chapter 12 コンテナ関連のサービス Chapter 13 サーバーレス関連のサービス Chapter 14 DevOps関連のサービス Chapter 15 データアナリティクス関連のサービス Chapter 16 機械学習関連のサービス Chapter 17 IoT関連のサービス Chapter 18 基盤自動化関連のサービス Chapter 19 システム管理関連のサービス Chapter 20 セキュリティ関連のサービス |
|
人気 10位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【1日30分からはじめる! プロを目指す人の新・スタンダード。】 WebデザインやHTML・CSSの学習を「1日30分からはじめる」をテーマに、やさしくしっかり解説した書籍。初学者の方が、プロのWebデザイナーを目指す上で必要となる基本的な知識や技術を体系的に学べます。“ちゃんとしたプロ”のWebデザイナーとしてスタート地点に立つために、最初に選んでいただきたい1冊です。 Webサイトの実制作のフローに沿い、本書の解説では、Webデザインの概論と制作に必要となるツールや素材・配色について学んだあと、HTML・CSSの基礎と実践を習得し、サイトの公開や運用に関する知識を身につけます。HTML・CSSの書き方を初歩から教えるだけにとどまらず、サイトを制作し、公開・運用していくために必要な基本知識をすべて解説しています。 また、各記事ごとに学習時間の目安を記載しており、授業や独習で学習教材として活用しやすい作りを目指しました。HTML・CSSの実践部分でサンプルサイトとして制作するのは、シングルページのシンプルなお店のサイトと、モバイルファーストの手法を取り入れたサイトの2つです。サンプルは学習用データとしてダウンロード提供します。 〈こんな方にオススメ〉 ・初学者からプロのWebデザイナーやマークアップエンジニアを目指す方 ・Webデザイン制作やHTML・CSSの知識を身につけたい方 ・WebデザインやHTML・CSSの基本情報をアップデートしたい方 〈本書の章構成〉 ○Lesson1 Webサイトの成り立ち ○Lesson2 Webサイトの枠組みを知る ○Lesson3 Webデザインに必要な素材 ○Lesson4 HTMLをマスターする ○Lesson5 CSSをマスターする ○Lesson6 シングルページのサイトを作る ○Lesson7 レスポンシブ対応サイトを作る ○Lesson8 Webサイトを公開してみよう ○Lesson9 SNS連携とWebサイトの運用 |
|
人気 11位
本書の内容
Webサイト制作をこれから学ぶ人へ送る
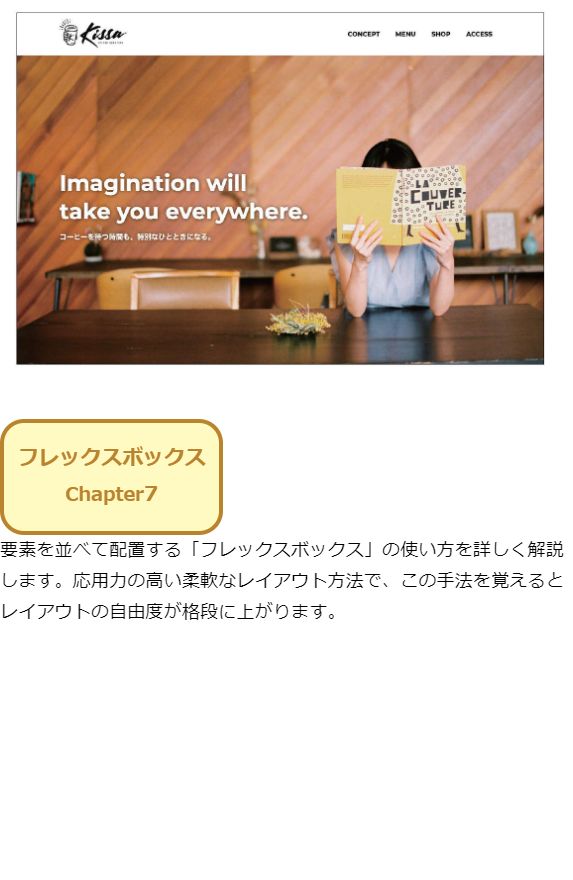
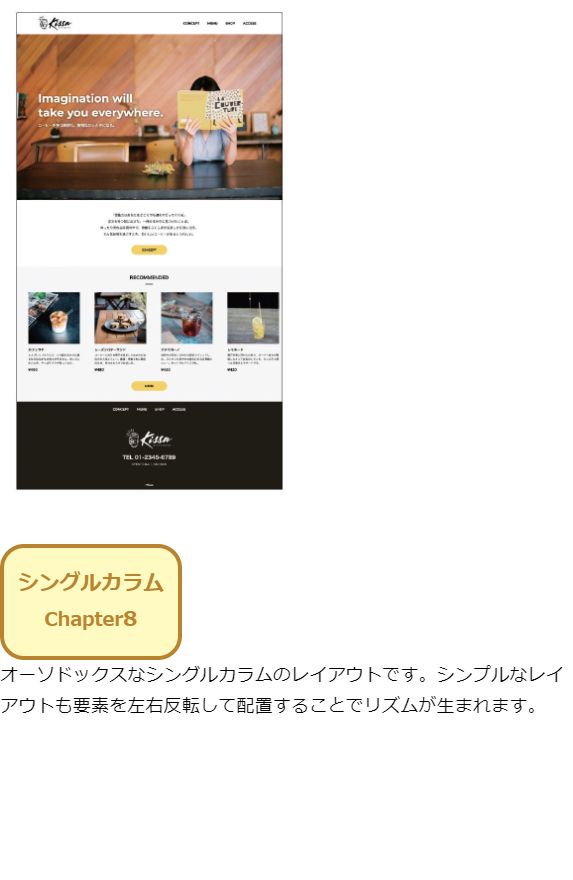
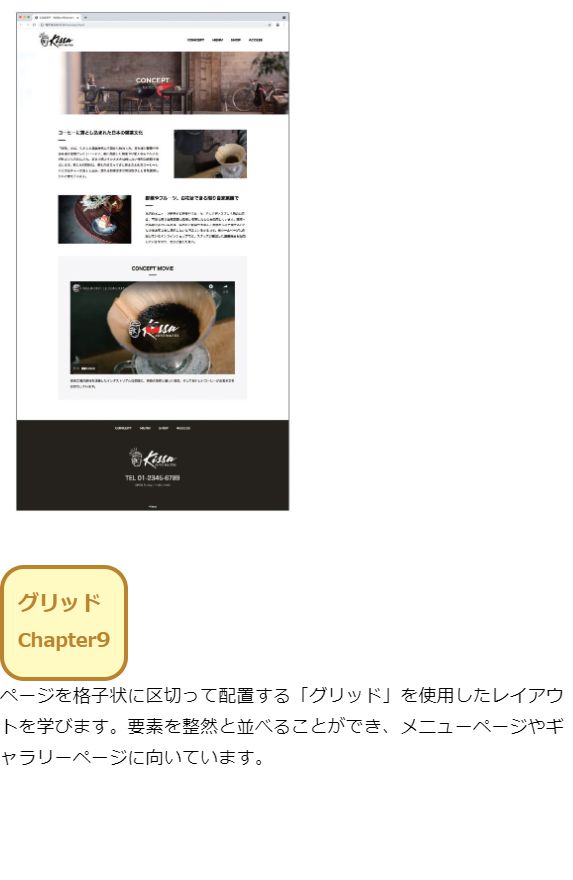
“1冊目"に最適の入門書! 【学びをサポートする4大特典つき】 本書は手を動かしてWebサイトを作りながら HTML/CSSとWebデザインの基本を楽しく学べる入門書です。 初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、 これを読めば必要な基礎知識がひととおり身につきます。 制作できるサイトは計4種。 初歩的な内容から少しずつレベルアップしていき、 Flexboxレイアウト・CSSグリッドレイアウト・ レスポンシブデザイン・CSSアニメーションも作れるようになります。 またコーディングの知識だけではなく、 学習を続ける上での学び方のコツやポイントも紹介。 知識ゼロからスタートした人でも、1冊を読み終えるころには 自ら学習を深めていけるようになるでしょう。 ■わかりやすい! 楽しい! ポイント ・やさしく要点をおさえた解説 ・手を動かして作ることを重視した構成 ・おしゃれでバリエーション豊かなサンプルサイト ・豊富な図解とイラスト、キャラクターによるガイド ・重要ポイントの理解を助ける補足動画 ■こんな方におすすめ! ・Webサイト制作をゼロから学びたい初心者 ・1冊目の入門書を探している人 ・Web制作の仕事を目指している人 ■学習をサポート! 嬉しい4大特典つき! (※翔泳社サイトにて無料のID登録とダウンロードの必要があります) 1.サンプルサイトのXDデータ - 画像の切り出しや色/数値抽出の練習用に - デザインファイルの作り方の参考に 2.特典PDF:Webサイトの公開方法 - 最後に必要な公開作業の手順も解説! - レンタルサーバー/ドメインについてやFTPソフトの使い方 3.制作に役立つおすすめサイト集 - 実際のしごとで使っているサイトを厳選! - Webデザイン編/コーディング編と合計、約50サイトを紹介 4.初学者必携のチートシート - 横において学習すると学びやすい! - Flexboxレイアウト/CSSグリッドレイアウト/CSSのショートハンド/キーボード入力サポートの4種 内容サンプルユーザーレビュー
本自体は綺麗な状態で届きましたので満足ですが、 2点頼んで別送されると思わず、連絡も無かったので問い合わせしてしまいました。 無事に届きましたが、ちょっと焦りました。
基礎から分かりやすく解説されているとともに、中級者でも気付きの得られる内容です。現場で多用されるフレックスボックスについては紙面をもっと割いて解説が欲しかったです。
|
|
人気 12位
本書の内容
React/Next.jsによるWebアプリケーション開発で役立つ応用力が身につく!
たくさんのサンプルを動かしながら、Reactの機能を基礎からしっかり、さらにモダンJavaScript、TypeScript、Next.jsによる本格的なアプリ開発まで、この1冊で総合的に学べます。 とことん丁寧でわかりやすく、開発に必要な応用力が身につけられる、必読の入門書です。 最新 React 18以降/Next.js 13以降に対応 Chapter 1 イントロダクション 1-1 ReactとJavaScript 1-2 Reactアプリを開発/実行するための基本環境 1-3 モダンJavaScriptの基本 Chapter 2 Reactの基本 2-1 はじめてのReact 2-2 サンプルアプリの内容を確認する 2-3 JSXの基本 Chapter 3 コンポーネント開発(基本) 3-1 コンポーネントを支える基本概念 - PropsとState 3-2 条件分岐と繰り返し処理 3-3 Props/Stateの理解を深める 3-4 より高度なイベント処理 Chapter 4 コンポーネント開発(フォーム) 4-1 フォーム操作の基本 4-2 Stateにおける構造化データの更新 4-3 検証機能の実装 - React Hook Form Chapter 5 コンポーネント開発(応用) 5-1 組み込みコンポーネント 5-2 コンポーネント開発でのスタイル定義 5-3 コンポーネントのその他の話題 Chapter 6 Reactライブラリの活用 6-1 典型的なUIを実装する - MUI 6-2 コンポーネントの見た目/動作をカタログ表示する - Storybook 6-3 外部サービスからデータを取得する - React Query Chapter 7 フックの活用 7-1 コンポーネント描画/破棄時に処理を実行する - 副作用フック 7-2 さまざまな値への参照を準備する - useRef関数 7-3 状態と処理とをまとめて管理する - useReducer関数 7-4 コンポーネントの複数階層で値を受け渡しする - useContext関数 7-5 ステート管理ライブラリ「Recoil」 7-6 関数、またはその結果をメモ化する - memo/useMemo/useCallback関数 7-7 優先順位の低いState更新を区別する - useTransition関数 7-8 フックの自作 Chapter 8 ルーティング 8-1 React Routerの基本 8-2 ルーター対応リンクの設置 8-3 ルーター経由で情報を受け渡しする手法 8-4 Routeコンポーネントの属性 8-5 ルーティングに関わるその他のテクニック Chapter 9 テスト 9-1 単体テスト 9-2 E2Eテスト Chapter 10 TypeScriptの活用 10-1 TypeScriptの基本 10-2 ReactアプリへのTypeScriptの導入 Chapter 11 Next.jsの活用 11-1 Next.jsの基本 11-2 App Routerの基本を理解する 11-3 応用アプリ「Reading Recorder」を作成する 11-4 アプリの実装を読み解く 11-5 Vercelへのデプロイ |
|
人気 13位
本書の内容
本書では、従来のシステムをLambdaで構築するときの設計手法や具体的な事例の作成を通じてLambdaでのプログラミング手法を解説します。第2版では、2022年の最新情報にアップデート、SAM開発環境に対応しました。
AWS Lambdaは、サーバーを必要としないプログラムの実行環境です。開発者が処理したい内容を小さな関数として実装すると、必要に応じて、それが実行される仕組みです。 サーバーを必要としないということは、運用の手間やコストを削減できるということです。この利点はとても大きいため、新規の開発案件では、Lambdaが採用されるケースが増えています。しかし、Lambdaによる開発に大きなメリットがあるといっても、すぐに移行できるほど話は簡単ではありません。従来のEC2インスタンスを使った開発とLambdaを使った開発とでは、プログラミングの方法はもちろん、設計の考え方も大きく異なるからです。Lambdaを使い始めるには、Lambdaの仕組みの理解と、その特性を活かした設計の考え方を習得することが不可欠です。 本書では、従来のシステムをLambdaで構築するときの設計手法や具体的な事例の作成を通じてLambdaでのプログラミング手法を解説します。とくにLambdaを使った開発では、AWSサービスの操作に重きを置きます。Lambdaを活かせるかどうかは、AWSの各種サービス――ストレージのS3、プッシュサービスのSNS、メール送信のSESなど――を、いかに使いこなせるかに左右されます。そこで本書では、実例を通じて、そうしたAWSサービスの実際の使い方にも言及されています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 14位
本書の内容
初心者から熟練者まで、すべてのWeb制作者のための早引き事典の最新版!
本書は、HTMLの要素(タグ)とCSSのプロパティを解説した事典です。 HTMLの要素やCSSのプロパティの意味、対応ブラウザーなどがひと目で分かるほか、豊富なサンプルコードで、使い方も理解できます。 WordPressなどのCMSで新規サイトを構築するときに、既存サイトのコードを解読したいと思ったときに、タグやプロパティの内容をサッと調べることができる便利な1冊です。 また、HTMLやCSSの基本的な書き方はもちろん、HTML5からHTML Living Standardに標準仕様が移った経緯などの技術的背景、文字参照やURLの構成といったWeb制作者として不可欠な知識も解説しています。 ●このような方におすすめ ・HTML&CSSを記述・修正する必要のある人 ・Webデザイナーや、情報システム部などでWebサイトを内製で構築する担当者 ・HTML&CSSの勉強をしている大学生や新入社員 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 15位
本書の内容 |
|
人気 16位
本書の内容 |
|
人気 17位
本書の内容 |
|
人気 18位
本書の内容
本書は、これからJavaScriptプログラミングをはじめたいと考えている初心者のための入門書です。
全くのプログラミング初心者が「プログラミングとは何か」「JavaScriptが活躍するWebの世界はどういった仕掛けで動いているのか」を理解できるよう、その説明から始め、JavaScriptプログラミングの土台となる力を養えるようにサポートすることを心掛けています。 また、本書はこれからプログラミングをはじめる初心者を前提としているため、やや上級の内容などは割愛しました。本書を読み終えた後には、さらに本格的な入門書での学習や、各種のライブラリやフレームワークの習得が容易になる基礎力を身につけることができます。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 19位
本書の内容 |
|
人気 20位
本書の内容
現場で役立つ!
AWSトップエンジニアが実践しているシステム運用の手法とコツ 本書では「最初に知っておきたいAWS運用のすべて」を体系立てて解説します。 システム運用で利用するEC2・IAM・RDSといった基本的なサービスはもちろん、 意外と知らないバックアップ/リストア、セキュリティ統制、監査に関わるサービスも基本から丁寧に解説。 日々の運用業務の中で「なるべく楽に」「効率的に」AWSでシステムを運用する手法が満載です。 ■本書の対象読者 ・これからシステム運用に関わる新米エンジニアの方々 ・これまでオンプレミスで運用をしてきたエンジニアのみなさま ■こんな悩みが解消します ・便利なアカウント管理の方法は? ・最適なログの収集と分析方法は? ・エラーを管理しやすい監視方法は? ・ヌケモレを防ぐパッチ適用の方法は? ・簡単なコスト削減の方法は? 《Contents》 Chapter 1 システム運用の全体像 Chapter 2 AWSとクラウド Chapter 3 運用において押さえておくべきAWSサービス Chapter 4 アカウント運用 Chapter 5 ログ運用 Chapter 6 監視 Chapter 7 パッチ適用 Chapter 8 バックアップ/リストア運用 Chapter 9 セキュリティ統制 Chapter 10 監査準備 Chapter 11 コスト最適化 |
|
人気 21位
本書の内容
★★★★★★★★★★★★★★★★★★★★★★★★★★★
【ありがとう! ついに10万部突破!!】 【全国の書店員さんがオススメする本「CPU大賞」第1位受賞! 】 【感謝を込めて、期間限定 購入者特典!!】 本商品を2020/11/18(水)00: 00から2021/05/12(水)23: 59までにご購入いただくと、「CSS Flexbox チートシート データ」の特典が受けられます。 商品出荷時にダウンロードURLをメールにてお知らせします。ダウンロードURLをお届けするためにメールが送信されますので、ご了承のうえご購入ください。 なお、特典のダウンロード期限は2021/08/10(火)23: 59となります。 お忘れないようにご注意ください。 ★★★★★★★★★★★★★★★★★★★★★★★★★★★ 【全国の書店員さんがオススメする本「CPU大賞」第1位受賞!】 今、一番売れているHTML本! 大反響! 9刷突破の大ヒット! 全国の書店員がオススメする本(CPU大賞)第1位! 2019年上半期売上 第1位!※ Web制作に必要な知識がすべて身につく! ※日販売上げランキング: HTML関連書籍 ---------------------------------------------------------------------------- Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインが学べる本 ---------------------------------------------------------------------------- 今のWebサイトの作り方が一気に学べる! ・知識ゼロから体系的に学べる! HTMLとCSSの基本 ・最新の技術に対応! レスポンシブ、Flexbox、CSSグリッド ・手を動かしながら学べる! プロの現場で役立つテクニック ・コードの知識からデザインのことまで1冊ですべて学べる! WebクリエイターボックスのManaが教える Webサイト制作の定番&旬のスキル。 この1冊で必要なことがすべて学べる! コードもデザインも全部学べる! ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・HTMLとCSSを基本から学びたい人 ・美しいデザインのWebサイトを作りたい人 ・Webの最新技術を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本 CHAPTER 2 Webの基本構造を作る! HTMLの基本 CHAPTER 3 Webのデザインを作る! CSSの基本 CHAPTER 4 フルスクリーンのWebサイトを制作する CHAPTER 5 2カラムのWebサイトを制作する CHAPTER 6 タイル型のWebサイトを制作する CHAPTER 7 外部メディアを利用する ●著者プロフィール Mana 日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働いた。現在は全国各地でWeb関連のセミナーに登壇し、Webサイト制作のインストラクターとして教育に携わっている。ブログ「Webクリエイターボックス」は2010年日本のアルファブロガーアワードを受賞。 内容サンプルユーザーレビュー
1番人気の本で、ずっと欲しかった本です。書店で買うより少し安く購入できたので良かったです。
とても分かりやすい内容で、保存しておこうと思います。
取り寄せなのか、何日で発送なのか確認不足で手元に届くまで時間がかかりましたが、商品自体は良かったです。
ひさびさにホームページを作成しようかと思って
評価の高かったこちらを購入。
一通りの知識はあるので、正直言って得るものはそれほどありませんでした。
これから覚えたい人が最初に読む本としてならいいのでしょう、わかりやすさは普通だと思います。
HTMLとCSSのことを何も知らなかったので買いました。これからホームページを始めようと思うならば、こういったことはどうしても知らないといけないので、買って良かったです。
|
|
人気 22位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 23位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 24位
本書の内容
合格への最短ルート!
AWSの幅広いサービスのテクノロジーを使い、安全で堅牢なシステムを設計できる知識とスキルを持っていることを証明するのが「AWS認定 ソリューションアーキテクト - アソシエイト」試験です。 本書は、2022年に改訂された「SAA-C03」試験に対応した教科書になります。合格に必要な「セキュアなアーキテクチャの設計」「弾力性に優れたアーキテクチャの設計 」「高性能アーキテクチャの設計」「コストを最適化したアーキテクチャの設計」といったカテゴリの知識を、しっかり丁寧に解説しています。 実際のAWSを使ったシステムの豊富な構築経験と深い知識を持った著者が、合格のポイントになる知識と解答を導く考え方が理解できるように構成しています。 さらに、練習問題と模擬問題で知識を解答につなげる力がしっかりと身につきます。 |
|
人気 25位
本書の内容
基礎知識から合格する解答力を身につける!
AWSプラットフォームでシステム設計やアプリケーション開発をするために必要な技術スキルと経験を検証するのが「AWS認定ソリューションアーキテクト-プロフェッショナル」試験です。プロフェッショナル試験では、具体的な業務要件や課題をケース問題で出題されるため、基本となる知識をベースに、要件や課題に対応した最適な解答を導く応用力が求められます。 本書は、2022年秋に改訂された「SAP-C02 」試験に向けたテキスト&問題集になっています。出題分野である「複雑な組織に対応するソリューションの設計」「新しいソリューションのための設計」「既存のソリューションの継続的な改善」「ワークロードの移行とモダナイゼーションの加速」に対応して、具体的な要件や課題を読み解きながら、ポイントとなるサービスの利用方法を紹介し、最適な解答につながるように丁寧に解説しています。 各節末のポイントのまとめは試験の直前に知識の確認に利用してもらえ、各章末の確認テストや最終章の模擬試験は合格に必要な解答力をしっかり身につけてもらえます。 第1章 AWS認定ソリューションアーキテクト-プロフェッショナル 1-1 試験の概要 1-2 お勧めの学習方法 第2章 複雑な組織への対応 2-1 組織のネットワーク設計 2-2 マルチアカウント 2-3 確認テスト 第3章 ソリューション設計と継続的改善 3-1 運用上の優秀性 3-2 セキュリティ 3-3 信頼性 3-4 パフォーマンス 3-5 コスト最適化 3-6 確認テスト 第4章 移行とモダナイゼーションの加速 4-1 移行評価とアプローチ 4-2 移行後アーキテクチャとモダナイゼーション 4-3 確認テスト 第5章 模擬テスト 5-1 問題 5-2 解答と解説 |
|
人気 26位
本書の内容
----------------------------------------------------------------------------
Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインの実践知識が一気に学べる本 ---------------------------------------------------------------------------- ほんの一手間で劇的に変わる! 一歩進んだWebサイト制作の知識が一気に学べる! ・5つのサイトから学べる! 今のWebサイトを作る最新の技術群 ・自由な表現ができる! 手描き、斜め、グラデーション、あらゆる装飾の作り方 ・今日から使える! 表とグラフ、アニメーションなど、JavaScriptライブラリ ・動画、カスタム変数、Emmet、Sass、問題解決の知識まで WebクリエイターボックスのManaが教える Webサイト制作の実践&旬のスキル。 思い描いているものを形にできる魔法の1行が必ず見つかる! コードも、デザインも、時短術も、全部学べる! ●本書の対象読者 ・HTMLとCSSの基礎学習までを終えた人 ・Webサイト制作のワンランク上のスキルを学びたい人 ・自由な装飾表現を用いてWebデザインを作りたい人 ・アニメーションなど動きがあるサイトを作りたい人 ・練習問題やお題に挑戦し、成果を皆と共有したい人 ・効率よくコードを記述できる方法を知りたい人 ・独学で困った際などの問題解決法を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本と必携ツール CHAPTER 2 「レスポンシブWebデザインとフォント」 CHAPTER 3 ブログサイトで学ぶ「装飾とカラムレイアウト」 CHAPTER 4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」 CHAPTER 5 イベントサイトで学ぶ「特定ページの作り方とアニメーション」 CHAPTER 6 ギャラリーサイトで学ぶ「動画と画像の使い方」 CHAPTER 7 HTMLやCSSをより早く、より上手に管理できる方法 CHAPTER 8 サイトの投稿と問題解決 内容サンプルユーザーレビュー
とても実践的な良書だと思います。こういうデザインは、こうしたらできる、というように具体的に方法を示してくれます。ただしHTMLとCSSの基礎がわかっていないとチンプンカンプンでしょうから、中級以上向きです。あと外部サイトのデータに頼りがちな部分があり、手っ取り早いのはわかるのですが、うーん、ってところで満点とはいきません。それでも、読者の使い勝手をよく考えてくれているので、買って損はないでしょう。
息子がホームページ作成のための勉強用に購入しました。PC初心者ですが独学で勉強を楽しく進めることができるらしく、あっという間に読み終えてしまいました。
前作のHTMLの本が良かったので、今回新しいこの本も購入しました。色んなタグの使い方やデザインなどを知ることができて本当に有益な本です。
|
|
人気 27位
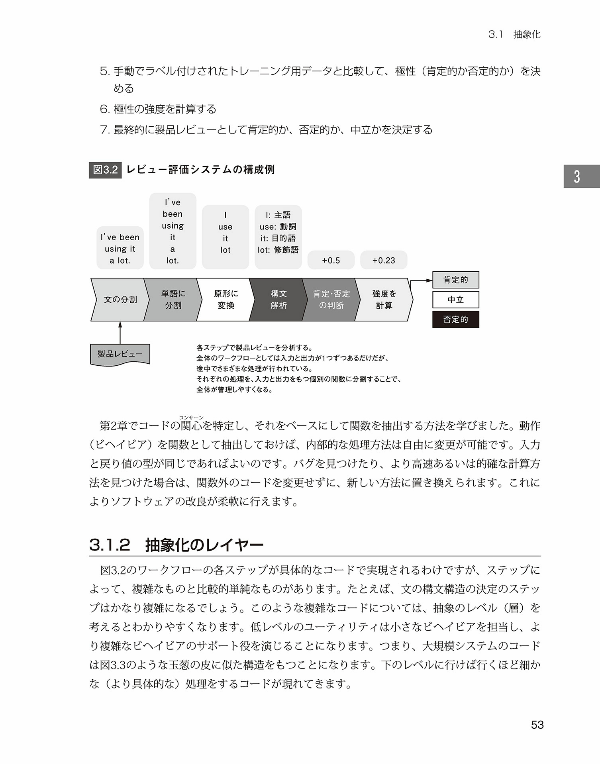
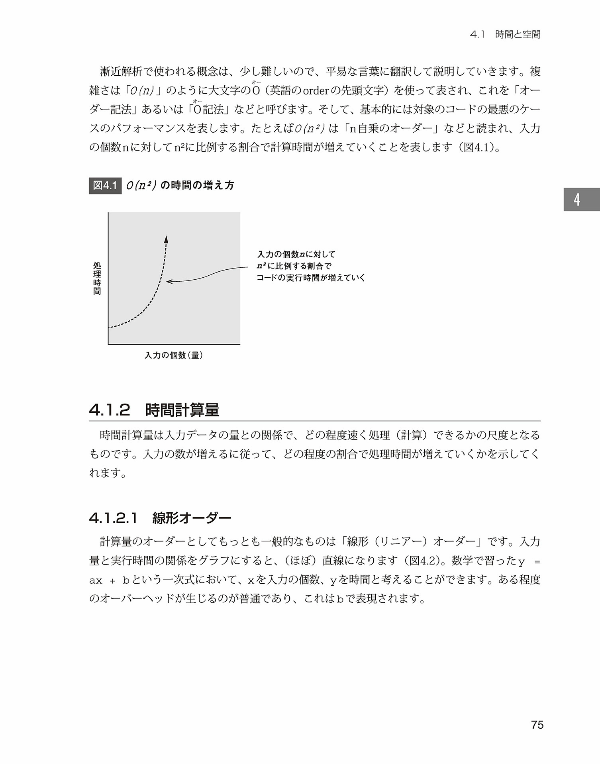
本書の内容
クリーンで柔軟性の高いプログラムを開発できる。
プロの品質を実現するデザイン手法を多面的に解説。 <抽象化、カプセル化、パフォーマンス、テスト、拡張性と柔軟性、 クラスの継承、疎結合、リファクタリング、デザインパターン .etc> プログラマーが考慮すべきソフトウェアデザインのアプローチとして、 さまざまな手法がこれまで登場し発展してきました。 たとえば、1960年代の構造化プログラミング以降で発展した「関心の分離」や「抽象化」、 オブジェクト指向の中心概念の1つ「カプセル化」などが挙げられます。 これらは、いずれもソフトウェアの開発/運用をより容易にし、拡張性・保守性を高めるものです。 本書では、それらのアプローチをどのように理解し、 Pythonでどのように実践していけばよいのかを解説します。 本書の内容を習得することで、初中級者はコーディングスキルを大きく向上させ、 プロフェッショナルなプログラミングへの道を見通せるようになります。 ベテランの開発者が最近のトレンドを押さえて昔の知識を更新するのにもよいでしょう。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 28位
本書の内容
Microsoft Azureの基本サービスである、仮想マシン、PaaS、ネットワーク、ストレージ、データベースを対象として、各種サービスの使い方、仕様、複数のサービスを組み合わせたシステム構築手法などを解説します。
最初に企業システムでの活用を前提として、冗長構成をとったサンプルシステムの構築からスタートし、仮想マシン、PaaS、仮想ネットワーク、オンプレとAzureのネットワーク接続、さまざまなストレージの活用、データベース(SQL Database、MySQL/PostgreSQL、Cosmos DB、Data Warehouse、Data Lake)、セキュリティ管理まで、具体例を示しながら主だった機能を網羅的に取り上げます。 また、AzureにおけるInfrastructure as Codeの基本となる、APIを利用したプロビジョニングや構成管理の自動化、そしてAzureのリファレンスアーキテクチャを参考に、Windows/Linux、.NETとSQL Server/MongoDB、Express、Angular、Node各サービスを組み合わせたシステム設計を詳細に解説します。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 29位
本書の内容
累計100万部以上の技術書を送り出してきた著者の、日本で1番売れているJavaScriptの本が7年ぶりの大幅増補改訂。
2010年の刊行から約100,000部の実績を誇るロングセラーを、ECMAScript 2022に対応した内容で200ページ増の大幅改訂。最新の基本文法から、開発に欠かせない応用トピックまで解説します。JavaScriptらしく書くために大切なオブジェクトの扱い方や、大規模開発でさらに実用的になったオブジェクト指向構文を学び、しっかりと動くプログラムの作り方を本質から理解できます。 (こんな方におすすめ) ・JavaやC言語などほかのプログラミング言語の経験があり、JavaScriptを新規に学びたい方 ・JavaScriptを多少使えるけど基本が不安な方 ・ECMAScript 2022による新たなJavaScript記法を学びたい方 (目次) Chapter 1 イントロダクション 1.1 JavaScriptとは? 1.2 標準JavaScript「ECMAScript」とは? 1.3 JavaScript実行環境のもう1つの選択肢 Node.js 1.4 JavaScriptアプリを開発/実行するための基本環境 1.5 ブラウザー付属の開発者ツール Chapter 2 基本的な書き方を身につける 2.1 JavaScriptの基本的な記法 2.2 変数 2.3 データ型 Chapter 3 値の演算操作を理解する - 演算子 3.1 演算子とは? 3.2 算術演算子 3.3 代入演算子 3.4 比較演算子 3.5 論理演算子 3.6 ビット演算子 3.7 その他の演算子 3.8 演算子の優先順位と結合則 Chapter 4 スクリプトの基本構造を理解する - 制御構文 4.1 制御構文とは? 4.2 条件分岐 4.3 繰り返し処理 4.4 ループの制御 4.5 制御命令のその他の話題 Chapter 5 基本データを操作する - 組み込みオブジェクト 5.1 オブジェクトとは? 5.2 文字列を操作する - Stringオブジェクト 5.3 数値リテラルを操作する - Numberオブジェクト 5.4 日付/時刻値を操作する - Dateオブジェクト 5.5 値の集合を管理/操作する - Arrayオブジェクト 5.6 連想配列を操作する - Mapオブジェクト 5.7 重複しない値の集合を操作する - Setオブジェクト 5.8 正規表現で文字列を自在に操作する - RegExpオブジェクト 5.9 その他のオブジェクト Chapter 6 繰り返し利用するコードを1ヵ所にまとめる - 関数 6.1 関数の基本 6.2 関数を定義するための3種の記法 6.3 変数はどの場所から参照できるか - スコープ 6.4 引数のさまざまな記法 6.5 関数呼び出しと戻り値 6.6 高度な関数のテーマ Chapter 7 JavaScriptらしいオブジェクトの用法を理解する - Objectオブジェクト 7.1 オブジェクトを生成する 7.2 オブジェクトの雛型「プロトタイプ」を理解する 7.3 すべてのオブジェクトの雛型 - Objectオブジェクト Chapter 8 大規模開発でも通用する書き方を身につける - オブジェクト指向構文 8.1 クラスの基本 8.2 利用者に見せたくない機能を隠蔽する - カプセル化 8.3 既存のクラスを拡張する - 継承 8.4 アプリを機能単位にまとめる - モジュール 8.5 オブジェクト指向構文の高度なテーマ Chapter 9 HTMLやXMLの文書を操作する - DOM(Document Object Model) 9.1 DOMの基本を押さえる 9.2 クライアントサイドJavaScriptの前提知識 9.3 属性値やテキストを取得/設定する 9.4 フォーム要素にアクセスする 9.5 ノードを追加/置換/削除する 9.6 より高度なイベント処理 Chapter 10 クライアントサイドJavaScript開発を極める 10.1 ブラウザーオブジェクトで知っておきたい基本機能 10.2 デバッグ情報を出力する - consoleオブジェクト 10.3 ユーザーデータを保存する - Storageオブジェクト 10.4 非同期通信の基本を理解する - Fetch API 10.5 非同期処理を手軽に処理する - Promiseオブジェクト 10.6 バックグラウンドでJavaScriptのコードを実行する - Web Worker Chapter 11 現場で避けて通れない応用知識 11.1 コマンドラインからJavaScriptコードを実行する - Node.js 11.2 アプリのテストを自動化する - Jest 11.3 フロントエンドアプリの開発環境をすばやく立ち上げる - Vite 11.4 JavaScriptの「べからず」なコードを検出する - ESLint 11.5 ドキュメンテーションコメントでコードの内容をわかりやすくする - JSDoc |
|
人気 30位
本書の内容
TypeScriptらしいコードの書き方を学べます
TypeScriptは、JavaScriptに静的型付けの機能を加えたオープンソースのプログラミング言語です。本書では、根幹となるJavaScriptの仕様・機能とともに、TypeScript独自の仕様・機能を解説します。TypeScriptの基礎知識はこれ一冊だけで学べます。 静的型付き言語は世にいくつもありますが、TypeScriptの型システムは他に類を見ない高い表現力を持っています。本書の読者が、型の有効性を理解しTypeScriptらしいコードを書けるようになるために、本書では、プログラムの安全性を高める基本的な型の扱い方から、TypeScriptの「高い表現力」の源となっているリテラル型・ユニオン型・keyof 型の扱い方まで幅広く取り上げます。また、わかりにくい機能や型安全を脅かす危険な機能についてもごまかさず、歴史的経緯や目的・用途を踏まえたうえで最善の扱い方を説明します。 章ごとに力試し問題を用意しており、理解の度合いを確認しながら学習を進められます。 |
|
人気 31位
本書の内容 |
|
人気 32位
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これ1冊でWebプログラミングが一通り学べる! まったくのプログラミング初心者に向けた、Webプログラミングの入門書です。「HTML+CSS」「JavaScript」「PHPによるサーバー開発」「Ajaxによる非同期通信」Webを使ったスマホアプリ作成」などを、猛スピードで全部学びましょう!Webプログラミングに必要なテーマの本は、それぞれ1冊になるくらいのボリュームですので、それを何冊も読むのは大変ですよね。本書では必要なものを全部つまみ食いして、一度にすべて使えるようになれます!「HTML+JavaScriptのWeb作成」から一歩踏み出し、サーバー側の開発まで含めたプログラミングを学び、応用として、Web部分をそのままスマートフォンのアプリに組み込み、「サーバーと連携したスマホアプリ」までも取り上げています。ですので、「Webページ、サーバー、スマホアプリ」のすべてを体験できます。昨今、プログラミングの仕事というとWebプログラミングは避けて通れませんので、プログラマーになりたいあなたには必読です! |
|
人気 33位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 イラストで、1歩目から少しずつ。これならDockerがわかる! 本書は、若手エンジニアや、バックエンドの技術にあまり詳しくない人に向けて書かれたDockerの入門書です。イラストやハンズオンを多めに入れて、Linuxの知識や、サーバの構築経験がなくても、理解しやすいように努めています。 本書はDockerをまったく知らない初心者から読める内容ですが、「とりあえずコマンドが打てるようになる」ことを目的にした本ではありません。Dockerがそもそもどんな仕組みで動いているのか、コマンドでは何を命令しているのか、オプションや引数は何を意味しているのかをきちんと理解できるように、イラストを多用して説明しています。 Dockerをひととおり動かして、止めて、廃棄するまでの流れを身に付けた上で、複数のコンテナ同士で通信をしたり、データをコンテナの外部に保存したりといった、現場で必要となるスキルを学んでいきます。 また、サーバーエンジニアであれば知っておきたいDocker ComposeやKubernetesについても、初歩から説明をし、ひととおり動かすまでの流れをハンズオンを交えて解説しています。 Dockerと長く付き合っていくための基礎力を身に付け、さらに現場の状況に応じて応用的な使い方もしていきたい方に、ぴったりの1冊です。 ・対応OS:Windows 10 Pro/Home(WSL2適用)、macOS X、Linux ・Docker Desktop 3対応 ・基本的な解説はDocker Desktop for Windowsで行いますが、Appendixにて他の環境へのインストールについても説明を入れています。 ・Appendixでは、Macでのインストール、Linuxでのインストール、VirtualBoxのインストール、AWSでの環境準備のほか、nanoエディタの使い方、Docker Desktopコンソール画面の使い方、Dockerのコマンド一覧などを掲載しています。 <章立て> Chapter1 Dockerとは何だろう Chapter2 Dockerが動く仕組み Chapter3 Dockerを使ってみよう Chapter4 Dockerにコンテナを入れて動かしてみよう Chapter5 Dockerに複数のコンテナを入れて動かしてみよう Chapter6 応用的なコンテナの使い方を身に付けよう Chapter7 Docker Composeについて学ぼう Chapter8 Kubernetesについて学ぼう Appendix ・[Windows向け]インストール補助情報 ・[Mac向け]Desktop版Dockerインストール ・[Linux向け]Dockerのインストール ・VirtualBoxでポートフォワードの設定をする ・[Linux向け]nanoエディタの使い方 ・[Linux向け]Kubernetesのインストール ・デスクトップ版コンソール画面の使い方 ・Dockerのコマンド ●著者 小笠原 種高 愛称はニャゴロー陛下。テクニカルライター、イラストレーター。 システム開発のかたわら、雑誌や書籍などで、データベースやサーバ、マネジメントについて執筆。図を多く用いた易しい解説に定評がある。綿入れ半纏愛好家。 最近気になる動物は黒豹とホウボウ。 [Twitter]@shigetaka256 [Website]モウフカブール http://www.mofukabur.com 主な著書・Web記事 『図解即戦力AWSのしくみと技術がこれ1冊でわかる教科書』(技術評論社) 『Automation Anywhere A2019シリーズではじめるRPA超入門』(日経BP) 『なぜ?がわかるデータベース』(翔泳社) 『256(ニャゴロー)将軍と学ぶWebサーバ 』『MariaDBガイドブック』(工学社) 『ミニプロジェクトこそ管理せよ!』(日経 xTECH Active他) 『RPAツールで業務改善! UiPath入門 基本編・アプリ操作編』(秀和システム) 他多数。 |
|
人気 34位
本書の内容
Next.js(React)+TypeScriptで、モダンフロントエンド開発
新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 Next.jsは高速さに裏付けされた高いUXと、開発しやすさを両立しているWebアプリケーションフレームワークです。 開発をより快適・堅牢にするTypeScriptを用いて、 Next.jsの基礎、最新フロントエンドやWebアプリケーションの開発方法が学べます。 目次 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n 内容サンプルユーザーレビュー
Next.jsで開発をする上で必要となる知識が基本的なところから一通り網羅されてます この本だけで全てが身に付くというよりは必要になる前提知識を得るための本といった感じです 注意点としてReact、Nextや周辺ライブラリはアップデートが早いため時間が経つにつれて直接役にたたない内容になる可能性があります 誤字脱字が多かったりサンプルコードの説明が分かりやすいとは言えないものが多かったり、というのが気になりました
|
|
人気 35位
本書の内容
さまざまなアルゴリズムを一挙に把握できる。
問題解決力、データ活用力をレベルアップ! ソートや検索といった基本的なアルゴリズムから、 大規模処理・暗号化、機械学習・説明可能性の手法など最新系もカバー。 本書は、アルゴリズムの基本事項から始まり、検索やソートなどの実例を示します。 より複雑なアルゴリズムとしては、線形計画法、ページランキング、グラフアルゴリズム を説明。機械学習アルゴリズム背後のロジックも理解できるようにします。 ケーススタディとして、不正分析やレコメンデーションエンジンを取り上げ、 さらには大規模処理・並列処理・暗号化のアルゴリズムも紹介します。 本書は、さまざまなアルゴリズムを活用したい方にとってその手掛かりとなる 格好のガイドブックです。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 36位
本書の内容
手元に置いて引きやすい定番のHTMLとCSSの事典が、
最新仕様に準拠しリニューアル! 本書は、HTML Living Standardの仕様に準拠した要素(タグ)と、 主要なブラウザーで動作するCSS3およびCSS4のプロパティをすべて掲載しています。 手元に置いておきやすいコンパクトなB6判で、 目次のほかに要素名・プロパティ名のインデックスもあるので、 必要な情報をサッと調べることができます。 ◆要素・プロパティごとの使い方が分かる! サンプルコードを豊富に掲載 本書では、 ・HTMLの要素に使用できる属性 ・CSSのプロパティに指定できる値 を掲載しています。 また、ほとんどの要素やプロパティに個別のサンプルコードを掲載し、 使用例が分かるようになっています。 サンプルコードは、読者限定でダウンロードも可能です。 ◆100個以上のプロパティやセレクターを追加! 「グリッドレイアウト」やCSS4のモジュールにも対応 最近のWebページのレイアウトに使われることが多い、 「グリッドレイアウト」に関連するプロパティを掲載しています。 また、ブラウザーで動作するCSS4のモジュールにも対応し、 新たに追加されたセレクターなども掲載しています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 37位
本書の内容
本書は、WebプログラマがWebプログラマの視点で、Webプログラミングに必要なHTML/CSSを学習するための初心者向け書籍です。
PCに電源を入れてログインした後、まず起動するソフトウェアは何でしょうか? PCの使い方にもよりますが、 恐らくEdgeやSafari、Chromeなどのブラウザと答える人が多いのではないでしょうか。 これらのブラウザを利用した際、そこに表示された画面にはほぼ間違いなくHTMLとCSSが使われています。ブラウザに表示される さまざまなものの裏にWebシステムがかかわっている現状を考えると、これらWebシステムを作成するプログラマも、 HTML/CSSを習得しておく必要があります。 【目次】 Chapter 1 Webの仕組みとHTML/CSSの役割 Chapter 2 HTML/CSSのプログラミング環境を作ろう Chapter 3 初めてのHTML Chapter 4 基本の文書タグ Chapter 5 文章を束ねるタグと一部となるタグ Chapter 6 リスト表示タグ Chapter 7 テーブル表示タグ Chapter 8 リンクとコンテンツ埋め込みタグ Chapter 9 フォーム関連タグ Chapter 10 CSSの基本 Chapter 11 CSSセレクタ Chapter 12 CSSレイアウト Chapter 13 レスポンシブレイアウト ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 38位
本書の内容
本書は2018年に発行した『Azure定番システム設計・実装・運用ガイド』を3年ぶりに改訂したものです。日本マイクロソフトのAzureサポートチームの現役のサポートエンジニアが、日常のサポート業務から得たノウハウをAzure利用者の皆さんに伝授する書籍です。既存環境をAzureに移行する実践的なシナリオに沿って、なぜそのサービスを使う必要があるのか、どのようなことに注意して構成する必要があるのかといった、ベストプラクティスを解説します。
今回の改訂では内容のアップデートにとどまらず、サポート部門への問い合わせやユーザー需要が増加した分野(ディスク暗号化、Front Doorなど)について大幅に加筆しました。巻頭の序文は前回に引き続き、“赤間本”の赤間信幸氏が特別寄稿しています。 【目次】 第1章 Azureの基本と特徴 第2章 リフト&シフトによる既存環境の移行 第3章 データベースサービスを使う 第4章 App Serviceを使う 第5章 負荷分散と地理冗長 第6章 イントラネットをAzureに延伸する 第7章 Azureサポートチームからのベストプラクティスの紹介 付録A Azure IaaSに関連するさまざまな話題 付録B Azure Storageの活用 |
|
人気 39位
本書の内容
◎ 3万部突破のベストセラーが充実のアップデート!
