React 人気本 ランキング
|
人気 1位
本書の内容
React/Next.jsによるWebアプリケーション開発で役立つ応用力が身につく!
たくさんのサンプルを動かしながら、Reactの機能を基礎からしっかり、さらにモダンJavaScript、TypeScript、Next.jsによる本格的なアプリ開発まで、この1冊で総合的に学べます。 とことん丁寧でわかりやすく、開発に必要な応用力が身につけられる、必読の入門書です。 最新 React 18以降/Next.js 13以降に対応 Chapter 1 イントロダクション 1-1 ReactとJavaScript 1-2 Reactアプリを開発/実行するための基本環境 1-3 モダンJavaScriptの基本 Chapter 2 Reactの基本 2-1 はじめてのReact 2-2 サンプルアプリの内容を確認する 2-3 JSXの基本 Chapter 3 コンポーネント開発(基本) 3-1 コンポーネントを支える基本概念 - PropsとState 3-2 条件分岐と繰り返し処理 3-3 Props/Stateの理解を深める 3-4 より高度なイベント処理 Chapter 4 コンポーネント開発(フォーム) 4-1 フォーム操作の基本 4-2 Stateにおける構造化データの更新 4-3 検証機能の実装 - React Hook Form Chapter 5 コンポーネント開発(応用) 5-1 組み込みコンポーネント 5-2 コンポーネント開発でのスタイル定義 5-3 コンポーネントのその他の話題 Chapter 6 Reactライブラリの活用 6-1 典型的なUIを実装する - MUI 6-2 コンポーネントの見た目/動作をカタログ表示する - Storybook 6-3 外部サービスからデータを取得する - React Query Chapter 7 フックの活用 7-1 コンポーネント描画/破棄時に処理を実行する - 副作用フック 7-2 さまざまな値への参照を準備する - useRef関数 7-3 状態と処理とをまとめて管理する - useReducer関数 7-4 コンポーネントの複数階層で値を受け渡しする - useContext関数 7-5 ステート管理ライブラリ「Recoil」 7-6 関数、またはその結果をメモ化する - memo/useMemo/useCallback関数 7-7 優先順位の低いState更新を区別する - useTransition関数 7-8 フックの自作 Chapter 8 ルーティング 8-1 React Routerの基本 8-2 ルーター対応リンクの設置 8-3 ルーター経由で情報を受け渡しする手法 8-4 Routeコンポーネントの属性 8-5 ルーティングに関わるその他のテクニック Chapter 9 テスト 9-1 単体テスト 9-2 E2Eテスト Chapter 10 TypeScriptの活用 10-1 TypeScriptの基本 10-2 ReactアプリへのTypeScriptの導入 Chapter 11 Next.jsの活用 11-1 Next.jsの基本 11-2 App Routerの基本を理解する 11-3 応用アプリ「Reading Recorder」を作成する 11-4 アプリの実装を読み解く 11-5 Vercelへのデプロイ |
|
人気 2位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 3位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 4位
本書の内容
TypeScript×Composition APIによる次世代Vueの開発手法がわかる!
人気のWebフロントエンドフレームワーク「Vue.js」がバージョンアップして「Vue 3」となり、TypeScriptの標準採用、新機能Composition API、Vite、Piniaの搭載など、大幅に機能が更新・強化されました。それに伴い、Vue 3では、従来のOptions APIを利用したコンポーネント開発とは異なる開発手法が必要となります。本書では、Composition APIによるコンポーネント開発やPiniaによる状態管理、Vue RouterによるSPA開発、非同期処理やユニットテストなどを新機能を駆使して解説しており、Vue 3によるフロントエンド開発手法が1冊ですべて身に付く内容になっています。 (こんな方におすすめ) ・Composition APIによるVue 3の開発方法を学びたい人 (目次) 第1章 フロントエンド開発の潮流とVue 1.1 JavaScriptの変遷とフロントエンド開発の登場 1.2 フロントエンドフレームワークとVue 第2章 ViteとVueプロジェクト 2.1 Vueプロジェクト作成の準備 2.2 Vueプロジェクトの作成と実行 2.3 Vueプロジェクト作成の質問とVite 第3章 Vueプログラミングの基本 3.1 Vueのコンポーネントと基本構文 3.2 リアクティブシステム 3.3 リアクティブデータ用意のバリエーション 3.4 Vueプロジェクトの構成と動作原理 第4章 データとイベントのディレクティブ 4.1 データバインディングのディレクティブ 4.2 イベントのディレクティブ 第5章 双方向データバインディングとその他のディレクティブ 5.1 双方向データバインディング 5.2 その他のデータバインディングのディレクティブ 第6章 制御のディレクティブ 6.1 条件分岐のディレクティブ 6.2 ループのディレクティブ 6.3 リスト操作 第7章 スクリプトブロックのバリエーション 7.1 ウォッチャー 7.2 ライフサイクルフック 7.3 script setupの本当の姿 7.4 Options API 第8章 コンポーネント間連携 8.1 子コンポーネントの利用 8.2 コンポーネントの独立性とCSSの扱い 8.3 親から子へのコンポーネント間通信 8.4 Props の応用 8.5 子から親へのコンポーネント間通信 8.6 ProvideとInject 第9章 子コンポーネント利用のバリエーション 9.1 子コンポーネントをカスタマイズするSlot 9.2 複数のSlotを実現する名前付きSlot 9.3 データの受け渡しを逆転させるスコープ付きSlot 9.4 動的コンポーネント 第10章 Vue Router 10.1 シングルページアプリケーション 10.2 Vue Router の基本 10.3 ルートパラメータ 10.4 スクリプトブロックでのルーティング制御 10.5 Vue Routerのその他の機能 第11章 Pinia 11.1 Piniaの基本 11.2 引数を使う一歩進んだPiniaの利用方法 11.3 アクションの応用 第12章 非同期処理 12.1 非同期処理の基本 12.2 IndexedDB 12.3 Webアクセス 第13章 ユニットテスト 13.1 ユニットテストとVitest 13.2 コンポーネントのテストの基本 13.3 コンポーネントのテストの応用 13.4 コンポーネント間通信のテスト |
|
人気 5位
本書の内容
(概要)
Webサイト,Webアプリケーションをより高速にチューニングするための解説書です。リッチなWebサイト,Webアプリケーションの増加はとどまるところを知らず,これらの高速化の需要はますます高まってきています。本書では高速化という課題に対し,きちんと対処できる知識と実力を身に付けます。基礎となるブラウザのレンダリングから,個別の問題に対する対応例,今後を見据えた設計の基礎などその場しのぎではない本質的な高速化を学びます。 (こんな方におすすめ) ・Webサイトを高速化してPV増などに結び付けたい人 ・Webアプリケーションを高速化してユーザーの満足度を上げたい人 (目次) 1. ウェブパフォーマンスとは何か 2. ブラウザのレンダリングの仕組み 3. チューニングの基礎 4. リソース読み込みのチューニング 5. JavaScript実行のチューニング 6. レイアウトツリー構築のチューニング 7. レンダリング結果の描画のチューニング 8. 高度なチューニング 9. 認知的チューニング Appendix. SVGのパフォーマンス特性 |
|
人気 6位
本書の内容
Webアプリケーションの堅牢化に欠かせない知識を凝縮!
セキュリティ学習のスタートに最適の一冊! 本書は、安全なWebアプリケーションを開発するための基本知識を、フロントエンドエンジニア向けに解説したセキュリティの入門書です。 これまでWebアプリケーションの開発で、セキュリティは「バックエンドの仕事」というイメージの強い領域でした。しかし、アプリケーションの安全性を高めるためには、フロントエンドエンジニアにも、セキュリティの基礎知識や具体的な対策の実践が求められます。 本書では、Webセキュリティの必須知識である「HTTP」「オリジン」などの基礎トピックや、「XSS」「CSRF」といったフロントエンドを狙ったサイバー攻撃の仕組みを、サンプルアプリケーションを舞台にしたハンズオンで学びます。 もちろん、攻撃からユーザーを守る防御の手法もしっかりおさえます。個々の攻撃手法に応じた対策のほか、「認証機能の実装」「JavaScriptライブラリの安全な使い方」など、開発現場で役立つ実践的な脆弱性対策もカバーしているので、自分の開発で取り入れられるセキュリティ向上のヒントが多く見つかるはずです。 ■目次 第1章 Webセキュリティ概要 第2章 本書のハンズオンの準備 第3章 HTTP 第4章 オリジンによるWebアプリケーション間のアクセス制限 第5章 XSS 第6章 その他の受動的攻撃(CSRF、クリックジャッキング、オープンリダイレクト) 第7章 認証・認可 第8章 ライブラリを狙ったセキュリティリスク 付録 HTTPS化 【著者】 ●平野 昌士 サイボウズ株式会社 フロントエンドエンジニア JSConf JPスタッフや関西Node学園といったコミュニティの運営を行う傍ら、OSS活動にも取り組んでおり、Node.js Core Collaborator(コミッター)に選出されている。WebとJavaScriptが好きでブログや雑誌の記事執筆、イベントでの講演など多数。 【監修】 ●はせがわ ようすけ 株式会社セキュアスカイ・テクノロジー 取締役CTO Internet Explorer、Mozilla FirefoxをはじめWebアプリケーションに関する多数の脆弱性を発見。 Black Hat Japan 2008、韓国POC 2008、2010、OWASP AppSec APAC 2014、CODE BLUE 2016他講演多数。 ●後藤つぐみ 株式会社セキュアスカイ・テクノロジー セキュリティエンジニア 脆弱性診断業務に従事する傍らで、同社内の脆弱性診断員に向けた業務マニュアルの作成およびレビューをリードする。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 7位
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
|
人気 8位
本書の内容
現場で役立つテスト手法を基礎から解説!
「どこから」「どうやって」手をつければよいかわかる 本書は、Webアプリケーション開発に携わるフロントエンドエンジニアを対象に、「テスト」の基本知識と具体的な実践手法を解説した書籍です。 高度な機能を画面上で提供する現代のWebアプリケーションでは、その品質や保守性を担保するうえで、フロントエンドにおける自動テストが重要な役割を持ちます。 本書はそんな「フロントエンドにおけるテスト」をテーマに、基本的なテストコードの書き方や、目的に応じたテスト手法・ツールの使い分け方を解説します。「UIコンポーネントテスト」や「ビジュアルリグレッションテスト」など、フロントエンドならではの具体的なテスト課題に重点を置いており、基本から実践まで必要な知識を体系的に身につけることができます。 解説はサンプルWebアプリケーション(Next.js)を舞台にしたハンズオン形式で進みます。「アクセシビリティの改善」や「CIでのテスト実行」といったトピックもフォローしているので、開発現場で役立つ実践的な知識・ノウハウがきちんと身につく一冊です。 ■こんな方におすすめ ・テストの必要性は理解しているが着手できていない ・それなりに開発経験はあるがテストを書いたことがない ・現在取り組んでいるテスト手法が最適かわからない ■本書で取り上げるテストツール Jest/Testing Library/Storybook/reg-suit/Playwright...etc ■目次 第1章 テストの目的と障壁 第2章 テスト手法とテスト戦略 第3章 はじめの単体テスト 第4章 モック 第5章 UIコンポーネントテスト 第6章 カバレッジレポートの読み方 第7章 Webアプリケーション結合テスト 第8章 UIコンポーネントエクスプローラー 第9章 ビジュアルリグレッションテスト 第10章 E2E テスト 【ダウンロード付録】 付録A GitHub Actionsで実行するUIコンポーネントテスト 付録B GitHub Actionsで実行するE2Eテスト ※翔泳社の書籍サイトからPDFをダウンロードできます。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 9位
本書の内容
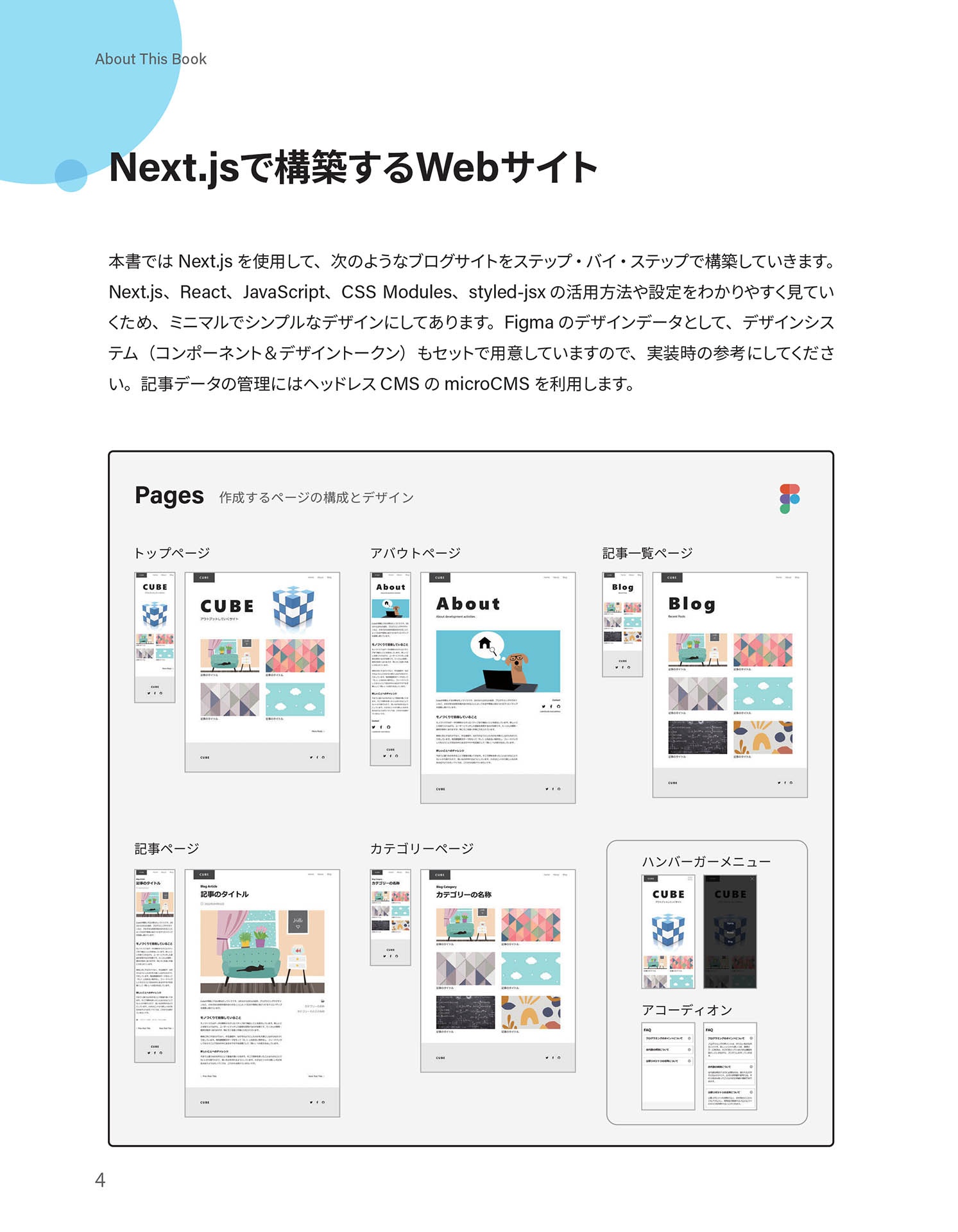
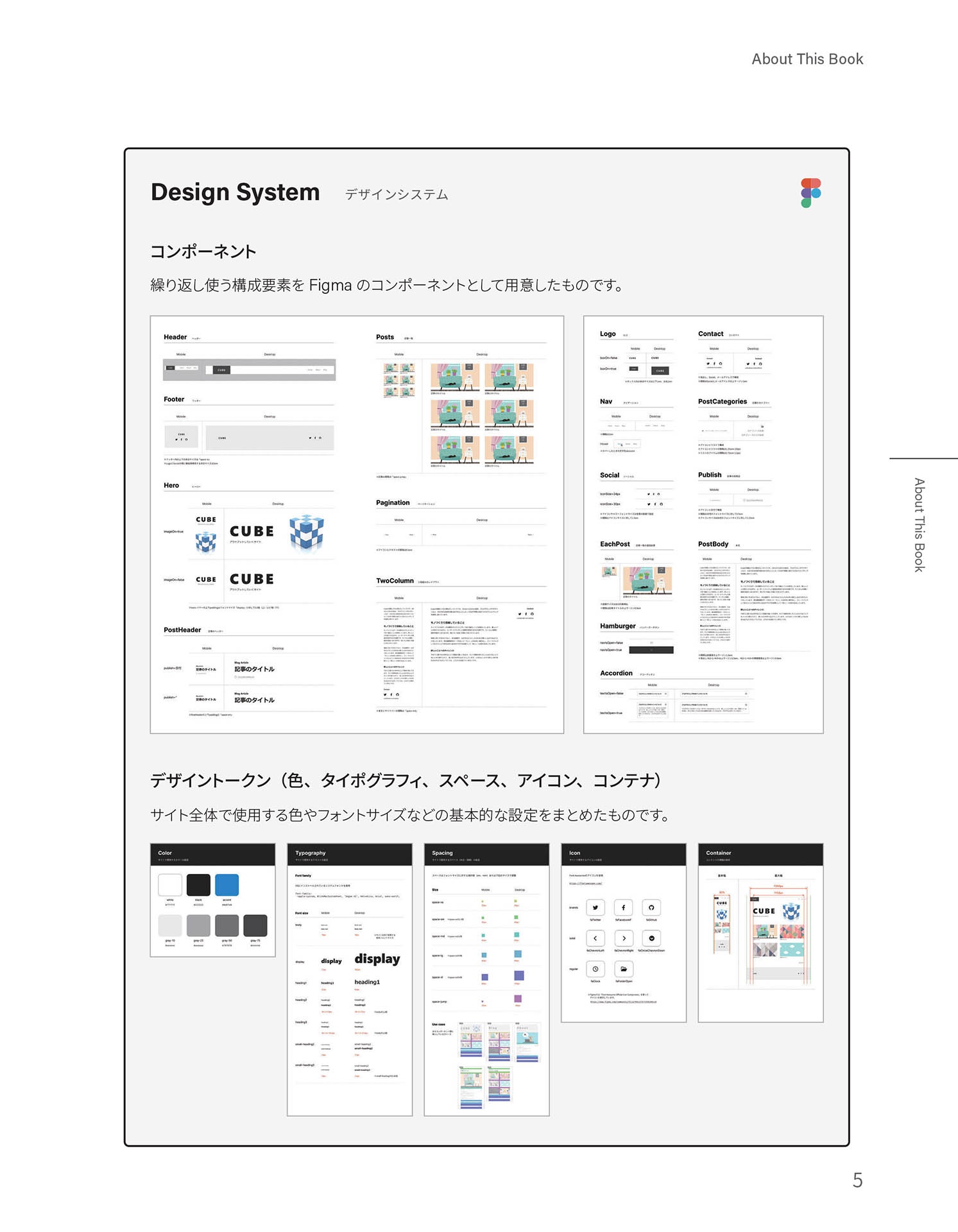
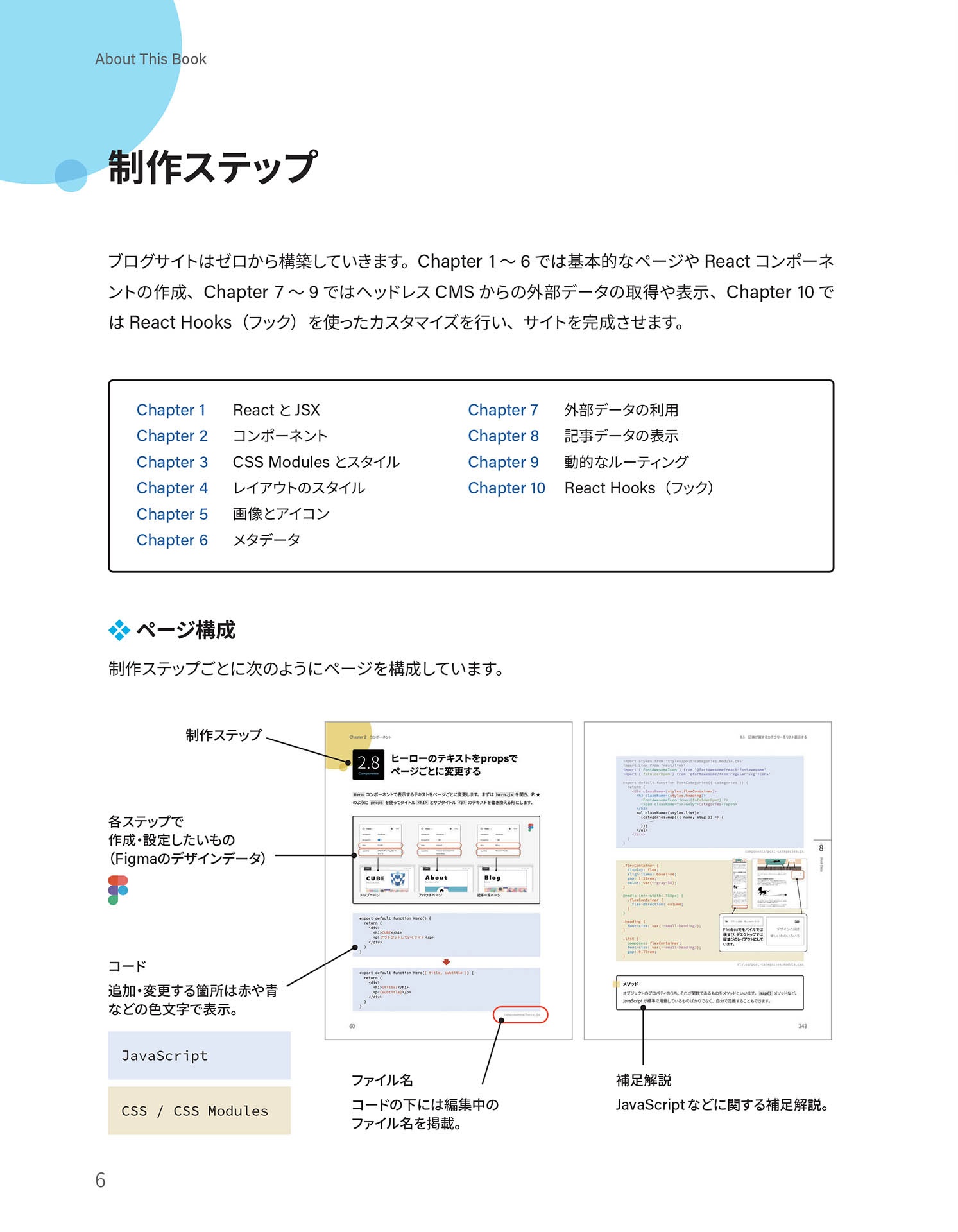
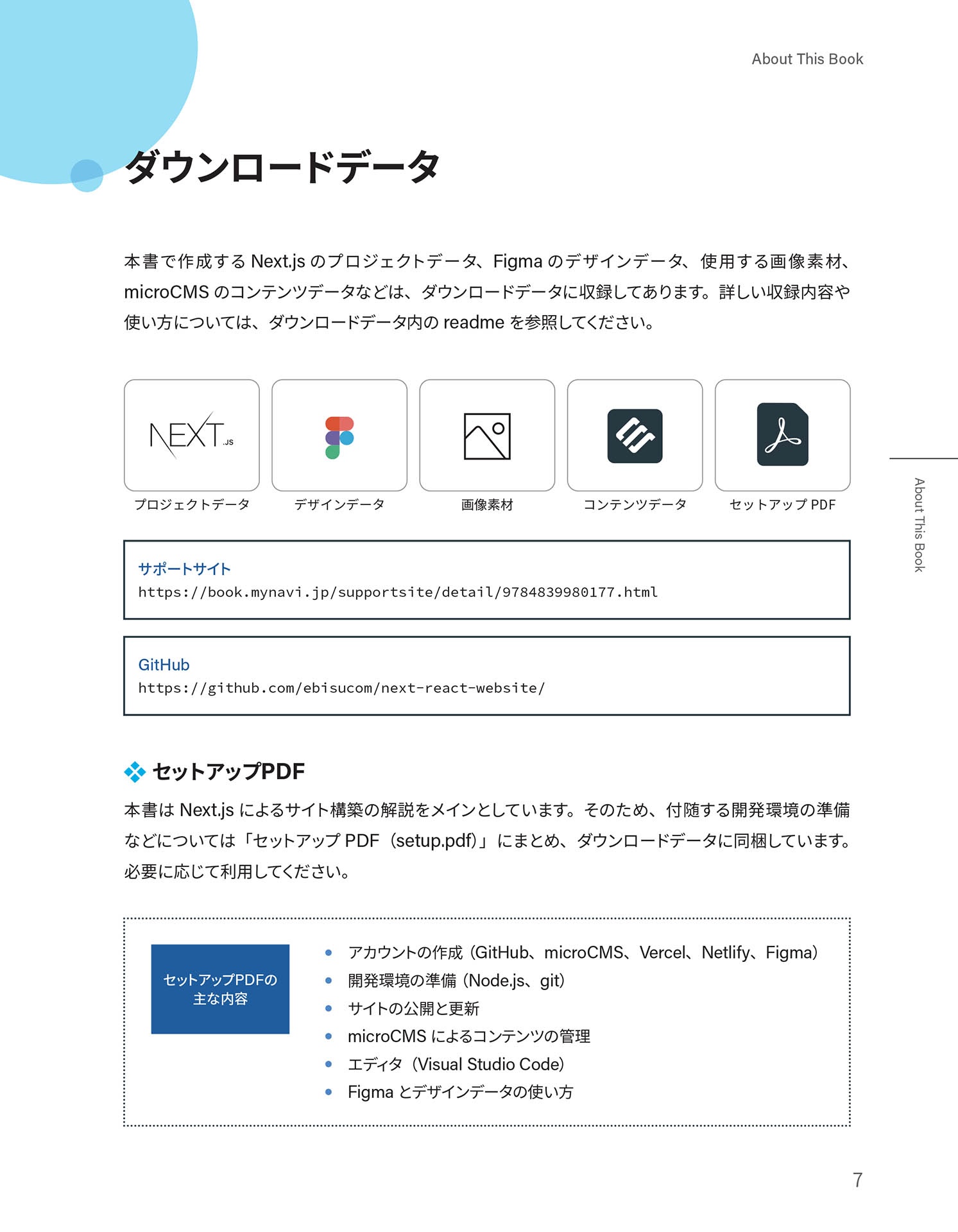
ステップバイステップでマスターする、Next.jsによる「これからの」Web制作
Reactベースのフレームワーク、Next.jsによるWeb構築の基本と実践を、ステップバイステップで学べる本。 本書は、これまでHTML&CSSを使ってきたものの、Reactにはちょっと手を出せなかった方を対象に、実際にブログを作成しながら、Next.jsを使ってサイトを構築できるようになることを目指しています。 Next.jsはReactの環境が簡単に整い、サイトも構築でき、静的生成やサーバーサイドレンダリングも試せます。学ぶ環境としても、経験を積む環境としても、そして実務のための環境としてもバランスよく整っているといえます。 Next.jsの基本的な機能が理解できることはもちろん、Reactの基本やReactでのCSSの扱いもしっかり解説しています。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 10位
本書の内容
Reactのコンセプト、コンポーネント、JSX、活用テクニック、一歩進んだ使い方を解説!
