TypeScript 人気本 ランキング
|
人気 1位
本書の内容
TypeScriptらしいコードの書き方を学べます
TypeScriptは、JavaScriptに静的型付けの機能を加えたオープンソースのプログラミング言語です。本書では、根幹となるJavaScriptの仕様・機能とともに、TypeScript独自の仕様・機能を解説します。TypeScriptの基礎知識はこれ一冊だけで学べます。 静的型付き言語は世にいくつもありますが、TypeScriptの型システムは他に類を見ない高い表現力を持っています。本書の読者が、型の有効性を理解しTypeScriptらしいコードを書けるようになるために、本書では、プログラムの安全性を高める基本的な型の扱い方から、TypeScriptの「高い表現力」の源となっているリテラル型・ユニオン型・keyof 型の扱い方まで幅広く取り上げます。また、わかりにくい機能や型安全を脅かす危険な機能についてもごまかさず、歴史的経緯や目的・用途を踏まえたうえで最善の扱い方を説明します。 章ごとに力試し問題を用意しており、理解の度合いを確認しながら学習を進められます。 |
|
人気 2位
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
|
人気 3位
本書の内容
(概要)
Webアプリケーション開発をもっと「安全」に! 「型」を駆使したTypeScriptプログラミングをしっかり学ぼう! TypeScript は、JavaScript にクラスや静的型付けなどの機能を加えた「altJS」の1つですが、近年、Web アプリケーションフレームワークの標準言語としての採用が増加し、Web開発の必修言語として需要が急速に伸びています。本書は、プログラミング初心者や本職プログラマーではない方を対象に、TypeScriptの基本的な文法とプログラミング方法をていねい&しっかり解説しています。また、最終章でWeb API とJSON を利用した非同期Web アプリケーションの作成方法を解説しているので、Web開発で役立つ活用テクニックも短時間ですばやく学習できます。 (こんな方におすすめ) ・TypeScriptについて学びたいプログラミング初心者 (目次) Chapter 1 TypeScriptの基本を理解する 1-1 TypeScriptがどういう言語なのかを学ぶ 1-2 TypeScriptのコーディング環境を作る 1-3 Windowsでのコーディング環境を作る 1-4 MacOSでのコーディング環境を作る Chapter 2 初めてコーディングしてみる 2-1 Visual Studio Codeを使ってみる 2-2 Visual Studio Codeでコーディングしてみる 2-3 TypeScriptコードを実行してみる 2-4 TypeScriptのコーディングの基本を理解しよう Chapter 3 変数と演算子を理解する 3-1 リテラルとデータの種類を理解する 3-2 変数とそのデータ型を知る 3-3 演算子を使ってみる 3-4 代入演算子と演算子の優先順位を理解する Chapter 4 条件分岐を理解する 4-1 条件分岐の基本のifを知る 4-2 if構文の続きを知る 4-3 条件の性質を知る 4-4 複数の条件分岐を組み合わせてみる 4-5 switchを知る Chapter 5 ループを理解する 5-1 ループの考え方の基礎を知る 5-2 forループ構文を知る 5-3 制御構文の組み合わせを知る Chapter 6 複数のデータをまとめる変数を理解する 6-1 配列を知る 6-2 連想配列を知る 6-3 Mapを知る Chapter 7 関数の基本を理解する 7-1 関数の基本形を知る 7-2 引数の省略について知る 7-3 引数の拡張について知る Chapter 8 関数の応用的な機能を理解する 8-1 関数のオーバーロードを知る 8-2 関数式と無名関数を知る 8-3 アロー式を知る 8-4 関数式をより深く知る Chapter 9 クラスの基本を理解する 9-1 クラスとは何かを知る 9-2 クラスの基本形を知る 9-3 クラスの他のメンバを知る Chapter 10 クラスの応用的な機能を理解する 10-1 クラスの継承を知る 10-2 インターフェースを知る 10-3 タプルとEnumを知る Chapter 11 モジュールについて理解する 11-1 モジュールの基本を知る 11-2 エクスポートのバリエーションを知る 11-3 インポートのバリエーションを知る Chapter 12 非同期通信アプリケーションを作る 12-1 Web APIとJSONを知る 12-2 アプリケーションの大枠を作成する 12-3 非同期処理とWebアクセスを知る |
|
人気 4位
本書の内容
プログラミング言語TypeScriptの解説書。TypeScriptの型に関する基礎的な内容からその応用、エラー処理の手法、非同期プログラミング、各種フレームワークの利用法、既存のJavaScriptプロジェクトのTypeScript移行の方法まで、言語全般を総合的に解説します。
本書全体を通じて、TypeScriptの洗練された型システムを最大限活用するために、コードをどのように記述すべきか、なぜそうすべきかを学べます。 内容サンプルユーザーレビュー
新しいデザインに変わったオライリージャパンシリーズ。 とても好きです。 中身はとてもわかり易くこれからTypescriptを勉強する人の一冊目としては最適だと思います。