JavaScriptをこれから始める人にも、前に挫折したことのある人にも。 手を動かしてサンプルをひとつずつ作っていくことで、知識だけでなく、 現場で活きる、応用・実践につながる基礎力が「この一冊で」身につきます。 ポイント1「サンプルが楽しい。」 よくある“勉強のためのサンプル"を可能な限り排除し、「こういうの見たことある! 」「こういうのが作ってみたかった! 」というような、実際に仕事に使えそうなサンプルを集めました。なので、最初の「やるぞ! 」というモチベーションを維持したまま、最後のページまで読み進めることができます。 ポイント2「つまずきポイントを徹底カバー。」 初学者がつまずきやすい・挫折しやすいポイントを丁寧に拾って「これはどういうこと?」に対処する解説を用意しています。 共感しながら読み進められる文章で「絶対に挫折しない・させない」内容に仕上げました。 【第2版の主な改訂内容】 ・ECMA Scriptの新規格に対応。新しい機能・文法のうち、入門者でも取り組みやすく便利なものを紹介 ・書籍内の情報を2019年の状況にあわせて全面的にアップデート ・3~6章のサンプルを更新。解説内容をより丁寧にわかりやすくブラッシュアップ ・7章は全面刷新し、より現代的・実践的なテクニックを学べる内容に 【こんな方におすすめ! 】 ・HTMLとCSSは何となくわかっていて、JavaScriptもやらないと…と思いつつなかなか手がつけられない方 ・「フロントエンドエンジニア」という言葉に惹かれる方 ・Web業界に入りたい方、または入りたての方 ・「他のWebデザイナーに差をつけたい! 」というWebデザイナーの方 ・「フロントエンドエンジニアやWebデザイナーとまともにコードの話をしたい! 」というWebディレクターの方 目次 Chapter1 イントロダクション 1-1 これからJavaScriptを始める皆さんへ 1-2 JavaScriptってどういうもの? 1-3 JavaScriptの「プログラミング」と動作の仕組み 1-4 各章の概要 1-5 用意するツール 1-6 サンプルデータのダウンロード 1-7 テンプレートを準備して、いざ出発! Chapter2 アウトプットの基本 2-1 コンソールにアウトプット ~開発ツールを使ってみよう 2-2 JavaScriptはどこに書く? ~<script>タグとJavaScriptの記述場所 2-3 ダイアログボックスを表示する ~window.alert() 2-4 HTMLを書き換える ~要素を取得する・コンテンツを書き換える Chapter3 JavaScriptの文法と基本的な機能 3-1 確認ダイアログボックスを表示する ~条件分岐(if) 3-2 入力内容に応じて動作を変更する ~変数、定数 3-3 動作のバリエーションを増やす ~条件分岐(else if) 3-4 数当てゲーム ~比較演算子、データ型 3-5 時間で異なるメッセージを表示する ~論理演算子 3-6 1枚、2枚、3枚…と出力する ~回数が決まっている基本の繰り返し 3-7 コンソールでモンスターを倒せ! ~回数が決まっていない繰り返し 3-8 税込価格を計算する ~ファンクション 3-9 FizzBuzz ~算術演算子 3-10 項目をリスト表示する ~配列 3-11 アイテムの価格と在庫を表示する ~オブジェクト Chapter4 インプットとデータの加工 4-1 フォームの入力内容を取得する ~入力内容の取得とイベント 4-2 わかりやすく日時を表示する ~Dateオブジェクト 4-3 小数第◯位で切り捨てる ~Mathオブジェクト Chapter5 一歩進んだテクニック 5-1 カウントダウンタイマー ~時間の計算とタイマー 5-2 プルダウンメニューで指定ページへ ~URLの操作、ブール属性の設定 5-3 プライバシーポリシー承認パネルを作る ~クッキー(cookie) 5-4 イメージの切り替え ~サムネイルのクリックによる画像の切り替え 5-5 スライドショー ~ここまでの知識を総動員 Chapter6 jQuery入門 6-1 開閉するナビゲーションメニュー ~要素の取得とclass属性の追加・削除 6-2 ドロワーを作ってみよう ~CSSと組み合わせてアニメーションを実現 6-3 空き席状況をチェック ~AjaxとJSON Chapter7 外部データを活用したアプリケーションに挑戦! 7-1 あなたはいまどこ? ~位置情報(navigator.geolocation) 7-2 Web APIを使ってみよう ~OpenWeatherMap APIで天気予報 内容サンプルユーザーレビュー
JavaScriptを学ぶには1番分かりやすい本だと思います。
購入ボタンがあったので、取り寄せ商品というところを見落としていて、 3日くらいで届く物だと思い購入してしまったのは失敗でした。
商品自体はとても良い商品です。初めてJavaScriptを学ぶ人はまず読んでほしいです。
JSについて、ここまで優しく詳しく分かりやすく買いてある本はないのでは?と思うくらい貴重な気がします。常にデスクの目につくところにおいてあります。年月が経ったとしてもこれは使えると思います。
超入門と言う事で気軽に読み始めました。一通りの読んでみて感触を掴むと言う事では、なかなか良い書籍であると感じました。
|
|
人気 40位
本書の内容
AWSは、さまざまなサービスを構築・運用するITインフラとして、幅広く使われています。「使いたいときにすぐにサーバーを作れる」「規模や構成の変更が容易」「データベースやストレージ、さらには機械学習などのさまざまなすぐに使えるサービスが提供されている」などの使い勝手の良さだけでなく、負荷分散や冗長性の担保、バックアップなどの安全対策も考慮されているため、保守・運用コストを抑えられるのも人気が高い理由です。
ただしAWSのインフラ構築は、機能が豊富で自由度が高い半面、はじめてAWSを利用する人にとっては、何もない場所に放り出されたようなものであり、何からはじめてよいかわからず、困惑する利用者も少なくありません。 本書は、こうしたAWSの初心者を支援する目的で執筆されました。最初にAWSシステムの概要を説明したあとに、実際にネットワークを構築しながら、AWSにおけるサーバーに相当する「EC2インスタンス」を起動し、最終的に、独自ドメインでWebサーバーを運用できるようにする方法を指南します。その過程で、AWS独特のネットワークの作法を解説します。 また第2版では、これまでの内容を改訂しただけでなく、VPCとAWSサービス、もしくは、オンプレミス環境などの別のネットワークを接続するといった事例を追加しました。具体的には、PrivateLinkを利用して、S3などのAWSサービスとVPCとを接続する方法や、VPNで拠点間を接続する方法など、VPCと他のネットワークとの接続を扱った章を設けました。今後、読者の皆さんがAWSの活用を広げる上で、必ず役立つ情報となるでしょう。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 41位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 なお、実際のサービスのインターフェースが変更され、本書内の解説と実際の画面が異なることがありますので、ご了承ください。 主要なブラウザの中でCSS3への対応が遅れていたInternet Explorerもバージョン10になり、これで主用ブラウザがすべてCSS3に対応するようになったといえます。つまり、CSS3を本格的に活用したWebデザインを公開する環境が整いました。 本書は、CSS3の活用に加え、CSS2.1までの基本も押さえつつ、最新のWebページのデザインテクニックを解説します。例として掲載したサンプルも、ほとんどが現在利用されている主要なブラウザの最新バージョンに対応しているので、すぐにでも実用が可能です。作成方法は、1つ1つ手順を追って解説しました。初心者の方でもわかりやすくなっています。 本書は15のChapterで構成されています。Chapter1?5までは、CSS2.1までのテクニックを利用したWebページのデザインとレイアウトを紹介しています。従来のCSSのテクニックに習熟している方であれば、そのままChapter 6以降へと読み進めてもよいでしょう。 Chapter1ではWebページの構成に合わせたHTML要素の指定と基本的なデザインの指定を扱います。Chapter2からChapter4までは、従来のテクニックを利用した固定幅、可変幅の段組レイアウトの作成方法について、Chapter5では、サイトトップのページ用の少し変わった段組レイアウトについて解説しています。 Chapter6では、CSS3を活用したWebページのレイアウト方法について解説します。CSS3以前のテクニックでWebページをレイアウトする場合は、HTMLにもいくつか手を加えなければなりませんでしたが、CSS3ではほとんどその必要がないことがお分かりいただけると思います。 Chapter9ではテキストそのものをCSSで装飾する方法、ルビや縦書きなど、日本語テキスト独特の書式への対応方法を解説しています。Chapter10ではサイトタイトルのデザインを解説しています。Webフォントやテキストの影付け、グラデーションの背景、傾けたテキストなど、従来は画像でしか表現できなかったデザインがCSS3を使ってできる方法がわかるようになります。 Chapter11では、ボタンとナビゲーションの作り方について解説しています。従来はFlashやJavaScriptを利用していたボタンやメニューのアニメーションもCSS3で動かします。Chapter12ではフォトギャラリーの作成方法を説明しています。 Chapter13と14ではCSS3を使ったテーブルとフォームのデザインを説明します。これまで要素名から特定するのが難しかったフォームのパーツもCSS3のセレクタの機能によって簡単に判別できるようになります。 最後のChapter15では、1つのHTMLソースで複数のデバイスに対応する「レスポンシブWebデザイン」について解説しています。スマートフォンやタブレット端末が急速に普及し、それらの機器に最適なWebページのデザインが求められている現状、すぐにでもご活用いただけるはずです。 この他にも、CSSの基本やHTML5について、あるいはデザインのバリエーションや特定のブラウザだけに対応したテクニックなどをコラムで解説しています。トピックごとに参考にしてください。 本書で紹介したCSSのテクニックをすべて習得すれば、CSS3マスター間違いなしです。 |
|
人気 42位
本書の内容
本書は、Microsoft Azure Administrator[AZ-104]の対策教科書です。2021年9月に更新された最新試験に対応しています。
マイクロソフト認定トレーナーである著者が、単なる試験対策に止まらず、Azureの初学者でも本書だけで理解できるよう基礎から活用までとにかく丁寧に解説しています。 また、操作方法も画面付きで細かく解説しているので、実務にも役立ちます。 各解説では、特に試験で狙われるポイントを「試験対策」欄にまとめているので、重要な箇所がひと目でわかります。 各章末には理解度を確認するための演習問題が付いているほか、本試験を想定した模擬問題1回分をダウンロード提供。 「丁寧な解説」+「豊富な問題」で、本書一冊だけで『一発合格』を目指せます! 【目次】 第1章 Azureの概要と管理ツール 第2章 Azure Active Directory 第3章 ガバナンスとコンプライアンス 第4章 仮想マシン 第5章 ストレージ 第6章 仮想ネットワーク 第7章 サイト間接続 第8章 ネットワークトラフィック管理 第9章 App Serviceとコンテナー 第10章 データ保護 第11章 監視 ■■読者特典:模擬問題(※ダウンロード版) |
|
人気 43位
本書の内容
本書は、Microsoft Azure Administrator[AZ-104]の対策教科書です。2021年9月に更新された最新試験に対応しています。
マイクロソフト認定トレーナーである著者が、単なる試験対策に止まらず、Azureの初学者でも本書だけで理解できるよう基礎から活用までとにかく丁寧に解説しています。 また、操作方法も画面付きで細かく解説しているので、実務にも役立ちます。 各解説では、特に試験で狙われるポイントを「試験対策」欄にまとめているので、重要な箇所がひと目でわかります。 各章末には理解度を確認するための演習問題が付いているほか、本試験を想定した模擬問題1回分をダウンロード提供。 「丁寧な解説」+「豊富な問題」で、本書一冊だけで『一発合格』を目指せます! 【目次】 第1章 Azureの概要と管理ツール 第2章 Azure Active Directory 第3章 ガバナンスとコンプライアンス 第4章 仮想マシン 第5章 ストレージ 第6章 仮想ネットワーク 第7章 サイト間接続 第8章 ネットワークトラフィック管理 第9章 App Serviceとコンテナー 第10章 データ保護 第11章 監視 ■■読者特典:模擬問題(※ダウンロード版) |
|
人気 44位
本書の内容
Bootstrap 5の全機能が1冊で身に付く!
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。 (こんな方におすすめ) ・Bootstrap 5の機能を詳しく学びたい人 (目次) 第1章 イントロダクション 1.1 Web アプリケーションフレームワークの基本 1.2 Bootstrapの特徴 1.3 Bootstrapの歴史 1.4 Bootstrapの導入 1.5 Bootstrap Iconsの利用 第2章 Bootstrapのレイアウト 2.1 Bootstrapのグリッドシステム 2.2 カラムの自動レイアウト 2.3 レスポンシブなグリッドシステム 2.4 カラムの整列 2.5 カラムの並べ替え 2.6 レイアウトのためのユーティリティ 第3章 基本的なスタイリング 3.1 タイポグラフィ 3.2 コード 3.3 画像 3.4 テーブル 3.5 図表 3.6 Reboot(リブート)による初期設定 第4章 基本的なコンポーネント 4.1 アラート 4.2 バッジ 4.3 プログレス 4.4 カード 4.5 スピナー 4.6 プレースホルダー 第5章 ナビゲーションのコンポーネント 5.1 ナビゲーション 5.2 ナビゲーションバー 5.3 パンくずリスト 5.4 リストグループ 5.5 ページネーション 第6章 フォームとボタンのコンポーネント 6.1 フォーム 6.2 入力グループ 6.3 ボタン 6.4 ボタングループ 6.5 ドロップダウン 第7章 JavaScriptを利用したコンポーネント 7.1 BootstrapのJavaScriptプラグイン 7.2 カルーセル 7.3 折り畳み 7.4 モーダル 7.5 オフキャンバス 7.6 ポップオーバー 7.7 スクロールスパイ 7.8 トースト 7.9 ツールチップ 第8章 ユーティリティとヘルパー 8.1 ColorsユーティリティとBackgroundユーティリティ 8.2 Bordersユーティリティ 8.3 Displayユーティリティ 8.4 Sizingユーティリティ 8.5 Spacingユーティリティ 8.6 Flexユーティリティ 8.7 Floatユーティリティ 8.8 PositionユーティリティとPositionヘルパー 8.9 Textユーティリティ 8.10 Vertical alignmentユーティリティ 8.11 その他のユーティリティクラスとヘルパークラス 第9章 Bootstrapでモックアップを作る 9.1 サイト概要とファイルの準備 9.2 新規ファイル作成 9.3 ヘッダーの作成 9.4 ナビゲーションバーの作成 9.5 メインビジュアルの作成 9.6 コンテンツ01(ニュース)の作成 9.7 コンテンツ02(お店について)の作成 9.8 コンテンツ03(商品一覧)の作成 9.9 コンテンツ04(クーポン)の作成 9.10 コンテンツ05(インフォメーション)の作成 9.11 フッターの作成 9.12 リンクの設定と追加CSSの作成 9.13 下層ページ(お問い合わせ)の作成 第10章 Bootstrapのカスタマイズ 10.1 Bootstrapのオリジナルスタイルを上書きする 10.2 Sassを使ってカスタマイズする 10.3 CSS変数を利用する |
|
人気 45位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
9万人が選んだ人気No.1オンライン講座が 超わかりやすくパワーアップして書籍化! 海外企業でも通用する 一流のプログラミング技術が学べます! ★基礎から応用、一流コードスタイルまで1冊で学べる★ 【応用編】ではニーズの高い実践的テクニックを中心に、 【入門編】では基礎から1歩ずつ、わかりやすく解説。 シリコンバレーのトップIT企業で活躍する著者が 世界標準のPythonスキルを一気に伝えます。 ★海外でも通用する 一流のプログラミング技術が身につく★ 知っていましたか? アメリカのエンジニアの年収は日本の5~10倍です。 本書は「いつか海外で活躍したい」、 そんな夢の実現も強力にバックアップしてくれる 「海外進出の道しるべ」ともなる一冊です。 ★9万人超が選んだ人気No.1講座の書籍化★ 本書のもととなったのは、オンライン講座Udemyで人気No.1を獲得したPython講座。 本格的な内容をわかりやすく伝える著者の講座は人気が高く、延べ18万5,000人が受講しています(全講座計)。 本書はさらに内容を充実させてパワーアップ! 自分のペースでしっかり学べます。 独学の強い味方、「サンプルコード」の無料ダウンロードサービス付き。 ★エンジニアの成功戦略も教えます★ コラムでは、エンジニアのキャリア戦略の立て方、成功するポイント、独学のコツなども紹介。 文系出身、TOEIC300点代からスタートした著者が渾身のエールを送ります。 ★用語集、Pointなども充実★ コードを書くときの注意点、知っておきたい豆知識、 開発の現場で必要なことなどは 「Point」としてたっぷり掲載。 巻末には「用語集」も収録し、 徹底して実践的な内容となっています。 |
|
人気 46位
本書の内容 |
|
人気 47位
本書の内容
東大 松尾研究室が提供するあの人気講座が待望の書籍化!
本書は、2017年と2018年に東京大学で実施された「グローバル消費インテリジェンス寄付 講座」の学生向けオフライン講義と、社会人向けオンライン講座で使われた教材がベースになっています。 約400名ほどの受講枠(2年間)に、のべ1,800人以上の応募があった人気の講義です。この本のベースとなるコンテンツはJupyter Notebook形式で公開されていますが、この内容をさらに精査、ブラッシュアップし、読みやすく整えたものが本書になります。 ●本書の内容 本書には、データサイエンティストになるための基礎をつめこんでいます。データサイエンティストは、Pythonや確率・統計、機械学習など、幅広くさまざまな分野の知識を必要とします。 すべての分野を1冊で学ぶことは無理ですので、各分野で深入りはせず基礎的な事項を取り扱っています。データサイエンティストになるための地図と羅針盤のような位置づけとなることをイメージしています。 この本は主にPython 3を使って、基本的なプログラムの書き方、データの取得、読み込み、そのデータ操作からはじまり、さまざまなPythonのライブラリの使い方、確率統計の手法、機械学習(教師あり学習、教師なし学習とチューニング)の使い方についても学びます。取り扱っているデータは、マーケティングに関するデータやログデータ、金融時系列データなどさまざまで、モデリングの前にそれらを加工する手法も紹介しています。データサイエンティストになるには、どれも必要なスキルです。 本書には、さらに以下の3つの特徴があります。 ・実際のデータを使って手を動かしながら、データサイエンスのスキルを身に付けることができる ・データ分析の現場で使える実践的な内容(データ前処理など)が含まれている ・練習問題や総合問題演習など実際に頭を使って考える内容がたくさんある この本に書いてあることを実践し、読み終えた後には、実際の現場でデータ分析ができるようになるはずです。 ●この本の対象読者 この本は、プログラミングの経験があり、理系の大学1~2年生程度の教養課程の数学(線形代数、微分積分学、確率統計の基礎など)を終えている方を対象にしています。具体的には、勉強熱心な大学3~4年生の理系の学生さんや大学院生の方、また社会人になってデータサイエンスを学ぼうという意欲の高い方たちが対象です。データサイエンスの入門レベルから中級レベルの手前までを考えている人に最適で、本書のゴールもデータサイエンス入門レベルを卒業できることを想定しています。 ●著者による「はじめに」より編集・抜粋 世の中は多種多様でさまざまな問題があります。非効率的な仕事や処理、無駄があることもご承知の通りです。人工知能等が注目される一方で、いろいろな誤解や過剰な期待がされていることもあります。この本を手にとってくださっている方たちには、このような状況でも現実的になって、データサイエンスや人工知能等を使って何ができて何ができないのか、ぜひ見極めてください。 この読者の方たち、受講生の方たちの中から、このデータサイエンスの力を活かして、今の世の中の無駄や非効率を少しでもなくし、さらに新しい価値を創り出して、この世界を良くしていく人が増えていってくれたら、著者としては本望です。 ●本書で学べること ・Python/Numpy/Scipy/Pandas/Matplotlibの基礎 ・確率/統計/推定/回帰の基礎 ・Numpy/Scipyによる科学計算 ・Pandasを使ったデータ加工処理(欠損データ/異常値の取り扱い、時系列データの取り扱い) ・Matplotlibによるデータ可視化 ・機械学習(重回帰、ロジスティック回帰、決定木、k-NN、クラスタリング、主成分分析、マーケットバスケット分析、モデルチューニング) |
|
人気 48位
本書の内容
★AWSを実機代わりにインフラ技術が学べる!
「自分でネットワークやサーバーを構築できるようになる」。これが本書の目的です。 インフラを学習するとき、実際に触ってみるのが一番ですが、従来は物理機器がないと学べませんでした。しかし、今はクラウドがあります。 本書では、代表的なクラウドサービス「Amazon Web Services」を実機代わりにインフラを学べるようにしてます。インフラを学びたい若手技術者にも、インフラを学び直したいアプリ開発者にもオススメです。 ◆改訂4版における主な変更点は、以下の通りです。 1.UI・操作方法の更新 AWSマネジメントコンソールにおける、各種操作画面を最新に更新しました。 2.Amazon Linux 2023に対応 改訂4版では、使用するディストリビューションを最新のAmazon Linux 2023に変更しました。Amazon Linux 2023ではパッケージが更新され、インストール方法もyumからdnfに変わるなど、いくつかのコマンドが変更されています。またデフォルトでは、SSHでRSA/SHA1が無効化され、従来のSSHクライアントでは接続できないことがあります。その解決方法についても補足しました。 3.TLS/SSLへの配慮、HTTP/2に対応 本書ではプロトコルを実際に見るために、HTTP接続して、生のテキストデータを見る箇所があります。しかし近年はTLS/SSLを必須にしたサイトが多いため、改訂4版では、一般サイトではなく自分構築したWebサーバーに接続するように変更しました。確実に、プロトコルの挙動を目視できる構成としました。また一部サイトでは、HTTP/2に対応しており、流れるデータが従来と異なるところもあります。改訂4版では、その違いについても補足しました。 <目次> CHAPTER 1 システム構築をインフラから始めるには CHAPTER 2 ネットワークを構築する CHAPTER 3 サーバーを構築する CHAPTER 4 Webサーバーソフトをインストールする CHAPTER 5 HTTPの動きを確認する CHAPTER 6 プライベートサブネットを構築する CHAPTER 7 NATを構築する CHAPTER 8 DBを用いたブログシステムの構築 CHAPTER 9 TCP/IPによる通信の仕組みを理解する Appendix A パケットキャプチャで通信をのぞいてみる Appendix B ネットワークの管理・運用とトラブルシューティング |
|
人気 49位
本書の内容
Webアプリの作り方からAPI化、デプロイメントまで
エンジニアとデータサイエンティストのためのFlask入門 Pythonのフレームワーク「Flask」によるWebアプリ開発の入門書です。 まずは、最小のアプリの作成から始め、問い合わせフォーム、データベースを使ったアプリ、 認証機能と段階的に作成しながら、Flaskによるアプリ開発の基礎を習得します。 その後、画像データ(写真)から物体を判別する物体検知アプリを作成しながら 実践的なアプリの作り方、その機能をWeb API化する方法について解説します。 また、物体検知機能(手書き文字認識をする分析コード)を題材に、 どのように機械学習をアプリに組み込んでいくかについても詳しく解説します。 【本書の主な内容】 ●Flaskと開発の基礎 ◯問い合わせフォーム/DBアプリの作成 ◯認証機能の作成 ◯物体検知アプリの作成 ●API化/デプロイメント ◯物体検知アプリのWeb API化 ◯Web APIとして外部公開 ●機械学習APIの開発 ◯分析コードから機械学習APIを開発する工程と方法 【主な対象読者】 ●Pythonで簡単にWebアプリ開発を始めたいエンジニア ●機械学習に興味のあるWebエンジニア ●Pythonを分析用途でしか使ったことがない人 ●自分でもアプリやWeb APIを作りたいデータサイエンティスト 【章構成】 ●第0部 イントロダクション Flaskの概要と環境構築 ●第1部 Flask入門 最小限のアプリを作る――Flaskの基礎 データベースを利用したアプリを作る 認証機能を追加する ●第2部[Flask実践1]物体検知アプリの開発 アプリの仕様と準備 画像一覧画面を作る サインアップとログインの画面を作る 画像アップロード画面を作る 物体検知機能を作る 検索機能を作る カスタムエラー画面を作る ユニットテストを作る ●第3部[Flask実践2]物体検知機能のAPI化/デプロイメント Web APIの概要 物体検知APIの仕様 物体検知APIの実装 物体検知アプリのデプロイメント ●第4部機械学習APIの開発 機械学習の概要 機械学習APIの開発工程と実践 |
|
人気 50位
本書の内容
充実の第2版!最新試験(2022年10月更新版)に対応
重要ポイントをおさえて合格へ! Microsoft認定試験「AZ-900:Microsoft Azure Fundamentals」の対策書です。最新試験(2022年10月更新版)に対応しています。 試験のアップデートにより出題比率が高まった「クラウドの概念」をはじめ初版の内容を大幅に改訂し、演習問題も更新しました。 「AZ-900」は入門レベルの試験であり、どなたでも受験できます。本書では、試験対策の講師として豊富な知識と経験を持つ著者が、重要ポイントを丁寧に解説しています。 章構成は非常にシンプルです。特に第2章から第4章までは実際の試験範囲(スキル)に合わせているので、効率よく学習することができます。また、各章末に演習問題を豊富に掲載しており、これにより知識の定着度をチェックできます。さらに、第5章の模擬試験問題を解くことで、理解が深まるとともに実戦力が身に付きます。合格に必要な知識を凝縮した1冊です! <本書の構成> 第1章 Microsoft認定試験とAZ-900の概要 第2章 クラウドの概念 第3章 Azureのアーキテクチャとサービス 第4章 Azureの管理とガバナンス 第5章 模擬試験 |
|
人気 51位
本書の内容
JavaScriptを使用したWebブラウザゲームの製作ノウハウを解説する入門書です。
Webページをまったく作ったことはないが、現在主流となっているブラウザゲームに興味があり、 「自分でもゲームプログラミングに挑戦してみたい!」と考えている初心者に最適です。 本書では「より面白く」「見栄え良く」をモットーに、11本のサンプルゲームを紹介しています。 ゲームを作りながら、JavaScriptだけでなくHTML5やCSSといったWeb技術の基本もしっかり学習できます。 また、あくまで「学習書」という位置付けであることから、最後まで読んでしっかり学習してもらうために、 「楽しさ」を感じられて「飽きさせない」ことを重視した構成になっています。 【本書のセールスポイント】 [1]JavaScriptで「面白く」「見栄えの良い」Webブラウザゲームを「短いコード」で「簡単に」開発できる [2]サンプルゲームはスマホにも対応 [3]アクション系ゲームにも応用できる物理エンジン(衝突判定等)付き [4]サンプルゲームのダウンロードサービス [5]サンプルゲームはダウンロードしてスグに試せる! |
|
人気 52位
本書の内容
【「ITエンジニア本大賞2021」技術書部門 入賞! 】
Amazon Web Servicesのしくみがすぐにわかる! Amazon Web Services(AWS)のしくみや関連技術についてわかりやすく解説する図解本です。エンジニア1年生、IT業界などへの転職・就職を目指す人が、AWS関連の用語、しくみ、クラウドとネットワークの基礎技術などを一通り学ぶことのできる、1冊目の入門書としてふさわしい内容を目指します。本書では、クラウドやネットワークの基礎から解説し、AWSのサーバーサービス、ストレージサービス、ネットワークサービス、データベースサービスについて具体的なサービス名を挙げながら初心者向けにわかりやすく紹介します。今までのAWS解説書では用語がわからず難しかったという人も本書なら安心して学ぶことができます。 内容サンプルユーザーレビュー
Amazon Web Servicesを独学で勉強するために購入しました。無償のサービスを利用して実際に操作しながら、どのようなしくみになっているものかがわかるようになりました。
対象本を探していたところ中古で安価の商品があり購入。中古でもなんら問題ない程度の物で大変助かります。
AWSはなんでも出来るんですね、
と分かったものの
何から手を出していいのやらw
|
|
人気 53位
本書の内容
いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました!