Reactは、Webアプリケーションにおいて、ユーザーインターフェース(UI)を構築するためのJavaScriptライブラリ。Facebook/Instagram社が中心となって、オープンソースとして開発・保守されています。Reactを使えば、プログラムの保守・再利用が容易になると同時に比較的高速な動作を実現できます。 本書ではこれらの特長を概観したあと、開発の基本、一歩進んだ使い方などを解説します。Hello Worldや小さめのサンプルからはじめることで、初歩のレベルから着実に理解できるようにしました。これからReactによる開発を学ぼうとする方にとって最適な実践的入門書です。 |
|
人気 11位
本書の内容
Facebookが開発したJavaScriptライブラリ「React」の解説書。2013年にオープンソース化されたReactですが、ここ数年で大きな変更が加えられ、またReactを取り巻くエコシステムも大きく変化しました。本書では実際に動くコンポーネントを作りながら、最新のReactの記法について解説しつつ、最新のツールやライブラリも紹介します。初心者から中上級者まで、Reactの今をすばやく学習することができます。
|
|
人気 12位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
|
人気 13位
本書の内容
Facebookが開発したJavaScriptライブラリ「React」の解説書。
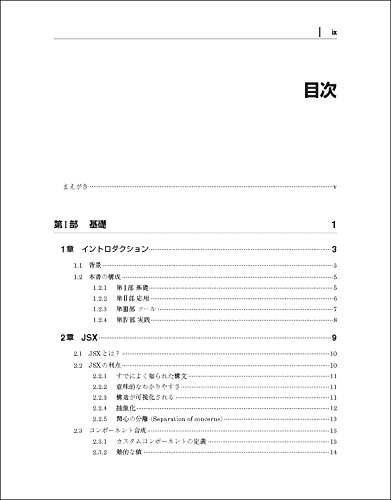
本書では、サンプルアプリケーションを用いてReact.jsのすべての側面を解説します。 「第I部 基礎」でReactコンポーネントの作成と合成を学び、Reactの基本的な使い方を理解します。 「第II部 応用」ではワンランク上のコンポーネント作成について学びます。 「第III部 ツール」ではReactと共に使用して堅牢なアプリケーションを実装するためのツールについて学びます。 最後の「第IV部 実践」では大規模なアプリケーション開発に必要な知識やWeb以外のユースケースについて解説します。 読者はコンポーネントベースの最新のフロントエンド開発についての体系的な知識と技術を身につけることができます。 日本語翻訳版の本書ではReactの開発環境の構築手順とAPIリファレンスを巻末付録として収録。 |
|
人気 14位
本書の内容
Bootstrap 5の全機能が1冊で身に付く!
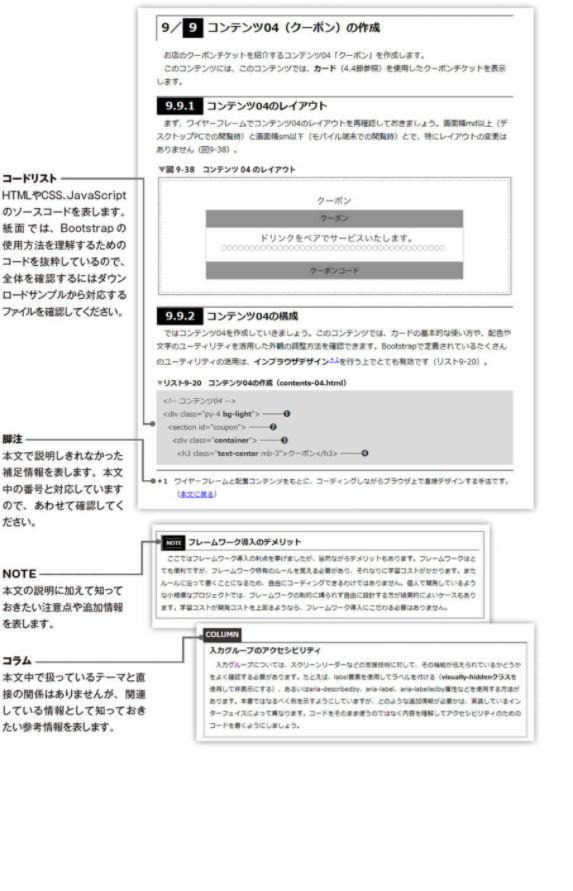
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。 (こんな方におすすめ) ・Bootstrap 5の機能を詳しく学びたい人 (目次) 第1章 イントロダクション 1.1 Web アプリケーションフレームワークの基本 1.2 Bootstrapの特徴 1.3 Bootstrapの歴史 1.4 Bootstrapの導入 1.5 Bootstrap Iconsの利用 第2章 Bootstrapのレイアウト 2.1 Bootstrapのグリッドシステム 2.2 カラムの自動レイアウト 2.3 レスポンシブなグリッドシステム 2.4 カラムの整列 2.5 カラムの並べ替え 2.6 レイアウトのためのユーティリティ 第3章 基本的なスタイリング 3.1 タイポグラフィ 3.2 コード 3.3 画像 3.4 テーブル 3.5 図表 3.6 Reboot(リブート)による初期設定 第4章 基本的なコンポーネント 4.1 アラート 4.2 バッジ 4.3 プログレス 4.4 カード 4.5 スピナー 4.6 プレースホルダー 第5章 ナビゲーションのコンポーネント 5.1 ナビゲーション 5.2 ナビゲーションバー 5.3 パンくずリスト 5.4 リストグループ 5.5 ページネーション 第6章 フォームとボタンのコンポーネント 6.1 フォーム 6.2 入力グループ 6.3 ボタン 6.4 ボタングループ 6.5 ドロップダウン 第7章 JavaScriptを利用したコンポーネント 7.1 BootstrapのJavaScriptプラグイン 7.2 カルーセル 7.3 折り畳み 7.4 モーダル 7.5 オフキャンバス 7.6 ポップオーバー 7.7 スクロールスパイ 7.8 トースト 7.9 ツールチップ 第8章 ユーティリティとヘルパー 8.1 ColorsユーティリティとBackgroundユーティリティ 8.2 Bordersユーティリティ 8.3 Displayユーティリティ 8.4 Sizingユーティリティ 8.5 Spacingユーティリティ 8.6 Flexユーティリティ 8.7 Floatユーティリティ 8.8 PositionユーティリティとPositionヘルパー 8.9 Textユーティリティ 8.10 Vertical alignmentユーティリティ 8.11 その他のユーティリティクラスとヘルパークラス 第9章 Bootstrapでモックアップを作る 9.1 サイト概要とファイルの準備 9.2 新規ファイル作成 9.3 ヘッダーの作成 9.4 ナビゲーションバーの作成 9.5 メインビジュアルの作成 9.6 コンテンツ01(ニュース)の作成 9.7 コンテンツ02(お店について)の作成 9.8 コンテンツ03(商品一覧)の作成 9.9 コンテンツ04(クーポン)の作成 9.10 コンテンツ05(インフォメーション)の作成 9.11 フッターの作成 9.12 リンクの設定と追加CSSの作成 9.13 下層ページ(お問い合わせ)の作成 第10章 Bootstrapのカスタマイズ 10.1 Bootstrapのオリジナルスタイルを上書きする 10.2 Sassを使ってカスタマイズする 10.3 CSS変数を利用する |
|
人気 15位
本書の内容
この商品は固定レイアウト作成されており、文字列のハイライトや検索、辞書の参照、引用などの機能はご利用いただけません。
サーバーレス開発のデファクトスタンダード!AWSAmplifyでフロント=バックを一元開発!! 時代は「バックエンドで全てを処理する」から「バックエンドをAPI化しフロントエンドで処理する」というサーバーレスへ移行しつつある。 そのデファクトスタンダードとなりつつあるのが「AWSAmplify」だ。 データベースやアカウント管理などのバックエンドを管理するツール「AWSAmplifyAtudio」により高度な知識がなくともバックエンドを効率よく開発管理できる。 AWSAmplify+AWSAmplifyStudioでクラウドベースアプリケーション開発を実現しよう! 「本書まえがきより抜粋」 クラウド開発環境の本命「AWSAmplify」 AWSAmplifyは「バックエンドはAWSのサービスで実装」「フロントエンドはReactなどを使い、専用ライブラリでバックエンドと連携」という形でフロント=バックをきれいに一元管理します。また、バックエンドの開発のために「AmplifyStudio」という専用のWebベースアプリケーションが提供され、これによりサインインの管理、データベースやS3のファイルアクセス、Lambdaを使った関数の呼び出しなどをビジュアルに管理できるようにします。 ただし、これらを使いこなしてフロント=バックを一括で開発するためには、さまざまな技術を身につける必要があります。AmplifyStudioの使い方はもちろん、AWSの主なサービスの使い方、フロントエンドのUI設計に用いるFigmaによるデザイン、さらにはフロントエンドのReactの技術も必要となるでしょう。これらを1つ1つ学んでいこうとしたら、すべてを理解するのはいつになるかわかりません。そこで、「AWSAmplifyによる開発に必要な技術を一冊で全て学ぶ」というコンセプトのもとに執筆したのが本書です。本書は、「とりあえずJavaScriptベースのプログラミングはなんとかわかる」という人を対象に、AWSAmplifyでアプリケーション開発を行うために必要となる技術全般をまとめて説明します。本書を読めば、AWSAmplifyで簡単なWebアプリケーションぐらいすぐに作れるようになるでしょう。「すべてをクラウドに」――AWSAmplifyを使えば、それも実現不可能ではありません。本書でAmplifyを体験してみてくだ’さい。クラウドのイメージがひょっとしたら大きく変わるかもしれませんよ。 2022年7月掌田津耶乃 |
|
人気 16位
本書の内容 |
|
人気 17位
本書の内容 |
|
人気 18位
本書の内容
本企画はReact.jsの入門者向け書籍です。対象読者はJavaScriptの入門書を読み終え、React.jsの経験がない層で、そういった人が挫折しないよう手取り足取り教える内容になっています。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 19位
本書の内容
最近のWeb開発ではフロントエンドの技術が必須です。とはいえ、HTMLに追加される新しい要素や属性、増えていくCSSプロパティやルール、年々アップデートされるJavaScriptなど、複雑かつ膨大な情報を整理するだけでも大変です。本書は、初級者向けにフロントエンド開発支援ツールの選び方や使いこなし方、効率的に開発をするための基礎知識が身につく入門書です。複数の支援ツールから「なぜそれを使うのか」選択する基準がわかります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 20位
本書の内容
本書では、
・React/React Hooksの基本の習得 ・React/React Hooksを利用した簡単なアプリの作成ができる をゴールとし、つまずきやすいポイントを確認しながらReact/React Hooksが学べる1冊です。 Reactの学習を進める上でつまずく原因はJavaScriptへの理解不足であることがほとんどではないかと考え、本書の冒頭ではJavaScriptの基礎について多めにページを割いています。 JavaScriptの基礎を固めた上でReact/React Hooksを学んだあとは、TODOアプリの作成に挑戦してみましょう。 また、Chakra UIを使って、Reactアプリのスタイリングも解説しています。 ■対象読者 ・JavaScriptは少し書けるがさらにスキルアップしたい人 ・React/React Hooksを書けるWebデザイナー/フロントエンドエンジニアを目指す人 ・React/React Hooksでアプリの開発を行ってみたい人 ・React公式サイトの内容を、少し難しいと感じた人 ・Reactを一度学習してみたが、挫折してしまった人 ・Reactを始めてみたいけど、どうしたらいいかよくわからない人 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 21位
本書の内容
本書は、Node.jsとReactを使用した、アプリケーションの開発の解説書です。
Webの世界における古くて新しい言語「JavaScript」を題材に、 いま、JavaScriptで効率的に開発するには、どうしたら良いだろうか? ということを考えてみました。 本書は、Node.jsとReactを掲げることで、その問いに答えを出そうとしています。 Node.jsは、ブラウザを飛び出して、サーバの中で実行できるJavaScriptの実行エンジンです。 今やNode.jsはスクリプト実行環境として揺るぎない地位を築いているといってもいいと思いいます。 そして、ReactはFacebookが開発したUIフレームワークです。ReactはUIを個々のコンポーネントに分割することで、効率よく保守性の高いアプリを作ることができます。 本書の1章では、最初にNode.jsや最新のJavaScript仕様について紹介します。そして、2章と3章でReactについて解説します。 4章では、フロントエンド開発にフォーカスします。Electronを用いてPC向けのデスクトップアプリを作ったり、React Nativeを用いて、スマホ向けアプリを作る方法を紹介します。 さらに、5章、6章では、実際的なWebアプリを作りながら、Node.jsとReactの深い部分に切り込んでいきます。 本書では、具体的かつ簡潔なサンプルプログラムを心がけました。 本書が、ExmaScript 2015以降で大きな変化を遂げたJavaScript開発のための指南書となることを祈っています。 |
|
人気 22位
本書の内容
最近のWebサイトを見ると、まるで普通のアプリケーションのように自在に画面が変化します。これはWebサイトをJavaScriptで操作しているからです。一見、難しそうですが、Reactと呼ばれるフレームワークを使えば簡単に本格的なWeb開発ができます。本書は、リアクティブと呼ばれる機能を実現するフレームワーク「React」の使い方とReactを強化するRedux、Next.jsなどのプログラムの基本を解説した入門書です。いますぐはじめましょう!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 23位
本書の内容 |
|
人気 24位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
本書は、フロントエンド向けアプリケーションフレームワークの選択に悩んでいる人向けの本です。ネットでもフレームワークの違いについての情報は入手できますが、フレームワーク未経験者にとって、「どれが自分に最適なのか?」は、なかなか解決できません。免許とりたてで運転経験の少ない人が、カタログとクチコミを見て、自分に最適な車を選ぶようなものです。かなり無理があります。最終的には、乗り比べてみないと自分にとっての違いはわかりません。 フレームワークも同じです。使ってみないと違いはよくわかりません。本書では、前提知識を身につけた後、同じ機能を持つ実装コードをフレームワークごとに比較します。未経験者でもコードレベルの比較ができるように、詳しくコメントを付けていますので、違いをしっかりと把握して、納得のいく選択ができます。 |
|
人気 25位
本書の内容Webアプリケーションを高速で動作させる 本書はWebアプリケーション開発で、 インストールの解説から、 また情報が少ないテストやデプロイ、 また、最終章では、よりよいアプリケーションにするために 【本書の特長】 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 26位
本書の内容
ReactによるコンポーネントベースのWebフロントエンド開発の入門書。
Reactでは小さくて管理が容易なコンポーネントを組み合わせて、大きくて強力なアプリケーションを作成できます。 本書の前半は入門編で、簡単なサンプルを使いながらReactの基本やJSXについて学びます。 後半は、実際のアプリケーション開発に必要なものや開発を助けてくれるツールについての解説です。 具体的には、JavaScriptのパッケージングツール(Browserify)、ユニットテスト(Jest)、構文チェック(ESLint)、型チェック(Flow)、データフローの最適化(Flux)、イミュータブルなデータ(immutableライブラリ)などを取り上げます。 対象読者は、ES2015(ES6)の基本をマスターしているフロントエンド開発者。 |
|
人気 27位
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 Atomic DesignによるモダンUIコンポーネント開発 JavaScriptライブラリReact + Atomic Designの導入によるコンポーネントの設計から実装まで。 現場で使える、実務に役立つ知識とノウハウを習得したいエンジニアのための、React実践書です。 Reactはフロントエンド開発に革新的な影響を与えました。 従来のJavaScriptライブラリと比較して、構築へのアプローチが変わり、今後のUI開発に対する大きなヒントとなり得ます。 本書はその「今後のUI開発」の視点から、Reactを解説していきます。 Chapter01「Web開発の動向」は現在のWeb開発の最新動向を解説し、「品質」「コスト」「スケジュール」の観点から、開発プロジェクト成功のために「設計」が必要で、重要であることを確認します。 Chapter02「Reactの基本」は、Reactの概要から実行させるための環境構築、記述方法、JSXなどを解説します。 Chapter03「Atomic Design」では、注目度の高いUIデザインの設計手法であるAtomic Designを解説します。論理的な観点でUIを俯瞰して、抽象化と具象化をポイントに、今後求められるWeb開発に向けたデザインの設計を解説します。 Chapter04「ソースコードのビルド」ではビルド作業の実際を解説します。モジュールバンドラーwebpackなどの使い方も解説します。 Chapter05「コンポーネントの実装」では、今後のUI開発の基本であるコンポーネントに関して、実装方法を解説します。 Chapter06「CSSの実装」では、UI構築において重要な要素となるCSSによるスタイリングについて、構造化設計に沿った実装方法を紹介します。CSS in JSやPostCSSなどを取り上げます。 Chapter07「ロジックの実装」では、UIロジックの根幹にあたる状態管理に焦点を定め、Reactを強力に支援するReduxアーキテクチャを例に、組み込み方法とその構造を解説します。 Chapter08「プロダクトの品質」では、さまざまな視点から品質向上ならびに品質維持に繋がる手法と実現するツールを紹介します。テストフレームワークJestやenzymeを使ったテストの方法、Lintツールによる構文チェック、flowを使った型チェッカー、スタイルガイドツールStorybookの活用などを解説しています。 リアルな開発現場から生まれた、実践ノウハウを凝縮した1冊です。 |
|
人気 28位
本書の内容
2013年にFacebook社によって公開されたJavaScriptライブラリーがReact(React.js)です。仮想DOMによる高速表示、コンポーネント指向による高いメンテナンス性といった特長からFacebookだけでなく、Instagram、Airbnbなどの大規模Webサービスでも採用されています。本書は、簡単なじゃんけんアプリを作りながら学べるReactの入門書です。開発環境構築も詳述しましたので、JavaScript(ES6)への移行を目指す人にも最適です!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 29位
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 JavaScriptによるネイティブアプリ開発の現場のノウハウ、教えます! 「React Native」は、Facebookが開発しているスマートフォンアプリ向けの開発環境で、2015年3月にオープンソースとして公開されました。ほとんどのコードをJavaScriptで記述でき、スマートフォンのAndroidとiOSに両対応したネイティブアプリの開発が可能です。名前からもわかるように、同じくFacebookが開発したUI用のライブラリであるReactをベースの技術としており、コンポーネントを組み合わせてUIを構築できます。Facebookは、自社や傘下のInstagramのスマートフォンアプリ開発にReact Nativeを利用しています。 Reactをベースにし、JavaScriptで開発を行えるため、Web系の開発者がスマートフォンのネイティブアプリ開発を始めるには、React Nativeは最適なプラットフォームといえるでしょう。 また、「Expo」は、React Nativeによる開発・アプリ配布を支援するためのツールとサービスです。本書では、開発環境としてExpoを使って解説しています。 本書では、ある程度、Web開発の知識があり、これからスマートフォンのネイティブアプリ開発に取り組もうという人に向けて書かれています。 【各章の内容】 ●第1章 React Nativeの概要、および、その開発支援ツールである「Expo」と「Create React Native App(CRNA)」について説明しています。 ●第2章 React Nativeに必要となるnode.js、そしてExpoの導入について説明しています。 ●第3章 Androidエミュレータ/iOSシミュレータの導入と、デバッグ環境などの具体的な利用方法を解説します。また、実機での動作確認方法にも触れています。 ●第4章 TODOアプリの開発を通してReact Nativeの基本を学んでいきます。 ●第5章 Flexboxレイアウトを学ぶために、逆ボーランド電卓を作成します。 ●第6章 統一的なUIを持ったアプリの作成を可能にする「UIライブラリ」を使ってTODOアプリを拡張します。 ●第7章 Fluxアーキテクチャを使って、TODOアプリを書き直してみます。 ●第8章 トイレマップとGPSロガーの2つのアプリを通して、ライブラリの利用、GPSやカメラといったスマートフォン機能の使い方など、本格的で実践的なReact Nativeプログラミングについて学びます。 ●第9章 アプリ内でWebページを表示するための「WebView」を使ったプログラミングを解説しています。 ●第10章 React Native CLIを使ったネイティブモジュールを使った開発について解説しています。 ●第11章 Google Play/App Storeでの配信について説明しています。 ●第12章 意外とハマるポイントでもあるReact Native/Expoのバージョンアップについて解説しています。 ●付録 tvOS/Windowsに対応したアプリの対応方法を解説しています。 |
|
人気 30位
本書の内容
Atomic DesignによるモダンUIコンポーネント開発
JavaScriptライブラリReact + Atomic Designの導入によるコンポーネントの設計から実装まで。 現場で使える、実務に役立つ知識とノウハウを習得したいエンジニアのための、React実践書です。 Reactはフロントエンド開発に革新的な影響を与えました。 従来のJavaScriptライブラリと比較して、構築へのアプローチが変わり、今後のUI開発に対する大きなヒントとなり得ます。 本書はその「今後のUI開発」の視点から、Reactを解説していきます。 Chapter01「Web開発の動向」は現在のWeb開発の最新動向を解説し、「品質」「コスト」「スケジュール」の観点から、開発プロジェクト成功のために「設計」が必要で、重要であることを確認します。 Chapter02「Reactの基本」は、Reactの概要から実行させるための環境構築、記述方法、JSXなどを解説します。 Chapter03「Atomic Design」では、注目度の高いUIデザインの設計手法であるAtomic Designを解説します。論理的な観点でUIを俯瞰して、抽象化と具象化をポイントに、今後求められるWeb開発に向けたデザインの設計を解説します。 Chapter04「ソースコードのビルド」ではビルド作業の実際を解説します。モジュールバンドラーwebpackなどの使い方も解説します。 Chapter05「コンポーネントの実装」では、今後のUI開発の基本であるコンポーネントに関して、実装方法を解説します。 Chapter06「CSSの実装」では、UI構築において重要な要素となるCSSによるスタイリングについて、構造化設計に沿った実装方法を紹介します。CSS in JSやPostCSSなどを取り上げます。 Chapter07「ロジックの実装」では、UIロジックの根幹にあたる状態管理に焦点を定め、Reactを強力に支援するReduxアーキテクチャを例に、組み込み方法とその構造を解説します。 Chapter08「プロダクトの品質」では、さまざまな視点から品質向上ならびに品質維持に繋がる手法と実現するツールを紹介します。テストフレームワークJestやenzymeを使ったテストの方法、Lintツールによる構文チェック、flowを使った型チェッカー、スタイルガイドツールStorybookの活用などを解説しています。 リアルな開発現場から生まれた、実践ノウハウを凝縮した1冊です。 |
|
人気 31位
本書の内容
(概要)
リッチなUIを構築可能なJavaScriptフレームワークとして,React,Angular,Vue.jsや,さらにiOSやAndroid向けのネイティブアプリを作ることができるReact Nativeが幅広く利用されるようになりました。 フロントエンドエンジニアやデザイナーにとって少し難しく感じられることもあるこれらは,SPA(Single Page Application)と呼ばれるリッチなWebアプリやネイティブアプリを実現可能にする技術として,欠かすことのできない存在になっています。 本書では各フレームワークを入門記事とSlackライクなサンプルを作りながらの解説でわかりやすく解き明かします。 (こんな方におすすめ) ・React,Angular,Vue.jsなどのフロントエンド系JavaScriptフレームワークを使用したい,または使用しているエンジニア ・jQueryの経験があり,SPA(Single Page Application)も理解しておきたいと感じているHTML/CSSコーダー,デザイナー (目次) ●Part1 JavaScriptフロントエンドフレームワークの最新動向 第1章 JavaScriptフロントエンドフレームワークの興隆 ○原 一浩 第2章 SPA、PWA―フロントエンド実装技術の最新トピック ○原 一浩 ●Part2 フロントエンドJavaScript開発のための基礎知識と環境構築 第3章 フロントエンドJavaScript開発のための環境構築 ○taisa 第4章 フロントエンドJavaScript開発のための基礎知識 ○小松 大輔 第5章 フロントエンドJavaScript開発のためのサーバ構築 ○永井 孝 ●Part3 Slackライクなサンプルで比べて学ぶReact / Angular/ Vue.js 第6章 React 入門&徹底活用 ○池内 孝啓 第7章 Angular入門&徹底活用 ○新井 正貴 第8章 Vue.js入門&実践活用 ○橋本 安司 ●Part4 Slackライクなサンプルで学ぶReact Native 第9章 React Native入門&徹底活用 ○日野 洋一郎 |
|
人気 32位
本書の内容
スマートフォンアプリ開発において「AndroidとiPhone(iOS)を別々に開発しなければならない」という問題点は大きな悩みです。その悩みを解決するのが、一度ソースを書けばどちらのアプリも作れる「React Native」です。本書は、React Nativeで効率的にスマホアプリを開発するためのノウハウを解説した入門書です。基本的なUI関係のコンポーネント、グラフィックの描画、データアクセスなど、開発に必要な技術をひととおり解説します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 33位
本書の内容
アプリ開発の新しい技術選択を広げよう!