詳しく書いてあるのでとても勉強に役立っています。 入門用ではないので、2冊目くらいとして使用するのをお勧めします!
信頼出来るオライリー、分かりやすく丁寧に解説されています。ただ、二冊目以降に良いかなと謂う感想です。
|
|
人気 5位
本書の内容 |
|
人気 6位
本書の内容 |
|
人気 7位
本書の内容 |
|
人気 8位
本書の内容
TypeScriptをハンズオン形式で学ぶ書籍です。「ハンズオン形式で敷居の低い解説」が特徴となります。またWebアプリ開発にも章を割いており、様々な知識を学びたい人にうってつけの内容となります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 9位
本書の内容 |
|
人気 10位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 TypeScriptの型システムのからフレームワーク利用の実践まで。型定義のノウハウを凝縮! 本書は、TypeScriptの「型システム」に関する知識を体系的に学ぶための一冊です。TypeScriptやJavaScriptで、ある程度のアプリケーションを作った経験がある人を対象としているため、アプリケーション構築に必要なノウハウなどは提供していません。TypeScriptの型システムにフォーカスし、その基礎からフレームワークと連携した活用方法まで、より深く解説しています。 本書を読めば「TypeScriptは、スピーディーに品質の高いサービスを開発する上では欠かせない最高のパートナー」だということがわかるはずです。よいライブラリを使えば自動的によいアプリケーションが作れるわけではないように、型定義も個人の力量とアイディアが重要です。本書は、そういった「型定義」のスキルアップを目指すには最適の一冊です。 第1部「導入編」では、TypeScriptの型システムの基本的な仕様に基づいて学びます。TypeScriptの型システムは、リリースごとにさまざまな機能が追加されています。ここでは、近年追加された機能により、大幅に広がった型定義の表現力を紹介しています。 第1章と第2章では、開発環境の設定とTypeScriptの基本的な用語を学びます。第3章から6章では、型推論・型安全・型の互換性や結合、そして高度な型など、「TypeScirpの型システム」を体系的に深く解説しています。 第2部「実践編」では、第1部で身に付けた型システムの基礎知識をもとに、「Next.js」「Nuxt.js」という特定のフレームワークにフォーカスしています。2019年現在の人気のフレームワークを通じてTypeScriptを学ぶということは、今後のTypeScriptプログラミングにおいて、必要な基礎知識となります。フレームワークの一部のAPI知識が古くなったとしても、それらを支える型定義の知識は揺らぎのないものです。また、「Next.jsとNuxt.jsのどちらかにしか興味がない」あるいは「どちらかだけを使っている」のであれば、これを機に他方のフレームワークにも挑戦してみるとよいでしょう。 なお、第2部の各章は、それぞれ3節立てで構成されており、1節から3節まで段階的に難易度が上がっていくようになっています。TypeScriptの経験が浅い場合、順番に読み進めてしまうと、難しいと感じるかもしれません。わからない単語が出てきたら、索引などを活用して第1部の当該部分に戻り、振り返りつつ進めるとよいでしょう。 ●目次 第1部 導⼊編 第1章 開発環境と設定 第2章 TypeScriptの基礎 第3章 TypeScriptの型推論 第4章 TypeScriptの型安全 第5章 TypeScriptの型システム 第6章 TypeScriptの⾼度な型 第2部 実践編 第7章 ReactとTypeScript 第8章 Vue.jsとTypeScript 第9章 ExpressとTypeScript 第10章 Next.jsとTypeScript 第11章 Nuxt.jsとTypeScript ●著者 吉井 健文 株式会社ディー・エヌ・エーのフロントエンドエンジニア。 |
|
人気 11位
本書の内容
本書では「JavaScript 開発の経験はあるが、TypeScript についてはこれから学ぼうと思っている」という方を対象に、次のように本書の前半部分ではTypeScriptの基礎を解説し、それ以降では「実際に動くものを作ってみる」という内容となっています。
・TypeScriptの概要 ・基本的なシンタックス ・Node.jsで動くアプリケーションを作ってみよう ・ブラウザで動くアプリケーションを作ってみよう ・React の UIライブラリを作ってみよう 本書を1冊通して学習することで「TypeScriptの勘所」を身に付けることができます。ご自身でコードを書いていく中で、驚くほどTypeScriptが手に馴染んでいく感覚をぜひ味わってみてください。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 12位
本書の内容 |
|
人気 13位
本書の内容 |
|
人気 14位
本書の内容
いまやスタンダードな開発言語として、ごく普通のプログラミングからAngularやjQuery、Knockoutといったライブラリでも、縦横無尽に使われているJavaScript。けれども少し大きなアプリケーションをつくろうとすると、そのスケーラビリティのなさがアダとなって、JavaやC#といったモダンなオブジェクト指向言語の開発者にとってはフラストレーションのたまる言語です。