豊富なサンプルコードで試しながら理解できます! Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。 シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。 本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です! Chapter1 イントロダクション 1-1 JavaScriptの歴史 1-2 jQueryからJavaScriptフレームワークへ 1-3 主なJavaScriptフレームワークとVue.js Chapter2 Vue.jsの基本 2-1 Vue.jsを利用するための準備 2-2 Vue.js理解のための3つの柱 2-3 リアクティブデータ Chapter3 ディレクティブ 3-1 イベント関連のディレクティブ 3-2 フォーム関連のディレクティブ 3-3 制御関連のディレクティブ 3-4 データバインディング関連のディレクティブ 3-5 より高度なイベント処理 Chapter4 コンポーネント(基本) 4-1 コンポーネントの基本 4-2 コンポーネント間の通信 4-3 コンポーネント配下のコンテンツをテンプレートに反映させる ~ スロット Chapter5 コンポーネント(応用) 5-1 動的コンポーネント 5-2 v-modelによる双方向データバインディング 5-3 アニメーション機能 5-4 コンポーネントのその他の話題 Chapter6 部品化技術 6-1 ディレクティブの自作 6-2 フィルターの自作 6-3 プラグインの利用と自作 6-4 ミックスイン Chapter7 Vue CLI 7-1 Vue CLIの基本 7-2 単一ファイルコンポーネント 7-3 TypeScript Chapter8 ルーティング 8-1 ルーティングとは? 8-2 ルーティングの基本 8-3 ルーター経由で情報を渡す手法 8-4 マルチビュー、入れ子のビュー、ガードなど Chapter9 Vuex 9-1 Vuexとは? 9-2 Vuexの基本 9-3 Vuexストアを構成する要素 9-4 巨大なストアを分割管理する ~ モジュール Chapter10 テスト 10-1 単体テスト 10-2 E2Eテスト Chapter11 応用アプリ 11-1 アプリの構造を概観する 11-2 アプリの共通機能を読み解く 11-3 アプリの実装を理解する |
|
人気 54位
本書の内容 |
|
人気 55位
本書の内容
コツ・しくみ・落とし穴をしっかりおさえるから
人気プログラミング言語「Python」がスイスイ身に付く! データ分析やAIの分野で注目のプログラミング言語「Python」(パイソン)は、WebやIoTをはじめとした幅広い分野で活用されています。 汎用性の高さに加え、文法がシンプルで、簡潔なプログラムを書くことができるため、教育用プログラミング言語としても採用が増えてきました。 しかし、シンプルとはいえPythonには多くの文法・記法があり、初心者が独学でマスターするのは簡単ではありません。 そこで本書では、プログラミングの基礎を丹念に解きほぐし、楽しいストーリーとともに、つまずくことなく最後まで読み通せる入門書を目指しました。 もちろん、「スッキリ」シリーズの特長であるプログラミングのしくみやコツがしっかり身に付くので、機械学習やWebアプリケーションなどの専門分野の学習にスムーズに進むことができます。 また、シリーズで好評の楽しみながら知識の確認ができる練習問題と、よく陥りがちなエラーや落とし穴の対策をまとめた「エラー解決・虎の巻」も収録していますので、挫折せずに着実に学びきれます。 本書を通じてPythonならびにプログラミングの楽しさを学び、新しい未来への道を拓いてみませんか。 本書では、以下の内容を扱います。 第0章 ようこそPythonの世界へ ■第I部 Pythonの基礎を学ぼう 第1章 変数とデータ型 第2章 コレクション 第3章 条件分岐 第4章 繰り返し ■第II部 Pythonで部品を組み上げよう 第5章 関数 第6章 オブジェクト 第7章 モジュール 第8章 まだまだ広がるPythonの世界 付録A sukkiri.jpについて 付録B エラー解決・虎の巻 詳細は目次をご確認ください。 内容サンプルユーザーレビュー
まずは何をしたらいいか分からなかったのですが、この本にまずは何をしたら良いのかのっていてとても分かりやすかったです。
会社でPYTHONを使ったソフトがありポスト処理に使われているので、年寄りにもわかる様な本を探してこれに辿り着きました。
最初の設定は自分で調べていかないといけないのが難点でしたが、超初心者の自分にはちょうど良い内容でした。
|
|
人気 56位
本書の内容 |
|
人気 57位
本書の内容
AWSで展開されている現行システムのほとんどは、開発したプログラムを動かすために、仮想サーバーとしてEC2インスタンスを利用しています。仮想サーバーという違いこそあれ、構成そのものは、オンプレミスのときと大きく変わっていません。
この構成を大きく変えるのが、AWS Lambdaです。Lambdaは、サーバーを必要としないプログラムの実行環境です。開発者が処理したい内容を小さな関数として実装すると、必要に応じて、それが実行される仕組みです。 サーバーを必要としないということは、運用の手間やコストを削減できるということです。この利点はとても大きいので、新規の開発案件では、Lambdaが採用されるケースが増えてきました。しかし、Lambdaに魅力があるからといって、すぐに移行できるほど話は簡単ではありません。従来のEC2インスタンスを使った開発とLambdaを使った開発とでは、プログラミングの方法はもちろん、設計の考え方も大きく異なるからです。Lambdaを使い始めるには、Lambdaの仕組みの理解と、その特性を活かした設計の考え方を習得することが不可欠です。 本書では、従来のシステムをLambdaで構築するときの設計手法や具体的な事例の作成を通じてLambdaでのプログラミング手法を解説します。とくにLambdaを使った開発では、AWSサービスの操作に重きを置きます。Lambdaを活かせるかどうかは、AWSの各種サービス――ストレージのS3、プッシュサービスのSNS、メール送信のSESなど――を、いかに使いこなせるかに左右されます。そこで本書では、実例を通じて、そうしたAWSサービスの実際の使い方にも言及されています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 58位
本書の内容
第3版まで続くロングセラーのPyTorch版!
機械学習の基本から先進的な手法まで本格解説 『機械学習を実践的に学ぶための優れたテキスト』 『多くのトピックを網羅した深い一冊。強力にお勧め』 ―原著への読者の声 本書の前半は、基本的な機械学習ライブラリのscikit-learnを使った手法を解説。 分類の基本モデルに始まり、単層ニューラルネットまでを実装するほか、データ前処理、次元削減、 ハイパーパラメーターのチューニング、アンサンブル学習、回帰分析などを取り上げます。 後半では、PyTorchによるさまざまなディープラーニングの手法を説明。 PyTorchの仕組みを示したあと、CNN/RNN/Transformerといったモデルの実装を解説。 敵対的生成ネットワーク、グラフニューラルネットワーク、強化学習もカバー。 ◎本書は『Machine Learning with PyTorch and Scikit-Learn: Develop machine learning and deep learning models with Python』の翻訳書です。 ◎微積分/線形代数、Pythonの文法、データ分析用ライブラリについてある程度理解している必要があります。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 59位
本書の内容
TypeScript×Composition APIによる次世代Vueの開発手法がわかる!
人気のWebフロントエンドフレームワーク「Vue.js」がバージョンアップして「Vue 3」となり、TypeScriptの標準採用、新機能Composition API、Vite、Piniaの搭載など、大幅に機能が更新・強化されました。それに伴い、Vue 3では、従来のOptions APIを利用したコンポーネント開発とは異なる開発手法が必要となります。本書では、Composition APIによるコンポーネント開発やPiniaによる状態管理、Vue RouterによるSPA開発、非同期処理やユニットテストなどを新機能を駆使して解説しており、Vue 3によるフロントエンド開発手法が1冊ですべて身に付く内容になっています。 (こんな方におすすめ) ・Composition APIによるVue 3の開発方法を学びたい人 (目次) 第1章 フロントエンド開発の潮流とVue 1.1 JavaScriptの変遷とフロントエンド開発の登場 1.2 フロントエンドフレームワークとVue 第2章 ViteとVueプロジェクト 2.1 Vueプロジェクト作成の準備 2.2 Vueプロジェクトの作成と実行 2.3 Vueプロジェクト作成の質問とVite 第3章 Vueプログラミングの基本 3.1 Vueのコンポーネントと基本構文 3.2 リアクティブシステム 3.3 リアクティブデータ用意のバリエーション 3.4 Vueプロジェクトの構成と動作原理 第4章 データとイベントのディレクティブ 4.1 データバインディングのディレクティブ 4.2 イベントのディレクティブ 第5章 双方向データバインディングとその他のディレクティブ 5.1 双方向データバインディング 5.2 その他のデータバインディングのディレクティブ 第6章 制御のディレクティブ 6.1 条件分岐のディレクティブ 6.2 ループのディレクティブ 6.3 リスト操作 第7章 スクリプトブロックのバリエーション 7.1 ウォッチャー 7.2 ライフサイクルフック 7.3 script setupの本当の姿 7.4 Options API 第8章 コンポーネント間連携 8.1 子コンポーネントの利用 8.2 コンポーネントの独立性とCSSの扱い 8.3 親から子へのコンポーネント間通信 8.4 Props の応用 8.5 子から親へのコンポーネント間通信 8.6 ProvideとInject 第9章 子コンポーネント利用のバリエーション 9.1 子コンポーネントをカスタマイズするSlot 9.2 複数のSlotを実現する名前付きSlot 9.3 データの受け渡しを逆転させるスコープ付きSlot 9.4 動的コンポーネント 第10章 Vue Router 10.1 シングルページアプリケーション 10.2 Vue Router の基本 10.3 ルートパラメータ 10.4 スクリプトブロックでのルーティング制御 10.5 Vue Routerのその他の機能 第11章 Pinia 11.1 Piniaの基本 11.2 引数を使う一歩進んだPiniaの利用方法 11.3 アクションの応用 第12章 非同期処理 12.1 非同期処理の基本 12.2 IndexedDB 12.3 Webアクセス 第13章 ユニットテスト 13.1 ユニットテストとVitest 13.2 コンポーネントのテストの基本 13.3 コンポーネントのテストの応用 13.4 コンポーネント間通信のテスト |
|
人気 60位
本書の内容
ステップバイステップでマスターする、Next.jsによる「これからの」Web制作
Reactベースのフレームワーク、Next.jsによるWeb構築の基本と実践を、ステップバイステップで学べる本。 本書は、これまでHTML&CSSを使ってきたものの、Reactにはちょっと手を出せなかった方を対象に、実際にブログを作成しながら、Next.jsを使ってサイトを構築できるようになることを目指しています。 Next.jsはReactの環境が簡単に整い、サイトも構築でき、静的生成やサーバーサイドレンダリングも試せます。学ぶ環境としても、経験を積む環境としても、そして実務のための環境としてもバランスよく整っているといえます。 Next.jsの基本的な機能が理解できることはもちろん、Reactの基本やReactでのCSSの扱いもしっかり解説しています。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 61位
本書の内容
現場で役立つテスト手法を基礎から解説!
「どこから」「どうやって」手をつければよいかわかる 本書は、Webアプリケーション開発に携わるフロントエンドエンジニアを対象に、「テスト」の基本知識と具体的な実践手法を解説した書籍です。 高度な機能を画面上で提供する現代のWebアプリケーションでは、その品質や保守性を担保するうえで、フロントエンドにおける自動テストが重要な役割を持ちます。 本書はそんな「フロントエンドにおけるテスト」をテーマに、基本的なテストコードの書き方や、目的に応じたテスト手法・ツールの使い分け方を解説します。「UIコンポーネントテスト」や「ビジュアルリグレッションテスト」など、フロントエンドならではの具体的なテスト課題に重点を置いており、基本から実践まで必要な知識を体系的に身につけることができます。 解説はサンプルWebアプリケーション(Next.js)を舞台にしたハンズオン形式で進みます。「アクセシビリティの改善」や「CIでのテスト実行」といったトピックもフォローしているので、開発現場で役立つ実践的な知識・ノウハウがきちんと身につく一冊です。 ■こんな方におすすめ ・テストの必要性は理解しているが着手できていない ・それなりに開発経験はあるがテストを書いたことがない ・現在取り組んでいるテスト手法が最適かわからない ■本書で取り上げるテストツール Jest/Testing Library/Storybook/reg-suit/Playwright...etc ■目次 第1章 テストの目的と障壁 第2章 テスト手法とテスト戦略 第3章 はじめの単体テスト 第4章 モック 第5章 UIコンポーネントテスト 第6章 カバレッジレポートの読み方 第7章 Webアプリケーション結合テスト 第8章 UIコンポーネントエクスプローラー 第9章 ビジュアルリグレッションテスト 第10章 E2E テスト 【ダウンロード付録】 付録A GitHub Actionsで実行するUIコンポーネントテスト 付録B GitHub Actionsで実行するE2Eテスト ※翔泳社の書籍サイトからPDFをダウンロードできます。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 62位
本書の内容
CSS設計の考え方と実践法が身につく
CSS設計は多くの現場で導入されていますが、いまだに悩みがつきません。プロジェクトの大小や性質によって最適解も変わってきます。 そこで本書は、CSSのさまざまな設計手法を紹介しつつ、考え方や実践のポイントを明確化します。そのうえでボタン、ラベル、カード、テーブル…といったウェブの定番的なモジュールを網羅的に取り上げ、さらにはそれらの組み合わせ方まで、実践的なコードを紹介します。 代表的な設計手法である「BEM」と、著者が開発した設計手法「PRECSS」によって対比的な解説を加えており、思考をなぞることで最適解が炙り出されることでしょう。 駆け出しのウェブ開発者、フロントエンドエンジニアの方に、ぜひ読んでいただきたい1冊です。 内容サンプルユーザーレビュー
娘用に買いました。
CSS設計についてしっかり学びたかったらしく、よく調べて購入を希望していました。娘にとってはとても良かったようです。最初に使用するには良い参考書だと思います
煩雑になりがちなCSSのまとめ方がとても参考になりました
書かれている内容は良いのですが、まとめ方、文章力、掲載方法等に、工夫が必要。
|
|
人気 63位
本書の内容
人気シリーズ「Pythonふりがなプログラミング」を大きくして読みやすく、内容を充実させて改訂しました。「プログラムの読み方をすべて載せる(ふりがなをふる)」という手法で究極のやさしさを目指した、まったく新しいPyhton(パイソン)の入門書です。本書内に登場するプログラムの読み方をすべて載せ、さらに、漢文訓読の手法を取り入れ、読み下し文を用意。プログラムの1行1行が何を意味していて、どう動くのかが理解できます。この新しいアプローチで「プログラムが読めないから、自分がいま何をしているのかわからない」といったプログラミング入門者が途中で挫折してしまう原因を解決しました。さらにこの増補改訂版では、データ分析への初めの一歩を踏み出すための章を追加しました。統計情報とグラフ、2つの観点からPythonによるデータ分析の一端を体験できます。
■本書はこんな人におすすめ ・Pythonの基本を身につけたい人 ・過去にプログラミングの入門書で挫折してしまった人 ・プログラマーやエンジニアを目指す人 ・仕事でPythonを活用してみたい人 内容サンプルユーザーレビュー
前作のPythonふりがなの本よりも少し大判になってます
見やすくてちょうどいい
ふりがなといっても英語の読み方が書いてあるわけではなく、そのコードの意味がふってあります。読み方がわからない場合は自分で調べて書足せば更に便利になると思います。
あとはこの肝心のふりがな。コードの意味の和訳が合う合わないありそう。今まで自分で覚えてた単語と意味は同じだけど言葉が違う。ってことがちょいちょいあって使いにくい
一番優しいかと言われると???
わかってる人がわからない人に説明しようと丁寧にしてるつもりなんだけど、いまいちわかりにくい。そんな本。
ド初心者の人にはおすすめできません
Pythonなんとなくわかるけどもっと掘り下げたい中級に行く前の初心者向けって感じですかね
|
|
人気 64位
本書の内容手を動かしておぼえるPythonプログラミング プログラミングの初学者に向けた独習シリーズに『独習Python』が新登場。 独習シリーズの強みである、手を動かしておぼえる(書いて実行して結果を確認する) プログラミングの基礎知識がない方でも、解説→例題(サンプル)→理解度チェック プログラミングの入門者、これからPythonで開発を始めたい初学者から、再入門者、 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 65位
本書の内容
▼本書のポイント
・最新の「AWSサービス」をフル活用 ・手順がしっかりわかる「ハンズオン」 ・「ユースケース」から学ぶ最適な設計 AWSにおけるコンテナ環境の設計・構築のノウハウを凝縮、 基本から実践的な知識まで、しっかりと学べます。 ▼対象読者 本書では、次のような読者の方々を想定しています。 ・これからAWSを活用してコンテナを学習しようとしている方 ・オンプレミスからクラウドネイティブなアプリケーションへの移行を検討 されている方 ・Lift& Shiftに向けて、コンテナを活用しようとしている方 ・プロダクション運用を念頭に置いたコンテナ設計を体系的に学習したい方 ・自ら手を動かしながらAWSサービスを学びたい方 ▼本書の構成 本書は全5章から構成されています。コンテナ技術の概要から、設計・構築・運用といった一連の流れについて、ハンズオンを交えながら触れていきます。 第1章では、Dockerを中心としたコンテナの概要について紹介します。コンテナを活用するメリットやユースケースを考察するとともに、コンテナの導入に向けて考えておくべきことを述べています。 第2章では、コンテナに関するAWSの各種サービスを紹介します。Amazon ECSやAWS Fargateに関するサービスの説明に加えて、これらサービスごとのメリットやデメリット、連携が可能な他のAWSサービスについて触れます。 第3章では、AWS上でコンテナを利用する際のアーキテクチャ設計について検討します。本書のメイントピックであり、AWS Well-Architectedフレームワークの方針に沿って最適なコンテナ設計を考えていきます。セキュリティ設計や信頼性に関する設計等だけではなく、検討したアーキテクチャに対する分析や考察も述べていきます。 第4章では、第3章で検討した設計ポイントを基にハンズオン形式でアーキテクチャを構築していきます。基本的なコンテナ関連のAWSサービス利用に重点を置き、AWS上でアプリケーションを稼働させることを目指します。 第5章では、第4章ハンズオンの実践編と位置づけ、運用、セキュリティ、最適なパフォーマンスに必要なアーキテクチャを構築していきます。CI/CDに必要なAWS Codeシリーズを始め、スケーリング戦略の実装方法等を紹 ■目次 Chapter 01 コンテナの概要 1-1 コンテナという技術 1-2 Dockerとは 1-3 オーケストレータとは 1-4 コンテナ技術を導入するために考慮すべきこと Chapter 02 コンテナ設計に必要なAWSの基礎知識 2-1 AWSが提供するコンテナサービス 2-2 アーキテクチャの構成例 2-3 各アーキテクチャに適応したユースケース 2-4 AWSでコンテナを利用する優位性 Chapter 03 コンテナを利用したAWSアーキテクチャ 3-1 本章を読み進める前に 3-2 Well-Architectedフレームワークの活用 3-3 設計対象とするアーキテクチャ 3-4 運用設計 3-5 セキュリティ設計 3-6 信頼性設計 3-7 パフォーマンス設計 3-8 コスト最適化設計 Chapter 04 コンテナを構築する(基礎編) 4-1 ハンズオンで作成するAWS構成 4-2 ネットワークの構築 4-3 アプリケーションの構築 4-4 コンテナレジストリの構築 4-5 オーケストレータの構築 4-6 データベースの構築 4-7 アプリケーション間の疎通確認 Chapter 05 コンテナを構築する(実践編) 5-1 ハンズオンで構築するAWS構成 5-2 運用設計:Codeシリーズを使ったCI/CD 5-3 運用設計&セキュリティ設計:アプリケーションイメージへの追加設定 5-4 パフォーマンス設計:水平スケールによる可用性向上 5-5 セキュリティ設計:アプリケーションへの不正アクセス防止 5-6 運用設計&セキュリティ設計:ログ収集基盤の構築 5-7 運用設計:FargateによるBastion(踏み台ホスト)の構築 5-8 セキュリティ設計:Trivy/Dockleによるセキュリティチェック |
|
人気 66位
本書の内容
JavaScript“標準教科書”が人気講師の書き下ろしで新登場!
初心者から経験者まで。上達するために 「押さえておきたい基礎知識」総ざらい JavaScriptの独学に最適な標準教科書として、長年にわたって読まれてきた 『独習JavaScript』。オンライン学習スクールUdemyの人気講師、CodeMafiaこと、 外村将大 氏による完全書き下ろしで新登場です! 本書では、JavaScriptでプログラミングを行う際に必要となる、 基本的な知識/概念/機能、文法/プログラムの書き方を、 さまざまなサンプルプログラムを例示しながら、詳細かつ丁寧に解説します。 プログラミングの基礎知識がない方でも、解説→例題(サンプル)→理解度チェック という3つのステップで、JavaScriptの基礎を完全習得できます。 【ポイント】 ●JavaScriptの独学に最適な教科書として好評の『独習JavaScript』最新版。 初心者がJavaScriptを学ぶにふさわしい一冊 ●JavaScriptでプログラミングを行う際に必要となる基本的な知識/概念/機能、 文法/書き方を、網羅的かつ体系的に習得できる JavaScriptの入門者、これからJavaScript言語で開発を始めたい初学者から、再入門者、 学生・ホビープログラマまで、「一からJavaScriptを学びたい」 「JavaScriptプログラミングの基本をしっかり身につけたい」という方におすすめの一冊です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 67位
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
|
人気 68位
本書の内容
2017年から2018年にかけて、コンテナ型仮想化技術を実現するDockerやコンテナアプリケーション基盤を支える、Kubernetesを始めとするコンテナアプリケーション開発プラットフォームに関連するマネージドサービスが、クラウドプロバイダーやベンダー企業からリリースされています。それに伴い、従来のアプリケーション開発からコンテナアプリケーション開発へとシフトし始めています。
コンテナアプリケーション開発は、基盤や運用を含め一つのパラダイムシフトでもあり、従来のアプリケーション開発とは、さまざまな点において異なります。本書では、プリケーションエンジニア、インフラエンジニア、オペレーションエンジニアの方々を対象に、これまでのアプリケーション開発とコンテナアプリケーション開発の違い、コンテナアプリケーション開発に必要となるDocker、Kubernetesや自動化で必要となるCI/CD、コンテナアプリケーションの運用方法を基本から解説しています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 69位
本書の内容
本書は、AWS認定ソリューションアーキテクト-プロフェッショナル試験対策の問題集です。
プロフェッショナル試験では、具体的な業務要件や課題をもとにしたケース問題が長文で出題されます。試験時間も長く、知識だけではなく思考力や応用力が求められます。合格するためには、問題に示されたシナリオを熟読したうえで最適な答えを導き出す訓練が必要不可欠です。 本書は、このような試験の特徴を踏まえて演習問題とその解説に重点を置き、総仕上げとして模擬試験を掲載しています。さらに、AWSのサービス・機能を概説するとともに、出題されるシナリオの特性をしっかり解説。確かな実力が身に付く1冊です。 執筆・監修陣は、AWSでの豊富な経験を持つメンバー並びにAWSのプレミアコンサルティングパートナー企業に所属するエンジニア達で構成しており、ポイントを押さえながら一つ一つ丁寧に説明しています。 ◆本書の構成◆ 第1章 AWS認定ソリューションアーキテクト-プロフェッショナル試験の概要と特徴 第2章 各種サービスの概要 第3章 試験で問われるシナリオの特性 第4章 「組織の複雑さに対応する設計」分野におけるケース問題 第5章 「新しいソリューションの設計」分野におけるケース問題 第6章 「移行の計画」分野におけるケース問題 第7章 「コスト管理」分野におけるケース問題 第8章 「既存のソリューションの継続的な改善」分野におけるケース問題 第9章 模擬試験 内容サンプルユーザーレビュー
ある程度のawsの知見がある人は、もしかしたらこれ一冊で合格出来る人もいるようです。 (実際自分の周りにも数人いました、特に模擬試験は参考になりました)
ソリューションアーキテクトアソシエイトの数少ない問題集です。日本語でも分かりやすく解説された唯一無二に近い、受験者必須の問題集です!
プロフェッショナルの初めての日本語対策本が出ましたので、購入しました。内容はこれから学習してからですが、読みやすそうな構成です。
|
|
人気 70位
本書の内容 |
|
人気 71位
本書の内容
プログラミング言語TypeScriptの解説書。TypeScriptの型に関する基礎的な内容からその応用、エラー処理の手法、非同期プログラミング、各種フレームワークの利用法、既存のJavaScriptプロジェクトのTypeScript移行の方法まで、言語全般を総合的に解説します。
本書全体を通じて、TypeScriptの洗練された型システムを最大限活用するために、コードをどのように記述すべきか、なぜそうすべきかを学べます。 内容サンプルユーザーレビュー
新しいデザインに変わったオライリージャパンシリーズ。 とても好きです。 中身はとてもわかり易くこれからTypescriptを勉強する人の一冊目としては最適だと思います。
詳しく書いてあるのでとても勉強に役立っています。 入門用ではないので、2冊目くらいとして使用するのをお勧めします!
信頼出来るオライリー、分かりやすく丁寧に解説されています。ただ、二冊目以降に良いかなと謂う感想です。
|
|
人気 72位
本書の内容
ロングセラーの入門書、9年ぶりにリニューアル!
プログラミングの基礎とJavaScriptの基本文法を やさしく解説した入門書の定番が、装い新たに登場です。 変数やデータ型、関数、オブジェクトなどはもちろん、 Webに関する知識やHTML/CSSのベースも解説しているので、 本書を一冊読めば、これからWebサイトやWebアプリを開発するうえで、 ずっと役に立つスキルの土台を身につけることができます。 またDOMやイベント、非同期処理といった少し複雑な言語機能も丁寧に解説。 ブラウザ上で実際のコードを動かしながら、一つひとつ、 「なぜその機能が必要なのか」を掘り下げて理解を深められます。 初心者が自力でプログラムを書けるようになるまで、しっかりフォローするので 知識・経験ゼロでも安心して読み進めることができます。 【本書の対象読者】 ・はじめてプログラミングを学ぶ人 ・これまでに学習で挫折してしまった人 ・JavaScriptでWebサイトやWebアプリの開発を始めたい人 【目次】 第1章 JavaScriptの紹介と準備 第2章 JavaScriptを書いてみよう 第3章 変数 第4章 データ型と演算子 第5章 配列 第6章 条件分岐 第7章 繰り返し処理 第8章 関数 第9章 オブジェクト 第10章 標準組み込みオブジェクト 第11章 HTML&CSS 第12章 ブラウザオブジェクト 第13章 DOM 第14章 イベント 第15章 通信と非同期処理 第16章 総合演習 |
|
人気 73位
本書の内容 |
|
人気 74位
本書の内容
●陳腐化しにくい「原則」を理解しよう
ベストプラクティスや標準化ガイドラインといった、クラウドを使いこなすための情報が増えています。しかしその一方で、背景を理解せずそれらの情報を表面的に利用してしまい、残念な結果に終わることも珍しくありません。 本書では、Azureアプリケーションアーキテクチャガイドの「Azureアプリケーションの10の設計原則」をもとに、クラウド上にアプリケーションやシステムを構築する際に心にとめておきたい原則を、現役クラウドアーキテクトの経験を大幅に加えて解説します。陳腐化しにくい普遍的なクラウド設計の原理原則を知りたい方に向けた一冊です。単なるテクニックにとどまらない、長く役立つ視点や審美眼を磨いてみませんか。 【クラウドアプリケーション10の設計原則】 (1)すべての要素を冗長化する (2)自己復旧できるようにする (3)調整を最小限に抑える (4)スケールアウトできるようにする (5)分割して上限を回避する (6)運用を考慮する (7)マネージドサービスを活用する (8)用途に適したデータストアを選ぶ (9)進化を見込んで設計する (10)ビジネスニーズを忘れない |
|
人気 75位
本書の内容
※当商品には動画は付きません。動画セットをご希望の方は紙版の<【Amazon特別セット】『かんたん理解 正しく選んで使うためのクラウドのきほん』動画講座付きセット>をご購入ください。
AWS、Azure、Google Cloudを一気に知りたい、欲張りなあなたへ! 本書は、AWS(Amazon Web Services)、Azure、Google Cloudという、現在よく使われているクラウドサービスについて、横断的に学習できる書籍です。 「クラウドサービスの全体像を理解したい」 「3つの違いをしっかり把握してから、どれを使うか選びたい」 「Amazon Web Servicesのこのサービスについては知っているけれど、他のサービスではどうなっているのかな?」 そんな風に思っている方に、ぴったりの1冊です。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 76位
本書の内容
Azure Active Directory(Azure AD)は、マイクロソフトのクラウドサービスであるAzure上で動作するディレクトリサービス(認証基盤)です。各種クラウドアプリケーションへのシングルサインオン、多要素認証、オンプレミス(Windows Server)のActive Directoryとの連携など、さまざまな機能を備えています。
本書はAzure ADの入門書で、2017年11月に発行した『ひと目でわかるAzure Active Directory 第2版』の改訂版です。本書ではAzure ADの基本から、オンプレミスのActive Directoryとの違い、導入、構成、Office 365をはじめとする他のクラウドサービスへのシングルサインオン(SSO)、ユーザーとグループの管理、多要素認証、Windows 10のAzure AD参加、条件付きアクセスポリシー、オンプレミスのActive Directoryとの統合などについて、豊富な画面と詳細な手順でわかりやすく解説します。本書を読めば、基本的な知識の理解から、ひととおりの導入、初期構成、運用管理ができるようになります。 今回の改訂では、内容や画面ショットを最新のものにするのはもちろんのこと、Azure ADがAzureおよびOffice 365の認証基盤であることを踏まえて、Azure管理者とOffice 365管理者の両方に役立つ情報を盛り込みました。 |
|
人気 77位
本書の内容
JavaScriptをこれから学ぶ、学びなおしたい人を対象にマンガでわかりやすく解説した入門書です。Webに連載され大好評をおさめた「マンガでわかるJavaScript」講座を、より読みやすく、理解しやすい形に加筆訂正しました。本書は、JavaScript初心者を対象に、プログラムの基礎から応用までをマンガでわかりやすく解説します。変数、ループ処理、配列、関数、正規表現といった基礎から、WebページのJavaScript、jQueryの利用といった実践的な内容まで取り上げています。プログラム初心者からWebデザイナーまで、気楽にJavaScriptに入門できます。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 78位
本書の内容
Webアプリケーションの堅牢化に欠かせない知識を凝縮!
セキュリティ学習のスタートに最適の一冊! 本書は、安全なWebアプリケーションを開発するための基本知識を、フロントエンドエンジニア向けに解説したセキュリティの入門書です。 これまでWebアプリケーションの開発で、セキュリティは「バックエンドの仕事」というイメージの強い領域でした。しかし、アプリケーションの安全性を高めるためには、フロントエンドエンジニアにも、セキュリティの基礎知識や具体的な対策の実践が求められます。 本書では、Webセキュリティの必須知識である「HTTP」「オリジン」などの基礎トピックや、「XSS」「CSRF」といったフロントエンドを狙ったサイバー攻撃の仕組みを、サンプルアプリケーションを舞台にしたハンズオンで学びます。 もちろん、攻撃からユーザーを守る防御の手法もしっかりおさえます。個々の攻撃手法に応じた対策のほか、「認証機能の実装」「JavaScriptライブラリの安全な使い方」など、開発現場で役立つ実践的な脆弱性対策もカバーしているので、自分の開発で取り入れられるセキュリティ向上のヒントが多く見つかるはずです。 ■目次 第1章 Webセキュリティ概要 第2章 本書のハンズオンの準備 第3章 HTTP 第4章 オリジンによるWebアプリケーション間のアクセス制限 第5章 XSS 第6章 その他の受動的攻撃(CSRF、クリックジャッキング、オープンリダイレクト) 第7章 認証・認可 第8章 ライブラリを狙ったセキュリティリスク 付録 HTTPS化 【著者】 ●平野 昌士 サイボウズ株式会社 フロントエンドエンジニア JSConf JPスタッフや関西Node学園といったコミュニティの運営を行う傍ら、OSS活動にも取り組んでおり、Node.js Core Collaborator(コミッター)に選出されている。WebとJavaScriptが好きでブログや雑誌の記事執筆、イベントでの講演など多数。 【監修】 ●はせがわ ようすけ 株式会社セキュアスカイ・テクノロジー 取締役CTO Internet Explorer、Mozilla FirefoxをはじめWebアプリケーションに関する多数の脆弱性を発見。 Black Hat Japan 2008、韓国POC 2008、2010、OWASP AppSec APAC 2014、CODE BLUE 2016他講演多数。 ●後藤つぐみ 株式会社セキュアスカイ・テクノロジー セキュリティエンジニア 脆弱性診断業務に従事する傍らで、同社内の脆弱性診断員に向けた業務マニュアルの作成およびレビューをリードする。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 79位
本書の内容
この一冊で、Google Cloudのすべてがわかる!
本書は、Googleのクラウドコンピューティングサービス「Google Cloud」(旧称:Google Cloud Platform、GCP)のしくみや関連技術をフルカラー図解した解説書です。エンジニア1年生や転職・就職を目指す人、クラウドサービスの導入を検討している人が、「Google Cloud」に関する技術を一通り学ぶことができるよう、クラウドコンピューティングの基礎から、サーバーサービス、ネットワークサービス、ストレージサービス、サーバーレスサービス、データベースサービス、データ分析サービスについて、具体的な製品や重要用語をイラストを交えてわかりやすく解説します。今までのGoogle Cloudの解説書では難しかったという人も、本書なら安心して学ぶことができます! (目次) 第1章 Google Cloud の基礎知識 01 Google Cloudとは 02 Google Cloudのサービス 03 Google Cloudを利用しやすくするしくみ 04 Google Cloudの導入事例 第2章 クラウドのしくみとGoogle の取り組み 05 クラウドとは 06 パブリッククラウドとプライベートクラウド 07 IaaS、PaaS、SaaS 08 The Datacenter as a Computer 09 グローバルなインフラ 10 クラウドにおけるセキュリティ対策 11 ハイブリッドクラウドとマルチクラウド 12 オープンクラウド 第3章 Google Cloud を使うには 13 Google Cloudを使う流れ 14 Google Cloudコンソール 15 リソース階層 16 IAM 17 リージョンとゾーン 18 Cloud Billing 第4章 サーバーサービス「Compute Engine」 19 Compute Engine 20 Compute Engineを使う流れ 21 Compute Engineの料金 22 マシンタイプ 23 Compute Engineのストレージオプション 24 Compute Engineへのアクセス方法 25 インスタンスのバックアップ 第5章 ネットワークサービス「VPC」 26 Google Cloudのネットワーク 27 VPC 28 デフォルトネットワーク 29 サブネット 30 VPCネットワークの2つのモード 31 ファイアウォール 32 VPCネットワークの拡張 33 ルーティングとNAT 34 Cloud Load Balancing 35 Cloud CDN 36 Cloud DNS 第6章 ストレージサービス「Cloud Storage」 37 Cloud Storage 38 Cloud Storageを使う流れ 39 ストレージクラス 40 オブジェクトとバケット 41 アクセス制限 42 オブジェクトのアップロードとダウンロード 43 バージョニングとライフサイクル管理 第7章 コンテナとサーバーレスのサービス 44 コンテナとは ~アプリケーション単位で仮想化する技術 45 Kubernetes(K8s) 46 Google Kubernetes Engine(GKE) 47 GKEのアーキテクチャ 48 GKE/K8sを使うメリット 49 GKEを使用する流れ 50 サーバーレスサービス 51 App Engine 52 Cloud Functions 53 Cloud Run 54 Cloud Build 第8章 データベースサービス 55 データベースとは 56 Google Cloudのデータベースサービス 57 Cloud SQL 58 NoSQLデータベース 59 そのほかのデータベース 第9章 データ分析のサービス 60 データ分析とは 61 Google Cloudのデータ分析サービス 62 BigQuery 63 BigQueryを使用する流れ 64 BigQueryのベストプラクティス 65 BIツール 第10章 そのほかに知っておきたいGoogle Cloudのサービス 66 Anthos 67 Google CloudのAI・機械学習関連サービス 68 Operations suite 内容サンプルユーザーレビュー
Google Cloud認定資格の勉強のために購入しました。上位の資格には物足りない内容かも知れませんが、Cloud Digital Leader等、初級レベルには分かりやすい内容と思います。 図や表で分かりやすく纏められており、外観を掴むには最適と思います。
|
|
人気 80位
本書の内容
いま、Webの開発でもっとも注目されているソフトのひとつが「Vue.js」です。Vueを使うと「リアルタイムに動いているWebサイト」を作成できます。本書は、初心者や既存の入門書に挫折した人向けに、最新のVue.js3の使い方とアプリ作成のコツを、実際にプログラムを動かしながら学ぶ超入門書です。本書を一通り読めば、あなたも簡単なWebアプリの開発ができるようになります。巻末に未経験者も安心の「JavaScript超入門」を収録。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 81位
本書の内容
2020年からの「プログラミング教育」を見据え、プログラミングに対する関心が高まっています。手軽に取り組めるものとして「Scratch」などでブロックプログラミングが人気ですが、より一般的なコードを記述するコードプログラミングへの応用が効きにくいことが懸念されています。本書はこれからコードプログラミングを学ぶ人のために、JavaScriptを使ったプログラミング方法を解説します。HTMLやJavaScriptのコードを書いてプログラミングの手順を覚え、最終的には本格的な「落ち物パズル」の制作に挑戦します。本文には振り仮名をふり、子どもにも読めるようにしました。また、レッスンごとに無料の練習用ファイルを用意したので、操作がわからなくなったときや、途中から読み始めた場合でも、各レッスンの最初から手順を続けられます。著者はWebプログラミングに造詣が深く、多数の著書がある大澤文孝氏。プログラミングに興味がある小学生とその保護者の方、これを機にプログラミングを学んでみたい大人の方にも適した1冊です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 82位
本書の内容 |
|
人気 83位
本書の内容 |
|
人気 84位
本書の内容 |
|
人気 85位
本書の内容 |
|
人気 86位
本書の内容 |
|
人気 87位
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 現在の「Web技術」のきほんを、1冊でしっかり学ぼう! 本書は、HTMLとCSS、JavaScriptの基本を1冊で学べる本です。 現在、HTMLとCSS、JavaScriptという「Web」を構成する技術は、WebサイトやWebアプリケーションをはじめとして、さまざまな環境で使われるようになっています。本書では、その3つの技術に焦点をあてて、1冊で「現在のWeb」の基本を総合的に学べるようにしました。 これからWebの仕事をしたいと考える方にとって、最初のスタートとして最適な1冊です。 HTML5.1/CSS3 対応。 ===(以下、著者による「はじめに」より編集・抜粋)=== 本書は、HTMLとCSS、JavaScriptすべてを1冊で紹介した欲張りな本です。 ただ、それは単に「お得」とか「色々なことをさらっと」というわけではありません。これから「Web」という技術を学んでいきたいという方に向けて、最初に必要となる知識をしっかりと身につけて欲しくて執筆しました。 HTMLといえば、最初に思いつくのは「Webサイト(ホームページ)制作」です。ただ、本書はWebサイト制作の入門ではないため、それに必要となる次のような知識については、あえて触れていません。 ・Webサイトの設計・画面設計手法 ・コンテンツの作成方法 ・Webサイトの公開方法やメンテナンス方法など これら、「Webサイト制作に必要な知識」は他の書籍にお任せし、本書は技術としてのHTML/CSS/JavaScriptの解説だけに絞りました。 「Web」の技術は、今やサイト制作だけでなく、スマートフォン向けのアプリケーション開発やPepper等のロボット開発、AIのインタフェース開発など、あらゆる分野で活用されています。そんなとき、これらの技術をまとめて解説する書籍があればと思い、執筆するに至りました。 Webサイト制作者になりたい方はもちろん、これまでJavaやPythonなどのプログラミング言語は学んできたものの、HTMLやJavaScriptについて学ぶ機会がなかったエンジニアの方、そしてこれからネット業界、AI業界を目指す学生の方など、幅広い方々に活用して頂ければありがたく思います。 ===(「はじめに」以上)=== ===章構成=== Chapter 1 Webの開発環境を整えよう Chapter 2 HTMLとCSSのきほんを学ぼう Chapter 3 スマートフォン対応のきほんを学ぼう Chapter 4 CSSフレームワークのきほんを学ぼう 〜 Bootstrapでフォームを作る Chapter 5 JavaScriptのきほんを学ぼう Chapter 6 イベントドリブンのきほんを学ぼう 〜 DOMを使ってストップウォッチを作る Chapter 7 Ajax通信のきほんを学ぼう 〜 jQuery、Vue.jsにもチャレンジ! |
|
人気 88位
本書の内容 |
|
人気 89位
本書の内容
UNIXとしてのmacOSのキホンを網羅!