「iOS/Androidの2つのアプリをもっと効率良く開発したい」 「ハイブリッドアプリだと、速度やUIがネイティブより劣ってしまいがち」 こんな課題は、React Nativeを使えば解決できます。 React Nativeは、iOS/Androidの両方のアプリをたった1つのスキルセットで開発できるJavaScriptライブラリです。本書は、ReactやReact Nativeが生まれた背景を見直しながら、React Nativeの基本はもちろん、ReactやTypeScript、アプリ設計・開発、テスト、リリースまで、React Nativeによるアプリ開発のすべてを解説。日本でまだ無名だった頃からReact Nativeを追い続けた著者陣が、現場実践をふまえて開発手法を伝授します。 フロントエンドの方はもちろん、アプリ開発の技術選択を広げたいすべてのエンジニアにおすすめの1冊です。 |
React 新書一覧
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
React/Next.jsによるWebアプリケーション開発で役立つ応用力が身につく!
たくさんのサンプルを動かしながら、Reactの機能を基礎からしっかり、さらにモダンJavaScript、TypeScript、Next.jsによる本格的なアプリ開発まで、この1冊で総合的に学べます。 とことん丁寧でわかりやすく、開発に必要な応用力が身につけられる、必読の入門書です。 最新 React 18以降/Next.js 13以降に対応 Chapter 1 イントロダクション 1-1 ReactとJavaScript 1-2 Reactアプリを開発/実行するための基本環境 1-3 モダンJavaScriptの基本 Chapter 2 Reactの基本 2-1 はじめてのReact 2-2 サンプルアプリの内容を確認する 2-3 JSXの基本 Chapter 3 コンポーネント開発(基本) 3-1 コンポーネントを支える基本概念 - PropsとState 3-2 条件分岐と繰り返し処理 3-3 Props/Stateの理解を深める 3-4 より高度なイベント処理 Chapter 4 コンポーネント開発(フォーム) 4-1 フォーム操作の基本 4-2 Stateにおける構造化データの更新 4-3 検証機能の実装 - React Hook Form Chapter 5 コンポーネント開発(応用) 5-1 組み込みコンポーネント 5-2 コンポーネント開発でのスタイル定義 5-3 コンポーネントのその他の話題 Chapter 6 Reactライブラリの活用 6-1 典型的なUIを実装する - MUI 6-2 コンポーネントの見た目/動作をカタログ表示する - Storybook 6-3 外部サービスからデータを取得する - React Query Chapter 7 フックの活用 7-1 コンポーネント描画/破棄時に処理を実行する - 副作用フック 7-2 さまざまな値への参照を準備する - useRef関数 7-3 状態と処理とをまとめて管理する - useReducer関数 7-4 コンポーネントの複数階層で値を受け渡しする - useContext関数 7-5 ステート管理ライブラリ「Recoil」 7-6 関数、またはその結果をメモ化する - memo/useMemo/useCallback関数 7-7 優先順位の低いState更新を区別する - useTransition関数 7-8 フックの自作 Chapter 8 ルーティング 8-1 React Routerの基本 8-2 ルーター対応リンクの設置 8-3 ルーター経由で情報を受け渡しする手法 8-4 Routeコンポーネントの属性 8-5 ルーティングに関わるその他のテクニック Chapter 9 テスト 9-1 単体テスト 9-2 E2Eテスト Chapter 10 TypeScriptの活用 10-1 TypeScriptの基本 10-2 ReactアプリへのTypeScriptの導入 Chapter 11 Next.jsの活用 11-1 Next.jsの基本 11-2 App Routerの基本を理解する 11-3 応用アプリ「Reading Recorder」を作成する 11-4 アプリの実装を読み解く 11-5 Vercelへのデプロイ |
本書の内容 |
本書の内容
現場で役立つテスト手法を基礎から解説!
「どこから」「どうやって」手をつければよいかわかる 本書は、Webアプリケーション開発に携わるフロントエンドエンジニアを対象に、「テスト」の基本知識と具体的な実践手法を解説した書籍です。 高度な機能を画面上で提供する現代のWebアプリケーションでは、その品質や保守性を担保するうえで、フロントエンドにおける自動テストが重要な役割を持ちます。 本書はそんな「フロントエンドにおけるテスト」をテーマに、基本的なテストコードの書き方や、目的に応じたテスト手法・ツールの使い分け方を解説します。「UIコンポーネントテスト」や「ビジュアルリグレッションテスト」など、フロントエンドならではの具体的なテスト課題に重点を置いており、基本から実践まで必要な知識を体系的に身につけることができます。 解説はサンプルWebアプリケーション(Next.js)を舞台にしたハンズオン形式で進みます。「アクセシビリティの改善」や「CIでのテスト実行」といったトピックもフォローしているので、開発現場で役立つ実践的な知識・ノウハウがきちんと身につく一冊です。 ■こんな方におすすめ ・テストの必要性は理解しているが着手できていない ・それなりに開発経験はあるがテストを書いたことがない ・現在取り組んでいるテスト手法が最適かわからない ■本書で取り上げるテストツール Jest/Testing Library/Storybook/reg-suit/Playwright...etc ■目次 第1章 テストの目的と障壁 第2章 テスト手法とテスト戦略 第3章 はじめの単体テスト 第4章 モック 第5章 UIコンポーネントテスト 第6章 カバレッジレポートの読み方 第7章 Webアプリケーション結合テスト 第8章 UIコンポーネントエクスプローラー 第9章 ビジュアルリグレッションテスト 第10章 E2E テスト 【ダウンロード付録】 付録A GitHub Actionsで実行するUIコンポーネントテスト 付録B GitHub Actionsで実行するE2Eテスト ※翔泳社の書籍サイトからPDFをダウンロードできます。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
本書の内容 |
本書の内容
Webアプリケーションの堅牢化に欠かせない知識を凝縮!
セキュリティ学習のスタートに最適の一冊! 本書は、安全なWebアプリケーションを開発するための基本知識を、フロントエンドエンジニア向けに解説したセキュリティの入門書です。 これまでWebアプリケーションの開発で、セキュリティは「バックエンドの仕事」というイメージの強い領域でした。しかし、アプリケーションの安全性を高めるためには、フロントエンドエンジニアにも、セキュリティの基礎知識や具体的な対策の実践が求められます。 本書では、Webセキュリティの必須知識である「HTTP」「オリジン」などの基礎トピックや、「XSS」「CSRF」といったフロントエンドを狙ったサイバー攻撃の仕組みを、サンプルアプリケーションを舞台にしたハンズオンで学びます。 もちろん、攻撃からユーザーを守る防御の手法もしっかりおさえます。個々の攻撃手法に応じた対策のほか、「認証機能の実装」「JavaScriptライブラリの安全な使い方」など、開発現場で役立つ実践的な脆弱性対策もカバーしているので、自分の開発で取り入れられるセキュリティ向上のヒントが多く見つかるはずです。 ■目次 第1章 Webセキュリティ概要 第2章 本書のハンズオンの準備 第3章 HTTP 第4章 オリジンによるWebアプリケーション間のアクセス制限 第5章 XSS 第6章 その他の受動的攻撃(CSRF、クリックジャッキング、オープンリダイレクト) 第7章 認証・認可 第8章 ライブラリを狙ったセキュリティリスク 付録 HTTPS化 【著者】 ●平野 昌士 サイボウズ株式会社 フロントエンドエンジニア JSConf JPスタッフや関西Node学園といったコミュニティの運営を行う傍ら、OSS活動にも取り組んでおり、Node.js Core Collaborator(コミッター)に選出されている。WebとJavaScriptが好きでブログや雑誌の記事執筆、イベントでの講演など多数。 【監修】 ●はせがわ ようすけ 株式会社セキュアスカイ・テクノロジー 取締役CTO Internet Explorer、Mozilla FirefoxをはじめWebアプリケーションに関する多数の脆弱性を発見。 Black Hat Japan 2008、韓国POC 2008、2010、OWASP AppSec APAC 2014、CODE BLUE 2016他講演多数。 ●後藤つぐみ 株式会社セキュアスカイ・テクノロジー セキュリティエンジニア 脆弱性診断業務に従事する傍らで、同社内の脆弱性診断員に向けた業務マニュアルの作成およびレビューをリードする。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
本書の内容 |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
本書は、フロントエンド向けアプリケーションフレームワークの選択に悩んでいる人向けの本です。ネットでもフレームワークの違いについての情報は入手できますが、フレームワーク未経験者にとって、「どれが自分に最適なのか?」は、なかなか解決できません。免許とりたてで運転経験の少ない人が、カタログとクチコミを見て、自分に最適な車を選ぶようなものです。かなり無理があります。最終的には、乗り比べてみないと自分にとっての違いはわかりません。 フレームワークも同じです。使ってみないと違いはよくわかりません。本書では、前提知識を身につけた後、同じ機能を持つ実装コードをフレームワークごとに比較します。未経験者でもコードレベルの比較ができるように、詳しくコメントを付けていますので、違いをしっかりと把握して、納得のいく選択ができます。 |
本書の内容 |
本書の内容 |
本書の内容
TypeScript×Composition APIによる次世代Vueの開発手法がわかる!
人気のWebフロントエンドフレームワーク「Vue.js」がバージョンアップして「Vue 3」となり、TypeScriptの標準採用、新機能Composition API、Vite、Piniaの搭載など、大幅に機能が更新・強化されました。それに伴い、Vue 3では、従来のOptions APIを利用したコンポーネント開発とは異なる開発手法が必要となります。本書では、Composition APIによるコンポーネント開発やPiniaによる状態管理、Vue RouterによるSPA開発、非同期処理やユニットテストなどを新機能を駆使して解説しており、Vue 3によるフロントエンド開発手法が1冊ですべて身に付く内容になっています。 (こんな方におすすめ) ・Composition APIによるVue 3の開発方法を学びたい人 (目次) 第1章 フロントエンド開発の潮流とVue 1.1 JavaScriptの変遷とフロントエンド開発の登場 1.2 フロントエンドフレームワークとVue 第2章 ViteとVueプロジェクト 2.1 Vueプロジェクト作成の準備 2.2 Vueプロジェクトの作成と実行 2.3 Vueプロジェクト作成の質問とVite 第3章 Vueプログラミングの基本 3.1 Vueのコンポーネントと基本構文 3.2 リアクティブシステム 3.3 リアクティブデータ用意のバリエーション 3.4 Vueプロジェクトの構成と動作原理 第4章 データとイベントのディレクティブ 4.1 データバインディングのディレクティブ 4.2 イベントのディレクティブ 第5章 双方向データバインディングとその他のディレクティブ 5.1 双方向データバインディング 5.2 その他のデータバインディングのディレクティブ 第6章 制御のディレクティブ 6.1 条件分岐のディレクティブ 6.2 ループのディレクティブ 6.3 リスト操作 第7章 スクリプトブロックのバリエーション 7.1 ウォッチャー 7.2 ライフサイクルフック 7.3 script setupの本当の姿 7.4 Options API 第8章 コンポーネント間連携 8.1 子コンポーネントの利用 8.2 コンポーネントの独立性とCSSの扱い 8.3 親から子へのコンポーネント間通信 8.4 Props の応用 8.5 子から親へのコンポーネント間通信 8.6 ProvideとInject 第9章 子コンポーネント利用のバリエーション 9.1 子コンポーネントをカスタマイズするSlot 9.2 複数のSlotを実現する名前付きSlot 9.3 データの受け渡しを逆転させるスコープ付きSlot 9.4 動的コンポーネント 第10章 Vue Router 10.1 シングルページアプリケーション 10.2 Vue Router の基本 10.3 ルートパラメータ 10.4 スクリプトブロックでのルーティング制御 10.5 Vue Routerのその他の機能 第11章 Pinia 11.1 Piniaの基本 11.2 引数を使う一歩進んだPiniaの利用方法 11.3 アクションの応用 第12章 非同期処理 12.1 非同期処理の基本 12.2 IndexedDB 12.3 Webアクセス 第13章 ユニットテスト 13.1 ユニットテストとVitest 13.2 コンポーネントのテストの基本 13.3 コンポーネントのテストの応用 13.4 コンポーネント間通信のテスト |
本書の内容 |
本書の内容
この商品は固定レイアウト作成されており、文字列のハイライトや検索、辞書の参照、引用などの機能はご利用いただけません。
サーバーレス開発のデファクトスタンダード!AWSAmplifyでフロント=バックを一元開発!! 時代は「バックエンドで全てを処理する」から「バックエンドをAPI化しフロントエンドで処理する」というサーバーレスへ移行しつつある。 そのデファクトスタンダードとなりつつあるのが「AWSAmplify」だ。 データベースやアカウント管理などのバックエンドを管理するツール「AWSAmplifyAtudio」により高度な知識がなくともバックエンドを効率よく開発管理できる。 AWSAmplify+AWSAmplifyStudioでクラウドベースアプリケーション開発を実現しよう! 「本書まえがきより抜粋」 クラウド開発環境の本命「AWSAmplify」 AWSAmplifyは「バックエンドはAWSのサービスで実装」「フロントエンドはReactなどを使い、専用ライブラリでバックエンドと連携」という形でフロント=バックをきれいに一元管理します。また、バックエンドの開発のために「AmplifyStudio」という専用のWebベースアプリケーションが提供され、これによりサインインの管理、データベースやS3のファイルアクセス、Lambdaを使った関数の呼び出しなどをビジュアルに管理できるようにします。 ただし、これらを使いこなしてフロント=バックを一括で開発するためには、さまざまな技術を身につける必要があります。AmplifyStudioの使い方はもちろん、AWSの主なサービスの使い方、フロントエンドのUI設計に用いるFigmaによるデザイン、さらにはフロントエンドのReactの技術も必要となるでしょう。これらを1つ1つ学んでいこうとしたら、すべてを理解するのはいつになるかわかりません。そこで、「AWSAmplifyによる開発に必要な技術を一冊で全て学ぶ」というコンセプトのもとに執筆したのが本書です。本書は、「とりあえずJavaScriptベースのプログラミングはなんとかわかる」という人を対象に、AWSAmplifyでアプリケーション開発を行うために必要となる技術全般をまとめて説明します。本書を読めば、AWSAmplifyで簡単なWebアプリケーションぐらいすぐに作れるようになるでしょう。「すべてをクラウドに」――AWSAmplifyを使えば、それも実現不可能ではありません。本書でAmplifyを体験してみてくだ’さい。クラウドのイメージがひょっとしたら大きく変わるかもしれませんよ。 2022年7月掌田津耶乃 |
本書の内容 |
本書の内容
ステップバイステップでマスターする、Next.jsによる「これからの」Web制作
Reactベースのフレームワーク、Next.jsによるWeb構築の基本と実践を、ステップバイステップで学べる本。 本書は、これまでHTML&CSSを使ってきたものの、Reactにはちょっと手を出せなかった方を対象に、実際にブログを作成しながら、Next.jsを使ってサイトを構築できるようになることを目指しています。 Next.jsはReactの環境が簡単に整い、サイトも構築でき、静的生成やサーバーサイドレンダリングも試せます。学ぶ環境としても、経験を積む環境としても、そして実務のための環境としてもバランスよく整っているといえます。 Next.jsの基本的な機能が理解できることはもちろん、Reactの基本やReactでのCSSの扱いもしっかり解説しています。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
Bootstrap 5の全機能が1冊で身に付く!