TypeScriptはマイクロソフトが生み出したオープンソースの言語です。これは、柔軟性に富んだJavaScriptの良さとパワフルな言語特性を拡張し、実行環境やブラウザを限定することなく使える動的言語なのです。 本書はJavaScriptだけでは解決しにくい問題(スケーラビリティ、より一般的なオブジェクト指向性、そして型指向の導入によるメンテナンス)を、労力をかけずにクリアしなければならない“現場の開発者"に、有効な策を伝授する一冊です。 |
|
人気 15位
本書の内容
TypeScriptはJavaScriptに型を導入することで信頼性を高め、大規模開発に使える新たな言語としてマイクロソフトが開発したものです。Visual StudioでWebアプリを開発しましょう。
|
|
人気 16位
本書の内容 |
|
人気 17位
本書の内容
JavaScriptは、先進的な特徴をいくつも備えた優秀な言語ですが、いくつかの理由によりうまく機能しているとはいえません。特に「型」を指定する機能の欠如は、決定的な問題です。そこで期待されているのが、TypeScriptという言語です。
TypeScriptはJavaScriptに静的型付けとクラスベースオブジェクト指向を加えた言語仕様です。TypeScriptの開発には、マイクロソフトでC#のリードアーキテクトであるアンダース・ヘルスバーグ氏が関わっていますが、言語はクローズトなものではなく、 フリーでオープンソースのプログラミング言語です。 TypeScriptはJavaScriptの構文の拡張なので、既存のJavaScriptのプログラムにわずかな修正を加えるだけでTypeScriptとして動作します。TypeScriptは大規模なアプリケーションの開発のために設計されており、コンパイルするとJavaScriptソースを出力します。 本書はJavaScript中級者にわかりやすいように言語の機能を分解し、1つ1つ「XXをしてみよう」という形式で項目を独立させ、目次で目的の機能を引きやすい構成としています。 |
|
人気 18位
本書の内容
Angular2はGoogleが開発を主導するWebアプリ開発フレームワークです。130万人のユーザーを抱えるAngularJSの後継バージョンとしてリリースされました。
従来のWebアプリ開発フレームワークがWebサーバーで動作するのに対し、Angular2はWebブラウザ上で動作する、いわゆるモダンWeb向けの開発ツールで、 待ちのない画面表示やオフライン動作、容量無制限のデータ表示など、Webの常識をくつがえす操作性と機能を実現できます。 開発言語にはTypeScriptが推奨され、コンポーネント指向、モジュール指向、双方向データバインディングなど新技術を積極的に取り入れています。 このように実行環境や機能、開発手法が大きく変わるため、Angular2での開発には新たな知識の習得が必須となります。 本書は、このAngular2開発環境を使いこなせることを目的とした解説書で、以下の内容で構成しています。 ・第1章:基本アーキテクチャ変更に伴うWebアプリ開発の変化の解説 ・第2章:開発言語として使用するTypeScriptとJava/JavaScriptとの違いの説明 ・第3章:最新の開発環境の準備と使用方法の説明 ・第4章:Angular2独自の実装技術の解説 ・第5章:開発手順確認のためのアプリ作成のチュートリアル ・第6章:基本機能理解のためのアプリ作成のチュートリアル ・付録A:有用なデバッグツール/テストツールの紹介とAngularのコマンドラインオプションなどの説明 ■Angularのバージョンアップと本書の対応 本書の対象であるAngular2は、2017年11月1日にメジャーバージョンアップを行い、Angular5.0になりました。 発行元の日経BPのWebサイトでは、Angular5.0に対応するための手順書とサンプルアプリファイルも公開しました。 これらを本書と併せてご利用いただくことで、Angular5.0環境を使った学習ができます。 なお、Angular2.0用とAngular4.0用の学習ファイルも残してありますが、今後のアップデートを考えた場合、5.0で学習することをお勧めします。 最新バージョンの対応手順書は、日経BP社の本書の訂正情報ぺージからダウンロードできます。 サンプルアプリのファイルは、日経BP社の本書のダウンロードページから入手できます。 |
|
人気 19位
本書の内容
「TypeScript」は、JavaScript(ECMAScript)の弱点を改善するために開発されたJavaScript互換のスクリプト言語です。
JavaScriptは今やWeb開発にかかせない存在であり、非常に柔軟に使える反面、静的な型付け機能がないなど、エンタープライズ開発には向いていない面もあります。 TypeScriptはそうした欠点を改善し、さらに便利な機能を加えたスーパーセットであり、これからのWeb開発に必須の存在です。 本書では、TypeScriptの概要からコードサンプルを使用した開発方法までわかりやすく解説します。実践的なコードを例に説明しているので、すぐに開発に使うことができます。 サンプルファイルも公開されているので、ダウンロードして手軽に試すことができます。 初心者には入門書として、中級者以上にはリファレンスとしてお使いいただけます。 |