―コマンド/シェルからサーバ構築まで― 本書は、UNIXとしてのmacOSの使い方を解説した入門書です。 エンジニアがmacOSを使うときに知っておくべき 基本的な事柄を数多くカバーしています。 4つのパートで構成され、 各パートは以下のテーマで書かれています。 ◎コマンドの基本操作 ◎シェルの環境設定とシステム管理 ◎開発・運用系ツールの活用 ◎ネットワーク管理とサーバ構築 全編にわたって個々の例を豊富に示しています。 こうした使い方・操作の例をなぞらえることで、 UNIXとしてのmacOSの作法を網羅的に把握できます。 macOSターミナルでコマンドを使いこなせるようになれば、 macOSの世界が大幅に広がります。 サーバ管理者の方はSSHを使用したサーバの安全なリモート管理が 可能になり、Webのエンジニアやデザイナーの方はオリジナルの Webサーバを構築してWebサイトの開発を効率的に行えます。 プログラマーを目指す方はPythonやRubyといったスクリプト言語、 さらにはJavaやC言語といったコンパイラ言語を自由に操れます。 【本書の特長】 ●UNIXとしてのmacOSの基礎を網羅的に解説! ●コマンドは基本から実践的なものまで把握できる ●シェルの操作とシェルスクリプトの基本がわかる ●Docker、Apache、WordPressの仕組みがわかる ●個々の例を試すことで明快な知識が身につく ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 90位
本書の内容
「Azureの必須知識を身に付けたい! 」「Azureの全体像をつかみたい! 」という方に最適な、Azure入門の決定版が登場!
クラウドは今や、ITインフラやシステム開発に必要不可欠な存在となりましたが、各クラウドで提供される機能は実に膨大なため、いつどれを使えばいいのかがわからない・全体像がつかみにくい……と思う方もいるでしょう。本書は、マイクロソフトのクラウドサービス「Azure」のサービス詳細や用語を、図を用いながら解説することで、Azureの必須知識が身に付くようにした入門書です。サーバーやストレージといった基本的なサービスから、AI・機械学習やIoT、ビッグデータといったサービスまで、詳しくしっかり学べます。また「マイクロソフト製品との連携が容易」「Visual StudioやVisual Studio Codeなどでの開発が可能」といった、Azureならではの特徴も解説しています。ITエンジニアやプログラマーだけではなく、クラウドの運用を行う「情シス」や、クラウド開発の提案や説明を行う「営業担当」にまで、おすすめの1冊です。 |
|
人気 91位
本書の内容
「Azureの必須知識を身に付けたい! 」「Azureの全体像をつかみたい! 」という方に最適な、Azure入門の決定版が登場!
クラウドは今や、ITインフラやシステム開発に必要不可欠な存在となりましたが、各クラウドで提供される機能は実に膨大なため、いつどれを使えばいいのかがわからない・全体像がつかみにくい……と思う方もいるでしょう。本書は、マイクロソフトのクラウドサービス「Azure」のサービス詳細や用語を、図を用いながら解説することで、Azureの必須知識が身に付くようにした入門書です。サーバーやストレージといった基本的なサービスから、AI・機械学習やIoT、ビッグデータといったサービスまで、詳しくしっかり学べます。また「マイクロソフト製品との連携が容易」「Visual StudioやVisual Studio Codeなどでの開発が可能」といった、Azureならではの特徴も解説しています。ITエンジニアやプログラマーだけではなく、クラウドの運用を行う「情シス」や、クラウド開発の提案や説明を行う「営業担当」にまで、おすすめの1冊です。 |
|
人気 92位
本書の内容
本書は「Pythonだけ」を学ぶ本ではありません。Pythonを使ってプログラミングを紹介していますが、伝えたい内容はPythonに限らない「プログラミング全般」の知識です。
プログラマになるためのスキルを独学できる本です。Pythonプログラミングの基本を学べるだけでなく、プログラマとして必要なスキル(シェル、正規表現、パッケージ管理、バージョン管理、データ構造、アルゴリズム、仕事の始め方・やり方)もひと通り学べるのが特徴です。 「プログラミングを始めたい」「できればその道でプロを目指してみたい」――そんな読者にオススメです。 本書の著者、コーリー・アルソフ(Cory Althoff)は、「独学プログラマー」です。本書は、彼が独学で、ゼロからプログラミングを学んだ体験に基づいて書かれました。 プログラミングを独学で身に付けるために、著者がPythonを通して学んだエッセンスが書かれています。彼の独学プログラマーとしての学び方は、Amazon.comでの本書の評価を見るとわかるように、多くの人に支持されています。 ――訳者あとがきより 目次については、27章プラス補章2つと長いので、以下の「目次を見る」からご覧ください。 内容サンプルユーザーレビュー
評価を☆3にするか☆4にするか迷いました。
Pythonを理解するには内容が薄いと感じます。
しかし、後半のプログラマーとしての心得的な部分が、今まで何となくわかっていることを文章にしてくれています。文章にしてもらうと、あらためて「そうだな」と思わせてくれるので☆4にしました。
Pythonの学習には他の本を数冊こなす必要があると思いますが、入門書としては良い本だと思います。
これだけで独学は難しいと思います。最近このような独学プログラマ系の本がやたらと多いのはそれだけ幻想を抱いている人が多いからでしょうか?何冊もいろいろな本を読み込んで実際にコーディングとコンパイルを繰り返さないとプログラマには慣れません。
早速届いたので電車で読んでみましたがなかなか読みやすそうです。日経の広告で気になりネットで調べて購入に至りました。暇なときじっくり読んでみます。
|
|
人気 93位
本書の内容
Reactのコンセプト、コンポーネント、JSX、活用テクニック、一歩進んだ使い方を解説!
Reactは、Webアプリケーションにおいて、ユーザーインターフェース(UI)を構築するためのJavaScriptライブラリ。Facebook/Instagram社が中心となって、オープンソースとして開発・保守されています。Reactを使えば、プログラムの保守・再利用が容易になると同時に比較的高速な動作を実現できます。 本書ではこれらの特長を概観したあと、開発の基本、一歩進んだ使い方などを解説します。Hello Worldや小さめのサンプルからはじめることで、初歩のレベルから着実に理解できるようにしました。これからReactによる開発を学ぼうとする方にとって最適な実践的入門書です。 |
|
人気 94位
本書の内容 |
|
人気 95位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 これ1冊で「Webページ制作からサーバーの開発」までわかる! 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。●目次 Chapter 1 Webプログラミングを始めよう Chapter 2 HTML/CSSを学ぼう Chapter 3 JavaScriptを学ぼう Chapter 4 Node.jsを学ぼう Chapter 5 Expressフレームワークを学ぼう Chapter 6 データベースを使おう Chapter 7 本格Webアプリを作ろう ●著者 掌田 津耶乃(しょうだ・つやの) 日本初のMac専門月刊誌「Mac+」の頃から主にMac系雑誌に寄稿する。ハイパーカードの登場により「ビギナーのためのプログラミング」に開眼。以降、Mac、Windows、Web、Android、iPhoneとあらゆるプラットフォームのプログラミングビギナーに向けた書籍を執筆し続ける。 |
Web開発 新書一覧
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
●陳腐化しにくい「原則」を理解しよう
ベストプラクティスや標準化ガイドラインといった、クラウドを使いこなすための情報が増えています。しかしその一方で、背景を理解せずそれらの情報を表面的に利用してしまい、残念な結果に終わることも珍しくありません。 本書では、Azureアプリケーションアーキテクチャガイドの「Azureアプリケーションの10の設計原則」をもとに、クラウド上にアプリケーションやシステムを構築する際に心にとめておきたい原則を、現役クラウドアーキテクトの経験を大幅に加えて解説します。陳腐化しにくい普遍的なクラウド設計の原理原則を知りたい方に向けた一冊です。単なるテクニックにとどまらない、長く役立つ視点や審美眼を磨いてみませんか。 【クラウドアプリケーション10の設計原則】 (1)すべての要素を冗長化する (2)自己復旧できるようにする (3)調整を最小限に抑える (4)スケールアウトできるようにする (5)分割して上限を回避する (6)運用を考慮する (7)マネージドサービスを活用する (8)用途に適したデータストアを選ぶ (9)進化を見込んで設計する (10)ビジネスニーズを忘れない |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
React/Next.jsによるWebアプリケーション開発で役立つ応用力が身につく!
たくさんのサンプルを動かしながら、Reactの機能を基礎からしっかり、さらにモダンJavaScript、TypeScript、Next.jsによる本格的なアプリ開発まで、この1冊で総合的に学べます。 とことん丁寧でわかりやすく、開発に必要な応用力が身につけられる、必読の入門書です。 最新 React 18以降/Next.js 13以降に対応 Chapter 1 イントロダクション 1-1 ReactとJavaScript 1-2 Reactアプリを開発/実行するための基本環境 1-3 モダンJavaScriptの基本 Chapter 2 Reactの基本 2-1 はじめてのReact 2-2 サンプルアプリの内容を確認する 2-3 JSXの基本 Chapter 3 コンポーネント開発(基本) 3-1 コンポーネントを支える基本概念 - PropsとState 3-2 条件分岐と繰り返し処理 3-3 Props/Stateの理解を深める 3-4 より高度なイベント処理 Chapter 4 コンポーネント開発(フォーム) 4-1 フォーム操作の基本 4-2 Stateにおける構造化データの更新 4-3 検証機能の実装 - React Hook Form Chapter 5 コンポーネント開発(応用) 5-1 組み込みコンポーネント 5-2 コンポーネント開発でのスタイル定義 5-3 コンポーネントのその他の話題 Chapter 6 Reactライブラリの活用 6-1 典型的なUIを実装する - MUI 6-2 コンポーネントの見た目/動作をカタログ表示する - Storybook 6-3 外部サービスからデータを取得する - React Query Chapter 7 フックの活用 7-1 コンポーネント描画/破棄時に処理を実行する - 副作用フック 7-2 さまざまな値への参照を準備する - useRef関数 7-3 状態と処理とをまとめて管理する - useReducer関数 7-4 コンポーネントの複数階層で値を受け渡しする - useContext関数 7-5 ステート管理ライブラリ「Recoil」 7-6 関数、またはその結果をメモ化する - memo/useMemo/useCallback関数 7-7 優先順位の低いState更新を区別する - useTransition関数 7-8 フックの自作 Chapter 8 ルーティング 8-1 React Routerの基本 8-2 ルーター対応リンクの設置 8-3 ルーター経由で情報を受け渡しする手法 8-4 Routeコンポーネントの属性 8-5 ルーティングに関わるその他のテクニック Chapter 9 テスト 9-1 単体テスト 9-2 E2Eテスト Chapter 10 TypeScriptの活用 10-1 TypeScriptの基本 10-2 ReactアプリへのTypeScriptの導入 Chapter 11 Next.jsの活用 11-1 Next.jsの基本 11-2 App Routerの基本を理解する 11-3 応用アプリ「Reading Recorder」を作成する 11-4 アプリの実装を読み解く 11-5 Vercelへのデプロイ |
本書の内容
合格への最短ルート!
AWSの幅広いサービスのテクノロジーを使い、安全で堅牢なシステムを設計できる知識とスキルを持っていることを証明するのが「AWS認定 ソリューションアーキテクト - アソシエイト」試験です。 本書は、2022年に改訂された「SAA-C03」試験に対応した教科書になります。合格に必要な「セキュアなアーキテクチャの設計」「弾力性に優れたアーキテクチャの設計 」「高性能アーキテクチャの設計」「コストを最適化したアーキテクチャの設計」といったカテゴリの知識を、しっかり丁寧に解説しています。 実際のAWSを使ったシステムの豊富な構築経験と深い知識を持った著者が、合格のポイントになる知識と解答を導く考え方が理解できるように構成しています。 さらに、練習問題と模擬問題で知識を解答につなげる力がしっかりと身につきます。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
合格を徹底サポート!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 「AZ-900」は、クラウドサービスの基礎とサービスがどのようにMicrosoft Azureで提供されているかの知識を証明する「Azure Fundamentals」認定資格の試験です。 本書は、「AZ-900」向けの試験対策教科書として、クラウドサービスの基本から、Azureのサービスや業務での活用方法、セキュリティや価格などについて、必要な知識をしっかり丁寧に解説しています。 実際にAzureシステムを構築している豊富な経験と深い知識を持った著者が、試験に合格するポイントになる知識を解説し、問題の解答につながる考え方が理解できるように構成しています。 さらに、各章末に練習問題、巻末に模擬試験を用意し、わかりやすい解答解説と合わせて、この一冊で試験への準備がしっかりできるようにしています。 ※カバー画像が異なる場合があります。 ●目次 第1章 Azure認定資格と対策 第2章 クラウドの基本的な概念 第3章 Azureのアーキテクチャ 第4章 コンピューティングサービス 第5章 ストレージサービス 第6章 ネットワークサービス 第7章 データベースサービス 第8章 コアソリューション 第9章 管理ツール 第10章 セキュリティ 第11章 ガバナンス・コンプライアンス 第12章 コスト管理とサービスレベルアグリーメント 第13章 模擬試験 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
初期検討から運用保守までAWSによるシステム開発を成功に導くためのノウハウを凝縮!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 初期検討から運用保守までAWSによるシステム開発を成功に導くためのノウハウを凝縮! システムを構築する際にクラウドを利用することが一般的になりましたが、クラウドは手軽に使える一方で、その恩恵をきちんと享受し、適切にシステムを運用するためには「クラウドの本質とサービスの性質を踏まえた要件・構成・運用の理解」が欠かせません。 本書はそうした「クラウドならではの要件・構成・運用の理解」を得るための知識と情報を1冊に集成。元AWSテクニカルエバンジェリストの著者たちが、数多くの開発・運用経験から獲得した、インフラやクラウドアーキテクチャのパターン化されたノウハウを1冊で提供します。 <本書のポイント> ・AWSでのシステム開発・運用経験を豊富に持つ著者たちによる書き下ろし! ・研修や資格試験では得られない、実際のシステム開発・運用における考え方と勘所が学べる! <本書の効果> (1)実装するシステムやサービスが適切にクラウドを利用しているか判断できる ・設計、開発、運用のすべての局面で、安全性やコストなども含め適切にコントロールできる ・クラウドシステム開発の初期検討時の参考資料としても使える (2)クラウドシステム開発の「あるべき姿」として、現場の共通認識(プロトコル)に使える ・企画・経営とエンジニアが考える期待値を合わせ、同じプロトコルで議論できるようになる ・事例をもとにクラウドシステム開発の共通イメージを持つことができる ・中途参画や新卒など新たに加わるメンバーを短期間で戦力にできる ※カバー画像が異なる場合があります。 ●目次 第1章 クラウドスタンダードな時代のシステム開発 1.1 システム開発におけるクラウドの登場 1.2 クラウドを利用したシステム開発 1.3 システム開発体制の整え方 第2章 アーキテクティングの考え方 2.1 アーキテクティングの必要性 2.2 クラウドアーキテクチャの検討 2.3 クラウドアーキテクチャの参考資料 第3章 クラウドアーキテクティングとサービス選定 3.1 対象サービスに適したアーキテクティング 3.2 システムを構築しようとする際の要件 3.3 クラウドならではの構成を入れてみよう 3.4 機能要件と非機能要件の整理 3.5 実装計画時と運用計画時の留意点 3.6 システムの概算見積りの作成 第4章 非機能要件のノウハウ 4.1 アカウント管理 4.2 可用性とDisaster Recovery 4.3 クラウドシステムにおける性能確保 4.4 オブザーバビリティの確保 第5章 クラウドアーキテクティングの実践例 5.1 システム要件 5.2 構成検討のポイント 5.3 構築時に検討するポイント 第6章 マルチアカウントアーキテクチャ構築のハンズオン 6.1 ハンズオンの構成 6.2 AWSアカウントの準備 第7章 クラウドシステムを安定継続させる手法 7.1 クラウドとオンプレミスで共通する点 7.2 クラウドならではの点 第8章 クラウドシステムを正しく評価する観点 8.1 コストの観点 8.2 セキュリティの観点 8.3 オペレーションの観点 8.4 ビジネスと組織の観点 第9章 クラウドのメリットを生かした開発事例 9.1 インターネット公開Webサイトのホスティング 9.2 社内システムとしてのデータ分析基盤 9.3 公開事例 株式会社ヴァル研究所様 9.4 公開事例 北海道テレビ放送株式会社様 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
本書の内容
合格を徹底サポート!
2023年のAWSクラウドの最新情報で基本からしっかり解説した、「AWS認定 クラウドプラクティショナー」向けの試験対策教科書です。 AWS(Amazon Web Services)を活用・構築する知識を持っていることを証明するのがAWS認定です。「AWS認定 クラウドプラクティショナー」は、エンジニアだけでなくマネージャーや営業職など、さまざまなポジションを対象とした試験で、AWSクラウドの知識とスキルを身に付け、全体的な理解を効果的に説明できるようになることが求められます。 本書はAWSを利用していくのに必要となる「クラウドの概念」「セキュリティ」「テクノロジー」「請求と料金」といったカテゴリを、しっかり丁寧に解説しています。 AWSクラウドの深い知識と認定試験対策への経験を持った著者が、試験の合格のポイントになる知識と解答の考え方が理解できるように構成しています。さらに、練習問題で知識を解答につなげる力がしっかりと身につきます。 第1章 AWS認定資格 第2章 AWSクラウドの概念 第3章 AWSのセキュリティ 第4章 AWSのテクノロジー 第5章 コンピューティングサービス 第6章 ストレージサービス 第7章 ネットワークサービス 第8章 データベースサービス 第9章 管理サービス 第10章 請求と料金 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
本書は、「AWS認定 クラウドプラクティショナー」の対策教科書です。
ITにあまりなじみのない方でも理解できるよう、「クラウドコンピューティングとは何か」から丁寧に解説しています。また、クラウドに限らず、AWSを理解する上で必要となるITの一般知識についても触れながら解説しているため、途中でつまずくことなく学習いただけます。 試験において特に重要な項目を別枠「試験対策」に掲載。重点的に学習すべきポイントがひと目でわかります。 各章末には理解度を確認するための演習問題を掲載しているほか、本試験を体験できる模擬問題1回分をダウンロード提供。「わかりやすい解説」+「豊富な問題」で、本書一冊だけで合格を目指せます。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
本書ではAWSの基本的なサービス紹介はもちろん、サーバーレスやCI/CDなど効率的にアプリケーションを開発・運用するためのノウハウをふんだんに解説。この1冊で知っておくべきAWSの機能が一通り理解できるほか、実践的な活用方法まで身につきます。著者にはAWS導入支援に豊富な実績を持つ(株)サーバーワークスの中村哲也氏と近藤恭平氏を迎え、実践的な内容がセミナーを受けているかのような感覚で理解できます。オールカラー&豊富な図解で読みやすさにもこだわっています。
Chapter 1 AWSとは何かを理解しよう Chapter 2 最初に押さえたいAWSの基本サービス Chapter 3 サーバーレスサービスで運⽤コストを抑えよう Chapter 4 コンテナサービスでスケーラブルなアプリを開発しよう Chapter 5 クラウドで⽤いる開発⼿法 Chapter 6 開発を効率化するサービスを使いこなそう |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
Web開発 高評価のおすすめ本 ランキング
|
人気 1位
本書の内容
●陳腐化しにくい「原則」を理解しよう
ベストプラクティスや標準化ガイドラインといった、クラウドを使いこなすための情報が増えています。しかしその一方で、背景を理解せずそれらの情報を表面的に利用してしまい、残念な結果に終わることも珍しくありません。 本書では、Azureアプリケーションアーキテクチャガイドの「Azureアプリケーションの10の設計原則」をもとに、クラウド上にアプリケーションやシステムを構築する際に心にとめておきたい原則を、現役クラウドアーキテクトの経験を大幅に加えて解説します。陳腐化しにくい普遍的なクラウド設計の原理原則を知りたい方に向けた一冊です。単なるテクニックにとどまらない、長く役立つ視点や審美眼を磨いてみませんか。 【クラウドアプリケーション10の設計原則】 (1)すべての要素を冗長化する (2)自己復旧できるようにする (3)調整を最小限に抑える (4)スケールアウトできるようにする (5)分割して上限を回避する (6)運用を考慮する (7)マネージドサービスを活用する (8)用途に適したデータストアを選ぶ (9)進化を見込んで設計する (10)ビジネスニーズを忘れない |
|
人気 2位
本書の内容
【シリーズ累計35万部!】
【全国の書店員がオススメする本 第1位受賞を連発!】 【ここまで丁寧に解説している入門書はないと話題沸騰!】 とことん丁寧なJavaScriptの入門書 ついに登場! ・最初の一歩が踏み出せる! 初心者に寄り添うやさしい解説 ・最新の技術が身につく! 今のJavaScriptの書き方・使い方 ・絶対に知っておきたい! アニメーションとイベントの知識 ・プログラミングの基本から実装方法まですべて学べる Webクリエイターボックスの Manaが教えるプログラミング&Webサイトの動かし方 この1冊で必要なことがすべて学べる! プログラムもアニメーションも全部学べる! サンプルデータはWebサイトよりダウンロードできます。 ●本書の対象読者 ・これからJavaScriptを学びはじめたい人 ・以前にJavaScriptの学習を試みたが挫折してしまった人 ・Webサイトに動きやイベントをつけてみたい人 ・HTMLとCSSの基礎を終え、次の目標を探している人 ・jQueryを卒業し、最新のJavaScriptを学び直したい人 ●CONTENTS CHAPTER 1 最初に知っておこう! JavaScriptでできること CHAPTER 2 JavaScriptに触れてみよう! CHAPTER 3 JavaScriptの基本を学ぼう! CHAPTER 4 イベントで操作しよう! CHAPTER 5 複数のデータを使ってみよう! CHAPTER 6 アニメーションを加えよう! CHAPTER 7 Webページを作ってみよう! CHAPTER 8 エラーと解決方法 |
|
人気 3位
本書の内容
HTMLによる、HTMLのための、HTMLだけの本
Web制作の初心者に向けた「HTML5+CSS3でサイトを作ろう」といった内容の書籍は多数出版されています。しかし、それらを卒業し、2冊目となるような、より深く「HTML」を学習できる書籍はあまりありません。 本書は、最低限のHTMLに関する知識やスキルを持ち、簡単なHTMLファイルを作成できることを前提に、HTMLを再入門、あるいはHTMLの初・中級者からさらなるステップアップをしたい、という読者を対象にしています。 HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。 また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 目次 1章 HTMLの基本概念 1-1 HTMLとは 1-2 HTMLの仕様 1-3 HTML標準化の歴史 1-4 ウェブアクセシビリティの基礎 1-5 URLの概要 1-6 HTTP 1-7 技術情報との関わり方 2章 HTMLマークアップのルール 2-1 HTMLの要素とタグの基本 2-2 属性 2-3 URLの応用 2-4 要素の入れ子と内容モデル 2-5 HTMLで扱える文字 2-6 文字参照 2-7 コメント 2-8 HTMLの細かい構文ルール 3章 HTMLの主要な要素 3-1 「HTMLの主要な要素」の読み方 3-2 ルート要素と文書のメタデータ 3-3 セクション 3-4 グルーピングコンテンツ 3-5 テキストレベルセマンティックス 3-6 リンク関連要素 3-7 編集 3-8 エンベディッドコンテンツ 3-9 テーブル 3-10 フォーム1 3-11 フォーム2 3-12 インタラクティブ要素 3-13 スクリプティング 4章 主要な属性とWAI-ARIA 4-1 グローバル属性 4-2 WAI-ARIA 4-3 ARIA利用時の注意点 4-4 WAI-ARIAの実践 |
|
人気 4位
本書の内容
JavaScriptは最も多くのソフトウェア開発者に使用されているプログラミング言語です。JavaScriptを包括的に解説する本書は、第6版から大幅に加筆および更新し、全面改訂しました。
はじめにJavaScript言語仕様の基本的な構文と機能について豊富なサンプルコードを使って学習します。そしてJavaScript標準ライブラリを詳述し、Webブラウザで使われるクライアントサイドJavaScriptやNode.jsで使われるサーバサイドJavaScriptについてわかりやすく説明します。またNode形式と標準形式のモジュールの使い方、イテレータとジェネレータ、async/awaitやPromiseなどの非同期プログラミングの新しい構文、クラスの定義方法などを紹介し、さらにツール群や言語拡張機能、理解の難しいJavaScript特有の動きなどについても学ぶことができます。 WebプラットフォームやNode.jsの基礎となるJavaScript言語を根本から解説する本書は、JavaScriptをマスターして使いこなしたい開発者必携の一冊です。 |
|
人気 5位
本書の内容
累計100万部以上の技術書を送り出してきた著者の、日本で1番売れているJavaScriptの本が7年ぶりの大幅増補改訂。
2010年の刊行から約100,000部の実績を誇るロングセラーを、ECMAScript 2022に対応した内容で200ページ増の大幅改訂。最新の基本文法から、開発に欠かせない応用トピックまで解説します。JavaScriptらしく書くために大切なオブジェクトの扱い方や、大規模開発でさらに実用的になったオブジェクト指向構文を学び、しっかりと動くプログラムの作り方を本質から理解できます。 (こんな方におすすめ) ・JavaやC言語などほかのプログラミング言語の経験があり、JavaScriptを新規に学びたい方 ・JavaScriptを多少使えるけど基本が不安な方 ・ECMAScript 2022による新たなJavaScript記法を学びたい方 (目次) Chapter 1 イントロダクション 1.1 JavaScriptとは? 1.2 標準JavaScript「ECMAScript」とは? 1.3 JavaScript実行環境のもう1つの選択肢 Node.js 1.4 JavaScriptアプリを開発/実行するための基本環境 1.5 ブラウザー付属の開発者ツール Chapter 2 基本的な書き方を身につける 2.1 JavaScriptの基本的な記法 2.2 変数 2.3 データ型 Chapter 3 値の演算操作を理解する - 演算子 3.1 演算子とは? 3.2 算術演算子 3.3 代入演算子 3.4 比較演算子 3.5 論理演算子 3.6 ビット演算子 3.7 その他の演算子 3.8 演算子の優先順位と結合則 Chapter 4 スクリプトの基本構造を理解する - 制御構文 4.1 制御構文とは? 4.2 条件分岐 4.3 繰り返し処理 4.4 ループの制御 4.5 制御命令のその他の話題 Chapter 5 基本データを操作する - 組み込みオブジェクト 5.1 オブジェクトとは? 5.2 文字列を操作する - Stringオブジェクト 5.3 数値リテラルを操作する - Numberオブジェクト 5.4 日付/時刻値を操作する - Dateオブジェクト 5.5 値の集合を管理/操作する - Arrayオブジェクト 5.6 連想配列を操作する - Mapオブジェクト 5.7 重複しない値の集合を操作する - Setオブジェクト 5.8 正規表現で文字列を自在に操作する - RegExpオブジェクト 5.9 その他のオブジェクト Chapter 6 繰り返し利用するコードを1ヵ所にまとめる - 関数 6.1 関数の基本 6.2 関数を定義するための3種の記法 6.3 変数はどの場所から参照できるか - スコープ 6.4 引数のさまざまな記法 6.5 関数呼び出しと戻り値 6.6 高度な関数のテーマ Chapter 7 JavaScriptらしいオブジェクトの用法を理解する - Objectオブジェクト 7.1 オブジェクトを生成する 7.2 オブジェクトの雛型「プロトタイプ」を理解する 7.3 すべてのオブジェクトの雛型 - Objectオブジェクト Chapter 8 大規模開発でも通用する書き方を身につける - オブジェクト指向構文 8.1 クラスの基本 8.2 利用者に見せたくない機能を隠蔽する - カプセル化 8.3 既存のクラスを拡張する - 継承 8.4 アプリを機能単位にまとめる - モジュール 8.5 オブジェクト指向構文の高度なテーマ Chapter 9 HTMLやXMLの文書を操作する - DOM(Document Object Model) 9.1 DOMの基本を押さえる 9.2 クライアントサイドJavaScriptの前提知識 9.3 属性値やテキストを取得/設定する 9.4 フォーム要素にアクセスする 9.5 ノードを追加/置換/削除する 9.6 より高度なイベント処理 Chapter 10 クライアントサイドJavaScript開発を極める 10.1 ブラウザーオブジェクトで知っておきたい基本機能 10.2 デバッグ情報を出力する - consoleオブジェクト 10.3 ユーザーデータを保存する - Storageオブジェクト 10.4 非同期通信の基本を理解する - Fetch API 10.5 非同期処理を手軽に処理する - Promiseオブジェクト 10.6 バックグラウンドでJavaScriptのコードを実行する - Web Worker Chapter 11 現場で避けて通れない応用知識 11.1 コマンドラインからJavaScriptコードを実行する - Node.js 11.2 アプリのテストを自動化する - Jest 11.3 フロントエンドアプリの開発環境をすばやく立ち上げる - Vite 11.4 JavaScriptの「べからず」なコードを検出する - ESLint 11.5 ドキュメンテーションコメントでコードの内容をわかりやすくする - JSDoc |
|
人気 6位
本書の内容
アプリケーションの設計・構築・管理を継続的に見直し、変化に迅速な対応をする開発戦略として、注目されている「モダンアプリケーション」。高い俊敏性・柔軟性のある開発を実現し、ビジネスを成長させることができます。しかし、モダンアプリケーション構築に役立つプラクティスは抽象度が高いことから、現場に適用しにくいのではないでしょうか。
そこで本書では、架空の開発現場を題材に、実際のプラクティスを解説。サーバーレスやコンテナによる運用改善・CI/CDパイプライン構築による自動化・アーキテクチャ最適化などを実践する方法を、イメージしながら読み進められるようまとめました。要件にあった技術選択をする重要性も紹介し、アプリケーションや組織の規模にあった考え方ができるようなアクティビティ(問いかけ)も提供しています。 各企業の技術戦略などによって最適解は変わりますが、アプリケーションの課題を改善して生産性を高めたい方にとって参考になる情報が多いでしょう。「なんとなく流行っているから……」「過去に使ったことがあるから……」という理由で技術選定されている現場に違和感を感じる方にもお勧めの1冊です。 (こんな方におすすめ) ・機能改善・追加のスピードを上げたい方 ・運用負荷を軽減して、コストも抑えたい方 ・自動化で効率・品質を向上させたい方 ・要件にあったテクノロジー・ツールを選択したい方 (目次) 第1章 モダンアプリケーションとは何か 1.1 求められるイノベーション 1.2 モダンアプリケーションのメリット 1.3 モダンアプリケーションのベストプラクティス 1.4 まとめ 第2章 サンプルアプリケーションの紹介 2.1 シナリオの検討 2.2 現在のアプリケーションの仕様 2.3 Sample Book Storeのモダンアプリケーション化 2.4 まとめ 第3章 アプリケーション開発におけるベストプラクティスを適用 3.1 The Twelve-Factor App 3.2 Beyond the Twelve-Factor App 3.3 プラクティスの紹介 3.4 まとめ 第4章 データの取得による状況の可視化 4.1 ビジネスデータ 4.2 運用データ 4.3 システムデータ 4.4 オブザーバビリティ(可観測性) 4.5 まとめ 第5章 サーバーレスやコンテナテクノロジーによる運用改善 5.1 サーバーレステクノロジーを使う価値 5.2 AWSでのサーバーレス 5.3 サーバーレスとコンテナのワークロード比較 5.4 シナリオによるサーバーレスワークロードの構成例 5.5 シナリオによるコンテナワークロードの構成例 5.6 まとめ 第6章 CI/CDパイプラインによるデリバリーの自動化 6.1 継続的インテグレーションと継続的デリバリー(CI/CD) 6.2 パイプライン・ファーストという考え方 6.3 CI/CDツールに求める機能と要件 6.4 シナリオによるCI/CDの構成例 6.5 CI/CDパイプラインのさらなる活用 6.6 まとめ 第7章 要件にあったデータベースの選択 7.1 データベースに求める機能と要件 7.2 Purpose-built database とは何か 7.3 シナリオによるデータベースの選択 7.4 まとめ 第8章 モダンアプリケーションパターンの適用によるアーキテクチャの最適化 8.1 パターンとは 8.2 シングルページアプリケーション(SPA:Single Page Application) 8.3 API Gateway:API呼び出しの複雑性を集約する 8.4 メッセージング:サービス間の非同期コラボレーションの促進 8.5 Saga:サービスにまたがったデータ整合性の維持 8.6 CQRS:データの登録と参照の分離 8.7 イベントソーシング:イベントの永続化 8.8 サーキットブレーカー:障害発生時のサービスの安全な切り離し 8.9 サービスディスカバリ:サービスを見つける 8.10 サービスメッシュ:大規模サービス間通信の管理 8.11 フィーチャーフラグ:新機能の積極的なローンチ 8.12 分散トレーシング:サービスを横断するリクエストの追跡 8.13 まとめ |
|
人気 7位
本書の内容
美しいデザインでサイト制作の知識とワザが「1冊で」身につく本格入門!
<コンセプト>PC&モバイルサイトデザインの基礎力とHTML・CSSコーディングの知識が1冊で同時に身につく! ウェブ制作を仕事にするならHTMLとCSSを学ぶことから始めますが、本書は体系立てた文法学習よりも、まずは「コーディングとはどのような作業なのか」を理解できる初学者向け入門書です。架空のカフェのショップ紹介&ネットショップサイトをチュートリアル形式で作成しながら、基本的なHTML要素/CSSの基本構造(セレクタ、プロパティ、値)を学ぶことができ、レイアウトのテクニックやデザイン(Webデザイン&レスポンシブデザイン)の基本も身につきます。 <本書のポイント> ・チュートリアル学習では、PC版だけでなくウェブ制作の現場でニーズの高いモバイルサイトのデザインがしっかり学べます ・定番となったflexbox、displayを使ったレイアウト手法の基礎から実践まで丁寧に解説します ・「フルスクリーン」「フレックスボックス」「シングルカラム」「2カラム」「グリッド」の5種類のレイアウトパターンを学習できます ・横スクロールするレイアウト、アニメーションで拡大するボタンなど動きのあるサイトづくりも体験できます ・「動画コンテンツページ」「ネットショップページ」も制作します <綴じ込み特典つき> 付録1デザインのバリエーションが学べる! 「レスポンシブデザインのネタ帖」 付録2インターン、就転職に役立つ! 「ポートフォリオ用アレンジのネタ帖」 内容サンプルユーザーレビュー
webデザインの勉強に最適です。増補改訂版が出され、最新のwebデザインが勉強できます。個人的にはグリッドレイアウトとフレックスが載っているのが、ありがたかったです。
勉強用に買いました。 比較的読みやすく参考にさせて頂きました。 内容も初心者で分かり易いと個人的には感じました。
|
|
人気 8位
本書の内容
現場で役立つ!