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。 (こんな方におすすめ) ・Bootstrap 5の機能を詳しく学びたい人 (目次) 第1章 イントロダクション 1.1 Web アプリケーションフレームワークの基本 1.2 Bootstrapの特徴 1.3 Bootstrapの歴史 1.4 Bootstrapの導入 1.5 Bootstrap Iconsの利用 第2章 Bootstrapのレイアウト 2.1 Bootstrapのグリッドシステム 2.2 カラムの自動レイアウト 2.3 レスポンシブなグリッドシステム 2.4 カラムの整列 2.5 カラムの並べ替え 2.6 レイアウトのためのユーティリティ 第3章 基本的なスタイリング 3.1 タイポグラフィ 3.2 コード 3.3 画像 3.4 テーブル 3.5 図表 3.6 Reboot(リブート)による初期設定 第4章 基本的なコンポーネント 4.1 アラート 4.2 バッジ 4.3 プログレス 4.4 カード 4.5 スピナー 4.6 プレースホルダー 第5章 ナビゲーションのコンポーネント 5.1 ナビゲーション 5.2 ナビゲーションバー 5.3 パンくずリスト 5.4 リストグループ 5.5 ページネーション 第6章 フォームとボタンのコンポーネント 6.1 フォーム 6.2 入力グループ 6.3 ボタン 6.4 ボタングループ 6.5 ドロップダウン 第7章 JavaScriptを利用したコンポーネント 7.1 BootstrapのJavaScriptプラグイン 7.2 カルーセル 7.3 折り畳み 7.4 モーダル 7.5 オフキャンバス 7.6 ポップオーバー 7.7 スクロールスパイ 7.8 トースト 7.9 ツールチップ 第8章 ユーティリティとヘルパー 8.1 ColorsユーティリティとBackgroundユーティリティ 8.2 Bordersユーティリティ 8.3 Displayユーティリティ 8.4 Sizingユーティリティ 8.5 Spacingユーティリティ 8.6 Flexユーティリティ 8.7 Floatユーティリティ 8.8 PositionユーティリティとPositionヘルパー 8.9 Textユーティリティ 8.10 Vertical alignmentユーティリティ 8.11 その他のユーティリティクラスとヘルパークラス 第9章 Bootstrapでモックアップを作る 9.1 サイト概要とファイルの準備 9.2 新規ファイル作成 9.3 ヘッダーの作成 9.4 ナビゲーションバーの作成 9.5 メインビジュアルの作成 9.6 コンテンツ01(ニュース)の作成 9.7 コンテンツ02(お店について)の作成 9.8 コンテンツ03(商品一覧)の作成 9.9 コンテンツ04(クーポン)の作成 9.10 コンテンツ05(インフォメーション)の作成 9.11 フッターの作成 9.12 リンクの設定と追加CSSの作成 9.13 下層ページ(お問い合わせ)の作成 第10章 Bootstrapのカスタマイズ 10.1 Bootstrapのオリジナルスタイルを上書きする 10.2 Sassを使ってカスタマイズする 10.3 CSS変数を利用する |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
本書の内容 |
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
本書の内容
本書では、
・React/React Hooksの基本の習得 ・React/React Hooksを利用した簡単なアプリの作成ができる をゴールとし、つまずきやすいポイントを確認しながらReact/React Hooksが学べる1冊です。 Reactの学習を進める上でつまずく原因はJavaScriptへの理解不足であることがほとんどではないかと考え、本書の冒頭ではJavaScriptの基礎について多めにページを割いています。 JavaScriptの基礎を固めた上でReact/React Hooksを学んだあとは、TODOアプリの作成に挑戦してみましょう。 また、Chakra UIを使って、Reactアプリのスタイリングも解説しています。 ■対象読者 ・JavaScriptは少し書けるがさらにスキルアップしたい人 ・React/React Hooksを書けるWebデザイナー/フロントエンドエンジニアを目指す人 ・React/React Hooksでアプリの開発を行ってみたい人 ・React公式サイトの内容を、少し難しいと感じた人 ・Reactを一度学習してみたが、挫折してしまった人 ・Reactを始めてみたいけど、どうしたらいいかよくわからない人 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
Facebookが開発したJavaScriptライブラリ「React」の解説書。2013年にオープンソース化されたReactですが、ここ数年で大きな変更が加えられ、またReactを取り巻くエコシステムも大きく変化しました。本書では実際に動くコンポーネントを作りながら、最新のReactの記法について解説しつつ、最新のツールやライブラリも紹介します。初心者から中上級者まで、Reactの今をすばやく学習することができます。
|
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
本企画はReact.jsの入門者向け書籍です。対象読者はJavaScriptの入門書を読み終え、React.jsの経験がない層で、そういった人が挫折しないよう手取り足取り教える内容になっています。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容 |
本書の内容 |
本書の内容
最近のWeb開発ではフロントエンドの技術が必須です。とはいえ、HTMLに追加される新しい要素や属性、増えていくCSSプロパティやルール、年々アップデートされるJavaScriptなど、複雑かつ膨大な情報を整理するだけでも大変です。本書は、初級者向けにフロントエンド開発支援ツールの選び方や使いこなし方、効率的に開発をするための基礎知識が身につく入門書です。複数の支援ツールから「なぜそれを使うのか」選択する基準がわかります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容 |
本書の内容 |
本書の内容
~改訂履歴~
第1版 2020年7月25日 初版発行 第1.5版 2020年8月22日 Section8:「Appendix SEO対策」を追加 第2版 2020年9月10日 Lesson2 Gatsbyサイトを作成 章で静的ページのみ完成させたサンプルサイトのソースコードをGithubに用意。サンプルコードとサンプルサイトURL 章を更新。 Nodeバージョンアップグレード対応 npmバージョンアップグレード対応 gatsby-cliバージョンアップグレード対応 gatsbyバージョンアップグレード対応 Section4: Gatsbyサイトを作ってみる 章に、コラム:Gatsbyバージョンについて注意 を追加 第2.1版 2020年9月11日 コラム:gatsby関連モジュール・プラグインのアップグレード方法 を追記 gatsby-transformer-remarkアップグレード対応 gatsby-remark-imagesアップグレード対応 第2.2版 2020年9月16日 コラム:gatsby関連モジュール・プラグインのアップグレード方法 章を更新 第2.3版 2020年10月7日 レイアウト修正 ~はじめにより~ -------------------------------------------------- このe-bookは、JSフレームワークを使用したWebサイト開発において筆者みずからの経験をもとに書き記したものです。 GatsbyはJSフレームワークReactから派生した静的サイトジェネレーターです。 静的サイトジェネレーターとは、HTMLファイルを生成するフレームワークで、Webコンテンツの配信を高速にするものです。 なぜそれが必要なのか。 Gatsbyは何が良いのか。 同じ静的サイトジェネレーターのNextやNuxtはどうなのか。 そのあたりにも触れつつ、本書ではあまりアカデミックにならないよう、実際にGatsbyで架空の会社を想定したコーポレートサイトを構築していくハンズオンになるようにしました。 本書読者対象としましては、HTML、CSS、Javascriptについて理解しており、またGitHubを使用している方になります。 AngularやVueなどのJSフレームワークをご存じであれば読んでいくだけでも理解できるかと思います。Reactおよびbootstrapを知っている/NextやNuxtなどを使用したことのある方は、解説が冗長に感じるところがあるかもしれません。 プログラムコードの解説はありますが文法に関する解説はありません。 ~サンプルコーポレートサイト https://yah-space.tech/ ~目次~ 改訂履歴 はじめに 環境 免責事項 サンプルコード Section0: なぜGatsbyなのか 0. SPAの弱点 0.2. パフォーマンス劣化と弊害 0.3 JAMStack 0.4 Next、Nuxtとの比較 0.5 世界における静的サイトジェネレーターのシェア Lesson 1 Gatsby基本 Section 1: 開発環境構築 Ubuntuの場合 Windowsの場合 Macの場合 Section2 : Gatsbyプロジェクト作成 2.1. セットアップ手順 2.2. Gatsbyスターターについて Section3 : Gatsbyファイルの解説 3.1 設定ファイル 3.1.1 package.json 3.1.2 gatsby-config.json 3.1.3 gatsby-node.json 3.1.3 gatsby-browser.json 3.1.4 gatsby-ssr.json 3.1 ページファイル 3.1.1 index.js 3.2.2 page-2.js 3.2.3 404.js 3.3 コンポーネントファイル 3.3.1 layout.js 3.3.2 header.js 3.3.3 GraphQLから受け取るデータを表示 3.3.4 seo.js 3.3.5 image.js Lesson2 Gatsbyサイトを作成 Section4: Gatsbyサイトを作ってみる 4.1 React bootstrap 4.1.1 React bootstrapの導入 4.1.2 bootswatchでテーマ設定 4.2 ページ作成 4.2.1 React bootstrapでトップページをレイアウト 4.2.2 その他のページとコンポーネントを編集 Lesson3:Markdownをデータとして使う Section5. Markdownファイルを使う準備 5.1.1 Markdownファイルの置き場所を設定 5.1.2 gatsby-transformer-remarkをインストール 5.1.3 gatsby-transformer-remarkをテスト Section5.2 インフォメーションページ作成の準備 5.2.1 mdファイルを用意する 5.2.2 スラグを自動作成させる Section5.3 インフォメーションページ作成 5.3.1 インフォメーション記事一覧 5.3.2 インフォメーション記事詳細 5.3.3 インフォメーション記事に画像を 5.3.4 トップページで最新のお知らせを表示 Lesson4: Netlifyへデプロイ Section6. GithubとNetlifyの連携およびデプロイ手順 6.1.1 Netlifyアカウント作成 6.1.2 GitHubレポジトリと連携とデプロイ Section6.2 独自ドメインの設定 6.2.1 独自ドメインの設定(Netlify側の作業) 6.2.2 独自ドメインの設定(ムームードメイン側の作業) 6.2.3 WebサイトのSSL化 Lesson5: お問い合わせフォームの設置 Section7. お問い合わせフォーム 7.1.1 Netlify Forms 7.1.2 FlexyForm Appendix SEO対策 8.1 サイトマップ作成 8.1.1 プラグインをインストール 8.1.2 gatsby-config.jsを編集、確認 8.2 URL正規化 8.2.1 プラグインをインストール 8.2.2 gatsby-config.jsを編集、確認 8.3 robot.txt生成 8.2.1 プラグインをインストール 8.2.2 gatsby-config.jsを編集、確認 あとがき 書籍紹介 |
本書の内容
アプリ開発の新しい技術選択を広げよう!
「iOS/Androidの2つのアプリをもっと効率良く開発したい」 「ハイブリッドアプリだと、速度やUIがネイティブより劣ってしまいがち」 こんな課題は、React Nativeを使えば解決できます。 React Nativeは、iOS/Androidの両方のアプリをたった1つのスキルセットで開発できるJavaScriptライブラリです。本書は、ReactやReact Nativeが生まれた背景を見直しながら、React Nativeの基本はもちろん、ReactやTypeScript、アプリ設計・開発、テスト、リリースまで、React Nativeによるアプリ開発のすべてを解説。日本でまだ無名だった頃からReact Nativeを追い続けた著者陣が、現場実践をふまえて開発手法を伝授します。 フロントエンドの方はもちろん、アプリ開発の技術選択を広げたいすべてのエンジニアにおすすめの1冊です。 |
本書の内容
■内容紹介■
この書籍はReact Hooks, Typescript, Firebase(Store, Storage)を用いて、一つの素材配布サイトを作成していく内容となっています。 理論はそこそこに、実際に使ってみることに重きを置いています。 ■書籍で扱う内容■ 1.Reactの使い方 2.React Hooks(useState, useEffect)の使い方 3.TypeScriptの使い方 4.Firebase(Cloud FireStore,Cloud Storage)の使い方 5.Material UIの使い方 6.React Routerの使い方 7.検索機能の作り方 ■目次■ 0.はじめに 1.React 1-1.Reactとは 1-2.Reactを使ってみる 2.TypeScript 2-1.TypeScriptとは 2-2.TypeScriptを使ってみる 3.素材配布サイトを作る 3-1.環境構築 3-2.トップページを作る 3-2-1.トップページのコンポーネントを作る 3-2-2.ヘッダーを作る 3-2-3.メイン: 背景を作る 3-2-4.メイン:検索窓を作る 3-2-5.メイン:キーワードを保持する 3-2-6.メイン:ページ遷移 3-3.リザルトページを作る 3-3-1.リザルトページのコンポーネントを作る 3-3-2.ヘッダーを作る 3-3-3.検索結果: 画像を用意する 3-3-4.検索結果:Cloud Storageに画像を保存する 3-3-5.検索結果:Databaseに情報を入れる 3-3-6.検索結果:ReactでFirebaseを使えるようにする 3-3-7.検索結果:コンポーネントを作る 3-3-8.検索結果:データを取得し配列に格納する関数を作る 3-3-9.検索結果:関数を呼び出す 3-3-10.検索結果:データが格納された配列を表示する 3-4.ダウンロードページを作る 3-4-1.ダウンロードページのコンポーネントを作る 3-4-2.画像を表示する 3-4-3.ダウンロードボタンを作る 4.おわりに |
本書の内容
私が所属するピクスタ株式会社やスナップマート株式会社では、スマホアプリをSwiftで開発しています。ところが、開発部に所属エンジニアの大半はWebを主戦場にしているエンジニアが多く、Swift製のスマホアプリをメンテナンスできるエンジニアが限られています。この状況では、継続的かつ迅速に開発を行うことはおろか、ビジネス要求に応えることも困難です。
本書では、当時の状況、技術選定、開発時の詳細(ReactNativeによる実装)を書いていきます。 SnapmartではReact Native製アプリを無事にリリースできたことや、狙い通り継続的に改善改修ができる状態になりました。 筆者は、この開発経験でWebエンジニアでもスマホアプリ開発が行える手応え得ることができたので、その知見を共有したいと思い、執筆を決意しました。 本書では、大きく4部に分けて下記のことをお伝えします。 1. モバイルアプリ開発者が不在の現場で、スマホアプリ実装と継続的な開発をどう考え、どのように行うか 2. React Native製アプリの基本的な実装とUI構築方法 3. 規模が大きくなったアプリで必要になるツールとその使い方 4. よりリッチなUI構築とリリースまでの流れ 【本書の趣旨と対象読者】 読者の皆さんがReact Nativeがどのようなものかの理解や、動作するアプリを構築できるようになることを目標にします。"習うより慣れろ"の精神で、実際にコードに触れながら解説をしていきます。 筆者がReactNativeで実装を始めたときのスキルレベルは「Reactは知っているが、ネイティブアプリ開発の知識はない」というレベルでした。if文やfor文などの基本構文、JSX、propsとstateの理解、ライフサイクルは理解している状態です。 しかし、実装の中で、しばしば「今発生したエラーはReact Native, React, その他のモジュールのどこにあるのか?」というように問題をうまく切り分けることができず、混乱してしまうことがありました。 本書では「JavaScript(React)での開発経験はあるが、スマホのネイティブアプリの開発経験はない」というWebエンジニアの方向けに、React Nativeや実装を取り巻く技術を1つずつ整理しながら解説していきます。 |
本書の内容
最近のWebサイトを見ると、まるで普通のアプリケーションのように自在に画面が変化します。これはWebサイトをJavaScriptで操作しているからです。一見、難しそうですが、Reactと呼ばれるフレームワークを使えば簡単に本格的なWeb開発ができます。本書は、リアクティブと呼ばれる機能を実現するフレームワーク「React」の使い方とReactを強化するRedux、Next.jsなどのプログラムの基本を解説した入門書です。いますぐはじめましょう!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
スマートフォンアプリ開発において「AndroidとiPhone(iOS)を別々に開発しなければならない」という問題点は大きな悩みです。その悩みを解決するのが、一度ソースを書けばどちらのアプリも作れる「React Native」です。本書は、React Nativeで効率的にスマホアプリを開発するためのノウハウを解説した入門書です。基本的なUI関係のコンポーネント、グラフィックの描画、データアクセスなど、開発に必要な技術をひととおり解説します。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
[概要]
Reactでのアプリケーション開発に慣れてくると、少し規模の大きいアプリケーションを作りたいと思うようになると思います。 アプリケーションを作る際には他の人が作成したコードを見て学習することも多いと思いますが、ReactのコードはReactの公式サイト、GitHub、ブログなどネット上の様々な場所で公開されていますので、少しネットを探せば参考になるようなコードも見つかると思います。 ただ、少し規模の大きいReactアプリケーションではReduxが使用されている場合も結構多いですので、Reactの開発経験はあるけれどReduxは使ったことがないという人にとっては、参考になりそうなコードが見つかってもReduxを使っている箇所があるために十分にコードの内容を理解できない、ということもあるかと思います。 また、作りたいアプリケーション自体が多数のコンポーネントで構成されており、複数のコンポーネント間で状態を共有する必要があるといった場合は、Reactだけで実装するのは大変で、Reduxのような状態を一元管理できる仕組みがないととてもじゃないけど作れない、いうこともあるかと思います。 以上のことからReactで少し規模の大きいアプリケーションを作る場合にはReduxの理解が必要となります。 ReduxはAction、Reducer、StoreなどのReduxの仕組みを理解する必要があったり、ミュータブルとイミュータブル、非純粋関数と純粋関数の違いを理解する必要があったり、といろいろと学習することがありますが、少しずつ理解していけば良いと思います。 [想定する読者] Reactでのアプリケーションの開発経験のある方で、状態管理ライブラリを必要とするような少し規模の大きいアプリを開発しようと考えられている方を想定しています。 本書ではサーバーとHTTP通信を行うようなアプリも作成しますので、PostmanやFetch APIの基本的な理解も必要になります。 [本書の構成] Chapter 1ではReduxを使う上で必要となる基礎知識を整理します。 Chapter 2では簡単なReduxのコードをNode.js環境で動かしてみます。 Chapter 3ではChapter 2で紹介したReduxのコードをReactのアプリから動かしてみます。 Chapter 4ではRedux Thunkというミドルウェアを使って簡単な非同期処理を行うアプリを動かしてみます。 Chapter 5ではReduxの実践としてReduxを使わずに作成されたアプリをReduxを使う形に変更してみます。 [実行環境] Windows 10上でアプリケーションの作成や実行を行っています。 コマンドの実行はコマンドプロンプト上で行っています。 アプリケーションはChromeブラウザ上で動かしています。 ■使用しているソフトウェアのバージョン create-react-app 2.1.5 react 16.8.3 react-router-dom 4.3.1 redux 4.0.1 react-redux 6.0.1 redux-thunk 2.3.0 connected-react-router 6.3.1 [目次] はじめに 想定する読者 本書の構成 開発環境 事前準備 Chapter1 Reduxの基礎知識 1-1 Reduxとは 1-1-1 状態管理ライブラリはどのような場合に必要? 1-1-2 状態管理ライブラリを使用したアプリの例 1-2 Reduxで登場する用語 1-3 Reduxの3原則 1-3-1 第1原則(Single source of truth) 1-3-2 第2原則(State is read-only) 1-3-3 第3原則(Changes are made with pure functions) 1-4 Pure Function(純粋関数)とは 1-4-1 ミュータブルとイミュータブル 1-4-2 非純粋関数と純粋関数 補足情報 Pythonでのミュータブルとイミュータブル Chapter2 Node.js環境でReduxを実行 2-1 Reduxの基本コード例 2-2 Reduxを動かすための準備 2-3 Reduxで数値を変更 2-4 Reduxでオブジェクトを変更 2-5 Reduxで配列を変更 補足情報 dispatchの戻り値 Chapter3 React環境でReduxを実行 3-1 React Reduxの概要 3-2 React+Reduxで数値を変更 補足情報 mapDispatchToPropsの表記方法 3-3 React+Reduxでオブジェクトを変更 3-4 React+Reduxで配列を変更 3-5 Redux DevToolsの使用方法 Chapter4 Reduxでの非同期処理 4-1 Redux Thunkの概要 4-2 カウンターアプリで非同期処理を実行 Chapter5 Reduxの実践 5-1 階層構造を持つアプリのRedux化 5-1-1 階層構造を持つアプリのサンプルコード 5-1-2 Reduxを使って書き換えたコード 5-2 HTTP通信を行うアプリのRedux化 5-2-1 HTTP通信を行うアプリのサンプルコード 5-2-2 Reduxを使って書き換えたコード 5-3 JWTを利用した認証を行うアプリのRedux化 5-3-1 JWTの概要 5-3-2 JWTの作成と検証の方法 5-3-3 サーバーアプリの準備 5-3-4 Postmanによる動作確認 5-3-5 HTML+JavaScript+Fetch APIによる動作確認 5-3-6 JWTを利用した認証を行うアプリのサンプルコード 5-3-7 Reduxを使って書き換えたコード 補足情報 JWTの保存場所について おわりに |
本書の内容
< 概要 >