|
人気 20位
本書の内容
マイクロソフト社が開発したWeb言語「TypeScript」の技術解説書です。
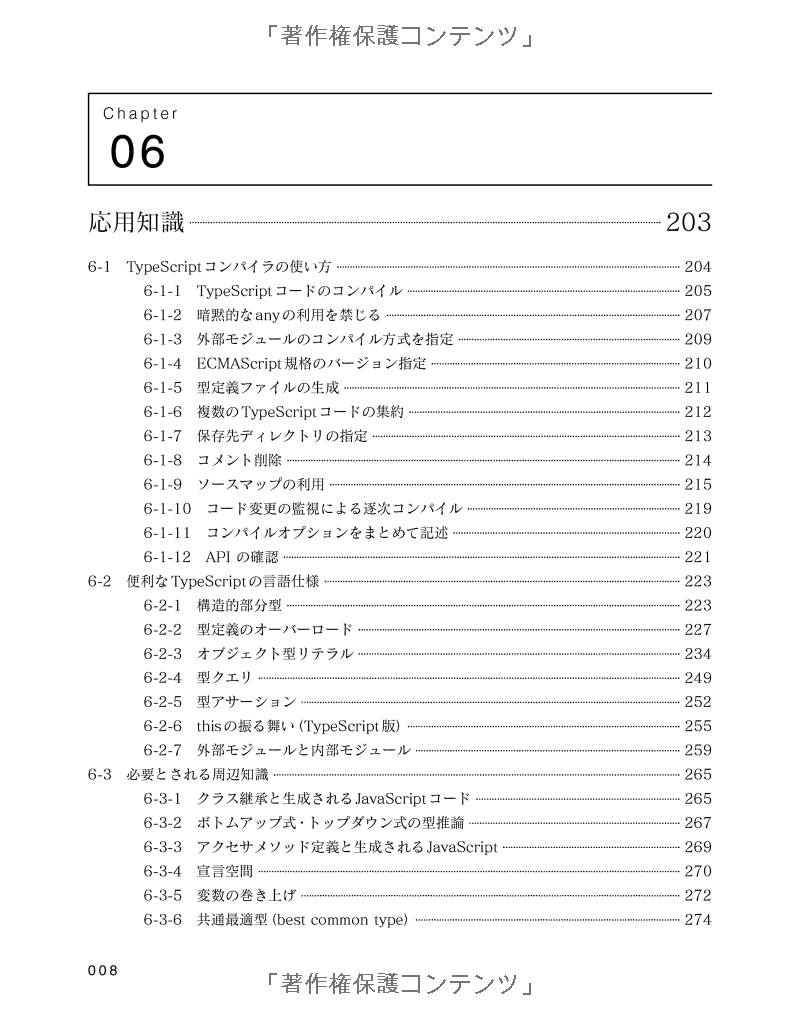
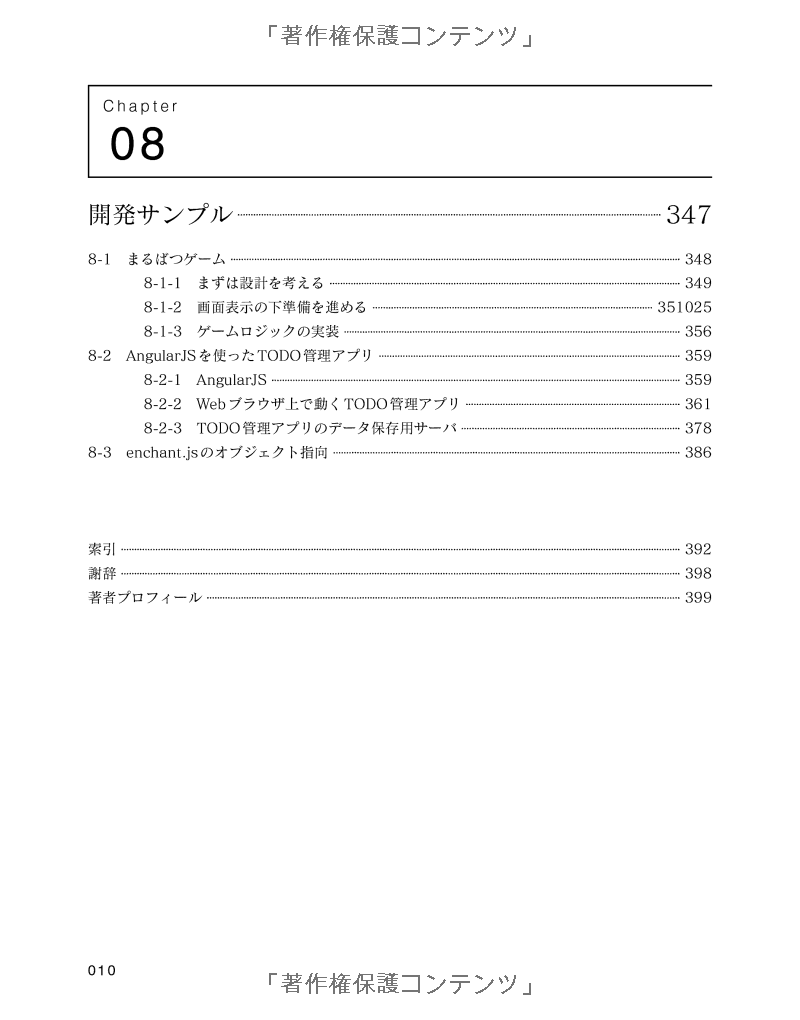
言語仕様、開発環境構築、文法、開発支援ツール、開発事例などが一冊にまとまっています。 2014年4月にリリースされた最新のVersion.1.0に対応。 トップゲート社のわかめまさひろ氏が執筆を担当し、日本マイクロソフト社の井上 章氏 (TypeScriptエヴァンジェリスト)が監修しました。 ■本書の目次 Chapter 01 概要 Chapter 02 開発環境の構築 Chapter 03 TypeScript&JavaScript基本文法 Chapter 04 基礎知識 Chapter 05 必要とされるJavaScript知識 Chapter 06 応用知識 Chapter 07 開発支援ツール Chapter 08 開発サンプル |
|
人気 21位
本書の内容
最近、TypeScriptへの注目度は非常に高まっていますが、TypeScriptは単なるJavaScriptの置き換えではありません。TypeScriptを使えば、(1)早い=開発効率のアップが望める/(2)軽い=クライアント側の機能を拡大できる(いちいちサーバにアクセスしない)/(3)大規模=大規模開発に対応している、という恩恵が得られます。本書は、この3つのポイントにフォーカスして、しかもTypeScriptで「できること」の基本を漏れなく説明していくことを目指します。本書で身につけた知識は、今後の開発において必ずや役立つはずです。
|
TypeScript 新書一覧
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
本書の内容 |
本書の内容
(概要)
Webアプリケーション開発をもっと「安全」に! 「型」を駆使したTypeScriptプログラミングをしっかり学ぼう! TypeScript は、JavaScript にクラスや静的型付けなどの機能を加えた「altJS」の1つですが、近年、Web アプリケーションフレームワークの標準言語としての採用が増加し、Web開発の必修言語として需要が急速に伸びています。本書は、プログラミング初心者や本職プログラマーではない方を対象に、TypeScriptの基本的な文法とプログラミング方法をていねい&しっかり解説しています。また、最終章でWeb API とJSON を利用した非同期Web アプリケーションの作成方法を解説しているので、Web開発で役立つ活用テクニックも短時間ですばやく学習できます。 (こんな方におすすめ) ・TypeScriptについて学びたいプログラミング初心者 (目次) Chapter 1 TypeScriptの基本を理解する 1-1 TypeScriptがどういう言語なのかを学ぶ 1-2 TypeScriptのコーディング環境を作る 1-3 Windowsでのコーディング環境を作る 1-4 MacOSでのコーディング環境を作る Chapter 2 初めてコーディングしてみる 2-1 Visual Studio Codeを使ってみる 2-2 Visual Studio Codeでコーディングしてみる 2-3 TypeScriptコードを実行してみる 2-4 TypeScriptのコーディングの基本を理解しよう Chapter 3 変数と演算子を理解する 3-1 リテラルとデータの種類を理解する 3-2 変数とそのデータ型を知る 3-3 演算子を使ってみる 3-4 代入演算子と演算子の優先順位を理解する Chapter 4 条件分岐を理解する 4-1 条件分岐の基本のifを知る 4-2 if構文の続きを知る 4-3 条件の性質を知る 4-4 複数の条件分岐を組み合わせてみる 4-5 switchを知る Chapter 5 ループを理解する 5-1 ループの考え方の基礎を知る 5-2 forループ構文を知る 5-3 制御構文の組み合わせを知る Chapter 6 複数のデータをまとめる変数を理解する 6-1 配列を知る 6-2 連想配列を知る 6-3 Mapを知る Chapter 7 関数の基本を理解する 7-1 関数の基本形を知る 7-2 引数の省略について知る 7-3 引数の拡張について知る Chapter 8 関数の応用的な機能を理解する 8-1 関数のオーバーロードを知る 8-2 関数式と無名関数を知る 8-3 アロー式を知る 8-4 関数式をより深く知る Chapter 9 クラスの基本を理解する 9-1 クラスとは何かを知る 9-2 クラスの基本形を知る 9-3 クラスの他のメンバを知る Chapter 10 クラスの応用的な機能を理解する 10-1 クラスの継承を知る 10-2 インターフェースを知る 10-3 タプルとEnumを知る Chapter 11 モジュールについて理解する 11-1 モジュールの基本を知る 11-2 エクスポートのバリエーションを知る 11-3 インポートのバリエーションを知る Chapter 12 非同期通信アプリケーションを作る 12-1 Web APIとJSONを知る 12-2 アプリケーションの大枠を作成する 12-3 非同期処理とWebアクセスを知る |
本書の内容
TypeScriptらしいコードの書き方を学べます