AWSトップエンジニアが実践しているシステム運用の手法とコツ 本書では「最初に知っておきたいAWS運用のすべて」を体系立てて解説します。 システム運用で利用するEC2・IAM・RDSといった基本的なサービスはもちろん、 意外と知らないバックアップ/リストア、セキュリティ統制、監査に関わるサービスも基本から丁寧に解説。 日々の運用業務の中で「なるべく楽に」「効率的に」AWSでシステムを運用する手法が満載です。 ■本書の対象読者 ・これからシステム運用に関わる新米エンジニアの方々 ・これまでオンプレミスで運用をしてきたエンジニアのみなさま ■こんな悩みが解消します ・便利なアカウント管理の方法は? ・最適なログの収集と分析方法は? ・エラーを管理しやすい監視方法は? ・ヌケモレを防ぐパッチ適用の方法は? ・簡単なコスト削減の方法は? 《Contents》 Chapter 1 システム運用の全体像 Chapter 2 AWSとクラウド Chapter 3 運用において押さえておくべきAWSサービス Chapter 4 アカウント運用 Chapter 5 ログ運用 Chapter 6 監視 Chapter 7 パッチ適用 Chapter 8 バックアップ/リストア運用 Chapter 9 セキュリティ統制 Chapter 10 監査準備 Chapter 11 コスト最適化 |
|
人気 9位
本書の内容
「AWS 認定 高度なネットワーキング」に頻出する内容を1冊にまとめました!
本書はAWSのネットワークに関する知識を体系的に1冊にまとめました。AWS認定試験を受験される方はもちろん、AWSのネットワークについて学びたい方や、知識をアップデートしたい方にもおすすめの1冊です。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 |
|
人気 10位
本書の内容
HTMLをより深く学習する、言い換えると深く理解するためには、HTMLのシンタックス(構文)とセマンティックス(意味論)を理解することが不可欠です。シンタックスは機械的にチェックできますが、セマンティックスについては現在の技術では人によるチェックをせざるを得ないのが現状でしょう。
また、HTMLの究極の学習コンテンツはウェブ上で策定・公開されているHTML仕様といえますが、現在のHTML仕様は多数の前提知識が必要であり、中・上級者向けともいえます。 本書を読み進めることで、静的なウェブページから動的なウェブアプリケーションまで、筋の通ったHTMLを設計・記述できるようになることを目指します。本書では触れていませんが、これにより現代のウェブページに不可欠なCSSやJavaScriptの設計・作成についても理解が深まることでしょう。 また、HTML仕様を読むための前提知識についても解説しています。さらに、HTMLと関連のあるアクセシビリティやセキュリティの知識についても、著者陣がスペシャリストの立場として、必要に応じて言及しています。 |
|
人気 11位
本書の内容
累計10万部のベストセラーが、現代のトレンドに対応して大改訂!
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版! 第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。 これからWeb制作を始める人にも、HTML・CSSを学び直したい人にもおすすめの、充実の内容です! 最新のHTML Living Standardに準拠。Windows/Mac対応。 Chapter01 Webサイト制作を始める前に 01 Webサイトとその構成要素 02 Webブラウザの機能と種類 03 Webサイトを公開するまで 04 制作に使うアプリのインストール Chapter02 HTMLの基礎 01 HTMLはWebページを制作するための言語 02 HTMLの基本的な書式 03 親子、子孫、兄弟 ~HTMLの階層関係 Chapter03 制作の準備と基本のHTML 01 Webサイト制作の準備 02 すべてのページに共通するHTMLタグ Chapter04 テキストの表示 01 見出し 02 段落 03 番号なしリスト(非序列リスト) 04 要素のグループ化 05 コメント文 06 ヘッダーにナビゲーションを設置 07 キーボードで入力しにくい文字の表示 08 テーブル(表) Chapter05 リンクと画像の挿入 01 サイト内リンクと相対パス 02 外部サイトへのリンクと絶対パス 03 ページ内リンク 04 画像の挿入 05 画像+リンク Chapter06 CSSの基礎 01 HTMLの「見た目」を整えるCSS 02 CSSの基本的な書式 03 主なセレクタと書き方 04 CSSを書く場所 05 CSSファイルの作成とHTMLとの関連付け Chapter07 テキストのスタイル、背景色、ボックスモデル 01 CSSのコメント 02 ページ全体のフォントやテキストの設定 03 個別のテキストのスタイル変更 04 リンクテキストのスタイル 05 テキストと画像の行揃え 06 背景色の設定 07 ボックスモデル1 マージンとパディング 08 ボックスモデル2 ボーダー 09 メインコンテンツを中央揃えに 10 画像の伸縮 Chapter08 スタイルの上書き、フレックスボックス、テーブルの整形 01 スタイルの上書き 02 繰り返す背景画像 03 デフォルトCSSの調整 ~リストの「・」をなくす 04 ナビゲーションを横に並べる 05 繰り返さない背景画像 06 背景画像の表示方法を調整 07 テーブルの整形 Chapter09 2ページ目以降のHTMLとグリッドレイアウト 01 ホームページ以外のファイルを作成 02 各ページにヒーロー画像を表示する 03 番号付きリスト ~アクセスページのHTMLを編集 04 メニューページのHTMLを編集 05 メニューページのスタイルを設定 Chapter10 フォームを使うページの作成 01 フォームの基礎知識 02 お問い合わせページの概要 03 フォーム全体の親要素 04 セレクトリスト 05 ラジオボタンとチェックボックス 06 テキストフィールド 07 テキストエリア 08 送信ボタン 09 ラベル 10 フォームのスタイル 11 送信ボタンのスタイル Chapter11 モバイル端末に対応する 01 レスポンシブデザイン 02 ビューポートの設定 03 メディアクエリとブレイクポイント 04 ナビゲーションを調整 05 メインコンテンツの左右にスペースを作る 06 ホームページのヒーロー画像のサイズを調整 07 メニューページの列数を変更 Chapter12 Webサイトを公開する 01 Webサイト公開までの準備 02 Webサーバーに接続 03 ファイルのアップロード 04 Webサイトの最終確認 |
|
人気 12位
本書の内容
本書ではAWSの基本的なサービス紹介はもちろん、サーバーレスやCI/CDなど効率的にアプリケーションを開発・運用するためのノウハウをふんだんに解説。この1冊で知っておくべきAWSの機能が一通り理解できるほか、実践的な活用方法まで身につきます。著者にはAWS導入支援に豊富な実績を持つ(株)サーバーワークスの中村哲也氏と近藤恭平氏を迎え、実践的な内容がセミナーを受けているかのような感覚で理解できます。オールカラー&豊富な図解で読みやすさにもこだわっています。
Chapter 1 AWSとは何かを理解しよう Chapter 2 最初に押さえたいAWSの基本サービス Chapter 3 サーバーレスサービスで運⽤コストを抑えよう Chapter 4 コンテナサービスでスケーラブルなアプリを開発しよう Chapter 5 クラウドで⽤いる開発⼿法 Chapter 6 開発を効率化するサービスを使いこなそう |
|
人気 13位
本書の内容
ロングセラーの入門書、9年ぶりにリニューアル!
プログラミングの基礎とJavaScriptの基本文法を やさしく解説した入門書の定番が、装い新たに登場です。 変数やデータ型、関数、オブジェクトなどはもちろん、 Webに関する知識やHTML/CSSのベースも解説しているので、 本書を一冊読めば、これからWebサイトやWebアプリを開発するうえで、 ずっと役に立つスキルの土台を身につけることができます。 またDOMやイベント、非同期処理といった少し複雑な言語機能も丁寧に解説。 ブラウザ上で実際のコードを動かしながら、一つひとつ、 「なぜその機能が必要なのか」を掘り下げて理解を深められます。 初心者が自力でプログラムを書けるようになるまで、しっかりフォローするので 知識・経験ゼロでも安心して読み進めることができます。 【本書の対象読者】 ・はじめてプログラミングを学ぶ人 ・これまでに学習で挫折してしまった人 ・JavaScriptでWebサイトやWebアプリの開発を始めたい人 【目次】 第1章 JavaScriptの紹介と準備 第2章 JavaScriptを書いてみよう 第3章 変数 第4章 データ型と演算子 第5章 配列 第6章 条件分岐 第7章 繰り返し処理 第8章 関数 第9章 オブジェクト 第10章 標準組み込みオブジェクト 第11章 HTML&CSS 第12章 ブラウザオブジェクト 第13章 DOM 第14章 イベント 第15章 通信と非同期処理 第16章 総合演習 |
|
人気 14位
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
ここから始める! イマドキのWebページ作り 「Webページを作ってみたい」 「HTML/CSSの仕組みを知りたい」 「プログラミングを始めてみたい」 そんな皆さんに向けて、一番やさしい入門書が登場しました! ★HTML/CSSの基礎がしっかり身につく!★ 本書では、Webコンテンツ作りに必要なHTML/CSSの考え方や概念を、見開き単位で一つ一つゆっくり学習できます。 「他のHTML/CSS解説書を読んでみたけれど難しくて……」といった方にもオススメです。 最新のHTML Living Standardに対応した本書を読めば、「イマドキ必要な基礎知識」を身につけられるはずです。 ★フルカラーイラストでわかりやすい!★ 絵本シリーズおなじみの豊富なイラストが、フルカラーになってさらにパワーアップ! 頭ではイメージしにくい考え方や概念を、カラフルなイラストたちがわかりやすく伝えてくれます。 さあ、HTML/CSSの扉を開いて、Webの世界に足を踏み入れてみましょう! ◆◆◆目次◆◆◆ ・第0章 HTMLとCSSの勉強をはじめる前に ・第1章 Webサイトの概要 ・第2章 HTMLの基礎 ・第3章 HTMLの要素 ・第4章 CSSの基礎 ・第5章 CSSのプロパティ(1) ・第6章 CSSのプロパティ(2) ・第7章 レスポンシブデザイン ・第8章 JavaScript ・第9章 付録 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 15位
本書の内容
HTMLとCSSの使い方を、目的引き、やりたいこと引きでまとめたリファレンスです。HTML&CSSの基本から、テキスト、リンク、リストやメニュー、入力フォーム、レイアウト、レスポンシブ対応など、目的ごとにタグやプロパティの使い方を詳しく解説しているので、「こんなことをしたい! 」というときにすぐに調べられます。現在ホームページ制作を学んでいる方にも、Webデザイナーとして活躍している方にもおすすめの1冊です。
内容サンプルユーザーレビュー
デザインの参考者として購入しました。デザインを勉強している学生さんや、現役のデザイナーさんにオススメです。
Webコーディングの教材として購入。逆引き辞典なので事例から引けるのがとても分かりやすく、購入してよかった。
|
|
人気 16位
本書の内容
Webサイト制作をこれから学ぶ人へ送る
“1冊目"に最適の入門書! 【学びをサポートする4大特典つき】 本書は手を動かしてWebサイトを作りながら HTML/CSSとWebデザインの基本を楽しく学べる入門書です。 初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、 これを読めば必要な基礎知識がひととおり身につきます。 制作できるサイトは計4種。 初歩的な内容から少しずつレベルアップしていき、 Flexboxレイアウト・CSSグリッドレイアウト・ レスポンシブデザイン・CSSアニメーションも作れるようになります。 またコーディングの知識だけではなく、 学習を続ける上での学び方のコツやポイントも紹介。 知識ゼロからスタートした人でも、1冊を読み終えるころには 自ら学習を深めていけるようになるでしょう。 ■わかりやすい! 楽しい! ポイント ・やさしく要点をおさえた解説 ・手を動かして作ることを重視した構成 ・おしゃれでバリエーション豊かなサンプルサイト ・豊富な図解とイラスト、キャラクターによるガイド ・重要ポイントの理解を助ける補足動画 ■こんな方におすすめ! ・Webサイト制作をゼロから学びたい初心者 ・1冊目の入門書を探している人 ・Web制作の仕事を目指している人 ■学習をサポート! 嬉しい4大特典つき! (※翔泳社サイトにて無料のID登録とダウンロードの必要があります) 1.サンプルサイトのXDデータ - 画像の切り出しや色/数値抽出の練習用に - デザインファイルの作り方の参考に 2.特典PDF:Webサイトの公開方法 - 最後に必要な公開作業の手順も解説! - レンタルサーバー/ドメインについてやFTPソフトの使い方 3.制作に役立つおすすめサイト集 - 実際のしごとで使っているサイトを厳選! - Webデザイン編/コーディング編と合計、約50サイトを紹介 4.初学者必携のチートシート - 横において学習すると学びやすい! - Flexboxレイアウト/CSSグリッドレイアウト/CSSのショートハンド/キーボード入力サポートの4種 内容サンプルユーザーレビュー
本自体は綺麗な状態で届きましたので満足ですが、 2点頼んで別送されると思わず、連絡も無かったので問い合わせしてしまいました。 無事に届きましたが、ちょっと焦りました。
基礎から分かりやすく解説されているとともに、中級者でも気付きの得られる内容です。現場で多用されるフレックスボックスについては紙面をもっと割いて解説が欲しかったです。
|
|
人気 17位
本書の内容
▼本書のポイント
・最新の「AWSサービス」をフル活用 ・手順がしっかりわかる「ハンズオン」 ・「ユースケース」から学ぶ最適な設計 AWSにおけるコンテナ環境の設計・構築のノウハウを凝縮、 基本から実践的な知識まで、しっかりと学べます。 ▼対象読者 本書では、次のような読者の方々を想定しています。 ・これからAWSを活用してコンテナを学習しようとしている方 ・オンプレミスからクラウドネイティブなアプリケーションへの移行を検討 されている方 ・Lift& Shiftに向けて、コンテナを活用しようとしている方 ・プロダクション運用を念頭に置いたコンテナ設計を体系的に学習したい方 ・自ら手を動かしながらAWSサービスを学びたい方 ▼本書の構成 本書は全5章から構成されています。コンテナ技術の概要から、設計・構築・運用といった一連の流れについて、ハンズオンを交えながら触れていきます。 第1章では、Dockerを中心としたコンテナの概要について紹介します。コンテナを活用するメリットやユースケースを考察するとともに、コンテナの導入に向けて考えておくべきことを述べています。 第2章では、コンテナに関するAWSの各種サービスを紹介します。Amazon ECSやAWS Fargateに関するサービスの説明に加えて、これらサービスごとのメリットやデメリット、連携が可能な他のAWSサービスについて触れます。 第3章では、AWS上でコンテナを利用する際のアーキテクチャ設計について検討します。本書のメイントピックであり、AWS Well-Architectedフレームワークの方針に沿って最適なコンテナ設計を考えていきます。セキュリティ設計や信頼性に関する設計等だけではなく、検討したアーキテクチャに対する分析や考察も述べていきます。 第4章では、第3章で検討した設計ポイントを基にハンズオン形式でアーキテクチャを構築していきます。基本的なコンテナ関連のAWSサービス利用に重点を置き、AWS上でアプリケーションを稼働させることを目指します。 第5章では、第4章ハンズオンの実践編と位置づけ、運用、セキュリティ、最適なパフォーマンスに必要なアーキテクチャを構築していきます。CI/CDに必要なAWS Codeシリーズを始め、スケーリング戦略の実装方法等を紹 ■目次 Chapter 01 コンテナの概要 1-1 コンテナという技術 1-2 Dockerとは 1-3 オーケストレータとは 1-4 コンテナ技術を導入するために考慮すべきこと Chapter 02 コンテナ設計に必要なAWSの基礎知識 2-1 AWSが提供するコンテナサービス 2-2 アーキテクチャの構成例 2-3 各アーキテクチャに適応したユースケース 2-4 AWSでコンテナを利用する優位性 Chapter 03 コンテナを利用したAWSアーキテクチャ 3-1 本章を読み進める前に 3-2 Well-Architectedフレームワークの活用 3-3 設計対象とするアーキテクチャ 3-4 運用設計 3-5 セキュリティ設計 3-6 信頼性設計 3-7 パフォーマンス設計 3-8 コスト最適化設計 Chapter 04 コンテナを構築する(基礎編) 4-1 ハンズオンで作成するAWS構成 4-2 ネットワークの構築 4-3 アプリケーションの構築 4-4 コンテナレジストリの構築 4-5 オーケストレータの構築 4-6 データベースの構築 4-7 アプリケーション間の疎通確認 Chapter 05 コンテナを構築する(実践編) 5-1 ハンズオンで構築するAWS構成 5-2 運用設計:Codeシリーズを使ったCI/CD 5-3 運用設計&セキュリティ設計:アプリケーションイメージへの追加設定 5-4 パフォーマンス設計:水平スケールによる可用性向上 5-5 セキュリティ設計:アプリケーションへの不正アクセス防止 5-6 運用設計&セキュリティ設計:ログ収集基盤の構築 5-7 運用設計:FargateによるBastion(踏み台ホスト)の構築 5-8 セキュリティ設計:Trivy/Dockleによるセキュリティチェック |
|
人気 18位
本書の内容
最もわかりやすく、もっとも充実した、最高のAWS入門書!
AWSの基本から、主要サービスの概要、特徴などを、わかりやすい図解とともに、1つひとつ丁寧に解説! これからAWSを学ぶ人や、すでに利用している人にとって最適な教科書です。 序章 本書の目的と構成 第1部 入門編 Chapter 01 クラウドの基礎知識 Chapter 02 AWSの基本と全体像 第2部 基礎編 Chapter 03 ネットワーク関連のサービス Chapter 04 コンピューティング関連のサービス Chapter 05 ストレージ関連のサービス Chapter 06 データベース関連のサービス Chapter 07 アプリケーション統合関連のサービス Chapter 08 監視関連のサービス Chapter 09 アイデンティティ関連のサービス 第3部 実践編 Chapter 10 静的Webサイト関連のサービス Chapter 11 エンタープライズシステム関連のサービス Chapter 12 コンテナ関連のサービス Chapter 13 サーバーレス関連のサービス Chapter 14 DevOps関連のサービス Chapter 15 データアナリティクス関連のサービス Chapter 16 機械学習関連のサービス Chapter 17 IoT関連のサービス Chapter 18 基盤自動化関連のサービス Chapter 19 システム管理関連のサービス Chapter 20 セキュリティ関連のサービス |
|
人気 19位
本書の内容
「AWS 認定 データベース」に頻出する内容を1冊にまとめました!
■AWS認定とは AWS 認定試験は、AWSに関する知識・スキルを測るための試験です。レベル別・カテゴリー別に認定され、基礎コース・アソシエイト・プロフェッショナルの3つのレベルと、ネットワークやセキュリティなど分野ごとの専門知識(スペシャリティ)があります。またアソシエイトとプロフェショナルは、アーキテクト・開発者・運用者の3つのカテゴリーを用意し、それぞれの専門にあった知識を問われます。基本的にはIT エンジニア向けの試験ですが、基礎コースにあたるクラウドプラクティショナーのように、営業職や経営者・管理職に推奨されている資格もあります。 クラウドプラクティショナーは、クラウドの定義や原理原則・メリットなど、これからAWSを学んでいく上で入門的な内容の試験となります。 本書の対象であるAWS認定データベースのような専門知識を問う認定試験は年々増えています。これはAWSのサービスが多岐にわたり、一人の人間ですべてをカバーする事が難しくなっているためでしょう。専門分野の認定をすることにより、個人の得意とすることを客観的に証明できます。今後、ますます重要になってくるのが、この専門分野、スペシャリティでしょう。 ■本書の特徴 □特徴1:短期学習、読み飛ばしが可能な構成! サービスごとに要点を整理しているため、得意な範囲は読み飛ばせるように工夫しました。 ・項目ごとの確認問題で、まずはスキルチェック ・サービスごとの構成や特徴を理解しやすいように細かく図解 ・複雑な項目はまとめで知識の整理 □特徴2:豊富な練習問題を解きながら学べる! 60問を超える練習問題を掲載しました。直近で出題が予想される内容にしてあります。 ・章のおわりに関連する問題をまとめて掲出 ・選択肢ごとに詳しく、丁寧に解説 ・問題を解いたあとは対応する範囲を再確認できるように構成 □特徴3:実務者の知識のアップデートにも最適! 執筆時点で最新のサービス、技術を丁寧に解説してあります。 ・最新のサービスやリージョンを踏まえて学習 ・サービスごとの最新機能も網羅的に解説 ・試験を受験しない方にとっても、知識のアップデートに最適 ■目次 第1章AWS試験概要と学習方法 第2章RDBデータベースサービス 第3章NoSQLデータベースサービス 第4章その他のデータベースサービス 第5章展開および移行 第6章監視、トラブルシューティング、セキュリティ 第7章AWS Well-Architected 第8章練習問題 |
|
人気 20位
本書の内容
手元に置いて引きやすい定番のHTMLとCSSの事典が、
最新仕様に準拠しリニューアル! 本書は、HTML Living Standardの仕様に準拠した要素(タグ)と、 主要なブラウザーで動作するCSS3およびCSS4のプロパティをすべて掲載しています。 手元に置いておきやすいコンパクトなB6判で、 目次のほかに要素名・プロパティ名のインデックスもあるので、 必要な情報をサッと調べることができます。 ◆要素・プロパティごとの使い方が分かる! サンプルコードを豊富に掲載 本書では、 ・HTMLの要素に使用できる属性 ・CSSのプロパティに指定できる値 を掲載しています。 また、ほとんどの要素やプロパティに個別のサンプルコードを掲載し、 使用例が分かるようになっています。 サンプルコードは、読者限定でダウンロードも可能です。 ◆100個以上のプロパティやセレクターを追加! 「グリッドレイアウト」やCSS4のモジュールにも対応 最近のWebページのレイアウトに使われることが多い、 「グリッドレイアウト」に関連するプロパティを掲載しています。 また、ブラウザーで動作するCSS4のモジュールにも対応し、 新たに追加されたセレクターなども掲載しています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 21位
本書の内容
基礎知識から合格する解答力を身につける!
AWSプラットフォームでシステム設計やアプリケーション開発をするために必要な技術スキルと経験を検証するのが「AWS認定ソリューションアーキテクト-プロフェッショナル」試験です。プロフェッショナル試験では、具体的な業務要件や課題をケース問題で出題されるため、基本となる知識をベースに、要件や課題に対応した最適な解答を導く応用力が求められます。 本書は、2022年秋に改訂された「SAP-C02 」試験に向けたテキスト&問題集になっています。出題分野である「複雑な組織に対応するソリューションの設計」「新しいソリューションのための設計」「既存のソリューションの継続的な改善」「ワークロードの移行とモダナイゼーションの加速」に対応して、具体的な要件や課題を読み解きながら、ポイントとなるサービスの利用方法を紹介し、最適な解答につながるように丁寧に解説しています。 各節末のポイントのまとめは試験の直前に知識の確認に利用してもらえ、各章末の確認テストや最終章の模擬試験は合格に必要な解答力をしっかり身につけてもらえます。 第1章 AWS認定ソリューションアーキテクト-プロフェッショナル 1-1 試験の概要 1-2 お勧めの学習方法 第2章 複雑な組織への対応 2-1 組織のネットワーク設計 2-2 マルチアカウント 2-3 確認テスト 第3章 ソリューション設計と継続的改善 3-1 運用上の優秀性 3-2 セキュリティ 3-3 信頼性 3-4 パフォーマンス 3-5 コスト最適化 3-6 確認テスト 第4章 移行とモダナイゼーションの加速 4-1 移行評価とアプローチ 4-2 移行後アーキテクチャとモダナイゼーション 4-3 確認テスト 第5章 模擬テスト 5-1 問題 5-2 解答と解説 |
|
人気 22位
本書の内容
多様な閲覧環境への対応や、多様なビジュアルデザインの実現といった複雑な要件を強いられるCSSは、管理し続けることが非常に困難です。本書では、より発展的で包括的なCSS設計の考え方について、現役のWebデザイナーやフロントエンドエンジニアを対象に解説します。
CSSの強みであるしなやかな性質を活用した、堅牢なレイアウトシステムを構築するために、本書では「レイアウトプリミティブ」というアプローチを提案しています。これによってCSSの再利用性が高まり、大幅にコードが削減できます。 また、しっかりとCSSらしい考え方を理解したいという方にもおすすめです。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 23位
本書の内容
初期検討から運用保守までAWSによるシステム開発を成功に導くためのノウハウを凝縮!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 初期検討から運用保守までAWSによるシステム開発を成功に導くためのノウハウを凝縮! システムを構築する際にクラウドを利用することが一般的になりましたが、クラウドは手軽に使える一方で、その恩恵をきちんと享受し、適切にシステムを運用するためには「クラウドの本質とサービスの性質を踏まえた要件・構成・運用の理解」が欠かせません。 本書はそうした「クラウドならではの要件・構成・運用の理解」を得るための知識と情報を1冊に集成。元AWSテクニカルエバンジェリストの著者たちが、数多くの開発・運用経験から獲得した、インフラやクラウドアーキテクチャのパターン化されたノウハウを1冊で提供します。 <本書のポイント> ・AWSでのシステム開発・運用経験を豊富に持つ著者たちによる書き下ろし! ・研修や資格試験では得られない、実際のシステム開発・運用における考え方と勘所が学べる! <本書の効果> (1)実装するシステムやサービスが適切にクラウドを利用しているか判断できる ・設計、開発、運用のすべての局面で、安全性やコストなども含め適切にコントロールできる ・クラウドシステム開発の初期検討時の参考資料としても使える (2)クラウドシステム開発の「あるべき姿」として、現場の共通認識(プロトコル)に使える ・企画・経営とエンジニアが考える期待値を合わせ、同じプロトコルで議論できるようになる ・事例をもとにクラウドシステム開発の共通イメージを持つことができる ・中途参画や新卒など新たに加わるメンバーを短期間で戦力にできる ※カバー画像が異なる場合があります。 ●目次 第1章 クラウドスタンダードな時代のシステム開発 1.1 システム開発におけるクラウドの登場 1.2 クラウドを利用したシステム開発 1.3 システム開発体制の整え方 第2章 アーキテクティングの考え方 2.1 アーキテクティングの必要性 2.2 クラウドアーキテクチャの検討 2.3 クラウドアーキテクチャの参考資料 第3章 クラウドアーキテクティングとサービス選定 3.1 対象サービスに適したアーキテクティング 3.2 システムを構築しようとする際の要件 3.3 クラウドならではの構成を入れてみよう 3.4 機能要件と非機能要件の整理 3.5 実装計画時と運用計画時の留意点 3.6 システムの概算見積りの作成 第4章 非機能要件のノウハウ 4.1 アカウント管理 4.2 可用性とDisaster Recovery 4.3 クラウドシステムにおける性能確保 4.4 オブザーバビリティの確保 第5章 クラウドアーキテクティングの実践例 5.1 システム要件 5.2 構成検討のポイント 5.3 構築時に検討するポイント 第6章 マルチアカウントアーキテクチャ構築のハンズオン 6.1 ハンズオンの構成 6.2 AWSアカウントの準備 第7章 クラウドシステムを安定継続させる手法 7.1 クラウドとオンプレミスで共通する点 7.2 クラウドならではの点 第8章 クラウドシステムを正しく評価する観点 8.1 コストの観点 8.2 セキュリティの観点 8.3 オペレーションの観点 8.4 ビジネスと組織の観点 第9章 クラウドのメリットを生かした開発事例 9.1 インターネット公開Webサイトのホスティング 9.2 社内システムとしてのデータ分析基盤 9.3 公開事例 株式会社ヴァル研究所様 9.4 公開事例 北海道テレビ放送株式会社様 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 24位
本書の内容
Webアプリケーションの堅牢化に欠かせない知識を凝縮!
