Angular 人気本 ランキング
|
人気 1位
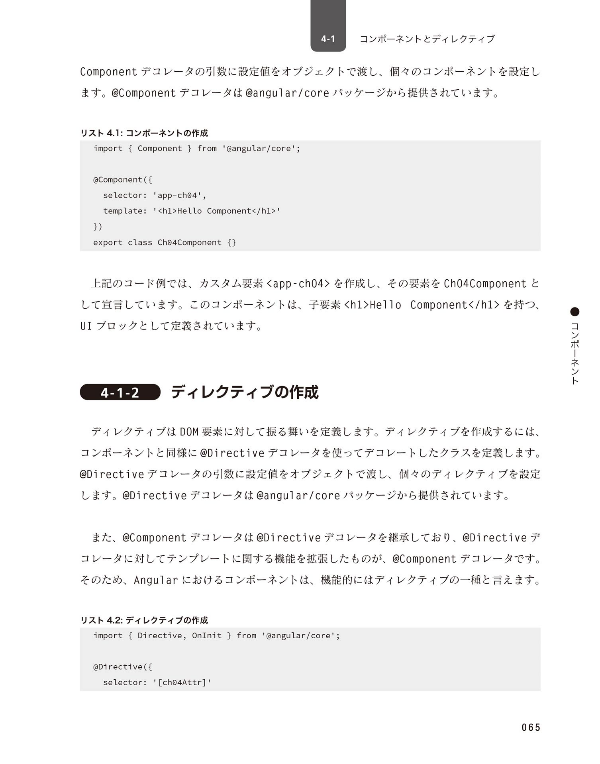
本書の内容
Bootstrap 5の全機能が1冊で身に付く!
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。 (こんな方におすすめ) ・Bootstrap 5の機能を詳しく学びたい人 (目次) 第1章 イントロダクション 1.1 Web アプリケーションフレームワークの基本 1.2 Bootstrapの特徴 1.3 Bootstrapの歴史 1.4 Bootstrapの導入 1.5 Bootstrap Iconsの利用 第2章 Bootstrapのレイアウト 2.1 Bootstrapのグリッドシステム 2.2 カラムの自動レイアウト 2.3 レスポンシブなグリッドシステム 2.4 カラムの整列 2.5 カラムの並べ替え 2.6 レイアウトのためのユーティリティ 第3章 基本的なスタイリング 3.1 タイポグラフィ 3.2 コード 3.3 画像 3.4 テーブル 3.5 図表 3.6 Reboot(リブート)による初期設定 第4章 基本的なコンポーネント 4.1 アラート 4.2 バッジ 4.3 プログレス 4.4 カード 4.5 スピナー 4.6 プレースホルダー 第5章 ナビゲーションのコンポーネント 5.1 ナビゲーション 5.2 ナビゲーションバー 5.3 パンくずリスト 5.4 リストグループ 5.5 ページネーション 第6章 フォームとボタンのコンポーネント 6.1 フォーム 6.2 入力グループ 6.3 ボタン 6.4 ボタングループ 6.5 ドロップダウン 第7章 JavaScriptを利用したコンポーネント 7.1 BootstrapのJavaScriptプラグイン 7.2 カルーセル 7.3 折り畳み 7.4 モーダル 7.5 オフキャンバス 7.6 ポップオーバー 7.7 スクロールスパイ 7.8 トースト 7.9 ツールチップ 第8章 ユーティリティとヘルパー 8.1 ColorsユーティリティとBackgroundユーティリティ 8.2 Bordersユーティリティ 8.3 Displayユーティリティ 8.4 Sizingユーティリティ 8.5 Spacingユーティリティ 8.6 Flexユーティリティ 8.7 Floatユーティリティ 8.8 PositionユーティリティとPositionヘルパー 8.9 Textユーティリティ 8.10 Vertical alignmentユーティリティ 8.11 その他のユーティリティクラスとヘルパークラス 第9章 Bootstrapでモックアップを作る 9.1 サイト概要とファイルの準備 9.2 新規ファイル作成 9.3 ヘッダーの作成 9.4 ナビゲーションバーの作成 9.5 メインビジュアルの作成 9.6 コンテンツ01(ニュース)の作成 9.7 コンテンツ02(お店について)の作成 9.8 コンテンツ03(商品一覧)の作成 9.9 コンテンツ04(クーポン)の作成 9.10 コンテンツ05(インフォメーション)の作成 9.11 フッターの作成 9.12 リンクの設定と追加CSSの作成 9.13 下層ページ(お問い合わせ)の作成 第10章 Bootstrapのカスタマイズ 10.1 Bootstrapのオリジナルスタイルを上書きする 10.2 Sassを使ってカスタマイズする 10.3 CSS変数を利用する |
|
人気 2位
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
|
人気 3位
本書の内容
本書は、JavaScriptの定番SPA開発フレームワーク「Angular」の解説書です。データバインディング、コンポーネント、依存性注入といったAngularを理解するための基本要素をはじめ、ディレクティブ/パイプ、フォーム、ルーティング、モジュール/コンポーネントの技術解説、ディレクティブ/パイプ/サービスの自作やテストなどの応用的なテーマまでを網羅。また、Angular 4に対応し、5以降のアップグレードにも留意した解説を行っています。Angularによる動的Webアプリケーション開発に必要となる知識が、この1冊で身に付きます!
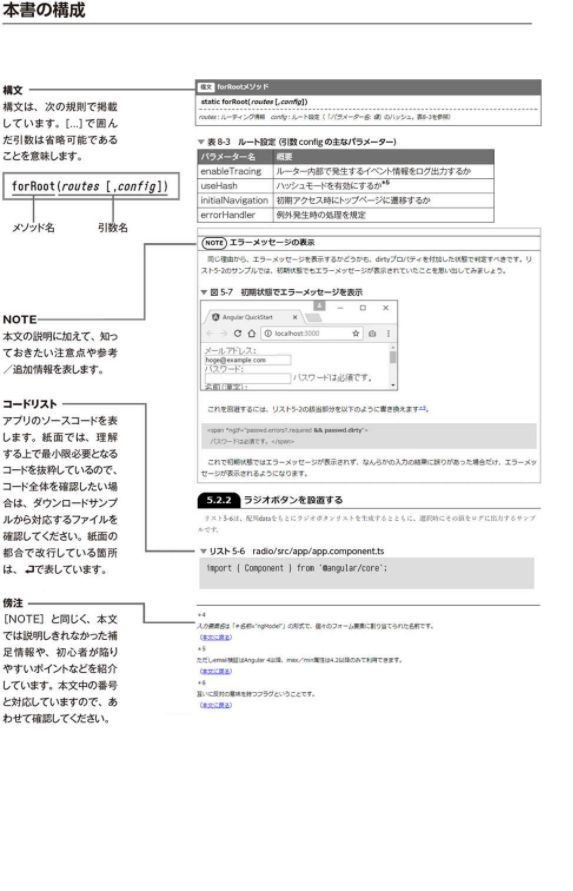
■本書の構成 ●導入編(第1章:イントロダクション~第3章:データバインディング) JavaScriptでフレームワークとは、という話を皮切りに、Angularの特徴を解説して、これからの学習のための環境を準備します。また、QuickStartプロジェクト(サンプル)を例に、Angular アプリの基本的な構造を学ぶとともに、Angularの特徴的なしくみであるデータバインディングについて理解します。 ●基本編(第4章:標準パイプ/ディレクティブ~第7章:サービス開発) Angularを構成する基本要素―ディレクティブ、パイプ、コンポーネント、サービスについて学びます。いずれも重要な話題ばかりですが、特に標準ディレクティブ、コンポーネントのライフサイクル、ややとっつきにくい面もあるサービスの注入(Injection)などは、Angularの習得には欠かせないテーマです。 応用編(第8章:ルーティング~第11章:その他の機能) ディレクティブ/パイプの自作、ユニットテスト/E2Eテスト、そして、Angular CLI、AoTコンパイルなど、より実践的なアプリ開発のためのさまざまなテーマについて学びます。これらを理解して、さらなるステップアップの手がかりとしてください。 (本書「はじめに」より) 内容サンプルユーザーレビュー
ポイントが2割ほどついて、Amazonより大分安く買えるのでYahooで購入しました。商品に問題なかったです。
発送が迅速で、商品の状態も良かったです。
|
|
人気 4位
本書の内容
最近のWeb開発ではフロントエンドの技術が必須です。とはいえ、HTMLに追加される新しい要素や属性、増えていくCSSプロパティやルール、年々アップデートされるJavaScriptなど、複雑かつ膨大な情報を整理するだけでも大変です。本書は、初級者向けにフロントエンド開発支援ツールの選び方や使いこなし方、効率的に開発をするための基礎知識が身につく入門書です。複数の支援ツールから「なぜそれを使うのか」選択する基準がわかります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 5位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
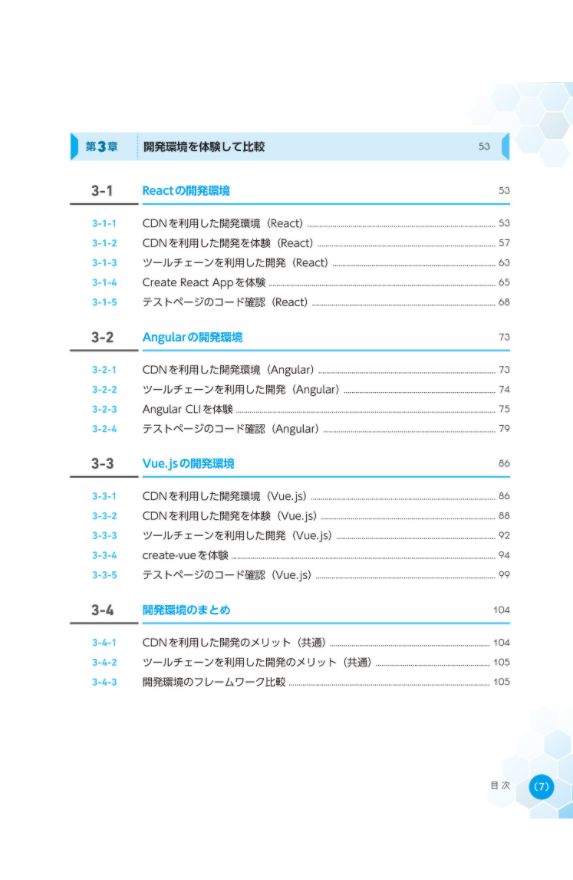
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
|
人気 6位
本書の内容
Angularは、Googleが中心となって開発する、PWA開発のための強力なフロントエンドフレームワークです。数年前に世に出て以後、猛烈な勢いで進化し、プロの間で高評価を得ています。本書は、Angularを使ってPWA(プログレッシブWebアプリ)開発の基礎と、サービス、通信、ナビゲーションなどの機能を学ぶ入門書です。Angularの基本は意外と簡単です。あなたも最初の一歩を踏み出しましょう。初心者も安心のTypeScript超入門を収録!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 7位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
本書は、フロントエンド向けアプリケーションフレームワークの選択に悩んでいる人向けの本です。ネットでもフレームワークの違いについての情報は入手できますが、フレームワーク未経験者にとって、「どれが自分に最適なのか?」は、なかなか解決できません。免許とりたてで運転経験の少ない人が、カタログとクチコミを見て、自分に最適な車を選ぶようなものです。かなり無理があります。最終的には、乗り比べてみないと自分にとっての違いはわかりません。 フレームワークも同じです。使ってみないと違いはよくわかりません。本書では、前提知識を身につけた後、同じ機能を持つ実装コードをフレームワークごとに比較します。未経験者でもコードレベルの比較ができるように、詳しくコメントを付けていますので、違いをしっかりと把握して、納得のいく選択ができます。 |
|
人気 8位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 端末により、見開き表示で、左右が逆になる場合があります。 Webアプリ開発が初めての人にオススメ! Angularの仕組みと技法をこの1冊に凝縮 本書は、人気のJavaScriptフレームワーク「Angular」でWebアプリを作りたい人のための、とってもやさしい入門書です。 【こんな方に】 ○「将来、Webアプリ開発に取り組みたい」 ○「Angular特有の機能について学びたい」 ○「TypeScriptの作法について学びたい」 ○「新しいフレームワークの作法をざっと知りたい」 テンプレート、コンポーネント、サービスといったAngular特有の仕組みについて学んだあとは、実際に「足し算アプリ」「料理レシピ表示アプリ」「検索機能」を作りながら、 Angularの基本がすんなり身につくよう構成しました。 また、プログラミングにはTypeScriptを使い、WindowsおよびMac両ユーザーにも参考になるように配慮しています。 ■Chapter1 Angularって何? ■Chapter2 開発環境を整えよう ■Chapter3 Angularプロジェクトを作ろう ■Chapter4 Angularの基本 ■Chapter5 入力フォームを作ってみよう ■Chapter6 入力エラーを検知するバリデータ ■Chapter7 リアクティブフォーム入門 ■Chapter8 さまざまな入力コントロール ■Chapter9 ページの割り当てと遷移 ■Chapter10 検索機能を実装する ■Chapter11 Webサーバで動かす 大きな図解でわかりやすい。サンプルコードも無償提供。本書を読み終えれば、AngularやTypeScriptの基本がしっかり身につきます。 さあ、あなたもこれを機に、Webアプリ開発の世界に飛びこんでみませんか? |
|
人気 9位
本書の内容
(概要)
動的Webアプリケーション開発の現場では,FlashやSilverlightを代表とするRIAが衰退し,JavaScriptとHTML5をベースとしたSPAが主流になりつつあります。本書は,Googleが提供する最新JavaScriptフレームワーク「AngularJS」を取り上げ,特徴的な双方向バインディング/DIコンテナー/ルーティングを駆使した開発手法から,ディレクティブ,フィルター,サービス,WebAPI,コントローラーなどの解説,ディレクティブ/フィルター/サービスの自作やテストなどの応用的な技術までを網羅します。AngularJSによるWebアプリケーション開発に必要となる知識が,この1冊で身に付きます。 (こんな方におすすめ) ・AngularJSを利用したWebアプリケーション開発に興味のある人 ・AngularJSに興味がある人 (目次) 導入編 第1章 イントロダクション 1.1 JavaScriptの歴史 1.2 フレームワークとは? 第2章 AngularJSの基本 2.1 AngularJSを利用するための準備 2.2 コントローラー/サービスの基本 2.3 AngularJSを理解する3つのしくみ 基本編 第3章 ディレクティブ 3.1 ディレクティブの基本 3.2 バインド関連のディレクティブ 3.3 外部リソース関連のディレクティブ 3.4 イベント関連のディレクティブ 3.5 制御関連のディレクティブ 3.6 フォーム関連のディレクティブ 3.7 その他のディレクティブ 第4章 フィルター 4.1 フィルターの基本 4.2 文字列関連のフィルター 4.3 配列関連のフィルター 4.4 数値/日付関連のフィルター 第5章 サービス 5.1 サービスの基本 5.2 非同期通信の実行 - $httpサービス 5.3 HTTP 経由でのCRUD 処理 - $resourceサービス 5.4 ルーティング - $routeProviderプロバイダー 5.5 標準オブジェクトのラッパー 5.6 Promiseによる非同期処理 - $qサービス 5.7 その他のサービス 5.8 グローバルAPI 第6章 スコープオブジェクト 6.1 スコープの有効範囲 6.2 コントローラー間の情報共有 6.3 スコープの監視 応用編 第7章 ディレクティブ/フィルター/サービスの自作 7.1 フィルターの自作 7.2 サービスの自作 7.3 ディレクティブの自作 7.4 自作ディレクティブの具体例 第8章 テスト 8.1 テストの基本 8.2 ユニットテスト(基本) 8.3 ユニットテスト(AngularJSアプリ) 8.4 モック 8.5 E2E(End to End)テスト 第9章 関連ライブラリ/ツール 9.1 AngularJSアプリで利用できる関連ライブラリ 9.2 開発に役立つソフトウェア/ツール |
|
人気 10位
本書の内容
Web技術でつくることができるプロダクトの選択肢は大きく増えました。今では、Webアプリを「App Store」(iPhone/iPad)や「Google Play」(Android)で配信して成功している多くのモバイルアプリが存在しています。
本書で紹介するIonicとCapacitorは、Web技術を用いてアプリを最短距離でつくるためのフレームワークです。筆者のまわりでは、jQueryを多少さわれるWebデザイナーがIonicを利用してアプリをリリースした事例もあり、決して高すぎるハードルではありません。ぜひ本書を手にとったことが、Web技術でのアプリ開発のきっかけになりましたら幸いです。 ■ 対応バージョン @ionic/angular 5.x @angular/core 9.x ■ アドバイザー Perry Govier(Ionic Team) Mike Hartington(Ionic Team) 稲富 駿(Angular日本ユーザー会) ■ レビュアー 桑原聖仁(株式会社ゆめみ) 尾上洋介(日本大学) 平野正樹(ベルフェイス株式会社) 高岡大介(株式会社テックフィード) 岡本秀高(株式会社デジタルキューブ) ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 11位