TypeScriptは、JavaScriptに静的型付けの機能を加えたオープンソースのプログラミング言語です。本書では、根幹となるJavaScriptの仕様・機能とともに、TypeScript独自の仕様・機能を解説します。TypeScriptの基礎知識はこれ一冊だけで学べます。 静的型付き言語は世にいくつもありますが、TypeScriptの型システムは他に類を見ない高い表現力を持っています。本書の読者が、型の有効性を理解しTypeScriptらしいコードを書けるようになるために、本書では、プログラムの安全性を高める基本的な型の扱い方から、TypeScriptの「高い表現力」の源となっているリテラル型・ユニオン型・keyof 型の扱い方まで幅広く取り上げます。また、わかりにくい機能や型安全を脅かす危険な機能についてもごまかさず、歴史的経緯や目的・用途を踏まえたうえで最善の扱い方を説明します。 章ごとに力試し問題を用意しており、理解の度合いを確認しながら学習を進められます。 |
本書の内容 |
本書の内容
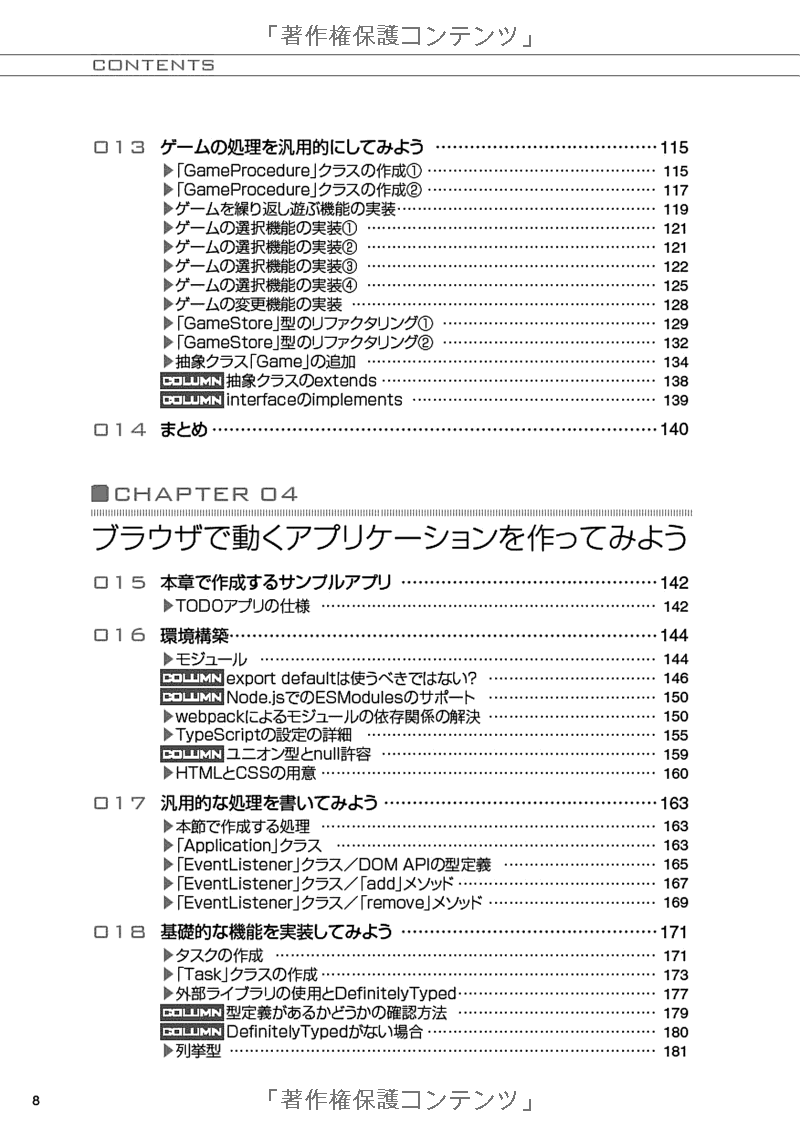
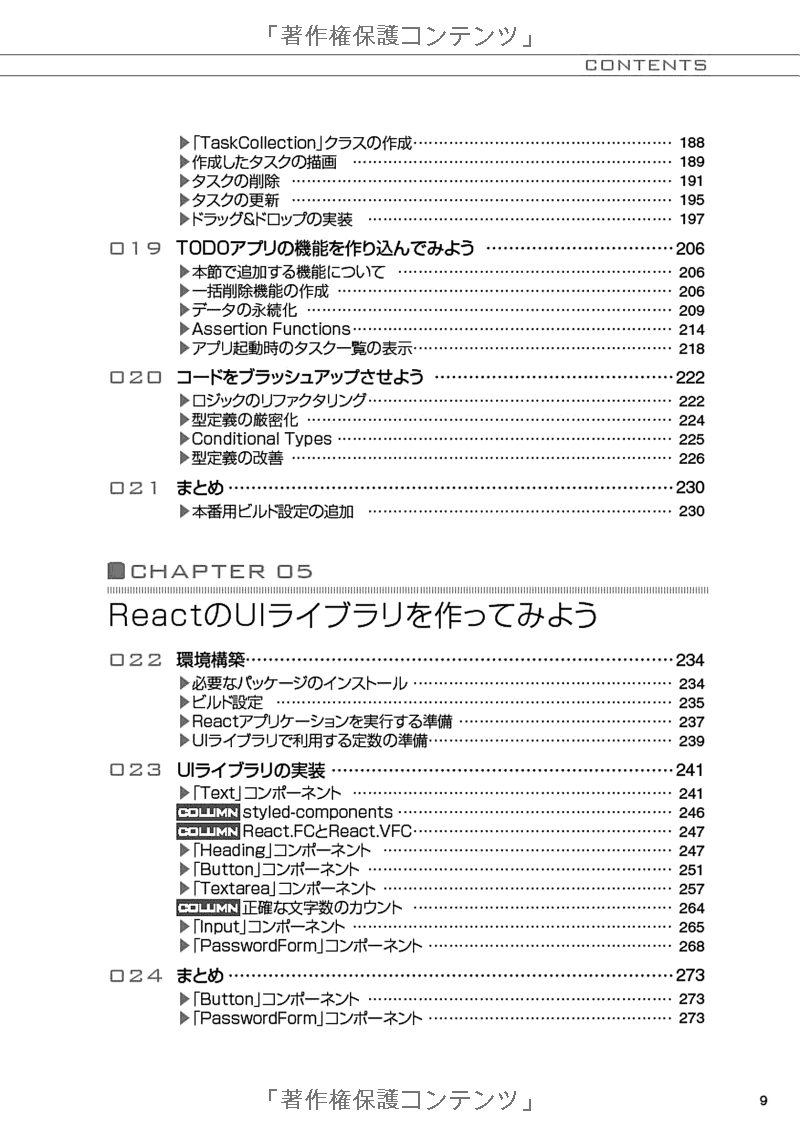
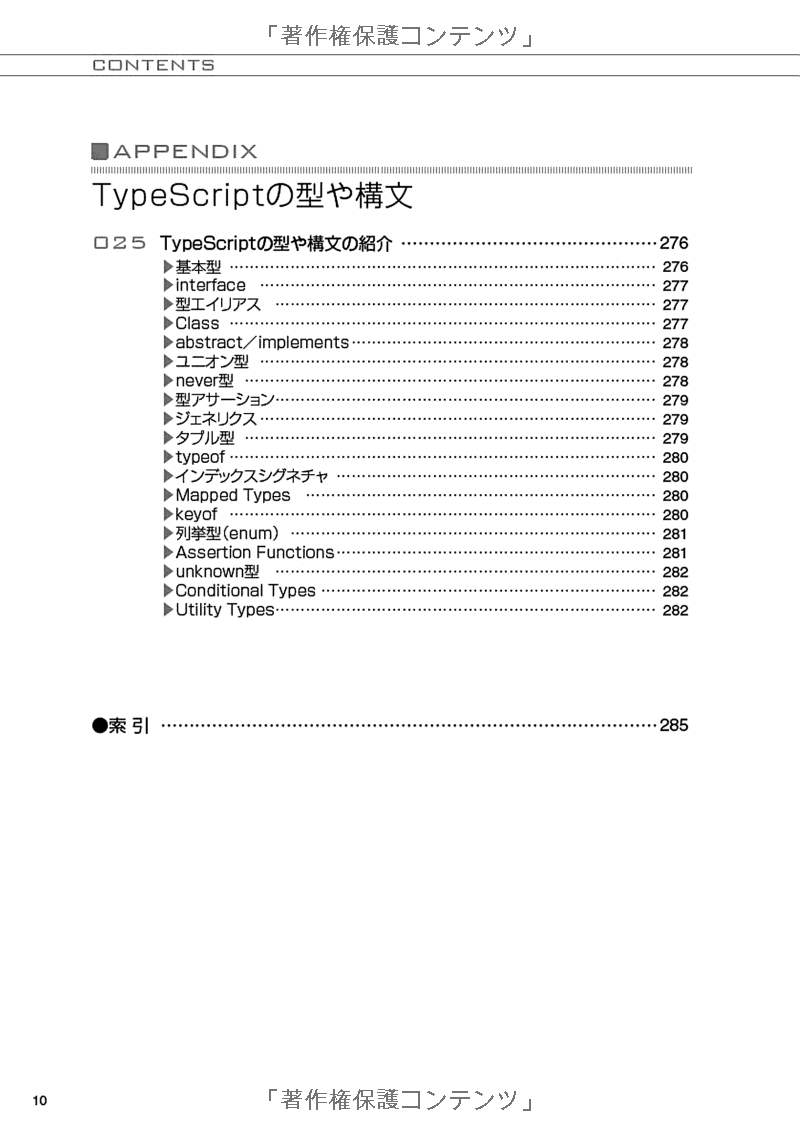
本書では「JavaScript 開発の経験はあるが、TypeScript についてはこれから学ぼうと思っている」という方を対象に、次のように本書の前半部分ではTypeScriptの基礎を解説し、それ以降では「実際に動くものを作ってみる」という内容となっています。
・TypeScriptの概要 ・基本的なシンタックス ・Node.jsで動くアプリケーションを作ってみよう ・ブラウザで動くアプリケーションを作ってみよう ・React の UIライブラリを作ってみよう 本書を1冊通して学習することで「TypeScriptの勘所」を身に付けることができます。ご自身でコードを書いていく中で、驚くほどTypeScriptが手に馴染んでいく感覚をぜひ味わってみてください。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
TypeScriptをハンズオン形式で学ぶ書籍です。「ハンズオン形式で敷居の低い解説」が特徴となります。またWebアプリ開発にも章を割いており、様々な知識を学びたい人にうってつけの内容となります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
■内容紹介■
この書籍はReact Hooks, Typescript, Firebase(Store, Storage)を用いて、一つの素材配布サイトを作成していく内容となっています。 理論はそこそこに、実際に使ってみることに重きを置いています。 ■書籍で扱う内容■ 1.Reactの使い方 2.React Hooks(useState, useEffect)の使い方 3.TypeScriptの使い方 4.Firebase(Cloud FireStore,Cloud Storage)の使い方 5.Material UIの使い方 6.React Routerの使い方 7.検索機能の作り方 ■目次■ 0.はじめに 1.React 1-1.Reactとは 1-2.Reactを使ってみる 2.TypeScript 2-1.TypeScriptとは 2-2.TypeScriptを使ってみる 3.素材配布サイトを作る 3-1.環境構築 3-2.トップページを作る 3-2-1.トップページのコンポーネントを作る 3-2-2.ヘッダーを作る 3-2-3.メイン: 背景を作る 3-2-4.メイン:検索窓を作る 3-2-5.メイン:キーワードを保持する 3-2-6.メイン:ページ遷移 3-3.リザルトページを作る 3-3-1.リザルトページのコンポーネントを作る 3-3-2.ヘッダーを作る 3-3-3.検索結果: 画像を用意する 3-3-4.検索結果:Cloud Storageに画像を保存する 3-3-5.検索結果:Databaseに情報を入れる 3-3-6.検索結果:ReactでFirebaseを使えるようにする 3-3-7.検索結果:コンポーネントを作る 3-3-8.検索結果:データを取得し配列に格納する関数を作る 3-3-9.検索結果:関数を呼び出す 3-3-10.検索結果:データが格納された配列を表示する 3-4.ダウンロードページを作る 3-4-1.ダウンロードページのコンポーネントを作る 3-4-2.画像を表示する 3-4-3.ダウンロードボタンを作る 4.おわりに |
本書の内容
プログラミング言語TypeScriptの解説書。TypeScriptの型に関する基礎的な内容からその応用、エラー処理の手法、非同期プログラミング、各種フレームワークの利用法、既存のJavaScriptプロジェクトのTypeScript移行の方法まで、言語全般を総合的に解説します。
本書全体を通じて、TypeScriptの洗練された型システムを最大限活用するために、コードをどのように記述すべきか、なぜそうすべきかを学べます。 内容サンプルユーザーレビュー
新しいデザインに変わったオライリージャパンシリーズ。 とても好きです。 中身はとてもわかり易くこれからTypescriptを勉強する人の一冊目としては最適だと思います。
詳しく書いてあるのでとても勉強に役立っています。 入門用ではないので、2冊目くらいとして使用するのをお勧めします!