セキュリティ学習のスタートに最適の一冊! 本書は、安全なWebアプリケーションを開発するための基本知識を、フロントエンドエンジニア向けに解説したセキュリティの入門書です。 これまでWebアプリケーションの開発で、セキュリティは「バックエンドの仕事」というイメージの強い領域でした。しかし、アプリケーションの安全性を高めるためには、フロントエンドエンジニアにも、セキュリティの基礎知識や具体的な対策の実践が求められます。 本書では、Webセキュリティの必須知識である「HTTP」「オリジン」などの基礎トピックや、「XSS」「CSRF」といったフロントエンドを狙ったサイバー攻撃の仕組みを、サンプルアプリケーションを舞台にしたハンズオンで学びます。 もちろん、攻撃からユーザーを守る防御の手法もしっかりおさえます。個々の攻撃手法に応じた対策のほか、「認証機能の実装」「JavaScriptライブラリの安全な使い方」など、開発現場で役立つ実践的な脆弱性対策もカバーしているので、自分の開発で取り入れられるセキュリティ向上のヒントが多く見つかるはずです。 ■目次 第1章 Webセキュリティ概要 第2章 本書のハンズオンの準備 第3章 HTTP 第4章 オリジンによるWebアプリケーション間のアクセス制限 第5章 XSS 第6章 その他の受動的攻撃(CSRF、クリックジャッキング、オープンリダイレクト) 第7章 認証・認可 第8章 ライブラリを狙ったセキュリティリスク 付録 HTTPS化 【著者】 ●平野 昌士 サイボウズ株式会社 フロントエンドエンジニア JSConf JPスタッフや関西Node学園といったコミュニティの運営を行う傍ら、OSS活動にも取り組んでおり、Node.js Core Collaborator(コミッター)に選出されている。WebとJavaScriptが好きでブログや雑誌の記事執筆、イベントでの講演など多数。 【監修】 ●はせがわ ようすけ 株式会社セキュアスカイ・テクノロジー 取締役CTO Internet Explorer、Mozilla FirefoxをはじめWebアプリケーションに関する多数の脆弱性を発見。 Black Hat Japan 2008、韓国POC 2008、2010、OWASP AppSec APAC 2014、CODE BLUE 2016他講演多数。 ●後藤つぐみ 株式会社セキュアスカイ・テクノロジー セキュリティエンジニア 脆弱性診断業務に従事する傍らで、同社内の脆弱性診断員に向けた業務マニュアルの作成およびレビューをリードする。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 25位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 体系的に学ぶHTMLとCSSの仕様と実践 フロントエンドエンジニアはじめ、Web制作に関わっている人のためのHTML5/CSS3ガイドブックです。 HTMLとCSSの最新仕様を整理するとともに、主要ブラウザの対応状況など、現時点でどのポイントに留意して制作を進めていけばよいか、現場で必要不可欠な情報を解説しています。 また、フレキシブルボックスレイアウトやグリッドレイアウトなど、現在知っておくべきHTML+CSSレイアウトの手法についても、詳細に解説しています。 ----- HTMLは標準仕様がW3C の手を離れ、WHATWG の「HTML Living Standard」に一本化されたことから、ブラウザ開発者目線での変更が直接反映される世界になっています。その影響は、JavaScript とセットになって活きてくるものが増えてきたことからも見て取れます。 CSSも、各種機能の追加や主要ブラウザでの対応が進んでいます。新しいEdge の登場により、IE が主要ブラウザから外れたのも大きいと言えるでしょう。使える便利な機能が増えていることで、Web のデザインやレイアウトの手法は大きく変わろうとしています。 そこで、本書では最新のHTMLとCSSを現状に即して1冊にまとめました。 (著者はじめにより) ----- 【内容】 Chapter 1 HTML Chapter 2 Webページの作成とメタデータ Chapter 3 コンテンツのマークアップ Chapter 4 CSSの適用 Chapter 5 ボックスのレイアウト Chapter 6 フレキシブルボックスレイアウト Chapter 7 グリッドレイアウト Chapter 8 テーブル Chapter 9 テキスト Chapter 10 エンベディッド・コンテンツ Chapter 11 フォーム Chapter 12 特殊効果 簡潔にして詳細な、制作現場に必携の1冊となっています。 【特典付き】 ・書籍内で解説に使用したサンプルソースコード ・特典PDF (HTMLのブラウザ対応一覧、CSSのブラウザ対応一覧、アニメーション補足解説) ●著者 エビスコム さまざまなメディアにおける企画制作を世界各地のネットワークを駆使して展開。コンピュータ、インターネット関係では書籍、デジタル映像、CG、ソフトウェアの企画制作、WWWシステムの構築などを行う。 主な編著書: 『Webサイト高速化のための 静的サイトジェネレーター活用入門』マイナビ出版刊 『CSSグリッドレイアウト デザインブック』同上 『6ステップでマスターする「最新標準」HTML+CSSデザイン』同上 『WordPressレッスンブック 5.x対応版』ソシム刊 『フレキシブルボックスで作るHTML5&CSS3レッスンブック』同上 『CSSグリッドで作るHTML5&CSS3レッスンブック』同上 『HTML&CSS コーディング・プラクティスブック 1』エビスコム電子書籍出版部刊 『HTML&CSS コーディング・プラクティスブック 2』同上 『HTML&CSS コーディング・プラクティスブック 3』同上 『グーテンベルク時代のWordPressノート テーマの作り方(入門編)』同上 『グーテンベルク時代のWordPressノート テーマの作り方(ランディングページ&ワンカラムサイト編)』同上 ほか多数 |
|
人気 26位
本書の内容
本書は、「AWS認定 クラウドプラクティショナー」の対策教科書です。
ITにあまりなじみのない方でも理解できるよう、「クラウドコンピューティングとは何か」から丁寧に解説しています。また、クラウドに限らず、AWSを理解する上で必要となるITの一般知識についても触れながら解説しているため、途中でつまずくことなく学習いただけます。 試験において特に重要な項目を別枠「試験対策」に掲載。重点的に学習すべきポイントがひと目でわかります。 各章末には理解度を確認するための演習問題を掲載しているほか、本試験を体験できる模擬問題1回分をダウンロード提供。「わかりやすい解説」+「豊富な問題」で、本書一冊だけで合格を目指せます。 |
|
人気 27位
本書の内容
本書は、DXを効率的で持続可能にするためのクラウド最適化の勘所をお伝えすることを目的としています。AWSの個々のサービスの特徴やクラウド利用費用の削減アプローチ、AWSコスト管理に係るサービスの利用方法に留まらず、持続的な最適化を促進するための体制・運用プロセス整備まで踏み込んだ内容となっています。
まず、第1章では、クラウドサービスとはどのような特徴を持っているのかを述べながら、AWSの特徴、AWSへの移行戦略と移行後のコスト最適化を概観します。そして、第2章以降でクラウドを最適化するための具体的なステップを詳説していきます。 第2章ではクラウドの利用状況を計測しやすくするための仕組みづくりとして、可視化に焦点を当てて解説し、第3章ではアーキテクチャの変更などを伴わず比較的「クイック」に実施できる最適化手法について解説を行います。そして、第4章では、クラウドインフラストラクチャの検討をする際のネットワークならびにクラウドネイティブなアーキテクチャによって中長期的に取り組むアーキテクチャ最適化に関わる内容を解説します。 また、第5章では年度予算の策定に必要となるクラウド利用費用の予測・計画の考え方と、予測・予算管理に関するAWSのサービスを解説します。 最後に第6章では、前章までに述べたクラウド利用費用の可視化、最適化のための個々のアプローチの実施、的確な費用予測の持続的な最適化に必要な体制整備や運用プロセスの整備について解説しており、ITエンジニアのみならず財務部門、ビジネス部門の方にも参考となる内容です。 |
|
人気 28位
本書の内容
モバイルファースト&レスポンシブなサイトの作成手法を、ステップ・バイ・ステップでマスターする
本書では、モバイルファースト&レスポンシブで、サンプルサイトを制作していく過程を実際に操作しながら学んでいきます。 サイトはパーツ単位で作成し、章ごとに1つのパーツを作成していきます。 Chpater1 ヘッダー Chpater2 ヒーロー Chapter3 画像とテキスト Chpater4 記事一覧 Chapter5 フッター Chapter6 記事 Chapter7 プラン&フッター Chapter8 ナビゲーション それぞれのパーツの作成にあたっては、パーツのレイアウトを実現するCSSの選択肢を示し、場面に応じて適切なものを選択して、作成していきます。 章末には他の選択肢やそのバリエーションをまとめて解説していますので、デザインやレイアウトの技を幅広く身につけることができるでしょう。 HTMLは最新の「HTML Living Standard」に準拠し、CSSでは従来から活用されてきたメディアクエリの他、Flexbox、CSS Gridなどのレイアウトのコントロール、CSS関数を使いこなします。 「本書では、新しいHTML&CSSに沿った形で『レスポンシブWebデザイン』を見直し、ページを作成しながらさまざまな選択肢を比較検討していきます。 サンプルのページを作成するばかりでなく、ページを実現するためのバリエーションを増やして、これからのWeb 制作に活用していただければと思います。』(著者「はじめに」より) 演習用ファイルがダウンロードできますので、ぜひ本書で最新のHTML&CSSコーディングを体感してください。 【特典付き】 ・特典PDF『HTML&CSS 簡易リファレンス』 本書のサポートサイトから入手してください。 エビスコム さまざまなメディアにおける企画制作を世界各地のネットワークを駆使して展開。コンピュータ、インターネット関係では書籍、デジタル映像、CG、ソフトウェアの企画制作、WWWシステムの構築などを行う。 主な編著書: 『HTML5&CSS3デザイン 現場の新標準ガイド【第2版】』マイナビ出版刊 『Webサイト高速化のための 静的サイトジェネレーター活用入門』同上 『CSSグリッドレイアウト デザインブック』同上 『WordPressレッスンブック 5.x対応版』ソシム刊 『フレキシブルボックスで作るHTML5 & CSS3レッスンブック』同上 『CSSグリッドで作るHTML5 & CSS3レッスンブック』同上 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 29位
本書の内容
(概要)
ふとした興味でWebにアクセスすると,重たくて読みたい情報が読めない……。Googleの調査では,Webページの読み込みに3秒かかると53%の人が,別のページに行ってしまいます。Webページを速くする,これはビジネスで成功するために必須の条件と言えます。本書は,Webページの高速化を図るための実践ノウハウを,Webデザイン,HTMLコーディングなどの見地から多面的にまとめました。Googleの提供するツールであるPageSpeed Insight,Chrome DevToolsを徹底活用し,客観的でかつ実際に効果が出る実践テクニックを紹介します。Web担当者,HTMLコーダー,Webデザイナーの皆さんの仕事を活性化します! (こんな方におすすめ) ・HTMLコーダー,Web担当者 ・WebデザイナーだけでなくWebサイトの運用や管理などをされている皆さん (目次) 第1章 Webページが遅いのはなぜか? 【入門編】 Webのしくみをおさえて,根本の原因を調べよう Webページが表示されるまでの流れ 流れを悪くしているのは,どこだろう? Webページの読み込み速度を測るには PageSpeed Insightsでページ速度を測ってみよう 【実践編】 プロに求められるボトルネックの探し方 遅いWebを高速化しよう サンプルサイトをダウンロードしよう サンプルサイトを計測しよう サーバの速さをチェックする 第2章 Webページ画像を最適化していますか? 【入門編】 画像をサクサク表示させよう 適切な画像形式を選ぼう その他の形式 画像表示形式のまとめ 縮小しよう 圧縮しよう 主な画像圧縮ソフトの紹介 画像を最適化して高速化した結果 【実践編】 Webページ画像を最適化するプロの技 高速化前の状態をチェックしよう 画像の形式を変更しよう 縮小しよう 圧縮しよう 高速化後の状態をチェックしよう 携帯回線の転送速度をエミュレーションしてみよう 第3章 テキストファイルをどこまで圧縮できる? 【入門編】 テキストファイルを圧縮しよう Minify Minifyするには gzipで圧縮配信しよう gzip圧縮配信するには ファイルを1つにまとめると……? テキストファイルを圧縮して高速化した結果 【実践編】 プロのテキストファイル圧縮テクニック Minifyしてみよう mod_deflateでgzip配信しよう 設定してみよう 高速化後の状態をチェックしよう 第4章 Webページをさらに速くする方法 【入門編】 体感的に速くする技術とは Webページのぱっと見を速く感じさせるには ファーストビュー&アバブ・ザ・フォールド JavaScriptの配信を最適化しよう CSS配信を最適化しよう CSSの読み込みを非同期にする 非同期読み込みで高速化した結果 【実践編】 読み込みをチューニングするプロの技術とは サンプルファイルをバックアップ JavaScriptの配信を最適化しよう CSS配信を最適化しよう 高速化後の状態をチェックしよう 第5章 キャッシュの有効活用をしていますか? 【入門編】 ブラウザとキャッシュのしくみ ブラウザキャッシュとは キャッシュを有効活用するには? ブラウザキャッシュを設定してみよう 高速化した結果 【実践編】 .htaccessでキャッシュを設定してみよう ブラウザキャッシュを設定してみよう 期間の指定 ファイル形式の指定 設定内容を確認しよう 高速化後の状態をチェックしよう 携帯回線の転送速度をエミュレーションしてみよう まとめ 第6章 コンテンツのダイエットをしていますか? 【入門編】 そもそも,そのコンテンツは必要ですか? ファーストビュー内に動画や動く要素がありませんか? 古い新着情報・古いバナーを使っていませんか? なんとなくSNSを埋め込んでいませんか? SNSへのリンクを埋め込むべきケースとは 未使用の解析タグ 多量のコメントアウト 不要なコンテンツを消して高速化した結果 自分のWebサイトで実践しよう 第7章 ストーリーで読む,既存サイトの高速化 第8章 Web担当者・HTMLコーダーのためのGit超入門 【入門編】 Gitを使いこなす手がかり Gitがあれば憂いなし 機能を絞って考えればけっこう簡単 Gitを使うとどうなるの? どんなときに便利なの? Gitにも種類がある――Bitbucket Gitクライアント――Sourcetree 【実践編】 BitbucketとSourcetreeでわかるGitのメリット 転ばぬ先のGit,Webページの安心・安全をつくりましょう Sourcetreeをダウンロードする まず,リポジトリを作ろう リポジトリを開こう リポジトリにファイルを追加しよう ファイルを変更してみよう 付録 PageSpeed Insights「改善できる項目」対応表 |
|
人気 30位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします。 イラストで、1歩目から少しずつ。これならDockerがわかる! 本書は、若手エンジニアや、バックエンドの技術にあまり詳しくない人に向けて書かれたDockerの入門書です。イラストやハンズオンを多めに入れて、Linuxの知識や、サーバの構築経験がなくても、理解しやすいように努めています。 本書はDockerをまったく知らない初心者から読める内容ですが、「とりあえずコマンドが打てるようになる」ことを目的にした本ではありません。Dockerがそもそもどんな仕組みで動いているのか、コマンドでは何を命令しているのか、オプションや引数は何を意味しているのかをきちんと理解できるように、イラストを多用して説明しています。 Dockerをひととおり動かして、止めて、廃棄するまでの流れを身に付けた上で、複数のコンテナ同士で通信をしたり、データをコンテナの外部に保存したりといった、現場で必要となるスキルを学んでいきます。 また、サーバーエンジニアであれば知っておきたいDocker ComposeやKubernetesについても、初歩から説明をし、ひととおり動かすまでの流れをハンズオンを交えて解説しています。 Dockerと長く付き合っていくための基礎力を身に付け、さらに現場の状況に応じて応用的な使い方もしていきたい方に、ぴったりの1冊です。 ・対応OS:Windows 10 Pro/Home(WSL2適用)、macOS X、Linux ・Docker Desktop 3対応 ・基本的な解説はDocker Desktop for Windowsで行いますが、Appendixにて他の環境へのインストールについても説明を入れています。 ・Appendixでは、Macでのインストール、Linuxでのインストール、VirtualBoxのインストール、AWSでの環境準備のほか、nanoエディタの使い方、Docker Desktopコンソール画面の使い方、Dockerのコマンド一覧などを掲載しています。 <章立て> Chapter1 Dockerとは何だろう Chapter2 Dockerが動く仕組み Chapter3 Dockerを使ってみよう Chapter4 Dockerにコンテナを入れて動かしてみよう Chapter5 Dockerに複数のコンテナを入れて動かしてみよう Chapter6 応用的なコンテナの使い方を身に付けよう Chapter7 Docker Composeについて学ぼう Chapter8 Kubernetesについて学ぼう Appendix ・[Windows向け]インストール補助情報 ・[Mac向け]Desktop版Dockerインストール ・[Linux向け]Dockerのインストール ・VirtualBoxでポートフォワードの設定をする ・[Linux向け]nanoエディタの使い方 ・[Linux向け]Kubernetesのインストール ・デスクトップ版コンソール画面の使い方 ・Dockerのコマンド ●著者 小笠原 種高 愛称はニャゴロー陛下。テクニカルライター、イラストレーター。 システム開発のかたわら、雑誌や書籍などで、データベースやサーバ、マネジメントについて執筆。図を多く用いた易しい解説に定評がある。綿入れ半纏愛好家。 最近気になる動物は黒豹とホウボウ。 [Twitter]@shigetaka256 [Website]モウフカブール http://www.mofukabur.com 主な著書・Web記事 『図解即戦力AWSのしくみと技術がこれ1冊でわかる教科書』(技術評論社) 『Automation Anywhere A2019シリーズではじめるRPA超入門』(日経BP) 『なぜ?がわかるデータベース』(翔泳社) 『256(ニャゴロー)将軍と学ぶWebサーバ 』『MariaDBガイドブック』(工学社) 『ミニプロジェクトこそ管理せよ!』(日経 xTECH Active他) 『RPAツールで業務改善! UiPath入門 基本編・アプリ操作編』(秀和システム) 他多数。 |
|
人気 31位
本書の内容
本書は、AWS認定ソリューションアーキテクト-プロフェッショナル試験対策の問題集です。
プロフェッショナル試験では、具体的な業務要件や課題をもとにしたケース問題が長文で出題されます。試験時間も長く、知識だけではなく思考力や応用力が求められます。合格するためには、問題に示されたシナリオを熟読したうえで最適な答えを導き出す訓練が必要不可欠です。 本書は、このような試験の特徴を踏まえて演習問題とその解説に重点を置き、総仕上げとして模擬試験を掲載しています。さらに、AWSのサービス・機能を概説するとともに、出題されるシナリオの特性をしっかり解説。確かな実力が身に付く1冊です。 執筆・監修陣は、AWSでの豊富な経験を持つメンバー並びにAWSのプレミアコンサルティングパートナー企業に所属するエンジニア達で構成しており、ポイントを押さえながら一つ一つ丁寧に説明しています。 ◆本書の構成◆ 第1章 AWS認定ソリューションアーキテクト-プロフェッショナル試験の概要と特徴 第2章 各種サービスの概要 第3章 試験で問われるシナリオの特性 第4章 「組織の複雑さに対応する設計」分野におけるケース問題 第5章 「新しいソリューションの設計」分野におけるケース問題 第6章 「移行の計画」分野におけるケース問題 第7章 「コスト管理」分野におけるケース問題 第8章 「既存のソリューションの継続的な改善」分野におけるケース問題 第9章 模擬試験 内容サンプルユーザーレビュー
ある程度のawsの知見がある人は、もしかしたらこれ一冊で合格出来る人もいるようです。 (実際自分の周りにも数人いました、特に模擬試験は参考になりました)
ソリューションアーキテクトアソシエイトの数少ない問題集です。日本語でも分かりやすく解説された唯一無二に近い、受験者必須の問題集です!
プロフェッショナルの初めての日本語対策本が出ましたので、購入しました。内容はこれから学習してからですが、読みやすそうな構成です。
|
|
人気 32位
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
ヤギ博士・フタバちゃんと一緒に 機械学習のしくみを学ぼう! 【機械学習をいちから学んでみよう!】 「最近よく耳にする人工知能と機械学習について知りたい」 「機械学習ってどのようなことをするの?」 と思っている方は多いと思います。 本書はそうした方に向けて「機械学習」について いちからやさしく解説します。 【Python3年生について】 「Python1年生」「Python2年生」を読み終えた方を対象とした入門書です。 (※「Python3年生」から初めて学ぶ方でもわかるように工夫しています) 【読者対象】 機械学習の初心者 【本書のポイント】 ヤギ博士&フタバちゃんと一緒に、 機械学習のしくみについて、 サンプルを動かしながら、 楽しく学ぶことができます。 【著者プロフィール】 森 巧尚(もり・よしなお) アプリの開発や、技術書や電子工作マガジンなどでの執筆活動。 関西学院大学非常勤講師、関西学院高等部非常勤講師、 成安造形大学非常勤講師、大阪芸術大学非常勤講師、プログラミングスクールコプリ講師など、 プログラミングに関する幅広い活動を行っている。 近著に『Python1年生』、『Python2年生 スクレイピングのしくみ』、『Python2年生 データ分析のしくみ』、 『Java1年生』、『動かして学ぶ! Vue.js開発入門』(いずれも翔泳社)、 『楽しく学ぶ アルゴリズムとプログラミングの図鑑』(マイナビ出版)などがある。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 33位
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【コーディングの練習を繰り返して、腕前グングンUP!】 HTML・CSSの基本は覚えたけれど、デザインカンプから情報を読み取って、イチからコーディングするのはまだ無理……。 初心者を脱して、コーダー/マークアップエンジニアとして制作現場でバリバリ活躍する力をつけたい。 本書はそんな方に向けたものです。 初心者の方が、制作現場で通用する“コーディング力”を強化するには、豊富なパターンの実践練習を繰り返すのが、遠いようで一番の近道。そのために、本書は150通り以上のサンプルを使って、HTML+CSSのコーディング練習を積み重ねるスタイルとなっています。 6章構成で、基礎固めをしながら、できるだけ効率よく実務レベルの知識やスキルを身につけられるよう、小さな単位のサンプルを数多く盛り込みました。小さな課題をたくさんこなす中で、現場の実務で遭遇するような“少し難しい課題”も自力で解決する力がつくよう構成しています。 また、各章で学んだことをアウトプットできるよう、章末に各自で取り組むための練習問題(EXERCISE)も用意しています。 本書を通して、実際に手を動かしながら課題に取り組むことで、“コーディング力”が確実にアップしますので、ぜひチャレンジしてみてください! 〈こんな方にオススメ〉 ○コーディングの初心者から中級者にレベルアップしたい方 ○自力でイチからコーディングする力をつけたい方 ○Web制作の現場で働きはじめて間もない、実践経験の少ない方 〈本書の内容〉 ■INTRODUCTION 事前準備と前提知識 ■CHAPTER 1 基本レイアウト ■CHAPTER 2 応用レイアウト ■CHAPTER 3 表組み・フォーム ■CHAPTER 4 CSS設計 ■CHAPTER 5 マークアップ ■CHAPTER 6 総合演習 〈本書の特長〉 ○150通り以上のサンプルを使って実践練習を繰り返す。 ○HTML・CSSのコーディングに特化して強化する。 ○実務でよく遭遇する課題を自力で解決する力がつく。 |
|
人気 34位
本書の内容
AWS認定資格の中で、クラウドオペレーションの役割を持つシステム管理者を対象に、管理・運用、デプロイ、セキュリティに関する知識やスキルを持っているかを証明するのが「AWS 認定SysOpsアドミニストレーター?アソシエイト」です。
本書は、2021年に改訂された新しい「SOA-C02」試験に対応した試験対策教科書です。合格に必要な「モニタリング、ロギング、修復」「信頼性と継続性」「デプロイ、プロビジョニング、オートメーション」「セキュリティとコンプライアンス」「ネットワークとコンテンツ配信」「コストとパフォーマンス最適化」といったカテゴリの知識を、しっかり丁寧に解説しています。 実際にAWSを使ったシステムの豊富な運用経験と深い知識を持った著者が、合格のポイントになる知識と解答の考え方を理解できるように構成しています。 さらに、練習問題と模擬問題で知識を解答につなげる力がしっかりと身につきます。 |
|
人気 35位
本書の内容
充実の第2版!最新試験(2022年10月更新版)に対応
重要ポイントをおさえて合格へ! Microsoft認定試験「AZ-900:Microsoft Azure Fundamentals」の対策書です。最新試験(2022年10月更新版)に対応しています。 試験のアップデートにより出題比率が高まった「クラウドの概念」をはじめ初版の内容を大幅に改訂し、演習問題も更新しました。 「AZ-900」は入門レベルの試験であり、どなたでも受験できます。本書では、試験対策の講師として豊富な知識と経験を持つ著者が、重要ポイントを丁寧に解説しています。 章構成は非常にシンプルです。特に第2章から第4章までは実際の試験範囲(スキル)に合わせているので、効率よく学習することができます。また、各章末に演習問題を豊富に掲載しており、これにより知識の定着度をチェックできます。さらに、第5章の模擬試験問題を解くことで、理解が深まるとともに実戦力が身に付きます。合格に必要な知識を凝縮した1冊です! <本書の構成> 第1章 Microsoft認定試験とAZ-900の概要 第2章 クラウドの概念 第3章 Azureのアーキテクチャとサービス 第4章 Azureの管理とガバナンス 第5章 模擬試験 |
|
人気 36位
本書の内容
★AWSを実機代わりにインフラ技術が学べる!
「自分でネットワークやサーバーを構築できるようになる」。これが本書の目的です。 インフラを学習するとき、実際に触ってみるのが一番ですが、従来は物理機器がないと学べませんでした。しかし、今はクラウドがあります。 本書では、代表的なクラウドサービス「Amazon Web Services」を実機代わりにインフラを学べるようにしてます。インフラを学びたい若手技術者にも、インフラを学び直したいアプリ開発者にもオススメです。 ◆改訂4版における主な変更点は、以下の通りです。 1.UI・操作方法の更新 AWSマネジメントコンソールにおける、各種操作画面を最新に更新しました。 2.Amazon Linux 2023に対応 改訂4版では、使用するディストリビューションを最新のAmazon Linux 2023に変更しました。Amazon Linux 2023ではパッケージが更新され、インストール方法もyumからdnfに変わるなど、いくつかのコマンドが変更されています。またデフォルトでは、SSHでRSA/SHA1が無効化され、従来のSSHクライアントでは接続できないことがあります。その解決方法についても補足しました。 3.TLS/SSLへの配慮、HTTP/2に対応 本書ではプロトコルを実際に見るために、HTTP接続して、生のテキストデータを見る箇所があります。しかし近年はTLS/SSLを必須にしたサイトが多いため、改訂4版では、一般サイトではなく自分構築したWebサーバーに接続するように変更しました。確実に、プロトコルの挙動を目視できる構成としました。また一部サイトでは、HTTP/2に対応しており、流れるデータが従来と異なるところもあります。改訂4版では、その違いについても補足しました。 <目次> CHAPTER 1 システム構築をインフラから始めるには CHAPTER 2 ネットワークを構築する CHAPTER 3 サーバーを構築する CHAPTER 4 Webサーバーソフトをインストールする CHAPTER 5 HTTPの動きを確認する CHAPTER 6 プライベートサブネットを構築する CHAPTER 7 NATを構築する CHAPTER 8 DBを用いたブログシステムの構築 CHAPTER 9 TCP/IPによる通信の仕組みを理解する Appendix A パケットキャプチャで通信をのぞいてみる Appendix B ネットワークの管理・運用とトラブルシューティング |
|
人気 37位
本書の内容
Pythonプログラムを動かしながら機械学習の基礎をしっかり学べる!
【本書の目的】 人工知能関連サービスや商品開発において 機械学習の基礎知識が必要となります。 本書では数式とPythonプログラムをつなげて 機械学習の基礎をしっかり学ぶことができます。 【本書の特徴】 本書は、機械学習の原理を数式でしっかり理解し、 Pythonプログラムによってその理解を深めていくことができる書籍です。 ・数式とコードを連携して解説 ・学習内容を「要点整理」で復習 ・TensorFlow 2.7に対応 ・Python 3.9に対応 【読者が得られること】 機械学習のしくみとPythonプログラムを つなげて理解できます。 【対象読者】 機械学習の基礎を数学的な原理からプログラム実装までしっかり学びたい理工学生・エンジニア 【目次】 第 1 章 機械学習の準備 第 2 章 Pythonの基本 第 3 章 グラフの描画 第 4 章 機械学習に必要な数学の基本 第 5 章 教師あり学習:回帰 第 6 章 教師あり学習:分類 第 7 章 ニューラルネットワーク・ディープラーニング 第 8 章 ニューラルネットワーク・ディープラーニングの応用(手書き数字の認識) 第 9 章 教師なし学習 第10章 要点のまとめ ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 38位
本書の内容
★★★★★★★★★★★★★★★★★★★★★★★★★★★
【ありがとう! ついに10万部突破!!】 【全国の書店員さんがオススメする本「CPU大賞」第1位受賞! 】 【感謝を込めて、期間限定 購入者特典!!】 本商品を2020/11/18(水)00: 00から2021/05/12(水)23: 59までにご購入いただくと、「CSS Flexbox チートシート データ」の特典が受けられます。 商品出荷時にダウンロードURLをメールにてお知らせします。ダウンロードURLをお届けするためにメールが送信されますので、ご了承のうえご購入ください。 なお、特典のダウンロード期限は2021/08/10(火)23: 59となります。 お忘れないようにご注意ください。 ★★★★★★★★★★★★★★★★★★★★★★★★★★★ 【全国の書店員さんがオススメする本「CPU大賞」第1位受賞!】 今、一番売れているHTML本! 大反響! 9刷突破の大ヒット! 全国の書店員がオススメする本(CPU大賞)第1位! 2019年上半期売上 第1位!※ Web制作に必要な知識がすべて身につく! ※日販売上げランキング: HTML関連書籍 ---------------------------------------------------------------------------- Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインが学べる本 ---------------------------------------------------------------------------- 今のWebサイトの作り方が一気に学べる! ・知識ゼロから体系的に学べる! HTMLとCSSの基本 ・最新の技術に対応! レスポンシブ、Flexbox、CSSグリッド ・手を動かしながら学べる! プロの現場で役立つテクニック ・コードの知識からデザインのことまで1冊ですべて学べる! WebクリエイターボックスのManaが教える Webサイト制作の定番&旬のスキル。 この1冊で必要なことがすべて学べる! コードもデザインも全部学べる! ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・HTMLとCSSを基本から学びたい人 ・美しいデザインのWebサイトを作りたい人 ・Webの最新技術を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本 CHAPTER 2 Webの基本構造を作る! HTMLの基本 CHAPTER 3 Webのデザインを作る! CSSの基本 CHAPTER 4 フルスクリーンのWebサイトを制作する CHAPTER 5 2カラムのWebサイトを制作する CHAPTER 6 タイル型のWebサイトを制作する CHAPTER 7 外部メディアを利用する ●著者プロフィール Mana 日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働いた。現在は全国各地でWeb関連のセミナーに登壇し、Webサイト制作のインストラクターとして教育に携わっている。ブログ「Webクリエイターボックス」は2010年日本のアルファブロガーアワードを受賞。 内容サンプルユーザーレビュー
1番人気の本で、ずっと欲しかった本です。書店で買うより少し安く購入できたので良かったです。
とても分かりやすい内容で、保存しておこうと思います。
取り寄せなのか、何日で発送なのか確認不足で手元に届くまで時間がかかりましたが、商品自体は良かったです。
ひさびさにホームページを作成しようかと思って
評価の高かったこちらを購入。
一通りの知識はあるので、正直言って得るものはそれほどありませんでした。
これから覚えたい人が最初に読む本としてならいいのでしょう、わかりやすさは普通だと思います。
HTMLとCSSのことを何も知らなかったので買いました。これからホームページを始めようと思うならば、こういったことはどうしても知らないといけないので、買って良かったです。
|
|
人気 39位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
9万人が選んだ人気No.1オンライン講座が 超わかりやすくパワーアップして書籍化! 海外企業でも通用する 一流のプログラミング技術が学べます! ★基礎から応用、一流コードスタイルまで1冊で学べる★ 【応用編】ではニーズの高い実践的テクニックを中心に、 【入門編】では基礎から1歩ずつ、わかりやすく解説。 シリコンバレーのトップIT企業で活躍する著者が 世界標準のPythonスキルを一気に伝えます。 ★海外でも通用する 一流のプログラミング技術が身につく★ 知っていましたか? アメリカのエンジニアの年収は日本の5~10倍です。 本書は「いつか海外で活躍したい」、 そんな夢の実現も強力にバックアップしてくれる 「海外進出の道しるべ」ともなる一冊です。 ★9万人超が選んだ人気No.1講座の書籍化★ 本書のもととなったのは、オンライン講座Udemyで人気No.1を獲得したPython講座。 本格的な内容をわかりやすく伝える著者の講座は人気が高く、延べ18万5,000人が受講しています(全講座計)。 本書はさらに内容を充実させてパワーアップ! 自分のペースでしっかり学べます。 独学の強い味方、「サンプルコード」の無料ダウンロードサービス付き。 ★エンジニアの成功戦略も教えます★ コラムでは、エンジニアのキャリア戦略の立て方、成功するポイント、独学のコツなども紹介。 文系出身、TOEIC300点代からスタートした著者が渾身のエールを送ります。 ★用語集、Pointなども充実★ コードを書くときの注意点、知っておきたい豆知識、 開発の現場で必要なことなどは 「Point」としてたっぷり掲載。 巻末には「用語集」も収録し、 徹底して実践的な内容となっています。 |
|
人気 40位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 41位
本書の内容
本書は、Microsoft Azure Fundamentals[AZ-900]の対策教科書です。2020年11月に更新された最新試験に対応しています。
Azureの講師として経験豊富な著者陣が試験を徹底分析し、合格に直結する知識を解説しています。さらに各解説では、特に試験で狙われるポイントを「試験対策」欄にまとめているので、重要な箇所がひと目でわかります。 また、単に出題範囲の内容だけを解説するのではなく、初心者にも理解できるよう「サーバーとは何か」「クラウドとは何か」という基礎から、実際の業務に役立つAzureの活用方法までをとにかく丁寧に解説。本書を読み終えたときには合格以上の知識が身に付きます。 各章末には理解度を確認するための演習問題が付いているほか、本試験を想定した模擬問題1回分をダウンロード提供。 「丁寧な解説」+「豊富な問題」で、本書一冊だけで『一発合格』を目指せます! 【目次】 第1章 クラウドの概念 第2章 コアとなるAzureサービス 第3章 コアとなるAzureソリューションと管理ツール 第4章 ネットワークセキュリティ機能とセキュリティツール 第5章 ID、ガバナンス、プライバシー、コンプライアンス機能 第6章 コスト管理とサービスレベルアグリーメント ■■読者特典:模擬問題(※ダウンロード版) 内容サンプルユーザーレビュー
丁寧に解説されており、初学者でも理解をしやすいです。コラムにも興味深い内容が掲載されており、読み進めるモチベーションになります。ただ字が小さめなことがちょっと残念。
読みやすくて図もわかりやすいので試験だけでなくazureを学びたい方にはオススメの参考書です。また、これ一冊と模擬試験で問題なさそうです。
リンクのクリック等ができないので、電子書籍として使うのはあまり使い勝手はよくはない。
割引があったので電子書籍で買ってみたが、紙媒体の方が断然良い。
|
|
人気 42位
本書の内容
----------------------------------------------------------------------------
Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインの実践知識が一気に学べる本 ---------------------------------------------------------------------------- ほんの一手間で劇的に変わる! 一歩進んだWebサイト制作の知識が一気に学べる! ・5つのサイトから学べる! 今のWebサイトを作る最新の技術群 ・自由な表現ができる! 手描き、斜め、グラデーション、あらゆる装飾の作り方 ・今日から使える! 表とグラフ、アニメーションなど、JavaScriptライブラリ ・動画、カスタム変数、Emmet、Sass、問題解決の知識まで WebクリエイターボックスのManaが教える Webサイト制作の実践&旬のスキル。 思い描いているものを形にできる魔法の1行が必ず見つかる! コードも、デザインも、時短術も、全部学べる! ●本書の対象読者 ・HTMLとCSSの基礎学習までを終えた人 ・Webサイト制作のワンランク上のスキルを学びたい人 ・自由な装飾表現を用いてWebデザインを作りたい人 ・アニメーションなど動きがあるサイトを作りたい人 ・練習問題やお題に挑戦し、成果を皆と共有したい人 ・効率よくコードを記述できる方法を知りたい人 ・独学で困った際などの問題解決法を学びたい人 ●CONTENTS ----------------------------------------------- CHAPTER 1 最初に知っておこう! Webサイトの基本と必携ツール CHAPTER 2 「レスポンシブWebデザインとフォント」 CHAPTER 3 ブログサイトで学ぶ「装飾とカラムレイアウト」 CHAPTER 4 コーポレートサイトで学ぶ「表組み、フォーム、JavaScript」 CHAPTER 5 イベントサイトで学ぶ「特定ページの作り方とアニメーション」 CHAPTER 6 ギャラリーサイトで学ぶ「動画と画像の使い方」 CHAPTER 7 HTMLやCSSをより早く、より上手に管理できる方法 CHAPTER 8 サイトの投稿と問題解決 内容サンプルユーザーレビュー
とても実践的な良書だと思います。こういうデザインは、こうしたらできる、というように具体的に方法を示してくれます。ただしHTMLとCSSの基礎がわかっていないとチンプンカンプンでしょうから、中級以上向きです。あと外部サイトのデータに頼りがちな部分があり、手っ取り早いのはわかるのですが、うーん、ってところで満点とはいきません。それでも、読者の使い勝手をよく考えてくれているので、買って損はないでしょう。
息子がホームページ作成のための勉強用に購入しました。PC初心者ですが独学で勉強を楽しく進めることができるらしく、あっという間に読み終えてしまいました。
前作のHTMLの本が良かったので、今回新しいこの本も購入しました。色んなタグの使い方やデザインなどを知ることができて本当に有益な本です。
|
|
人気 43位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 44位
本書の内容
デファクト技術の「コンテナ」
「わかる」から「使える」へ サーバー環境だけでなく幅広く使われている「コンテナ技術」は、もはやデファクト技術と言っても言い過ぎではないでしょう。インフラ技術者だけでなく、アプリケーション開発者にとっても重要な技術です。 本書は、自分でコンテナ環境を構築できるようになるための本です。題材に「Docker」を使いました。「技術解説書」というより「技術実践書」。IT技術を本当に理解するには理論の学習だけでは不十分で、実際にさわってみることが大事です。そうすることで初めて腹落ちし、「技術がわかる」状態から、「技術が使いこなせる」状態にレベルアップすることができます。 本書では、Dockerのインストール方法に始まり、基本的なWebサーバーを起動させるところから、永続化、ネットワーク、コンテナイメージへと順番に学ぶことができます。さらに、複数のコンテナを使うことを想定し、「Docker Compose」や「Kubernetes」についても学習できます。Kubernetesは学習ツールとして「Minikube」を用い、最終的に「Amazon EKS」でコンテナを実行するはじめの一歩までを説明します。 新しい技術の習得は、想像している以上に難しいものです。理解できていない状況でやみくもに技術に触れても、迷子になるばかり。本書では「迷子にさせない」工夫が満載されており、本書の通りに実施すれば、迷うことなく、コンテナ環境を構築できます。 インフラ技術者の最初の1冊として執筆していますが、アプリケーション開発者のインフラ学習書としても最適です。ぜひあなたも、本書を活用してコンテナ技術を習得してください。 内容サンプルユーザーレビュー
普通に購入すると3000円以上するものであり、中古品でもあまり値段が下がらない商品なので、安く買えて良かったです。内容も初心者向けで分かりやすいです。
|
|
人気 45位
本書の内容
AWSを実機代わりにインフラ技術が学べる!
「自分でネットワークやサーバーを構築できるようになる」。これが本書の目的です。 新しいものを学習するとき、実際にやってみるのが一番。従来は物理機器がないと学べませんでしたが、今はクラウドがあります。 本書は、代表的なクラウドサービス「Amazon Web Services」を実機代わりにネットワークを学び直す、をコンセプトにまとめた1冊です。 インフラを学びたい若手技術者にも、インフラを学び直したいアプリ開発者にもオススメです。 ◆改訂3版における主な変更点は、以下の通りです。 ---------------------------------- ・「Amazon Linux」から「Amazon Linux 2」に変更 Amazon Linux 2はRHEL 7ベースになっており、Linuxサービスの起動や停止、自動起動の設定方法が大きく変わっています。 その手順についての記載を修正しました。 ・MySQLからMariaDBに変更 Amazon Linux 2にパッケージとして含まれるデータベースが、MySQLからMariaDBに変わりました。 インストール方法が変わるので、その手順についての記載を修正しました。 ・WordPressが要求するPHPのバージョンアップ手順追記 WordPressの最新版では、PHP 5.6.20以降を要するようになりました。 Amazon Linux 2のパッケージに含まれるPHPは、この要件を満たさないため、PHPのバージョンアップをする手順を追加で記載しました。 ≪目次≫ CHAPTER 1 システム構築をインフラから始めるには CHAPTER 2 ネットワークを構築する CHAPTER 3 サーバーを構築する CHAPTER 4 Webサーバーソフトをインストールする CHAPTER 5 HTTPの動きを確認する CHAPTER 6 プライベートサブネットを構築する CHAPTER 7 NATを構築する CHAPTER 8 DBを用いたブログシステムの構築 CHAPTER 9 TCP/IPによる通信の仕組みを理解する Appendix A パケットキャプチャで通信をのぞいてみる Appendix B ネットワークの管理・運用とトラブルシューティング 内容サンプルユーザーレビュー
内容としては多いわけではないですが、すごく分かりやすくて手始めに勉強するには良い教材として使えると思います
納品まですぐなので大変助かりました。
本書は、図解付きでの説明だったり、ページ数的にも程良かったので、理解や読み進めやすかったかと、思います。
|
|
人気 46位
本書の内容
「AWS認定デベロッパーアソシエイト」は、あなたの持つクラウドの技術力の高さを証明する資格です。社内外のお客様や担当の方が安心してあなたに開発を依頼できる強力なエビデンスになります。本書は、AWS認定デベロッパーアソシエイトをプロ講師が分析し、基礎知識や試験傾向をわかりやすく解説した試験対策テキストです。分野別の解説で弱点箇所を重点的に補強できます。また、各章末には現場要件を想定した問題を多数収録。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 内容サンプルユーザーレビュー
ホワイトを注文しました。
大事なのコンセントを横に抜いて良いものを縦に使用しています。
用途別でも差し分けることができるので便利です。
今のところ良く使えるので良い買い物でした。
|
|
人気 47位
本書の内容
TypeScriptらしいコードの書き方を学べます
TypeScriptは、JavaScriptに静的型付けの機能を加えたオープンソースのプログラミング言語です。本書では、根幹となるJavaScriptの仕様・機能とともに、TypeScript独自の仕様・機能を解説します。TypeScriptの基礎知識はこれ一冊だけで学べます。 静的型付き言語は世にいくつもありますが、TypeScriptの型システムは他に類を見ない高い表現力を持っています。本書の読者が、型の有効性を理解しTypeScriptらしいコードを書けるようになるために、本書では、プログラムの安全性を高める基本的な型の扱い方から、TypeScriptの「高い表現力」の源となっているリテラル型・ユニオン型・keyof 型の扱い方まで幅広く取り上げます。また、わかりにくい機能や型安全を脅かす危険な機能についてもごまかさず、歴史的経緯や目的・用途を踏まえたうえで最善の扱い方を説明します。 章ごとに力試し問題を用意しており、理解の度合いを確認しながら学習を進められます。 |
|
人気 48位
本書の内容
AWS認定ソリューションアーキテクト-アソシエイト試験に合格するためには、AWSサービスの基礎知識を身に付けるとともに、基本的な要求仕様に対して最適な答えを導き出す訓練が必要不可欠です。試験対策として、できるだけ多くの演習問題に取り組み、解く力を高めることが重要になります。
本書は、試験の特徴を踏まえた演習問題を豊富に掲載し、丁寧に解説しています。また、巻末の模擬試験で実力チェックおよび知識の定着が可能です。さらに、押さえておきたいAWSのサービス・機能や、出題されるシナリオの特性もしっかり解説しています。 |
|
人気 49位
本書の内容
知識の応用力をつけて合格へ!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 AWSプラットフォームで分散型のアプリケーションやシステムを設計するための高度な技術スキルと経験が検証されるのが、「AWS認定ソリューションアーキテクト-プロフェッショナル」(SAP-C01)試験です。プロフェッショナル試験では、具体的な業務要件や課題をケース問題で出題されるため、基本知識をベースに、要件や課題の内容に対応した最適な回答を考える応用力が求められます。 本書はAWS認定ソリューションアーキテクト-プロフェッショナルに向けたテキスト&問題集になっています。出題範囲である「組織の複雑さに対応する設計」「新しいソリューションの設計」「移行の計画」「コスト管理」「継続的な改善」を網羅して、具体的な要件や課題を考えながらポイントとなるサービスの利用方法を紹介し、最適な回答につながるように丁寧に解説しています。 また、章末の確認テストや模擬試験で、合格に必要な応用力が確実につくようにしています。 ●目次 第1章 AWS認定ソリューションアーキテクト-プロフェッショナル 1-1 試験の概要 1-2 お勧めの学習方法 第2章 組織の複雑さに対応する設計 2-1 組織の認証とアクセス戦略 2-2 組織のネットワーク設計 2-3 マルチアカウント環境 2-4 確認テスト 第3章 新しいソリューションの設計 3-1 セキュリティ 3-2 信頼性 3-3 事業継続性 3-4 パフォーマンス 3-5 導入戦略 3-6 確認テスト 第4章 移行の計画 4-1 移行可能なワークロードの選択 4-2 移行ツール、移行ソリューション 4-3 移行後の設計 4-4 移行戦略 4-5 確認テスト 第5章 コスト管理 5-1 料金モデルの選択 5-2 コスト管理、モニタリング 5-3 コスト最適化 5-4 確認テスト 第6章 継続的な改善 6-1 トラブルシューティング 6-2 運用の優秀性 6-3 信頼性の改善 6-4 パフォーマンスの改善 6-5 セキュリティの改善 6-6 デプロイメントの改善 6-7 確認テスト 第7章 模擬テスト 7-1 模擬テスト問題 7-2 解答と解説 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 50位
本書の内容
本書は、Microsoft認定試験「AZ-104:Microsoft Azure Administrator」の対策書です。
AZ-104試験に合格することにより、認定資格「Azure Administrator Associate」を取得できます。 第1章では、Microsoft認定試験を初めて受験する方向けに、認定試験と認定資格の概要を説明します。続いて第2章から第6章までは、試験の出題範囲に合わせてポイントを絞った解説と章末問題で構成しており、短時間で無理なく勉強できる仕組みになっています。そして第7章では、試験前の力試しとして、模擬試験を掲載しています。 合格に必要な知識を凝縮した1冊です。 第1章 Microsoft Azure認定試験および認定資格の概要 第2章 Azureアイデンティティおよびガバナンスの管理 第3章 ストレージの作成と管理 第4章 Azureコンピューティングリソースの展開と管理 第5章 仮想ネットワークの構成と管理 第6章 Azureリソースの監視とバックアップ 第7章 模擬試験 内容サンプルユーザーレビュー
現在学習中で、良いものか悪いものかは、これからだが、まあまあ解りやすいものと思う。良いものと証明するため、試験にも合格したい。
色々なものがまとまっているので、一冊で網羅できると思いました。演習もあって、取り組みやすい本だと感じます。
|
|
人気 51位
本書の内容
Facebookが開発したJavaScriptライブラリ「React」の解説書。2013年にオープンソース化されたReactですが、ここ数年で大きな変更が加えられ、またReactを取り巻くエコシステムも大きく変化しました。本書では実際に動くコンポーネントを作りながら、最新のReactの記法について解説しつつ、最新のツールやライブラリも紹介します。初心者から中上級者まで、Reactの今をすばやく学習することができます。
|
|
人気 52位
本書の内容
本書では、技術者だけでなく、IT基盤の方向性の検討や戦略の立案、意思決定を行う立場の方が、導入前の検討を実践できる内容を盛り込みました。具体的には、コンテナの特徴、導入時の検討項目、注意点などのチェックリストを設け、システム構成例などを解説図にまとめ、要点を把握しやすいようにしました。また、大規模データセンター向けのコンテナ基盤構築の経験がない技術者でも、その基礎を理解できるよう、Dockerのインストール手順、使用法などを具体的に記載しています。
また、今回出版される第2版では、新たに商用版Docker EEの検討項目、構築手順、使用法、セキュリティ管理手法の掲載に加え、Dockerを取り巻くエコシステムについて、2019年時点での最先端のトピックを取り上げました。内容の詳細は目次を参照していただきたいのですが、コンテナの連携を行うDocker Compose、クラスタ化を実現するDocker Swarm、コンテナ向けの仮想化基盤を構築するDocker Machine、GUI管理ツール、CRIUを使ったライブマイグレーション、コンテナ専用OSのCoreOSとRancher OS、コンテナ基盤におけるネットワーキング、周辺機器の使用例、インターネットに接続しない社内コンテナ環境の構築、そして、複数コンテナによるオーケストレーションを実現する人気のKubernetesなどの解説を網羅しています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 53位
本書の内容
本書は2018年に発行した『Azure定番システム設計・実装・運用ガイド』を3年ぶりに改訂したものです。日本マイクロソフトのAzureサポートチームの現役のサポートエンジニアが、日常のサポート業務から得たノウハウをAzure利用者の皆さんに伝授する書籍です。既存環境をAzureに移行する実践的なシナリオに沿って、なぜそのサービスを使う必要があるのか、どのようなことに注意して構成する必要があるのかといった、ベストプラクティスを解説します。
今回の改訂では内容のアップデートにとどまらず、サポート部門への問い合わせやユーザー需要が増加した分野(ディスク暗号化、Front Doorなど)について大幅に加筆しました。巻頭の序文は前回に引き続き、“赤間本”の赤間信幸氏が特別寄稿しています。 【目次】 第1章 Azureの基本と特徴 第2章 リフト&シフトによる既存環境の移行 第3章 データベースサービスを使う 第4章 App Serviceを使う 第5章 負荷分散と地理冗長 第6章 イントラネットをAzureに延伸する 第7章 Azureサポートチームからのベストプラクティスの紹介 付録A Azure IaaSに関連するさまざまな話題 付録B Azure Storageの活用 |
|
人気 54位
本書の内容
本書は、Microsoft Azure Administrator[AZ-104]の対策教科書です。2021年9月に更新された最新試験に対応しています。
マイクロソフト認定トレーナーである著者が、単なる試験対策に止まらず、Azureの初学者でも本書だけで理解できるよう基礎から活用までとにかく丁寧に解説しています。 また、操作方法も画面付きで細かく解説しているので、実務にも役立ちます。 各解説では、特に試験で狙われるポイントを「試験対策」欄にまとめているので、重要な箇所がひと目でわかります。 各章末には理解度を確認するための演習問題が付いているほか、本試験を想定した模擬問題1回分をダウンロード提供。 「丁寧な解説」+「豊富な問題」で、本書一冊だけで『一発合格』を目指せます! 【目次】 第1章 Azureの概要と管理ツール 第2章 Azure Active Directory 第3章 ガバナンスとコンプライアンス 第4章 仮想マシン 第5章 ストレージ 第6章 仮想ネットワーク 第7章 サイト間接続 第8章 ネットワークトラフィック管理 第9章 App Serviceとコンテナー 第10章 データ保護 第11章 監視 ■■読者特典:模擬問題(※ダウンロード版) |
|
人気 55位
本書の内容
Bootstrap 5の全機能が1冊で身に付く!