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 Googleが開発を行っているJavaScriptのアプリケーションフレームワーク、AngularJSの入門/実践解説書。AngularJSはいわゆるMV*と呼ばれる種類のフレームワークで、これを活用することで、Webアプリ構築時にコード量が削減されたり、実装者による品質の差を小さくするなど、生産性が大きく向上することが期待できます。本書ではAngularJSの特徴、基本の使い方から、ディレクティブやテストなど、一歩進んだ活用方法までを簡潔かつわかりやすく解説しています。 本書の構成は以下のようになっています。 ●Chapter01 AngularJSとは AngularJSとはどのようなことができるのか、どのような特徴があるのかを簡単なデモを用いて説明します。これから実装を理解するにあたってのベースをおさえましょう。 ●Chapter02 テンプレートの基礎 AngularJSのテンプレート機能のうち、基本的なものを解説します。JavaScriptを1行も使わないサンプルばかりですが、双方向データバインディングが簡単に実装できるのがわかります。 ●Chapter03 モジュールとコントローラー AngularJSの主な概念のうち、複数の機能をまとめるモジュールと、ビューの振る舞いを定義するコントローラーについて解説します。AngularJS特有の文法や注意点もあわせて紹介します。 ●Chapter04 フィルタの使い方 フィルタはテンプレートでの表示を変換できます。既製フィルタの使い方、カスタムフィルタの作り方や使い方を解説します。フィルタをうまく使うと、ビューやコントローラーの見通しがよくなります。 ●Chapter05 繰り返し処理 AngularJSで繰り返し処理を行うディレクティブ、ng-repeatを解説します。フィルタの仕組みと組み合わせると、さまざまな条件で要素を検索し、ソートをして表示することもできます。 ●Chapter06 サーバーとの通信 AngularJSでサーバーとの通信を簡単に実装できる$httpサービスと、ngResourceモジュールについて解説します。$scopeと組み合わせて使うと、通信結果を簡単にページに反映できます。 ●Chapter07 サービスの作成 AngularJSでアプリケーションのビジネスロジックやデータを定義する方法は複数あります。その方法を整理しながら解説し、さらにそれらの定義方法の使い分けについても解説します。 ●Chapter08 ディレクティブの作成 1 AngularJSはディレクティブを介してDOMを操作します。この章ではDOMを操作するための、独自ディレクティブ定義の仕方のもっとも基本となる部分を解説します。 ●Chapter09 ディレクティブの作成 2 この章ではディレクティブのスコープについて解説します。親スコープの継承や隔離スコープ、親スコープとディレクティブのローカルスコープとの紐付けを扱います。 ●Chapter10 ディレクティブの作成 3 ディレクティブの内容をテンプレートの一部として利用するtranscludeと、ディレクティブ相互でやりとりを行うcontrollerとrequireを解説します。ディレクティブ内部の機能や構造を隠蔽でき、便利です。 ●Chapter11 ユニットテスト AngularJSの特徴のひとつに、テストを重視するという点があります。この章では、ユニットテストというモジュールやサービス単体をテストする方法を紹介します。 ●Chapter12 End to Endのテスト モジュールやサービスをつないで期待通りの動作をするかを検証するEnd to Endのテスト方法を解説します。ProtractorというSeleniumベースのテストフレームワークが便利です。 ※本書は株式会社ピクセルグリッド運営の技術情報配信サービス「CodeGrid」掲載の記事「攻略!AngularJS」を再構成したものです。 |
|
人気 12位
本書の内容
(概要)
リッチなUIを構築可能なJavaScriptフレームワークとして,React,Angular,Vue.jsや,さらにiOSやAndroid向けのネイティブアプリを作ることができるReact Nativeが幅広く利用されるようになりました。 フロントエンドエンジニアやデザイナーにとって少し難しく感じられることもあるこれらは,SPA(Single Page Application)と呼ばれるリッチなWebアプリやネイティブアプリを実現可能にする技術として,欠かすことのできない存在になっています。 本書では各フレームワークを入門記事とSlackライクなサンプルを作りながらの解説でわかりやすく解き明かします。 (こんな方におすすめ) ・React,Angular,Vue.jsなどのフロントエンド系JavaScriptフレームワークを使用したい,または使用しているエンジニア ・jQueryの経験があり,SPA(Single Page Application)も理解しておきたいと感じているHTML/CSSコーダー,デザイナー (目次) ●Part1 JavaScriptフロントエンドフレームワークの最新動向 第1章 JavaScriptフロントエンドフレームワークの興隆 ○原 一浩 第2章 SPA、PWA―フロントエンド実装技術の最新トピック ○原 一浩 ●Part2 フロントエンドJavaScript開発のための基礎知識と環境構築 第3章 フロントエンドJavaScript開発のための環境構築 ○taisa 第4章 フロントエンドJavaScript開発のための基礎知識 ○小松 大輔 第5章 フロントエンドJavaScript開発のためのサーバ構築 ○永井 孝 ●Part3 Slackライクなサンプルで比べて学ぶReact / Angular/ Vue.js 第6章 React 入門&徹底活用 ○池内 孝啓 第7章 Angular入門&徹底活用 ○新井 正貴 第8章 Vue.js入門&実践活用 ○橋本 安司 ●Part4 Slackライクなサンプルで学ぶReact Native 第9章 React Native入門&徹底活用 ○日野 洋一郎 |
|
人気 13位
本書の内容
本書は2017年1月発行の「Angular2によるモダンWeb開発」の改訂版です。
初版発行からわずか2年の間にAngularはバージョン2からバージョン7まで進化し国内において大規模な「SPA(Single Page Application)」の開発フレームワークに次々と採用されるようになりました。 また、Googleが提唱する「PWA(Progressive Web Application)」にバージョン5から対応し、実装手順が簡潔になりました。 PWAは高速レスポンス、オフライン利用などの機能を実現し、インストールが必要なアプリの置き換えの可能性を秘めています。 Angularに欠けていた主要機能であるUIライブラリMaterial2もリリースされました。 改訂版は、これらの変化へ対応して内容を全面的に書き換えました。 変化の後追いだけでなく、今後を見越したテーマも盛り込んでいます。ブラウザへ分散処理を進めていくと、サーバーに頼らないオフラインの動作、さらに進むとブラウザがサーバーの役割を行い、ほかのユーザーへデータを配信したり、サーバーのデータを更新するようになります。 ここまで進化すると、ブラウザにもサーバーと同じようにデータベースが必要になります。 本書では、サーバーとフロントエンドのデバイスが相互にデータ同期を行う分散データベースを実装したサンプルアプリを解説します。 2020年4月6日追記 ■■■Angular最新版、Angular9(バージョン9)対応アップデート情報を提供開始■■■ Angularの最新バージョン「Angular9」に移行するための手順と本書補足情報をまとめたeBookの提供を、著者の会社のホームページで開始しました。このeBookは、書籍の購入前でも、ご覧いただけます。 [eBookの内容] 1. はじめに 書籍の概要、このeBookの概要、 関連書籍 2. モダンWeb体験アプリ 大量データ検索を瞬時に行う「観光情報検索アプリ」、ブラウザを閉じても動作する「マルチタイマーアプリ」 3. Angular9対応(アプリ) 概要、移行ツール、留意点、バージョンアップ手順 4. Angular9対応(開発環境) 概要、準備作業、インストールするソフトウェアと手順 5. 本書の補足 観光情報検索アプリの実装(全体の構造、 データベース検索の高速化、DBを使ったサーバーとのデータ交換)、自動生成ドキュメント ■このeBookへのアクセス方法 1.インターネット検索で「スタッフネット株式会社」のホームページを検索 2.ホームページのメニューから[著作物]>[eBook]を選択してeBookのページを表示 3. [このeBookを見る]ボタンをクリック |
|
人気 14位
本書の内容
第一線の開発者陣による執筆! バージョン5&4に対応―Angularは、定番のWebフロントエンド開発用フレームワーク。本書では、高速化とスケーラビリティを高めた新世代Angularによる開発に必要な知識と活用術を網羅するように心がけました。まずAngularの全体像を説明した後、モジュール、コンポーネント、サービス、DI、パイプなど、さまざまな機能を解説。さらに、アプリケーションの構築手法やテストにまで言及。新世代Angularを理解して活用しようと考えるWeb開発者に格好の一冊です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 15位
本書の内容
本書は、「Angular2 によるモダンWeb 開発~TypeScriptを使った基本プログラミング~」の続編です。この前書で得た知識を土台に対象範囲をブラウザ内からWebサーバーやデータベースなどのバックエンド連携を含むシステム全体に広げ、大規模システムの構築にも対応する実践的知識の習得を目指します。AngularやモダンWeb開発に興味を持つ個人から、プロの開発者まで幅広くお読みいただけます。
ネット検索で入手できるAngular単体の技術解説ではなく、実装パターンや外部ライブラリとの統合など、本格的なモダンWebシステムの開発を成功させるための情報を網羅し、以下の特徴を持った内容としました。 ●モダンWebを体感するサンプルアプリ ●様々なツールを使用した読者参加型の学習体験 ●モダンWeb開発のトラブル回避 ●新技術への対応 ●バックエンド関連用語(付録) |
|
人気 16位
本書の内容
Angular2はGoogleが開発を主導するWebアプリ開発フレームワークです。130万人のユーザーを抱えるAngularJSの後継バージョンとしてリリースされました。
従来のWebアプリ開発フレームワークがWebサーバーで動作するのに対し、Angular2はWebブラウザ上で動作する、いわゆるモダンWeb向けの開発ツールで、 待ちのない画面表示やオフライン動作、容量無制限のデータ表示など、Webの常識をくつがえす操作性と機能を実現できます。 開発言語にはTypeScriptが推奨され、コンポーネント指向、モジュール指向、双方向データバインディングなど新技術を積極的に取り入れています。 このように実行環境や機能、開発手法が大きく変わるため、Angular2での開発には新たな知識の習得が必須となります。 本書は、このAngular2開発環境を使いこなせることを目的とした解説書で、以下の内容で構成しています。 ・第1章:基本アーキテクチャ変更に伴うWebアプリ開発の変化の解説 ・第2章:開発言語として使用するTypeScriptとJava/JavaScriptとの違いの説明 ・第3章:最新の開発環境の準備と使用方法の説明 ・第4章:Angular2独自の実装技術の解説 ・第5章:開発手順確認のためのアプリ作成のチュートリアル ・第6章:基本機能理解のためのアプリ作成のチュートリアル ・付録A:有用なデバッグツール/テストツールの紹介とAngularのコマンドラインオプションなどの説明 ■Angularのバージョンアップと本書の対応 本書の対象であるAngular2は、2017年11月1日にメジャーバージョンアップを行い、Angular5.0になりました。 発行元の日経BPのWebサイトでは、Angular5.0に対応するための手順書とサンプルアプリファイルも公開しました。 これらを本書と併せてご利用いただくことで、Angular5.0環境を使った学習ができます。 なお、Angular2.0用とAngular4.0用の学習ファイルも残してありますが、今後のアップデートを考えた場合、5.0で学習することをお勧めします。 最新バージョンの対応手順書は、日経BP社の本書の訂正情報ぺージからダウンロードできます。 サンプルアプリのファイルは、日経BP社の本書のダウンロードページから入手できます。 |
|
人気 17位
本書の内容
Web開発者にいま最も支持されているJavaScript MVCフレームワーク「AngularJS」の解説書。
定型的な単純作業が繰り返されがちなWeb開発をよりシンプルで楽しいものにしようというのがAngularJSの試みです。 本書ではまずAngularJSアプリケーションの構成要素を押さえた上で、AngularJSアプリケーションの開発、テスト、実行手順を解説します。 サーバ通信のAPIや考慮するべき点、ディレクティブの仕組みについて解説し、最後にAngularJSのさまざまな活用例を紹介します。 GoogleがサポートするAngularJSには、開発メンバーがGoogleのメールやマップ、カレンダーといった大規模Webアプリケーション開発を通して学んだ教訓が凝縮されています。 |
|
人気 18位
本書の内容
Google主導で開発されたJavaScript MVCフレームワークの決定版!
ディレクティブ・フィルター・サービス・バリデーション・モジュール・DIから、 ルーティング・テスト・セキュリティ・ツールまでを完全網羅。 Web開発者界隈で非常に注目度が上がっているAngularJSは、フルスタックであることを特長としています。 クライアントサイドで必要な機能がひと通り揃っているため、不足機能を補おうと思い悩む必要がありません。 また、ECMAScript6やWebComponentsの仕様を視野に入れているなど、将来性も大変期待できます。 本書はそのAngularJSの最新バージョン(1.2系/1.3系)について詳細に解説した技術書です。 ■本書の目次 Chapter 01 基本機能の概要 Chapter 02 ビルトインディレクティブ Chapter 03 フィルター・サービス・フォームバリデーション Chapter 04 グローバルAPI Chapter 05 モジュールとDI Chapter 06 スコープとコントローラ Chapter 07 ルーティングと通信 Chapter 08 カスタムフィルター Chapter 09 カスタムサービス Chapter 10 カスタムディレクティブ Chapter 11 テスト Chapter 12 セキュリティ Chapter 13 ツール |
|
人気 19位
本書の内容 |
|
人気 20位
本書の内容 |
Angular 新書一覧
本書の内容 |
本書の内容 |
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
本書は、フロントエンド向けアプリケーションフレームワークの選択に悩んでいる人向けの本です。ネットでもフレームワークの違いについての情報は入手できますが、フレームワーク未経験者にとって、「どれが自分に最適なのか?」は、なかなか解決できません。免許とりたてで運転経験の少ない人が、カタログとクチコミを見て、自分に最適な車を選ぶようなものです。かなり無理があります。最終的には、乗り比べてみないと自分にとっての違いはわかりません。 フレームワークも同じです。使ってみないと違いはよくわかりません。本書では、前提知識を身につけた後、同じ機能を持つ実装コードをフレームワークごとに比較します。未経験者でもコードレベルの比較ができるように、詳しくコメントを付けていますので、違いをしっかりと把握して、納得のいく選択ができます。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
Bootstrap 5の全機能が1冊で身に付く!
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。 (こんな方におすすめ) ・Bootstrap 5の機能を詳しく学びたい人 (目次) 第1章 イントロダクション 1.1 Web アプリケーションフレームワークの基本 1.2 Bootstrapの特徴 1.3 Bootstrapの歴史 1.4 Bootstrapの導入 1.5 Bootstrap Iconsの利用 第2章 Bootstrapのレイアウト 2.1 Bootstrapのグリッドシステム 2.2 カラムの自動レイアウト 2.3 レスポンシブなグリッドシステム 2.4 カラムの整列 2.5 カラムの並べ替え 2.6 レイアウトのためのユーティリティ 第3章 基本的なスタイリング 3.1 タイポグラフィ 3.2 コード 3.3 画像 3.4 テーブル 3.5 図表 3.6 Reboot(リブート)による初期設定 第4章 基本的なコンポーネント 4.1 アラート 4.2 バッジ 4.3 プログレス 4.4 カード 4.5 スピナー 4.6 プレースホルダー 第5章 ナビゲーションのコンポーネント 5.1 ナビゲーション 5.2 ナビゲーションバー 5.3 パンくずリスト 5.4 リストグループ 5.5 ページネーション 第6章 フォームとボタンのコンポーネント 6.1 フォーム 6.2 入力グループ 6.3 ボタン 6.4 ボタングループ 6.5 ドロップダウン 第7章 JavaScriptを利用したコンポーネント 7.1 BootstrapのJavaScriptプラグイン 7.2 カルーセル 7.3 折り畳み 7.4 モーダル 7.5 オフキャンバス 7.6 ポップオーバー 7.7 スクロールスパイ 7.8 トースト 7.9 ツールチップ 第8章 ユーティリティとヘルパー 8.1 ColorsユーティリティとBackgroundユーティリティ 8.2 Bordersユーティリティ 8.3 Displayユーティリティ 8.4 Sizingユーティリティ 8.5 Spacingユーティリティ 8.6 Flexユーティリティ 8.7 Floatユーティリティ 8.8 PositionユーティリティとPositionヘルパー 8.9 Textユーティリティ 8.10 Vertical alignmentユーティリティ 8.11 その他のユーティリティクラスとヘルパークラス 第9章 Bootstrapでモックアップを作る 9.1 サイト概要とファイルの準備 9.2 新規ファイル作成 9.3 ヘッダーの作成 9.4 ナビゲーションバーの作成 9.5 メインビジュアルの作成 9.6 コンテンツ01(ニュース)の作成 9.7 コンテンツ02(お店について)の作成 9.8 コンテンツ03(商品一覧)の作成 9.9 コンテンツ04(クーポン)の作成 9.10 コンテンツ05(インフォメーション)の作成 9.11 フッターの作成 9.12 リンクの設定と追加CSSの作成 9.13 下層ページ(お問い合わせ)の作成 第10章 Bootstrapのカスタマイズ 10.1 Bootstrapのオリジナルスタイルを上書きする 10.2 Sassを使ってカスタマイズする 10.3 CSS変数を利用する |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
本書の内容
最近のWeb開発ではフロントエンドの技術が必須です。とはいえ、HTMLに追加される新しい要素や属性、増えていくCSSプロパティやルール、年々アップデートされるJavaScriptなど、複雑かつ膨大な情報を整理するだけでも大変です。本書は、初級者向けにフロントエンド開発支援ツールの選び方や使いこなし方、効率的に開発をするための基礎知識が身につく入門書です。複数の支援ツールから「なぜそれを使うのか」選択する基準がわかります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
序
最近のIT関連の技術革新は目覚ましく、外部ITシステムとしての、PC、モバイル等Webサイトのベース基地である、クラウドコンピューテイング技術は格段に進化した。まだ信頼性に難点があるものの、ハードウエアの価格は年とともに低下しており、今後さらに普及が進むと思われる。 スマホ等モバイルの利用者は徐々に増加し、2018年の利用者数は7千万人に達しているが、逆にPCの利用者数は減少傾向にあり、2018年にはスマホ利用者数の半分程度まで落ち込んできた。 PC向けWebサイトの開発では、WordPressは人気のあるフリーアプリである。このWordPress市場シェアは、2011年は13%であった。2019年は37%まで増加している。しかし、PCの利用者数は以前の半分程度に減っており、モバイルと比べて将来性が陰りが見え始めている。 Webサイトの従来の技術は、クライアントのアクセスにはマルチスレッド方式の対応である。マルチスレッド方式はアクセス数が増加するとCPUの使用効率が下がり、性能が極端に低下してしまう。 しかし、最近の技術革新は、クライアントのアクセスに、シングルスレッド+イベント駆動を可能にし、格段の進化を遂げている。 マルチスレッドモデルを応答の遅い、「イライラした」ものに変えてしまった。これは、ガラケーと言われる携帯が、「利用者にとって「つまらない」もの、時代遅れのものに変えてしまったのと同じ兆候である。 シングルスレッド+イベント駆動を可能にした技術とはもちろんNodeJsであるが、NodeJsのモジュールが整ってくることで、新しいフレームワークAngularが出現することになる。 |
本書の内容
Web技術でつくることができるプロダクトの選択肢は大きく増えました。今では、Webアプリを「App Store」(iPhone/iPad)や「Google Play」(Android)で配信して成功している多くのモバイルアプリが存在しています。
本書で紹介するIonicとCapacitorは、Web技術を用いてアプリを最短距離でつくるためのフレームワークです。筆者のまわりでは、jQueryを多少さわれるWebデザイナーがIonicを利用してアプリをリリースした事例もあり、決して高すぎるハードルではありません。ぜひ本書を手にとったことが、Web技術でのアプリ開発のきっかけになりましたら幸いです。 ■ 対応バージョン @ionic/angular 5.x @angular/core 9.x ■ アドバイザー Perry Govier(Ionic Team) Mike Hartington(Ionic Team) 稲富 駿(Angular日本ユーザー会) ■ レビュアー 桑原聖仁(株式会社ゆめみ) 尾上洋介(日本大学) 平野正樹(ベルフェイス株式会社) 高岡大介(株式会社テックフィード) 岡本秀高(株式会社デジタルキューブ) ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
Angularは、Googleが中心となって開発する、PWA開発のための強力なフロントエンドフレームワークです。数年前に世に出て以後、猛烈な勢いで進化し、プロの間で高評価を得ています。本書は、Angularを使ってPWA(プログレッシブWebアプリ)開発の基礎と、サービス、通信、ナビゲーションなどの機能を学ぶ入門書です。Angularの基本は意外と簡単です。あなたも最初の一歩を踏み出しましょう。初心者も安心のTypeScript超入門を収録!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
本書は2017年1月発行の「Angular2によるモダンWeb開発」の改訂版です。
初版発行からわずか2年の間にAngularはバージョン2からバージョン7まで進化し国内において大規模な「SPA(Single Page Application)」の開発フレームワークに次々と採用されるようになりました。 また、Googleが提唱する「PWA(Progressive Web Application)」にバージョン5から対応し、実装手順が簡潔になりました。 PWAは高速レスポンス、オフライン利用などの機能を実現し、インストールが必要なアプリの置き換えの可能性を秘めています。 Angularに欠けていた主要機能であるUIライブラリMaterial2もリリースされました。 改訂版は、これらの変化へ対応して内容を全面的に書き換えました。 変化の後追いだけでなく、今後を見越したテーマも盛り込んでいます。ブラウザへ分散処理を進めていくと、サーバーに頼らないオフラインの動作、さらに進むとブラウザがサーバーの役割を行い、ほかのユーザーへデータを配信したり、サーバーのデータを更新するようになります。 ここまで進化すると、ブラウザにもサーバーと同じようにデータベースが必要になります。 本書では、サーバーとフロントエンドのデバイスが相互にデータ同期を行う分散データベースを実装したサンプルアプリを解説します。 2020年4月6日追記 ■■■Angular最新版、Angular9(バージョン9)対応アップデート情報を提供開始■■■ Angularの最新バージョン「Angular9」に移行するための手順と本書補足情報をまとめたeBookの提供を、著者の会社のホームページで開始しました。このeBookは、書籍の購入前でも、ご覧いただけます。 [eBookの内容] 1. はじめに 書籍の概要、このeBookの概要、 関連書籍 2. モダンWeb体験アプリ 大量データ検索を瞬時に行う「観光情報検索アプリ」、ブラウザを閉じても動作する「マルチタイマーアプリ」 3. Angular9対応(アプリ) 概要、移行ツール、留意点、バージョンアップ手順 4. Angular9対応(開発環境) 概要、準備作業、インストールするソフトウェアと手順 5. 本書の補足 観光情報検索アプリの実装(全体の構造、 データベース検索の高速化、DBを使ったサーバーとのデータ交換)、自動生成ドキュメント ■このeBookへのアクセス方法 1.インターネット検索で「スタッフネット株式会社」のホームページを検索 2.ホームページのメニューから[著作物]>[eBook]を選択してeBookのページを表示 3. [このeBookを見る]ボタンをクリック |
本書の内容
[概要]
Angularでのアプリケーション開発に慣れてくると、サーバーと連携したアプリケーションを作りたいと思うようになるかもしれません。 サーバーと連携したアプリケーションではクライアントとサーバーがHTTP通信を行って処理が進められますので、その仕組みや実装の仕方を理解する必要があります。 そこで、本書ではまずWebアプリケーションの基礎知識として「フレームワーク」、「Single Page Application」、「REST API」といったクライアントとサーバーの連携で関係してくる登場人物について整理します。 その後、まずPostmanというツールを使ってサーバーに対してCRUD(Create/Read/Update/Delete)操作を行うことでクライアントとサーバー間でどのようなやりとりが行われているのかを理解します。 そして、ブラウザ(JavaScript)でHTTP通信を行う際に必要となるFetch APIについての基本を理解した上で、JavaScriptとAngularでFetch APIを使ってREST APIに対してCRUD操作を行ってみます。 次にAngularのHttpClientモジュールを使ってHTTP通信を行います。HttpClientを使うためにはRxJSの知識が必要となりますので、まずは簡単なコードでRxJSの基本を整理して、その後AngularとHttpClientによるCRUD操作を行います。 最後にAngularでREST APIに対してCRUD操作を行うアプリを作成します。 [想定する読者] Angularでのアプリケーションの開発経験のある方で、サーバーが提供するREST APIを利用してCRUD(Create/Read/Update/Delete)操作を行うようなアプリを開発しようと考えられている方を想定しています。 [本書の構成] Chapter 1ではWebアプリケーションの基礎知識として「フレームワーク」、「Single Page Application」、「REST API」について整理します。 Chapter 2ではJSON ServerでREST APIを作成し、そのREST APIに対してPostmanを使ってCRUD操作を行います。 Chapter 3ではJSON Serverで作成したREST APIに対してFetch APIを使ってCRUD操作を行います。まずはJavaScriptでCRUD操作を行うアプリを作成し、その後AngularでCRUD操作を行うアプリを作成します。 Chapter 4ではAngularのHttpClientモジュールを使ってHTTP通信を行います。ただ、HttpClientを使うためにはRxJSの知識が必要となりますので、まずは簡単なコードでRxJSの基本を整理して、その後AngularとHttpClientによるCRUD操作を行います。 Chapter 5ではルーティング機能を使って3画面で構成されたCRUD操作を行うアプリを作成します。その後Bootstrapを使ってデザインを変更します。 [実行環境] Windows 10上でアプリケーションの作成や実行を行っています。 コマンドの実行はコマンドプロンプト上で行っています。 アプリケーションはChromeブラウザ上で動かしています。 ■使用しているソフトウェアのバージョン Angular CLI 7.1.4 JSON Server 0.14.0 Bootstrap 4.2.1 [目次] はじめに 想定する読者 本書の構成 開発環境 事前準備 Chapter1 Webアプリケーションの基礎知識 1-1 Webアプリケーションとフレームワーク 1-2 Single Page Applicationとは 1-3 REST APIとは 1-4 REST APIを利用する方法 Chapter2 PostmanによるCRUD操作 2-1 JSON Serverの準備 2-2 Postmanの準備 2-3 PostmanによるCRUD操作 Chapter3 Fetch APIによるCRUD操作 3-1 ブラウザでREST APIを利用する方法 3-2 Fetch APIの基本 3-3 JavaScriptでのCRUD操作のサンプルコード 3-4 「JavaScript + Fetch API」によるCRUD操作 3-5 AngularでのCRUD操作のサンプルコード 3-6 「Angular + Fetch API」によるCRUD操作 Chapter4 HttpClientによるCRUD操作 4-1 HttpClientとは 4-2 RxJSの基本 4-3 「Angular + HttpClient」によるCRUD操作 Chapter5 CRUD操作の実践(Angularアプリの作成) 5-1 画面遷移のあるアプリの作成1(基本構成) 5-2 画面遷移のあるアプリの作成2(Bootstrapの適用) おわりに |
本書の内容
本書は、「Angular2 によるモダンWeb 開発~TypeScriptを使った基本プログラミング~」の続編です。この前書で得た知識を土台に対象範囲をブラウザ内からWebサーバーやデータベースなどのバックエンド連携を含むシステム全体に広げ、大規模システムの構築にも対応する実践的知識の習得を目指します。AngularやモダンWeb開発に興味を持つ個人から、プロの開発者まで幅広くお読みいただけます。
ネット検索で入手できるAngular単体の技術解説ではなく、実装パターンや外部ライブラリとの統合など、本格的なモダンWebシステムの開発を成功させるための情報を網羅し、以下の特徴を持った内容としました。 ●モダンWebを体感するサンプルアプリ ●様々なツールを使用した読者参加型の学習体験 ●モダンWeb開発のトラブル回避 ●新技術への対応 ●バックエンド関連用語(付録) |
本書の内容
(概要)
リッチなUIを構築可能なJavaScriptフレームワークとして,React,Angular,Vue.jsや,さらにiOSやAndroid向けのネイティブアプリを作ることができるReact Nativeが幅広く利用されるようになりました。 フロントエンドエンジニアやデザイナーにとって少し難しく感じられることもあるこれらは,SPA(Single Page Application)と呼ばれるリッチなWebアプリやネイティブアプリを実現可能にする技術として,欠かすことのできない存在になっています。 本書では各フレームワークを入門記事とSlackライクなサンプルを作りながらの解説でわかりやすく解き明かします。 (こんな方におすすめ) ・React,Angular,Vue.jsなどのフロントエンド系JavaScriptフレームワークを使用したい,または使用しているエンジニア ・jQueryの経験があり,SPA(Single Page Application)も理解しておきたいと感じているHTML/CSSコーダー,デザイナー (目次) ●Part1 JavaScriptフロントエンドフレームワークの最新動向 第1章 JavaScriptフロントエンドフレームワークの興隆 ○原 一浩 第2章 SPA、PWA―フロントエンド実装技術の最新トピック ○原 一浩 ●Part2 フロントエンドJavaScript開発のための基礎知識と環境構築 第3章 フロントエンドJavaScript開発のための環境構築 ○taisa 第4章 フロントエンドJavaScript開発のための基礎知識 ○小松 大輔 第5章 フロントエンドJavaScript開発のためのサーバ構築 ○永井 孝 ●Part3 Slackライクなサンプルで比べて学ぶReact / Angular/ Vue.js 第6章 React 入門&徹底活用 ○池内 孝啓 第7章 Angular入門&徹底活用 ○新井 正貴 第8章 Vue.js入門&実践活用 ○橋本 安司 ●Part4 Slackライクなサンプルで学ぶReact Native 第9章 React Native入門&徹底活用 ○日野 洋一郎 |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 端末により、見開き表示で、左右が逆になる場合があります。 Webアプリ開発が初めての人にオススメ! Angularの仕組みと技法をこの1冊に凝縮 本書は、人気のJavaScriptフレームワーク「Angular」でWebアプリを作りたい人のための、とってもやさしい入門書です。 【こんな方に】 ○「将来、Webアプリ開発に取り組みたい」 ○「Angular特有の機能について学びたい」 ○「TypeScriptの作法について学びたい」 ○「新しいフレームワークの作法をざっと知りたい」 テンプレート、コンポーネント、サービスといったAngular特有の仕組みについて学んだあとは、実際に「足し算アプリ」「料理レシピ表示アプリ」「検索機能」を作りながら、 Angularの基本がすんなり身につくよう構成しました。 また、プログラミングにはTypeScriptを使い、WindowsおよびMac両ユーザーにも参考になるように配慮しています。 ■Chapter1 Angularって何? ■Chapter2 開発環境を整えよう ■Chapter3 Angularプロジェクトを作ろう ■Chapter4 Angularの基本 ■Chapter5 入力フォームを作ってみよう ■Chapter6 入力エラーを検知するバリデータ ■Chapter7 リアクティブフォーム入門 ■Chapter8 さまざまな入力コントロール ■Chapter9 ページの割り当てと遷移 ■Chapter10 検索機能を実装する ■Chapter11 Webサーバで動かす 大きな図解でわかりやすい。サンプルコードも無償提供。本書を読み終えれば、AngularやTypeScriptの基本がしっかり身につきます。 さあ、あなたもこれを機に、Webアプリ開発の世界に飛びこんでみませんか? |
本書の内容
第一線の開発者陣による執筆! バージョン5&4に対応―Angularは、定番のWebフロントエンド開発用フレームワーク。本書では、高速化とスケーラビリティを高めた新世代Angularによる開発に必要な知識と活用術を網羅するように心がけました。まずAngularの全体像を説明した後、モジュール、コンポーネント、サービス、DI、パイプなど、さまざまな機能を解説。さらに、アプリケーションの構築手法やテストにまで言及。新世代Angularを理解して活用しようと考えるWeb開発者に格好の一冊です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
本書の内容
2018-03-05: webpack4に対応させるための記述を追加しました
本書「Reactではじめるフロントエンド開発入門」はUnix環境上でのコマンドライン操作とJavaScriptを利用したWeb開発の経験がある方を対象に、Reactを使用したモダンなWebフロントエンドの開発のさわりの部分を解説する本です。また、本書はタイトルの通り、入門書であるので、本当に基本的な部分のみを解説するのみに限定しています。基本的にはReactとその開発環境の基本的な部分のみを解説し、簡単なWebアプリを作成する技能を身につけられることを目標にしています。休日の午後など空いた時間を使って新しい技術であるReactの基礎をさっくりと学ぶことをコンセプトにしています。 Reactではじめるフロントエンド開発入門 1. Reactについての基礎知識 1.1 Reactの利点 1.2 Reactの設計思想 1.3 従来のフロントエンドの問題点 1.4 Reactと仮想DOM 1.5 Reactの実績 1.6 Reactのライセンス 2. ES6とJSXの復習 2.1 ES6 2.2 JSX 3. 環境構築 3.1 Node.jsの導入 3.2 webpack 3.3 Reactのプロジェクトの作成 ~ yarnとnpm 3.4 HTMLファイルを開いてReactのWebアプリを起動する 3.5 プラグインの使用 3.6 CSSをReactに組み込む 3.7 webpack-dev-serverでリアルタイムにアプリを反映させよう 4. Reactの基本設計 4.1 Reactの基本単位コンポーネント 4.2 コンポーネントの最小単位 4.3 実際にブラウザでReactを動かしてみる ~ Reactで Hello World 4.4 プロップス(props) ~ 外部からコンポーネントに値を与える 4.5 コンポーネントのメソッド 4.6 ステート(state)とは? 4.7 Reactでのイベント管理 4.8 JSXと配列 4.9 Reactのライフサイクル 4.10 ステートの受け渡し 5. Reactとテスト駆動開発 5.1 Jest ~ JavaScriptのための汎用テストライブラリ 5.2 Jestでのテストの初めの一歩 5.3 EnzymeでReactのテストを実行する 5.4 Jestとwatchモード 6. Reactと非同期HTTPリクエスト 6.1 Reactとfetch API 6.2 なぜReactで非同期HTTPが重要なのか? 6.3 外部のAPIからUIを構築する 全てのコードは筆者のPC上での動作を確認していますが、事前にGitHubのレポジトリ上のコードサンプルで内容を確認してから、本書の購入をお願いします。 https://github.com/react-samples/lesson |
本書の内容
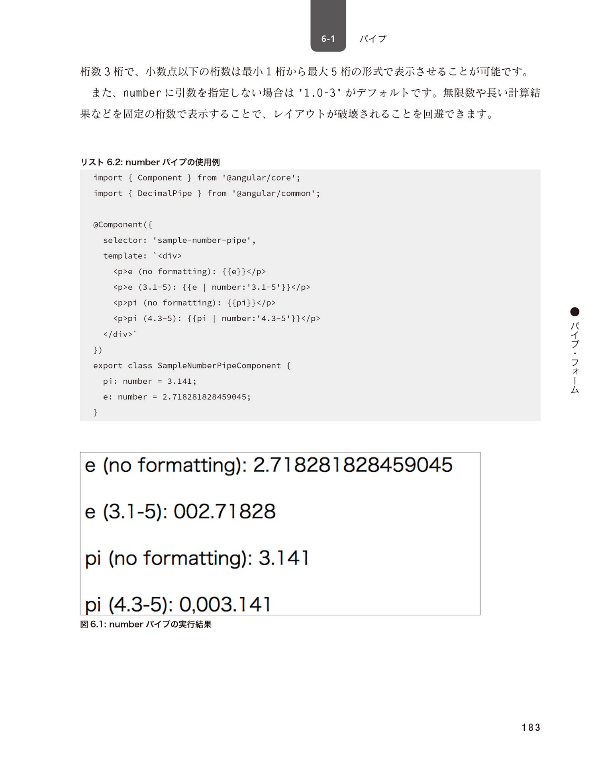
本書は、JavaScriptの定番SPA開発フレームワーク「Angular」の解説書です。データバインディング、コンポーネント、依存性注入といったAngularを理解するための基本要素をはじめ、ディレクティブ/パイプ、フォーム、ルーティング、モジュール/コンポーネントの技術解説、ディレクティブ/パイプ/サービスの自作やテストなどの応用的なテーマまでを網羅。また、Angular 4に対応し、5以降のアップグレードにも留意した解説を行っています。Angularによる動的Webアプリケーション開発に必要となる知識が、この1冊で身に付きます!
■本書の構成 ●導入編(第1章:イントロダクション~第3章:データバインディング) JavaScriptでフレームワークとは、という話を皮切りに、Angularの特徴を解説して、これからの学習のための環境を準備します。また、QuickStartプロジェクト(サンプル)を例に、Angular アプリの基本的な構造を学ぶとともに、Angularの特徴的なしくみであるデータバインディングについて理解します。 ●基本編(第4章:標準パイプ/ディレクティブ~第7章:サービス開発) Angularを構成する基本要素―ディレクティブ、パイプ、コンポーネント、サービスについて学びます。いずれも重要な話題ばかりですが、特に標準ディレクティブ、コンポーネントのライフサイクル、ややとっつきにくい面もあるサービスの注入(Injection)などは、Angularの習得には欠かせないテーマです。 応用編(第8章:ルーティング~第11章:その他の機能) ディレクティブ/パイプの自作、ユニットテスト/E2Eテスト、そして、Angular CLI、AoTコンパイルなど、より実践的なアプリ開発のためのさまざまなテーマについて学びます。これらを理解して、さらなるステップアップの手がかりとしてください。 (本書「はじめに」より) 内容サンプルユーザーレビュー
ポイントが2割ほどついて、Amazonより大分安く買えるのでYahooで購入しました。商品に問題なかったです。
発送が迅速で、商品の状態も良かったです。
|
本書の内容 |
本書の内容
Angular2はGoogleが開発を主導するWebアプリ開発フレームワークです。130万人のユーザーを抱えるAngularJSの後継バージョンとしてリリースされました。
従来のWebアプリ開発フレームワークがWebサーバーで動作するのに対し、Angular2はWebブラウザ上で動作する、いわゆるモダンWeb向けの開発ツールで、 待ちのない画面表示やオフライン動作、容量無制限のデータ表示など、Webの常識をくつがえす操作性と機能を実現できます。 開発言語にはTypeScriptが推奨され、コンポーネント指向、モジュール指向、双方向データバインディングなど新技術を積極的に取り入れています。 このように実行環境や機能、開発手法が大きく変わるため、Angular2での開発には新たな知識の習得が必須となります。 本書は、このAngular2開発環境を使いこなせることを目的とした解説書で、以下の内容で構成しています。 ・第1章:基本アーキテクチャ変更に伴うWebアプリ開発の変化の解説 ・第2章:開発言語として使用するTypeScriptとJava/JavaScriptとの違いの説明 ・第3章:最新の開発環境の準備と使用方法の説明 ・第4章:Angular2独自の実装技術の解説 ・第5章:開発手順確認のためのアプリ作成のチュートリアル ・第6章:基本機能理解のためのアプリ作成のチュートリアル ・付録A:有用なデバッグツール/テストツールの紹介とAngularのコマンドラインオプションなどの説明 ■Angularのバージョンアップと本書の対応 本書の対象であるAngular2は、2017年11月1日にメジャーバージョンアップを行い、Angular5.0になりました。 発行元の日経BPのWebサイトでは、Angular5.0に対応するための手順書とサンプルアプリファイルも公開しました。 これらを本書と併せてご利用いただくことで、Angular5.0環境を使った学習ができます。 なお、Angular2.0用とAngular4.0用の学習ファイルも残してありますが、今後のアップデートを考えた場合、5.0で学習することをお勧めします。 最新バージョンの対応手順書は、日経BP社の本書の訂正情報ぺージからダウンロードできます。 サンプルアプリのファイルは、日経BP社の本書のダウンロードページから入手できます。 |
本書の内容
「最近のWebフロントエンドはフレームワークやライブラリの移り変わりが早く、手を出しづらい。」アプリエンジニアやサーバサイドエンジニアなら一度は思ったことがあるのではないでしょうか。
本書では、昨今特に重要性を増してきたWebフロントエンド開発を「いまから」すぐに始めるための解説をしていきます。 話題のReact.jsやFlux(Redux)、ECMAScriptと呼ばれるJavaScriptの新しい仕様についても漏れなくカバー。 Webフロントエンド開発初心者にぴったりの一冊です。 ■目次 ・第1章:Webフロントエンド開発が歩んできた道 ・第2章:TODOアプリを開発してみよう ・第3章:これからのWebフロントエンド開発 ■こんな人にぴったりです ・Androidアプリエンジニア ・iOSアプリエンジニア ・バックエンドエンジニア ・最新のWebフロントエンド開発について学習したいエンジニア |
本書の内容
(概要)
動的Webアプリケーション開発の現場では,FlashやSilverlightを代表とするRIAが衰退し,JavaScriptとHTML5をベースとしたSPAが主流になりつつあります。本書は,Googleが提供する最新JavaScriptフレームワーク「AngularJS」を取り上げ,特徴的な双方向バインディング/DIコンテナー/ルーティングを駆使した開発手法から,ディレクティブ,フィルター,サービス,WebAPI,コントローラーなどの解説,ディレクティブ/フィルター/サービスの自作やテストなどの応用的な技術までを網羅します。AngularJSによるWebアプリケーション開発に必要となる知識が,この1冊で身に付きます。 (こんな方におすすめ) ・AngularJSを利用したWebアプリケーション開発に興味のある人 ・AngularJSに興味がある人 (目次) 導入編 第1章 イントロダクション 1.1 JavaScriptの歴史 1.2 フレームワークとは? 第2章 AngularJSの基本 2.1 AngularJSを利用するための準備 2.2 コントローラー/サービスの基本 2.3 AngularJSを理解する3つのしくみ 基本編 第3章 ディレクティブ 3.1 ディレクティブの基本 3.2 バインド関連のディレクティブ 3.3 外部リソース関連のディレクティブ 3.4 イベント関連のディレクティブ 3.5 制御関連のディレクティブ 3.6 フォーム関連のディレクティブ 3.7 その他のディレクティブ 第4章 フィルター 4.1 フィルターの基本 4.2 文字列関連のフィルター 4.3 配列関連のフィルター 4.4 数値/日付関連のフィルター 第5章 サービス 5.1 サービスの基本 5.2 非同期通信の実行 - $httpサービス 5.3 HTTP 経由でのCRUD 処理 - $resourceサービス 5.4 ルーティング - $routeProviderプロバイダー 5.5 標準オブジェクトのラッパー 5.6 Promiseによる非同期処理 - $qサービス 5.7 その他のサービス 5.8 グローバルAPI 第6章 スコープオブジェクト 6.1 スコープの有効範囲 6.2 コントローラー間の情報共有 6.3 スコープの監視 応用編 第7章 ディレクティブ/フィルター/サービスの自作 7.1 フィルターの自作 7.2 サービスの自作 7.3 ディレクティブの自作 7.4 自作ディレクティブの具体例 第8章 テスト 8.1 テストの基本 8.2 ユニットテスト(基本) 8.3 ユニットテスト(AngularJSアプリ) 8.4 モック 8.5 E2E(End to End)テスト 第9章 関連ライブラリ/ツール 9.1 AngularJSアプリで利用できる関連ライブラリ 9.2 開発に役立つソフトウェア/ツール |
本書の内容
AngularJSで利用できる様々な拡張ライブラリをTIPS形式で紹介しています。
「ウィジェット編」「入力補助編」「フィルター(配列)編」「フィルター(文字列/数値/その他)編」「小ネタ編」に分類し、基本的な使い方をサンプルコードとともに解説しているので、気になるTIPSからつまみ食い的に読めます。 今すぐ利用しないまでも、どのようなモジュールがあるのか、自分の引き出しを増やしておくことで、実際のアプリ開発でも車輪の再発明に陥ることなく、効率的に開発を進められるはずです。 サンプルコードは、サポートサイトからダウンロード可能ですので、どんどん動かしてみてください。 【目次】 第1章 イントロダクション 本書の読み方 Bowerの利用方法 本書サンプルの動作方法 第2章 ウィジェット編 TIPS 001 複数の画像をカルーセル表示するには TIPS 002 開閉可能なパネルを実装するには? TIPS 003 アコーディオンパネルを実装するには? TIPS 004 タブパネルを実装するには? TIPS 005 汎用的なダイアログボックスを設置するには? TIPS 006 並べ替え可能なリストを生成するには? TIPS 007 イベントカレンダーを実装するには? TIPS 008 イベント情報をサーバーサイドから取得するには? TIPS 009 月別カレンダーを作成するには? TIPS 010 特定の日付に対して目印を付与するには? TIPS 011 特定の日付を選択した時に処理を実行するには? TIPS 012 ページャーを実装するには? TIPS 013 前後ページへのリンクを設置するには? TIPS 014 ツールチップを表示するには? TIPS 015 ツールチップに画像などを埋め込むには? TIPS 016 ツールチップの内容を外部ファイル化するには? TIPS 017 階層式のメニューを実装するには? TIPS 018 ツリーのスタイルをカスタマイズするには? TIPS 019 特定のノードが選択された時の処理を実装するには? TIPS 020 ツリーメニューの内容をフィルターするには? TIPS 021 グラフィカルなタイムラインを実装するには? 第3章 入力補助編 TIPS 022 テキストボックスにオートコンプリート機能を実装するには? TIPS 023 オブジェクト配列から候補リストを生成するには? TIPS 024 候補リストを前方一致検索で抽出するには? TIPS 025 候補リストをサーバーサイドから取得するには? TIPS 026 候補リストの表示スタイルをカスタマイズするには? TIPS 027 タグ入力ボックスを実装するには? TIPS 028 あらかじめ決められた候補からタグを入力するには? TIPS 029 スライダーを実装するには? TIPS 030 範囲スライダーを実装するには? TIPS 031 オンオフ、不確定の3状態を持つチェックボックスを生成するには? TIPS 032 テキストボックスに入力できる文字列の形式を制限するには? TIPS 033 高機能な選択ボックスを実装するには? TIPS 034 ファイルアップロード機能を実装するには? TIPS 035 ファイルアップロード機能を実装するには?(非ドラッグ&ドロップ対応) TIPS 036 レーティングバーを実装するには? TIPS 037 ポップアップカレンダーを実装するには? TIPS 038 時刻入力ボックスを作成するには? TIPS 039 カラーピッカーを実装するには? TIPS 040 カラーピッカーを実装するには?(2) TIPS 041 テキストボックスにクリアボタンを設置するには? TIPS 042 入力量に応じてテキストエリアを拡張するには? TIPS 043 フラットなフォームをウィザード形式に整形する TIPS 044 ウィザードをJavaScriptから操作するには? 第4章 フィルター(配列)編 TIPS 045 配列/オブジェクトを連結するには? TIPS 046 コレクションから重複を除去するには? TIPS 047 コレクションを指定の値でフィルタリングするには? TIPS 048 配列から最初/最後の要素を取得するには? TIPS 049 入れ子の配列をフラットにするには? TIPS 050 要素を連結してひとつの文字列にするには? TIPS 051 オブジェクト配列を任意のキーでグループ化するには? TIPS 052 グループ化したキーごとの要素数をカウントするには? TIPS 053 プロパティのデフォルト値を設定するには? TIPS 054 配列から指定した値に合致する要素だけを取り出すには? TIPS 055 配列から条件式に合致する要素を除去するには? TIPS 056 配列から条件式に合致する要素だけを取り出すには? TIPS 057 指定した要素を削除するには? TIPS 058 配列から指定された条件に合致した要素を削除するには? TIPS 059 n件目より前/後の要素を取得するには? TIPS 060 検索値に合致した要素よりも前/後の要素を取得するには? TIPS 061 配列を逆順に並び替えるには? TIPS 062 配列が空かどうかを判定するには? TIPS 063 条件に合致する要素がひとつでも存在するかどうかを判定するには? TIPS 064 指定された要素が配列に含まれるかを判定するには? TIPS 065 条件がすべての要素に合致するかどうかを判定するには? TIPS 066 2つのコレクションからそれぞれ片方にしかない要素を表示するには? TIPS 067 配列の個々の要素を加工するには? 第5章 フィルター(文字列/数値/その他)編 TIPS 068 単語の先頭だけを大文字にするには? TIPS 069 文字列をURIエンコードするには? TIPS 070 空白入りの文字列を変換するには? TIPS 071 文字列が指定された部分文字列で始まる/終わるかを判定するには? TIPS 072 HTML文字列からタグを除去するには? TIPS 073 書式文字列をもとに文字列を組み立てるには? TIPS 074 文字列を指定の文字数で切り捨てるには? TIPS 075 文字列を逆順に並べ替えるには? TIPS 076 文字列の前後を指定の文字で囲むには? TIPS 077 文字列前後の空白を除去するには? TIPS 078 文字列を指定した回数だけ繰り返し出力するには? TIPS 079 文字列を正規表現パターンでマッチングするには? TIPS 080 文字列を正規表現パターンで検索した結果を取得するには? TIPS 081 配列から最大/最小値を求めるには? TIPS 082 値のパーセンテージを求めるには? TIPS 083 n進数の数を求めるには? TIPS 084 配列の数値の合計数を求めるには? TIPS 085 角度⇔ラジアンを変換するには? TIPS 086 数値をKB/MBなどの単位付きの値に整形するには? TIPS 087 値がnull/定義済/未定義であるかを判定するには? TIPS 088 値のデータ型を判定するには? TIPS 089 値の等価/大小を比較するには? 第6章 小ネタ編 TIPS 090 非同期通信中にローディングバーを表示するには? TIPS 091 ローディングバーの表示を切り替えるには? TIPS 092 ローディングバーをJavaScriptから操作するには? TIPS 093 トーストを表示するには? TIPS 094 スクロール時に続きのコンテンツを読み込むには? TIPS 095 Markdown形式のテキストをHTML文書に整形するには? TIPS 096 Markdown文書に含まれるコードをハイライト表示するには? TIPS 097 可変パネルを実装するには? TIPS 098 クリップボードにコピーするには? TIPS 099 コードを構文ハイライト表示するには? TIPS 100 音楽ファイルを再生するには? TIPS 101 再生プレイヤーを実装するには? TIPS 102 画像を全画面表示するには? TIPS 103 JavaScriptから全画面表示を操作するには? TIPS 104 ページ全体を全画面表示するには? TIPS 105 ページにソーシャルボタンを設置するには? TIPS 106 オブジェクト配列からCSVファイルを作成するには? TIPS 107 Web Storageにデータを保存するには? TIPS 108 カウントアップ/カウントダウンを表示するには? |
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 Googleが開発を行っているJavaScriptのアプリケーションフレームワーク、AngularJSの入門/実践解説書。AngularJSはいわゆるMV*と呼ばれる種類のフレームワークで、これを活用することで、Webアプリ構築時にコード量が削減されたり、実装者による品質の差を小さくするなど、生産性が大きく向上することが期待できます。本書ではAngularJSの特徴、基本の使い方から、ディレクティブやテストなど、一歩進んだ活用方法までを簡潔かつわかりやすく解説しています。 本書の構成は以下のようになっています。 ●Chapter01 AngularJSとは AngularJSとはどのようなことができるのか、どのような特徴があるのかを簡単なデモを用いて説明します。これから実装を理解するにあたってのベースをおさえましょう。 ●Chapter02 テンプレートの基礎 AngularJSのテンプレート機能のうち、基本的なものを解説します。JavaScriptを1行も使わないサンプルばかりですが、双方向データバインディングが簡単に実装できるのがわかります。 ●Chapter03 モジュールとコントローラー AngularJSの主な概念のうち、複数の機能をまとめるモジュールと、ビューの振る舞いを定義するコントローラーについて解説します。AngularJS特有の文法や注意点もあわせて紹介します。 ●Chapter04 フィルタの使い方 フィルタはテンプレートでの表示を変換できます。既製フィルタの使い方、カスタムフィルタの作り方や使い方を解説します。フィルタをうまく使うと、ビューやコントローラーの見通しがよくなります。 ●Chapter05 繰り返し処理 AngularJSで繰り返し処理を行うディレクティブ、ng-repeatを解説します。フィルタの仕組みと組み合わせると、さまざまな条件で要素を検索し、ソートをして表示することもできます。 ●Chapter06 サーバーとの通信 AngularJSでサーバーとの通信を簡単に実装できる$httpサービスと、ngResourceモジュールについて解説します。$scopeと組み合わせて使うと、通信結果を簡単にページに反映できます。 ●Chapter07 サービスの作成 AngularJSでアプリケーションのビジネスロジックやデータを定義する方法は複数あります。その方法を整理しながら解説し、さらにそれらの定義方法の使い分けについても解説します。 ●Chapter08 ディレクティブの作成 1 AngularJSはディレクティブを介してDOMを操作します。この章ではDOMを操作するための、独自ディレクティブ定義の仕方のもっとも基本となる部分を解説します。 ●Chapter09 ディレクティブの作成 2 この章ではディレクティブのスコープについて解説します。親スコープの継承や隔離スコープ、親スコープとディレクティブのローカルスコープとの紐付けを扱います。 ●Chapter10 ディレクティブの作成 3 ディレクティブの内容をテンプレートの一部として利用するtranscludeと、ディレクティブ相互でやりとりを行うcontrollerとrequireを解説します。ディレクティブ内部の機能や構造を隠蔽でき、便利です。 ●Chapter11 ユニットテスト AngularJSの特徴のひとつに、テストを重視するという点があります。この章では、ユニットテストというモジュールやサービス単体をテストする方法を紹介します。 ●Chapter12 End to Endのテスト モジュールやサービスをつないで期待通りの動作をするかを検証するEnd to Endのテスト方法を解説します。ProtractorというSeleniumベースのテストフレームワークが便利です。 ※本書は株式会社ピクセルグリッド運営の技術情報配信サービス「CodeGrid」掲載の記事「攻略!AngularJS」を再構成したものです。 |
本書の内容
Google主導で開発されたJavaScript MVCフレームワークの決定版!
ディレクティブ・フィルター・サービス・バリデーション・モジュール・DIから、 ルーティング・テスト・セキュリティ・ツールまでを完全網羅。 Web開発者界隈で非常に注目度が上がっているAngularJSは、フルスタックであることを特長としています。 クライアントサイドで必要な機能がひと通り揃っているため、不足機能を補おうと思い悩む必要がありません。 また、ECMAScript6やWebComponentsの仕様を視野に入れているなど、将来性も大変期待できます。 本書はそのAngularJSの最新バージョン(1.2系/1.3系)について詳細に解説した技術書です。 ■本書の目次 Chapter 01 基本機能の概要 Chapter 02 ビルトインディレクティブ Chapter 03 フィルター・サービス・フォームバリデーション Chapter 04 グローバルAPI Chapter 05 モジュールとDI Chapter 06 スコープとコントローラ Chapter 07 ルーティングと通信 Chapter 08 カスタムフィルター Chapter 09 カスタムサービス Chapter 10 カスタムディレクティブ Chapter 11 テスト Chapter 12 セキュリティ Chapter 13 ツール |
本書の内容
Web開発者にいま最も支持されているJavaScript MVCフレームワーク「AngularJS」の解説書。
定型的な単純作業が繰り返されがちなWeb開発をよりシンプルで楽しいものにしようというのがAngularJSの試みです。 本書ではまずAngularJSアプリケーションの構成要素を押さえた上で、AngularJSアプリケーションの開発、テスト、実行手順を解説します。 サーバ通信のAPIや考慮するべき点、ディレクティブの仕組みについて解説し、最後にAngularJSのさまざまな活用例を紹介します。 GoogleがサポートするAngularJSには、開発メンバーがGoogleのメールやマップ、カレンダーといった大規模Webアプリケーション開発を通して学んだ教訓が凝縮されています。 |
本書の内容 |
本書の内容
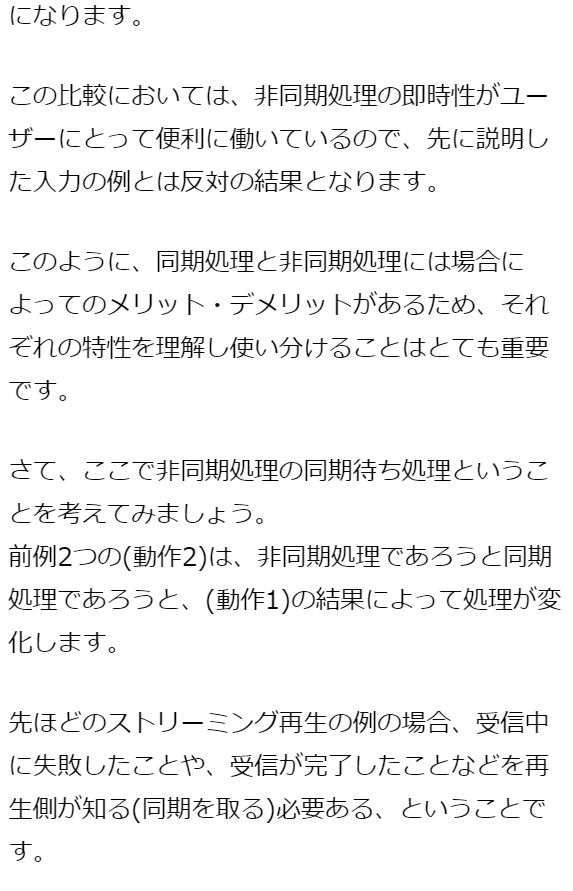
前作「AngularJSで機先を制す」では、AngularJSの基本的な内容の紹介をしました。
そのため、より深く知りたい、利用したいと考える方には物足りなく思われたことでしょう。 今回は、AngularJSの非同期処理、特にその一部である$qに着目しています。 今までのブラウザのクライアント環境では、非同期処理を知らなくてもあまり問題にはなりませんでした。 必要となるケースが限定的だったからです。 しかし最近のブラウザを取り巻く環境では、もはや限定的とは言えない状況に変化しつつあります。 今回使用しているAngularJSもそうですが、ユーザーの行動を即座にブラウザに反映することが可能となっています。 これはすなわち、非同期処理への理解が特に重要な意味を持つようになってきたということでもあるのです。 そこで、本書ではAngularJSの解説だけに限らず、JavaScriptの基本的な機能のみを使用した場合の非同期処理についても併記し、より実際的に非同期処理を理解できるよう取り組みました。 AngularJSそのものの用法等についての説明で、この本の内容が高度に感じられた場合は前作を併せて読んで下さい。 モノクロでも閲覧に問題ないよう作成していますが、説明補助のためカラーを3色使用しています。 表紙、目次を除きA4原稿用紙で80ページ相当(横書き)。 目次 はじめに 1章 同期処理とは 2章 プログラム前準備 2-1 動作確認環境 2-1-1 PC環境 2-1-2 タブレット環境 2-2 補足:AngularJSの命名規則 3章 プログラム解説 3-1 目的 3-2 プログラム本体 3-2-1 HTMLプログラム(完成時) 3-2-2 JavaScriptプログラム(完成時:Publish/Subscribeで実現) 3-2-3 JavaScriptプログラム(完成時:AngularJSの$qで実現) 3-3 非同期処理の同期待ちの仕組み 3-3-1 Subscribe 3-3-2 Publish 3-3-3 Delete 3-3-4 Clean 3-3-5 ランダムキー生成 3-4 AngularJSの$qによる非同期処理 3-4-1 非同期処理側 3-4-2 同期処理側 3-5 動作プログラム 3-5-1 動作の制限 3-5-2 動作の定義 3-5-3 AngularJSのコントローラー宣言 3-5-4 情報の定義 3-5-5 組み合わせ判定 3-5-6 リセット 3-5-7 情報設定 3-5-8 処理判定 3-5-9 ステータス設定 3-5-10 非同期処理 3-5-11 ステータスラベル設定 3-5-12 初期表示 3-6 HTML 3-6-1 使用宣言 3-6-2 コンボボックス定義 3-6-3 表示制御 3-6-4 繰り返し制御 3-6-5 チェックボックス制御 3-6-6 ボタン動作 おわりに |
本書の内容
海外発信の新しい技術。
非常に魅力的ですが、新しい=情報が少ないという点でつい敬遠しがちですよね(私だけでしょうか?)。 ノウハウの蓄積がない、話題の露出が少ない、あるいは偏っている。 しかし、ここで紹介するAngularJSは浅い部分だけなら、とても親切に設計されています。 実際に動くサンプルやチュートリアルが本家サイトに(英語ですが)満載です。 本書のプログラムを書くのに必要な構想程度なら、英文をほとんど読まなくてもあっという間にできあがりそうなくらいです。 もし、それだけで事足りているようであれば、本書を執筆する必要すらなかったのですが、様々な点で足りない部分や、不明な部分があるため本書を執筆しています。 そこで、本書はこれからAngularJSを覚えようという方に対して、手間を省けるように作成したものです。 そのためクライアントサイドのプログラム部分に特化した、よく使用されるであろう要点に絞っての説明となっています。 モノクロでも閲覧に問題ないよう作成していますが、説明補助のためカラーを3色使用しています。 表紙、目次を除きA4原稿用紙で40ページ相当(横書き)。 目次 はじめに 1章 AngularJSとは 1-1 フレームワークについて 1-1-1 フレームワークを利用する長所 1-1-2 フレームワークを利用する短所 1-2 フレームワークとしてのAngularJSについて 1-2-1 AngularJSを利用する際の長所 1-2-2 AngularJSを利用する際の短所 1-2-3 AngularJSの展望 1-2-4 注意事項 1-3 より理解を深めるために 2章 プログラム前準備 2-1 動作確認環境 2-1-1 PC環境 2-1-2 タブレット環境 3章 プログラム解説 3-1 目的 3-2 プログラム本体 3-2-1 HTMLプログラム(完成時) 3-2-2 JavaScriptプログラム(完成時) 3-2-3 PHPプログラム(完成時) 3-3 AngularJSを使うために 3-3-1 AngularJS使用の宣言 3-3-2 AngularJSプログラムの位置 3-3-3 AngularJS内の変数の考え方 3-3-3-1 HTML上から自分で名前をつけた変数を使用する場合(一般) 3-3-3-2 HTML上から自分で名前をつけた変数を使用する場合(AngularJS用) 3-3-3-3 HTML上からAngularJSで用意された変数を使用する場合 3-3-3-4 HTML上で自分で名前をつけたタグを元にAngularJSが用意した変数を使用する場合 3-3-3-5 JavaScript上で自分で名前をつけた変数を使用する場合 3-4 コントローラー 3-5 入力制御 3-5-1 最低文字数以上を入力させたい場合 3-5-2 最長文字数以下で入力させたい場合 3-5-3 入力する文字の種類を制限させたい場合 3-5-4 エラーの時のみ表示を行うようにしたい場合 3-5-5 全て情報がそろうまでボタンなどを使用させたくない場合 3-6 データの伝搬例 3-7 ループ表示 3-8 フィルター 3-9 フォーム送信 おわりに |
Angular 高評価のおすすめ本 ランキング
|
人気 1位
本書の内容
Bootstrap 5の全機能が1冊で身に付く!
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。 (こんな方におすすめ) ・Bootstrap 5の機能を詳しく学びたい人 (目次) 第1章 イントロダクション 1.1 Web アプリケーションフレームワークの基本 1.2 Bootstrapの特徴 1.3 Bootstrapの歴史 1.4 Bootstrapの導入 1.5 Bootstrap Iconsの利用 第2章 Bootstrapのレイアウト 2.1 Bootstrapのグリッドシステム 2.2 カラムの自動レイアウト 2.3 レスポンシブなグリッドシステム 2.4 カラムの整列 2.5 カラムの並べ替え 2.6 レイアウトのためのユーティリティ 第3章 基本的なスタイリング 3.1 タイポグラフィ 3.2 コード 3.3 画像 3.4 テーブル 3.5 図表 3.6 Reboot(リブート)による初期設定 第4章 基本的なコンポーネント 4.1 アラート 4.2 バッジ 4.3 プログレス 4.4 カード 4.5 スピナー 4.6 プレースホルダー 第5章 ナビゲーションのコンポーネント 5.1 ナビゲーション 5.2 ナビゲーションバー 5.3 パンくずリスト 5.4 リストグループ 5.5 ページネーション 第6章 フォームとボタンのコンポーネント 6.1 フォーム 6.2 入力グループ 6.3 ボタン 6.4 ボタングループ 6.5 ドロップダウン 第7章 JavaScriptを利用したコンポーネント 7.1 BootstrapのJavaScriptプラグイン 7.2 カルーセル 7.3 折り畳み 7.4 モーダル 7.5 オフキャンバス 7.6 ポップオーバー 7.7 スクロールスパイ 7.8 トースト 7.9 ツールチップ 第8章 ユーティリティとヘルパー 8.1 ColorsユーティリティとBackgroundユーティリティ 8.2 Bordersユーティリティ 8.3 Displayユーティリティ 8.4 Sizingユーティリティ 8.5 Spacingユーティリティ 8.6 Flexユーティリティ 8.7 Floatユーティリティ 8.8 PositionユーティリティとPositionヘルパー 8.9 Textユーティリティ 8.10 Vertical alignmentユーティリティ 8.11 その他のユーティリティクラスとヘルパークラス 第9章 Bootstrapでモックアップを作る 9.1 サイト概要とファイルの準備 9.2 新規ファイル作成 9.3 ヘッダーの作成 9.4 ナビゲーションバーの作成 9.5 メインビジュアルの作成 9.6 コンテンツ01(ニュース)の作成 9.7 コンテンツ02(お店について)の作成 9.8 コンテンツ03(商品一覧)の作成 9.9 コンテンツ04(クーポン)の作成 9.10 コンテンツ05(インフォメーション)の作成 9.11 フッターの作成 9.12 リンクの設定と追加CSSの作成 9.13 下層ページ(お問い合わせ)の作成 第10章 Bootstrapのカスタマイズ 10.1 Bootstrapのオリジナルスタイルを上書きする 10.2 Sassを使ってカスタマイズする 10.3 CSS変数を利用する |
|
人気 2位
本書の内容
本書は、JavaScriptの定番SPA開発フレームワーク「Angular」の解説書です。データバインディング、コンポーネント、依存性注入といったAngularを理解するための基本要素をはじめ、ディレクティブ/パイプ、フォーム、ルーティング、モジュール/コンポーネントの技術解説、ディレクティブ/パイプ/サービスの自作やテストなどの応用的なテーマまでを網羅。また、Angular 4に対応し、5以降のアップグレードにも留意した解説を行っています。Angularによる動的Webアプリケーション開発に必要となる知識が、この1冊で身に付きます!
■本書の構成 ●導入編(第1章:イントロダクション~第3章:データバインディング) JavaScriptでフレームワークとは、という話を皮切りに、Angularの特徴を解説して、これからの学習のための環境を準備します。また、QuickStartプロジェクト(サンプル)を例に、Angular アプリの基本的な構造を学ぶとともに、Angularの特徴的なしくみであるデータバインディングについて理解します。 ●基本編(第4章:標準パイプ/ディレクティブ~第7章:サービス開発) Angularを構成する基本要素―ディレクティブ、パイプ、コンポーネント、サービスについて学びます。いずれも重要な話題ばかりですが、特に標準ディレクティブ、コンポーネントのライフサイクル、ややとっつきにくい面もあるサービスの注入(Injection)などは、Angularの習得には欠かせないテーマです。 応用編(第8章:ルーティング~第11章:その他の機能) ディレクティブ/パイプの自作、ユニットテスト/E2Eテスト、そして、Angular CLI、AoTコンパイルなど、より実践的なアプリ開発のためのさまざまなテーマについて学びます。これらを理解して、さらなるステップアップの手がかりとしてください。 (本書「はじめに」より) 内容サンプルユーザーレビュー
ポイントが2割ほどついて、Amazonより大分安く買えるのでYahooで購入しました。商品に問題なかったです。
発送が迅速で、商品の状態も良かったです。
|
|
人気 3位
本書の内容
一冊でHTML/CSS/JavaScriptの開発技術が学べる!
フロントエンド開発の範囲は広く、習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの、Webサイトを制作するのか、Webアプリケーションを開発するのか、その違いによって採用すべき技術は全く異なります。それは、Webの多様性に対して技術的な正解がひとつではないことを示しています。 本書はフロントエンドの技術を俯瞰し、「エンジニアが共通して知っておくべき技術はなにか」、「(多種多様なエンジニアにとって)どの分野にフォーカスしてスキルアップを目指すべきか」を示すことを目的としています。開発現場でのワークフローを疑似体験したり、各種技術の概要とコードに触れることで理解の促進を目指します。 「フロントエンド技術は移り変わりが激しい」と言われてきました。 しかし、その状況は変わりつつあります。2010年代はHTML5やECMAScript 2015の過渡期にあり、フロントエンドの技術は大きく変化しました。現在は、ツールやフレームワークの変化はあれど、開発における基本的な考え方はそれほど変化していません。成熟したフロントエンドの技術を、本書を通してこのタイミングでキャッチアップしてほしいと考えています。 また、「未経験のエンジニアにとって、フロントエンド業界に入ったときに学んでほしいこと」をこの一冊で網羅できることを筆者は裏テーマとして設定しました。初心者の方も、すでに業界で取り組んでいるエンジニアの方にとっても、知識のボトムアップに繋がる一冊を目指します。 (目次) 第1章 フロントエンド開発の全体像 1.1 フロントエンドとは何か 1.1.1 広がり続ける「フロントエンド」の世界 1.1.2 現代的なWebページにおけるJavaScriptの重要性 1.1.3 フロントエンドエンジニアを取り巻く環境 1.2 制作・開発の進め方 1.2.1 Webに関わるさまざまな役割 1.2.2 Webサイト/Webアプリケーションができあがるまでの流れ 1.2.3 フロントエンドエンジニアという役割 1.3 HTMLとCSSとJavaScript 1.3.1 HTML 1.3.2 CSS 1.3.3 JavaScript 1.3.4 まとめ 第2章 フロントエンド開発環境を用意しよう 2.1 Node.jsの使い方 2.1.1 Node.jsのインストール 2.1.2 Node.jsによるJavaScriptの実行 2.1.3 Node.jsのモジュール 2.2 Node.jsの役割 2.2.1 フロントエンドの開発環境 2.2.2 サーバーとしてのNode.js 2.2.3 ブラウザとNode.jsでのJavaScriptの違い 2.3 エディタ・IDE 2.3.1 Web制作のためのエディタ・IDE 2.3.2 VS Codeのインストール 2.3.3 VS Codeの使い方 2.4 開発環境の導入方法 2.4.1 開発言語の変換・バンドル・ビルド 2.4.2 ローカルサーバーの立ち上げ 2.4.3 Vite 第3章 現場の開発を体験してみよう 3.1 実践!フロントエンド開発 3.1.1 事前準備 3.1.2 ハンズオンの概要 3.1.3 ローカルへのクローンとインストール 3.1.4 ローカルサーバーの起動 3.1.5 コードの修正と確認 3.1.6 コードの整形 3.1.7 テストの実行 3.1.8 型チェックの実行 3.1.9 ローカルサーバーでの確認 3.1.10 公開 3.1.11 まとめ 第4章 標準仕様の動向 4.1 Web標準の仕様 4.1.1 HTML 4.1.2 CSS 4.1.3 JavaScript 4.2 ブラウザの互換性 4.2.1 ブラウザ間の差異 4.2.2 ブラウザの互換性との向き合い方 4.2.3 ブラウザの互換性を考えるうえで役に立つサイト 4.2.4 より多くの環境で見られるように 第5章 より良い開発のための次の一歩 5.1 JavaScriptフレームワーク 5.1.1 JavaScriptフレームワークを使うメリット 5.1.2 代表的なJavaScriptフレームワーク 5.1.3 フレームワークのトレンドを追う 5.1.4 JavaScriptフレームワーク誕生の背景 5.1.5 現代的JavaScriptフレームワークの特徴 5.1.6 JavaScriptフレームワークを使った効率的な開発 5.2 CSSの周辺技術 5.2.1 CSSの限界 5.2.2 CSSを書くための技術の概要 5.2.3 Sass 5.2.4 CSS設計 5.2.5 JavaScriptフレームワークでのCSSの周辺技術 5.2.6 効率的にCSSを書く 5.3 CSSフレームワーク 5.3.1 CSSフレームワークとは? 5.3.2 CSSフレームワーク/UIフレームワークを使うメリット 5.3.3 CSSフレームワーク/UIフレームワークを使うデメリット 5.3.4 代表的なCSSフレームワーク/UIフレームワーク 5.3.5 CSSのトレンド 5.3.6 CSSフレームワーク/UIフレームワークを使って効率的な開発を 5.4 TypeScript. 5.4.1 型とは何か 5.4.2 動的型付けのデメリット 5.4.3 TypeScriptの型システムでバグを防ぐ 5.4.4 TypeScriptの特徴 5.4.5 知っておきたい機能やテクニック 5.4.6 ライブラリの型定義 5.4.7 TypeScriptを使って堅牢な開発を 5.5 Web API 5.5.1 Web APIの利用シーン 5.5.2 Web APIの種類 5.5.3 Web APIを使うための技術 5.5.4 フレームワークでのAPI呼び出し 5.5.5 CORSの対応 5.6 オールインワンなフレームワーク 5.6.1 オールインワンなフレームワークの利用 5.6.2 さまざまなフレームワーク 5.6.3 MPAとSPA 5.6.4 さまざまなレンダリング方式CSR/SSR/SSG/ISR 5.6.5 Jamstack 5.6.6 要件に合わせて使っていく 5.7 WebGL 5.7.1 WebGLの活用シーン 5.7.2 WebGLの実装方法 5.7.3 OpenGLとWebGLの関係性 5.7.4 シェーディング 5.7.5 Three.js 第6章 品質を向上させるための取り組み 6.1 デザインツールと画像形式 6.1.1 デザインツール 6.1.2 Figma 6.1.3 Adobe Photoshop 6.1.4 ツールを組み合わせて使う 6.1.5 すぐれたWebサイトを普段からチェックする 6.1.6 デザインの再現性 6.1.7 大切なのはコミュニケーションとユーザー視点 6.1.8 Webで利用する画像形式 6.2 アクセシビリティ 6.2.1 Webアクセシビリティのガイドライン「WCAG」 6.2.2 日本工業規格「JIS X 8341-3:2016」 6.2.3 ガイドライン 6.2.4 スクリーンリーダーへの対応 6.2.5 モーダルとキーボード操作 6.2.6 WAI-ARIA 6.2.7 role属性 6.2.8 ランドマーク 6.3 Webブラウザの開発者ツール 6.3.1 開発者ツールの機能 6.3.2 Chromeのデベロッパーツール 6.3.3 デベロッパーツールの日本語化 6.3.4 要素 6.3.5 コンソール 6.3.6 ネットワーク 6.3.7 パフォーマンス 6.3.8 その他のツール 6.4 Lighthouse 6.4.1 Webサイトの指標を計測する 6.4.2 Lighthouseの使い方 6.4.3 レポートの項目 6.4.4 繰り返し検証してスコアを向上させる 6.4.5 レポート結果の見方 6.5 コード品質の向上 6.5.1 書き方が混在するデメリット 6.5.2 フォーマッターとリンター 6.5.3 Prettier 6.5.4 ESLint 6.5.5 Stylelint 6.6 テスト 6.6.1 単体テスト 6.6.2 E2Eテスト 6.7 CI/CD 6.7.1 CI/CDを活用する 6.7.2 CI/CDのメリット 6.7.3 CI/CDのツール 6.7.4 GitHub Actionsを使ったCI/CDのサンプル 6.7.5 CI/CDを活用した開発 6.8 セキュリティ 6.8.1 メジャーなセキュリティリスクと攻撃手法 6.8.2 フレームワークを使う場合の注意 6.8.3 外部ライブラリや開発環境自体のセキュリティにも注意 6.8.4 セキュリティを意識した開発を |
|
人気 4位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 端末により、見開き表示で、左右が逆になる場合があります。 Webアプリ開発が初めての人にオススメ! Angularの仕組みと技法をこの1冊に凝縮 本書は、人気のJavaScriptフレームワーク「Angular」でWebアプリを作りたい人のための、とってもやさしい入門書です。 【こんな方に】 ○「将来、Webアプリ開発に取り組みたい」 ○「Angular特有の機能について学びたい」 ○「TypeScriptの作法について学びたい」 ○「新しいフレームワークの作法をざっと知りたい」 テンプレート、コンポーネント、サービスといったAngular特有の仕組みについて学んだあとは、実際に「足し算アプリ」「料理レシピ表示アプリ」「検索機能」を作りながら、 Angularの基本がすんなり身につくよう構成しました。 また、プログラミングにはTypeScriptを使い、WindowsおよびMac両ユーザーにも参考になるように配慮しています。 ■Chapter1 Angularって何? ■Chapter2 開発環境を整えよう ■Chapter3 Angularプロジェクトを作ろう ■Chapter4 Angularの基本 ■Chapter5 入力フォームを作ってみよう ■Chapter6 入力エラーを検知するバリデータ ■Chapter7 リアクティブフォーム入門 ■Chapter8 さまざまな入力コントロール ■Chapter9 ページの割り当てと遷移 ■Chapter10 検索機能を実装する ■Chapter11 Webサーバで動かす 大きな図解でわかりやすい。サンプルコードも無償提供。本書を読み終えれば、AngularやTypeScriptの基本がしっかり身につきます。 さあ、あなたもこれを機に、Webアプリ開発の世界に飛びこんでみませんか? |
|
人気 5位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
|
人気 6位
本書の内容
最近のWeb開発ではフロントエンドの技術が必須です。とはいえ、HTMLに追加される新しい要素や属性、増えていくCSSプロパティやルール、年々アップデートされるJavaScriptなど、複雑かつ膨大な情報を整理するだけでも大変です。本書は、初級者向けにフロントエンド開発支援ツールの選び方や使いこなし方、効率的に開発をするための基礎知識が身につく入門書です。複数の支援ツールから「なぜそれを使うのか」選択する基準がわかります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 7位
本書の内容
Web技術でつくることができるプロダクトの選択肢は大きく増えました。今では、Webアプリを「App Store」(iPhone/iPad)や「Google Play」(Android)で配信して成功している多くのモバイルアプリが存在しています。
本書で紹介するIonicとCapacitorは、Web技術を用いてアプリを最短距離でつくるためのフレームワークです。筆者のまわりでは、jQueryを多少さわれるWebデザイナーがIonicを利用してアプリをリリースした事例もあり、決して高すぎるハードルではありません。ぜひ本書を手にとったことが、Web技術でのアプリ開発のきっかけになりましたら幸いです。 ■ 対応バージョン @ionic/angular 5.x @angular/core 9.x ■ アドバイザー Perry Govier(Ionic Team) Mike Hartington(Ionic Team) 稲富 駿(Angular日本ユーザー会) ■ レビュアー 桑原聖仁(株式会社ゆめみ) 尾上洋介(日本大学) 平野正樹(ベルフェイス株式会社) 高岡大介(株式会社テックフィード) 岡本秀高(株式会社デジタルキューブ) ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 8位
本書の内容
Angularは、Googleが中心となって開発する、PWA開発のための強力なフロントエンドフレームワークです。数年前に世に出て以後、猛烈な勢いで進化し、プロの間で高評価を得ています。本書は、Angularを使ってPWA(プログレッシブWebアプリ)開発の基礎と、サービス、通信、ナビゲーションなどの機能を学ぶ入門書です。Angularの基本は意外と簡単です。あなたも最初の一歩を踏み出しましょう。初心者も安心のTypeScript超入門を収録!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 9位
本書の内容
Angular2はGoogleが開発を主導するWebアプリ開発フレームワークです。130万人のユーザーを抱えるAngularJSの後継バージョンとしてリリースされました。
従来のWebアプリ開発フレームワークがWebサーバーで動作するのに対し、Angular2はWebブラウザ上で動作する、いわゆるモダンWeb向けの開発ツールで、 待ちのない画面表示やオフライン動作、容量無制限のデータ表示など、Webの常識をくつがえす操作性と機能を実現できます。 開発言語にはTypeScriptが推奨され、コンポーネント指向、モジュール指向、双方向データバインディングなど新技術を積極的に取り入れています。 このように実行環境や機能、開発手法が大きく変わるため、Angular2での開発には新たな知識の習得が必須となります。 本書は、このAngular2開発環境を使いこなせることを目的とした解説書で、以下の内容で構成しています。 ・第1章:基本アーキテクチャ変更に伴うWebアプリ開発の変化の解説 ・第2章:開発言語として使用するTypeScriptとJava/JavaScriptとの違いの説明 ・第3章:最新の開発環境の準備と使用方法の説明 ・第4章:Angular2独自の実装技術の解説 ・第5章:開発手順確認のためのアプリ作成のチュートリアル ・第6章:基本機能理解のためのアプリ作成のチュートリアル ・付録A:有用なデバッグツール/テストツールの紹介とAngularのコマンドラインオプションなどの説明 ■Angularのバージョンアップと本書の対応 本書の対象であるAngular2は、2017年11月1日にメジャーバージョンアップを行い、Angular5.0になりました。 発行元の日経BPのWebサイトでは、Angular5.0に対応するための手順書とサンプルアプリファイルも公開しました。 これらを本書と併せてご利用いただくことで、Angular5.0環境を使った学習ができます。 なお、Angular2.0用とAngular4.0用の学習ファイルも残してありますが、今後のアップデートを考えた場合、5.0で学習することをお勧めします。 最新バージョンの対応手順書は、日経BP社の本書の訂正情報ぺージからダウンロードできます。 サンプルアプリのファイルは、日経BP社の本書のダウンロードページから入手できます。 |
|
人気 10位
本書の内容
第一線の開発者陣による執筆! バージョン5&4に対応―Angularは、定番のWebフロントエンド開発用フレームワーク。本書では、高速化とスケーラビリティを高めた新世代Angularによる開発に必要な知識と活用術を網羅するように心がけました。まずAngularの全体像を説明した後、モジュール、コンポーネント、サービス、DI、パイプなど、さまざまな機能を解説。さらに、アプリケーションの構築手法やテストにまで言及。新世代Angularを理解して活用しようと考えるWeb開発者に格好の一冊です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 11位
本書の内容
(概要)
リッチなUIを構築可能なJavaScriptフレームワークとして,React,Angular,Vue.jsや,さらにiOSやAndroid向けのネイティブアプリを作ることができるReact Nativeが幅広く利用されるようになりました。 フロントエンドエンジニアやデザイナーにとって少し難しく感じられることもあるこれらは,SPA(Single Page Application)と呼ばれるリッチなWebアプリやネイティブアプリを実現可能にする技術として,欠かすことのできない存在になっています。 本書では各フレームワークを入門記事とSlackライクなサンプルを作りながらの解説でわかりやすく解き明かします。 (こんな方におすすめ) ・React,Angular,Vue.jsなどのフロントエンド系JavaScriptフレームワークを使用したい,または使用しているエンジニア ・jQueryの経験があり,SPA(Single Page Application)も理解しておきたいと感じているHTML/CSSコーダー,デザイナー (目次) ●Part1 JavaScriptフロントエンドフレームワークの最新動向 第1章 JavaScriptフロントエンドフレームワークの興隆 ○原 一浩 第2章 SPA、PWA―フロントエンド実装技術の最新トピック ○原 一浩 ●Part2 フロントエンドJavaScript開発のための基礎知識と環境構築 第3章 フロントエンドJavaScript開発のための環境構築 ○taisa 第4章 フロントエンドJavaScript開発のための基礎知識 ○小松 大輔 第5章 フロントエンドJavaScript開発のためのサーバ構築 ○永井 孝 ●Part3 Slackライクなサンプルで比べて学ぶReact / Angular/ Vue.js 第6章 React 入門&徹底活用 ○池内 孝啓 第7章 Angular入門&徹底活用 ○新井 正貴 第8章 Vue.js入門&実践活用 ○橋本 安司 ●Part4 Slackライクなサンプルで学ぶReact Native 第9章 React Native入門&徹底活用 ○日野 洋一郎 |
|
人気 12位
本書の内容
本書は2017年1月発行の「Angular2によるモダンWeb開発」の改訂版です。
初版発行からわずか2年の間にAngularはバージョン2からバージョン7まで進化し国内において大規模な「SPA(Single Page Application)」の開発フレームワークに次々と採用されるようになりました。 また、Googleが提唱する「PWA(Progressive Web Application)」にバージョン5から対応し、実装手順が簡潔になりました。 PWAは高速レスポンス、オフライン利用などの機能を実現し、インストールが必要なアプリの置き換えの可能性を秘めています。 Angularに欠けていた主要機能であるUIライブラリMaterial2もリリースされました。 改訂版は、これらの変化へ対応して内容を全面的に書き換えました。 変化の後追いだけでなく、今後を見越したテーマも盛り込んでいます。ブラウザへ分散処理を進めていくと、サーバーに頼らないオフラインの動作、さらに進むとブラウザがサーバーの役割を行い、ほかのユーザーへデータを配信したり、サーバーのデータを更新するようになります。 ここまで進化すると、ブラウザにもサーバーと同じようにデータベースが必要になります。 本書では、サーバーとフロントエンドのデバイスが相互にデータ同期を行う分散データベースを実装したサンプルアプリを解説します。 2020年4月6日追記 ■■■Angular最新版、Angular9(バージョン9)対応アップデート情報を提供開始■■■ Angularの最新バージョン「Angular9」に移行するための手順と本書補足情報をまとめたeBookの提供を、著者の会社のホームページで開始しました。このeBookは、書籍の購入前でも、ご覧いただけます。 [eBookの内容] 1. はじめに 書籍の概要、このeBookの概要、 関連書籍 2. モダンWeb体験アプリ 大量データ検索を瞬時に行う「観光情報検索アプリ」、ブラウザを閉じても動作する「マルチタイマーアプリ」 3. Angular9対応(アプリ) 概要、移行ツール、留意点、バージョンアップ手順 4. Angular9対応(開発環境) 概要、準備作業、インストールするソフトウェアと手順 5. 本書の補足 観光情報検索アプリの実装(全体の構造、 データベース検索の高速化、DBを使ったサーバーとのデータ交換)、自動生成ドキュメント ■このeBookへのアクセス方法 1.インターネット検索で「スタッフネット株式会社」のホームページを検索 2.ホームページのメニューから[著作物]>[eBook]を選択してeBookのページを表示 3. [このeBookを見る]ボタンをクリック |