当シリーズ本は、JavaScriptの理解がある方を対象に、React Nativeによるスマートフォンアプリ開発の基本を学ぶためのテキストと演習問題を提供しています。 特に演習問題では、Expo Snack上に問題及び解答例を提供し、リンク経由で即座にコーディグができるように配慮しています。 Expo Snackとは、Webブラウザ上でReact Nativeアプリのプログラミングができるプレイグラウンド環境です。モダンブラウザさえあれば、スマートフォン実機でのテストまで容易にできてしまう画期的なツールです。 シリーズ本第1号となる本書では、React Nativeアプリを作るための基本として、Expo Snackの使い方とReactの考え方について解説し、React Nativeのコンポーネントの作り方の基本についての解説と演習を提供します。 演習教材は、Expo Snack上でも提供されているため、リンクを経由することで、即座に動作を確認できます。 < 目次 > 1. はじめに 2. React NativeとExpo Snack React Nativeとは Reactの考え方 DOMと仮想DOM Reactの特徴 React NativeとReact.jsとの違い React Nativeの開発環境 Expoとは Expo Snackとは ブラウザのみで動作するExpoのツールキットのひとつ 無料で素早くアプリ開発を始められる! プロジェクトのダウンロード Expo Snack利用の際に留意すべき点 3. Expo Snackの使い方 画面構成と機能 ファイルエクスプローラー エディター エミュレーター コンソール出力 アプリ名と説明 実機でのアプリ実行 コード保存 4. Expo SnackによるHello World! Expo Snackの導入 Expoユーザーアカウント登録 Expo Snack Hello Worldアプリの作成 Hello World!を出力するプログラムの作成 Snackの保存とログイン URLの変化について 動作確認方法 エミュレーターを使った動作確認 Expoクライアントからのサインイン デバイスIDの入力 QRコードの利用 Hello Worldアプリの変更 5. JSXによるReactコンポーネントの作り方 JSXとは JSXにおけるタグの書き方 基本書式 使用コンポーネントのimport文について JSXのタグ中にJavaScriptコードを埋め込む 簡単なReactコンポーネントを作ってみる 関数型コンポーネントの書き方 クラスコンポーネントの書き方 ReactエレメントとReactコンポーネントの違い エントリーポイントとしてのコンポーネントクラス Create React Native Appでプロジェクトが生成されていない場合 6. ReactコンポーネントにおけるPropsとState Propsの基本 Propsの使い方 Propsのデータの流れ childrenによるコンポーネントタグ内部要素の参照 Reactコンポーネントと再利用性 Propsの初期値 Stateの基本 Stateの定義 Stateの変更 PropsとStateが一方向に伝達される理由 付録 演習問題解答例 Copyright and Notice 編集後記 < 特徴 > 本書及び本書のシリーズ本は、React Native Iwate Community(RNIC)のミートアップにおいて実施したReact Nativeのハンズオン企画の資料を整理し、電子書籍化したものです。 本シリーズによって出版される電子書籍は下記の特徴があります。 1. Expo Snack連携の演習 Expo Snackは開発環境の構築の手間なく即演習できる環境です。本書は、単なる解説本とは異なり、素晴らしいアプリ開発のプレイグラウンド環境であるExpo Snackを連携活用することで、効率的に学習できることを目指しています。 特に演習問題では、演習用のソースコード及びその解答例と解説を提供しています。 2. 短編を安価な価格設定でリリース 特定の技術ノウハウごとに書籍を発行し、その代わりに安価な価格で提供します。 3. アップデート 対象とする技術は、絶えず進化するものであることを前提に、書籍を更新していきます。 4. 本シリーズの対象と対象者 本シリーズは、下記の方を対象にしています。 ・React及びReact Nativeの基本について学びたい方 ・JavaScriptをある程度は理解している方(ES6文法にはあまり慣れていない方を含む) ・ハンズオン企画などに活用できる演習コンテンツが欲しい方 < 本シリーズの対象 > React Nativeによるアプリ開発についての基本を効率的に学べるようにReact Nativeのプレイグラウンド環境であるExpo Snackを活用します。 また、React Nativeによるアプリ開発には、React及びES6以降のJavaScriptの文法の理解が必要となります。 これらについては、必要に応じて補完的に説明をしていきます。 さらに、React Nativeは、標準ライブラリだけでなく、サードパーティによるライブラリが充実しており、これらを活用したアプリ開発の方法を学ぶことは有益ですので、その扱い方についても触れていきます。 < 本シリーズで対応しないこと > 本書の目的は、読者にReact Nativeによるプログラミングの基本を身につけてもらうことを主眼に置いており、下記のことは対象外とさせて頂きます。 ・React NativeアプリのPlayストアやApp Storeへのリリース方法 ・プラットフォーム固有のコードの書き方 ・本格的なReact Nativeアプリの開発方法 |
本書の内容
[概要]
Reactでのアプリケーション開発に慣れてくると、サーバーと連携したアプリケーションを作りたいと思うようになるかもしれません。 サーバーと連携したアプリケーションではクライアントとサーバーがHTTP通信を行って処理が進められますので、その仕組みや実装の仕方を理解する必要があります。 そこで、本書ではまずWebアプリケーションの基礎知識として「フレームワーク」、「Single Page Application」、「REST API」といったクライアントとサーバーの連携で関係してくる登場人物について整理します。 その後、まずPostmanというツールを使ってサーバーに対してCRUD(Create/Read/Update/Delete)操作を行うことでクライアントとサーバー間でどのようなやりとりが行われているのかを理解します。 そして、ブラウザ(JavaScript)でHTTP通信を行う際に必要となるFetch APIについての基本を理解した上で、JavaScriptでFetch APIを使ってREST APIに対してCRUD操作を行ってみます。 最後にReactでREST APIに対してCRUD操作を行うアプリを作成します。 [想定する読者] Reactを使ったアプリケーションの開発経験のある方で、サーバーが提供するREST APIを利用してCRUD(Create/Read/Update/Delete)操作を行うようなアプリを開発しようと考えられている方を想定しています。 [本書の構成] Chapter 1ではWebアプリケーションの基礎知識として「フレームワーク」、「Single Page Application」、「REST API」について整理します。 Chapter 2ではJSON ServerでREST APIを作成し、そのREST APIに対してPostmanを使ってCRUD操作を行います。 Chapter 3ではJSON Serverで作成したREST APIに対してFetch APIを使ってCRUD操作を行います。まずはJavaScriptでCRUD操作を行うアプリを作成し、その後ReactでCRUD操作を行うアプリを作成します。 Chapter 4ではルーティング機能を使って3画面で構成されたCRUD操作を行うアプリを作成します。その後Bootstrapを使ってデザインを変更します。 [実行環境] Windows 10上でアプリケーションの作成や実行を行っています。 コマンドの実行はコマンドプロンプト上で行っています。 アプリケーションはChromeブラウザ上で動かしています。 ■使用しているソフトウェアのバージョン create-react-app 2.1.2 React 16.7.0 React Router 4.3.1 JSON Server 0.14.0 Bootstrap 4.2.1 [目次] はじめに 想定する読者 本書の構成 開発環境 事前準備 Chapter1 Webアプリケーションの基礎知識 1-1 Webアプリケーションとフレームワーク 1-2 Single Page Applicationとは 1-3 REST APIとは 1-4 REST APIを利用する方法 Chapter2 PostmanによるCRUD操作 2-1 JSON Serverの準備 2-2 Postmanの準備 2-3 PostmanによるCRUD操作 Chapter3 Fetch APIによるCRUD操作 3-1 ブラウザでREST APIを利用する方法 3-2 Fetch APIの基本 3-3 JavaScriptでのCRUD操作のサンプルコード 3-4 「JavaScript + Fetch API」によるCRUD操作 3-5 ReactでのCRUD操作のサンプルコード 3-6 「React + Fetch API」によるCRUD操作 Chapter4 CRUD操作の実践(Reactアプリの作成) 4-1 画面遷移のあるアプリの作成1(基本構成) 4-2 画面遷移のあるアプリの作成2(Bootstrapの適用) おわりに |
本書の内容
3巻で完結するシリーズです。この本は第3巻目になります。
第3巻目となる本書では、いよいよ実用的なアプリを作ってストアリリースまで進むところまで実践します。 第二巻:『React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 2/3』 第三巻:『React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 3/3』 この度は、「React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書」を手に取っていただきまして、誠にありがとうございます。 本シリーズはプログラミングの基本的な知識をお持ちの方を対象に、React Nativeとその便利な開発ツールであるExpoを使用したiOS・Androidアプリの開発とリリースの流れを掴んでいただくための本です。 本シリーズを最後までお読みいただくことで、Expoを使用したReact Native開発の流れを掴んでいただくことができます。 本書はリフロー型のKindle電子書籍のフォーマットを採用しています。 一般的な紙の本とは異なる装丁を採用しているため、Kindle本をあまり利用されたことのない方は事前に「無料サンプルを送信する」の機能を利用して、確認をお願いします。 ## 本書を利用される場合の注意点 本書に限らずリフロー型の電子書籍を快適に閲覧するためのポイントを解説します。 MacやWindowsなどのデスクトップ版のKindleアプリで電子書籍を見る場合は「列の自動調整」・「二列」モードではなく、「一列」モードで閲覧されるようにお願いします。 「列の自動調整」・「二列」モードを使用した場合、コードが見辛くなるなどの問題点が発生します。 本書は「一列」モードでの閲覧を想定しているためです。 そのため、必ずアプリの設定タブから「一列」モードに切り替えてのご利用をお願いします。 また、本書ではフォントサイズの調節機能が利用可能です。 もし、文字が小さい、あるいは大きすぎると感じた場合はフォントサイズを変更して適宜変更を行ってください。 よくある質問 Q. コマンドラインを使うのは初心者向けではないのでは? A. 「入門=プログラミングの初心者向け」ではありません。あくまで、ある程度の基礎知識を持った方が言語・フレームワークの入門をするための本という位置付けです。 具体的には独学で必要な知識をつけられる方が、自力でステップアップするための踏み台として位置付けています。 ドットインストールのようなオンラインの初心者向け教材を卒業した方が次にやる教材という位置付けです。 Q. レイアウトがチープで見辛い、改善してください。 A. リーズナブルな入門書を提供するため、また様々な端末に対応させるための妥協点です。 リーズナブルな入門書を提供するため、ある程度見た目を犠牲にしています。仮にデザインを大きく改善することとなるとその分定価に上乗せされることとなってしまいます。 そもそも筆者は技術書の本質は中身であり、見た目ではないと考えています。 筆者もスタイルシートの改善など工夫を重ねていますが、フォーマットの性質上限界があります。 また、電子書籍をリフロー型としてあらゆる解像度の端末に対応させるとなるとPDFなどのデザインを重視したフォーマットは諦めざるを得ません。 そのため大変申し訳ございませんが、レイアウトについてはこれ以上の改善はできませんことをご了承ください。 Q. 対象読者がよくわからない A. 基本的にはタイトルに挙げられている言語・フレームワークの知識を必要としている方を対象としています。 基本的にはどのシリーズもタイトルに挙げられている言語・フレームワークを使いたい、以前使おうとしたけどわからなかった。と考えている方を対象にしています。 基本的にはタイトルに「初心者向け」と明記していない限り、プログラミングの完全な初心者の方に向いていません。あくまである程度の基礎知識を持った方を前提にしています。ブラウザ、HTTPといった基本的な用語はわかっている・あるいは自力で調べて確認できる前提で話を進めています。 具体的な前提知識はシリーズによって異なりますが、基本的にはMacOS・Linuxのコマンドラインの基本(mkdir, cd, mvなどが使える)とHTML・CSSの基本(headとbodyの違い、divやh1,pなどのタグの使い分けがわかる)を踏まえていただけるとわかりやすいと思います。 注意事項 本書で学んだ内容でアプリをインターネットに公開するときの注意点 本書はスマートフォンアプリ開発の初心者向けチュートリアルです。 スマートフォンアプリ開発の初心者が混乱しないように最低限のトピックに限定して解説を行なっています。 個人情報や決済情報などの機密情報を扱うためのには、セキュリティやOSの高度な知識が必要です。 本書の知識のみを利用してスマートフォンアプリ開発を公開する場合は、基本的にホビー目的のものに留めていただき、個人情報やクレジットカード番号など、クリティカルな機密情報を扱うスマートフォンアプリ開発は決して行わないでください。 目次 14. React Nativeで作るニュースアプリ 14.1 ニュースアプリの基本構造 14.2 REST APIを使用してニュースアプリを作る 14.3 QiitaのAPIを使ってみる 14.4 Qiita Readerのプロトタイプ 14.5 Qiita APIから取得した記事一覧をリストとしてUIに表示する 15. React Native Elements - 手軽に美しいUIを実現できるモジュール 15.1 React Nativeで気軽に美しいUIを実現する方法とは? 15.2 React Native Elementsの導入 15.3 React Native Elementsのコンポーネント 15.4 React Native Elementsの利用例 16. ニュースアプリを完成させる 16.1 タグを登録してその新着記事を閲覧する機能を実装する 16.2 登録したカテゴリやトピックを一覧表記する 16.3 タグを登録する機能を実装する 16.4 キーワードを登録する機能を実装する 16.5 タブを追加する 17. アプリを完成させる 17.1 ナビゲーションのデザインを改善する 17.2 記事の表示画面を改善する 17.3 タグやキーワード登録時のUIの更新を行う 18. アプリをリリースする 18.1 Android 18.2 iOS おわりに |
本書の内容
3巻で完結するシリーズです。この本は第1巻目になります。
第二巻:『React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 2/3』 第三巻:『React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 3/3』 この度は、「React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書」を手に取っていただきまして、誠にありがとうございます。 本シリーズはプログラミングの基本的な知識をお持ちの方を対象に、React Nativeとその便利な開発ツールであるExpoを使用したiOS・Androidアプリの開発とリリースの流れを掴んでいただくための本です。 本シリーズを最後までお読みいただくことで、Expoを使用したReact Native開発の流れを掴んでいただくことができます。 本書で作成して完成するアプリ 以下のURLからExpoのクライアントアプリを介して利用することができます。 詳しい利用法は本書のExpoの箇所で解説しています。 https://expo.io/@nakanoh/QiitaFeed 最初の1冊目となる本書ではReact Nativeの概要と環境構築、ReactとReact Nativeの基礎を学びます。 本書はリフロー型のKindle電子書籍のフォーマットを採用しています。 一般的な紙の本とは異なる装丁を採用しているため、Kindle本をあまり利用されたことのない方は事前に「無料サンプルを送信する」の機能を利用して、確認をお願いします。 ## 本書を利用される場合の注意点 本書に限らずリフロー型の電子書籍を快適に閲覧するためのポイントを解説します。 MacやWindowsなどのデスクトップ版のKindleアプリで電子書籍を見る場合は「列の自動調整」・「二列」モードではなく、「一列」モードで閲覧されるようにお願いします。 「列の自動調整」・「二列」モードを使用した場合、コードが見辛くなるなどの問題点が発生します。 本書は「一列」モードでの閲覧を想定しているためです。 そのため、必ずアプリの設定タブから「一列」モードに切り替えてのご利用をお願いします。 また、本書ではフォントサイズの調節機能が利用可能です。 もし、文字が小さい、あるいは大きすぎると感じた場合はフォントサイズを変更して適宜変更を行ってください。 よくある質問 Q. コマンドラインを使うのは初心者向けではないのでは? A. 「入門=プログラミングの初心者向け」ではありません。あくまで、ある程度の基礎知識を持った方が言語・フレームワークの入門をするための本という位置付けです。 具体的には独学で必要な知識をつけられる方が、自力でステップアップするための踏み台として位置付けています。 ドットインストールのようなオンラインの初心者向け教材を卒業した方が次にやる教材という位置付けです。 Q. レイアウトがチープで見辛い、改善してください。 A. リーズナブルな入門書を提供するため、また様々な端末に対応させるための妥協点です。 リーズナブルな入門書を提供するため、ある程度見た目を犠牲にしています。仮にデザインを大きく改善することとなるとその分定価に上乗せされることとなってしまいます。 そもそも筆者は技術書の本質は中身であり、見た目ではないと考えています。 筆者もスタイルシートの改善など工夫を重ねていますが、フォーマットの性質上限界があります。 また、電子書籍をリフロー型としてあらゆる解像度の端末に対応させるとなるとPDFなどのデザインを重視したフォーマットは諦めざるを得ません。 そのため大変申し訳ございませんが、レイアウトについてはこれ以上の改善はできませんことをご了承ください。 Q. 対象読者がよくわからない A. 基本的にはタイトルに挙げられている言語・フレームワークの知識を必要としている方を対象としています。 基本的にはどのシリーズもタイトルに挙げられている言語・フレームワークを使いたい、以前使おうとしたけどわからなかった。と考えている方を対象にしています。 基本的にはタイトルに「初心者向け」と明記していない限り、プログラミングの完全な初心者の方に向いていません。あくまである程度の基礎知識を持った方を前提にしています。ブラウザ、HTTPといった基本的な用語はわかっている・あるいは自力で調べて確認できる前提で話を進めています。 具体的な前提知識はシリーズによって異なりますが、基本的にはMacOS・Linuxのコマンドラインの基本(mkdir, cd, mvなどが使える)とHTML・CSSの基本(headとbodyの違い、divやh1,pなどのタグの使い分けがわかる)を踏まえていただけるとわかりやすいと思います。 注意事項 本書で学んだ内容でアプリをインターネットに公開するときの注意点 本書はスマートフォンアプリ開発の初心者向けチュートリアルです。 スマートフォンアプリ開発の初心者が混乱しないように最低限のトピックに限定して解説を行なっています。 個人情報や決済情報などの機密情報を扱うためのには、セキュリティやOSの高度な知識が必要です。 本書の知識のみを利用してスマートフォンアプリ開発を公開する場合は、基本的にホビー目的のものに留めていただき、個人情報やクレジットカード番号など、クリティカルな機密情報を扱うスマートフォンアプリ開発は決して行わないでください。 目次 1. React Nativeについての基礎知識 1.1 React Nativeとは? 1.2 他のクロスプラットフォームアプリ開発フレームワーク 1.3 React Nativeの優れた特徴 1.4 React Nativeは実用的なのか? 2. React, ES6とJSX 2.1 Reactと仮想DOM 2.2 Reactとコンポーネント 2.3 propsとstate 2.4 ES6 2.5 JSX 3. ExpoでのReact Native開発 3.1 会員登録を行う 3.2 SnackでとりあえずReact Nativeの練習を実行してみる 3.3 スマホにExpoアプリをインストールする 3.4 React Nativeのアプリを動かして見よう 3.5 React Nativeの標準コンポーネント 3.6 app.json 4. 環境構築 4.1 Xcodeとコマンドラインの導入 4.2 Android Studioの導入 4.3 Homebrewの導入 4.4 Node.js, npmの導入 4.5 Watchman の導入 4.6 react-native-cliの導入 5. React Nativeのアプリを動かして見よう 5.1 react-native init 5.2 まずはReact NativeをiOSで動かしてみよう 5.3 React NativeをAndroidで動かしてみよう 5.4 ソースコードを見てみよう 6. React Nativeの標準コンポーネント 6.1 View 6.2 Text 6.3 Image 6.4 Button 6.5 TouchableOpacity 6.6 ActivityIndicator 6.7 FlatList 6.8 TextInput 6.9 WebView 6.10 DatePickerIOS 7. React Nativeの標準API 7.1 Share 7.2 ClipBoard 7.3 DatePickerAndroid 7.4 Dimensions 8. React NativeのUI構築 - スタイルシートを使ったレイアウト 8.1 React NativeのStyleSheet 8.2 CSSとの主な相違点 8.3 FlexBox 9. React Nativeでサンプルアプリを動かしてみよう 9.1 簡単なニュースアプリの機能を作ってみる 9.2 React Nativeとネットワーク通信 ** 注意点 ** 本書の中では、関連した書籍を紹介する意味、読者のみなさまが関連する書籍を探す手間を省かせていただくために、筆者の著作を紹介させていただきます。あらかじめご了承ください。 続編はこちらです。 https://www.amazon.co.jp/dp/B07GNPK25J |
本書の内容
React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 2/3
3巻で完結するシリーズです。この本は第2巻目になります。 第2巻目となる本書ではより高度な標準コンポーネントやアニメーション、データの端末への保存方法について解説します。 第1巻:『React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 1/3』 第3巻:『React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 3/3』 この度は、「React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書」を手に取っていただきまして、誠にありがとうございます。 本シリーズはプログラミングの基本的な知識をお持ちの方を対象に、React Nativeとその便利な開発ツールであるExpoを使用したiOS・Androidアプリの開発とリリースの流れを掴んでいただくための本です。 本シリーズを最後までお読みいただくことで、Expoを使用したReact Native開発の流れを掴んでいただくことができます。 本書はリフロー型のKindle電子書籍のフォーマットを採用しています。 一般的な紙の本とは異なる装丁を採用しているため、Kindle本をあまり利用されたことのない方は事前に「無料サンプルを送信する」の機能を利用して、確認をお願いします。 本書で作成して完成するアプリ 以下のURLからExpoのクライアントアプリを介して利用することができます。 詳しい利用法は本書のExpoの箇所で解説しています。 https://expo.io/@nakanoh/QiitaFeed 本書を利用される場合の注意点 本書に限らずリフロー型の電子書籍を快適に閲覧するためのポイントを解説します。 MacやWindowsなどのデスクトップ版のKindleアプリで電子書籍を見る場合は「列の自動調整」・「二列」モードではなく、「一列」モードで閲覧されるようにお願いします。 「列の自動調整」・「二列」モードを使用した場合、コードが見辛くなるなどの問題点が発生します。 本書は「一列」モードでの閲覧を想定しているためです。 そのため、必ずアプリの設定タブから「一列」モードに切り替えてのご利用をお願いします。 また、本書ではフォントサイズの調節機能が利用可能です。 もし、文字が小さい、あるいは大きすぎると感じた場合はフォントサイズを変更して適宜変更を行ってください。 よくある質問 Q. コマンドラインを使うのは初心者向けではないのでは? A. 「入門=プログラミングの初心者向け」ではありません。あくまで、ある程度の基礎知識を持った方が言語・フレームワークの入門をするための本という位置付けです。 具体的には独学で必要な知識をつけられる方が、自力でステップアップするための踏み台として位置付けています。 ドットインストールのようなオンラインの初心者向け教材を卒業した方が次にやる教材という位置付けです。 Q. レイアウトがチープで見辛い、改善してください。 A. リーズナブルな入門書を提供するため、また様々な端末に対応させるための妥協点です。 リーズナブルな入門書を提供するため、ある程度見た目を犠牲にしています。仮にデザインを大きく改善することとなるとその分定価に上乗せされることとなってしまいます。 そもそも筆者は技術書の本質は中身であり、見た目ではないと考えています。 筆者もスタイルシートの改善など工夫を重ねていますが、フォーマットの性質上限界があります。 また、電子書籍をリフロー型としてあらゆる解像度の端末に対応させるとなるとPDFなどのデザインを重視したフォーマットは諦めざるを得ません。 そのため大変申し訳ございませんが、レイアウトについてはこれ以上の改善はできませんことをご了承ください。 Q. 対象読者がよくわからない A. 基本的にはタイトルに挙げられている言語・フレームワークの知識を必要としている方を対象としています。 基本的にはどのシリーズもタイトルに挙げられている言語・フレームワークを使いたい、以前使おうとしたけどわからなかった。と考えている方を対象にしています。 基本的にはタイトルに「初心者向け」と明記していない限り、プログラミングの完全な初心者の方に向いていません。あくまである程度の基礎知識を持った方を前提にしています。ブラウザ、HTTPといった基本的な用語はわかっている・あるいは自力で調べて確認できる前提で話を進めています。 具体的な前提知識はシリーズによって異なりますが、基本的にはMacOS・Linuxのコマンドラインの基本(mkdir, cd, mvなどが使える)とHTML・CSSの基本(headとbodyの違い、divやh1,pなどのタグの使い分けがわかる)を踏まえていただけるとわかりやすいと思います。 注意事項 本書で学んだ内容でアプリをインターネットに公開するときの注意点 本書はスマートフォンアプリ開発の初心者向けチュートリアルです。 スマートフォンアプリ開発の初心者が混乱しないように最低限のトピックに限定して解説を行なっています。 個人情報や決済情報などの機密情報を扱うためのには、セキュリティやOSの高度な知識が必要です。 本書の知識のみを利用してスマートフォンアプリ開発を公開する場合は、基本的にホビー目的のものに留めていただき、個人情報やクレジットカード番号など、クリティカルな機密情報を扱うスマートフォンアプリ開発は決して行わないでください。 目次 9. より高度な標準コンポーネント 9.1 Modal 9.2 Alert 9.3 SectionList 10. より高度な標準API 10.1 ImageEditor 10.2 Image 10.3 ImageStore 11. React Nativeでのアニメーションの実装 11.1 Animated 11.2 Easing 12. React Nativeでのデータ永続化 12.1 AsyncStorage 12.2 その他の手段 13. 画面遷移を考える 13.1 画面遷移に使用する外部モジュール 13.2 画面遷移に使用できるその他のモジュール |
本書の内容
[概要]
本書はReactの入門書です。 「Webアプリケーションを作成しよう」と思った時に考えられる選択肢としては次のようなものがあります。 1.JavaScriptのみで作成 2.jQueryなどのライブラリを使用して作成 3.フレームワークを使用して作成 アプリケーションの規模が小さければ1や2の選択肢を選ぶこともあると思いますが、規模が大きくなってくると必要になってくるのが3の選択肢のフレームワークです。 Reactには「create-react-app」というツールがあり、「create-react-app プロジェクト名」というコマンドを実行するとアプリケーションの雛形を自動で作成してくれますし、「npm start」というコマンドを実行すると雛形で用意されているアプリケーションが起動します。 本書では簡単なTodoアプリをReactというフレームワークで作成することで、フレームワークを使うとどのようなことができるのかを体験していただこうと思います。 また、本書の後半では「Material-UI」といったReact用のUIコンポーネントを使ってTodoアプリをマテリアルデザインのUIのスタイルに変更したり、Cordovaというモバイルアプリケーション開発フレームワークを利用してTodoアプリをAndroidエミュレータ上で動作させてみようと思います。 [想定する読者] JavaScriptのプログラミング経験がある方で、Reactというフレームワークに興味がある方を想定しています。 [本書の構成] Chapter1ではJavaScriptにはどのようなフレームワークが存在するのかを簡単に紹介します。 Chapter2ではcreate-react-appを使ってアプリの作成および実行を行います。その後create-react-appによって作成されたプロジェクトのフォルダの中身を確認してアプリがどのような流れで実行されていくのかをみていきます。 Chapter3ではTodoアプリを作成するにあたって必要となるReactの基本文法を、簡単なアプリケーションを作成して実行することで理解していこうと思います。 Chapter4ではHtml+JavaScriptで作られたTodoアプリをベースにReactでTodoアプリを作成します。 Chapter5ではChapter4で作成したTodoアプリにUIコンポーネントを適用してアプリを完成させます。 Chapter6ではアプリのビルドを行って別途準備した簡易Webサーバーを使ってアプリを実行します。 Chapter7ではCordovaというモバイルアプリケーション開発フレームワークを利用して実際にアプリの作成と実行(ブラウザ上)を行うことでCordovaの使い方をみていきます。 Chapter8ではChapter5で完成させたTodoアプリをCordovaを利用してAndroidエミュレータ上で動かします。 Chapter9ではJavaScriptのフレームワークとして人気のAngular、React、Vue.jsという3つのフレームワークを比較してみようと思います。 [実行環境] Windows 10上でアプリケーションの作成や実行を行っています。 コマンドの実行はコマンドプロンプト上で行っています。 アプリケーションはChromeブラウザ上で動かしています。 ■使用しているソフトウェアのバージョン create-react-app 1.5.2 Cordova 8.0.0 Android Studio 3.1.4 [目次] はじめに 想定する読者 本書の構成 開発環境 Chapter1 JavaScriptフレームワーク Chapter2 Reactの基礎知識 2-1 Reactの概要 2-2 React開発環境の準備 2-3 Reactアプリの作成と実行 2-4 プロジェクトフォルダの内容確認 Chapter3 Reactの基本 3-1 データバインディング 3-2 イベント処理 3-3 双方向データバインディング 3-4 リスト表示 3-5 コンポーネント間コミュニケーション 3-6 ルーティング1(Historyモード) 3-7 ルーティング2(Hashモード) 3-8 ライフサイクルメソッド Chapter4 Reactの実践(Todoアプリの作成) 4-1 Html+JavaScriptで作られたTodoアプリの紹介 4-2 ReactでTodoアプリを作成1(1コンポーネント) 4-3 ReactでTodoアプリを作成2(複数コンポーネント化) 4-4 ReactでTodoアプリを作成3(ローカルストレージの利用) 4-5 ReactでTodoアプリを作成4(コンポーネントの独立) 4-6 ReactでTodoアプリを作成5(ルーティングの利用) Chapter5 UIコンポーネントフレームワークの利用 5-1 Material-UIの概要 5-2 Material-UIアプリの作成と実行 5-3 TodoアプリのMaterial-UI化 Chapter6 簡易Webサーバーを使ってTodoアプリを実行する 6-1 簡易Webサーバーの準備 6-2 Todoアプリ(Html+JavaScript)の実行 6-3 Todoアプリ(React+Material-UI)の実行 Chapter7 Cordovaの基礎知識 7-1 Cordovaの概要 7-2 Cordovaのインストール 7-3 Cordovaアプリ(browser)の作成と実行 Chapter8 Androidエミュレータ上でTodoアプリを実行する 8-1 Androidの概要 8-2 Android環境の準備 8-3 Cordovaアプリ(android)の作成と実行 8-4 Todoアプリ(Html+JavaScript)の実行 8-5 Todoアプリ(React+Material-UI)の実行 補足情報 AndroidのJavaで作成したTodoアプリのコードの紹介 Chapter9 Angular/React/Vue.jsの比較 おわりに |
本書の内容
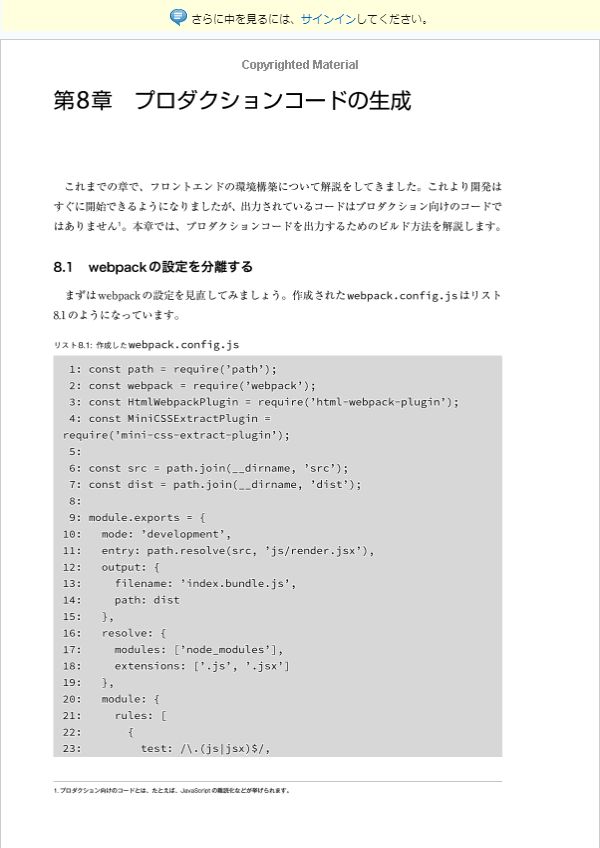
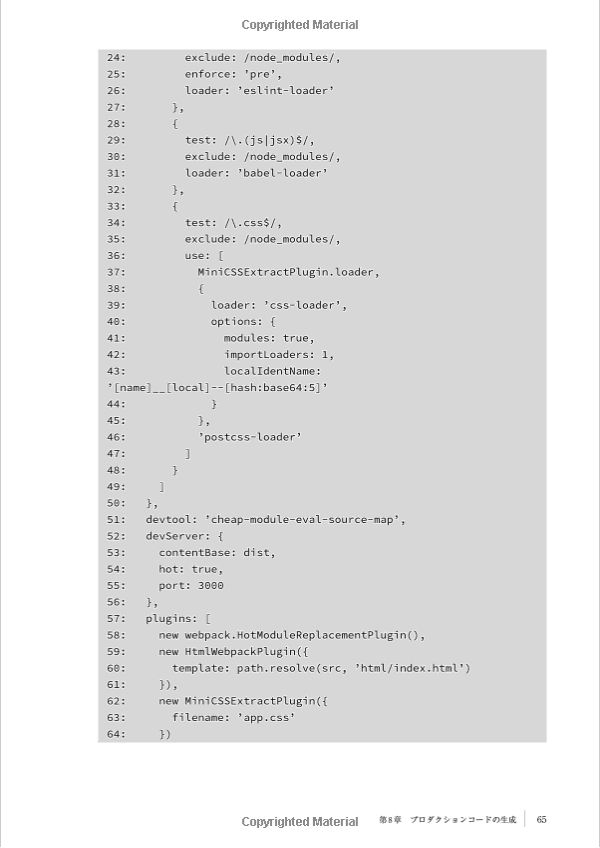
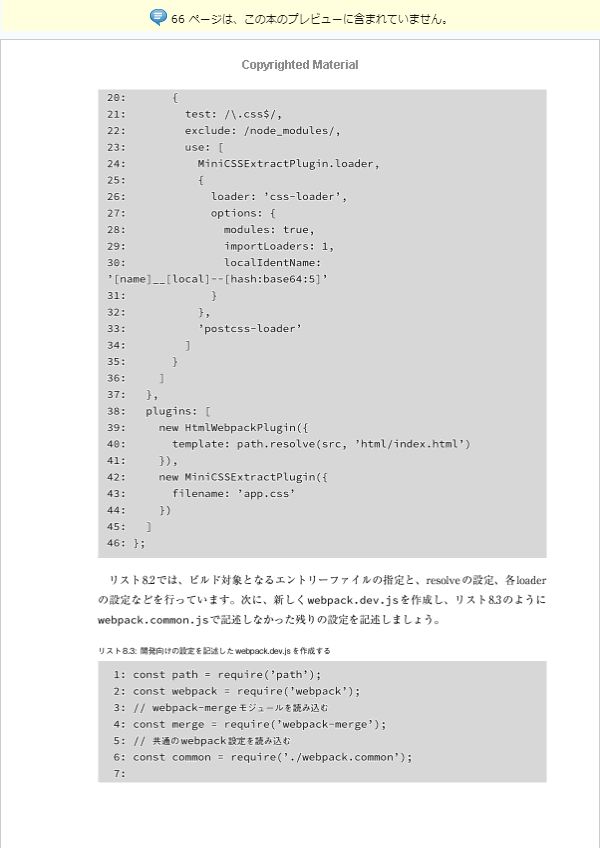
【複雑化したフロントエンド開発環境の構築がこの1冊でさらっとわかる!】
本書は、ReactやVue.jsなどに代表される新しいフレームワークの到来により最適化されたWebアプリの開発ができるようになったにもかかわらず、それぞれの開発環境の構築が複雑化したことで技術選定に苦労しているエンジニアに向けた「サクッとわかる」開発環境構築ガイドです。ベストプラクティスを提示するのではなく、環境構築に慣れていないエンジニアがとりあえず自分なりの最適なツールを選ぶための入り口に立つことができる入門書です。 《本書の対象読者》 ・モダンなJavaScriptを書きたいが、書き方がよくわからない ・BabelやWebpackの設定方法がいまいちわかっていない ・ESLint、Flow、Jestなどを導入したいが、方法がわからない 【目次】 第1章 まずは準備から 1.1 package.jsonファイルの作成 1.2 ディレクトリー構成について 1.3 EditorConfigを導入する 第2章 JavaScriptを動かす 2.1 Babel 2.2 webpack 第3章 JavaScriptのためのパワフルなツール 3.1 ESLint 3.2 Prettier 3.3 Flow 第4章 Reactをはじめる 4.1 Reactをブラウザーで表示させるための準備 4.2 最初で最後のReactコンポーネント 第5章 CSSを適用する 5.1 webpackの設定 5.2 CSSファイルの作成 5.3 StyleLint 5.4 PostCSS 第6章 ReactとCSSの連携 6.1 CSSをコンポーネントに適用する 6.2 CSSModules 第7章 爆速でテストを書く 7.1 Jestで始めるユニットテスト 7.2 コンポーネントはスナップショットテストで 7.3 コードカバレッジを見る 第8章 プロダクションコードの生成 8.1 webpackの設定を分離する 8.2 CSSをminifyする |
本書の内容
※この商品は固定レイアウト型の電子書籍です。
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 JavaScriptによるネイティブアプリ開発の現場のノウハウ、教えます! 「React Native」は、Facebookが開発しているスマートフォンアプリ向けの開発環境で、2015年3月にオープンソースとして公開されました。ほとんどのコードをJavaScriptで記述でき、スマートフォンのAndroidとiOSに両対応したネイティブアプリの開発が可能です。名前からもわかるように、同じくFacebookが開発したUI用のライブラリであるReactをベースの技術としており、コンポーネントを組み合わせてUIを構築できます。Facebookは、自社や傘下のInstagramのスマートフォンアプリ開発にReact Nativeを利用しています。 Reactをベースにし、JavaScriptで開発を行えるため、Web系の開発者がスマートフォンのネイティブアプリ開発を始めるには、React Nativeは最適なプラットフォームといえるでしょう。 また、「Expo」は、React Nativeによる開発・アプリ配布を支援するためのツールとサービスです。本書では、開発環境としてExpoを使って解説しています。 本書では、ある程度、Web開発の知識があり、これからスマートフォンのネイティブアプリ開発に取り組もうという人に向けて書かれています。 【各章の内容】 ●第1章 React Nativeの概要、および、その開発支援ツールである「Expo」と「Create React Native App(CRNA)」について説明しています。 ●第2章 React Nativeに必要となるnode.js、そしてExpoの導入について説明しています。 ●第3章 Androidエミュレータ/iOSシミュレータの導入と、デバッグ環境などの具体的な利用方法を解説します。また、実機での動作確認方法にも触れています。 ●第4章 TODOアプリの開発を通してReact Nativeの基本を学んでいきます。 ●第5章 Flexboxレイアウトを学ぶために、逆ボーランド電卓を作成します。 ●第6章 統一的なUIを持ったアプリの作成を可能にする「UIライブラリ」を使ってTODOアプリを拡張します。 ●第7章 Fluxアーキテクチャを使って、TODOアプリを書き直してみます。 ●第8章 トイレマップとGPSロガーの2つのアプリを通して、ライブラリの利用、GPSやカメラといったスマートフォン機能の使い方など、本格的で実践的なReact Nativeプログラミングについて学びます。 ●第9章 アプリ内でWebページを表示するための「WebView」を使ったプログラミングを解説しています。 ●第10章 React Native CLIを使ったネイティブモジュールを使った開発について解説しています。 ●第11章 Google Play/App Storeでの配信について説明しています。 ●第12章 意外とハマるポイントでもあるReact Native/Expoのバージョンアップについて解説しています。 ●付録 tvOS/Windowsに対応したアプリの対応方法を解説しています。 |
本書の内容
本書「Node.js入門 ~ Node.js + Express + MongoDB + ReactでWebサービスを開発しよう」は簡単なプログラミングの基礎知識がある方を対象に、本格的なWebサービスの開発のさわりの部分を解説する本です。Node.jsとWebアプリケーション開発フレームワークであるExpress、そしてデータベースにはMongoDB、フロントエンドにはReactを使用します。また、本書はタイトルの通り、入門書でありますが、本当に基本的な部分から解説を始めて、最終的には自分自身で実用的な
Webサービスを公開するところまで到達できるように配慮しています。土日など空いた時間を使って比較的新しい技術であるNode.jsを使って趣味の開発が始められるようにすることをコンセプトにしています。 本書はシリーズ形式になっています。本書ではNode.jsとExpress、MongoDBの基礎を、次の本では認証やHerokuを使用したデプロイを、その次の本でReactを導入します。 Node.js入門 ~ Node.js + Express + MongoDBでWebサービスを開発しよう ~ その1 目次 1. Node.jsについての基礎知識 1.1 Node.jsとは? 1.2 Node.jsの何が優れているのか? 1.3 Node.jsの実績 2. Node.jsを使用するための環境構築 2.1 MacOSの場合 2.2 Linuxの場合 2.3 Windowsの場合 3. JavaScriptの基本文法おさらい 3.1 変数 3.2 型 4. Expressについての基礎知識 4.1 導入 4.2 Expressをプロジェクトに導入 4.3 Expressの基本的な仕組み 4.4 RESTfulとは何か 4.5 Expressのルーティング 4.6 Expressでのルーティングを設定 4.7 Expressでのテンプレートエンジンの使用 4.8 pug(jade) ~ シンプルな構文が特徴の強力なテンプレートエンジン 5. MongoDB 5.1 MongoDBとは? 5.2 MongoDBの特徴 5.3 MongoDBの環境構築 5.4 MongoDBを起動する 5.5 MongoDBのデータ構造 5.6 MongoDBを操作してみる 5.7 mongooseでExpressからMongoDBを利用する 5.8 mongooseとスキーマ 5.9 実際にMongoDBにメッセージを保存できるようにしてみよう 5.10 body-parserミドルウェアの導入 5.11 MongoDBからデータを取得する 5.12 画像データのアップロード 5.13 express.staticで静的ファイルを配信 6. Expressのユーザー認証 6.1 Passport ~ Expressのための認証機能ライブラリ 6.2 Passportの基本的な仕組み 6.3 インターネットを介して他の人にみられたら困る情報を送信するための仕組み ~ セッション 6.4 passportでローカル認証を実装 7. おわりに GitHubのレポジトリ上で本書のコードサンプルを公開しています。 https://github.com/react-samples/mern-1 *** 電子書籍を初めてご利用になる方は、装丁の確認のために一度無料サンプルの確認をよろしくお願いします。 *** |
本書の内容
フロントエンドJavaScriptという言葉をご存知でしたら一度はReactという単語について聞いたことがあるのではと思います。
そうでなくても、サクサク動くWebアプリ、例えばTwitterなどを一度は使用したことがあるはずです。 画面を移動することをしなくてもキーワードを入れるだけで検索候補を表示したり、新しい情報を画面に簡単に追加したり、 Webサイトに従来では考えられないような多様な機能を追加することができるのがReactの特徴です。 本書はそんなReactをとりあえず始めてみたい。どんなことができるのか知りたい、実際にコードを動かして理解したいという人に向いた本当の入門書です 1. Reactについて 1.1 Reactとは? 1.2 Webフロントエンドとは? 1.3 従来のWebフロントエンドの何が問題だったのか? 1.4 Reactをマスターするための抑えておきたいポイント 2. 環境構築なしでReactをはじめる 2.1 CodePenを使う 2.2 CDNからReactを読み込む 2.3 Reactのコンポーネントを作成してマウントする 3. ES6とBabel 3.1 ES6 3.2 Babel 3.3 JSX 3.4 props 3.5 state 3.6 仮想DOM 3.7 propsとstateを利用したコンポーネント間での値の受け渡し 3.8 Reactとリスト 3.9 フォームの扱い コラム - Reactの採用実績 コラム - Reactのライセンス コラム - ローカルファイルからデモを実行する 4. Reactのライフサイクル 4.1 ライフサイクルとは? 4.2 マウント時 4.3 更新時 4.4 破棄時 4.5 エラー発生時 5. Reactと非同期HTTP 5.1 Reactとfetch API 5.2 なぜReactで非同期HTTPが重要なのか? 5.3 外部のAPIからUIを構築する コラム async/awaitでfetchを使用する 6. create-react-app 6.1 ビルドツールの必要性 6.2 環境構築 6.3 create-react-app 6.4 Reactを実運用で使う場合のJSファイルの配信方法 7. サードパーティコンポーネントの利用 7.1 Reactのエコシステム 7.2 react-modal 7.3 react-dates 8. Reactとスタイルシート 8.1 Reactとインラインスタイル 8.2 ReactとCSS 8.3 UIモジュールとそのCSSをインポートする 9. 実用的なSPAを作ってみる 9.1 SPAとは? 9.2 SPAが従来のWebページと異なる点 9.3 SPAをReactで作成する |
本書の内容
デザインを改善してiOS版に対応した改訂版になります。
「JavaScriptでのWeb開発 ~ Node.js + Express + MongoDB + ReactでWebアプリを開 発しよう ~ その1」の続編となる本です。とりあえずこの本までの知識で自分で製作したアプリを公開することができます。 今回はNode.js + Express + MongoDBで作成したWebアプリを公開するために必要な最低限のセキュリティの知識やソーシャル認証、Herokuを使ったアプリケーションの公開の方法について解説します。 この本の続編としてReactやWebSocketを使ったより高度なWebアプリを開発する手法を公開する予定です。 JavaScriptでのWeb開発 ~ Node.js + Express + MongoDB + ReactでWebアプリを開発しよう ~ その2 目次 7. SNSを使ったサードパーティ認証 7.1 Oauthとは? 7.2 Twitterを使ったログインの設定 7.3 セッション情報の保存 7.4 その他のサービスを使ったOAuth認証の方法について 8. エラー処理とロギング 8.1 Winstonで高度なログ取得を行う 8.2 Expressでのエラーハンドリング 9. Webサービスの基本的なセキュリティ 9.1 Helmetでセキュリティ用のヘッダを設定しよう。 9.2 XSS - Expressでのクロスサイトスクリプティング対策 9.3 ExpressでのOSコマンドインジェクション対策 9.4 CSRF - Expressでのクロスサイトリクエストフォージュリ対策 9.5 ExpressでのHTTPSの取り扱い 10. ExpressアプリケーションとCSS 10.1 LESSとは? 10.2 LESSを使ってWebアプリのスタイルを生成する 10.3 moment.jsで時間表示を行う 10.4 認証の確認とログアウトの機能を追加 11. アプリケーションを公開する 11.1 Herokuとは何か? 11.2 Herokuのアカウントを取得する 11.3 Herokuのコマンドラインツールを導入する 11.4 Heroku以外でのデプロイ 付録 付録A. ES6でのNode.js + ExpressのWebアプリケーション開発 |
本書の内容
「React + Redux入門 - ReactはできるけどReduxがわからない・やってみたい人のためのreact-redux入門」は
Reactは一通りわかるようになったけど、Reduxについては良くわからない・・始めてみたい! という人向けのReact + Reduxのチュートリアルです。 具体的にはReduxとは何?Reactと何が違うの?という疑問に答えながら実際にReactとReduxを組み合わせて簡単なSPAのサンプルを作成することになります。 このチュートリアルの実行にはコマンドラインの操作が必要になり、MacOSまたはLinuxのデスクトップPCが必要です。 Windowsを利用している方はWindows Subsystem for Linuxを使用すると簡単にLinux環境を利用できます。 React + Redux入門 - ReactはできるけどReduxがわからない・やってみたい人のためのreact-redux入門 1. Reduxの基本情報 1.1. Reduxとは何か? 1.2 Reduxの仕組み 1.3 Reduxの三原則 1.4 なぜReactとReduxの相性が良いのか? 2. React + Redux開発の基礎 2.1 ビルドツールの必要性 2.2 create-react-app 2.3 プロジェクトにReduxを導入する 3. Reduxの導入 3.1 Reducersを宣言する 3.2 Actionsを宣言する 3.3 Storeを宣言する 4. ReactとReduxの融合 - react-redux 4.1 react-reduxとは? 4.2 ReactからReduxのStoreのデータにアクセスできるようにする 4.3 ReactからReduxのStoreに変化を加えられるようにする 4.4 コードの見通しを良くする 4.5 実際に動かしてみる 付録 A WebpackでReact + Reduxのプロジェクトを開始する B. Node.jsとyarnの導入方法 |
本書の内容
この度は、「React Native入門 - Expoではじめる - iOS・Androidアプリ開発入門 」を手に取っていただきまして、誠にありがとうございます。
本書はJavaScriptの基礎知識がある方を対象に、React Nativeを使用したクロスプラットフォームアプリの開発のさわりの部分を解説する本です。 今回はExpo.ioと呼ばれるオープンソースの開発ツールを使用して環境構築の手間なしにReact Nativeアプリの開発を体験することができます。 また、本書はタイトルの通り、入門書であるので、React Nativeの本当に基本的な部分のみを解説するのみに限定しています。基本的にはReactとReact Nativeの仕様の基本的な部分のみを解説し、Expo.ioを使用して簡単なアプリを作成する技能を身につけられることを目標にしています。休日の午後など空いた時間を使って新しい技術であるReact Nativeの基礎をさっくりと学ぶことをコンセプトにしています。 本書のチュートリアルを実行するにはMacOS、WindowsまたはLinuxのデスクトップPC iOSかAndroidの実機が必要になります。 iOSは10以上、Androidは6.0以上を推奨します。 また、PCのブラウザはGoogle Chromeを使用することを推奨します。 React Native入門 - Expoではじめる - iOS・Androidアプリ開発入門 (1) 目次 1. React Nativeについての基礎知識 1.1 React Nativeとは? 1.2 Expo.ioとは? 1.3 他のクロスプラットフォームアプリ開発フレームワーク 1.4 ReactNativeの優れた特徴 1.5 ReactNativeは実用的なのか? 2. React, ES6とJSX 2.1 Reactと仮想DOM 2.2 Reactとコンポーネント 2.3 propsとstate 2.4 ES6 2.5 JSX 3. 環境構築 3.1 会員登録を行う 3.2 SnackでとりあえずReact Nativeの練習を実行してみる 3.3 スマホにExpoアプリをインストールする 3.4 React Nativeのアプリを動かして見よう 3.5 React Nativeの標準コンポーネント 4. React Nativeの標準コンポーネント 4.1 View 4.2 Text 4.3 Image 4.4 Button 4.5 TouchableOpacity 4.6 ActivityIndicator 4.7 FlatList 4.8 TextInput 4.9 WebView 4.10 DatePickerIOS 5. React Nativeの標準API 5.1 Share 5.2 ClipBoard 5.3 DatePickerAndroid 5.4 Dimensions 6. ReactNativeのUI構築 - スタイルシートを使ったレイアウト 6.1 React NativeのStyleSheet 6.2 CSSとの主な相違点 6.3 FlexBox 7. ReactNativeでサンプルアプリを動かしてみよう 7.1 簡単なニュースアプリの機能を作ってみる 7.2 ReactNativeとネットワーク通信 |
本書の内容
(概要)
リッチなUIを構築可能なJavaScriptフレームワークとして,React,Angular,Vue.jsや,さらにiOSやAndroid向けのネイティブアプリを作ることができるReact Nativeが幅広く利用されるようになりました。 フロントエンドエンジニアやデザイナーにとって少し難しく感じられることもあるこれらは,SPA(Single Page Application)と呼ばれるリッチなWebアプリやネイティブアプリを実現可能にする技術として,欠かすことのできない存在になっています。 本書では各フレームワークを入門記事とSlackライクなサンプルを作りながらの解説でわかりやすく解き明かします。 (こんな方におすすめ) ・React,Angular,Vue.jsなどのフロントエンド系JavaScriptフレームワークを使用したい,または使用しているエンジニア ・jQueryの経験があり,SPA(Single Page Application)も理解しておきたいと感じているHTML/CSSコーダー,デザイナー (目次) ●Part1 JavaScriptフロントエンドフレームワークの最新動向 第1章 JavaScriptフロントエンドフレームワークの興隆 ○原 一浩 第2章 SPA、PWA―フロントエンド実装技術の最新トピック ○原 一浩 ●Part2 フロントエンドJavaScript開発のための基礎知識と環境構築 第3章 フロントエンドJavaScript開発のための環境構築 ○taisa 第4章 フロントエンドJavaScript開発のための基礎知識 ○小松 大輔 第5章 フロントエンドJavaScript開発のためのサーバ構築 ○永井 孝 ●Part3 Slackライクなサンプルで比べて学ぶReact / Angular/ Vue.js 第6章 React 入門&徹底活用 ○池内 孝啓 第7章 Angular入門&徹底活用 ○新井 正貴 第8章 Vue.js入門&実践活用 ○橋本 安司 ●Part4 Slackライクなサンプルで学ぶReact Native 第9章 React Native入門&徹底活用 ○日野 洋一郎 |
本書の内容
Atomic DesignによるモダンUIコンポーネント開発
JavaScriptライブラリReact + Atomic Designの導入によるコンポーネントの設計から実装まで。 現場で使える、実務に役立つ知識とノウハウを習得したいエンジニアのための、React実践書です。 Reactはフロントエンド開発に革新的な影響を与えました。 従来のJavaScriptライブラリと比較して、構築へのアプローチが変わり、今後のUI開発に対する大きなヒントとなり得ます。 本書はその「今後のUI開発」の視点から、Reactを解説していきます。 Chapter01「Web開発の動向」は現在のWeb開発の最新動向を解説し、「品質」「コスト」「スケジュール」の観点から、開発プロジェクト成功のために「設計」が必要で、重要であることを確認します。 Chapter02「Reactの基本」は、Reactの概要から実行させるための環境構築、記述方法、JSXなどを解説します。 Chapter03「Atomic Design」では、注目度の高いUIデザインの設計手法であるAtomic Designを解説します。論理的な観点でUIを俯瞰して、抽象化と具象化をポイントに、今後求められるWeb開発に向けたデザインの設計を解説します。 Chapter04「ソースコードのビルド」ではビルド作業の実際を解説します。モジュールバンドラーwebpackなどの使い方も解説します。 Chapter05「コンポーネントの実装」では、今後のUI開発の基本であるコンポーネントに関して、実装方法を解説します。 Chapter06「CSSの実装」では、UI構築において重要な要素となるCSSによるスタイリングについて、構造化設計に沿った実装方法を紹介します。CSS in JSやPostCSSなどを取り上げます。 Chapter07「ロジックの実装」では、UIロジックの根幹にあたる状態管理に焦点を定め、Reactを強力に支援するReduxアーキテクチャを例に、組み込み方法とその構造を解説します。 Chapter08「プロダクトの品質」では、さまざまな視点から品質向上ならびに品質維持に繋がる手法と実現するツールを紹介します。テストフレームワークJestやenzymeを使ったテストの方法、Lintツールによる構文チェック、flowを使った型チェッカー、スタイルガイドツールStorybookの活用などを解説しています。 リアルな開発現場から生まれた、実践ノウハウを凝縮した1冊です。 |
本書の内容※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 Atomic DesignによるモダンUIコンポーネント開発 JavaScriptライブラリReact + Atomic Designの導入によるコンポーネントの設計から実装まで。 現場で使える、実務に役立つ知識とノウハウを習得したいエンジニアのための、React実践書です。 Reactはフロントエンド開発に革新的な影響を与えました。 従来のJavaScriptライブラリと比較して、構築へのアプローチが変わり、今後のUI開発に対する大きなヒントとなり得ます。 本書はその「今後のUI開発」の視点から、Reactを解説していきます。 Chapter01「Web開発の動向」は現在のWeb開発の最新動向を解説し、「品質」「コスト」「スケジュール」の観点から、開発プロジェクト成功のために「設計」が必要で、重要であることを確認します。 Chapter02「Reactの基本」は、Reactの概要から実行させるための環境構築、記述方法、JSXなどを解説します。 Chapter03「Atomic Design」では、注目度の高いUIデザインの設計手法であるAtomic Designを解説します。論理的な観点でUIを俯瞰して、抽象化と具象化をポイントに、今後求められるWeb開発に向けたデザインの設計を解説します。 Chapter04「ソースコードのビルド」ではビルド作業の実際を解説します。モジュールバンドラーwebpackなどの使い方も解説します。 Chapter05「コンポーネントの実装」では、今後のUI開発の基本であるコンポーネントに関して、実装方法を解説します。 Chapter06「CSSの実装」では、UI構築において重要な要素となるCSSによるスタイリングについて、構造化設計に沿った実装方法を紹介します。CSS in JSやPostCSSなどを取り上げます。 Chapter07「ロジックの実装」では、UIロジックの根幹にあたる状態管理に焦点を定め、Reactを強力に支援するReduxアーキテクチャを例に、組み込み方法とその構造を解説します。 Chapter08「プロダクトの品質」では、さまざまな視点から品質向上ならびに品質維持に繋がる手法と実現するツールを紹介します。テストフレームワークJestやenzymeを使ったテストの方法、Lintツールによる構文チェック、flowを使った型チェッカー、スタイルガイドツールStorybookの活用などを解説しています。 リアルな開発現場から生まれた、実践ノウハウを凝縮した1冊です。 |
本書の内容
2013年にFacebook社によって公開されたJavaScriptライブラリーがReact(React.js)です。仮想DOMによる高速表示、コンポーネント指向による高いメンテナンス性といった特長からFacebookだけでなく、Instagram、Airbnbなどの大規模Webサービスでも採用されています。本書は、簡単なじゃんけんアプリを作りながら学べるReactの入門書です。開発環境構築も詳述しましたので、JavaScript(ES6)への移行を目指す人にも最適です!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容Webアプリケーションを高速で動作させる 本書はWebアプリケーション開発で、 インストールの解説から、 また情報が少ないテストやデプロイ、 また、最終章では、よりよいアプリケーションにするために 【本書の特長】 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
本書の内容
*** 注意 ***
この本は内容が古いため新しいバージョンの『React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 2/3』をご利用ください。 以下のURLから利用可能です。 https://www.amazon.co.jp/dp/B07L9CF1WC ****************** 「React Nativeで初めるiOS・Androidアプリ開発入門 - その1」- https://www.amazon.co.jp/dp/B078KDYXSG の続きとなる本で、前回の本での内容を前提としていますので、この本単独だと理解しにくい箇所が複数あります。 ご注意ください。 本書「React Nativeで初めるiOS・Androidアプリ開発入門」はJavaScriptとコマンドラインの基礎知識がある方を対象に、ReactとReact Nativeを使用したクロスプラットフォームアプリの開発のさわりの部分を解説する本です。 また、本書はタイトルの通り、入門書であるので、本当に基本的な部分のみを解説するのみに限定しています。 基本的にはReactとReactNativeの仕様の基本的な部分のみを解説し、仮想マシン上で簡単なアプリを作成する技能を身につけられることを目標にしています。 休日の午後など空いた時間を使って新しい技術であるReactNativeの基礎をさっくりと学ぶことをコンセプトにしています。 目次 9. より高度な標準コンポーネント 9.1 Modal 9.2 Alert 9.3 SectionList 9.4 RefreshControl 10. より高度な標準API 10.1 ImageEditor 10.2 Image 10.3 ImageStore 10.4 Geolocation 10.5 CameraRoll 11. React Nativeでのアニメーションの実装 11.1 Animated 11.2 Easing 12. React Nativeでのデータ永続化 12.1 AsyncStorage 12.2 その他の手段 13. 画面遷移を考える 13.1 画面遷移に使用する外部モジュール 13.2 画面遷移に使用できるその他のモジュール |
本書の内容
*** 注意 ***
この本は内容が古いため新しいバージョンの『React NativeとExpoで作るiOS・Androidアプリ開発入門 - これ一冊でストアリリースまで進める本格的入門書 - 1/3 』をご利用ください URLは以下の通りです。 https://www.amazon.co.jp/dp/B07L95K78R ************ この度は、「React Nativeで初めるiOS・Androidクロスプラットフォームアプリ開発入門」を手に取っていただきまして、誠にありがとうございます。 本書はJavaScriptとコマンドラインの基礎知識がある方を対象に、ReactとReact Nativeを使用したクロスプラットフォームアプリの開発のさわりの部分を解説する本です。 また、本書はタイトルの通り、入門書であるので、React Nativeの本当に基本的な部分のみを解説するのみに限定しています。基本的にはReactとReact Nativeの仕様の基本的な部分のみを解説し、仮想マシン上で簡単なアプリを作成する技能を身につけられることを目標にしています。 休日の午後など空いた時間を使って新しい技術であるReact Nativeの基礎をさっくりと学ぶことをコンセプトにしています。 なお、本書は紙面の都合上、説明を簡潔にしてしている箇所があります。必要な場合は適宜インターネット上の資料などを参照の上で学習を進めていただくようにお願いします。 本書のチュートリアルを実行するにはMacOSのデスクトップPCが必要になります。 React Nativeで初めるiOS・Androidクロスプラットフォームアプリ開発入門 - その1 目次 1. React Nativeについての基礎知識 1.1 React Nativeとは? 1.2 他のクロスプラットフォームアプリ開発フレームワーク 1.3 React Nativeの優れた特徴 1.4 React Nativeは実用的なのか? 2. React, ES6とJSX 2.1 Reactと仮想DOM 2.2 Reactとコンポーネント 2.3 propsとstate 2.4 ES6 2.5 JSX 3. 環境構築 3.1 Xcodeとコマンドラインの導入 3.2 Android Studioの導入 3.3 Homebrewの導入 3.4 Node.js, npmの導入 3.5 Watchman の導入 3.6 react-native-cliの導入 4. React Nativeのアプリを動かして見よう 4.1 react-native init 4.2 まずはReact NativeをiOSで動かしてみよう 4.3 ReactNativeをAndroidで動かしてみよう 4.4 ソースコードを見てみよう 5. React Nativeの標準コンポーネント 5.1 View 5.2 Text 5.3 Image 5.4 Button 5.5 TouchableOpacity 5.6 ActivityIndicator 5.7 FlatList 5.8 TextInput 5.9 WebView 5.10 DatePickerIOS 6. React Nativeの標準API 6.1 Settings 6.2 Share 6.3 ClipBoard 6.4 DatePickerAndroid 6.5 Dimensions 7. ReactNativeのUI構築 - スタイルシートを使ったレイアウト 7.1 React NativeのStyleSheet 7.2 CSSとの主な相違点 7.3 FlexBox 8. ReactNativeでサンプルアプリを動かしてみよう 8.1 簡単なニュースアプリの機能を作ってみる 8.2 ReactNativeとネットワーク通信 |
本書の内容
2018-03-05: webpack4に対応させるための記述を追加しました
本書「Reactではじめるフロントエンド開発入門」はUnix環境上でのコマンドライン操作とJavaScriptを利用したWeb開発の経験がある方を対象に、Reactを使用したモダンなWebフロントエンドの開発のさわりの部分を解説する本です。また、本書はタイトルの通り、入門書であるので、本当に基本的な部分のみを解説するのみに限定しています。基本的にはReactとその開発環境の基本的な部分のみを解説し、簡単なWebアプリを作成する技能を身につけられることを目標にしています。休日の午後など空いた時間を使って新しい技術であるReactの基礎をさっくりと学ぶことをコンセプトにしています。 Reactではじめるフロントエンド開発入門 1. Reactについての基礎知識 1.1 Reactの利点 1.2 Reactの設計思想 1.3 従来のフロントエンドの問題点 1.4 Reactと仮想DOM 1.5 Reactの実績 1.6 Reactのライセンス 2. ES6とJSXの復習 2.1 ES6 2.2 JSX 3. 環境構築 3.1 Node.jsの導入 3.2 webpack 3.3 Reactのプロジェクトの作成 ~ yarnとnpm 3.4 HTMLファイルを開いてReactのWebアプリを起動する 3.5 プラグインの使用 3.6 CSSをReactに組み込む 3.7 webpack-dev-serverでリアルタイムにアプリを反映させよう 4. Reactの基本設計 4.1 Reactの基本単位コンポーネント 4.2 コンポーネントの最小単位 4.3 実際にブラウザでReactを動かしてみる ~ Reactで Hello World 4.4 プロップス(props) ~ 外部からコンポーネントに値を与える 4.5 コンポーネントのメソッド 4.6 ステート(state)とは? 4.7 Reactでのイベント管理 4.8 JSXと配列 4.9 Reactのライフサイクル 4.10 ステートの受け渡し 5. Reactとテスト駆動開発 5.1 Jest ~ JavaScriptのための汎用テストライブラリ 5.2 Jestでのテストの初めの一歩 5.3 EnzymeでReactのテストを実行する 5.4 Jestとwatchモード 6. Reactと非同期HTTPリクエスト 6.1 Reactとfetch API 6.2 なぜReactで非同期HTTPが重要なのか? 6.3 外部のAPIからUIを構築する 全てのコードは筆者のPC上での動作を確認していますが、事前にGitHubのレポジトリ上のコードサンプルで内容を確認してから、本書の購入をお願いします。 https://github.com/react-samples/lesson |
本書の内容
本書は、Node.jsとReactを使用した、アプリケーションの開発の解説書です。
Webの世界における古くて新しい言語「JavaScript」を題材に、 いま、JavaScriptで効率的に開発するには、どうしたら良いだろうか? ということを考えてみました。 本書は、Node.jsとReactを掲げることで、その問いに答えを出そうとしています。 Node.jsは、ブラウザを飛び出して、サーバの中で実行できるJavaScriptの実行エンジンです。 今やNode.jsはスクリプト実行環境として揺るぎない地位を築いているといってもいいと思いいます。 そして、ReactはFacebookが開発したUIフレームワークです。ReactはUIを個々のコンポーネントに分割することで、効率よく保守性の高いアプリを作ることができます。 本書の1章では、最初にNode.jsや最新のJavaScript仕様について紹介します。そして、2章と3章でReactについて解説します。 4章では、フロントエンド開発にフォーカスします。Electronを用いてPC向けのデスクトップアプリを作ったり、React Nativeを用いて、スマホ向けアプリを作る方法を紹介します。 さらに、5章、6章では、実際的なWebアプリを作りながら、Node.jsとReactの深い部分に切り込んでいきます。 本書では、具体的かつ簡潔なサンプルプログラムを心がけました。 本書が、ExmaScript 2015以降で大きな変化を遂げたJavaScript開発のための指南書となることを祈っています。 |
本書の内容
(概要)
Webサイト,Webアプリケーションをより高速にチューニングするための解説書です。リッチなWebサイト,Webアプリケーションの増加はとどまるところを知らず,これらの高速化の需要はますます高まってきています。本書では高速化という課題に対し,きちんと対処できる知識と実力を身に付けます。基礎となるブラウザのレンダリングから,個別の問題に対する対応例,今後を見据えた設計の基礎などその場しのぎではない本質的な高速化を学びます。 (こんな方におすすめ) ・Webサイトを高速化してPV増などに結び付けたい人 ・Webアプリケーションを高速化してユーザーの満足度を上げたい人 (目次) 1. ウェブパフォーマンスとは何か 2. ブラウザのレンダリングの仕組み 3. チューニングの基礎 4. リソース読み込みのチューニング 5. JavaScript実行のチューニング 6. レイアウトツリー構築のチューニング 7. レンダリング結果の描画のチューニング 8. 高度なチューニング 9. 認知的チューニング Appendix. SVGのパフォーマンス特性 |
本書の内容
ReactによるコンポーネントベースのWebフロントエンド開発の入門書。
Reactでは小さくて管理が容易なコンポーネントを組み合わせて、大きくて強力なアプリケーションを作成できます。 本書の前半は入門編で、簡単なサンプルを使いながらReactの基本やJSXについて学びます。 後半は、実際のアプリケーション開発に必要なものや開発を助けてくれるツールについての解説です。 具体的には、JavaScriptのパッケージングツール(Browserify)、ユニットテスト(Jest)、構文チェック(ESLint)、型チェック(Flow)、データフローの最適化(Flux)、イミュータブルなデータ(immutableライブラリ)などを取り上げます。 対象読者は、ES2015(ES6)の基本をマスターしているフロントエンド開発者。 |
本書の内容
☆☆☆2018年1月 v16に合わせて内容を大幅に更新しました☆☆☆
JavaScriptエンジニアのためのReact入門書です。 昨今注目度が急上昇しているReactについて、知識の土台となる情報を簡潔にまとめています。 なお、基本的にReactについて「全く知らない人」を対象にしているため、経験者の方はご注意ください。 第1章 はじめてのReact Reactってナニモノ? 何が優れているの? どうやって使うの? ReactとES2015 第2章 とりあえず動かしてみる ローカル環境で動かしてみる クラウドサービスで動かしてみる 第3章 基本的なことを覚える コンポーネントとは 仮想DOMとは JSXとは 第4章 コンポーネントを理解する コンポーネントを使ってみる コンポーネントとプロパティ コンポーネントとステート ライフサイクルを知る 第5章 JSXを理解する JSXのメリット/デメリットを知る トランスパイルしてみる JSXとHTMLの違いを知る JSXにJavaScriptを埋め込む JSXでコンポーネントを作ってみる |
本書の内容
Reactのコンセプト、コンポーネント、JSX、活用テクニック、一歩進んだ使い方を解説!
Reactは、Webアプリケーションにおいて、ユーザーインターフェース(UI)を構築するためのJavaScriptライブラリ。Facebook/Instagram社が中心となって、オープンソースとして開発・保守されています。Reactを使えば、プログラムの保守・再利用が容易になると同時に比較的高速な動作を実現できます。 本書ではこれらの特長を概観したあと、開発の基本、一歩進んだ使い方などを解説します。Hello Worldや小さめのサンプルからはじめることで、初歩のレベルから着実に理解できるようにしました。これからReactによる開発を学ぼうとする方にとって最適な実践的入門書です。 |
本書の内容
「最近のWebフロントエンドはフレームワークやライブラリの移り変わりが早く、手を出しづらい。」アプリエンジニアやサーバサイドエンジニアなら一度は思ったことがあるのではないでしょうか。
本書では、昨今特に重要性を増してきたWebフロントエンド開発を「いまから」すぐに始めるための解説をしていきます。 話題のReact.jsやFlux(Redux)、ECMAScriptと呼ばれるJavaScriptの新しい仕様についても漏れなくカバー。 Webフロントエンド開発初心者にぴったりの一冊です。 ■目次 ・第1章:Webフロントエンド開発が歩んできた道 ・第2章:TODOアプリを開発してみよう ・第3章:これからのWebフロントエンド開発 ■こんな人にぴったりです ・Androidアプリエンジニア ・iOSアプリエンジニア ・バックエンドエンジニア ・最新のWebフロントエンド開発について学習したいエンジニア |
本書の内容
Visual Stduio 2015 Update 1で可能になったTypeScript JSXを使ったReactの入門です。基本的なところから、最終的にはFluxのChatアプリのサンプルをTypeScript JSXで書いた場合の例なども載せています。
目次 1はじめに 1.1ReactとJSX 1.2Visual StudioとTypeScript JSX 1.3環境構築 2ReactでHello world 2.1プロジェクトの作成 2.2TypeScriptの設定 2.3必要なライブラリや型指定ファイルのインストールとプロジェクト設定 2.4TypeScript JSXの記述 2.5HTMLの作成 2.6実行して動作確認 2.7プロジェクトテンプレートの作成 2.8プロジェクトテンプレートの動作確認 3TODOアプリの作成 3.1プロジェクトの作成 3.2TODOアプリのモデルの作成 3.3Reactコンポーネントの作成 3.3.1TodoFormの作りこみ 3.3.2Appとモデルの接続 3.3.3TodoListの作りこみ 3.4実行して動作確認 4Reactの裏側 4.1仮想DOM 4.2コンポーネントのライフサイクルと特殊なメソッド 4.2.1レンダリング 4.2.2ステートの初期化 4.2.3デフォルトのプロパティ 4.2.4マウント時:componentWillMountメソッド 4.2.5マウント時:componentDidMountメソッド 4.2.6アンマウント時:componentWillUnmountメソッド 4.2.7更新時:componentWillReceiveProps 4.2.8更新時:shouldComponentUpdate 4.2.9更新時:componentWillUpdate 4.2.10更新時:componentDidUpdate 5落ち穂拾い 5.1インラインスタイル 5.2DOMのイベントの処理 5.3初期フォーカスの制御 5.4コンポーネント内のエレメントへの直接アクセス 5.5HTMLとの相違点 5.6サニタイズされたくない 5.7key属性 6Flux 6.1TODOアプリ 6.1.1Fluxを支援するライブラリの導入 6.1.2Dispatcherインスタンスの作成 6.1.3Storeクラスの作成 6.1.4AppActionクラスの作成 6.1.5コンポーネントの作成 6.1.6TODOアプリまとめ 6.2ChatアプリのTypeScript化 6.2.1プロジェクトの作成 6.2.2モデルの作成 6.2.3ダミーデータの作成 6.2.4utilsクラスの作成 6.2.5Dispatcherの作成 6.2.6Dispatcherでやり取りするメッセージの作成 6.2.7ActionCreatorsの作成 6.2.8Storeの作成 6.2.9コンポーネントの作成 6.2.10エントリポイントの作成 6.2.11実行して動作確認 |
本書の内容
Facebookが開発したJavaScriptライブラリ「React」の解説書。
本書では、サンプルアプリケーションを用いてReact.jsのすべての側面を解説します。 「第I部 基礎」でReactコンポーネントの作成と合成を学び、Reactの基本的な使い方を理解します。 「第II部 応用」ではワンランク上のコンポーネント作成について学びます。 「第III部 ツール」ではReactと共に使用して堅牢なアプリケーションを実装するためのツールについて学びます。 最後の「第IV部 実践」では大規模なアプリケーション開発に必要な知識やWeb以外のユースケースについて解説します。 読者はコンポーネントベースの最新のフロントエンド開発についての体系的な知識と技術を身につけることができます。 日本語翻訳版の本書ではReactの開発環境の構築手順とAPIリファレンスを巻末付録として収録。 |
React 高評価のおすすめ本 ランキング
|
人気 1位
本書の内容
Webアプリケーションの堅牢化に欠かせない知識を凝縮!
セキュリティ学習のスタートに最適の一冊! 本書は、安全なWebアプリケーションを開発するための基本知識を、フロントエンドエンジニア向けに解説したセキュリティの入門書です。 これまでWebアプリケーションの開発で、セキュリティは「バックエンドの仕事」というイメージの強い領域でした。しかし、アプリケーションの安全性を高めるためには、フロントエンドエンジニアにも、セキュリティの基礎知識や具体的な対策の実践が求められます。 本書では、Webセキュリティの必須知識である「HTTP」「オリジン」などの基礎トピックや、「XSS」「CSRF」といったフロントエンドを狙ったサイバー攻撃の仕組みを、サンプルアプリケーションを舞台にしたハンズオンで学びます。 もちろん、攻撃からユーザーを守る防御の手法もしっかりおさえます。個々の攻撃手法に応じた対策のほか、「認証機能の実装」「JavaScriptライブラリの安全な使い方」など、開発現場で役立つ実践的な脆弱性対策もカバーしているので、自分の開発で取り入れられるセキュリティ向上のヒントが多く見つかるはずです。 ■目次 第1章 Webセキュリティ概要 第2章 本書のハンズオンの準備 第3章 HTTP 第4章 オリジンによるWebアプリケーション間のアクセス制限 第5章 XSS 第6章 その他の受動的攻撃(CSRF、クリックジャッキング、オープンリダイレクト) 第7章 認証・認可 第8章 ライブラリを狙ったセキュリティリスク 付録 HTTPS化 【著者】 ●平野 昌士 サイボウズ株式会社 フロントエンドエンジニア JSConf JPスタッフや関西Node学園といったコミュニティの運営を行う傍ら、OSS活動にも取り組んでおり、Node.js Core Collaborator(コミッター)に選出されている。WebとJavaScriptが好きでブログや雑誌の記事執筆、イベントでの講演など多数。 【監修】 ●はせがわ ようすけ 株式会社セキュアスカイ・テクノロジー 取締役CTO Internet Explorer、Mozilla FirefoxをはじめWebアプリケーションに関する多数の脆弱性を発見。 Black Hat Japan 2008、韓国POC 2008、2010、OWASP AppSec APAC 2014、CODE BLUE 2016他講演多数。 ●後藤つぐみ 株式会社セキュアスカイ・テクノロジー セキュリティエンジニア 脆弱性診断業務に従事する傍らで、同社内の脆弱性診断員に向けた業務マニュアルの作成およびレビューをリードする。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 2位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 3位
本書の内容
Reactをイチから学びたい方にオススメの1冊です!
【本書のポイント】 UdemyのReactコースで最高評価獲得の著者がモダンJavaScriptの基礎からTypeScriptの実践的な内容までしっかり解説! 著者が2年以上勉強会を主催し初学者と話す中で分かった、多くの人が感じるReactの挫折ポイントを解決する構成! 現場のシチュエーションベースのストーリーで技術解説をしているので、実務で必要となる知識を意識しながら学習を進められる! 「#挫折しないReact本」で学習した感想をシェア! ! Chapter1 React を始める前に知っておきたいモダンJavaScript の基礎 1-1 モダンJavaScript 概説 1-2 DOM、仮想DOM 1-3 パッケージマネージャー(npm/yarn) 1-4 ECMAScript 1-5 モジュールバンドラー、トランスパイラ 1-6 SPA と従来のWeb システムの違い .. . Chapter1 まとめ Chapter2 モダンJavaScript の機能に触れる 2-1 const、let での変数宣言 2-2 テンプレート文字列 2-3 アロー関数 ( ) => { } 2-4 分割代入 { } [ ] 2-5 デフォルト値 = 2-6 スプレッド構文 2-7 オブジェクトの省略記法 2-8 map、filter Chapter2 まとめ Chapter3 JavaScript でのDOM 操作 3-1 JavaScript によるDOM アクセス 3-2 DOM の作成、追加、削除 3-3 JavaScript によるDOM 操作実践 Chapter3 まとめ Chapter4 React の基本 4-1 React 開発の始め方 4-2 JSX 記法 4-3 コンポーネントの使い方 4-4 イベントやスタイルの扱い方 4-5 Props 4-6 State(useState) 4-7 再レンダリングと副作用(useEffect) 4-8 export の種類 Chapter4 まとめ Chapter5 React とCSS 5-1 Inline Styles 5-2 CSS Modules 5-3 Styled JSX 5-4 styled components 5-5 Emotion 5-6 Tailwind CSS Chapter5 まとめ Chapter6 再レンダリングの仕組みと最適化 6-1 再レンダリングが起きる条件 6-2 レンダリング最適化1(memo) 6-3 レンダリング最適化2(useCallback) 6-4 変数のmemo 化(useMemo) Chapter6 まとめ Chapter7 グローバルなState 管理 7-1 グローバルなState 管理が必要な理由 7-2 Context でのState 管理 7-3 その他のグローバルstate を扱う方法 Chapter7 まとめ Chapter8 React とTypeScript 8-1 TypeScript の基本 8-2 API で取得するデータへの型定義 8-3 Props への型定義 8-4 型定義の管理方法 8-5 コンポーネントの型定義 8-6 省略可能な型の定義 8-7 オプショナルチェイニング(Optional chaining) 8-8 ライブラリの型定義 Chapter8 まとめ Chapter9 カスタムフック 9-1 カスタムフックとは 9-2 カスタムフックの雛形を作成 9-3 カスタムフックの実装 Chapter9 まとめ 付録 React × TypeScript 実践演習 |
|
人気 4位
本書の内容
Facebookが開発したJavaScriptライブラリ「React」の解説書。2013年にオープンソース化されたReactですが、ここ数年で大きな変更が加えられ、またReactを取り巻くエコシステムも大きく変化しました。本書では実際に動くコンポーネントを作りながら、最新のReactの記法について解説しつつ、最新のツールやライブラリも紹介します。初心者から中上級者まで、Reactの今をすばやく学習することができます。
|
|
人気 5位
本書の内容
Bootstrap 5の全機能が1冊で身に付く!
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり、レガシーなIE対応やjQueryコードの完全排除、コンポーネントやフォームの刷新、CSS Grid対応などが行われた、より洗練されたモダンなフレームワークへと生まれ変わりました。本書は、Bootstrap 5の基本から、CSSクラスを利用したスタイリング、コンポーネントやJavaScriptを利用したUI実装などを解説、後半ではWebページのモックアップの実装方法やオリジナルフレームワークを作るためのカスタマイズ方法などもていねいに解説しているので、1冊でBootstrap 5の基礎から活用方法まで、すべて身に付く内容になっています。 (こんな方におすすめ) ・Bootstrap 5の機能を詳しく学びたい人 (目次) 第1章 イントロダクション 1.1 Web アプリケーションフレームワークの基本 1.2 Bootstrapの特徴 1.3 Bootstrapの歴史 1.4 Bootstrapの導入 1.5 Bootstrap Iconsの利用 第2章 Bootstrapのレイアウト 2.1 Bootstrapのグリッドシステム 2.2 カラムの自動レイアウト 2.3 レスポンシブなグリッドシステム 2.4 カラムの整列 2.5 カラムの並べ替え 2.6 レイアウトのためのユーティリティ 第3章 基本的なスタイリング 3.1 タイポグラフィ 3.2 コード 3.3 画像 3.4 テーブル 3.5 図表 3.6 Reboot(リブート)による初期設定 第4章 基本的なコンポーネント 4.1 アラート 4.2 バッジ 4.3 プログレス 4.4 カード 4.5 スピナー 4.6 プレースホルダー 第5章 ナビゲーションのコンポーネント 5.1 ナビゲーション 5.2 ナビゲーションバー 5.3 パンくずリスト 5.4 リストグループ 5.5 ページネーション 第6章 フォームとボタンのコンポーネント 6.1 フォーム 6.2 入力グループ 6.3 ボタン 6.4 ボタングループ 6.5 ドロップダウン 第7章 JavaScriptを利用したコンポーネント 7.1 BootstrapのJavaScriptプラグイン 7.2 カルーセル 7.3 折り畳み 7.4 モーダル 7.5 オフキャンバス 7.6 ポップオーバー 7.7 スクロールスパイ 7.8 トースト 7.9 ツールチップ 第8章 ユーティリティとヘルパー 8.1 ColorsユーティリティとBackgroundユーティリティ 8.2 Bordersユーティリティ 8.3 Displayユーティリティ 8.4 Sizingユーティリティ 8.5 Spacingユーティリティ 8.6 Flexユーティリティ 8.7 Floatユーティリティ 8.8 PositionユーティリティとPositionヘルパー 8.9 Textユーティリティ 8.10 Vertical alignmentユーティリティ 8.11 その他のユーティリティクラスとヘルパークラス 第9章 Bootstrapでモックアップを作る 9.1 サイト概要とファイルの準備 9.2 新規ファイル作成 9.3 ヘッダーの作成 9.4 ナビゲーションバーの作成 9.5 メインビジュアルの作成 9.6 コンテンツ01(ニュース)の作成 9.7 コンテンツ02(お店について)の作成 9.8 コンテンツ03(商品一覧)の作成 9.9 コンテンツ04(クーポン)の作成 9.10 コンテンツ05(インフォメーション)の作成 9.11 フッターの作成 9.12 リンクの設定と追加CSSの作成 9.13 下層ページ(お問い合わせ)の作成 第10章 Bootstrapのカスタマイズ 10.1 Bootstrapのオリジナルスタイルを上書きする 10.2 Sassを使ってカスタマイズする 10.3 CSS変数を利用する |
|
人気 6位
本書の内容
現場で役立つテスト手法を基礎から解説!
「どこから」「どうやって」手をつければよいかわかる 本書は、Webアプリケーション開発に携わるフロントエンドエンジニアを対象に、「テスト」の基本知識と具体的な実践手法を解説した書籍です。 高度な機能を画面上で提供する現代のWebアプリケーションでは、その品質や保守性を担保するうえで、フロントエンドにおける自動テストが重要な役割を持ちます。 本書はそんな「フロントエンドにおけるテスト」をテーマに、基本的なテストコードの書き方や、目的に応じたテスト手法・ツールの使い分け方を解説します。「UIコンポーネントテスト」や「ビジュアルリグレッションテスト」など、フロントエンドならではの具体的なテスト課題に重点を置いており、基本から実践まで必要な知識を体系的に身につけることができます。 解説はサンプルWebアプリケーション(Next.js)を舞台にしたハンズオン形式で進みます。「アクセシビリティの改善」や「CIでのテスト実行」といったトピックもフォローしているので、開発現場で役立つ実践的な知識・ノウハウがきちんと身につく一冊です。 ■こんな方におすすめ ・テストの必要性は理解しているが着手できていない ・それなりに開発経験はあるがテストを書いたことがない ・現在取り組んでいるテスト手法が最適かわからない ■本書で取り上げるテストツール Jest/Testing Library/Storybook/reg-suit/Playwright...etc ■目次 第1章 テストの目的と障壁 第2章 テスト手法とテスト戦略 第3章 はじめの単体テスト 第4章 モック 第5章 UIコンポーネントテスト 第6章 カバレッジレポートの読み方 第7章 Webアプリケーション結合テスト 第8章 UIコンポーネントエクスプローラー 第9章 ビジュアルリグレッションテスト 第10章 E2E テスト 【ダウンロード付録】 付録A GitHub Actionsで実行するUIコンポーネントテスト 付録B GitHub Actionsで実行するE2Eテスト ※翔泳社の書籍サイトからPDFをダウンロードできます。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 ※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。 ※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。 ※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。 |
|
人気 7位
本書の内容
こちらの書籍は 2022/08/18 紙版の2刷に対応するため更新をおこないました。
(概要) 新しいフロントエンドの入門書決定版! 本書はReact/Next.jsとTypeScriptを用いてWebアプリケーションを開発する入門書です。 WebアプリケーションフレームワークNext.jsはReactをベースに開発されています。高速さに裏付けされた高いUXと、開発しやすさを両立しているのが特徴です。 本書では、Next.jsの開発をより快適・堅牢にするTypeScriptで開発を進めます。Next.jsによるアプリケーション開発の基礎、最新のフロントエンドやWebアプリケーションの開発方法が学べます。 (こんな方におすすめ) ・モダンなWebフロントエンドに興味のある方 ・React/Next.jsを初めて使う方、本番に導入したい方 ・React/Next.jsとTypeScriptを組み合わせた開発スタイルに興味のある方 ・TypeScriptを中心に据えたWebフロントエンド開発に興味のある方 ・Atomic DesignやStorybookなど、コンポーネント中心の開発に興味のある方 (目次) 1 Next.jsとTypeScriptによるモダン開発 1.1 Next.jsとTypeScript 1.2 フロントエンド開発の変遷 1.3 モダンフロントエンド開発の設計思想 2 TypeScriptの基礎 2.1 TypeScriptの基礎知識 2.2 型の定義 2.3 基本的な型の機能 2.4 実際の開発で重要な型 2.5 TypeScriptのテクニック 2.6 TypeScriptの開発時設定 3 React/Next.jsの基礎 3.1 React入門 3.2 Reactにおけるコンポーネント 3.3 Reactにおける型 3.4 Context(コンテキスト) 3.5 React Hooks(フック) 3.6 Next.js入門 3.7 Next.jsのレンダリング手法 3.8 ページとレンダリング手法 3.9 Next.jsの機能 4 コンポーネント開発 4.1 Atomic Designによるコンポーネント設計 4.2 styled-componentsによるスタイル実装 4.3 Storybookを使ったコンポーネント管理 4.4 コンポーネントのユニットテスト 5 アプリケーション開発1〜設計・環境設定〜 5.1 本章で開発するアプリケーション 5.2 開発環境構築 6 アプリケーション開発2〜実装〜 6.1 アプリケーションアーキテクチャと全体の実装の流れ 6.2 APIクライアントの実装 6.3 コンポーネント実装の準備 6.4 Atomic Designによるコンポーネント設計の実施 6.5 Atomsの実装 6.6 Moleculesの実装 6.7 Organismsの実装 6.8 Templatesの実装 6.9 ページの設計と実装 6.10 コンポーネントのユニットテストの実装 7 アプリケーション開発3〜リリースと改善〜 7.1 デプロイとアプリケーション全体のシステムアーキテクチャ 7.2 Heroku 7.3 Vercel 7.4 ロギング 7.5 SEO 7.6 アクセシビリティ 7.7 セキュリティ Appendix Next.jsのさらなる活用 A.1 決済ツールStripe A.2 StoryShots―UIスナップショットテスト A.3 AWS AmplifyへのNext.jsアプリケーションのデプロイ A.4 国際化ツールi18n |
|
人気 8位
本書の内容
最近のWebサイトを見ると、まるで普通のアプリケーションのように自在に画面が変化します。これはWebサイトをJavaScriptで操作しているからです。一見、難しそうですが、Reactと呼ばれるフレームワークを使えば簡単に本格的なWeb開発ができます。本書は、リアクティブと呼ばれる機能を実現するフレームワーク「React」の使い方とReactを強化するRedux、Next.jsなどのプログラムの基本を解説した入門書です。いますぐはじめましょう!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 9位
本書の内容
ステップバイステップでマスターする、Next.jsによる「これからの」Web制作
Reactベースのフレームワーク、Next.jsによるWeb構築の基本と実践を、ステップバイステップで学べる本。 本書は、これまでHTML&CSSを使ってきたものの、Reactにはちょっと手を出せなかった方を対象に、実際にブログを作成しながら、Next.jsを使ってサイトを構築できるようになることを目指しています。 Next.jsはReactの環境が簡単に整い、サイトも構築でき、静的生成やサーバーサイドレンダリングも試せます。学ぶ環境としても、経験を積む環境としても、そして実務のための環境としてもバランスよく整っているといえます。 Next.jsの基本的な機能が理解できることはもちろん、Reactの基本やReactでのCSSの扱いもしっかり解説しています。 ※この商品は固定レイアウト型の電子書籍です。 ※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 ※お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 ※本書内容はカラーで制作されているため、カラー表示可能な端末での閲覧を推奨いたします |
|
人気 10位
本書の内容
本書では、
・React/React Hooksの基本の習得 ・React/React Hooksを利用した簡単なアプリの作成ができる をゴールとし、つまずきやすいポイントを確認しながらReact/React Hooksが学べる1冊です。 Reactの学習を進める上でつまずく原因はJavaScriptへの理解不足であることがほとんどではないかと考え、本書の冒頭ではJavaScriptの基礎について多めにページを割いています。 JavaScriptの基礎を固めた上でReact/React Hooksを学んだあとは、TODOアプリの作成に挑戦してみましょう。 また、Chakra UIを使って、Reactアプリのスタイリングも解説しています。 ■対象読者 ・JavaScriptは少し書けるがさらにスキルアップしたい人 ・React/React Hooksを書けるWebデザイナー/フロントエンドエンジニアを目指す人 ・React/React Hooksでアプリの開発を行ってみたい人 ・React公式サイトの内容を、少し難しいと感じた人 ・Reactを一度学習してみたが、挫折してしまった人 ・Reactを始めてみたいけど、どうしたらいいかよくわからない人 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 11位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
フロントエンド向けアプリケーションフレームワーク( React、Angular、Vue)の学習には、従来のWeb開発にはなかった「フレームワークごとの違い」、「未知の用語や概念」、「進化したJavaScript開発環境」など、最新のフロントエンド技術の知識が求められます。これらを、その都度調べていては効率が悪いだけでなく、知識が断片的になってしまいます。本書は、フレームワークの学習に必要なフロントエンド技術の基礎を体系的に解説し、この課題を解決します。 なお、本書ではフレームワーク共通で必要な基礎知識と、フレームワークごとの主な違いを説明しており、React、Angular、Vueのどの学習にも役立ちます。一方、フレームワークごとのコード作成の詳細については説明していないので、各フレームワークの公式サイトや関連書籍などを参照してください。 |
|
人気 12位
本書の内容
React/Next.jsによるWebアプリケーション開発で役立つ応用力が身につく!
たくさんのサンプルを動かしながら、Reactの機能を基礎からしっかり、さらにモダンJavaScript、TypeScript、Next.jsによる本格的なアプリ開発まで、この1冊で総合的に学べます。 とことん丁寧でわかりやすく、開発に必要な応用力が身につけられる、必読の入門書です。 最新 React 18以降/Next.js 13以降に対応 Chapter 1 イントロダクション 1-1 ReactとJavaScript 1-2 Reactアプリを開発/実行するための基本環境 1-3 モダンJavaScriptの基本 Chapter 2 Reactの基本 2-1 はじめてのReact 2-2 サンプルアプリの内容を確認する 2-3 JSXの基本 Chapter 3 コンポーネント開発(基本) 3-1 コンポーネントを支える基本概念 - PropsとState 3-2 条件分岐と繰り返し処理 3-3 Props/Stateの理解を深める 3-4 より高度なイベント処理 Chapter 4 コンポーネント開発(フォーム) 4-1 フォーム操作の基本 4-2 Stateにおける構造化データの更新 4-3 検証機能の実装 - React Hook Form Chapter 5 コンポーネント開発(応用) 5-1 組み込みコンポーネント 5-2 コンポーネント開発でのスタイル定義 5-3 コンポーネントのその他の話題 Chapter 6 Reactライブラリの活用 6-1 典型的なUIを実装する - MUI 6-2 コンポーネントの見た目/動作をカタログ表示する - Storybook 6-3 外部サービスからデータを取得する - React Query Chapter 7 フックの活用 7-1 コンポーネント描画/破棄時に処理を実行する - 副作用フック 7-2 さまざまな値への参照を準備する - useRef関数 7-3 状態と処理とをまとめて管理する - useReducer関数 7-4 コンポーネントの複数階層で値を受け渡しする - useContext関数 7-5 ステート管理ライブラリ「Recoil」 7-6 関数、またはその結果をメモ化する - memo/useMemo/useCallback関数 7-7 優先順位の低いState更新を区別する - useTransition関数 7-8 フックの自作 Chapter 8 ルーティング 8-1 React Routerの基本 8-2 ルーター対応リンクの設置 8-3 ルーター経由で情報を受け渡しする手法 8-4 Routeコンポーネントの属性 8-5 ルーティングに関わるその他のテクニック Chapter 9 テスト 9-1 単体テスト 9-2 E2Eテスト Chapter 10 TypeScriptの活用 10-1 TypeScriptの基本 10-2 ReactアプリへのTypeScriptの導入 Chapter 11 Next.jsの活用 11-1 Next.jsの基本 11-2 App Routerの基本を理解する 11-3 応用アプリ「Reading Recorder」を作成する 11-4 アプリの実装を読み解く 11-5 Vercelへのデプロイ |
|
人気 13位
本書の内容
TypeScript×Composition APIによる次世代Vueの開発手法がわかる!
人気のWebフロントエンドフレームワーク「Vue.js」がバージョンアップして「Vue 3」となり、TypeScriptの標準採用、新機能Composition API、Vite、Piniaの搭載など、大幅に機能が更新・強化されました。それに伴い、Vue 3では、従来のOptions APIを利用したコンポーネント開発とは異なる開発手法が必要となります。本書では、Composition APIによるコンポーネント開発やPiniaによる状態管理、Vue RouterによるSPA開発、非同期処理やユニットテストなどを新機能を駆使して解説しており、Vue 3によるフロントエンド開発手法が1冊ですべて身に付く内容になっています。 (こんな方におすすめ) ・Composition APIによるVue 3の開発方法を学びたい人 (目次) 第1章 フロントエンド開発の潮流とVue 1.1 JavaScriptの変遷とフロントエンド開発の登場 1.2 フロントエンドフレームワークとVue 第2章 ViteとVueプロジェクト 2.1 Vueプロジェクト作成の準備 2.2 Vueプロジェクトの作成と実行 2.3 Vueプロジェクト作成の質問とVite 第3章 Vueプログラミングの基本 3.1 Vueのコンポーネントと基本構文 3.2 リアクティブシステム 3.3 リアクティブデータ用意のバリエーション 3.4 Vueプロジェクトの構成と動作原理 第4章 データとイベントのディレクティブ 4.1 データバインディングのディレクティブ 4.2 イベントのディレクティブ 第5章 双方向データバインディングとその他のディレクティブ 5.1 双方向データバインディング 5.2 その他のデータバインディングのディレクティブ 第6章 制御のディレクティブ 6.1 条件分岐のディレクティブ 6.2 ループのディレクティブ 6.3 リスト操作 第7章 スクリプトブロックのバリエーション 7.1 ウォッチャー 7.2 ライフサイクルフック 7.3 script setupの本当の姿 7.4 Options API 第8章 コンポーネント間連携 8.1 子コンポーネントの利用 8.2 コンポーネントの独立性とCSSの扱い 8.3 親から子へのコンポーネント間通信 8.4 Props の応用 8.5 子から親へのコンポーネント間通信 8.6 ProvideとInject 第9章 子コンポーネント利用のバリエーション 9.1 子コンポーネントをカスタマイズするSlot 9.2 複数のSlotを実現する名前付きSlot 9.3 データの受け渡しを逆転させるスコープ付きSlot 9.4 動的コンポーネント 第10章 Vue Router 10.1 シングルページアプリケーション 10.2 Vue Router の基本 10.3 ルートパラメータ 10.4 スクリプトブロックでのルーティング制御 10.5 Vue Routerのその他の機能 第11章 Pinia 11.1 Piniaの基本 11.2 引数を使う一歩進んだPiniaの利用方法 11.3 アクションの応用 第12章 非同期処理 12.1 非同期処理の基本 12.2 IndexedDB 12.3 Webアクセス 第13章 ユニットテスト 13.1 ユニットテストとVitest 13.2 コンポーネントのテストの基本 13.3 コンポーネントのテストの応用 13.4 コンポーネント間通信のテスト |
|
人気 14位
本書の内容
最近のWeb開発ではフロントエンドの技術が必須です。とはいえ、HTMLに追加される新しい要素や属性、増えていくCSSプロパティやルール、年々アップデートされるJavaScriptなど、複雑かつ膨大な情報を整理するだけでも大変です。本書は、初級者向けにフロントエンド開発支援ツールの選び方や使いこなし方、効率的に開発をするための基礎知識が身につく入門書です。複数の支援ツールから「なぜそれを使うのか」選択する基準がわかります。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 15位
本書の内容 |
|
人気 16位
本書の内容
本企画はReact.jsの入門者向け書籍です。対象読者はJavaScriptの入門書を読み終え、React.jsの経験がない層で、そういった人が挫折しないよう手取り足取り教える内容になっています。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 17位
本書の内容
この商品は固定レイアウト作成されており、文字列のハイライトや検索、辞書の参照、引用などの機能はご利用いただけません。
サーバーレス開発のデファクトスタンダード!AWSAmplifyでフロント=バックを一元開発!! 時代は「バックエンドで全てを処理する」から「バックエンドをAPI化しフロントエンドで処理する」というサーバーレスへ移行しつつある。 そのデファクトスタンダードとなりつつあるのが「AWSAmplify」だ。 データベースやアカウント管理などのバックエンドを管理するツール「AWSAmplifyAtudio」により高度な知識がなくともバックエンドを効率よく開発管理できる。 AWSAmplify+AWSAmplifyStudioでクラウドベースアプリケーション開発を実現しよう! 「本書まえがきより抜粋」 クラウド開発環境の本命「AWSAmplify」 AWSAmplifyは「バックエンドはAWSのサービスで実装」「フロントエンドはReactなどを使い、専用ライブラリでバックエンドと連携」という形でフロント=バックをきれいに一元管理します。また、バックエンドの開発のために「AmplifyStudio」という専用のWebベースアプリケーションが提供され、これによりサインインの管理、データベースやS3のファイルアクセス、Lambdaを使った関数の呼び出しなどをビジュアルに管理できるようにします。 ただし、これらを使いこなしてフロント=バックを一括で開発するためには、さまざまな技術を身につける必要があります。AmplifyStudioの使い方はもちろん、AWSの主なサービスの使い方、フロントエンドのUI設計に用いるFigmaによるデザイン、さらにはフロントエンドのReactの技術も必要となるでしょう。これらを1つ1つ学んでいこうとしたら、すべてを理解するのはいつになるかわかりません。そこで、「AWSAmplifyによる開発に必要な技術を一冊で全て学ぶ」というコンセプトのもとに執筆したのが本書です。本書は、「とりあえずJavaScriptベースのプログラミングはなんとかわかる」という人を対象に、AWSAmplifyでアプリケーション開発を行うために必要となる技術全般をまとめて説明します。本書を読めば、AWSAmplifyで簡単なWebアプリケーションぐらいすぐに作れるようになるでしょう。「すべてをクラウドに」――AWSAmplifyを使えば、それも実現不可能ではありません。本書でAmplifyを体験してみてくだ’さい。クラウドのイメージがひょっとしたら大きく変わるかもしれませんよ。 2022年7月掌田津耶乃 |
|
人気 18位
本書の内容
アプリ開発の新しい技術選択を広げよう!
「iOS/Androidの2つのアプリをもっと効率良く開発したい」 「ハイブリッドアプリだと、速度やUIがネイティブより劣ってしまいがち」 こんな課題は、React Nativeを使えば解決できます。 React Nativeは、iOS/Androidの両方のアプリをたった1つのスキルセットで開発できるJavaScriptライブラリです。本書は、ReactやReact Nativeが生まれた背景を見直しながら、React Nativeの基本はもちろん、ReactやTypeScript、アプリ設計・開発、テスト、リリースまで、React Nativeによるアプリ開発のすべてを解説。日本でまだ無名だった頃からReact Nativeを追い続けた著者陣が、現場実践をふまえて開発手法を伝授します。 フロントエンドの方はもちろん、アプリ開発の技術選択を広げたいすべてのエンジニアにおすすめの1冊です。 |