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。 (こんな方におすすめ) ・Bootstrap 5の機能を詳しく学びたい人 (目次) 第1章 イントロダクション 1.1 Web アプリケーションフレームワークの基本 1.2 Bootstrapの特徴 1.3 Bootstrapの歴史 1.4 Bootstrapの導入 1.5 Bootstrap Iconsの利用 第2章 Bootstrapのレイアウト 2.1 Bootstrapのグリッドシステム 2.2 カラムの自動レイアウト 2.3 レスポンシブなグリッドシステム 2.4 カラムの整列 2.5 カラムの並べ替え 2.6 レイアウトのためのユーティリティ 第3章 基本的なスタイリング 3.1 タイポグラフィ 3.2 コード 3.3 画像 3.4 テーブル 3.5 図表 3.6 Reboot(リブート)による初期設定 第4章 基本的なコンポーネント 4.1 アラート 4.2 バッジ 4.3 プログレス 4.4 カード 4.5 スピナー 4.6 プレースホルダー 第5章 ナビゲーションのコンポーネント 5.1 ナビゲーション 5.2 ナビゲーションバー 5.3 パンくずリスト 5.4 リストグループ 5.5 ページネーション 第6章 フォームとボタンのコンポーネント 6.1 フォーム 6.2 入力グループ 6.3 ボタン 6.4 ボタングループ 6.5 ドロップダウン 第7章 JavaScriptを利用したコンポーネント 7.1 BootstrapのJavaScriptプラグイン 7.2 カルーセル 7.3 折り畳み 7.4 モーダル 7.5 オフキャンバス 7.6 ポップオーバー 7.7 スクロールスパイ 7.8 トースト 7.9 ツールチップ 第8章 ユーティリティとヘルパー 8.1 ColorsユーティリティとBackgroundユーティリティ 8.2 Bordersユーティリティ 8.3 Displayユーティリティ 8.4 Sizingユーティリティ 8.5 Spacingユーティリティ 8.6 Flexユーティリティ 8.7 Floatユーティリティ 8.8 PositionユーティリティとPositionヘルパー 8.9 Textユーティリティ 8.10 Vertical alignmentユーティリティ 8.11 その他のユーティリティクラスとヘルパークラス 第9章 Bootstrapでモックアップを作る 9.1 サイト概要とファイルの準備 9.2 新規ファイル作成 9.3 ヘッダーの作成 9.4 ナビゲーションバーの作成 9.5 メインビジュアルの作成 9.6 コンテンツ01(ニュース)の作成 9.7 コンテンツ02(お店について)の作成 9.8 コンテンツ03(商品一覧)の作成 9.9 コンテンツ04(クーポン)の作成 9.10 コンテンツ05(インフォメーション)の作成 9.11 フッターの作成 9.12 リンクの設定と追加CSSの作成 9.13 下層ページ(お問い合わせ)の作成 第10章 Bootstrapのカスタマイズ 10.1 Bootstrapのオリジナルスタイルを上書きする 10.2 Sassを使ってカスタマイズする 10.3 CSS変数を利用する |
|
人気 56位
本書の内容
【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】
脱・その場しのぎのコーディング! 現場で迷わない実務レベルのテクニックを身につける HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。 タグやプロパティについて「どうしてそれを選んだのか」と聞かれたとき、あなたは自信を持って答えることができるでしょうか? レイアウト手法について、いつも手癖で慣れたものを採用していて、本当にこのアプローチが最適なのか、不安を感じることはありませんか? 本書は、入門レベルの知識だけでは切り崩せない、実務ならではのコーディングの悩み・課題を、プロの視点で解説します。仕様書を読むだけでは得られない「現場の経験則」をもとに、状況や目的に応じた、知識の組み合わせ方・選択肢の選び取り方がわかります。 Web制作には無数ともいえるアプローチがあり、ただなんとなく知識を蓄えているだけでは、実務で求められるコーディングの攻略は困難です。本書を読んで「ただ知っているだけの知識」を「現場で活かせるスキルと自信」に変えましょう。 ■解説トピック ・sectionとarticle、どのように使い分ける? ・background-imageではなく、imgを使うべき画像とは? ・カラムレイアウトに適しているのは、float・flex・gridのどれ? ・Class名の位置はどのように判断すればいい? ・運用しやすいコードを書くためには何に配慮する? …など ■本書のおすすめポイント ・実際の制作の流れに沿って工程ごとのポイントが理解できる ・キャラクターによるガイドでわかりやすく読み進められる ・「練習サンプル」で手を動かしながら理解できる ■対象読者 ・実務で通用するスキルを身につけたいWeb制作会社の新人 ・Web制作の仕事に就きたい学生、社会人 ・指示される通りのコーディングから脱して、よりよい書き方を知りたい初級者 ■目次 Lesson1 デザインカンプを正しく理解する Lesson2 プレーンなHTMLを作成する Lesson3 デザイン実装のための情報を追加する Lesson4 ページのレイアウトを実装する Lesson5 パーツのデザインを作り込む Lesson6 レスポンシブ対応する Lesson7 ワンランク上のコーディングを目指す ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 57位
本書の内容
データ分析の現場にあって入門書にない「汚いデータ」(ダーティデータ)に対応する、プロのノウハウを解説します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 58位
本書の内容
Google Cloudのエンジニアによる本格解説書!
クラウドコンピューティングが普及する中で、エンタープライズシステムもまた、 オンプレミスからクラウドへの円滑かつ効果的な移行が求められています。 本書は、エンタープライズシステムを構築・運用するエンジニアのために、 Google Cloudの具体的なユースケースや設計ポイントを Google Cloudのエンジニア陣が徹底的に解説する一冊です。 プロダクトカットで機能の説明にフォーカスをするのではなく、 従来オンプレミスでシステム開発を行う際にも考慮が必要である 「アカウント設計」「セキュリティ設計」「ネットワーク設計」 「プロダクト設計」「監視・運用設計」「移行設計」といった設計軸で、 Google Cloudを利用する際のポイントについて述べています。 また、説明の軸足を置くユースケースとしては主に、従来オンプレミスで 稼働していたようなエンタープライズシステムを、どのように Google Cloud上で実現するかにフォーカスしているため、 あえてコンテナ、データ分析、AI/MLといった領域の説明は 簡易な記載にとどめています。 本書を読めば、エンタープライズ用途にも耐えうるクラウドアプリケーションの ・アカウント設計 ・セキュリティ設計 ・ネットワーク設計 ・プロダクト設計 ・監視・運用設計 ・移行設計 などのノウハウを、広く深く学ぶことができます。 【目次】 ・Chapter 1:Google Cloudの概要 ・Chapter 2:アカウント設計 ・Chapter 3:セキュリティ設計 ・Chapter 4:ネットワーク設計 ・Chapter 5:プロダクト設計 ・Chapter 6:監視・運用設計 ・Chapter 7:移行設計 ・Chapter 8:Google Cloudを用いたエンタープライズシステム(クラウド移行プロジェクトの例) ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 59位
本書の内容
本書は、Microsoft Azure Administrator[AZ-104]の対策教科書です。2021年9月に更新された最新試験に対応しています。
マイクロソフト認定トレーナーである著者が、単なる試験対策に止まらず、Azureの初学者でも本書だけで理解できるよう基礎から活用までとにかく丁寧に解説しています。 また、操作方法も画面付きで細かく解説しているので、実務にも役立ちます。 各解説では、特に試験で狙われるポイントを「試験対策」欄にまとめているので、重要な箇所がひと目でわかります。 各章末には理解度を確認するための演習問題が付いているほか、本試験を想定した模擬問題1回分をダウンロード提供。 「丁寧な解説」+「豊富な問題」で、本書一冊だけで『一発合格』を目指せます! 【目次】 第1章 Azureの概要と管理ツール 第2章 Azure Active Directory 第3章 ガバナンスとコンプライアンス 第4章 仮想マシン 第5章 ストレージ 第6章 仮想ネットワーク 第7章 サイト間接続 第8章 ネットワークトラフィック管理 第9章 App Serviceとコンテナー 第10章 データ保護 第11章 監視 ■■読者特典:模擬問題(※ダウンロード版) |
|
人気 60位
本書の内容
「データレイク」は、大量データ分析/生成データの活用を視野に入れた新しいデータストアのかたちです。従来のデータベース/データウェアハウスの範囲に収まらない多様なデータを大量に保管し、高度な統計分析や機械学習に役立つ情報基盤を作ることが可能です。
本書ではデータレイクの概念や特徴、必要とされる機能などを基本から解説し、さらにAmazonが運営するパブリッククラウドサービスAWS(Amazon Web Services)で実現する方法を解説します。 従来では想定しえなかった大量のデータを確実に保管するため、データレイクの世界ではクラウドのようなサービス型インフラストラクチャの活用が注目されます。さらにAWSではオブジェクトストレージS3上のデータを直接分析するAmazon Athena、データウェアハウスのAmazon Redshift、機械学習を実現するAmazon SageMakerなど、データレイクを支えるさまざまな仕組みが存在します。 本書ではそれらの活用の指針を解説するとともに、後半ではシステムの構築例を具体的に解説していきます。ビジネスデータ分析とログなどの生成データ分析を例に、システム構築の流れを詳しく紹介し、機械学習や統計分析をビジネスの現場で活かせる仕組みの技術的なヒントを数多く提供します。 |
|
人気 61位
本書の内容
(概要)
「初心者本はひととおり読んだけれど、次に何をしてよいかわからない」 「簡単なコードは書けるけれど、中規模システムは作れない」 本書は、そんなプログラミング迷子が設計からコードまで書けるスキルを身につけるための指南書です。 開発現場で起こった実際の問題とその解決法をもとに、文法以外に必要な「プロジェクトの各段階でプログラマーがやること」「その選択をどう判断するのか」「どうコードを実装して実現していくのか」を解説します。コードにはPythonを使用していますが、ほかのプログラム言語でも共通する知識が満載。より効率的かつ効果的にプログラムを書ける「自走できるプログラマー」へ導きます。 (こんな方におすすめ) ・プログラムを書けるけど、レビュー指摘などで手戻りが多い人 ・優れたエンジニアになりたい人 ・設計の仕方や、メンテナンス性の高いプログラムの書き方を知りたい人 (目次) 第1章 コード実装 1.1 関数設計 1.2 クラス設計 1.3 モジュール設計 1.4 ユニットテスト 1.5 実装の進め方 1.6 レビュー 第2章 モデル設計 2.1 データ設計 2.2 テーブル定義 2.3 Django ORMとの付き合い方 第3章 エラー設計 3.1 エラーハンドリング 3.2 ロギング 3.3 トラブルシューティング・デバッグ 第4章 システム設計 4.1 プロジェクト構成 4.2 サーバー構成 4.3 プロセス設計 4.4 ライブラリ 4.5 リソース設計 4.6 ネットワーク 第5章 やることの明確化 5.1 要件定義 5.2 画面モックアップ |
|
人気 62位
本書の内容
現場で役立つテスト手法を基礎から解説!
「どこから」「どうやって」手をつければよいかわかる 本書は、Webアプリケーション開発に携わるフロントエンドエンジニアを対象に、「テスト」の基本知識と具体的な実践手法を解説した書籍です。 高度な機能を画面上で提供する現代のWebアプリケーションでは、その品質や保守性を担保するうえで、フロントエンドにおける自動テストが重要な役割を持ちます。 本書はそんな「フロントエンドにおけるテスト」をテーマに、基本的なテストコードの書き方や、目的に応じたテスト手法・ツールの使い分け方を解説します。「UIコンポーネントテスト」や「ビジュアルリグレッションテスト」など、フロントエンドならではの具体的なテスト課題に重点を置いており、基本から実践まで必要な知識を体系的に身につけることができます。 解説はサンプルWebアプリケーション(Next.js)を舞台にしたハンズオン形式で進みます。「アクセシビリティの改善」や「CIでのテスト実行」といったトピックもフォローしているので、開発現場で役立つ実践的な知識・ノウハウがきちんと身につく一冊です。 ■こんな方におすすめ ・テストの必要性は理解しているが着手できていない ・それなりに開発経験はあるがテストを書いたことがない ・現在取り組んでいるテスト手法が最適かわからない ■本書で取り上げるテストツール Jest/Testing Library/Storybook/reg-suit/Playwright...etc ■目次 第1章 テストの目的と障壁 第2章 テスト手法とテスト戦略 第3章 はじめの単体テスト 第4章 モック 第5章 UIコンポーネントテスト 第6章 カバレッジレポートの読み方 第7章 Webアプリケーション結合テスト 第8章 UIコンポーネントエクスプローラー 第9章 ビジュアルリグレッションテスト 第10章 E2E テスト 【ダウンロード付録】 付録A GitHub Actionsで実行するUIコンポーネントテスト 付録B GitHub Actionsで実行するE2Eテスト ※翔泳社の書籍サイトからPDFをダウンロードできます。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 63位
本書の内容
合格を徹底サポート!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 「AZ-900」は、クラウドサービスの基礎とサービスがどのようにMicrosoft Azureで提供されているかの知識を証明する「Azure Fundamentals」認定資格の試験です。 本書は、「AZ-900」向けの試験対策教科書として、クラウドサービスの基本から、Azureのサービスや業務での活用方法、セキュリティや価格などについて、必要な知識をしっかり丁寧に解説しています。 実際にAzureシステムを構築している豊富な経験と深い知識を持った著者が、試験に合格するポイントになる知識を解説し、問題の解答につながる考え方が理解できるように構成しています。 さらに、各章末に練習問題、巻末に模擬試験を用意し、わかりやすい解答解説と合わせて、この一冊で試験への準備がしっかりできるようにしています。 ※カバー画像が異なる場合があります。 ●目次 第1章 Azure認定資格と対策 第2章 クラウドの基本的な概念 第3章 Azureのアーキテクチャ 第4章 コンピューティングサービス 第5章 ストレージサービス 第6章 ネットワークサービス 第7章 データベースサービス 第8章 コアソリューション 第9章 管理ツール 第10章 セキュリティ 第11章 ガバナンス・コンプライアンス 第12章 コスト管理とサービスレベルアグリーメント 第13章 模擬試験 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 64位
本書の内容
AWSインフラ構築/管理の基礎と手法を網羅。アカウント作成から、システム規模の自動化(自動スケーリング)までカバーした格別の一冊! 無料枠での利用についても適宜示しています。多くの章で共通するテーマの1つが「自動化」。本書の内容を試せば、AWS CloudFormationを使いこなせるようになるでしょう―Part 1では、活用事例や長所、料金などを紹介した後、基本サンプルとしてWordPressシステムの構築法を示します。Part 2では、インフラ構築/管理の基礎事項を中心に説明。Part 3では、データを格納する6種類の方法を具体的に見ていきます。Part 4では、動的スケーリングが可能で、高可用性そして耐障害性を持つインフラアーキテクチャを重点的に見ていきます―[サーバー&ネットワーク]自動デプロイ、セキュリティ、サーバーレス開発…[データストア]オブジェクト、リレーショナル、共有、キャッシュ、NoSQL…[高信頼化]高可用性、耐障害性、オートスケーリング…AWSには、さまざまなメリット―最新機能の活用、自動化、スケーラビリティ、信頼性、より短期間での環境構築など―があります。本書の内容を把握すれば、こうしたメリットを享受できる準備が整うはずです。※本書は『Amazon Web Services in Action, Second Edition』の翻訳書です。掲載した画面や手順は、2019年8月上旬に確認したものを掲載していますが、今後変更される可能性があります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 65位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 本番環境へのコンテナ導入に必携の一冊 DockerやKubernetesを使ってアプリケーションをデプロイすることは、いまや当たり前になりつつあります。しかしながら、DockerやKubernetesのセキュリティを確保することはいまだに簡単ではありません。 デフォルトの設定でコンテナを実行していませんか? Kubernetesのリソースに対する権限を正しく設定できていますか? 本書は、DockerやKubernetesのセキュリティを強化するための設定方法や、便利なツールの使い方について、網羅的かつ詳細に記しています。また、Dockerに代わるコンテナエンジンとして話題のPodmanなど、最新のソフトウェアに関する情報もふんだんに盛り込みました。 第1章 Docker/Kubernetesのおさらい ・DockerやKubernetesの使い方について簡単におさらいします。 第2章 コンテナ運用における脅威の事例 ・DockerやKubernetesを構成するコンポーネントの過去の脆弱性情報や、設定ミスによる攻撃被害事例を紹介します。 第3章 ランタイムのセキュリティTips ・Docker APIエンドポイントを保護する方法、コンテナを非rootユーザで実行する方法や、SELinuxでファイルアクセスを厳しく制限する方法などを紹介します。 第4章 イメージのセキュリティTips ・Dockerイメージの脆弱性を検査する方法や、プライベートイメージレジストリの構築方法などを紹介します。 第5章 KubernetesクラスタのセキュリティTips ・Service AccountやRBACの基本的な設定方法から、独自のAdmission Webhookの開発方法といった応用的なTipsまで幅広く紹介します。 第6章 アプリケーション間通信を守る ・Network PolicyやIstioを使ってPodの通信を制御する方法や、SPIFFEでアプリケーションを認証する方法を紹介します。 ●目次 第1章 Docker/Kubernetesのおさらい 1.1 Dockerの復習 1.2 Kubernetesの復習 第2章 コンテナ運用における脅威の事例 2.1 API エンドポイントの設定ミス 2.2 ランタイムやカーネルの脆弱性 2.3 イメージの脆弱性 第3章 ランタイムのセキュリティTips 3.1 Docker APIエンドポイントを保護する 3.2 コンテナ実行ユーザを変更する 3.3 ケーパビリティやシステムコールを制限する 3.4 ファイルアクセスを制御する 3.5 リソースを制限する 3.6 代替ランタイムを利用する 3.7 コンテナを監視する 3.8 設定を検証する 第4章 イメージのセキュリティTips 4.1 Dockerfile からプライベートなGit やS3 にアクセスする 4.2 コンテナ内で安全にイメージをビルドする 4.3 イメージの脆弱性を検査する 4.4 改竄されたイメージのデプロイを防ぐ 4.5 プライベートレジストリを構築する(Harbor) 第5章 Kubernetesクラスタのセキュリティtips 5.1 クラスタを最新の状態に保つために 5.2 ミスや攻撃から守るAPI のアクセス制御 5.3 認証モジュールの選び方と使い方 5.4 Service Account によるサービス認証とアカウント管理 5.5 認可モジュールの種類と利用方法 5.6 Admissionコントローラによる柔軟なアクセス制御 5.7 Webhookで独自のAdmission Controlを追加する 5.8 システムコンポーネント間通信の保護 5.9 スケジューラによる割り当てノードの制御 5.10 秘密情報を管理する 5.11 GitOps のためのSecret 管理 第6章 アプリケーション間通信を守る 6.1 Network Policy を使ってPod の通信を制御する 6.2 Istioを使ってPod間の通信を守る 6.3 SPIFFE によるアプリケーションの認証 6.4 クラスタ外部との通信を守る ●著者 須田 瑛大 日本電信電話株式会社ソフトウェアイノベーションセンタ所属。入社以来、オープンソースソフトウェア (OSS)に関する活動に従事。Moby(dockerd)、BuildKit、containerd などのOSS のメンテナ(開発委員) を務めている。とくにRootless コンテナ技術に貢献。また、Docker Meetup Tokyo を共同運営している。 五十嵐 綾 OpenStack をベースとしたIaaS/PaaS のクラウドサービス基盤を5 年ほど開発したのち、2017 年よりゼッ トラボ株式会社でヤフー社向けのKubernetes 管理基盤の研究開発を担当。 ほか、Kubernetes 関連のOSS 開発や、Kubernetes Meetup Tokyo を共同運営している。 宇佐美 友也 IDaaS の立ち上げなど認証関連のプロジェクトに従事したのち、2016 年9 月にゼットラボ株式会社に入社。 Zero Trust Network やサービス認証の技術を中心にインフラ基盤の研究開発を行っている。社外活動として SPIFFE/SPIRE プロジェクトへのコントリビューションをはじめ、SPIFFE Meetup Tokyo を共同運営している。 |
|
人気 66位
本書の内容
UNIXとしてのmacOSのキホンを網羅!
―コマンド/シェルからサーバ構築まで― 本書は、UNIXとしてのmacOSの使い方を解説した入門書です。 エンジニアがmacOSを使うときに知っておくべき 基本的な事柄を数多くカバーしています。 4つのパートで構成され、 各パートは以下のテーマで書かれています。 ◎コマンドの基本操作 ◎シェルの環境設定とシステム管理 ◎開発・運用系ツールの活用 ◎ネットワーク管理とサーバ構築 全編にわたって個々の例を豊富に示しています。 こうした使い方・操作の例をなぞらえることで、 UNIXとしてのmacOSの作法を網羅的に把握できます。 macOSターミナルでコマンドを使いこなせるようになれば、 macOSの世界が大幅に広がります。 サーバ管理者の方はSSHを使用したサーバの安全なリモート管理が 可能になり、Webのエンジニアやデザイナーの方はオリジナルの Webサーバを構築してWebサイトの開発を効率的に行えます。 プログラマーを目指す方はPythonやRubyといったスクリプト言語、 さらにはJavaやC言語といったコンパイラ言語を自由に操れます。 【本書の特長】 ●UNIXとしてのmacOSの基礎を網羅的に解説! ●コマンドは基本から実践的なものまで把握できる ●シェルの操作とシェルスクリプトの基本がわかる ●Docker、Apache、WordPressの仕組みがわかる ●個々の例を試すことで明快な知識が身につく ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 67位
本書の内容
(概要)
クラウド基盤として広く利用されているAmazon Web Services(AWS)の活用技法について、初学者の方にもわかるようにわかりやすく解説します。AWSの概要や歴史、基礎知識、関連知識の学習方法に始まり、最近のAWS開発で求められるWebアプリケーション構築のポイント、サーバレスアプリケーション開発、さらにデータ収集、分析と可視化までを1冊で学ぶことができます。AWSの膨大な製品・ソリューション群の中でも読者が開発・運用でAWSを利用するために理解しておくべきポイントを、最新の技術トレンドを踏まて具体的に解説しました。 (こんな方におすすめ) ・最新アーキテクチャでAWSの基礎を学びたい方 ・AWSを使った開発・運用の実践的な知識を得たい方 ・AWSによる開発、運用に携わりたい方 (目次) 第1章●AWSの基礎知識 1.1 クラウドとは 千葉 淳 1.2 AWSのベストプラクティス 千葉 淳 1.3 最低限押さえておくべきアカウント開設時のセキュリティ 臼田 佳祐 1.4 AWSにおける監視(モニタリング) 渡辺 聖剛 1.5 AWSを学習するコツ 千葉 淳 第2章●AWSで作るWebサービス 2.1 本章で解説するアプリケーションの全体構成と利用するAWSサービス 濱田 孝治 2.2 AWSのネットワーク基礎 菊池 修治 2.3 アプリケーション構築・運用手段としてのコンテナ関連サービス 濱田 孝治 2.4 CI/CDを実現するCodeシリーズ 濱田 孝治 2.5 モニタリング:障害監視、リソース監視 江口 佳記 2.6 アプリケーションセキュリティ 臼田 佳祐 2.7 コードによるインフラの運用管理 濱田 孝治 2.8 CloudFormationを利用したコンテナアプリケーション構築 濱田 孝治 第3章●サーバーレスプラットフォームで作る モバイル向けアプリケーション 3.1 サーバーレスアーキテクチャとは 城岸 直希、加藤 諒 3.2 サーバーレスを実現するAWSサービス 城岸 直希、加藤 諒 3.3 構築するアプリケーションの全体構成 城岸 直希、加藤 諒 3.4 クラウド開発キット(AWSCDK)の準備 城岸 直希、加藤 諒 3.5 バ ックエンドアプリケーション(API)の構築[API Gateway、Lambda、DynamoDB] 城岸 直希、加藤 諒 3.6 フロントエンドアプリケーションの作成 [Vue.js、PWA] 城岸 直希、加藤 諒 3.7 フ ロントエンドアプリケーションの配信[Amazon S3、AWS CloudFront] 城岸 直希、加藤 諒 3.8 サーバーレスアプリケーションのモニタリング 渡辺 聖剛 第4章●AWSで作るデータの収集・可視化基盤 4.1 AWSで作るデータ収集基盤 藤井 元貴 4.2 データ分析の基本知識とAWSサービス 甲木 洋介 4.3 データレイクを構築する 甲木 洋介 4.4 データウェアハウスを構成し、グラフ表示する 甲木 洋介 4.5 機械学習を導入する 甲木 洋介 4.6 構築したシステム(AWSリソース)を削除する 甲木 洋介、藤井 元貴 |
|
人気 68位
本書の内容 |
|
人気 69位
本書の内容
最短ルートで合格へ!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 AWSを使って安全で堅牢なアプリケーションの設計およびデプロイできる知識をもっているかを証明するのが、「AWS認定 ソリューションアーキテクト - アソシエイト」試験です。 本書は、2020年に改訂された新しい「SAA-C02」試験に対応した改訂を行った試験対策教科書です。合格に必要な「レジリエントアーキテクチャの設計」「高パフォーマンスアーキテクチャの設計」「セキュアなアプリケーションとアーキテクチャの設計」「コスト最適化アーキテクチャの設計」といったカテゴリの知識を、しっかり丁寧に解説しています。 実際のAWSを使ったシステムの豊富な構築経験と深い知識を持った著者が、合格のポイントになる知識と解答の考え方を理解できるように構成しています。 さらに、練習問題と模擬問題で知識を解答につなげる力がしっかりと身につきます。 ●目次 第1章 AWS認定資格 1-1 AWS認定試験の概要 1-2 学習教材 1-3 学習の進め方 1-4 何に重きをおいて学習すべきか 第2章 グローバルインフラストラクチャとネットワーク 2-1 リージョンとアベイラビリティゾーン 2-2 VPC 第3章 ネットワーキングとコンテンツ配信 3-1 CloudFront 3-2 Route 53 第4章 コンピューティングサービス 4-1 AWSにおけるコンピューティングサービス 4-2 EC2 4-3 ELB 4-4 ECS 4-5 Lambda 第5章 運用支援サービス 5-1 AWSにおける運用支援サービス 5-2 CloudWatch 5-3 CloudTrail 第6章 ストレージサービス 6-1 AWSのストレージサービス 6-2 EBS 6-3 EFS 6-4 S3 6-5 S3 Glacier 6-6 Storage Gateway 6-7 FSx 第7章 データベースサービス 7-1 AWSのデータベースサービス 7-2 RDS 7-3 Redshift 7-4 DynamoDB 7-5 ElastiCache 7-6 その他のデータベース 第8章 セキュリティとアイデンティティ 8-1 セキュリティとアイデンティティ 8-2 KMSとCloudHSM 8-3 AWS Certificate Manager 第9章 アプリケーションサービス 9-1 AWSのアプリケーションサービス 9-2 SQS 9-3 SWFとStep Functions 9-4 SNSとSES 第10章 開発者ツール 10-1 AWSにおける継続的なアプリケーション開発の支援サービス 10-2 CodeCommit 10-3 CodeBuild 10-4 CodeDeploy 10-5 CodePipeline 第11章 プロビジョニングサービス 11-1 AWSにおけるプロビジョニングサービス 11-2 Elastic Beanstalk 11-3 OpsWorks 11-4 CloudFormation 第12章 分析サービス 12-1 EMR 12-2 ETLツール 12-3 その他の分析サービス 第13章 AWSのアーキテクチャ設計 13-1 AWSにおけるアーキテクチャ設計 13-2 回復性の高いアーキテクチャ 13-3 パフォーマンスに優れたアーキテクチャ 13-4 セキュアなアプリケーションおよびアーキテクチャ 13-5 コスト最適化アーキテクチャ 13-6 オペレーショナルエクセレンスを備えたアーキテクチャ 第14章 問題の解き方と模擬試験 14-1 問題の解き方 14-2 模擬試験 14-3 模擬試験の解答 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 70位
本書の内容
コツ・しくみ・落とし穴をしっかりおさえるから
人気プログラミング言語「Python」がスイスイ身に付く! データ分析やAIの分野で注目のプログラミング言語「Python」(パイソン)は、WebやIoTをはじめとした幅広い分野で活用されています。 汎用性の高さに加え、文法がシンプルで、簡潔なプログラムを書くことができるため、教育用プログラミング言語としても採用が増えてきました。 しかし、シンプルとはいえPythonには多くの文法・記法があり、初心者が独学でマスターするのは簡単ではありません。 そこで本書では、プログラミングの基礎を丹念に解きほぐし、楽しいストーリーとともに、つまずくことなく最後まで読み通せる入門書を目指しました。 もちろん、「スッキリ」シリーズの特長であるプログラミングのしくみやコツがしっかり身に付くので、機械学習やWebアプリケーションなどの専門分野の学習にスムーズに進むことができます。 また、シリーズで好評の楽しみながら知識の確認ができる練習問題と、よく陥りがちなエラーや落とし穴の対策をまとめた「エラー解決・虎の巻」も収録していますので、挫折せずに着実に学びきれます。 本書を通じてPythonならびにプログラミングの楽しさを学び、新しい未来への道を拓いてみませんか。 本書では、以下の内容を扱います。 第0章 ようこそPythonの世界へ ■第I部 Pythonの基礎を学ぼう 第1章 変数とデータ型 第2章 コレクション 第3章 条件分岐 第4章 繰り返し ■第II部 Pythonで部品を組み上げよう 第5章 関数 第6章 オブジェクト 第7章 モジュール 第8章 まだまだ広がるPythonの世界 付録A sukkiri.jpについて 付録B エラー解決・虎の巻 詳細は目次をご確認ください。 内容サンプルユーザーレビュー
まずは何をしたらいいか分からなかったのですが、この本にまずは何をしたら良いのかのっていてとても分かりやすかったです。
会社でPYTHONを使ったソフトがありポスト処理に使われているので、年寄りにもわかる様な本を探してこれに辿り着きました。
最初の設定は自分で調べていかないといけないのが難点でしたが、超初心者の自分にはちょうど良い内容でした。
|
|
人気 71位
本書の内容
CSS設計の考え方と実践法が身につく
CSS設計は多くの現場で導入されていますが、いまだに悩みがつきません。プロジェクトの大小や性質によって最適解も変わってきます。 そこで本書は、CSSのさまざまな設計手法を紹介しつつ、考え方や実践のポイントを明確化します。そのうえでボタン、ラベル、カード、テーブル…といったウェブの定番的なモジュールを網羅的に取り上げ、さらにはそれらの組み合わせ方まで、実践的なコードを紹介します。 代表的な設計手法である「BEM」と、著者が開発した設計手法「PRECSS」によって対比的な解説を加えており、思考をなぞることで最適解が炙り出されることでしょう。 駆け出しのウェブ開発者、フロントエンドエンジニアの方に、ぜひ読んでいただきたい1冊です。 内容サンプルユーザーレビュー
娘用に買いました。
CSS設計についてしっかり学びたかったらしく、よく調べて購入を希望していました。娘にとってはとても良かったようです。最初に使用するには良い参考書だと思います
煩雑になりがちなCSSのまとめ方がとても参考になりました
書かれている内容は良いのですが、まとめ方、文章力、掲載方法等に、工夫が必要。
|
|
人気 72位
本書の内容AWSのネイティブ機能を組み合わせて 本書は、AWS(Amazon Web Services)を利用して、 ○Amazon VPCによるインフラ基盤の構築方法 など、現場のノウハウをあますところなく紹介/解説していきます。 ▼対象読者 ▼本書の特徴 ▼扱う機能 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 73位
本書の内容
合格への最短ルート!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 MicrosoftのクラウドサービスAzureを活用・構築する知識を持っていることを証明する資格試験です。「AZ-900:Microsoft Azure Fundamentals」は、Azureクラウドの基本的な知識を身につけ、全体的な理解を効果的に説明できるようになることが求められます。 本書はその「AZ-900:Microsoft Azure Fundamentals」向けの試験対策教科書として、クラウドの基本的な解説から、Azureを業務で活用するのに必要な知識まで、しっかり丁寧に解説しています。 実際にAzureを使たシステムの豊富な構築経験と深い知識を持った著者が、試験の合格のポイントになる知識と解答の考え方が理解できるように構成しています。 さらに、練習問題と模擬試験の具体的な解答解説で、知識を解答につなげる力がしっかりと身につきます。 ●目次 第1章 Azure認定資格と対策 第2章 クラウドの基本的な概念 第3章 Azureのアーキテクチャ 第4章 コンピューティングサービス 第5章 ストレージサービス 第6章 ネットワークサービス 第7章 データベースサービス 第8章 コアソリューション 第9章 管理ツール 第10章 セキュリティ 第11章 ガバナンス・コンプライアンス 第12章 コスト管理とサービスレベルアグリーメント 第13章 模擬試験 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 74位
本書の内容
AWSの最初の一歩としての基本の知識を、1冊にぎゅっと凝縮した入門書。