信頼出来るオライリー、分かりやすく丁寧に解説されています。ただ、二冊目以降に良いかなと謂う感想です。
|
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 TypeScriptの型システムのからフレームワーク利用の実践まで。型定義のノウハウを凝縮! 本書は、TypeScriptの「型システム」に関する知識を体系的に学ぶための一冊です。TypeScriptやJavaScriptで、ある程度のアプリケーションを作った経験がある人を対象としているため、アプリケーション構築に必要なノウハウなどは提供していません。TypeScriptの型システムにフォーカスし、その基礎からフレームワークと連携した活用方法まで、より深く解説しています。 本書を読めば「TypeScriptは、スピーディーに品質の高いサービスを開発する上では欠かせない最高のパートナー」だということがわかるはずです。よいライブラリを使えば自動的によいアプリケーションが作れるわけではないように、型定義も個人の力量とアイディアが重要です。本書は、そういった「型定義」のスキルアップを目指すには最適の一冊です。 第1部「導入編」では、TypeScriptの型システムの基本的な仕様に基づいて学びます。TypeScriptの型システムは、リリースごとにさまざまな機能が追加されています。ここでは、近年追加された機能により、大幅に広がった型定義の表現力を紹介しています。 第1章と第2章では、開発環境の設定とTypeScriptの基本的な用語を学びます。第3章から6章では、型推論・型安全・型の互換性や結合、そして高度な型など、「TypeScirpの型システム」を体系的に深く解説しています。 第2部「実践編」では、第1部で身に付けた型システムの基礎知識をもとに、「Next.js」「Nuxt.js」という特定のフレームワークにフォーカスしています。2019年現在の人気のフレームワークを通じてTypeScriptを学ぶということは、今後のTypeScriptプログラミングにおいて、必要な基礎知識となります。フレームワークの一部のAPI知識が古くなったとしても、それらを支える型定義の知識は揺らぎのないものです。また、「Next.jsとNuxt.jsのどちらかにしか興味がない」あるいは「どちらかだけを使っている」のであれば、これを機に他方のフレームワークにも挑戦してみるとよいでしょう。 なお、第2部の各章は、それぞれ3節立てで構成されており、1節から3節まで段階的に難易度が上がっていくようになっています。TypeScriptの経験が浅い場合、順番に読み進めてしまうと、難しいと感じるかもしれません。わからない単語が出てきたら、索引などを活用して第1部の当該部分に戻り、振り返りつつ進めるとよいでしょう。 ●目次 第1部 導⼊編 第1章 開発環境と設定 第2章 TypeScriptの基礎 第3章 TypeScriptの型推論 第4章 TypeScriptの型安全 第5章 TypeScriptの型システム 第6章 TypeScriptの⾼度な型 第2部 実践編 第7章 ReactとTypeScript 第8章 Vue.jsとTypeScript 第9章 ExpressとTypeScript 第10章 Next.jsとTypeScript 第11章 Nuxt.jsとTypeScript ●著者 吉井 健文 株式会社ディー・エヌ・エーのフロントエンドエンジニア。 |
本書の内容
開発の現場はすでに64ビット版対応であり、練習のための32ビット版開発環境は構築が難しいのが現状です。今回練習のためあえて32ビット版の導入を説明しています。
インストールはWindows10で実施しています。この本では各言語のダウンロードとインストール及び各言語の加減乗除計算の仕方を簡単にまとめてあります。 Python、JAVA、UnityScript、TypeScript、JavaScriptは人気のあるプログラム言語です。 用途は、PythonはWEBアプリケーション、理工学の統計・解析等に使用されており、JAVAはデータベースを扱う情報システム、携帯電話等のアプリに利用されています。またUnityScriptはモバイルゲームやブラウザゲームに使用されるスクリプト言語です。そしてTypeScriptはNode.jsプログラムの開発、サーバサイドJavaScriptの大規模なアプリケーションの開発に利用されており、JavaScriptは動的なウェブサイトのプログラムとして使用されています。TypeScriptはコンパイルするとJavaScriptプログラムを生成します。TypeScriptはAngularの開発言語として欧米では最近注目されてきている言語です。 目次 第1章Visual Studio Codeエデイタ- 第2章Pythonインストール 第3章JAVAインストール 第4章Unityインストール 第5章 TypeScriptインストール 第6章JavaScript起動 第7章 プログラム言語の演算の違い 7.1加算の違い 7.1.1Python 7.1.2JAVA 7.1.3UnityScript 7.1.4TypeScript 7.1.5JavaScript 7.2減算の違い 7.2.1Python 7.2.2JAVA 7.2.3UnityScript 7.2.4TypeScript 7.2.5JavaScript 7.3乗算の違い 7.3.1Python 7.3.2JAVA 7.3.3UnityScript 7.3.4TypeScript 7.3.5JavaScript 7.4除算の違い 7.4.1Python 7.4.2JAVA 7.4.3UnityScript 7.4.4TypeScript 7.4.5JavaScript 第8章プログラム言語の型定義 8.1Python 8.2JAVA 8.3UnityScript 8.4TypeScript 8.5JavaScript |
本書の内容
【環境構築から、サーバーサイドにExpress、フロントエンドにAngularを使った実際の開発手順を解説!】
本書はJavaScriptエンジニアを対象とした、TypeScriptの解説から環境構築、実際にシングルページアプリケーションを作るまでのサーバーサイド・フロントエンドの開発手順までを紹介した入門書です。この1冊で、TypeScriptをさくっと使いこなしましょう! 【目次】 はじめに─なぜTypeScriptなのか 第1章 TypeScriptとは 1.1 インタフェース 1.2 型アノテーション 1.3 アクセス修飾子 1.4 構造的部分型 1.5 列挙型 第2章 環境構築からHello Worldまで 2.1 Node.jsのインストール 2.2 TypeScriptのインストール 2.3 エディタについて 2.4 Hello World 第3章 シングルページアプリケーションの作成 3.1 データベースの準備 3.2 サーバーサイドの開発 3.3 フロントエンドの開発 3.4 スクリプト実行手順 |
本書の内容
【環境構築から、サーバーサイドにExpress、フロントエンドにAngularを使った実際の開発手順を解説! 】
本書はJavaScriptエンジニアを対象とした、TypeScriptの解説から環境構築、実際にシングルページアプリケーションを作るまでのサーバーサイド・フロントエンドの開発手順までを紹介した入門書です。この1冊で、TypeScriptをさくっと使いこなしましょう! |
本書の内容
JavaScriptエンジニアのためのTypeScript入門書です。
タイトルの通り「素早く大まかに概要を把握する」ことを目的としているため、本格的な学習には向いていません。 TypeScriptと言う言語がどんなモノなのかを把握したい人や、とりあえず触れてみたい人に読んでいただければと思います。 第1章 導入 TypeScriptとは TypeScriptの特徴 PlayGround 第2章 演算子とデータ型 基本的なデータ型 変数宣言 nullとundefined 配列 タプル ユニオン 列挙型 演算子 第3章 制御文と関数 条件分岐 繰り返し 例外処理 関数 引数 関数のオーバーロード 型アサーション 第4章 クラスとオブジェクト クラス定義 継承 抽象クラス インタフェース オブジェクト型リテラル ジェネリック セット/マップ イテレータ/ジェネレータ |
本書の内容
「TypeScript」は、JavaScript(ECMAScript)の弱点を改善するために開発されたJavaScript互換のスクリプト言語です。
JavaScriptは今やWeb開発にかかせない存在であり、非常に柔軟に使える反面、静的な型付け機能がないなど、エンタープライズ開発には向いていない面もあります。 TypeScriptはそうした欠点を改善し、さらに便利な機能を加えたスーパーセットであり、これからのWeb開発に必須の存在です。 本書では、TypeScriptの概要からコードサンプルを使用した開発方法までわかりやすく解説します。実践的なコードを例に説明しているので、すぐに開発に使うことができます。 サンプルファイルも公開されているので、ダウンロードして手軽に試すことができます。 初心者には入門書として、中級者以上にはリファレンスとしてお使いいただけます。 |
本書の内容 |
本書の内容
Angular2はGoogleが開発を主導するWebアプリ開発フレームワークです。130万人のユーザーを抱えるAngularJSの後継バージョンとしてリリースされました。
従来のWebアプリ開発フレームワークがWebサーバーで動作するのに対し、Angular2はWebブラウザ上で動作する、いわゆるモダンWeb向けの開発ツールで、 待ちのない画面表示やオフライン動作、容量無制限のデータ表示など、Webの常識をくつがえす操作性と機能を実現できます。 開発言語にはTypeScriptが推奨され、コンポーネント指向、モジュール指向、双方向データバインディングなど新技術を積極的に取り入れています。 このように実行環境や機能、開発手法が大きく変わるため、Angular2での開発には新たな知識の習得が必須となります。 本書は、このAngular2開発環境を使いこなせることを目的とした解説書で、以下の内容で構成しています。 ・第1章:基本アーキテクチャ変更に伴うWebアプリ開発の変化の解説 ・第2章:開発言語として使用するTypeScriptとJava/JavaScriptとの違いの説明 ・第3章:最新の開発環境の準備と使用方法の説明 ・第4章:Angular2独自の実装技術の解説 ・第5章:開発手順確認のためのアプリ作成のチュートリアル ・第6章:基本機能理解のためのアプリ作成のチュートリアル ・付録A:有用なデバッグツール/テストツールの紹介とAngularのコマンドラインオプションなどの説明 ■Angularのバージョンアップと本書の対応 本書の対象であるAngular2は、2017年11月1日にメジャーバージョンアップを行い、Angular5.0になりました。 発行元の日経BPのWebサイトでは、Angular5.0に対応するための手順書とサンプルアプリファイルも公開しました。 これらを本書と併せてご利用いただくことで、Angular5.0環境を使った学習ができます。 なお、Angular2.0用とAngular4.0用の学習ファイルも残してありますが、今後のアップデートを考えた場合、5.0で学習することをお勧めします。 最新バージョンの対応手順書は、日経BP社の本書の訂正情報ぺージからダウンロードできます。 サンプルアプリのファイルは、日経BP社の本書のダウンロードページから入手できます。 |
本書の内容
Visual Stduio 2015 Update 1で可能になったTypeScript JSXを使ったReactの入門です。基本的なところから、最終的にはFluxのChatアプリのサンプルをTypeScript JSXで書いた場合の例なども載せています。
目次 1はじめに 1.1ReactとJSX 1.2Visual StudioとTypeScript JSX 1.3環境構築 2ReactでHello world 2.1プロジェクトの作成 2.2TypeScriptの設定 2.3必要なライブラリや型指定ファイルのインストールとプロジェクト設定 2.4TypeScript JSXの記述 2.5HTMLの作成 2.6実行して動作確認 2.7プロジェクトテンプレートの作成 2.8プロジェクトテンプレートの動作確認 3TODOアプリの作成 3.1プロジェクトの作成 3.2TODOアプリのモデルの作成 3.3Reactコンポーネントの作成 3.3.1TodoFormの作りこみ 3.3.2Appとモデルの接続 3.3.3TodoListの作りこみ 3.4実行して動作確認 4Reactの裏側 4.1仮想DOM 4.2コンポーネントのライフサイクルと特殊なメソッド 4.2.1レンダリング 4.2.2ステートの初期化 4.2.3デフォルトのプロパティ 4.2.4マウント時:componentWillMountメソッド 4.2.5マウント時:componentDidMountメソッド 4.2.6アンマウント時:componentWillUnmountメソッド 4.2.7更新時:componentWillReceiveProps 4.2.8更新時:shouldComponentUpdate 4.2.9更新時:componentWillUpdate 4.2.10更新時:componentDidUpdate 5落ち穂拾い 5.1インラインスタイル 5.2DOMのイベントの処理 5.3初期フォーカスの制御 5.4コンポーネント内のエレメントへの直接アクセス 5.5HTMLとの相違点 5.6サニタイズされたくない 5.7key属性 6Flux 6.1TODOアプリ 6.1.1Fluxを支援するライブラリの導入 6.1.2Dispatcherインスタンスの作成 6.1.3Storeクラスの作成 6.1.4AppActionクラスの作成 6.1.5コンポーネントの作成 6.1.6TODOアプリまとめ 6.2ChatアプリのTypeScript化 6.2.1プロジェクトの作成 6.2.2モデルの作成 6.2.3ダミーデータの作成 6.2.4utilsクラスの作成 6.2.5Dispatcherの作成 6.2.6Dispatcherでやり取りするメッセージの作成 6.2.7ActionCreatorsの作成 6.2.8Storeの作成 6.2.9コンポーネントの作成 6.2.10エントリポイントの作成 6.2.11実行して動作確認 |
本書の内容
いまやスタンダードな開発言語として、ごく普通のプログラミングからAngularやjQuery、Knockoutといったライブラリでも、縦横無尽に使われているJavaScript。けれども少し大きなアプリケーションをつくろうとすると、そのスケーラビリティのなさがアダとなって、JavaやC#といったモダンなオブジェクト指向言語の開発者にとってはフラストレーションのたまる言語です。
TypeScriptはマイクロソフトが生み出したオープンソースの言語です。これは、柔軟性に富んだJavaScriptの良さとパワフルな言語特性を拡張し、実行環境やブラウザを限定することなく使える動的言語なのです。 本書はJavaScriptだけでは解決しにくい問題(スケーラビリティ、より一般的なオブジェクト指向性、そして型指向の導入によるメンテナンス)を、労力をかけずにクリアしなければならない“現場の開発者"に、有効な策を伝授する一冊です。 |
本書の内容 |
本書の内容
最近、TypeScriptへの注目度は非常に高まっていますが、TypeScriptは単なるJavaScriptの置き換えではありません。TypeScriptを使えば、(1)早い=開発効率のアップが望める/(2)軽い=クライアント側の機能を拡大できる(いちいちサーバにアクセスしない)/(3)大規模=大規模開発に対応している、という恩恵が得られます。本書は、この3つのポイントにフォーカスして、しかもTypeScriptで「できること」の基本を漏れなく説明していくことを目指します。本書で身につけた知識は、今後の開発において必ずや役立つはずです。
|
本書の内容
JavaScriptは、先進的な特徴をいくつも備えた優秀な言語ですが、いくつかの理由によりうまく機能しているとはいえません。特に「型」を指定する機能の欠如は、決定的な問題です。そこで期待されているのが、TypeScriptという言語です。
TypeScriptはJavaScriptに静的型付けとクラスベースオブジェクト指向を加えた言語仕様です。TypeScriptの開発には、マイクロソフトでC#のリードアーキテクトであるアンダース・ヘルスバーグ氏が関わっていますが、言語はクローズトなものではなく、 フリーでオープンソースのプログラミング言語です。 TypeScriptはJavaScriptの構文の拡張なので、既存のJavaScriptのプログラムにわずかな修正を加えるだけでTypeScriptとして動作します。TypeScriptは大規模なアプリケーションの開発のために設計されており、コンパイルするとJavaScriptソースを出力します。 本書はJavaScript中級者にわかりやすいように言語の機能を分解し、1つ1つ「XXをしてみよう」という形式で項目を独立させ、目次で目的の機能を引きやすい構成としています。 |
本書の内容
TypeScriptはJavaScriptに型を導入することで信頼性を高め、大規模開発に使える新たな言語としてマイクロソフトが開発したものです。Visual StudioでWebアプリを開発しましょう。
|
本書の内容
マイクロソフト社が開発したWeb言語「TypeScript」の技術解説書です。
言語仕様、開発環境構築、文法、開発支援ツール、開発事例などが一冊にまとまっています。 2014年4月にリリースされた最新のVersion.1.0に対応。 トップゲート社のわかめまさひろ氏が執筆を担当し、日本マイクロソフト社の井上 章氏 (TypeScriptエヴァンジェリスト)が監修しました。 ■本書の目次 Chapter 01 概要 Chapter 02 開発環境の構築 Chapter 03 TypeScript&JavaScript基本文法 Chapter 04 基礎知識 Chapter 05 必要とされるJavaScript知識 Chapter 06 応用知識 Chapter 07 開発支援ツール Chapter 08 開発サンプル |
TypeScript 高評価のおすすめ本 ランキング
|
人気 1位
本書の内容
TypeScriptらしいコードの書き方を学べます
TypeScriptは、JavaScriptに静的型付けの機能を加えたオープンソースのプログラミング言語です。本書では、根幹となるJavaScriptの仕様・機能とともに、TypeScript独自の仕様・機能を解説します。TypeScriptの基礎知識はこれ一冊だけで学べます。 静的型付き言語は世にいくつもありますが、TypeScriptの型システムは他に類を見ない高い表現力を持っています。本書の読者が、型の有効性を理解しTypeScriptらしいコードを書けるようになるために、本書では、プログラムの安全性を高める基本的な型の扱い方から、TypeScriptの「高い表現力」の源となっているリテラル型・ユニオン型・keyof 型の扱い方まで幅広く取り上げます。また、わかりにくい機能や型安全を脅かす危険な機能についてもごまかさず、歴史的経緯や目的・用途を踏まえたうえで最善の扱い方を説明します。 章ごとに力試し問題を用意しており、理解の度合いを確認しながら学習を進められます。 |
|
人気 2位
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
|
人気 3位
本書の内容
プログラミング言語TypeScriptの解説書。TypeScriptの型に関する基礎的な内容からその応用、エラー処理の手法、非同期プログラミング、各種フレームワークの利用法、既存のJavaScriptプロジェクトのTypeScript移行の方法まで、言語全般を総合的に解説します。
本書全体を通じて、TypeScriptの洗練された型システムを最大限活用するために、コードをどのように記述すべきか、なぜそうすべきかを学べます。 内容サンプルユーザーレビュー
新しいデザインに変わったオライリージャパンシリーズ。 とても好きです。 中身はとてもわかり易くこれからTypescriptを勉強する人の一冊目としては最適だと思います。
詳しく書いてあるのでとても勉強に役立っています。 入門用ではないので、2冊目くらいとして使用するのをお勧めします!
信頼出来るオライリー、分かりやすく丁寧に解説されています。ただ、二冊目以降に良いかなと謂う感想です。
|
|
人気 4位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 TypeScriptの型システムのからフレームワーク利用の実践まで。型定義のノウハウを凝縮! 本書は、TypeScriptの「型システム」に関する知識を体系的に学ぶための一冊です。TypeScriptやJavaScriptで、ある程度のアプリケーションを作った経験がある人を対象としているため、アプリケーション構築に必要なノウハウなどは提供していません。TypeScriptの型システムにフォーカスし、その基礎からフレームワークと連携した活用方法まで、より深く解説しています。 本書を読めば「TypeScriptは、スピーディーに品質の高いサービスを開発する上では欠かせない最高のパートナー」だということがわかるはずです。よいライブラリを使えば自動的によいアプリケーションが作れるわけではないように、型定義も個人の力量とアイディアが重要です。本書は、そういった「型定義」のスキルアップを目指すには最適の一冊です。 第1部「導入編」では、TypeScriptの型システムの基本的な仕様に基づいて学びます。TypeScriptの型システムは、リリースごとにさまざまな機能が追加されています。ここでは、近年追加された機能により、大幅に広がった型定義の表現力を紹介しています。 第1章と第2章では、開発環境の設定とTypeScriptの基本的な用語を学びます。第3章から6章では、型推論・型安全・型の互換性や結合、そして高度な型など、「TypeScirpの型システム」を体系的に深く解説しています。 第2部「実践編」では、第1部で身に付けた型システムの基礎知識をもとに、「Next.js」「Nuxt.js」という特定のフレームワークにフォーカスしています。2019年現在の人気のフレームワークを通じてTypeScriptを学ぶということは、今後のTypeScriptプログラミングにおいて、必要な基礎知識となります。フレームワークの一部のAPI知識が古くなったとしても、それらを支える型定義の知識は揺らぎのないものです。また、「Next.jsとNuxt.jsのどちらかにしか興味がない」あるいは「どちらかだけを使っている」のであれば、これを機に他方のフレームワークにも挑戦してみるとよいでしょう。 なお、第2部の各章は、それぞれ3節立てで構成されており、1節から3節まで段階的に難易度が上がっていくようになっています。TypeScriptの経験が浅い場合、順番に読み進めてしまうと、難しいと感じるかもしれません。わからない単語が出てきたら、索引などを活用して第1部の当該部分に戻り、振り返りつつ進めるとよいでしょう。 ●目次 第1部 導⼊編 第1章 開発環境と設定 第2章 TypeScriptの基礎 第3章 TypeScriptの型推論 第4章 TypeScriptの型安全 第5章 TypeScriptの型システム 第6章 TypeScriptの⾼度な型 第2部 実践編 第7章 ReactとTypeScript 第8章 Vue.jsとTypeScript 第9章 ExpressとTypeScript 第10章 Next.jsとTypeScript 第11章 Nuxt.jsとTypeScript ●著者 吉井 健文 株式会社ディー・エヌ・エーのフロントエンドエンジニア。 |
|
人気 5位
本書の内容
TypeScriptをハンズオン形式で学ぶ書籍です。「ハンズオン形式で敷居の低い解説」が特徴となります。またWebアプリ開発にも章を割いており、様々な知識を学びたい人にうってつけの内容となります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 6位
本書の内容
本書では「JavaScript 開発の経験はあるが、TypeScript についてはこれから学ぼうと思っている」という方を対象に、次のように本書の前半部分ではTypeScriptの基礎を解説し、それ以降では「実際に動くものを作ってみる」という内容となっています。
・TypeScriptの概要 ・基本的なシンタックス ・Node.jsで動くアプリケーションを作ってみよう ・ブラウザで動くアプリケーションを作ってみよう ・React の UIライブラリを作ってみよう 本書を1冊通して学習することで「TypeScriptの勘所」を身に付けることができます。ご自身でコードを書いていく中で、驚くほどTypeScriptが手に馴染んでいく感覚をぜひ味わってみてください。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 7位
本書の内容
(概要)
Webアプリケーション開発をもっと「安全」に! 「型」を駆使したTypeScriptプログラミングをしっかり学ぼう! TypeScript は、JavaScript にクラスや静的型付けなどの機能を加えた「altJS」の1つですが、近年、Web アプリケーションフレームワークの標準言語としての採用が増加し、Web開発の必修言語として需要が急速に伸びています。本書は、プログラミング初心者や本職プログラマーではない方を対象に、TypeScriptの基本的な文法とプログラミング方法をていねい&しっかり解説しています。また、最終章でWeb API とJSON を利用した非同期Web アプリケーションの作成方法を解説しているので、Web開発で役立つ活用テクニックも短時間ですばやく学習できます。 (こんな方におすすめ) ・TypeScriptについて学びたいプログラミング初心者 (目次) Chapter 1 TypeScriptの基本を理解する 1-1 TypeScriptがどういう言語なのかを学ぶ 1-2 TypeScriptのコーディング環境を作る 1-3 Windowsでのコーディング環境を作る 1-4 MacOSでのコーディング環境を作る Chapter 2 初めてコーディングしてみる 2-1 Visual Studio Codeを使ってみる 2-2 Visual Studio Codeでコーディングしてみる 2-3 TypeScriptコードを実行してみる 2-4 TypeScriptのコーディングの基本を理解しよう Chapter 3 変数と演算子を理解する 3-1 リテラルとデータの種類を理解する 3-2 変数とそのデータ型を知る 3-3 演算子を使ってみる 3-4 代入演算子と演算子の優先順位を理解する Chapter 4 条件分岐を理解する 4-1 条件分岐の基本のifを知る 4-2 if構文の続きを知る 4-3 条件の性質を知る 4-4 複数の条件分岐を組み合わせてみる 4-5 switchを知る Chapter 5 ループを理解する 5-1 ループの考え方の基礎を知る 5-2 forループ構文を知る 5-3 制御構文の組み合わせを知る Chapter 6 複数のデータをまとめる変数を理解する 6-1 配列を知る 6-2 連想配列を知る 6-3 Mapを知る Chapter 7 関数の基本を理解する 7-1 関数の基本形を知る 7-2 引数の省略について知る 7-3 引数の拡張について知る Chapter 8 関数の応用的な機能を理解する 8-1 関数のオーバーロードを知る 8-2 関数式と無名関数を知る 8-3 アロー式を知る 8-4 関数式をより深く知る Chapter 9 クラスの基本を理解する 9-1 クラスとは何かを知る 9-2 クラスの基本形を知る 9-3 クラスの他のメンバを知る Chapter 10 クラスの応用的な機能を理解する 10-1 クラスの継承を知る 10-2 インターフェースを知る 10-3 タプルとEnumを知る Chapter 11 モジュールについて理解する 11-1 モジュールの基本を知る 11-2 エクスポートのバリエーションを知る 11-3 インポートのバリエーションを知る Chapter 12 非同期通信アプリケーションを作る 12-1 Web APIとJSONを知る 12-2 アプリケーションの大枠を作成する 12-3 非同期処理とWebアクセスを知る |