誰もが確実に知識を身につけられるように、豊富な図解とわかりやすいテキストで、AWSの幅広い知識を体系的に解説していきます。 <本書の特徴> ● オールカラーの紙面に、図や画面を豊富に掲載。楽しく、直感的にわかりやすい内容を目指しました。 ● 仮想サーバー、ストレージ、ネットワーク、データベース、セキュリティなどの根幹をなすサービスを、コストや利用イメージなども交えながら丁寧に解説。基本の知識がしっかり身につきます。 ● ITシステムに馴染みのない人でもつまずかないよう、サーバーやネットワークなどの基礎知識もやさしく解説します。 ● コンテナ、サーバーレスコンピューティング、機械学習などの新しいサービスもしっかり紹介。いまどきのシステム開発の基礎知識も身につきます。 ● 定番のサービスだけでなく、知っておきたい便利なサービスも多数掲載。本書では60以上のサービスを紹介しています。 Chapter 1 Amazon Web Servicesの基礎知識 SECTION01 AWSを知るはじめの一歩 SECTION02 クラウド関連の用語を知っておこう SECTION03 AWSを理解する6つのポイント SECTION04 サービスの分類と代表的なサービス SECTION05 日本国内の導入事例から利用イメージをつかもう Chapter 2 Amazon Web Servicesの始め方 SECTION01 アカウントを作成してAWSの利用を始める SECTION02 AWSサービスを操作する3つの方法 SECTION03 AWSサービスの利用料を可視化する SECTION04 AWSのシステムが構築される場所を選ぶ Chapter 3 コンピューティングサービス SECTION01 押さえておきたいサーバーの基礎知識 SECTION02 EC2で仮想サーバーを手軽に作成できる SECTION03 仮想サーバーを安全に外部に公開する SECTION04 負荷に応じてサーバーを自動的に追加・削除する SECTION05 サーバーを持たずにプログラムを実行する SECTION06 サーバーレスの活用法をもっと理解する SECTION07 コンテナの仕組みと特徴を理解する SECTION08 ECSでコンテナのメリットを享受する SECTION09 サーバー知識なしで使える代表的なサービス5選 Chapter 4 ストレージサービス SECTION01 Amazon S3はデータの保存場所 SECTION02 Amazon S3の基本用語と基本操作 SECTION03 Amazon S3のデータを適切に保存する SECTION04 Amazon S3のデータを安全に公開する SECTION05 仮想サーバーのデータはEBSに保存する SECITON06 データ共有・バックアップ・転送のためのサービス Chapter 5 ネットワークとコンテンツ配信サービス SECTION01 ネットワークの重要用語を覚えよう SECTION02 Amazon VPCで仮想ネットワークを作る SECTION03 Amazon VPCの主要機能の使い方 SECTION04 VPC同士や外部サービス、オンプレミスとの接続 SECTION05 他のAWSサービスと組み合わせた構成例 SECTION06 ELBで負荷分散して可用性を高める SECTION07 高性能で手軽に使えるDNSサービス SECTION08 CloudFrontで高速かつ落ちないネット配信を実現 SECTION09 多彩なネットワーク機能を提供するサービス7選 Chapter 6 データベースサービス SECTION01 押さえておきたいデータベースの基礎知識 SECTION02 AWSでリレーショナルデータベースを使う SECTION03 Auroraの高機能で便利な特徴を知っておこう SECTION04 キーと値の組み合わせでデータを管理する SECTION05 データ分析のために大量データを取り込む SECTION06 データベース移行に役立つサービス2選 SECTION07 多種多様なデータベースに対応するサービス7選 Chapter 7 セキュリティ、アイデンティティサービス SECTION01 AWSのセキュリティをしっかり理解しよう SECTION02 IAMはAWS利用時のセキュリティの要 SECTION03 すべての操作を記録して証跡として残す SECTION04 設定履歴や設定内容を自動で管理する SECTION05 AWSの怪しい操作を検知して不正を防ぐ SECTION06 Webアプリケーションのセキュリティを強化する SECTION07 システムのセキュリティを強固にするサービス6選 Chapter 8 知っておきたいその他のサービス SECTION01 溜めたデータを次に生かすサービス6選 SECTION02 お手軽に始める機械学習 SECTION03 システム自体を管理するサービス4選 内容サンプルユーザーレビュー
AWSを始めたくて購入しました 初心者でもわかりやすい内容となっているので 追いかけながら学習していこうと思います 難しい表現がすくなく細めのすっきりしたフォントが 目にやさしく読みやすいです
|
|
人気 75位
本書の内容
現場で役立つ実践的なノウハウを徹底解説
【Djangoとは】 Djangoは、Pythonで人気のあるフルスタックWebフレームワークです。 強力なテンプレートエンジンやO/Rマッパーに加え、ユーザー認証や国際化、管理画面など、Webアプリケーション開発で必要になるありとあらゆる機能を高い柔軟性で提供し、高速なWebアプリケーション開発を可能にします。 【本書のポイント】 本書は、業務で必ず役に立つ実践的なDjangoの解説書です。モデルやビュー、テンプレートといった基本コンポーネントの解説はもちろん、Djangoの実践的なテストテクニック、ユーザーモデルのカスタマイズ方法、認証処理のベストプラクティスなど、Web開発において必ず知っておくべき内容を幅広く取り上げました。 また実際に業務でWebアプリケーション開発に取り組む際には、これらの理解だけでは不十分なこともしばしばあります。 N+1問題の理解や対策方法、RDBのインデックスチューニングによるSQLの最適化、Web APIの実践的なページネーションの実装方法、CSRFやSQLインジェクションのような攻撃を防ぐためのセキュリティに関する知識など、高度かつ重要なトピックをDjangoのコントリビュート経験もある筆者が分かりやすく解説します。 【本書のゴール】 Djangoを使ったWebアプリケーション開発のベストプラクティスを把握し、業務に活かせる実践的な知識を身につけることを目指します。 【Djangoのバージョン】 Django 3.2 LTS対応(2024年4月までサポートされるバージョン) 【著者プロフィール】 芝田 将(しばた・まさし) 2017年株式会社サイバーエージェントに新卒入社後、ABEMA配信チームにて動画ストリーミングサーバーやトランスコーダーの開発を担当。 2019年より研究組織AI Labに異動し、機械学習モデルのハイパーパラメーター最適化ソフトウェアの研究開発に従事。 また2020年よりPython領域のDeveloper Expertsに選出される。OSS開発では、go-promptやkube-promptの開発者として知られる。 自動ハイパーパラメータ最適化フレームワークOptunaコミッター。Kubeflow/Katibレビュアー。Django, Gunicornコントリビューター。 共訳書『エキスパートPythonプログラミング改訂2版』(KADOKAWA、2018/2)。PyCon JP、Django Congress JPでの登壇経験多数。 NeurIPS 2020 Black-Box Optimization Challenge 世界5位入賞。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 76位
本書の内容
サンプルを動かしながら学習できる本格入門
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 いま学んでおきたいJavaScriptフレームワーク「Vue.js」のエッセンスを一冊に詰め込みました! 豊富なサンプルコードで試しながら理解できます! Vue.js(ビュージェイエス)は、Webアプリのビュー(見た目)の部分に特化したシンプルなフレームワークです。既存のアプリに後乗せで導入したり、徐々に適用範囲を拡大したりすることが手軽に行えます。シンプルな分、他のフレームワークと比べて学習コストが低く、HTMLとJavaScriptが一通りわかる人ならコードを理解するのも簡単です。 本書では、Vue.jsの中核である、ページを構成するUI部品「コンポーネント」をしっかりと解説し、さらには本格的なアプリ開発で必要となる要素までを網羅的に取り扱います。丁寧な解説でよくわかる、入門書の決定版です! ●目次 Chapter1 イントロダクション Chapter2 Vue.jsの基本 Chapter3 ディレクティブ Chapter4 コンポーネント(基本) Chapter5 コンポーネント(応用) Chapter6 部品化技術 Chapter7 Vue CLI Chapter8 ルーティング Chapter9 Vuex Chapter10 テスト Chapter11 応用アプリ 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 77位
本書の内容
(概要)
Pythonはここ数年で日本語の書籍も増え、開発現場での利用実績も着実に増えてきています。ご自身の第二、第三の言語の選択肢としてPythonが気になっているという方も多いのではないでしょうか。また、「Pythonを始めてみたけど、実際に業務で利用するには不安が残る」「コードレビューに怯えながらPythonを書いている」という方も多いのではないでしょうか。 本書は、そういった方を対象に、Pythonという言語が持つ機能の実践的な使い方を紹介します。Pythonは、日常的なツールからWeb開発、データ分析、機械学習など分野を問わず利用できる汎用性の高い言語です。本書も同じく、Pythonという言語の仕様やその特徴的な機能、標準ライブラリでできることを中心に扱うため、分野を問わず活用していただけます。 (こんな方におすすめ) ・プログラミングの心得はあるが、Pythonの経験はない方 ・Pythonの実践的な書き方を知りたい方 (目次) 第1章 Pythonはどのような言語か 1.1 プログラミング言語としての特徴 1.2 Pythonの歴史と現況 1.3 Pythonコミュニティの特徴 1.4 本章のまとめ 第2章 Pythonのインストールと開発者向けの便利な機能 2.1 Pythonのインストール 2.2 Pythonの実行 2.3 本章のまとめ 第3章 制御フロー 3.1 基本となる文法 3.2 条件分岐 3.3 ループ ── 処理の繰り返し 3.4 例外処理 3.5 本章のまとめ 第4章 データ構造 4.1 None ── 値が存在しないことを表現する 4.2 真理値 ── 真/偽を扱う 4.3 数値 4.4 文字列 4.5 配列 ── 要素を1列に並べて扱う 4.6 辞書 ── キーと値のセットを扱う 4.7 集合 ── 一意な要素の集合を扱う 4.8 内包表記 ── 効率的なシーケンスの生成 4.9 そのほかの型を表す概念 4.10 本章のまとめ 第5章 関数 5.1 関数 ── 関連する処理をまとめる 5.2 lambda式 ── 無名関数の作成 5.3 型ヒント ── アノテーションで関数に型情報を付与する 5.4 本章のまとめ 第6章 クラスとインスタンス 6.1 Pythonのクラス機構 6.2 インスタンス ── クラスをもとに生成されるオブジェクト 6.3 クラス ── インスタンスのひな型となるオブジェクト 6.4 クラスの継承 6.5 本章のまとめ 第7章 モジュールとパッケージ、名前空間とスコープ 7.1 モジュール ── コードを記述した.pyファイル 7.2 パッケージ ── モジュールの集合 7.3 インポートのしくみ 7.4 名前空間と変数のスコープ 7.5 本章のまとめ 第8章 組み込み関数と特殊メソッド 8.1 組み込み関数 ── いつでも利用できる関数 8.2 特殊メソッド ── Pythonが暗黙的に呼び出す特別なメソッド 8.3 本章のまとめ 第9章 Python特有のさまざまな機能 9.1 ジェネレータ ── メモリ効率のよいイテラブルなオブジェクト 9.2 デコレータ ── 関数やクラスの前後に処理を追加する 9.3 コンテキストマネージャー ── with文の前後で処理を実行するオブジェクト 9.4 デスクリプタ ── 属性処理をクラスに委譲する 9.5 本章のまとめ 第10章 並行処理 10.1 並行処理と並列処理 ── 複数の処理を同時に行う 10.2 concurrent.futuresモジュール ── 並行処理のための高水準インタフェース 10.3 asyncioモジュール ── イベントループを利用した並行処理を行う 10.4 本章のまとめ 第11章 開発環境とパッケージの管理 11.1 仮想環境 ── 隔離されたPython実行環境 11.2 パッケージの利用 11.3 パッケージの作成 11.4 本章のまとめ 第12章 ユニットテスト 12.1 ユニットテストの導入 12.2 unittestモジュール ── 標準のユニットテストライブラリ 12.3 unittest.mockモジュール ── モックオブジェクトの利用 12.4 ユースケース別のテストケースの実装 12.5 本章のまとめ 第13章 実践的なPythonアプリケーションの開発 13.1 作成するアプリケーション 13.2 プロジェクトの作成 13.3 継続的インテグレーションの導入 13.4 アプリケーションの開発 13.5 コマンドとして実行する 13.6 本章のまとめ |
|
人気 78位
本書の内容 |
|
人気 79位
本書の内容
JavaScript“標準教科書”が人気講師の書き下ろしで新登場!
初心者から経験者まで。上達するために 「押さえておきたい基礎知識」総ざらい JavaScriptの独学に最適な標準教科書として、長年にわたって読まれてきた 『独習JavaScript』。オンライン学習スクールUdemyの人気講師、CodeMafiaこと、 外村将大 氏による完全書き下ろしで新登場です! 本書では、JavaScriptでプログラミングを行う際に必要となる、 基本的な知識/概念/機能、文法/プログラムの書き方を、 さまざまなサンプルプログラムを例示しながら、詳細かつ丁寧に解説します。 プログラミングの基礎知識がない方でも、解説→例題(サンプル)→理解度チェック という3つのステップで、JavaScriptの基礎を完全習得できます。 【ポイント】 ●JavaScriptの独学に最適な教科書として好評の『独習JavaScript』最新版。 初心者がJavaScriptを学ぶにふさわしい一冊 ●JavaScriptでプログラミングを行う際に必要となる基本的な知識/概念/機能、 文法/書き方を、網羅的かつ体系的に習得できる JavaScriptの入門者、これからJavaScript言語で開発を始めたい初学者から、再入門者、 学生・ホビープログラマまで、「一からJavaScriptを学びたい」 「JavaScriptプログラミングの基本をしっかり身につけたい」という方におすすめの一冊です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 80位
本書の内容
記述したコードやプログラムが本番環境で正しく動くのかは、Webクリエイターやエンジニアの重大な関心事です。コンテナは、サーバーやネットワークを仮想的に構築するための入れ物のようなもので、Dockerはそのコンテナを手軽に作成できるツールです。本書は、コンテナや仮想化の基本的な仕組みを学びながら、Docker Desktopを使って各種サーバーを構築する方法を解説しています。Dockerは奥が深いツールですが、本書ではLinuxやWebサーバー、データベース、WordPressなどの設定ファイルを掲載して、それらの仮想サーバーをすぐに立ち上げられるような構成になっています。すべての操作手順をステップ・バイ・ステップで丁寧に解説しているので、挫折することなく読み進められます。そのため、これまで仮想化技術などにハードルを感じて敬遠していたWebクリエイターや駆け出しのエンジニアが最初に読む本として最適です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 81位
本書の内容
言語の基本学習からサイト作成と管理までを1冊にまとめた入門書!
webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と、 サイト制作の基礎知識から公開・管理方法までを15レッスンで解説。 HTMLパートはコーディングの基本から画像とリンク、リストとナビゲーション、 テーブルおよびフォームのマークアップ方法を、 CSSパートでは文字のスタイリングからレイアウト手法までを丁寧に解説。 ダウンロードした実習ファイルに記述することで、細かくステップ分けした各単元の内容を手を動かしながら学びます。 専門学校の教壇に立つ著者陣が実際の講義内容を体系立て、 さらに学校実施のテストと同等の練習問題を各レッスンの章末に用意した、HTML5とCSS3の教科書です。 内容サンプルユーザーレビュー
世界一わかりやすいとうたっている本で、マシなものは見たことがない。世界一わかりやすい書籍をかける筆者であれば、何かもっと別のことでお金を稼げる才能があるはず。嘘もほどほどにした方がよい。
世界一わかりやすいです。独学でコーディングをやってきていたので、情報はネットで調べるばかりでしたが、最初のページから読んでいくと理解しやすかったです。
買ったはいいけど、体調悪くなり、まだ読んでいない。
|
|
人気 82位
本書の内容
Pythonは初学者が学びやすく、データマイニングやディープラーニングなどの分野でも定番の言語です。本書は、Pythonの基本から、ファイル操作、Webスクレイピング、テキストマイニング、データマイニング、GUIアプリの作成、ディープラーニング、データの視覚化など、外部ライブラリを活用するテクニックまで解説します。最新版となる本書では、新たな外部ライブラリに関する章も追加しました。サンプルのダウンロードサービス付き。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 内容サンプルユーザーレビュー
逆引きシリーズは以前から利用しており、今回もPython版ということで購入しました。
全てを見ているわけではないですが、概ね業務に必要な事項は記載されているようなので
今回も重宝しそうです。小言を強いて言えば文字が若干小さいかな。
|
|
人気 83位
本書の内容
(概要)
AIやIoTが実用化フェーズに入りつつあるのみならず、デジタルトランスフォーメーション(DX)への注目の高まりによって、事業やサービスを取り巻くデータを分析・活用・管理するためのインフラであるデータ基盤の重要性が増しています。 データ基盤を構築するにあたり、先行する事例から、Google Cloud(Google Cloud Platform, GCP)はデータ領域に強みがある、あるいは、BigQueryは高速に動作するデータウェアハウスである、と聞いたことがある方は多いでしょう。 本書では「データ基盤」そのものを体系的に整理しながら、Google Cloudの各サービスをどのように活用することで実用的なデータ基盤を構築できるか、また発展的なデータ分析ニーズに応えるデータ基盤をどのように設計できるか、といった点について解説しています。 特にGoogle Cloudはマネージドサービスを中心として提供されているため、その特性を正しくとらえることで、最大限の価値を発揮できるようになります。 実際にGoogle Cloudやオンプレミス、他のクラウドサービスを用いたデータ基盤の構築や設計に携わってきた筆者らによる一歩踏み込んだ解説が本書の特徴です。 (こんな方におすすめ) ・これからデータ基盤の構築に関わる可能性があるエンジニア ・Google Cloudや他のクラウドサービスを利用しており、これからデータ領域での活用を広げようとしている方 (目次) 第1章 データ基盤の概要 1.1 データ基盤に取り組む意義 1.2 データ基盤とは? 1.3 Google Cloud上で構築するデータ基盤 1.4 まとめ 第2章 BigQueryのコンセプトと利用方法 2.1 DWHとは 2.2 Googleのデータ処理を支える技術 2.3 BigQueryの内部アーキテクチャを理解する 2.4 DWHとしてのBigQueryの基本操作 2.5 BigQueryユーザー向けのクエリの最適化 2.6 まとめ 第3章 データウェアハウスの構築 3.1 データウェアハウスに求められるさまざまな要件 3.2 高可用性、Disaster Recovery計画 3.3 用途別の影響隔離 3.4 サイジング 3.5 目的環境別の影響隔離 3.6 テーブルを設計する 3.7 データの投入 3.8 バックアップとリストア 3.9 BigQueryにおけるトランザクションとパーティションを用いたDMLの最適化 3.10 DMLをまとめる/パーティションの利用 3.11 外部接続の最適化 - Storage APIの利用とBI Engineの利用 3.12 データマートジョブの設計最適化 3.13 まとめ 第4章 データレイクの構築 4.1 データレイクとは 4.2 Hadoopとは 4.3 Google Cloudで構築するデータレイク 4.4 Google Cloudのおもなデータレイク関連のサービス 4.5 Google Cloudでデータレイクを中心としたデータ分析基盤を構築することのメリット 4.6 オンプレミス環境からGoogle Cloudへのデータレイクの移行 4.7 まとめ 第5章 ETL/ELT処理 5.1 ETL/ELTとは 5.2 ETL/ELT 処理を実施するサンプルシナリオ 5.3 サンプルシナリオ実施用の環境の構築 5.4 BigQueryでのELT 5.5 BigQueryでのETL 5.6 DataflowでのETL 5.7 DataprocでのETL 5.8 サンプルシナリオ実施用の環境の破棄 5.9 その他のETL/ELT処理の実施方法 5.10 ETLとELTの各手法の使い分け 5.11 まとめ 第6章 ワークフロー管理とデータ統合 6.1 Google Cloudのワークフロー管理とデータ統合のためのサービス 6.2 Cloud Composerの特徴 6.3 Cloud Composerでのワークフロー管理 6.4 Cloud Data Fusionの特徴 6.5 Cloud Data Fusionでのワークフロー管理 6.6 Cloud ComposerとCloud Data Fusionの比較と使い分けのポイント 6.7 まとめ 第7章 データ分析基盤におけるセキュリティとコスト管理の設計 7.1 Google Cloud Platformのセキュリティサービス 7.2 Google Cloudのリソース構成とエンタープライズ向けの管理機能 7.3 IAMを利用したBigQueryのアクセス制御 7.4 IAMとAccess Control List(ACL)を利用したCloud Storageのアクセス制御 7.5 VPC Service Controlsを利用したアクセス制御とデータ持ち出し防止 7.6 監査 7.7 Security Command Centerを利用したデータリスクの検知と自動修復 7.8 組織のポリシーサービスの適用 7.9 アクセス管理とコスト管理の設計 7.10 まとめ 第8章 BigQuery へのデータ集約 8.1 BigQueryへデータ集約を行うメリット 8.2 BigQueryへのデータ集約の方法 8.3 BigQuery Data Transfer Service(BigQuery DTS) 8.4 BigQueryへのデータパイプライン構築 8.5 サービス間連携によるBigQueryへのデータ連携 8.6 まとめ 第9章 ビジネスインテリジェンス 9.1 BIとBIツール 9.2 コネクテッドシート 9.3 データポータル 9.4 Looker 9.5 BIツールと親和性の高いBigQueryの機能 9.6 まとめ 第10章 リアルタイム分析 第11章 発展的な分析 |
|
人気 84位
本書の内容
こちらの書籍は 2020/10/28 紙版の2刷に対応するため更新をおこないました。
(概要) 楽しく遊べる2Dゲームの開発を進めながら、グラフィックスプログラミングの基本が学べる入門書。 一度習得すると、ゲームや映像生成、動的可視化をはじめ、幅広い分野で長く役立つグラフィックスプログラミングの基礎。 本書では、リアルタイムに動く画像を描くために求められる技術や考え方を平易に解説します。 開発言語として、エディタとブラウザがあれば開発ができるJavaScriptを採用し、すぐにスタートできる構成が特徴です。 豊富な図解に加え、いまどきのJavaScript(ES2015準拠)の基本文法、これだけは知っておきたい数学知識も厳選収録。 一線の開発者による、現場で活かせるやさしい実践解説です。 (こんな方におすすめ) ・コンピューターグラフィックスとそのプログラミングに興味をお持ちの方々 ・広くグラフィックスというテーマに取り組んでいる学生の方々 ・ゲーム開発やWeb開発にまつわる知識を、土台から強化していきたい方々 (目次) 第1章 [入門]グラフィックスプログラミング ……長く役立つ基礎の基礎 1.1 グラフィックスとグラフィックスプログラミングの基本 ……CG、2D、3D、画素 1.2 グラフィックスプログラミングの分類 ……活躍の舞台は広い 1.3 グラフィックスプログラミングと技術 ……原則、プログラミング言語、API 1.4 本章のまとめ 第2章 [グラフィックスプログラミングで役立つ]JavaScript/ES2015入門 ……開発環境から文法基礎まで 2.1 本書における開発言語と開発環境 ……JavaScript、Chrome、Windows&macOS 2.2 サンプルと実行環境について ……ファイル構成、ブラウザ&開発ツール 2.3 [グラフィックスプログラミングのための]JavaScript/ES2015の基本 ……基本操作、変数、関数、オブジェクト、演算子 2.4 本章のまとめ 第3章 [基礎]グラフィックスプログラミングと数学 ……三角関数、線型代数、乱数&補間 3.1 角度と三角関数 ……ラジアン、sin(サイン)、cos(コサイン) 3.2 ベクトルと行列 ……点から始める線型代数 3.3 乱数/擬似乱数と補間&イージング ……グラフィックスプログラミングに役立つ数学関連知識 3.4 本章のまとめ 第4章 Canvas2Dから学べる基本 ……Canvas2Dコンテキストと描画命令 4.1 Canvas2Dの基礎知識 ……コンテキストオブジェクト、Document Object Model 4.2 Canvas2Dの基本プリミティブ ……矩形、線、多角形、円、円弧、ベジェ曲線... 4.3 Canvas2Dコンテキストの描画効果&演出機能 ……テキスト、ドロップシャドウ、グラデーション、パターン、アルファブレンディング、コンポジットオペレーション 4.4 本章のまとめ 第5章 ユーザーインタラクションのプログラミング ……ゼロから作るシューティングゲーム❶ 5.1 [まずは準備から]シューティングゲームを作る ……ファイル構成とルール 5.2 ゲームの骨格を作る ……土台となるプログラムの設計 5.3 本章のまとめ 第6章 キャラクターと動きのプログラミング ……ゼロから作るシューティングゲーム❷ 6.1 キャラクターの実装 ……キャラクター管理クラス、キーの入力によるインタラクティブな移動 6.2 ショットの実装 ……大量ショットのインスタンス、程良い速度、回転描画 6.3 敵キャラクターの実装 ……敵キャラクターの配置、シーン管理&更新、敵キャラクターのタイプ 6.4 本章のまとめ 第7章 状態に応じた判定や演出のプログラミング ……ゼロから作るシューティングゲーム❸ 7.1 衝突判定 ……オブジェクト同士の衝突、エフェクト、補間関数/イージング関数 7.2 自機キャラクターの状態に応じた処理 ……ライフの減算、ゲームオーバーの演出、再スタート 7.3 ゲームの品質向上 ……スコア、敵キャラの攻撃力&耐久力、シーン管理、背景、音声、ボスキャラ 7.4 本章のまとめ 第8章 ピクセルと色のプログラミング ピクセルを塗る操作と感覚 8.1 [再入門]グラフィックスを構成するピクセル ……ピクセルと画像処理 8.2 Canvas APIでピクセルを直接操作する ……ピクセル操作の窓口「ImageData」 8.3 画像処理プログラミングの基本テクニック ……ネガポジ反転、グレースケール、2値化、エッジ検出、ノイズ除去、モザイク 8.4 本章のまとめ |
|
人気 85位
本書の内容
合格を徹底サポート!
2023年のAWSクラウドの最新情報で基本からしっかり解説した、「AWS認定 クラウドプラクティショナー」向けの試験対策教科書です。 AWS(Amazon Web Services)を活用・構築する知識を持っていることを証明するのがAWS認定です。「AWS認定 クラウドプラクティショナー」は、エンジニアだけでなくマネージャーや営業職など、さまざまなポジションを対象とした試験で、AWSクラウドの知識とスキルを身に付け、全体的な理解を効果的に説明できるようになることが求められます。 本書はAWSを利用していくのに必要となる「クラウドの概念」「セキュリティ」「テクノロジー」「請求と料金」といったカテゴリを、しっかり丁寧に解説しています。 AWSクラウドの深い知識と認定試験対策への経験を持った著者が、試験の合格のポイントになる知識と解答の考え方が理解できるように構成しています。さらに、練習問題で知識を解答につなげる力がしっかりと身につきます。 第1章 AWS認定資格 第2章 AWSクラウドの概念 第3章 AWSのセキュリティ 第4章 AWSのテクノロジー 第5章 コンピューティングサービス 第6章 ストレージサービス 第7章 ネットワークサービス 第8章 データベースサービス 第9章 管理サービス 第10章 請求と料金 |
|
人気 86位
本書の内容
Azure Active Directory(Azure AD)は、マイクロソフトのクラウドサービスであるAzure上で動作するディレクトリサービス(認証基盤)です。各種クラウドアプリケーションへのシングルサインオン、多要素認証、オンプレミス(Windows Server)のActive Directoryとの連携など、さまざまな機能を備えています。
本書はAzure ADの入門書で、2017年11月に発行した『ひと目でわかるAzure Active Directory 第2版』の改訂版です。本書ではAzure ADの基本から、オンプレミスのActive Directoryとの違い、導入、構成、Office 365をはじめとする他のクラウドサービスへのシングルサインオン(SSO)、ユーザーとグループの管理、多要素認証、Windows 10のAzure AD参加、条件付きアクセスポリシー、オンプレミスのActive Directoryとの統合などについて、豊富な画面と詳細な手順でわかりやすく解説します。本書を読めば、基本的な知識の理解から、ひととおりの導入、初期構成、運用管理ができるようになります。 今回の改訂では、内容や画面ショットを最新のものにするのはもちろんのこと、Azure ADがAzureおよびOffice 365の認証基盤であることを踏まえて、Azure管理者とOffice 365管理者の両方に役立つ情報を盛り込みました。 |
|
人気 87位
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
|
人気 88位
本書の内容 |
|
人気 89位
本書の内容 |
|
人気 90位
本書の内容
第3版まで続くロングセラーのPyTorch版!
機械学習の基本から先進的な手法まで本格解説 『機械学習を実践的に学ぶための優れたテキスト』 『多くのトピックを網羅した深い一冊。強力にお勧め』 ―原著への読者の声 本書の前半は、基本的な機械学習ライブラリのscikit-learnを使った手法を解説。 分類の基本モデルに始まり、単層ニューラルネットまでを実装するほか、データ前処理、次元削減、 ハイパーパラメーターのチューニング、アンサンブル学習、回帰分析などを取り上げます。 後半では、PyTorchによるさまざまなディープラーニングの手法を説明。 PyTorchの仕組みを示したあと、CNN/RNN/Transformerといったモデルの実装を解説。 敵対的生成ネットワーク、グラフニューラルネットワーク、強化学習もカバー。 ◎本書は『Machine Learning with PyTorch and Scikit-Learn: Develop machine learning and deep learning models with Python』の翻訳書です。 ◎微積分/線形代数、Pythonの文法、データ分析用ライブラリについてある程度理解している必要があります。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 91位
本書の内容 |
|
人気 92位
本書の内容
Kubernetes は、すべての機能を理解するのが難しい、と言われます。しかし実は、そのコア部分を理解し、利用するだけでも、従来のアプリケーション稼働環境をシンプルにできる、有用な製品です。また、AWS はパブリッククラウドとして最大のシェアを持つサービスですので、AWS 上で稼働するアプリケーションの開発や運用に携わっている方も多いのではないでしょうか。そんな話題のAWS上でKubernetes環境を構築し、アプリケーションを動かす! というのが本書です。AWS を使ったことがある方、あるいはAWS に関心のある方で、Kubernetes の基本を押さえたい方には最適の一冊となります。
本書は、主に以下の方を対象としています。 ● DevOps を実践するためのインフラ知識習得の一環 として、コンテナベースの開発プロセスやKubernetes の基本的な使い方を理解したいアプリケーションエン ジニアの方 ● 普段はEC2(Elastic Computing Cloud)を中心とし たサービスを使っており、コンテナやKubernetes などに触る機会がないが、近い将来避けて通れない技術であるため、しっかり体系だって知識習得したいと考えているAWS エンジニアの方 本書の効用(ゴール) 本書を読み終える頃には、以下ができるようになります。 ● AWS 上にKubernetes 環境を構築し、その環境上で Web アプリケーション、バッチアプリケーションを動 かすことできる ● Kubernetes 上でアプリケーションを動作させる仕 組みが理解できる ● コンテナベースでアプリケーションを動かす場合に、アプリケーションとして考慮すべき事項が理解できる ● Kubernetes で本番運用する際に考慮しなければな らない点の概要を理解できる |
|
人気 93位
本書の内容 |
|
人気 94位
本書の内容 |
|
人気 95位
本書の内容
本書では、従来のシステムをLambdaで構築するときの設計手法や具体的な事例の作成を通じてLambdaでのプログラミング手法を解説します。第2版では、2022年の最新情報にアップデート、SAM開発環境に対応しました。
AWS Lambdaは、サーバーを必要としないプログラムの実行環境です。開発者が処理したい内容を小さな関数として実装すると、必要に応じて、それが実行される仕組みです。 サーバーを必要としないということは、運用の手間やコストを削減できるということです。この利点はとても大きいため、新規の開発案件では、Lambdaが採用されるケースが増えています。しかし、Lambdaによる開発に大きなメリットがあるといっても、すぐに移行できるほど話は簡単ではありません。従来のEC2インスタンスを使った開発とLambdaを使った開発とでは、プログラミングの方法はもちろん、設計の考え方も大きく異なるからです。Lambdaを使い始めるには、Lambdaの仕組みの理解と、その特性を活かした設計の考え方を習得することが不可欠です。 本書では、従来のシステムをLambdaで構築するときの設計手法や具体的な事例の作成を通じてLambdaでのプログラミング手法を解説します。とくにLambdaを使った開発では、AWSサービスの操作に重きを置きます。Lambdaを活かせるかどうかは、AWSの各種サービス――ストレージのS3、プッシュサービスのSNS、メール送信のSESなど――を、いかに使いこなせるかに左右されます。そこで本書では、実例を通じて、そうしたAWSサービスの実際の使い方にも言及されています。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 96位
本書の内容
合格への最短ルート!
AWS(Amazon Web Services)を活用・構築する知識を持っていることを証明するのがAWS認定です。「AWS認定 クラウドプラクティショナー」は、エンジニアだけでなくマネージャーや営業職など、さまざまなポジションを対象とした新しい試験で、AWSクラウドの知識とスキルを身に付け、全体的な理解を効果的に説明できるようになることが求められます。 本書はその「AWS認定 クラウドプラクティショナー」向けの試験対策教科書です。AWSを利用していくのに必要となる「クラウドの概念」「セキュリティ」「テクノロジー」「請求と料金」といったカテゴリを、しっかり丁寧に解説しています。 実際に豊富な構築経験と深い知識を持った著者が、試験の合格のポイントになる知識と解答の考え方が理解できるように構成しています。さらに、練習問題で知識を解答につなげる力がしっかりと身につきます。 目次 第1章 AWS認定資格 1-1 AWS認定資格とは 1-2 クラウドプラクティショナーについて 1-3 学習方法 第2章 AWSクラウドの概念 2-1 クラウドとは 2-2 AWSの長所と利点 2-3 クラウドアーキテクチャの設計原理 2-4 AWS Well-Architectedフレームワーク 第3章 AWSのセキュリティ 3-1 AWSの責任共有モデル 3-2 AWSクラウドのセキュリティ 3-3 IAM 3-4 セキュリティグループ 3-5 AWS ShieldとWAF 3-6 Inspector 第4章 AWSのテクノロジー 4-1 AWSのサービス 4-2 グローバルインフラストラクチャ 第5章 コンピューティングサービス 5-1 EC2 5-2 ELB 5-3 Auto Scaling 5-4 Lambda 5-5 その他のコンピューティングサービス 第6章 ストレージサービス 6-1 EBS 6-2 S3 6-3 その他のストレージサービス 第7章 ネットワークサービス 7-1 VPC 7-2 CloudFront 7-3 Route 53 第8章 データベースサービス 8-1 RDS 8-2 DynamoDB 8-3 その他のデータベースサービス 第9章 管理サービス 9-1 CloudWatch 9-2 Trusted Advisor 9-3 その他の管理ツール 第10章 請求と料金 10-1 AWS料金モデル 10-2 請求ダッシュボード 10-3 マルチアカウントの運用 10-4 AWSのサポートプラン 10-5 その他の請求サポートツール 内容サンプルユーザーレビュー
まだ試験は受けておりませんのでなんとも言えませんが、他のレビューにもある通り試験をパスするには本書の内容で問題ないのかと思いました。
梱包も綺麗で特に問題なく届きました。
注文後もすぐ発送されましたので満足しております。
また機会があれば注文させていただきます
わかりやすいとは思いますが、これで合格できると言うほどでは、無いようです。必要な最低限の知識として考えると良いと思います。
|
|
人気 97位
本書の内容
データ分析の現場にあって入門書にないもの――それは、「汚いデータ」(ダーティデータ)です。本書は、データ分析の現場では、どんなデータに出会い、どのような問題が生じ、どう対応すればよいのかというノウハウを解説します。事前の加工(視覚化)から機械学習、最適化問題まで、100本ノックをこなして、ビジネス現場で即戦力になれる「応用力」を身につけましょう! Pandas、Numpy、Matplotlibなど10個のライブラリを練習します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 98位
本書の内容手を動かしておぼえるPythonプログラミング プログラミングの初学者に向けた独習シリーズに『独習Python』が新登場。 独習シリーズの強みである、手を動かしておぼえる(書いて実行して結果を確認する) プログラミングの基礎知識がない方でも、解説→例題(サンプル)→理解度チェック プログラミングの入門者、これからPythonで開発を始めたい初学者から、再入門者、 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |