Wordpress 人気本 ランキング
|
人気 1位
本書の内容
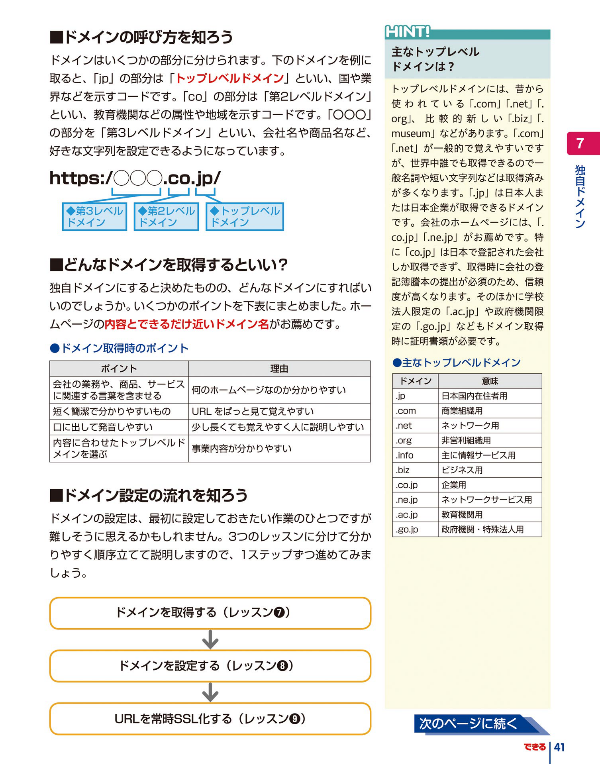
WordPressは無料かつ高機能で、シェア率No.1のCMS(コンテンツ管理システム)です。その拡張性の高さから企業のホームページ制作にも利用されているほどで、ホームページで情報発信をするに当たって、個人でも本気度の高い方はWordPressを利用していることが多いです。
本書はそんなWordPressの初期設定から制作、カスタマイズ、運用のノウハウまで幅広く学べる1冊です。書籍の制作に際して、本書オリジナルのテーマファイル「Dekiruテーマ」をご用意。これにより、学習効率の向上を実現しました。また、WordPress Ver.5.0以降の新機能である「ブロックエディター」には特に紙幅を割いて、詳細に解説しています。初めてWordPressに触れる方でも、ステップバイステップで着実に身に付けられます。 もしも紙面を通読して分からないことがあったときも、サポート体制が手厚いから安心です。電話やメール、封書などのさまざまな方法で、分からないことを質問できるので、疑問を疑問のままにせず、しっかり解消できることでしょう。 本書を活用して、多くの皆さまにホームページで情報発信する楽しさを味わっていただければ幸いです。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 2位
本書の内容
かんたん操作で、いますぐ作れる!
WordPressのいちばんやさしい教科書です。 ホームページ作成に欠かすことのできないWordPress。本書はこれからWordPressを使ってホームページ作成を始めたい人に向けた、いちばんわかりやすい入門書です。固定ページと投稿のつくり方、ブロックエディターの使い方から、ブロックパターンを使ったカスタマイズ、フルサイト編集によるテンプレート編集、サイト完成後の運用、管理まで、WordPressの基本的な使い方を、やさしくていねいに解説します。いちから順に実際のホームページを作っていくことで、確かなスキルが身につく1冊です! (こんな方におすすめ) ・WordPressでWebサイトを作りたい初心者 (目次) ●Chapter1 WordPressを始める準備をしよう Sec 01 WordPressについて知ろう Sec 02 WordPressを使うために必要なもの Sec 03 WordPress導入の手順を確認しよう Sec 04 ドメインを取得しよう Sec 05 サーバーをレンタルしよう Sec 06 WordPressを自動インストールしよう Sec 07 安全なサイトにするためにSSL化しよう Sec 08 WordPressにログイン・ログアウトしよう ●Chapter2 ホームページの土台を作ろう Sec 01 管理画面の見方を知ろう Sec 02 サイトタイトルやURLなどを登録しよう Sec 03 パーマリンクを設定しよう Sec 04 サイトの基本デザイン「テーマ」を理解しよう Sec 05 テーマを設定しよう Sec 06 スタイルを設定しよう Sec 07 サイトを表示しよう ●Chapter3 固定ページと投稿で基本のホームページを作ろう Sec 01 「固定ページ」と「投稿」の違い Sec 02 不要な投稿やページを削除しよう Sec 03 新しい固定ページを作成しよう Sec 04 タイトルと内容を入力しよう Sec 05 ページに画像を挿入しよう Sec 06 画像や文字にリンクを設定しよう Sec 07 ページを下書き保存しよう Sec 08 ページを公開しよう Sec 09 新しい投稿を作成しよう Sec 10 見出しを入れよう Sec 11 文字を太字にしたり色をつけたりしよう Sec 12 記事の先頭にアイキャッチ画像を入れよう Sec 13 投稿のカテゴリーを設定しよう Sec 14 投稿にタグを設定しよう Sec 15 コメントの受付について設定しよう Sec 16 公開した投稿を修正しよう ●Chapter4 便利なブロックを使おう Sec 01 「リスト」ブロックで箇条書きを追加しよう Sec 02 「段落」と「整形済みテキスト」ブロックで本文を 入力しよう Sec 03 「カバー」ブロックで画像の上に文字を載せよう Sec 04 「テーブル」ブロックで表を追加しよう Sec 05 「カラム」ブロックを追加しよう Sec 06 「カスタムHTML」ブロックでGoogleマップの地図を 入れよう Sec 07 「横並び」ブロックでブロックの配置を自由に変えよう Sec 08 「動画」ブロックで動画を追加しよう Sec 09 「メディアとテキスト」ブロックで画像と文章を 配置しよう Sec 10 「プルクオート」ブロックで引用をわかりやすくしよう Sec 11 「埋め込み」グループのブロックでSNSの投稿を載せよう Sec 12 「ギャラリー」ブロックで画像を一覧表示しよう Sec 13 「テーマ」グループのブロックで投稿一覧や投稿の抜粋を 載せよう Sec 14 「スペーサー」ブロックで余白を調整しよう Sec 15 「ボタン」ブロックでリンクボタンを作成しよう Sec 16 その他の便利なブロックを使ってみよう Sec 17 ブロックを複製・移動・削除しよう Sec 18 よく使う内容は同期パターンで使いまわそう ●Chapter5 レイアウトを整えるパターンを使おう Sec 01 使用するパターンを確認しよう Sec 02 価格表をわかりやすく載せよう Sec 03 トップページに大きな画像を追加しよう Sec 04 お問い合わせのボタンを追加しよう Sec 05 トップページに動画を載せて注目してもらおう Sec 06 テキストグループのパターンでテキストを 読みやすくしよう Sec 07 いろいろなレイアウトのパターンを使おう ●Chapter6 フルサイト編集でより見やすいホームページにしよう Sec 01 投稿と固定ページのテンプレートを編集しよう Sec 02 見出しのスタイルを編集しよう Sec 03 WordPressのメニューのしくみを知ろう Sec 04 メニューを作成して表示しよう Sec 05 メニューに階層を作ってまとめよう Sec 06 ロゴとサイトアイコンを追加しよう Sec 07 フッターにコピーライトを入れよう Sec 08 各ページの下部にメニューを表示しよう Sec 09 固定ページをトップページに表示しよう Sec 10 プラグインを使ってお問い合わせフォームを作ろう Sec 11 サイドバーを表示しよう ●Chapter7 Webサイトを運用・管理しよう Sec 01 検索エンジンに検索してもらえるようにしよう Sec 02 アクセス解析ツールを利用しよう Sec 03 プラグインの管理をしよう Sec 04 サイト管理者を追加しよう Sec 05 スマートフォンやタブレットから投稿しよう Sec 06 メディアライブラリで写真や動画を確認しよう Sec 07 ホームページのバックアップと復元について知ろう ●Chapter8 WordPress困ったときのFAQ Sec 01 WordPressのパスワードとユーザー名を忘れた! Sec 02 WordPressの管理画面のURLがわからなくなった! Sec 03 突然ページにアクセスできなくなった! Sec 04 以前のバージョンの投稿画面に戻すことはできる? Sec 05 以前のバージョンで作ったページは編集できる? Sec 06 検索しても自分のホームページが出てこない! Sec 07 画像がアップロードできない! Sec 08 プラグインの不具合が起きた! Sec 09 編集して公開したページが反映されない! Sec 10 「http~」から「https~」へリダイレクトさせたい! Sec 11 テーマの一部だけカスタマイズすることは可能? Sec 12 ホームページをはじめから作り直したい! |
|
人気 3位
本書の内容
◇―――――――――――――――――――◇
実践的なWebサイトを作りながら学べる いちばんやさしいWordPressの入門書 ◇―――――――――――――――――――◇ 定番のWordPressの入門書に、最新バージョン6.xと 「フルサイト編集」に対応した第6版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 高機能でデザイン性に優れた人気テーマ「X-T9」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンに対応した操作手順が すべて画面付きで解説されているので、Webサイトをはじめて作る人でも安心です。 HTML、CSS、PHPなどの専門知識がなくても、 本格的なWebサイトを作れます。 ■本書はこんな人におすすめ ・Webサイト(ホームページ)作りに挫折したことがある人、もっと楽に作りたい人 ・WordPressでのWebサイトの作成に興味がある人 ・HTMLやCSSなどの知識はないが、自分のWebサイトを作り、ビジネスに活かしたい人 ■本書の内容 Chapter 1 自分のURLでWebサイトを公開しよう Chapter 2 WordPressの初期設定をしよう Chapter 3 Webサイトのデザインを決めよう Chapter 4 掲載するコンテンツを作成しよう Chapter 5 パターンを活用して固定ページを作ろう Chapter 6 フルサイト編集で全体のナビゲーションを整えよう Chapter 7 プラグインを利用して機能を追加しよう Chapter 8 Webサイトへの集客を強化しよう Chapter 9 Webサイトを安全に運用しよう |
|
人気 4位
本書の内容 |
|
人気 5位
本書の内容
クライアントワークで必須のWordPressスキルが身につく!
本書は、WordPressを使ってWebサイトを制作・運用するうえで必須の知識を基本から解説した学習書です。WordPress 6.xに対応。書籍の前半では、HTML/CSSで作られた静的なWebサイトにWordPressを適切に組み込み、オリジナルのWordPressテーマを作成する手順をわかりやすく解説します。また、「カスタム投稿タイプ」「カスタムフィールド」「カスタムタクソノミー」といった機能の使い方も紹介。書籍の後半では、管理画面のカスタマイズ、SEO対策、マルチサイト機能、セキュリティ、高速化など、WordPressの運用・管理に関するさまざまなノウハウを取り上げています。サイトの制作・運用・管理にオススメの各種プラグインについても、設定手順や利用のポイントを丁寧に解説しており、クライアントワークでWordPressを使いこなすためのスキルがしっかり身につきます。 (こんな方におすすめ) ・WordPressによるサイト制作の基本を学びたい人 ・WordPressのオリジナルテーマ作成に興味がある人 (目次) ■CHAPTER 1 WordPressの準備と基本設定 1-01 WordPress をインストールする 1-02 管理画面の使い方と初期設定 1-03 投稿する 1-04 新規ユーザーの登録とWordPressの権限 ■CHAPTER 2 基本的なテーマを作成する 2-01 WordPressのテーマ 2-02 テンプレートファイルとテンプレート階層 2-03 WordPressのテンプレートタグ 2-04 テンプレートを分割する 2-05 分割したテンプレートを作り込む 2-06 WordPressループを作成する 2-07 個別投稿ページを作成する 2-08 投稿の一覧ページを作成する 2-09 固定ページを作成する 2-10 グローバルナビゲーションを作成する 2-11 テーマを完成させる ■CHAPTER 3 プラグインを利用する 3-01 プラグインで機能を拡張する 3-02 パンくずリストを作成する 3-03 メールフォームを作成する 3-04 投稿一覧のページナビゲーションを作成する ■CHAPTER 4 Webサイトを拡張する 4-01 投稿一覧をコントロールする 4-02 投稿の詳細ページにコメント欄を追加する 4-03 独自の固定ページを作成する 4-04 パスワード保護されたページを作成する ■CHAPTER 5 投稿タイプ・フィールド・タクソノミーをカスタマイズする 5-01 カスタム投稿タイプで投稿できる種類を増やす 5-02 カスタムフィールドで記事の入力項目を増やす 5-03 カスタムタクソノミーで独自のカテゴリーやタグを作成する 5-04 メインビジュアルを更新できるようにする ■CHAPTER 6 WordPressのブロックエディター 6-01 ブロックエディターの基礎 6-02 ブロックエディターの実践的な使い方 6-03 ブロックエディターをカスタマイズする 6-04 theme.jsonでブロックエディターの設定を定義する ■CHAPTER 7 管理画面をカスタマイズする 7-01 管理画面の一覧画面をカスタマイズする 7-02 メインナビゲーションメニューを使いやすくする 7-03 権限に応じて管理画面をカスタマイズする ■CHAPTER 8 高度な機能を活用する 8-01 SEO対策をする 8-02 REST APIを利用する 8-03 マルチサイト機能で複数のサイトを作成する 8-04 子テーマを作成する ■CHAPTER 9 WordPressを効率的に運用する 9-01 WordPressを専用ディレクトリにインストールする 9-02 公開サーバー上でWordPressを運用する 9-03 プラグインを使って効率的に運用する 9-04 Webサイトのセキュリティを高める 9-05 Webサイトを高速化する |
|
人気 6位
本書の内容
------------------------------------------------------------
これからはじめる人・駆け出しのWebデザイナーに向けて シリーズ27万部以上の大ヒット! 「1冊ですべて身につく」の最新作が新登場! 今度は世界中で大人気のWordPress! この本でWebサイトが作れる! ------------------------------------------------------------ ゼロからはじめて、すぐにWebサイトが作れる! 最初の一歩が踏み出せる! Webサイト制作の基礎知識 体系的に学べる! WordPressの基本とテーマの使い方 最新技術に対応! サイト全体をカスタマイズできるフルサイト編集 見てもらえるサイトの作り方、セキュリテイ、トラブル対策まで 「コード」が書けなくても「サイト」は作れる! WebクリエイターボックスのManaが教える コードを使わない サイト制作の入門スキル。 この1冊で必要なことがすべて学べる! 趣味やビジネスに使える ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・コードを書かずにWebサイトを作りたい人 ・Webサイトをビジネス、ブログ等に利用したい人 ・パソコンとスマートフォンの両対応のサイトを作りたい人 ・WordPressの基本から最新技術まで一気に学びたい人 サンプルデータはWebサイトよりダウンロードできます。 内容サンプルユーザーレビュー
入門講座なだけあって、初心者にも分かりやすく作られていると思います。 後半では、テーマの作成もできるようになっているので、色々と挑戦できるのではないでしょうか。
とても良かったです。 また購入できるようきかいがありましら、購入したいともいます。 ありがとうございました。
ワードプレス初心者にはとても親切で分かりやすいな本です。
|
|
人気 7位
本書の内容
------------------------------------------------------------
これからはじめる人・駆け出しのWebデザイナーに向けて シリーズ27万部以上の大ヒット! 「1冊ですべて身につく」の最新作が新登場! 今度は世界中で大人気のWordPress! この本でWebサイトが作れる! ------------------------------------------------------------ ゼロからはじめて、すぐにWebサイトが作れる! 最初の一歩が踏み出せる! Webサイト制作の基礎知識 体系的に学べる! WordPressの基本とテーマの使い方 最新技術に対応! サイト全体をカスタマイズできるフルサイト編集 見てもらえるサイトの作り方、セキュリテイ、トラブル対策まで 「コード」が書けなくても「サイト」は作れる! WebクリエイターボックスのManaが教える コードを使わない サイト制作の入門スキル。 この1冊で必要なことがすべて学べる! 趣味やビジネスに使える ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・コードを書かずにWebサイトを作りたい人 ・Webサイトをビジネス、ブログ等に利用したい人 ・パソコンとスマートフォンの両対応のサイトを作りたい人 ・WordPressの基本から最新技術まで一気に学びたい人 サンプルデータはWebサイトよりダウンロードできます。 |
|
人気 8位
本書の内容
これからWebサイト制作を始める方のためのWordPressの入門書です。
Webサイト制作の基本的な知識やWordPressの操作方法を操作画面や図を用いて一つひとつ丁寧に解説しています。 本書では現代にあったデザインのサンプルファイルを用意し、初心者でも基本を学びながら、きれいなWebサイトが作れるような構成になっています。 最新バージョン 6.xに対応したWordPress入門書! ■本書のポイント ・図や操作画面を豊富に掲載。わかりやすい解説で、操作につまずかない! ・はじめてでも楽しくおしゃれなサイトが作れる! ・Shopifyと連携させたネットショップの作成方法がわかる! ・ただ作るだけではなく、見てもらえるWebサイトを作るポイントがわかる! Chapter1 Webサイトの基本を知ろう Chapter2 WordPressとは Chapter3 WordPressをはじめる準備をしよう Chapter4 WordPressをインストールしてWebサイトを開設しよう Chapter5 Webサイト制作をはじめよう Chapter6 お知らせページを作ろう~投稿の作り方~ Chapter7 トップページとメニューページを作ろう~固定ページの作り方~ Chapter8 プラグインで便利な機能を追加しよう Chapter9 カート機能を実装してネットショップページを作ろう Chapter10 ナビゲーションの設定をしよう Chapter11 Webサイトの集客を図ろう Chapter12 Webサイトの安全な運営方法を知ろう |
|
人気 9位
本書の内容 |
|
人気 10位
本書の内容
WordPressの使い方が1日でわかる!
たった1日でWordPressが使えるようなる本の第2版が登場しました。1日8時間の勤務時間内に読むことができる程度に解説内容を絞り込み、初心者・新人が最初の1冊目として読むのにふさわしい内容です。ローカル環境にWordPressをインストールしてかんたんなWebサイトを作成し、最後はインターネットに公開するところを到達点としています。 今回の改訂版では、ローカル環境構築ソフトを「Local」に変更するなど、最新の情勢に合わせたものに対応しています。 |
|
人気 11位
本書の内容 |
|
人気 12位
本書の内容
本書は「生まれて初めて、自分でブログを作ってみよう! 」と一発奮起した人のための、
ブログの作り方だけに絞り込んだワードプレスの入門書です。 お店や会社のブログではなく、個人用のブログを作ることを前提にしており、 将来的にはアフィリエイトを行ないたいような、目的のある初心者の方に役立つ内容になっています。 これ一冊で、ワードプレスの使い方、ブログの作り方、読まれる記事作りのコツまですべてわかります! 内容サンプルユーザーレビュー
注文してすぐに届きました。送料無料でポイントも使ってお安く購入できたので、こちらで購入して良かったです。 梱包も丁寧で綺麗な状態で受け取ることができました。
読みやすく、順番にやっていけば作れる感じがいいです。少しだけ、こうしたいが良くわからない所があって、どうしたら良いのかわからないのが残念です。
|
|
人気 13位
本書の内容 |
|
人気 14位
本書の内容
本書はWordPressの定番解説書『できるWordPress WordPress Ver.5.x対応 本格ホームページが簡単に作れる本』をポケットサイズに再編集した書籍です。元本同様、WordPressの初期設定から制作、カスタマイズ、運用のノウハウまで幅広く学べます。また、書籍オリジナルのテーマファイル「Dekiruテーマ」で効率的に学習できます。WordPress Ver.5.0以降の新機能である「ブロックエディター」には特に紙幅を割いて、詳細に解説しています。もしも紙面を通読して分からないことがあったときも、電話やメール、封書などで分からないことを質問できるので、疑問をしっかり解消できることでしょう。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 15位
本書の内容
「WordPressでサイトを作成したが、集客につながらない…」多くの場合、SEO“内部対策”をきちんと行っていないことが原因です。
本書では、現在のSEOで非常に重要な位置を占める“内部対策”を施し、「ダメなWordPressサイト」を「集客できるWordPressサイト」に生まれ変わらせるためのノウハウを徹底解説します。 |
|
人気 16位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
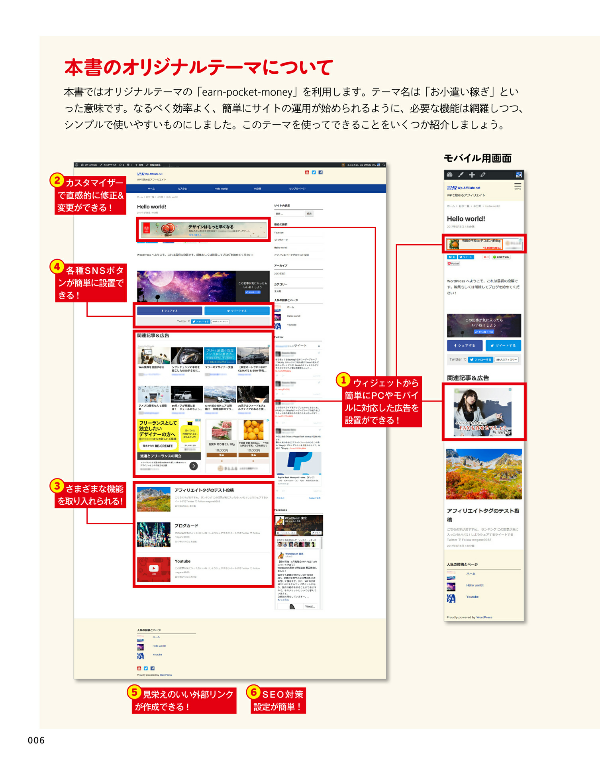
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【記事作成から広告掲載まで、専用テーマでぜんぶできる!】 せっかくブログを書くのですから、有名ブロガーとまではいかなくても、せめてお小遣いくらいは稼ぎたいと思っている方も多いことでしょう。インターネットには無料でブログを作成できるサービスがいくつも存在しますが、それらは自分のブログと関係のない広告が出てきたり、商用利用に制限があったりと、思い通りに運営することはできません。本格的なブログを運営するなら、自分のドメインを取得して、WordPressを使うのが王道です。 そこで本書では、WordPressを利用してブログを開設するまでの手順と、アフィリエイトやGoogleアドセンスといった収益化の手法を初心者にもわかりやすく解説しました。さらに、さまざまな便利機能を手軽に使えるようにするため、本書専用のブログテーマを付けています(ダウンロード提供)。この専用テーマを使えば、ランキング記事や見栄えのよいアフィリエイトリンクも簡単に作成でき、スマートフォンへの対応もバッチリです。バナー広告もコピー&ペーストとマウス操作だけですぐに設置できます。 こまかい知識はいりません。この本ですぐにオリジナルなブログをはじめて、副収入もめざしちゃいましょう!! 〈こんな方にオススメです!〉 ・これからブログを始めてみたい方 ・ブログでお小遣い稼ぎをしてみたい方 ・無料ブログからステップアップしたい方 ・本格的なブログ運営を目指したい方 〈本書の構成〉 ■CHAPTER1 WordPressでブログサイトを構築しよう サーバー契約/ドメイン取得/インストール/テーマ導入/プラグイン設定/デザイン/記事投稿 etc ■CHAPTER2 WordPressブログを使いやすくしよう サーチコンソール/アナリティクス/アフィリエイトタグ/ランキング/おすすめ記事/トップページ作成/SEO etc ■CHAPTER3 ブログで収益をあげる準備とコツ アフィリエイト広告/ASPへの登録/商品紹介/アフィリエイトのべからず/SNSでの拡散/Google AdSense etc ■CHAPTER4 さらにワンランク上を目指そう 記事ネタの集め方/イベントへの参加/売れる文章を書く/検索エンジンに強い記事/画像と動画/アクセス解析/確定申告 etc |
|
人気 17位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
購入前にお使いの端末で無料サンプルをお試しください。 サイト制作に必須の定番CMS「WordPress」の解説書。WordPressの基本的な使い方はもちろん、サイトの成長と集客アップにつながる活用ワザ100本を掲載。スマートフォン対応やデザインのカスタマイズ、SEOの強化、ソーシャル連携。そして、未経験者でもできるHTMLやPHP(テーマ)の編集方法もわかりやすく解説し、豊富な機能と高い自由度をとことん使い尽くします。 |
|
人気 18位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 なお、実際のサービスのインターフェースが変更され、本書内の解説と実際の画面が異なることがありますので、ご了承ください。 本書は、クライアントワークでWordPressを生かすことを目的としているウェブデザイナーやプログラマーなどの制作者を対象とし、WordPressによる本格的なサイト制作について解説しています。 本書の特徴 1.WordPressの考え方を本質的に理解する WordPressには、柔軟なサイト制作ができるように、さまざまな仕組みが用意されています。制作者がこの仕組みを理解し、サイト設計をしっかり行うことで、クライアントは管理画面からスムーズに効果的な更新を行うことができるようになります。 本書では、具体例として、2つのサンプルサイトの制作を通して、WordPressのサイト制作に必要な考え方を学びます。 2.実践的なノウハウを数多く掲載 本書には、著者らの豊富な実績を元に、WordPressの機能をサイト制作に生かす実践的なノウハウを随所に掲載しています。これらのノウハウは、クライアントからのさまざまな要望に応えるためのヒントとなることでしょう。 また、実際のサイト制作のワークフローに沿って、開発環境で作業を進めるところからスタートし、本番サーバへの移行やバックアップの方法まで、クライアントワークで必要不可欠な知識についても解説しています。 3.「PHP」についても解説 WordPressはプログラムの知識がなくても気軽にカスタマイズできるように、定型的な記述で多様なサイトを作ることができるようになっていますが、WordPressを構成する言語である「PHP」について知ると、もう1歩進んだ使い方ができるようになります。 本書では、WordPressを理解する上で必要なPHPの基礎や、覚えておくと便利なPHPの記述方法なども解説しています。 なお、本書はHTML/CSSを習得済みであることを前提としています。PHPのソースコードも随所に紹介しているため、はじめて学習する方にとっては、少し難しく感じるかもしれません。ですが、クライアントワークでは、プロとして、より高度なWordPressの知識が必要になってきます。最初はすぐに理解できなくても、何度も繰返してコードを書くうちに応用力が身につき、より思い通りのサイトを作ることができるようになるでしょう。 本書がWordPressの魅力を伝える一助になれば幸いです。 |
|
人気 19位
本書の内容
「あのしくみはどう作るんだろう? 」が、スグにわかります。
WordPressによるWebサイト制作のための、究極のレシピ集が登場。制作の現場で使われる定番テクニックからプロ技まで、余すところなく集めました。テーマカスタマイズ/テーマ作成/投稿ページ・固定ページ/一覧ページ/ヘッダー・フッター/カスタム投稿タイプ/カスタムフィールドなど、目的別にレシピを整理。「あのしくみはどう作るんだろう? 」が、スグにわかります。Webサイト運営者からWebプログラマーまで、WordPressを扱うすべての方にお届けします。WordPress 5.xに対応。 |
|
人気 20位
本書の内容
はじめての自作テーマは、これ1冊で大丈夫! 作りながら学べる入門書です。
WordPressを使った案件で、オリジナルテーマを作りたい、作らなければならなくなった。そんな時、HTMLやCSSはわかるけど、PHPは…。そもそもテーマってどうやって作ればいいの?そんな皆さんのために、本書はサンプルファイルとステップ解説で、テーマの自作方法を丁寧に解説。あらかじめ用意されたHTMLファイルをPHPファイルへと落とし込み、CSSを適用。ブロックエディターに対応したテーマを作成します。これ1冊で、オリジナルテーマの作り方がしっかり学べます! 内容サンプルユーザーレビュー
以前のバージョンでオリジナルテーマを作成した経験がありますが、(最新は現在5.9ですが)5.8に対応したオリジナルテーマを作成することになり購入しました。 本書は5.9のフルサイト機能については1行の記述があるだけで対応していません。 タイトルに入門とありますが、htmlやcssの知識とワードプレスを触ったことが無いと少し難しい内容かもしれません。 私には分かりやすくて大変役に立ちました。
WordPressの最新バージョンで解説、WordPressで自作テーマを作りたい。WordPressって、難しいイメージを持ってる人もいます。過去に、自作テーマが作りたく、WordPressのツボとコツがゼッタイにわかる本など読みましたが、わからなくて、難しく挫折。この本は、著者が複数人で書いているので、とてもわかりやすいと思います。本も分厚いです。
wordpressは使用していますがそんなにスキルは高くない私にもわかりやすく、オリジナルテーマの作り方が解説されています。
|
|
人気 21位
本書の内容
「HTMLで作ったオリジナルデザインのWebサイトをWordPress化したい」
「管理画面を使って更新・運用ができるWebサイトを作りたい」 この本は、上記のような目的を持った方々を対象に、 HTMLで作られたWebサイトをWordPress化し、 本番環境で公開するまでのフローを学べる本です。 著者はWebデザインスクールで教えている3人の講師。 WordPress化に挑戦する人の悩みや意見を しっかりとヒアリングして執筆しているので、 つまずきやすいポイントを把握したうえで丁寧に解説しています。 独立したい、転職の強みにしたい、仕事を増やしたいなど、 Web制作者としてワンランクアップしたい人におすすめの1冊です。 ■本書の特典 1 デザインのFigmaデータ 2 WordPressサイトの完成データ 3 目的別プラグイン逆引き辞典 4 WordPress更新マニュアル例 5 ブロックエディターの使い方 6 応用編の動画教材 ■本書の付録 1 WordPressのテンプレートファイルの種類と役割一覧 2 最低限覚えておきたいWordPressで使用するコード一覧 3 WordPressのトラブルシューティング集 ■CONTENTS CHAPTER 1 WordPressの基礎知識 CHAPTER 2 事前準備と確認事項 CHAPTER 3 WordPressの設計と管理画面の設定 CHAPTER 4 プライバシーポリシーページを作成する CHAPTER 5 404ページとお問い合わせページを作成する CHAPTER 6 お知らせの個別ページを作成する CHAPTER 7 お知らせのアーカイブページを作成する CHAPTER 8 お知らせのトップページを作成する CHAPTER 9 会社概要ページを作成する CHAPTER 10 トップページを作成する CHAPTER 11 本番環境を準備する CHAPTER 12 本番サイトの設定をする CHAPTER 13 本番サイトを公開する |
|
人気 22位
本書の内容 |
|
人気 23位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPress定番解説書がバージョン5.xに対応! WordPressとPHPの「これなんだろう?」を解消します!】 WordPressでサイトやブログを作成する際、PHPのコードの意味がよくわからず、「本当はこうしたいのに……」を諦めた経験のある方も多いことでしょう。本書は、HTMLやCSSはひととおりわかるもののPHPは苦手という方のために、WordPressを活用するうえで避けて通れないPHPの知識を解説した入門書です。 PHPとWordPressの基礎をきちんと理解することで、できることは大きく広がります。本書では、変数・配列・条件分岐・繰り返し・関数・オブジェクトといったPHPの基本文法から、テンプレートタグ・ループ・テンプレート階層・フックなどのWordPress特有の仕組みまで、テーマづくりに必要な知識が初心者でもやさしく身につきます。 また、ヘッダー・ナビゲーション・ウィジェット・カスタムフィールドといったページの構成要素や、アーカイブ・個別投稿・固定ページなどのページ表示形式も実際に動作するサンプルテーマに沿って具体的に解説しており、カスタマイズ例も手を動かしながら学べます。WordPress5.xから導入されたエディター「グーテンベルク」への対応や子テーマの作り方・エラー対処法・Codexの見方など、初心者がよく突き当たる疑問も解消。WordPressを本当に使いこなしたいユーザーに必携の1冊です。 〈こんな方におすすめです〉 ・コードをコピペしてもきちんと動かず諦めたことがある ・テーマに簡単なアレンジをしたいがどこを触ればいいのかわからない ・自分でオリジナルのテーマをつくりたい ・Codexを読んでも用語の意味がよくわからない ・WordPressの仕組みをきちんと知りたい 〈本書の内容〉 ■CHAPTER1 WordPress+PHPの基礎知識 WordPressが動作する仕組み/WordPressの投稿タイプと機能/WordPressのテーマとは ■CHAPTER2 PHPの基本 PHPのコードを書く際のルール/変数/配列/条件判定/繰り返し処理/関数/オブジェクト ■CHAPTER3 WordPress特有のルール テンプレートタグ/WordPressのループ/条件分岐タグ/テンプレート階層/モジュールテンプレート/フック/WordPress Codex/セキュリティ ■CHAPTER4 WordPressで使われるコード解説 ヘッダー/ナビゲーション/アーカイブ/個別投稿/固定ページ/フッター/サブクエリ/カスタムフィールド/検索/functions.php/Gutenbergへの対応/そのほかのコード/子テーマ/エラー対処法 |
|
人気 24位
本書の内容
WordPressは人気ナンバー1のCMSとして幅広く普及しています。個人や中小企業、大企業やメディアサイトなど、WordPressで制作されたホームページは多岐に渡り、世界中で活用されています。本書は、そんなWordPressの基本と実践を効率的に学べる入門書です。
○ステップバイステップでホームページの作り方が身に付く! 本書ではWordPressでホームページを制作する方法をワンステップずつ懇切丁寧に解説しています。初めてWordPressを利用する方はもちろん、HTMLやCSSはよく分からないという方、ホームページの制作が初めてという方でも安心して読み進められます。ホームページの仕組みやレンタルサーバー選びのポイント、WordPressのインストール方法がよく分かります。 ◯記事の投稿に最適なホームページを簡単に作れる! 企業や店舗のイメージを視覚的に表現できるオリジナルのテーマ付き! 本書オリジナルのテーマを利用してレッスンを読み進めることで、更新頻度が高いホームページに必要なレイアウトやデザインを学べます。また、パソコン、タブレット、スマートフォンなど、画面サイズが異なる端末でレイアウトが自動調整される「レスポンシブデザイン」を採用。動きや表示を確認しながらカスタマイズできる方法も詳解しています。 ◯ホームページ完成後の運用も詳解 ホームページが完成した後のデータ分析や集客などの運用面についても、詳しく解説しています。せっかく作ったホームページを多くの人に読んでもらうためのノウハウも、本書で身に付けられます。 |
|
人気 25位
本書の内容 |
|
人気 26位
本書の内容
Webサイトの作成から運用までがこの1冊で分かる! WordPressでゼロからWebサイトを作成しよう! WordPress最新バージョン5.5.x対応!
近年、ソースコードを書かずにWebサイトやアプリケーションを構築する「ノーコード開発」の流れが加速しています。 ノーコード開発は、あらかじめ用意されたパーツを組み合わせることにより、短期間・低コストで構築できることが大きな魅力であり、プロの間でも注目を集めています。 WordPressもまた、バージョン5.0からブロックエディターと呼ばれる機能が搭載され、ブロックを組み立てるように直感的にページを作成することが可能となり、ノーコード開発の流れにシフトしていることがうかがえます。 もちろん、HTMLやCSSなどのコードを書けたほうが実現できることの幅は広がりますが、小規模なWebサイトであれば、既成のテーマ(テンプレート)とブロックエディターのみで十分に魅力的なWebサイトを作れるようになりました。 しかし、WordPressがどんなに便利で簡単なツールであっても、基本的な使い方や特徴を知らなければ、途中でつまずいてしまい、思い描いたかたちにたどり着くまでに時間がかかるものです。 そこで、本書では大切なポイントに重点を置き、具体的なWebサイトの作成例をもとに効率よく学習できるよう手順を工夫して解説しています。 まずは一度、8章まで順番どおりにサンプルサイトを作成して、WordPressの基本操作としくみを把握しましょう。 そして、10章では同じテーマを使ってどんなアレンジが可能なのかを知り、自分のWebサイト作りにチャレンジしてみてください。 「今すぐ自分の会社のWebサイトを作りたい! 」「知人のお店のWebサイトを作ってあげたい…」そんな方々の一助となれば幸いです。 (「はじめに」より) 内容サンプルユーザーレビュー
数年前に某教本を参考にWordPressでWebサイトを構築しましたが、最近になり私の趣味のWebサイトを、最新のWordPressのテーマ「twentytwenty」をもとに作成し始めました。ところが、以前とは違って、最新のWordPressではブロックエディターという機能で書き込むようになっていて、これをうまく操作できるようにと本書を購入しました。おかげでうまく操作できるようになりましたが、本書はあくまで初心者向けに簡単にWebサイトを構築するための指南書ですので、とにかく時間をかけたくないと思う人向けの良書だと思います。
WordPressのことは何も分からない初心者です。 本の通りにすすめたところ、ステキなホームページが出来ました! 以前取り組んだ時は挫折したのですが、再チャレンジでこの本を購入したところ、ひとつひとつ丁寧な説明があり、ホームページをつくることが出来ました。 著者の方には感謝しかありません。
挫折していたワードプレスにもう一回挑戦しようと思い、やさしい内容のものを選びました。ほんとにはじめての人でもわかる内容で一からやっていくと、ところどころでモヤモヤしていたことがクリアになりました、プラグインも使いやすいものを紹介してあります。
|
|
人気 27位
本書の内容
◇ーーーーーーーーーーーーーーーーーーー◇
実践的なWebサイトを作りながら学べる ""いちばんやさしい""WordPressの入門書 ◇ーーーーーーーーーーーーーーーーーーー◇ 大手書店チェーンで売上No.1(※)を記録した WordPressの入門書に最新バージョン5.xに対応した第4版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 最新の高機能な人気テーマ「Lightning」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンや、ブロックエディターに対応した手順解説が すべて画面付きで掲載されているので、Webサイトをはじめて作る人でも安心。 HTML、CSS、PHPなどの知識がなくても、 デザイン性・機能性に優れた本格的なWebサイトを作れます。 ※大手書店チェーン調べ(2019年1月~2019年6月、WordPress解説書) ■本書はこんな人におすすめ ・Webサイト(ホームページ)作りに挫折したことがある人、もっと楽に作りたい人 ・WordPressでのWebサイトの作成に興味がある人 ・HTMLやCSSなどの知識はないが、自分のWebサイトを作り、ビジネスに活かしたい人 ■本書の内容 Chapter 1 自分のURLでWebサイトを公開しよう Chapter 2 WordPressの初期設定をしよう Chapter 3 Webサイトのデザインを決めよう Chapter 4 掲載するコンテンツを作成しよう Chapter 5 固定ページを作成しよう Chapter 6 サイト全体のナビゲーションを整えよう Chapter 7 プラグインを利用して機能を追加しよう Chapter 8 Webサイトへの集客を強化しよう Chapter 9 Webサイトを安全に運用しよう 内容サンプルユーザーレビュー
とてもわかりやすく、初心者に優しい感じがします。入門編としては最初に読む本として、相応しい一冊だと思います。
迅速な対応でした。製品も問題無く、良い買い物ができました。
分かりやすい説明です、ありがとうございました。
|
|
人気 28位
本書の内容 |
|
人気 29位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
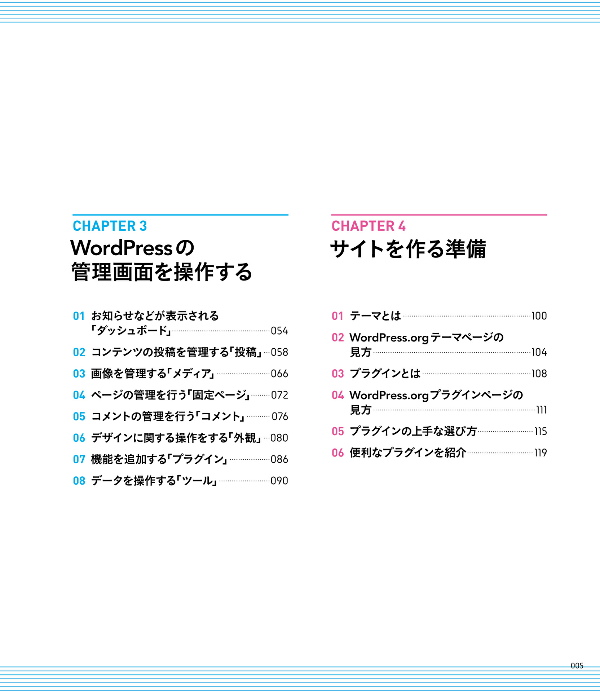
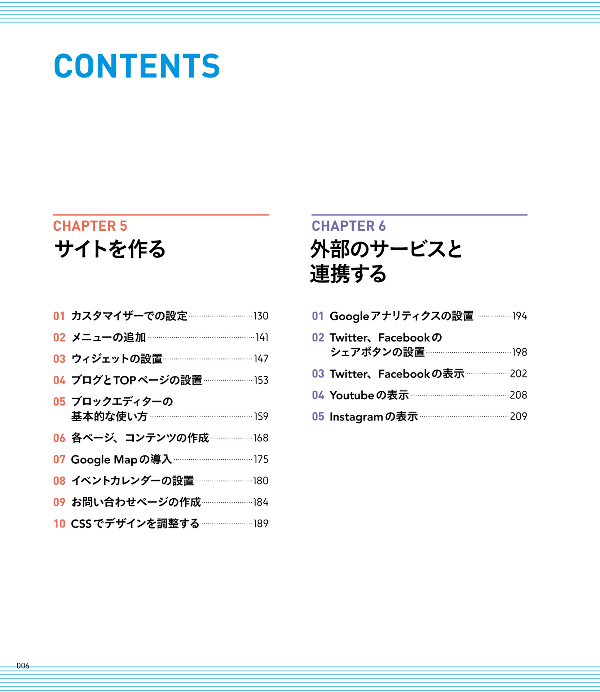
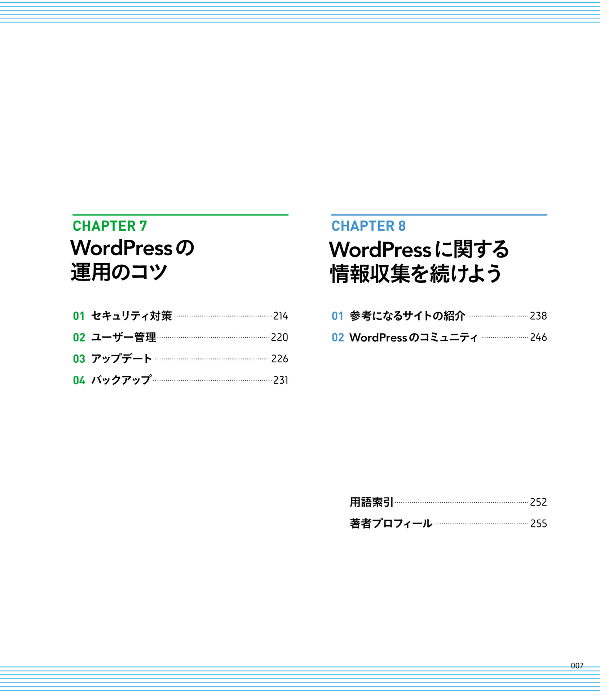
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【きちんと学べる、新しいWordPress入門書の決定版!】 2003年に登場したWordPressは、今では国内のCMSサイトのシェア率がNo.1となっています。その後、機能追加・改善が行われ、2018年12月にバージョン5.0“Bebo”がリリースされました。この5.0からは「ブロックエディター」と呼ばれる、ブロックを組み合わせてコンテンツを作成する新しいエディターが採用されました。 本書は、WordPressに初めて触れる人や、新バージョンの操作について学びたい人のために書かれた本です。パソコンを使ってインターネットをできる方なら、本書を使えばどなたでも「WordPressのインストールから運用まで」を学ぶことができるよう、わかりやすく解説しています。WordPressに関する知識をひと通り学んだのちに、仮想のカフェのサイトを構築する手順を学んでいきます。セキュリティの考え方やバックアップなど、安心して運用するための知識や、アクセス解析、各種SNSとの連携などについても学びます。 なお、このサイトのバックアップデータはダウンロードすることができます。文章や写真を入れ替えることで、自分用にカスタマイズすることも可能です。 〈本書のおもな内容〉 ■CHAPTER 1 WordPressとは ■CHAPTER 2 WordPressをインストールする ■CHAPTER 3 WordPressの管理画面を操作する ■CHAPTER 4 サイトを作る準備 ■CHAPTER 5 サイトを作る ■CHAPTER 6 外部のサービスと連携する ■CHAPTER 7 WordPressの運用のコツ ■CHAPTER 8 WordPressに関する情報収集を続けよう |
|
人気 30位
本書の内容
◇―――――――――――――――――――◇
実践的なWebサイトを作りながら学べる いちばんやさしいWordPressの入門書 ◇―――――――――――――――――――◇ 大手書店チェーンで売上No.1(※)を記録し続ける WordPressの入門書に最新バージョン5.xに対応した第5版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 高機能でデザイン性に優れた人気テーマ「Lightning」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンに対応した操作手順が すべて画面付きで解説されているので、Webサイトをはじめて作る人でも安心です。 HTML、CSS、PHPなどの専門知識がなくても、 本格的なWebサイトを作れます。 ※大手書店チェーン調べ(2020年12月~2021年5月、WordPress解説書) ■本書はこんな人におすすめ ・Webサイト(ホームページ)作りに挫折したことがある人、もっと楽に作りたい人 ・WordPressでのWebサイトの作成に興味がある人 ・HTMLやCSSなどの知識はないが、自分のWebサイトを作り、ビジネスに活かしたい人 ■本書の内容 Chapter 1 自分のURLでWebサイトを公開しよう Chapter 2 WordPressの初期設定をしよう Chapter 3 Webサイトのデザインを決めよう Chapter 4 掲載するコンテンツを作成しよう Chapter 5 固定ページを作成しよう Chapter 6 サイト全体のナビゲーションを整えよう Chapter 7 プラグインを利用して機能を追加しよう Chapter 8 Webサイトへの集客を強化しよう Chapter 9 Webサイトを安全に運用しよう 内容サンプルユーザーレビュー
本当に優しく丁寧にひとつひとつ画像と吹き出しの会話分付きで解説されており、わかりやすかったです。ただ、完全初心者向きなのでワードプレス開設後の方は若干無駄な情報が多いかもしれません。 また、ネットショップを開設したいと思っている方に最適です。
自分でホームページを作るために購入しました。さくらレンタルサーバーを契約していたので、本と同じでわかりやすいです。まだ途中ですが、参考にして進めたいと思います。
すごく分かりやすく、一つ一つ丁寧に教わっているようで、WordPress初心者の私も、どんどん頭に入るので、どんどん進めて行きたい気持ちで習得出来ました。
|
|
人気 31位
本書の内容 |
|
人気 32位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 あなたの「ああしたい」「こうしたい」に全部応えます。 WordPressの入門書を読みながら一度サイトを制作した方でも、もっと「ああしたい」「こうしたい」というときになって、よくわからなかったり、うまくいかなったりして困った方が意外と多いのではないでしょうか。本書は、WordPressの仕組みや考え方を理解することで、どんなカスタマイズにも応えられるようになる本です。第1部では、テスト環境の作り方、サイトの設計方法といった基礎知識、第2部では、テーマの作り方から、マルチサイトの考え方、カスタムメニュー、カスタム投稿タイプ、カスタムタクソノミー、固定ページの改良といった具体的なカスタマイズ方法、さらに第3部では、デバック、バックアップ、パフォーマンス改善、SEO対策、トラブルシューティングといった効率的な運用方法まで解説します。自社のサイトを制作するWeb担当者も、お客様の要望に応えるWebデザイナーも、読めば得する一冊です。 <仕組みや考え方からちゃんとわかりたい人のために> *本書はWordPress 4.4をベースに制作しています。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 33位
本書の内容
Webサイトには、サイトの改ざん、個人情報の流出、迷惑メールの踏み台などのリスクがあります。特にWordPressは狙われており、サイトの運営者は相応の知識が必要になります。本書は、2000人が受講した大人気のセミナーを凝縮し、シンプルだけど効果が大きい対策法をまとめたWordPressセキュリティ大全です。プラグインのみで対応可能なので、システムエンジニアだけでなく、初心者ブロガー、デザイナーでも安心です。購入者特典付き。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 34位
本書の内容
(概要)
WordPressを使った開発案件は依然多く,それに携わるWebエンジニアも多数存在します。ただし,モダンな開発手法に慣れたWebエンジニアがWordPressに初めて触れたとき,その独特のアーキテクチャやシステムの構成に戸惑いを感じることがあるかもしれません。だが,WordPressは,それらを補ったうえにさらに強力なメリットを持ち合わせています。本書は,PHPプログラマがWordPressで開発する際に必要な基礎知識から,現場で役立つ具体的なカスタマイズ手法や開発のポイントについて詳しく解説しています。 (こんな方におすすめ) ・WordPressでの開発案件に携わるWebプログラマ ・さらにWordPressを知り,使いこなしたいデザイナー (目次) 第1章 WordPressとは 第2章 環境の準備 第3章 基本機能 第4章 プラグインによる機能拡張 第5章 WordPressの基本アーキテクチャ 第6章 テーマの作成・カスタマイズ 第7章 プラグインの作成と公開 第8章 投稿データと関連エンティティ 第9章 投稿データの検索・取得 第10章 ユーザーと権限 第11章 管理画面のカスタマイズ 第12章 その他の機能やAPI |
|
人気 35位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPressを使ったビジネスサイトの作り方を1冊にまとめました! ---はじめに より--- 本書のテーマは、WordPressの初学制作者が、一からビジネスサイトを構築できるようになるために必要な知識を学習できることです。WordPressのコアとなる機能やテンプレート読み込み順序、実装において欠かせないメインクエリやフィルターフック関数、データベース構造の理解など、本書にはさまざまな要素が詰まっています。 <中略> 本書の最大の特徴は、1冊を通じてWordPressのテーマの作成を進めていきながら仕組みや構造を理解し、ビジネスレベルのサイトを完成させられる点です。本書を読了した時点で、筆者たちが法人のお客様に提供しているビジネスサイトに近い水準のものが完成できるよう構成されています。本書がビジネスサイトを題材としている理由は、ビジネスサイトには、WordPressで実現できることのほぼすべてが詰まっている点、構築手法の知識を得ていればさまざまなサイトへと応用できる点、サイトの構築を通じて、WordPressに関する高い技術が身につけられる点があげられます。 <中略> ▪ 本書の使い方 CHAPTER1~11まで、ステップ・バイ・ステップで進んでいきます。 実際に手を動かしながら理解を深めていきましょう。本書のステップに沿って進めていくと、ビジネスサイトの完成まで自然にたどり着くようになっています。もし途中でわからなくなってしまうことがあっても、すでに理解したステップに戻り、そこから再びはじめることもできます。 まずは、次のページからはじまる目次と「この本でできること」を見て、サイトの完成までの流れの中でどのようなステップがあるのか俯瞰してみてください。本書が、読者の皆さまのWordPressの開発スキル向上のお役に立ち、無事にビジネスサイトの作成ができたら、筆者たちにとってはこのうえない喜びです。 |
|
人気 36位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPressの本格入門書が最新の5.xに完全対応! 本書はWordPressのテーマの作成をベースに、記事の投稿、テンプレートの編集、モバイルファーストによるレスポンシブWebデザインの設定などを通して、WordPressの主要機能やテンプレートタグの使い方、HTMLのマークアップやスタイルシートの設定ポイントを修得することができる構成になっています。 特に、WordPress 5で登場したブロックエディタ「グーテンベルク(Gutenberg)」の設定についても詳しく解説しており、Webページのデザインをエディタ画面上で再現できるような、最も効果的ともいえるグーテンベルクの設定が可能となります。本書を読むことによりWordPress5.x時代のテーマのあるべき姿を学ぶことができます。 |
|
人気 37位
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPressでのサイト制作の基礎がしっかり身につく!】 Web制作のプロとしてWordPressを活用するのであれば、たんに管理画面上から記事や固定ページを投稿するだけでなく、自分でテーマをカスタマイズできるスキルが欠かせません。 本書ではプロを目指す初心者の方のために、WordPressのしくみと使い方、テーマの作成方法の基本、プラグインによるカスタマイズを学んでいきます。本書の解説用に、本格的に構築したWebサイトをお手本に学んでいくため、一般的なWebサイトによく見られる要素や機能などをひととおり押さえられます。 実際の開発時の環境構築や公開時の手順、Googleアナリティクス等の導入など、サイトの保守・運用のTipsも解説していますので、制作から運用までの流れを理解できます。 また、近年のWordPressはブロックエディターの進化により、管理画面上からWebページを作成できる自由度が大きく広がっています。本書ではそのような最新の潮流も踏まえながら、“テーマ側でやる作業”を解説しました。 WordPressをCMSとして利用する際の基礎がしっかり身につく一冊です。 〈こんな方にオススメ〉 ・仕事としてWordPressを勉強したい方 ・WordPressで自分の思うようなサイトを構築したい方 ・プロレベルでWordPressを活用したいブログ運営者の方 〈本書の内容〉 ■Lesson1 WordPressの基礎知識 ■Lesson2 ローカル環境の構築 ■Lesson3 WordPressの基本機能 ■Lesson4 テーマ制作の基礎知識 ■Lesson5 コーポレートサイトテーマの作成 ■Lesson6 プラグインでカスタマイズ ■Lesson7 細かなカスタマイズのレシピ ■Lesson8 保守・運用のポイント 〈本書の特長〉 ・最新のWordPressの潮流にあわせたCMSとしての活用手法が学べる ・本格的なWebサイト構築の手法がポイントでわかる ・記事ごとに学習時間の目安を設けており、計画を立てやすい |
|
人気 38位
本書の内容
[ WordPress5.X完全対応! ]
カスタマイズを本気で理解するための「世界で1番やさしい」WordPressの入門書! 本気でかっこいいブログをカスタマイズしながら、WordPressが理解できてしまう最高の入門書です。 「WordPressの導入部分」と「もっと勉強したい人のために! 」100ページ以上の購入者特典PDFをご用意しました! WordPressのテーマをいじり倒したかったら、まずは本書からはじめましょう! ブログをはじめるならWordPressといわれていますが、実際にWordPressでサイトを構築しようとするとなかなかうまくいきません。 テンプレートのサンプルはカッコいいのに、どこをどういじったらそうなるのかさっぱりわかりません。 そんな悩みをすべて解決します! WordPress無料テンプレート「yStandard」を使ったかっこいい人気ブログの作り方を伝授します! WordPressのテーマのカスタマイズの基本から、プラグイン、HTML、CSS、PHPまで解説。 |
|
人気 39位
本書の内容
WordPressver.5.x完全対応の 【改訂2版】!
手順通りに操作するだけで、さまざまな状況に応じたWebサイトが作れます。 ・ECサイト ・アフィリエイトサイト(SEO対策) ・ショッピングサイト(ショッピングカート機能) ・個人サイト(完全無料) 「Webサイトを作ってみたい」と漠然と思っている人から、 「一度WordPressを触ってみたけど挫折した」という人まで。 HTML、CSS、PHPなどのプログラミング知識は一切不要。 手順通りに操作するだけで、 本格サイトが作れます & WordPressのことが分かります! ●本書の特長 ・手順通りに操作するだけ。トップ、ブログ、ギャラリー、地図、お問い合わせ、5つのページが揃った本格サイトが作れます。 ・ショッピングカート機能を、プログラミングなしで簡単に設置できます。勿論、ショッピングカートを使わないサイトも作れます。 ・定番のレイアウトは勿論、時流のレイアウトのサイトも作れます。 『複数ページ型サイト』 トップページを軸に複数のページで構成される、従来から定番のレイアウト。 『1ページ型サイト』 1ページにコンテンツが詰まっている、時流のレイアウト。 ・パソコン&スマートフォン両対応。 ・丁寧で分かりやすい文とたくさんの図示があるので、初心者もWordPressをきちんと理解できます。 ・・・デザインの良い高機能なショッピングサイトを作りたい、コーポレートサイト(企業紹介サイト)を作りたい、 自分のサイトを作ってみたい、Webデザインの基礎を学びたい… けど、サイトを作ったことがないから、挫折したからあきらめている。そんな人のための本です。 ・SEO対策にも対応しているので、集客のための対策がすぐにおこなえます。 ●本書の対象読者 ・WordPressに興味はあるけれど使ったことがない人 ・デザインの良いサイトを簡単に作りたい人 ・Webショッピングサイトを手早く作りたい人 ・シンプルなコーポレートサイト(企業紹介サイト)を作りたい人 ・費用0円で個人サイトを作りたい人 ・WordPressを使ったことはあるけれど挫折した人、最後まで作るのをやめてしまった人 内容サンプルユーザーレビュー
本屋さんにも売ってなくて探してました。
到着も早くてよかったです。
梱包もしっかりされてました。ありがとうございます。
超初心者なのでわかりやすかった。ですが、ほんとに基本の基本なので、もう少し踏み込んでやりたい方には物足りないかも?
|
|
人気 40位
本書の内容 |
|
人気 41位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 ゼロからしっかり学べる、本格Webサイト制作。 本書はWordPress5によるWebサイト制作が学べる入門書です。 WordPressは、Web制作の定番スキルとなっており、 制作環境や基本操作の解説はもちろん、 本書は考え方や知識を得るための「講義」パートと、 実習のためのサンプルソースはWebからダウンロードできます。 まさにWeb制作をこれから始める人に最適の1冊です! 〈本書の特長〉 〈こんな方にオススメ〉 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 42位
本書の内容
本書は、2013年6月末に正式リリースしたばかりの「Windows Azure Webサイト」を利用し、個人でも本格的なWebサイトが構築できる人気のアプリケーション「WordPress」を導入するための手順解説書です。クラウドを活用するために知っておくべき基礎知識やWebサイトを公開した後に必要になるチューニング方法なども含め、Step by Stepで分かりやすくまとめています。
|
|
人気 43位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPress5.X+Gutenberg(グーテンベルク)対応 知識ゼロから自分のホームページを作るための超入門書 「WordPressを使って会社やお店のホームページを作りたい」 「でも専門知識もないし、何から始めればいいのかわからない」 本書はそんな方々に最適なWordPressの入門書です。 WordPress の最新バージョン5.xで導入された 「Gutenberg」(グーテンベルク)に対応しており、操作手順を画面付きでわかりやすく解説。 手順のとおりに進めるだけで、はじめての方でも素敵なホームページを完成させることができます。 本書はお店のホームページを作りたいカフェ店主・楓と WordPressメンター・ユースケの2人のキャラクターによる問答形式で、 ホームページ作りの手順をわかりやすく紹介。 過去にHTMLやCSSなどで挫折してしまった方でも、 専門知識を意識することなく楽しく読み進められる紙面構成になっています。 会社やお店のホームページを作りたい方、個人でブログを始めてみたい方、 ウェブデザインを学びたい方など WordPressを使えるようになりたいすべての方に最適のWordPressの入門書です。 |
|
人気 44位
本書の内容
WordPressを使って、ブログやホームページ作成がはじめての人でも本格的なビジネスサイトや個人ブログを作る手順を解説します。ネットショップやブログ、ECサイトを作りたい人に最適です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 45位
本書の内容
プラグインの開発から運用までを網羅
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 CMSのデファクト・スタンダードであるWordPressの拡張性を飛躍的に高める技術、プラグイン。 本書は、開発に欠かせないPHPコーディングの技術からマネタイズの方法まで、WordPressプラグインの開発から運用までのすべてを網羅。 Web開発者・Web制作者必携! ●目次 ■第1章 WordPressプラグインとはなにか? ■第2章 オープンソース/GPLライセンス/エコシステムについて ■第3章 プラグインの開発環境を作る ■第4章 プラグイン開発スタートアップガイド ■第5章 フィルターフックとアクションフックを理解する ■第6章 WordPressのデータ構造とクエリを理解する ■第7章 WordPressのセキュリティ対策 ■第8章 管理画面 ■第9章 WordPressのエラー処理について ■第10章 PHPUnitでプラグインのテスト駆動開発を行う ■第11章 WordPress APIリファレンス ■第12章 公式ディレクトリへ登録しよう ■第13章 プラグインの国際化対応 ■第14章 マルチサイトについて ■第15章 プラグイン・クックブック 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 46位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 「自分だけのWebサイトで情報を発信したい!」 そんなときに、HTMLやCSSを意識することなく、高機能で本格的なWeb サイトを作れるツールのひとつがWordPressです。WordPressは、無料ブログサービスのように管理画面から記事の作成と公開を行えることや、誰でも無料で使えるオープンソースであること、また、柔軟なカスタマイズ性が大きな魅力として人気を集めています。 WordPressは2018年12月にバージョン5.0が公開され、新たにブロックエディターの機能が搭載されました。文字どおりブロックを組み立てるようにページを作成できるため、ユーザーはより簡単に、より柔軟にコンテンツを管理することが可能となりました。 前著であるWordPress Perfect Guidebook [4.x対応版]の発売から4年以上がたったいま、情報発信の中核はWebからソーシャルメディアに移り変わっていますが、信頼性が高く整理された情報、時系列を問わない検索性の高さ、視覚的なブランディングができるという点において、Webはソーシャルメディアとは異なる重要な役割を持ち続けています。 本書では、はじめてWebサイトを作る人に向けて、WordPressの機能と操作方法、公式テーマの使い方を中心に解説しています。実際に手を動かしながら本書を読み進めることによって、「WordPressでできること」をより理解し、活用することができるでしょう。 また、ソーシャルメディアとの連携や、広告の掲載、サイト公開後の運用管理まで幅広く紹介し、知っていると役立つTipsも多く掲載しています。WordPressでオリジナルのWebサイトを作る第一歩として本書を役立てていただければ幸いです。 (「はじめに」より) |
|
人気 47位
本書の内容 |
|
人気 48位
本書の内容
本格的なWebサイトを誰でも作れるようになる
"いちばんやさしい"WordPressの入門書 大手書店チェーンで売上No.1(※)を記録した WordPressの入門書に第3版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 最新の高機能な人気テーマ「Linghtning」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンに対応した手順解説がすべて画面付きで掲載されているので、 Webサイトをはじめて作る人でも安心。 HTML、CSS、PHPなどの知識がなくても、 デザイン性・機能性に優れた本格的なWebサイトを作れます。 ※大手書店チェーン調べ(2016年2月~2017年1月、WordPress解説書) ※本書で使用している「サンプルサイトの画像」につきまして、 問題なくダウンロードできることを確認しております。 ダウンロード方法につきましては、本書255ページをご確認ください。 |
|
人気 49位
本書の内容 |
|
人気 50位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【大好評書籍を増ページしてアップデート! WordPressとPHPの「これなんだろう?」を解消します!】 WordPressでサイトやブログを作成しているときに、PHPのコードの意味がよくわからず、やりたいことを諦めた経験のある方も多いことでしょう。本書はHTMLやCSSはひととおりわかるものの、PHPは苦手というWordPressユーザーを対象に、テーマを作成・改変するうえで避けて通れないPHPの知識を解説した入門書です。 PHPとWordPressの基礎をきちんと理解することで、できることは大きく広がります。本書では、変数・配列・条件分岐・繰り返し・関数・オブジェクトといったPHPの基本文法から、テンプレートタグ・ループ・テンプレート階層・フックなどのWordPress特有のルールまで、WordPressのテーマづくりに必要な知識が初心者でもやさしく身につきます。 また、ヘッダー・ナビゲーション・アーカイブ・個別投稿・固定ページ・サブコンテンツ・カスタムフィールドといったページを構成する具体的なコードも本書専用のサンプルテーマに沿いながら詳細に解説しており、カスタマイズ例も手を動かしながら学べます。さらに、子テーマの作り方やエラー対処法・Codexの見方など、初心者がよく突き当たる問題も解消。WordPressを本当に使いこなしたいユーザーに必携の1冊です。 〈こんな方におすすめ〉 ・コードをコピペしてもきちんと動かずあきらめたことがある ・テーマの簡単な変更をしたいがどこを触ればいいのかわからない ・自分でオリジナルのテーマをつくりたい ・Codexを読んでも用語の意味がよくわからない ・WordPressの仕組みをきちんと知りたい 〈本書の内容〉 ■CHAPTER1 WordPress+PHPの基礎知識 WordPressが動作する仕組み/WordPressの投稿タイプと機能/WordPressのテーマとは ■CHAPTER2 PHPの基本 PHPのコードを書く際のルール/変数/配列/条件判定/繰り返し処理/関数/オブジェクト ■CHAPTER3 WordPress特有のルール テンプレートタグ/WordPressのループ/条件分岐タグ/テーマテンプレート/モジュールテンプレート/フック/WordPress Codex/セキュリティ ■CHAPTER4 WordPressで使われるコード解説 ヘッダー/ナビゲーション/アーカイブ/個別投稿/固定ページ/サイドバー/フッター/サブクエリ/カスタムフィールド/検索/functions.php/そのほかのコード/子テーマ/エラー対処法 |
|
人気 51位
本書の内容
WordPress入門書の決定版! 思い通りのホームページを作ろう!
あの大好評を博した「小さなお店&会社のWordPress超入門」が最新の内容になって登場です! 2018年12月に行われたアップデートによって、WordPressは投稿画面や管理画面に大きな変更がありました。その変更に対応した最新の画面で、WordPressでホームページを作る方法を優しく解説。パソコンに詳しくない、専門知識がない、という初心者の方でも大丈夫! 本書オリジナルのテンプレートを使って、本の通りに進めていけば、素敵なホームページを作れます。ぜひこの1冊を読んで、あなたもホームページを作ってみませんか? |
|
人気 52位
本書の内容
専門的な知識がなくてもWordPressで本格的なホームページが作れる!
「今すぐ使えるかんたん」シリーズから、WordPressの解説書の登場です! WordPressはバージョンアップにより、「ブロックエディター」という新しい機能が搭載され、より視覚的にページを作成することができるようになりました。本書では、HTMLなどの知識がなくても、簡単にホームページを作る方法を丁寧に解説します。これまでもWordPressを使っていたけれど、バージョンアップしてしまって使い方がわからない! という人にもおすすめの書籍です。 |
|
人気 53位
本書の内容
購入前にお使いの端末で無料サンプルをお試しください。
はじめてWordPressを触る人でも「絶対に迷わない」ように、WordPress界の第一線で活躍する著者陣が「やさしく丁寧に教える」WordPressの入門書です。まるで授業を受けているような感覚で、WordPressの基本的な使い方はもちろん、Webサイト制作に重要なポイントまでしっかり学べます。HTMLやCSSなどの事前知識は一切不要です。Webサイトをはじめて作る初心者でも安心して、デザインや機能にこだわった本格的なWebサイトが作れます。さらに、SEO対策やソーシャルメディアとの連携など運用に関するポイントも丁寧に解説します。 |
|
人気 54位
本書の内容
(概要)
Webデザイナー養成講座シリーズは,プロのデザイナーとして仕事をする上で,必須のスキルを身につけるためのシリーズです。本書では,WordPressをこれから学習する方のために,WordPressについての基本的な知識,サイト構築の手順,独自テーマの作成,カスタマイズや運用までをわかりやすく解説します。WordPressを使って本格的なWebサイトを制作・運用するためのノウハウを一通り取り上げていますから,これ1冊で,Web制作の現場で必要な知識を学ぶことができます。 (こんな方におすすめ) ・WordPressを使ってWebサイトを構築したい方 ・WordPressの機能をもっと知りたい方 (目次) CHAPTER1 WordPressの準備と基本設定 1-01 WordPressをインストールする 1-02 管理画面の使い方と初期設定 1-03 記事を投稿する 1-04 新規ユーザーの登録とWordPressの権限 CHAPTER2 基本的なテーマを作成する 2-01 WordPressのテーマ 2-02 テンプレートファイルとテンプレート階層 2-03 WordPress のテンプレートタグ 2-04 テンプレートを分割する 2-05 分割したテンプレートを作り込む 2-06 WordPressループを作成する 2-07 個別記事ページを作成する 2-08 記事の一覧ページを作成する 2-09 固定ページを作成する 2-10 グローバルナビゲーションを作成する 2-11 テーマを完成させる CHAPTER3 プラグインを利用する 3-01 プラグインで機能を拡張する 3-02 パンくずリストを作成する 3-03 メールフォームを作成する 3-04 記事一覧のページナビゲーションを作成する CHAPTER4 Webサイトを拡張する 4-01 記事の詳細ページにコメント欄を追加する 4-02 記事のRSSを出力する 4-03 記事一覧をカスタマイズする 4-04 固定ページ用に別テンプレートを作成する 4-05 独自のHTMLを使った固定ページを作成する CHAPTER5 投稿タイプ・フィールド・タクソノミーをカスタマイズする 5-01 カスタム投稿タイプで投稿できる種類を増やす 5-02 カスタムフィールドで記事の入力項目を増やす 5-03 カスタムタクソノミーで独自のカテゴリーやタグを作成する CHAPTER6 管理画面と投稿画面をカスタマイズする CHAPTER7 高度な機能を活用する CHAPTER8 ショートコード・関数・プラグインを作成する CHAPTER9 WordPressを効率的に運用する APPENDIX |
|
人気 55位
本書の内容
(概要)
※この商品は固定レイアウトで作成されており,タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また,文字列のハイライトや検索,辞書の参照,引用などの機能が使用できません。 ※PDF版をご希望の方は Gihyo Disital Publishing ( https://gihyo.jp/mk/dp/ebook/2020/978-4-297-11648-4 )も合わせてご覧ください。 入門者でもオリジナルテーマのWordPressサイトを作れるようになるための教科書です。ウェブクリエイターにとって、世界の主要サイトの38.1%(2020年8月現在)で使われているWordPressは必修といえます。レンタルサーバへのインストール、ブロックエディタの使い方、テーマやプラグインの追加など、基礎から習得します。後半は、MAMPローカル環境でサンプルサイトの制作を実践し、静的サイトから一歩ずつオリジナルテーマを構築していき、最後にサーバに公開します。現場に近い制作手順ですので仕事にも役立つでしょう。セキュリティ対策や公開後のメンテナンス・アクセス解析についてもしっかり解説。ブロックエディタと5.5に対応の改訂版です。 (こんな方におすすめ) ・はじめてWordPressを導入して操作・運用をきちんと理解したい方 ・WordPressを使った実用的なウェブサイトを作りたい方 ・仕事でWordPressのウェブサイトを作れるようになりたい方 (目次) Lesson01 WordPressをはじめよう 1-1 WordPressの特徴 1-2 WordPressサイトを構成する要素 1-3 WordPressについて自分で調べるには 1-4 WordPressはなぜ無料なのか Lesson02 必要な環境を整えインストールする 2-1 レンタルサーバを使おう 2-2 レンタルサーバ選びのポイント 2-3 レンタルサーバと契約する 2-4 WordPressのインストール Lesson03 初期設定をしよう 3-1 WordPress管理画面の使い方 3-2 サイトの概要を設定しよう 3-3 ユーザーやプラグインを設定しよう Lesson04 コンテンツの追加・編集とナビゲーションの設定 4-1 投稿と固定ページの作成・画像の挿入 4-2 カテゴリー・タグ・アイキャッチ画像の設定 4-3 ブロックエディタを使いこなそう 4-4 投稿の編集画面の便利な機能 4-5 メニューを設定してみよう 4-6 ウィジェットを使ってみよう Lesson05 テーマとプラグインによる外観カスタマイズ 5-1 テーマとは? 5-2 テーマカスタマイザーを使おう 5-3 テーマを変更してみよう 5-4 プラグインを導入しよう 5-5 プラグインでテーマを拡張しよう 5-6 テーマ・プラグインを選択・利用するポイント Lesson06 プラグインによる機能の追加 6-1 Googleツールとウェブサイトの連携を簡単に実現しよう〜Site Kit by Google 6-2 検索エンジン・SNS対策をプラグインで簡単に〜SEO SIMPLE PACK 6-3 関連する記事を自動的に表示しよう〜Jetpack 6-4 ギャラリーページをつくってみよう〜Jetpack 6-5 お問い合わせフォームをつくってみよう〜Contact Form 7 6-6 WordPressのセキュリティを高めよう〜SiteGuard WP Plugin 6-7 その他の便利なプラグイン Lesson07 ローカル開発環境をつくろう 7-1 ローカル開発環境の必要性 7-2 MAMP のインストールと初期設定 7-3 サーバの起動とデータベースの作成 7-4 WordPressのダウンロードとインストール 7-5 ローカル開発環境の設定 Lesson08 テーマ作成の第一歩〜PHPとテーマの基礎 8-1 テーマ制作のための事前準備 8-2 PHPの基礎知識 8-3 オリジナルテーマを WordPress に認識させよう 8-4 オリジナルテーマにスタイルシートを適用させよう Lesson09 テンプレートファイルの作成 9-1 ヘッダーを完成させよう 9-2 記事の一覧を表示させよう 9-3 アイキャッチ画像を有効化しよう 9-4 カスタムメニューを有効化しよう 9-5 ウィジェットを有効化しよう Lesson10 各種テンプレートファイルの作成 10-1 テンプレート階層について 10-2 ヘッダー・フッター・サイドバーのテンプレートをつくる 10-3 個別投稿ページを表示しよう 10-4 コメントテンプレートを作成しよう 10-5 固定ページを表示しよう 10-6 アーカイブページを表示しよう 10-7 search.phpと404.phpを作成しよう 10-8 固定フロントページを設定しよう Lesson11 テーマカスタマイザーの実装 11-1 カスタマイズAPIとは 11-2 セクション・セッティング・コントロールの追加 11-3 セッティングとコントロールを増やす 11-4 フロントページに結果を出力しよう Lesson12 WordPressを本番環境へデプロイする 12-1 FTPクライアントを準備しよう 12-2 公開サイトの初期化とファイルのアップロード 12-3 ローカル環境のデータベースをエクスポートしよう 12-4 リモートサーバへデータベースをインポートしよう 12-5 サイトURLを置換しよう Lesson13 サイトの広報と集客 13-1 検索エンジンとSNSへの施策 13-2 サイト認証をしよう 13-3 検索エンジンにサイトマップを送信しよう 13-4 ソーシャル連携で集客する 13-5 共有ボタンを設置する Lesson14 サイトの運営と管理 14-1 サイトヘルスで状況を確認しよう 14-2 スマホアプリでWordPress管理 14-3 順調な運営と安全のために 14-4 閲覧情報を分析しよう 14-5 バックアップの必要性 14-6 バックアップを設定する 14-7 WordPressでの個人情報の取扱いについて Lesson15 もっとWordPressを使いこなす・学ぶ 15-1 カスタム投稿タイプとカスタム分類 15-2 ブロックパターンを使ってみよう 15-3 ブロックエディターを拡張しよう 15-4 子テーマを利用した既存テーマのカスタマイズ 15-5 マルチサイトを利用する 15-6 ブロックエディターと高機能テーマを用いた制作フロー |
|
人気 56位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 WordPressによるWeb開発の現場で「使える」TIPS集! 本書はWordPressによるWeb開発で困った時、そのつまずきやトラブルを「自力」で解決できるTIPS集です。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 57位
本書の内容
WordPress入門書のベストセラー、エビスコムの「WordPressレッスンブック 3.x対応」が、最新版になって登場しました。
・基本から応用テクニックまで、ステップバイステップ形式で実際に作りながらマスターできます。 ・サイトの拡張やカスタマイズ方法などの実践手法も網羅しました。 ・スマートフォンやタブレットに完全対応するためのテクニックも学べます。 はじめてWordPressを触る方でも、本書1冊でWebサイト構築が簡単に行えます。 |
|
人気 58位
本書の内容
(概要)
※この商品は固定レイアウトで作成されており,タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また,文字列のハイライトや検索,辞書の参照,引用などの機能が使用できません。 ※PDF版をご希望の方は Gihyo Disital Publishing ( https://gihyo.jp/mk/dp/ebook/2017/978-4-7741-8972-7 )も合わせてご覧ください。 「WordPressでホームページを作ってみたい!でも何から始めたらよいかわからない…」そんなあなたにおすすめしたいのがこの1冊です。本書では,HTMLやCSSといった専門知識を使わずに,WordPressでホームページを作成する方法を解説します。レンタルサーバーやドメインの取得,WordPressのインストールといった基本的な操作はもちろん,ページに地図を掲載したり,お問い合わせフォームを作ったりするなど,よりホームページを便利にする方法も満載です。この本を読んで思い通りのホームページを作りましょう! (こんな方におすすめ) ・WordPress初心者 ・WordPressでお店や個人の趣味のホームページを作りたい人 (目次) 第1章 WordPressを始める準備をしよう 第2章 サイトの基本設定をしよう 第3章 記事を投稿してトップページを作ろう 第4章 固定ページを追加しよう 第5章 ページに画像を追加しよう 第6章 プラグインを利用しよう 第7章 サイトを充実させよう 第8章 SNSと連携しよう 第9章 サイトを管理しよう 付録 |
|
人気 59位
本書の内容
本格的に使いこなしたい人のための、決定版
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 本格的に使いこなしたい人のための、決定版教科書 日本で一番読まれたWordPress解説書が、改訂版として新登場! 本書のために開発・デザインされたサンプルテンプレートを使いながら、手順通りに作業するだけで、リズミカルに学習を進められます。 学習用のサンプルテンプレートは、実際のビジネスサイトで使われる基本機能がすべて組み込まれた汎用性の高いものです。 初歩から応用まで、WordPressを本格的に使いたい、すべての人に捧げます。 WordPress日本語版Ver4.x対応。 ●こんな人にお勧めします WordPressによる商用サイトづくりを一通り学びたい人 Web制作を職業としている人 激しい更新が伴うECサイトの管理者 サイト運営をしているブロガー Webマーケター ●この本の特長 改訂版だから、信頼性できる。 リアリティの高い架空のコーポレートサイトを作りながらサイト制作を学べるので、わかりやすい。 ステップバイステップで、まるでプラモデルを組み立てるかのようにサイトを組み上げられるので、身体で覚えられる。 「基本導入」から「パフォーマンスチューニング」まで、WordPressによるサイト制作の定番知識を網羅。 納品レベルのサンプルを実際に触りながら学習できる。 全サンプルは無料で利用でき、再配布も可能。 ●目次 ■第1部<基礎編> ●CHAPTER 1 まず表示させてみよう ●CHAPTER 2 基本サイトの構築 ●CHAPTER 3 ユーザビリティ向上 ■第2部<発展編> ●CHAPTER 4 SEO対策 ●CHAPTER 5 コミュニケーション ●CHAPTER 6 アクセス解析 ●CHAPTER 7 SSLによるセキュリティ ■第3部<応用編> ●CHAPTER 8 発展的な機能を使う ●CHAPTER 9 プラグインを作成する ●CHAPTER 10 ハイパフォーマンス化 ■APPENDIX 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 60位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 予算をかけずに本格的なECサイトが作れる Welcart(ウェルカート)は、WordPressにECサイト機能を実装するプラグインです。「日本初のWordPress専用ショッピングカート」としてリリース以来、ユーザーの声を取り入れながらアップデートを重ね、延べダウンロード数10万件を超えています。WordPress自体が、企業サイトを低廉に構築できるツールとして認知が高まっており、現在、WordPress+WelcartによるECサイトも増えてきています。 本書は、このWelcartの公式ガイドブックです。巻頭では、WordPress+Welcartによるショップサイトの事例を紹介します。本編は、ショップサイトを制作するために必要な準備からはじまり、Welcartの基本設定からカスタマイズ方法まで丁寧に解説します。さらに、巻末にはWelcartの機能一覧がついているので、読み終わってからも便利に使えます。WordPressを使うWeb制作者から、自前で作りたいショップオーナー、中小企業に勤める社内Web担当者まで、手元においてほしい一冊です。 *本書は、HTML・CSSに関する基礎知識を持ち、WordPressによるサイト制作の経験者が対象です。なお、本書の中の画面は、WordPress3.5、Welcart1.3を使って書かれているので、刊行後のバージョンアップによって、一部変更になる可能性があります。 ※本電子書籍は同名出版物を底本とし作成しました。記載内容は印刷出版当時のものです。 |
|
人気 61位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
購入前にお使いの端末で無料サンプルをお試しください。 大手書店チェーンで売り上げNo.1(※)を記録したWordPressの入門書に第2版が登場しました。前書に引き続き、セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。パソコン・スマートフォン両方の表示に対応したWebサイトが完成します。WordPressの最新バージョンに対応した手順解説がすべて画面付きで掲載されているので、Webサイトをはじめて作る人でも安心。HTML、CSS、PHPなどの知識がなくても、デザイン性・機能性に優れた本格的なWebサイトを作れます。※大手書店チェーン調べ(2013年11月~2014年10月、WordPress解説書) |
|
人気 62位
本書の内容
ブログをやってみたい! そう考えたときに手軽なのはAmebaブログやはてなブログといった無料のブログサービスです。しかし、もしもあなたが「いつかはブログでお金を稼いでみたい!」とお考えならワードプレスでブログを自作することをお勧めします。本書は、ワードプレスでブログを自作する手順を初心者でも手軽にできるよう解説した入門書です。「ブログの自作なんて自分には絶対に無理」と考えている人にこそおすすめします!
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 63位
本書の内容
(概要)
WordPressを使って,会社やお店のホームページを作りたい!でもどうやって作ればいいか分からない…そんな人におすすめするのがこの本です!本書ではオリジナルの高機能なテンプレートを用意しました。そのテンプレートを使って,きれいで見やすいホームページをかんたんに作ることができます。HTMLなどの専門知識は不要です。WordPressの基礎知識から,ホームページを作るうえでのノウハウまで,わかりやすく解説します。 (こんな方におすすめ) ・WordPressで小さな会社やお店のホームページを作りたい人 ・より実践的なWordPressの情報が欲しい人 (目次) 第1章 ホームページを作る前に知っておきたいこと 第2章 ホームページを作る準備をしよう 第3章 テーマを設定して外観を整えよう 第4章 文章と写真を投稿しよう 第5章 会社概要やアクセスページを作ろう 第6章 お問い合わせフォームを作ろう 第7章 メニューやサイドバーをカスタマイズしよう 第8章 ホームページの運営に役立つテクニック 付録 |
|
人気 64位
本書の内容
WordPress入門の決定版です。
|
|
人気 65位
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型/カラーの電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPressとPHPの「これなんだろう?」を解消します!】 WordPressでサイトやブログをつくるときに、PHPに自信がなく、やりたいことを諦めてしまった経験のある方も多いことでしょう。本書はHTMLやCSSはひと通りわかっているものの、PHPは苦手というWordPressユーザーを対象に、WordPressのテーマをつくる際に必要になるPHPの知識と手法を解説した入門書です。 PHPをしっかりと理解することで、WordPressでできることは大きく広がります。本書では、変数・配列・条件分岐・繰り返し・関数・オブジェクトといったPHPの基本文法から、テンプレートタグ・ループ・テンプレート階層・フックなどのWordPress特有のルールまで、WordPressのテーマづくりに必要な基礎が初心者でもやさしく身につきます。さらに本書のサンプルテーマに沿いながら、ヘッダー・ナビゲーション・アーカイブ・個別投稿・固定ページといったWordPressのブログやサイトを構成する具体的なコードも関数の使い方まで詳細に解説。カスタム投稿タイプやカスタム分類、カスタムフィールドなどの一歩進んだ機能も学べます。WordPressを本当に使いこなしたいユーザーは必携の1冊です。 【主な内容】 ■CHAPTER1 WordPress+PHPの基礎知識 ■CHAPTER2 PHPの基本 ■CHAPTER3 WordPress特有のルール ■CHAPTER4 WordPressで使われるコード解説 |
|
人気 66位
本書の内容
本書は「生まれて初めて、自分でブログを作ってみよう! 」と思い立った人のための、ブログの作り方だけに絞り込んだワードプレスの入門書です。
会社やお店などの商用サイトではなく、あくまで、「個人用ブログ」に特化しており、「ゆくゆくはアフィリエイトでお小遣いを稼ぎたい! 」ような、目的のある初心者さんにピッタリの内容になっています。 最初のステップから飛ばさずに丁寧に説明していますので、本に沿って進めれば、カンタンにブログが完成します。 これ一冊で、ワードプレスの使い方、ブログの作り方、読まれる記事作りのコツまですべてわかります! 最新のエディター「グーテンベルク」にも対応。 ■目次 第1章 ドメインとサーバーをレンタルして、ワードプレスをインストールしよう! 第2章 ワードプレスの初期設定を行って、ブログの本体を完成させよう! 第3章 いよいよ、記事を書いてブログをスタートさせよう! 第4章 ブログの記事に画像を入れて、もっと楽しい記事にしよう! 第5章 できる限り、ブログは毎日更新しよう! 第6章 ブログの見た目を変えてみよう! 第7章 そろそろ、ブログでお金を稼ぐことも考えてみよう! おまけ 「スマホで読まれる」ことを意識しよう! 内容サンプルユーザーレビュー
初心者で、何から手を付けたらいいのか分からず、購入してみました。
とりあえず、一通り読んでみましたが、とても分かりやすかったです。
これ一冊を読んだだけで完璧なものが作れるものではないので、この後別の本なども必要かなと思います。
本の通りにやっていくと出来上がるのがいいですね!
|
|
人気 67位
本書の内容
Webサイトやブログが簡単に作れるソフトとして一番人気なソフトがWordPressです。しかし、その最大のメリットである更新性・拡張性・機能性を活かすことができず、サイト作成後にプロのお世話になる方も多いようです。本書は、架空の会社のWebサイトをHTMLからWordPressで作り直す過程を追いながら、オリジナルサイトを作る道筋をわかりやすく解説しました。WordPressの仕組みを理解して、応用できるスキルが身につきます。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 68位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 「本当に必要なことをわかりやすく書きました」 本書は、ビジネス目的でWordPressサイトを構築するときに必要な知識とノウハウをまとめたガイドブックです。サイトの企画、設計から始まり、アクセス解析、SEO(検索エンジン最適化)など運用まで、Web担当者の実務に則した構成になっています。WordPressは仕組みから解説するので、わかりやすく理解できます。導入・設定・操作はもちろん、デザインとコーディング、便利なプラグイン活用、さらにオリジナルテーマ制作まで、サンプルテーマを使って丁寧に解説します。自前で作りたい方にも、制作を依頼して作りたい方にも役立つ一冊です。 *本書はWordPress 4.2をベースに編集・制作しています。 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 69位
本書の内容
(概要)
WordPressの普及で、専門知識がなくてもWebサイト、ブログの更新が簡単になりました。しかし、管理画面やテンプレートの構成が複雑なため、デザインのアレンジ・カスタマイズを行いたいと思ったときに、お手上げとなってしまうこともあります。 そこで本書は、きちんとした手順で目的のデザイン・カスタマイズを行うための方法をまとめました。最新のWordPress 5.0に対応し、話題のエディタGutenbergも解説。 (こんな方におすすめ) ・WordPressサイトやブログの運営者・管理者 ・WordPressでサイト制作をするデザイナー (目次) ■Chapter 1 WordPress の基本をおさらいしよう■Chapter 2 「投稿」や「固定ページ」で記事を書いてみよう■Chapter 3 Gutenberg エディターを使いこなそう■Chapter 4 Web ページのコンテンツを充実させよう■Chapter 5 サイトのデザインをカスタマイズしよう■Chapter 6 「テンプレート」の働きを理解しよう■Chapter 7 サイトの機能を強化して本格的な運用に備えよう |
|
人気 70位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 WordPressサイトをもっと魅力的にできる便利辞典 さまざまなWebサイトに使われている人気のCMS「WordPress」。本書は、WordPressの機能を簡単に拡張できる「プラグイン」と、外部のWebサービスの機能や情報をWordPressサイトで使うことのできる「WebAPI」の、2本立てのリファレンスです。定番・使いやすい・便利なプラグインとWebAPIを厳選して、機能解説と実装サンプルを紹介。目的別にサッと引けて、ソースコード付きなのでPHPが初めての人でも使える、便利な辞典です。WordPressでのサイト制作の幅を広げたい人に、ぜひオススメの1冊です。 ※本電子書籍は同名出版物を底本とし作成しました。記載内容は印刷出版当時のものです。 |
|
人気 71位
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型/カラーの電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【安心・多機能・使いやすいプラグインを目的別に厳選!】 公式のものだけでも23,000以上におよぶWordPressプラグインのなかから、使い勝手がよく、セキュリティ面でも安全なものを厳選した事典。WordPressコミュニティの第一線で活躍する執筆陣により、定番のものから現場の細やかなニーズに沿ったものまで、実用的なプラグインが幅広くセレクトされています。目的別にプラグインを分類しているので探しやすく、設定項目の詳細も紹介しているので組み込みも安心。エキスパートによって選びぬかれた“優良”プラグインで、あなたのWordPressをもっと強力に!! |
|
人気 72位
本書の内容
WordPressの仕組みと動作を理解して、テンプレートを核としたWordPressサイトの最新の構築技法をステップバイステップ形式で学べる。
●ループの仕組みを正しく理解することで、WordPressの処理の流れがわかる ●条件分岐を減らし、見通しのよいテンプレートを作成する手法を習得 ●カスタム投稿タイプなど、最適なコンテンツの管理方法を把握する こんな読者の方に最適です! ・WordPressを使っているが、しっくりこない、何かモヤモヤしている ・WordPressの仕組みを知って、もう1ランク、ステップアップしたい ・WordPressの最新の流儀やテンプレート制作のテクニックを知りたい |
|
人気 73位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
好評の「カンタン! WordPressでつくるビジネスサイト スマホ・パソコン両対応の「レスポンシブ」なサイトをつくろう!」の増補改定版となります。 最新のWordPressの環境に対応するほか、ショッピングカートや予約システムの設置の仕方なども解説しており、誰でも簡単にWordPressを使った本格的なビジネスサイトが作れるようになります。また、保守運用の方法についても解説されています。 |
|
人気 74位
本書の内容
「Webサイトを作ってみたい」と漠然と思っている人から、
「一度WordPressを触ってみたけど挫折した」という人まで。 HTML、CSS、PHPなどのプログラミング知識は一切不要。 手順通りに操作するだけで、 本格サイトが作れます & WordPressのことが分かります! ●本書の特長 ・手順通りに操作するだけ。トップ、ブログ、ギャラリー、地図、お問い合わせ、5つのページが揃った本格サイトが作れます。 ・ショッピングカート機能を、プログラミングなしで簡単に設置できます。勿論、ショッピングカートを使わないサイトも作れます。 ・定番のレイアウトは勿論、時流のレイアウトのサイトも作れます。 『複数ページ型サイト』 トップページを軸に複数のページで構成される、従来から定番のレイアウト。 『1ページ型サイト』 1ページにコンテンツが詰まっている、時流のレイアウト。 ・パソコン&スマートフォン両対応。 ・丁寧で分かりやすい文とたくさんの図示があるので、初心者もWordPressをきちんと理解できます。 ・・デザインの良い高機能なショッピングサイトを作りたい、コーポレートサイト(企業紹介サイト)を作りたい、 自分のサイトを作ってみたい、Webデザインの基礎を学びたい… けど、サイトを作ったことがないから、挫折したからあきらめている。そんな人のための本です。 ・SEO対策にも対応しているので、集客のための対策がすぐにおこなえます。 ●本書の対象読者 ・WordPressに興味はあるけれど使ったことがない人 ・デザインの良いサイトを簡単に作りたい人 ・Webショッピングサイトを手早く作りたい人 ・シンプルなコーポレートサイト(企業紹介サイト)を作りたい人 ・WordPressを使ったことはあるけれど挫折した人、最後まで作るのをやめてしまった人 内容サンプルユーザーレビュー
ワードプレス初心者ですが、とてもわかりやすくて良かったです。
入門にお勧めです。
詳しいので入門編からその次のStepまでの範囲がカバーされています
商品状態も良いですし、とても良かったです。
|
|
人気 75位
本書の内容
ハイ・クオリティなビジネスサイトを作る
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 プログラミングの知識ゼロからできる、本格ビジネスサイト作成。 ステップバイステップで…… ・ハイ・クオリティなレスポンシブWebデザインサイトができあがる。 ・手を動かしながら、プロの最新テクニックが着実に身につく。 ・「これが知りたかった!」の答えが手に入る。 デザイナー、Web担当、ディレクター、すべてのWebクリエイター必携の1冊。 最新WordPress Ver.4.x対応。 ●こんな人にお勧めします クオリティの高いビジネスサイトを作りたい人 オリジナルテーマを構築し、公開したい人 デザインや制作の基礎を知りたい人 サイトのワイヤーフレームを研究したい人 ●目次 CHAPTER 1 WordPressを知ろう STEP 01-01 キーワードで読み解くWordPress STEP 01-02 WordPressの特徴 STEP 01-03 ビジネスツールとしてのWordPress CHAPTER 2 Webサイトを作るための準備をしよう STEP 02-01 クライアントにヒアリングをしよう STEP 02-02 クライアントと制作者双方の確認資料としての要件定義書 ほか CHAPTER 3 実際にWebサイトを作ろう STEP 03-01 サンプルデータを導入する STEP 03-02 トップページを表示させる ほか CHAPTER 4 WordPressを表示しよう STEP 04-01 XAMPP(Windows)のインストール STEP 04-02 XAMPPのセキュリティ設定 ほか CHAPTER 5 WordPressテーマを作ろう STEP 05-01 テーマについて STEP 05-02 トップページを表示させる ほか CHAPTER 6 コンテンツを作成しよう STEP 06-01 サイトアイコンの設定 STEP 06-02 パーマリンクの設定 ほか CHAPTER 7 納品前の実践Tipsプラグインを活用しよう PLUGIN 07-01 スパム対策をする「Akismet」 PLUGIN 07-02 複数のカスタマイズを簡単に設定する「WP Total Hacks」 ほか CHAPTER 8 サイトを公開しよう STEP 08-01 サーバーへのアップロード STEP 08-02 テスト環境から本番環境にデータを移行する ほか APPENDIX トラブルシューティング&FAQ 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 76位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 本書は、WordPressで本格的なビジネスサイトを構築するためのノウハウをまとめたガイドブックです。WordPressの導入・設定・操作はもちろん、ビジネスサイト制作のためのプランニングについて、またSEO(検索エンジン最適化)やアクセス解析による集客、便利なプラグイン活用、さらにテーマ・カスタマイズの基礎まで、ビジネスサイトのサンプルテーマを使ってわかりやすく丁寧に解説します。複雑な技術を知らない方でも読み通せるように構成されているので、初心者や企業のWeb担当者の方にもオススメです。
※本電子書籍は同名出版物を底本とし作成しました。記載内容は印刷出版当時のものです。 |
|
人気 77位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPressの多彩なテクニックが満載!“あれどうやるの?”がすぐに解決!】 WordPressの機能をひととおり理解しても、いざ自分でサイトをつくろうとすると「ここはどうすればよいのだろう?」と悩んでしまうものです。本書はそのような悩みを解決するために、WordPressでのサイト制作によく使われる手法を目的別にまとめたテクニック集です。 「メインナビゲーションを設置する」「検索機能を導入する」「カスタム投稿タイプでスタッフ紹介ページをつくる」などのWordPressの基本テクニックに加え、「上部固定ナビゲーションにする」「タブインターフェイスを導入する」「Pinterest風のレイアウトにする」といった一歩進んだカスタマイズの手法も数多く掲載しています。汎用性を重視した手法を本書専用のサンプルテーマに基づいて解説していますので、実際に動作を試しながら解説内容を理解できます。 また、レスポンシブWebデザインにも対応していますので、掲載テクニックはPCだけでなくスマートフォンへの対応も踏まえたものになっています。待望のWordPress最新版に対応した、現場のメソッドがぎっしり詰まった定番の一冊です。 〈本書の内容〉 ・Part1 テーマの準備 サンプルテーマを組み込み/テンプレート構造/各ページ紹介/サンプルサイトの投稿タイプと機能 etc. ・Part2 WordPressサイトの基本構築 ループでのコンテンツを表示/メインナビゲーション/カスタムヘッダー/パンくずリスト/サブナビゲーション/サイトマップ/検索機能/404ページ/アイキャッチ/コメント機能/お問い合わせフォーム/Googleマップ/カスタムフィールド/カスタム投稿タイプ etc. ・Part3 多彩なカスタマイズ 基本SEO&SMO対策/トップページの表示情報を固定ページで管理/OGPの設定/SNSボタンを表示/SNSウィジェットの埋め込み/記事投稿をSNSで発信/コメント欄をFacebookと連携/Infinite Scroll/スライドショー/タブ/Lightbox/写真ギャラリー/上部固定ナビゲーション/Pinterst風レイアウト/ページトップへ戻るボタン/動画埋め込み/ドロワーメニュー/表組み etc. |
|
人気 78位
本書の内容
導入から運用までをやさしくマスター!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 手順通りにサンプルサイトを作りながら、導入から構築、運用までを、やさしくマスターできる! WordPress日本語版Ver.3.3/Ver.3.3.1対応 ●目次 CHAPTER 1 まず表示させてみよう CHAPTER 2 基本サイトの構築 CHAPTER 3 ユーザビリティ向上 CHAPTER 4 SEO対策 CHAPTER 5 コミュニケーション CHAPTER 6 アクセス解析 CHAPTER 7 SSLによるセキュリティ CHAPTER 8 発展的な機能を使う CHAPTER 9 プラグインを作成する CHAPTER 10 ハイパフォーマンス化 APPENDIX 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 79位
本書の内容
(概要)
※この商品は固定レイアウトで作成されており,タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また,文字列のハイライトや検索,辞書の参照,引用などの機能が使用できません。 ※PDF版をご希望の方は Gihyo Disital Publishing ( https://gihyo.jp/mk/dp/ebook/2017/978-4-7741-9088-4 )も合わせてご覧ください。 WordPressは世界の主要なウェブサイトの28%(CMSサイトの59%)で利用されているCMSのデファクトスタンダード(2017年4月現在W3Techs調べ)。これからのWebクリエイターにとってWordPress対応は必須といえます。本書は初心者でもサーバへの導入からはじめてオリジナルなサイトができるように、順を追ってWordPressによるサイト制作を理解するための入門テキストです。ローカルPCでテーマを制作して公開サーバへという実践的な手法を通してCMSサイト制作の現場で役立つ力を身につけられます。 (こんな方におすすめ) ・はじめてWordPressを導入して操作・運用をきちんと理解したい方 ・WordPressを使った実用的なWebサイトを作りたい方 (目次) Lesson01:WordPressをはじめよう Lesson02:必要な環境を整えインストールする Lesson03:初期設定をしよう Lesson04:コンテンツの追加・編集とナビゲーションの設定 Lesson05:テーマとプラグインによる外観カスタマイズ Lesson06:プラグインによる機能の追加 Lesson07:ローカル開発環境をつくろう Lesson08:テーマ作成の第一歩〜PHPとテーマの基礎 Lesson09:テンプレートファイルの作成 Lesson10:各種テンプレートファイルの作成 Lesson11:テーマカスタマイザーの実装 Lesson12:WordPressを本番環境へデプロイする Lesson13:サイトの広報と集客 Lesson14:サイトの運営と管理 Lesson15:もっとWordPressを使いこなす・学ぶ |
|
人気 80位
本書の内容
こんな入門書を待っていた!!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 いまやWebクリエーターの必須ツールとなったWordPress。本書ではWordPressによるWebサイトの構築方法を、ブログサイト、一般サイトの両面から解説。オリジナルテーマによる効率学習により、必要な知識がすぐに身につきます!! ●目次 目次 PART01 学習の準備 PART02 WordPressの基本を知ろう PART03 WordPressサイト構築の基礎 PART04 ブログサイトのカスタマイズ PART5 固定ページ機能で小規模サイトの作成- PART06 カスタム投稿タイプで中規模サイトの作成 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 81位
本書の内容
本書では、「レスポンシブWebデザイン」に対応したWebサイトをWordPressで1から構築していきます。そのためには、PCサイトを作ってから、スマートフォンなどに対応するのではなく、最初からどのデバイスにも対応できるデザインやレイアウトを考えることが重要です。
本書ではそういったスキルがレッスン形式のステップバイステップで身につくように構成しました。 ●基礎 「レスポンシブWebデザイン」でレイアウトを操るためのボックスレイアウト手法を身につけます。 ●実践 「ブログ・ニュース系サイト」をステップを踏みながら構築し、テンプレート、ウィジェット、プラグインの使い方を理解します。 ●応用 「スマートフォンなど多様なデバイス」に柔軟に対応できるWordPressのデザイン、設計テクニックを学びます。 |
|
人気 82位
本書の内容
スマホ対応のビジネスサイトを構築しよう!
※この電子書籍は、「固定レイアウト型」で配信されております。説明文の最後の「固定レイアウト型に関する注意事項」を必ずお読みください。 手順通りにサンプルサイトを作りながら、無理なく、やさしく、一連のノウハウが身につく! 入門書の最高傑作WordPress日本語版Ver3.6対応 サイト構築の基本としてPCサイトから、スマートフォン対応サイト、レスポンシブWebデザインサイトを、ステップ・バイ・ステップで作り上げていきます。 いずれもデザイン性と機能性、ユーザビリティの高い本格ビジネスサイトです。 各ステップでサンプルソースコードを用意しているので、途中でつまずいても、目的のサイトを完成させることができます。 これからWeb制作者になりたい人から、最新の技術を身につけたいエキスパートまで、Web制作の現場に必携の教科書です。 ●おもな対象読者 ・デバイスによるテーマ切り替え手法を用いた、マルチデバイス対応のCMSサイトを作りたい人 ・デフォルトテーマをアレンジして、レスポンシブWebデザインサイトを作りたい人 ・XHTML/CSSでのサイト制作はできるが、WordPressに特化した知識を深めたい人 ・専用管理画面を実装する方法を学びたい人 ・一歩踏み込んだ本格的なWebサイトを構築したい人 ●目次 ■第1部 環境構築とメインサイトの基本設定 CHAPTER 1 まず表示させてみよう CHAPTER 2 基本設定を行い、データをインポートする ■第2部 デバイス切り替えによるPCサイトの制作 CHAPTER 3 投稿タイプ「固定ページ」でサイトの骨格を作成する CHAPTER 4 投稿タイプ「投稿」でお知らせを管理する CHAPTER 5 カスタム投稿タイプ「branch」で営業所情報を管理する CHAPTER 6 カスタム投稿タイプ「tour」でツアー情報を管理する CHAPTER 7 PCサイトテンプレートを仕上げる ■第3部 デバイス切り替えによるスマートフォンサイトの制作 CHAPTER 8 スマートフォンサイトのテンプレートを作成する CHAPTER 9 スマートフォンサイトを仕上げる ■第4部 レスポンシブWebデザインによるブログの制作 CHAPTER 10 ブログサイトの骨格を構築する ほか ■第5部 メインサイトとブログサイトを仕上げる ■APPENDIX インストールや環境設定、作成するサイトの概要、など 固定レイアウト型に関する注意事項(必ずお読みください) この電子書籍は、全ページ画像の「固定レイアウト型」で配信されております。以下の点にご注意し、購入前にプレビュー表示をご確認の上、ご購入ください。 ■使用できない機能 ・文字拡大(ピンチイン・ピンチアウトは可能ですが、画面におさまらない場合は画面をスワイプ)/文字のコピー/マーク/ハイライト/文字列検索/辞書の参照/Web検索/引用 ■推奨環境 ・タブレットなど大きいディスプレイを備えた端末 ・Wi-Fiネットワーク経由でのダウンロード(Kindle端末の場合) |
|
人気 83位
本書の内容
(概要)
ブログ・ウェブサイト制作ツール「WordPress」の入門書です。WordPressは世界中で使用されている便利なツールですが,機能が多く,初心者には難しく感じるかもしれません。そこで,本書では,HTMLやCSSといった専門知識を使わずに,WordPressでホームページを作成する方法を解説します。大きな画面と分かりやすい説明で,WordPressの基本的な操作をかんたんに習得できます。この本を読んで,あなたも思い通りのホームページを作りましょう! (こんな方におすすめ) WordPressの使い方を知りたい人,WordPressを使ってホームページを作りたい人 (目次) 第1章 WordPressを始める準備 第2章 WordPressの基本設定をしよう 第3章 テーマを決めよう 第4章 サイトのトップページを作ろう 第5章 サイトのページを充実させよう 第6章 プラグインで便利な機能を追加しよう 第7章 サイトにブログを作ろう 第8章 ソーシャルメディアと連携しよう 第9章 サイトを運営・管理しよう 付録1 WordPressを手動でインストールしよう 付録2 ページ制作に便利なツール・サイト紹介 ※この商品は固定レイアウトで作成されており,タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また,文字列のハイライトや検索,辞書の参照,引用などの機能が使用できません。 |
|
人気 84位
本書の内容
(概要)
WordPressによるWebサイト作成の基本を一から学べる書籍です。1日8時間の勤務時間内に読むことができる程度に解説内容を絞り込み,初心者・新人が最初の1冊目として読むのにふさわしい内容となっています。本書ではローカル環境にWordPressをインストールしてWebサイトを作成し,かんたんなカスタマイズを行って,最後はインターネットに公開するところを到達点としています。 (こんな方におすすめ) ・WordPressでWebサイトを作成してみたい初心者 (目次) CHAPTER1 WordPressでWebサイトを作ろう CHAPTER2 WordPressの基本設定を行おう CHAPTER3 Webサイトのデザインを設定しよう CHAPTER4 Webサイトに載せるコンテンツを作ろう CHAPTER5 Webサイトのレイアウトを変えて使いやすくしよう CHAPTER6 プラグインでWebサイトに便利な機能を追加しよう CHAPTER7 テーマをカスタマイズしよう CHAPTER8 Webサイトをインターネットに公開しよう |
|
人気 85位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 いまやWeb制作には欠かせない人気のCMS、WordPress。本書は、WordPressの最新バージョン3.6に対応したWebサイト制作の入門書です。1冊を通してサンプルサイトを1つ作ることで、インストールから始めて、初期設定、テーマ、プラグイン、ページと投稿、カスタム投稿、メールフォームなど、基本の使い方と作り方が分かります。学習用のサンプルサイトにはダウンロード可能な専用テーマを用意し、完成したサイトはそのまま自分のサイトとしても利用可能です。話題のWordPressを使ってみたい人・きちんと学びたい人にぴったりの1冊です。 ※本電子書籍は同名出版物を底本とし作成しました。記載内容は印刷出版当時のものです。 |
|
人気 86位
本書の内容
WordPressとjQueryはすでにWeb制作の標準ツールとなっています。本書では、HTMLやCSSについての専門的な知識がなくても、簡単にWordPressで作成したWebサイトをカスタマイズする方法を紹介します。本書のカスタマイズで使用するjQueryプラグインは短く簡潔なソースコードで、ブラウザの差異に関わらず、画像ギャラリーやスライダーなど、人気の高い効果が表現できます。本書では、jQueryを使って本格的なWordPressサイトが作れるプロのデザイン技を提供します。jQueryデザインの効果別に「スライダー」「エフェクト」「レイアウト」「ナビゲーション」に章分けして、動きのあるデザインやユーザーインターフェースに優れたデザインを、どのように導入するのかを丁寧に解説しています。
|
|
人気 87位
本書の内容 |
|
人気 88位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型/カラーの電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPressの多彩なサイト制作テクニックが満載!】 WordPressの機能をひととおり理解していても、いざ自分でサイトをつくろうとすると、「この部分はどうすればよいのだろう?」と悩んでしまうことは少なくありません。本書はそのような悩みを解決するために、WordPressでのサイト制作によく使われる手法を目的別にまとめたテクニック集です。各テクニックは本書専用のサンプルテーマをベースに解説されているため、実際に動作を試しながら解説内容を理解できます。また、レスポンシブWebデザインに対応しているため、掲載テクニックはPCだけでなく、スマートフォンへの対応も踏まえたものになっています。現場の制作メソッドがぎっしり詰まった、WordPressユーザー必携の一冊です! |
|
人気 89位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
「お店のサイトを作りたい」「WordPressを使ってみたいけど難しそう」「分厚い入門書は投げ出してしまった」。そんな人のためのホームページ作成入門書。Web制作の第一線で活躍するプロの講師が、WordPressの使い方とサイト制作に必要な知識を180分ぶんのオリジナルビデオで解説。あわせてテキストでも振り返りながら学習できる、画期的な入門書です。すぐに使えるサンプルテーマ付き。※動画の視聴にはパソコンやスマートフォンなどの端末とインターネット接続が必要です。動画サービスは予告なく終了することがあります。 |
|
人気 90位
本書の内容
「ソーシャルメディアをどうSEOに活用するのか?」 「SEOに強いWordPressのカスタマイズとは?」 「今」通用するSEOノウハウが詰まった、ソーシャルメディア時代の新しいSEO指南書。 SEO初心者、中級者、上級者の方まで、新しい「気付き」を手に入れていただける一冊です。 Twitter、Facebook、Google+、ソーシャルメディアの隆盛によって、変化し続ける検索エンジン。 これからのWEBマーケティングで大事なのは、コンテンツプランニングをベースとした、ソーシャルメディア×SEOのコラボレーションです。 そして、その戦略を強力にバックアップしてくれるCMSが「WordPress」なのです。 SEOに強いプランニングチーム「WEBライダー」が、数多くのサイトプランニングで培ってきたSEOノウハウがここに凝縮。 初心者でも明日からすぐに始められる、WordPressを用いたSEOに強いサイト制作の解説は必見です。 オリジナルWordPressテーマ、ダウンロードサービス付き。 CHAPTER1:検索エンジンから評価されるための5つの要素 CHAPTER2:内的SEO(内的要因の強化) CHAPTER3:外的SEOとコンテンツプランニング(外的要因の強化) CHAPTER4:SEOプランニング(キーワードの選び方とサイト運営) CHAPTER5:WordPressでサイトをつくる(基礎知識編) CHAPTER6:WordPressでサイトをつくる(プラグイン編) CHAPTER7:WordPressでサイトをつくる(実践編)
|
|
人気 91位
本書の内容
欲しかったサイトが楽しく作れる!
本書は、自分のWebサイトを持ちたいけれど「難しそう」と敬遠してきた方のために、 Webサイト構築の手順を一から丁寧に図解した本です。 WordPressと美しいテーマ(デザイン)を組み合わせて、 自分だけの"おしゃれな"Webサイトを作りましょう! HTML&CSSの知識もデザインセンスも不要! ■プロのテンプレートを利用したおしゃれなデザイン ■ブログ感覚で投稿できて更新しやすい ■そんな今どきのWebサイトが作れます! 写真やイラストが中心のポートフォリオサイト 告知や記事の投稿が多い情報系サイト 時系列に情報を見せるブログ風サイト ショップカードのように使うシンプルなサイト といった、目的に合わせて選べます! WordPress3.5対応 テンプレートは商用利用OK! スマートフォン/タブレットにも対応したサイトが作れる! Chapter1 Webサイトを構築するための準備 Chapter2 ポートフォリオサイトを作る Chapter3 情報の多いサイトを作る Chapter4 ブログ風の見やすいサイトを作る Chapter5 名刺代わりのサイトを作る 内容サンプルユーザーレビュー
丁寧に梱包してあり、目立つ傷もなかったのでまた利用したいなと思いました。本は新品でなくてもいいが、なるべく綺麗な状態を希望される方にオススメのショップさんだと思います。
|
|
人気 92位
本書の内容
もう迷わない。手順どおりに作れば、Webサイトができあがる!
WordPress4.x(2016年10月最新版)を使って、ホームページの作り方をていねいに教える本です。 これまで一度もWordPressを使ったことがない方、HTMLやCSSの知識がない方にとっても分かりやすいよう、図解中心で解説します。初心者が迷いやすいところ、つまづきやすいところも細かいフォローを入れています。また、初心者によくある「こんなことをやってみたいな」というニーズについても、なるべく簡単にできる方法を紹介しています。 【本書の紹介】 本書に興味を持っていただき有難うございます。 WordPress(ワードプレス)を使ってWebサイトを制作する企業や団体が増えてきました。 そのWordPressの評判を知って、あなたも本書を手にしてくださったのではと思います。 「使ってみたい。でも、私でも使えるのかな?」 「画面見たけど、ちょっと難しくて……」 「美しいサイトを手早く作りたい!」 本書は、あなたの声に応えます。 内容は大きく3つに分かれています。 準備編(0章) 制作前の準備や、知っておきたいことをご紹介しています。 基本編(1章~6章) 標準搭載の「Twenty Sixteen」を制作しながら、 確実に押さえておきたい機能をご紹介しています。 実践編(7章) Webサイトをまるごと制作します。 2種類のWebデザインをご用意しました。 手順どおりに作っていくだけで、あなたのWebサイトが完成します。 「今、すぐにサイトを作りたい! 」場合は、0章に目を通した後、すぐに7章に着手してくださってOKです。 そして、Webサイトを作り終えたところで、1章~6章に戻って機能を復習することもできるようになっています。 あなたがWebサイトを制作する本来の目的は「サイトを手早く作って情報を発信すること」ですね。 でも、WordPressを目の前にすると、どうも難しそうに見えて手が止まってしまう……。 それは、本当にもったいない話です。 最初の一歩を踏み出すことができれば、WordPressは、Webサイトの制作の楽しさや可能性を広げてくれます。とてもワクワクするツールです。 ぜひ、あなたにもその世界を楽しんでいただきたいです。 本書は、WordPressを使ってWebサイトを制作するあなたを応援します。 本書を読まれることで、WordPressのはじめの一歩! をらくらく踏み出せることを願っています。 (著者を代表して 茂木 葉子) 【目次】 Introduction WordPressの世界へようこそ 0-1 「作りたいサイト」を視覚化しよう 0-2 WordPressは、どういうソフト? 0-3 WordPressをインストールする 0-4 WordPressにログインする Chapter1 ダッシュボード、ここは確実に押さえよう 1-1 ダッシュボードは、3つの領域でできている 1-2 「ナビゲーションメニュー」を使ってみる 1-3 「サイトのタイトル」と「キャッチフレーズ」を設定する 1-4 「ディスカッション」をOFFにする 1-5 「パーマリンク」の設定を変更する Chapter2 記事を書いて公開しよう 2-1 記事を書いて公開する 2-2 「投稿」を削除する 2-3 テキストにスタイルや色を設定する 2-4 リンクを設定する 2-5 「ビジュアルモード」と「テキストモード」 2-6 「カテゴリー」を設定する 2-7 「タグ」を設定する 2-8 「固定ページ」を作成する Chapter3 「テーマ」を変えてデザインを刷新しよう 3-1 基本の「テーマ」を確かめる 3-2 「特徴フィルター」で目的に合うテーマを探し出す 3-3 テーマを編集する(カスタマイズ) 3-4 テーマの賢い選び方 Chapter4 メディアを追加しよう 4-1 画像を挿入する 4-2 Webに適した画像を作る 4-3 音声や動画を埋め込む Chapter5 プラグインで機能を強化しよう 5-1 基本の「プラグイン」を使える状態にする 5-2 Contact Form 7でお問い合わせフォームを設置する 5-3 Jetpackで複数の機能を一括強化する 5-4 プラグインのタイプは3種類 Chapter6 WordPressをさらに便利に活用しよう 6-1 「ウィジェット」で各種リンクを効率的に設定する 6-2 「フロントページ」でWebのトップページを制作する 6-3 「メインメニュー」を設置する Chapter7 実践編! サイトまるごと制作しよう 7-1 【Kichu】色を楽しむデザイン 7-2 【Syntax】写真を楽しむデザイン |
|
人気 93位
本書の内容 |
|
人気 94位
本書の内容 |
|
人気 95位
本書の内容 |
|
人気 96位
本書の内容
「Webサイトづくりとは、“家"を建てることである! ?」
WordPressの使い方を楽しい語り口で、わかりやすく解説! 画面付きの操作解説はもちろん、「しくみ」から丁寧に説明しているので、 ホントに使える知識が身に付きます。 さらには「SEO」「アクセス解析」といった運営に関わる知識もバッチリ紹介。 「楽しく技術を学ぶコミュニティ『サルでき』」管理人が贈る、渾身の解説書です! 第1章 Webサイト作りの基礎の基礎 第2章 WordPressの基礎の基礎 第3章 WordPressを導入しよう 第4章 はじめにココをチェックしよう 第5章 記事を投稿してみよう 第6章 便利な機能を使ってみよう 第7章 プラグインでもっと便利に 第8章 SEOってこういうこと 第9章 アクセス解析をしてみよう 第10章 最先端のWebサイト作りに挑戦しよう |
|
人気 97位
本書の内容 |
|
人気 98位
本書の内容 |
Wordpress 新書一覧
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
かんたん操作で、いますぐ作れる!
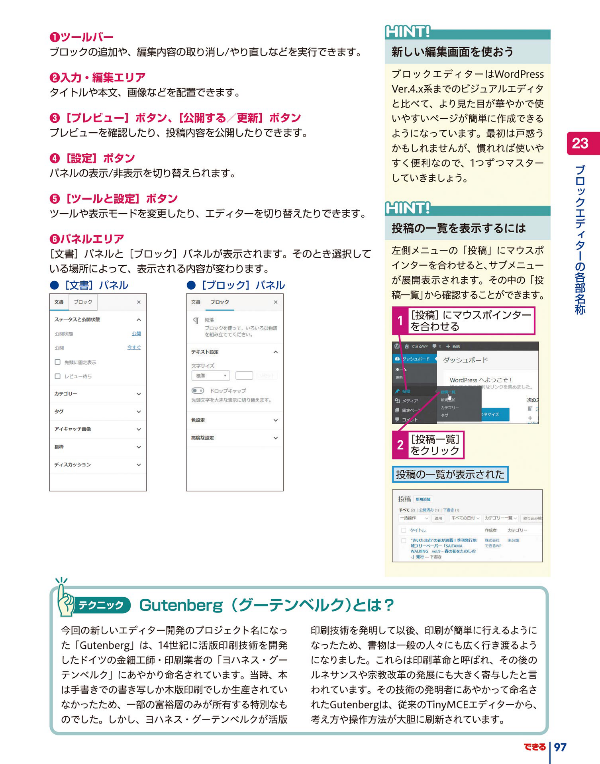
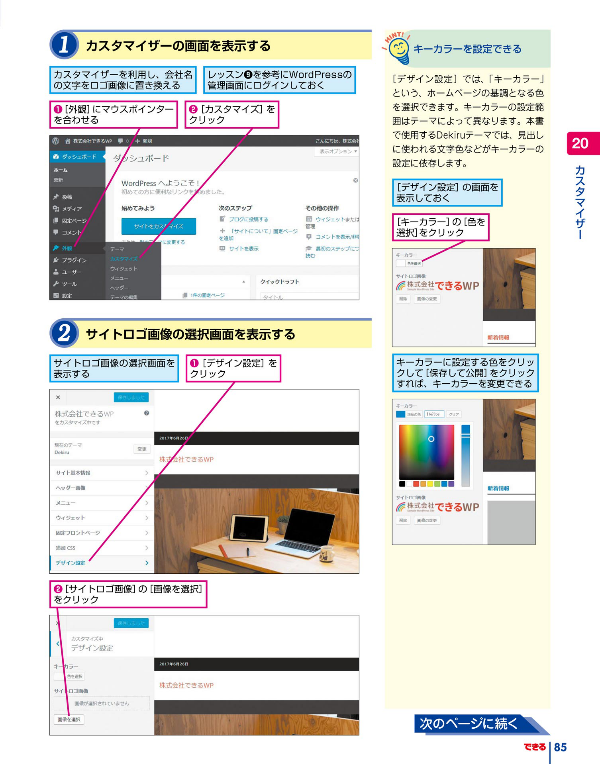
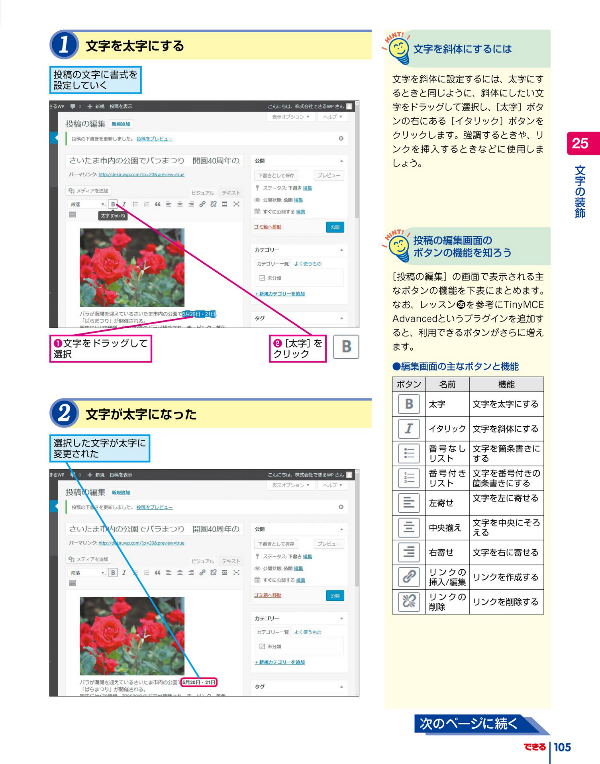
WordPressのいちばんやさしい教科書です。 ホームページ作成に欠かすことのできないWordPress。本書はこれからWordPressを使ってホームページ作成を始めたい人に向けた、いちばんわかりやすい入門書です。固定ページと投稿のつくり方、ブロックエディターの使い方から、ブロックパターンを使ったカスタマイズ、フルサイト編集によるテンプレート編集、サイト完成後の運用、管理まで、WordPressの基本的な使い方を、やさしくていねいに解説します。いちから順に実際のホームページを作っていくことで、確かなスキルが身につく1冊です! (こんな方におすすめ) ・WordPressでWebサイトを作りたい初心者 (目次) ●Chapter1 WordPressを始める準備をしよう Sec 01 WordPressについて知ろう Sec 02 WordPressを使うために必要なもの Sec 03 WordPress導入の手順を確認しよう Sec 04 ドメインを取得しよう Sec 05 サーバーをレンタルしよう Sec 06 WordPressを自動インストールしよう Sec 07 安全なサイトにするためにSSL化しよう Sec 08 WordPressにログイン・ログアウトしよう ●Chapter2 ホームページの土台を作ろう Sec 01 管理画面の見方を知ろう Sec 02 サイトタイトルやURLなどを登録しよう Sec 03 パーマリンクを設定しよう Sec 04 サイトの基本デザイン「テーマ」を理解しよう Sec 05 テーマを設定しよう Sec 06 スタイルを設定しよう Sec 07 サイトを表示しよう ●Chapter3 固定ページと投稿で基本のホームページを作ろう Sec 01 「固定ページ」と「投稿」の違い Sec 02 不要な投稿やページを削除しよう Sec 03 新しい固定ページを作成しよう Sec 04 タイトルと内容を入力しよう Sec 05 ページに画像を挿入しよう Sec 06 画像や文字にリンクを設定しよう Sec 07 ページを下書き保存しよう Sec 08 ページを公開しよう Sec 09 新しい投稿を作成しよう Sec 10 見出しを入れよう Sec 11 文字を太字にしたり色をつけたりしよう Sec 12 記事の先頭にアイキャッチ画像を入れよう Sec 13 投稿のカテゴリーを設定しよう Sec 14 投稿にタグを設定しよう Sec 15 コメントの受付について設定しよう Sec 16 公開した投稿を修正しよう ●Chapter4 便利なブロックを使おう Sec 01 「リスト」ブロックで箇条書きを追加しよう Sec 02 「段落」と「整形済みテキスト」ブロックで本文を 入力しよう Sec 03 「カバー」ブロックで画像の上に文字を載せよう Sec 04 「テーブル」ブロックで表を追加しよう Sec 05 「カラム」ブロックを追加しよう Sec 06 「カスタムHTML」ブロックでGoogleマップの地図を 入れよう Sec 07 「横並び」ブロックでブロックの配置を自由に変えよう Sec 08 「動画」ブロックで動画を追加しよう Sec 09 「メディアとテキスト」ブロックで画像と文章を 配置しよう Sec 10 「プルクオート」ブロックで引用をわかりやすくしよう Sec 11 「埋め込み」グループのブロックでSNSの投稿を載せよう Sec 12 「ギャラリー」ブロックで画像を一覧表示しよう Sec 13 「テーマ」グループのブロックで投稿一覧や投稿の抜粋を 載せよう Sec 14 「スペーサー」ブロックで余白を調整しよう Sec 15 「ボタン」ブロックでリンクボタンを作成しよう Sec 16 その他の便利なブロックを使ってみよう Sec 17 ブロックを複製・移動・削除しよう Sec 18 よく使う内容は同期パターンで使いまわそう ●Chapter5 レイアウトを整えるパターンを使おう Sec 01 使用するパターンを確認しよう Sec 02 価格表をわかりやすく載せよう Sec 03 トップページに大きな画像を追加しよう Sec 04 お問い合わせのボタンを追加しよう Sec 05 トップページに動画を載せて注目してもらおう Sec 06 テキストグループのパターンでテキストを 読みやすくしよう Sec 07 いろいろなレイアウトのパターンを使おう ●Chapter6 フルサイト編集でより見やすいホームページにしよう Sec 01 投稿と固定ページのテンプレートを編集しよう Sec 02 見出しのスタイルを編集しよう Sec 03 WordPressのメニューのしくみを知ろう Sec 04 メニューを作成して表示しよう Sec 05 メニューに階層を作ってまとめよう Sec 06 ロゴとサイトアイコンを追加しよう Sec 07 フッターにコピーライトを入れよう Sec 08 各ページの下部にメニューを表示しよう Sec 09 固定ページをトップページに表示しよう Sec 10 プラグインを使ってお問い合わせフォームを作ろう Sec 11 サイドバーを表示しよう ●Chapter7 Webサイトを運用・管理しよう Sec 01 検索エンジンに検索してもらえるようにしよう Sec 02 アクセス解析ツールを利用しよう Sec 03 プラグインの管理をしよう Sec 04 サイト管理者を追加しよう Sec 05 スマートフォンやタブレットから投稿しよう Sec 06 メディアライブラリで写真や動画を確認しよう Sec 07 ホームページのバックアップと復元について知ろう ●Chapter8 WordPress困ったときのFAQ Sec 01 WordPressのパスワードとユーザー名を忘れた! Sec 02 WordPressの管理画面のURLがわからなくなった! Sec 03 突然ページにアクセスできなくなった! Sec 04 以前のバージョンの投稿画面に戻すことはできる? Sec 05 以前のバージョンで作ったページは編集できる? Sec 06 検索しても自分のホームページが出てこない! Sec 07 画像がアップロードできない! Sec 08 プラグインの不具合が起きた! Sec 09 編集して公開したページが反映されない! Sec 10 「http~」から「https~」へリダイレクトさせたい! Sec 11 テーマの一部だけカスタマイズすることは可能? Sec 12 ホームページをはじめから作り直したい! |
本書の内容 |
本書の内容 |
本書の内容
「HTMLで作ったオリジナルデザインのWebサイトをWordPress化したい」
「管理画面を使って更新・運用ができるWebサイトを作りたい」 この本は、上記のような目的を持った方々を対象に、 HTMLで作られたWebサイトをWordPress化し、 本番環境で公開するまでのフローを学べる本です。 著者はWebデザインスクールで教えている3人の講師。 WordPress化に挑戦する人の悩みや意見を しっかりとヒアリングして執筆しているので、 つまずきやすいポイントを把握したうえで丁寧に解説しています。 独立したい、転職の強みにしたい、仕事を増やしたいなど、 Web制作者としてワンランクアップしたい人におすすめの1冊です。 ■本書の特典 1 デザインのFigmaデータ 2 WordPressサイトの完成データ 3 目的別プラグイン逆引き辞典 4 WordPress更新マニュアル例 5 ブロックエディターの使い方 6 応用編の動画教材 ■本書の付録 1 WordPressのテンプレートファイルの種類と役割一覧 2 最低限覚えておきたいWordPressで使用するコード一覧 3 WordPressのトラブルシューティング集 ■CONTENTS CHAPTER 1 WordPressの基礎知識 CHAPTER 2 事前準備と確認事項 CHAPTER 3 WordPressの設計と管理画面の設定 CHAPTER 4 プライバシーポリシーページを作成する CHAPTER 5 404ページとお問い合わせページを作成する CHAPTER 6 お知らせの個別ページを作成する CHAPTER 7 お知らせのアーカイブページを作成する CHAPTER 8 お知らせのトップページを作成する CHAPTER 9 会社概要ページを作成する CHAPTER 10 トップページを作成する CHAPTER 11 本番環境を準備する CHAPTER 12 本番サイトの設定をする CHAPTER 13 本番サイトを公開する |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
クライアントワークで必須のWordPressスキルが身につく!
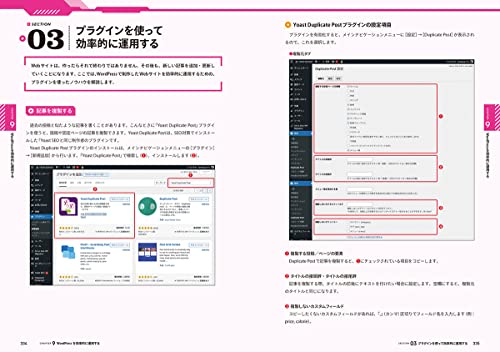
本書は、WordPressを使ってWebサイトを制作・運用するうえで必須の知識を基本から解説した学習書です。WordPress 6.xに対応。書籍の前半では、HTML/CSSで作られた静的なWebサイトにWordPressを適切に組み込み、オリジナルのWordPressテーマを作成する手順をわかりやすく解説します。また、「カスタム投稿タイプ」「カスタムフィールド」「カスタムタクソノミー」といった機能の使い方も紹介。書籍の後半では、管理画面のカスタマイズ、SEO対策、マルチサイト機能、セキュリティ、高速化など、WordPressの運用・管理に関するさまざまなノウハウを取り上げています。サイトの制作・運用・管理にオススメの各種プラグインについても、設定手順や利用のポイントを丁寧に解説しており、クライアントワークでWordPressを使いこなすためのスキルがしっかり身につきます。 (こんな方におすすめ) ・WordPressによるサイト制作の基本を学びたい人 ・WordPressのオリジナルテーマ作成に興味がある人 (目次) ■CHAPTER 1 WordPressの準備と基本設定 1-01 WordPress をインストールする 1-02 管理画面の使い方と初期設定 1-03 投稿する 1-04 新規ユーザーの登録とWordPressの権限 ■CHAPTER 2 基本的なテーマを作成する 2-01 WordPressのテーマ 2-02 テンプレートファイルとテンプレート階層 2-03 WordPressのテンプレートタグ 2-04 テンプレートを分割する 2-05 分割したテンプレートを作り込む 2-06 WordPressループを作成する 2-07 個別投稿ページを作成する 2-08 投稿の一覧ページを作成する 2-09 固定ページを作成する 2-10 グローバルナビゲーションを作成する 2-11 テーマを完成させる ■CHAPTER 3 プラグインを利用する 3-01 プラグインで機能を拡張する 3-02 パンくずリストを作成する 3-03 メールフォームを作成する 3-04 投稿一覧のページナビゲーションを作成する ■CHAPTER 4 Webサイトを拡張する 4-01 投稿一覧をコントロールする 4-02 投稿の詳細ページにコメント欄を追加する 4-03 独自の固定ページを作成する 4-04 パスワード保護されたページを作成する ■CHAPTER 5 投稿タイプ・フィールド・タクソノミーをカスタマイズする 5-01 カスタム投稿タイプで投稿できる種類を増やす 5-02 カスタムフィールドで記事の入力項目を増やす 5-03 カスタムタクソノミーで独自のカテゴリーやタグを作成する 5-04 メインビジュアルを更新できるようにする ■CHAPTER 6 WordPressのブロックエディター 6-01 ブロックエディターの基礎 6-02 ブロックエディターの実践的な使い方 6-03 ブロックエディターをカスタマイズする 6-04 theme.jsonでブロックエディターの設定を定義する ■CHAPTER 7 管理画面をカスタマイズする 7-01 管理画面の一覧画面をカスタマイズする 7-02 メインナビゲーションメニューを使いやすくする 7-03 権限に応じて管理画面をカスタマイズする ■CHAPTER 8 高度な機能を活用する 8-01 SEO対策をする 8-02 REST APIを利用する 8-03 マルチサイト機能で複数のサイトを作成する 8-04 子テーマを作成する ■CHAPTER 9 WordPressを効率的に運用する 9-01 WordPressを専用ディレクトリにインストールする 9-02 公開サーバー上でWordPressを運用する 9-03 プラグインを使って効率的に運用する 9-04 Webサイトのセキュリティを高める 9-05 Webサイトを高速化する |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
◇―――――――――――――――――――◇
実践的なWebサイトを作りながら学べる いちばんやさしいWordPressの入門書 ◇―――――――――――――――――――◇ 定番のWordPressの入門書に、最新バージョン6.xと 「フルサイト編集」に対応した第6版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 高機能でデザイン性に優れた人気テーマ「X-T9」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンに対応した操作手順が すべて画面付きで解説されているので、Webサイトをはじめて作る人でも安心です。 HTML、CSS、PHPなどの専門知識がなくても、 本格的なWebサイトを作れます。 ■本書はこんな人におすすめ ・Webサイト(ホームページ)作りに挫折したことがある人、もっと楽に作りたい人 ・WordPressでのWebサイトの作成に興味がある人 ・HTMLやCSSなどの知識はないが、自分のWebサイトを作り、ビジネスに活かしたい人 ■本書の内容 Chapter 1 自分のURLでWebサイトを公開しよう Chapter 2 WordPressの初期設定をしよう Chapter 3 Webサイトのデザインを決めよう Chapter 4 掲載するコンテンツを作成しよう Chapter 5 パターンを活用して固定ページを作ろう Chapter 6 フルサイト編集で全体のナビゲーションを整えよう Chapter 7 プラグインを利用して機能を追加しよう Chapter 8 Webサイトへの集客を強化しよう Chapter 9 Webサイトを安全に運用しよう |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
これからWebサイト制作を始める方のためのWordPressの入門書です。
Webサイト制作の基本的な知識やWordPressの操作方法を操作画面や図を用いて一つひとつ丁寧に解説しています。 本書では現代にあったデザインのサンプルファイルを用意し、初心者でも基本を学びながら、きれいなWebサイトが作れるような構成になっています。 最新バージョン 6.xに対応したWordPress入門書! ■本書のポイント ・図や操作画面を豊富に掲載。わかりやすい解説で、操作につまずかない! ・はじめてでも楽しくおしゃれなサイトが作れる! ・Shopifyと連携させたネットショップの作成方法がわかる! ・ただ作るだけではなく、見てもらえるWebサイトを作るポイントがわかる! Chapter1 Webサイトの基本を知ろう Chapter2 WordPressとは Chapter3 WordPressをはじめる準備をしよう Chapter4 WordPressをインストールしてWebサイトを開設しよう Chapter5 Webサイト制作をはじめよう Chapter6 お知らせページを作ろう~投稿の作り方~ Chapter7 トップページとメニューページを作ろう~固定ページの作り方~ Chapter8 プラグインで便利な機能を追加しよう Chapter9 カート機能を実装してネットショップページを作ろう Chapter10 ナビゲーションの設定をしよう Chapter11 Webサイトの集客を図ろう Chapter12 Webサイトの安全な運営方法を知ろう |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
WordPressの使い方が1日でわかる!
たった1日でWordPressが使えるようなる本の第2版が登場しました。1日8時間の勤務時間内に読むことができる程度に解説内容を絞り込み、初心者・新人が最初の1冊目として読むのにふさわしい内容です。ローカル環境にWordPressをインストールしてかんたんなWebサイトを作成し、最後はインターネットに公開するところを到達点としています。 今回の改訂版では、ローカル環境構築ソフトを「Local」に変更するなど、最新の情勢に合わせたものに対応しています。 |
本書の内容 |
本書の内容
------------------------------------------------------------
これからはじめる人・駆け出しのWebデザイナーに向けて シリーズ27万部以上の大ヒット! 「1冊ですべて身につく」の最新作が新登場! 今度は世界中で大人気のWordPress! この本でWebサイトが作れる! ------------------------------------------------------------ ゼロからはじめて、すぐにWebサイトが作れる! 最初の一歩が踏み出せる! Webサイト制作の基礎知識 体系的に学べる! WordPressの基本とテーマの使い方 最新技術に対応! サイト全体をカスタマイズできるフルサイト編集 見てもらえるサイトの作り方、セキュリテイ、トラブル対策まで 「コード」が書けなくても「サイト」は作れる! WebクリエイターボックスのManaが教える コードを使わない サイト制作の入門スキル。 この1冊で必要なことがすべて学べる! 趣味やビジネスに使える ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・コードを書かずにWebサイトを作りたい人 ・Webサイトをビジネス、ブログ等に利用したい人 ・パソコンとスマートフォンの両対応のサイトを作りたい人 ・WordPressの基本から最新技術まで一気に学びたい人 サンプルデータはWebサイトよりダウンロードできます。 内容サンプルユーザーレビュー
入門講座なだけあって、初心者にも分かりやすく作られていると思います。 後半では、テーマの作成もできるようになっているので、色々と挑戦できるのではないでしょうか。
とても良かったです。 また購入できるようきかいがありましら、購入したいともいます。 ありがとうございました。
ワードプレス初心者にはとても親切で分かりやすいな本です。
|
本書の内容
------------------------------------------------------------
これからはじめる人・駆け出しのWebデザイナーに向けて シリーズ27万部以上の大ヒット! 「1冊ですべて身につく」の最新作が新登場! 今度は世界中で大人気のWordPress! この本でWebサイトが作れる! ------------------------------------------------------------ ゼロからはじめて、すぐにWebサイトが作れる! 最初の一歩が踏み出せる! Webサイト制作の基礎知識 体系的に学べる! WordPressの基本とテーマの使い方 最新技術に対応! サイト全体をカスタマイズできるフルサイト編集 見てもらえるサイトの作り方、セキュリテイ、トラブル対策まで 「コード」が書けなくても「サイト」は作れる! WebクリエイターボックスのManaが教える コードを使わない サイト制作の入門スキル。 この1冊で必要なことがすべて学べる! 趣味やビジネスに使える ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・コードを書かずにWebサイトを作りたい人 ・Webサイトをビジネス、ブログ等に利用したい人 ・パソコンとスマートフォンの両対応のサイトを作りたい人 ・WordPressの基本から最新技術まで一気に学びたい人 サンプルデータはWebサイトよりダウンロードできます。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
「WordPressでサイトを作成したが、集客につながらない…」多くの場合、SEO“内部対策”をきちんと行っていないことが原因です。
本書では、現在のSEOで非常に重要な位置を占める“内部対策”を施し、「ダメなWordPressサイト」を「集客できるWordPressサイト」に生まれ変わらせるためのノウハウを徹底解説します。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
はじめての自作テーマは、これ1冊で大丈夫! 作りながら学べる入門書です。
WordPressを使った案件で、オリジナルテーマを作りたい、作らなければならなくなった。そんな時、HTMLやCSSはわかるけど、PHPは…。そもそもテーマってどうやって作ればいいの?そんな皆さんのために、本書はサンプルファイルとステップ解説で、テーマの自作方法を丁寧に解説。あらかじめ用意されたHTMLファイルをPHPファイルへと落とし込み、CSSを適用。ブロックエディターに対応したテーマを作成します。これ1冊で、オリジナルテーマの作り方がしっかり学べます! 内容サンプルユーザーレビュー
以前のバージョンでオリジナルテーマを作成した経験がありますが、(最新は現在5.9ですが)5.8に対応したオリジナルテーマを作成することになり購入しました。 本書は5.9のフルサイト機能については1行の記述があるだけで対応していません。 タイトルに入門とありますが、htmlやcssの知識とワードプレスを触ったことが無いと少し難しい内容かもしれません。 私には分かりやすくて大変役に立ちました。
WordPressの最新バージョンで解説、WordPressで自作テーマを作りたい。WordPressって、難しいイメージを持ってる人もいます。過去に、自作テーマが作りたく、WordPressのツボとコツがゼッタイにわかる本など読みましたが、わからなくて、難しく挫折。この本は、著者が複数人で書いているので、とてもわかりやすいと思います。本も分厚いです。
wordpressは使用していますがそんなにスキルは高くない私にもわかりやすく、オリジナルテーマの作り方が解説されています。
|
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPressでのサイト制作の基礎がしっかり身につく!】 Web制作のプロとしてWordPressを活用するのであれば、たんに管理画面上から記事や固定ページを投稿するだけでなく、自分でテーマをカスタマイズできるスキルが欠かせません。 本書ではプロを目指す初心者の方のために、WordPressのしくみと使い方、テーマの作成方法の基本、プラグインによるカスタマイズを学んでいきます。本書の解説用に、本格的に構築したWebサイトをお手本に学んでいくため、一般的なWebサイトによく見られる要素や機能などをひととおり押さえられます。 実際の開発時の環境構築や公開時の手順、Googleアナリティクス等の導入など、サイトの保守・運用のTipsも解説していますので、制作から運用までの流れを理解できます。 また、近年のWordPressはブロックエディターの進化により、管理画面上からWebページを作成できる自由度が大きく広がっています。本書ではそのような最新の潮流も踏まえながら、“テーマ側でやる作業”を解説しました。 WordPressをCMSとして利用する際の基礎がしっかり身につく一冊です。 〈こんな方にオススメ〉 ・仕事としてWordPressを勉強したい方 ・WordPressで自分の思うようなサイトを構築したい方 ・プロレベルでWordPressを活用したいブログ運営者の方 〈本書の内容〉 ■Lesson1 WordPressの基礎知識 ■Lesson2 ローカル環境の構築 ■Lesson3 WordPressの基本機能 ■Lesson4 テーマ制作の基礎知識 ■Lesson5 コーポレートサイトテーマの作成 ■Lesson6 プラグインでカスタマイズ ■Lesson7 細かなカスタマイズのレシピ ■Lesson8 保守・運用のポイント 〈本書の特長〉 ・最新のWordPressの潮流にあわせたCMSとしての活用手法が学べる ・本格的なWebサイト構築の手法がポイントでわかる ・記事ごとに学習時間の目安を設けており、計画を立てやすい |
本書の内容 |
本書の内容 |
本書の内容
本書は「生まれて初めて、自分でブログを作ってみよう! 」と一発奮起した人のための、
ブログの作り方だけに絞り込んだワードプレスの入門書です。 お店や会社のブログではなく、個人用のブログを作ることを前提にしており、 将来的にはアフィリエイトを行ないたいような、目的のある初心者の方に役立つ内容になっています。 これ一冊で、ワードプレスの使い方、ブログの作り方、読まれる記事作りのコツまですべてわかります! 内容サンプルユーザーレビュー
注文してすぐに届きました。送料無料でポイントも使ってお安く購入できたので、こちらで購入して良かったです。 梱包も丁寧で綺麗な状態で受け取ることができました。
読みやすく、順番にやっていけば作れる感じがいいです。少しだけ、こうしたいが良くわからない所があって、どうしたら良いのかわからないのが残念です。
|
本書の内容
◇―――――――――――――――――――◇
実践的なWebサイトを作りながら学べる いちばんやさしいWordPressの入門書 ◇―――――――――――――――――――◇ 大手書店チェーンで売上No.1(※)を記録し続ける WordPressの入門書に最新バージョン5.xに対応した第5版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 高機能でデザイン性に優れた人気テーマ「Lightning」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンに対応した操作手順が すべて画面付きで解説されているので、Webサイトをはじめて作る人でも安心です。 HTML、CSS、PHPなどの専門知識がなくても、 本格的なWebサイトを作れます。 ※大手書店チェーン調べ(2020年12月~2021年5月、WordPress解説書) ■本書はこんな人におすすめ ・Webサイト(ホームページ)作りに挫折したことがある人、もっと楽に作りたい人 ・WordPressでのWebサイトの作成に興味がある人 ・HTMLやCSSなどの知識はないが、自分のWebサイトを作り、ビジネスに活かしたい人 ■本書の内容 Chapter 1 自分のURLでWebサイトを公開しよう Chapter 2 WordPressの初期設定をしよう Chapter 3 Webサイトのデザインを決めよう Chapter 4 掲載するコンテンツを作成しよう Chapter 5 固定ページを作成しよう Chapter 6 サイト全体のナビゲーションを整えよう Chapter 7 プラグインを利用して機能を追加しよう Chapter 8 Webサイトへの集客を強化しよう Chapter 9 Webサイトを安全に運用しよう 内容サンプルユーザーレビュー
本当に優しく丁寧にひとつひとつ画像と吹き出しの会話分付きで解説されており、わかりやすかったです。ただ、完全初心者向きなのでワードプレス開設後の方は若干無駄な情報が多いかもしれません。 また、ネットショップを開設したいと思っている方に最適です。
自分でホームページを作るために購入しました。さくらレンタルサーバーを契約していたので、本と同じでわかりやすいです。まだ途中ですが、参考にして進めたいと思います。
すごく分かりやすく、一つ一つ丁寧に教わっているようで、WordPress初心者の私も、どんどん頭に入るので、どんどん進めて行きたい気持ちで習得出来ました。
|
本書の内容 |
本書の内容
WordPressを使って、ブログやホームページ作成がはじめての人でも本格的なビジネスサイトや個人ブログを作る手順を解説します。ネットショップやブログ、ECサイトを作りたい人に最適です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
あなたはなぜ、ブログで稼げるのかご存知ですか?ブログで稼ぐために必須なのがWordPress(ワードプレス)と呼ばれるツールです。しかし、ワードプレスの設定はWeb初心者にとっては複雑です。私はフリーランスでWeb制作をしています。そんなWebクリエイターの私が初心者の皆さんにも分かりやすく、マニュアル形式で説明させていただきます。
この本を見れば、あなたもすぐにワードプレスでブログを始めることができますよ。 |
本書の内容
Webサイトの作成から運用までがこの1冊で分かる! WordPressでゼロからWebサイトを作成しよう! WordPress最新バージョン5.5.x対応!
近年、ソースコードを書かずにWebサイトやアプリケーションを構築する「ノーコード開発」の流れが加速しています。 ノーコード開発は、あらかじめ用意されたパーツを組み合わせることにより、短期間・低コストで構築できることが大きな魅力であり、プロの間でも注目を集めています。 WordPressもまた、バージョン5.0からブロックエディターと呼ばれる機能が搭載され、ブロックを組み立てるように直感的にページを作成することが可能となり、ノーコード開発の流れにシフトしていることがうかがえます。 もちろん、HTMLやCSSなどのコードを書けたほうが実現できることの幅は広がりますが、小規模なWebサイトであれば、既成のテーマ(テンプレート)とブロックエディターのみで十分に魅力的なWebサイトを作れるようになりました。 しかし、WordPressがどんなに便利で簡単なツールであっても、基本的な使い方や特徴を知らなければ、途中でつまずいてしまい、思い描いたかたちにたどり着くまでに時間がかかるものです。 そこで、本書では大切なポイントに重点を置き、具体的なWebサイトの作成例をもとに効率よく学習できるよう手順を工夫して解説しています。 まずは一度、8章まで順番どおりにサンプルサイトを作成して、WordPressの基本操作としくみを把握しましょう。 そして、10章では同じテーマを使ってどんなアレンジが可能なのかを知り、自分のWebサイト作りにチャレンジしてみてください。 「今すぐ自分の会社のWebサイトを作りたい! 」「知人のお店のWebサイトを作ってあげたい…」そんな方々の一助となれば幸いです。 (「はじめに」より) 内容サンプルユーザーレビュー
数年前に某教本を参考にWordPressでWebサイトを構築しましたが、最近になり私の趣味のWebサイトを、最新のWordPressのテーマ「twentytwenty」をもとに作成し始めました。ところが、以前とは違って、最新のWordPressではブロックエディターという機能で書き込むようになっていて、これをうまく操作できるようにと本書を購入しました。おかげでうまく操作できるようになりましたが、本書はあくまで初心者向けに簡単にWebサイトを構築するための指南書ですので、とにかく時間をかけたくないと思う人向けの良書だと思います。
WordPressのことは何も分からない初心者です。 本の通りにすすめたところ、ステキなホームページが出来ました! 以前取り組んだ時は挫折したのですが、再チャレンジでこの本を購入したところ、ひとつひとつ丁寧な説明があり、ホームページをつくることが出来ました。 著者の方には感謝しかありません。
挫折していたワードプレスにもう一回挑戦しようと思い、やさしい内容のものを選びました。ほんとにはじめての人でもわかる内容で一からやっていくと、ところどころでモヤモヤしていたことがクリアになりました、プラグインも使いやすいものを紹介してあります。
|
本書の内容
♪本書について♪
本書はAmazon Kindle初版のため、参考価格として現在低価格に設定させていただいております。 ♪内容♪ Catch Questionsのオーナー【アプリ作る社長】の著書となります。 本書ではラズベリーパイ4のセットアップからホームページ公開までをまとめております。 本書は以下三つをテーマに執筆を進めさせていただきました。 ・レンタルサーバー不要の自宅サーバー ・USBメモリで自作クラウド構築 ・Linuxコマンドの基本とセキュリティ対策 本書はRaspberry Pi4 4B-64GB(Amazonで購入)の初回セットアップからWordPressのインストール、そして自宅のルータからホームページを公開するまでの手順をまとめたものです。この方法を行えばレンタルサーバーは不要です。独自ドメインの設定やSSL化の方法はもちろん、リモート操作の設定、クラウドサーバーの構築、セキュリティ対策などサーバー運用の基本的内容を超初心者向けに解説します。レンタルサーバーのランニングコストを考えるとラズベリーパイを初期に導入してしまった方が安く済むのは確かです。Raspberry Piは工作のイメージが強いかもしれませんが家にただ置いておくだけでも様々な用途に応用できます。低電力でこの安価な端末の魅力を紹介させていただきます。 ♪目次♪ はじめに 第1章 ラズベリーパイの運用に必要なもの 第2章 LABISTS Raspberry Pi4 Model B 部品取り付け時の様子 第3章 ラズベリーパイ4の 初回セットアップ 第4章 SSH接続によるリモート操作の設定 第5章 ラズベリーパイ4のSSHセキュリティ対策 第6章 PCからラズベリーパイ4の画面共有 第7章 自宅クラウドサーバー構築 第8章 WordPressのインストールと基本設定 第9章 ダイナミックIPアドレスの登録 第10章 自宅のポート開放 第11章 サーバーのセキュリティ 第12章 ラズベリーパイのためのWordPress初期設定 第13章 Let’s encryptでSSL化しURLをhttpsに変更 第14章 Google検索エンジンに登録 第15章 WordPressのセキュリティとお勧めなプラグイン 終わりに ♪著者情報♪ Catch Questionsのオーナー【アプリ作る社長】 |
本書の内容
(概要)
※この商品は固定レイアウトで作成されており,タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また,文字列のハイライトや検索,辞書の参照,引用などの機能が使用できません。 ※PDF版をご希望の方は Gihyo Disital Publishing ( https://gihyo.jp/mk/dp/ebook/2020/978-4-297-11648-4 )も合わせてご覧ください。 入門者でもオリジナルテーマのWordPressサイトを作れるようになるための教科書です。ウェブクリエイターにとって、世界の主要サイトの38.1%(2020年8月現在)で使われているWordPressは必修といえます。レンタルサーバへのインストール、ブロックエディタの使い方、テーマやプラグインの追加など、基礎から習得します。後半は、MAMPローカル環境でサンプルサイトの制作を実践し、静的サイトから一歩ずつオリジナルテーマを構築していき、最後にサーバに公開します。現場に近い制作手順ですので仕事にも役立つでしょう。セキュリティ対策や公開後のメンテナンス・アクセス解析についてもしっかり解説。ブロックエディタと5.5に対応の改訂版です。 (こんな方におすすめ) ・はじめてWordPressを導入して操作・運用をきちんと理解したい方 ・WordPressを使った実用的なウェブサイトを作りたい方 ・仕事でWordPressのウェブサイトを作れるようになりたい方 (目次) Lesson01 WordPressをはじめよう 1-1 WordPressの特徴 1-2 WordPressサイトを構成する要素 1-3 WordPressについて自分で調べるには 1-4 WordPressはなぜ無料なのか Lesson02 必要な環境を整えインストールする 2-1 レンタルサーバを使おう 2-2 レンタルサーバ選びのポイント 2-3 レンタルサーバと契約する 2-4 WordPressのインストール Lesson03 初期設定をしよう 3-1 WordPress管理画面の使い方 3-2 サイトの概要を設定しよう 3-3 ユーザーやプラグインを設定しよう Lesson04 コンテンツの追加・編集とナビゲーションの設定 4-1 投稿と固定ページの作成・画像の挿入 4-2 カテゴリー・タグ・アイキャッチ画像の設定 4-3 ブロックエディタを使いこなそう 4-4 投稿の編集画面の便利な機能 4-5 メニューを設定してみよう 4-6 ウィジェットを使ってみよう Lesson05 テーマとプラグインによる外観カスタマイズ 5-1 テーマとは? 5-2 テーマカスタマイザーを使おう 5-3 テーマを変更してみよう 5-4 プラグインを導入しよう 5-5 プラグインでテーマを拡張しよう 5-6 テーマ・プラグインを選択・利用するポイント Lesson06 プラグインによる機能の追加 6-1 Googleツールとウェブサイトの連携を簡単に実現しよう〜Site Kit by Google 6-2 検索エンジン・SNS対策をプラグインで簡単に〜SEO SIMPLE PACK 6-3 関連する記事を自動的に表示しよう〜Jetpack 6-4 ギャラリーページをつくってみよう〜Jetpack 6-5 お問い合わせフォームをつくってみよう〜Contact Form 7 6-6 WordPressのセキュリティを高めよう〜SiteGuard WP Plugin 6-7 その他の便利なプラグイン Lesson07 ローカル開発環境をつくろう 7-1 ローカル開発環境の必要性 7-2 MAMP のインストールと初期設定 7-3 サーバの起動とデータベースの作成 7-4 WordPressのダウンロードとインストール 7-5 ローカル開発環境の設定 Lesson08 テーマ作成の第一歩〜PHPとテーマの基礎 8-1 テーマ制作のための事前準備 8-2 PHPの基礎知識 8-3 オリジナルテーマを WordPress に認識させよう 8-4 オリジナルテーマにスタイルシートを適用させよう Lesson09 テンプレートファイルの作成 9-1 ヘッダーを完成させよう 9-2 記事の一覧を表示させよう 9-3 アイキャッチ画像を有効化しよう 9-4 カスタムメニューを有効化しよう 9-5 ウィジェットを有効化しよう Lesson10 各種テンプレートファイルの作成 10-1 テンプレート階層について 10-2 ヘッダー・フッター・サイドバーのテンプレートをつくる 10-3 個別投稿ページを表示しよう 10-4 コメントテンプレートを作成しよう 10-5 固定ページを表示しよう 10-6 アーカイブページを表示しよう 10-7 search.phpと404.phpを作成しよう 10-8 固定フロントページを設定しよう Lesson11 テーマカスタマイザーの実装 11-1 カスタマイズAPIとは 11-2 セクション・セッティング・コントロールの追加 11-3 セッティングとコントロールを増やす 11-4 フロントページに結果を出力しよう Lesson12 WordPressを本番環境へデプロイする 12-1 FTPクライアントを準備しよう 12-2 公開サイトの初期化とファイルのアップロード 12-3 ローカル環境のデータベースをエクスポートしよう 12-4 リモートサーバへデータベースをインポートしよう 12-5 サイトURLを置換しよう Lesson13 サイトの広報と集客 13-1 検索エンジンとSNSへの施策 13-2 サイト認証をしよう 13-3 検索エンジンにサイトマップを送信しよう 13-4 ソーシャル連携で集客する 13-5 共有ボタンを設置する Lesson14 サイトの運営と管理 14-1 サイトヘルスで状況を確認しよう 14-2 スマホアプリでWordPress管理 14-3 順調な運営と安全のために 14-4 閲覧情報を分析しよう 14-5 バックアップの必要性 14-6 バックアップを設定する 14-7 WordPressでの個人情報の取扱いについて Lesson15 もっとWordPressを使いこなす・学ぶ 15-1 カスタム投稿タイプとカスタム分類 15-2 ブロックパターンを使ってみよう 15-3 ブロックエディターを拡張しよう 15-4 子テーマを利用した既存テーマのカスタマイズ 15-5 マルチサイトを利用する 15-6 ブロックエディターと高機能テーマを用いた制作フロー |
本書の内容
~改訂履歴~
第1版 2020年10月7日 初版発行 ~はじめにより~ -------------------------------------------------- 本書ではGatsbyと、ヘッドレスCMSであるmicroCMSの組み合わせで、コーポレートサイトを作成していく手順を紹介します。 ヘッドレスCMSとは、従来のCMS(Content Management System)から「ヘッド」部分を省いたシステム/クラウドサービスのことです。「ヘッド」部分とはビュー(表示機能)のことです。 これにより、コンテンツ入稿・編集する仕組みはヘッドレスCMSで行い、表示する仕組みはわたし達フロントエンドエンジニアが自由にプログラミングして作りこむことができます。 本書で作っていくサンプルサイトはある企業のコーポレートサイトという設定で、コンテンツは広報担当者やIR担当者など非エンジニアが入稿・編集する、という想定にしています。その意味で、前作「Gatsby+React bootstrap+netlifyでつくる企業サイト」でマークダウンファイルをコンテンツデータとして使用したのと比べ、ヘッドレスCMSはより編集者フレンドリーになります。また、いくつかのヘッドレスCMSサービスの中で日本語対応であるのは日本製のmicroCMSだけとなりますので、必然的にmicroCMS一択となりました。 本書読者対象としましては、前作「Jamstackを学ぼうGatsby+React bootstrap+netlifyでつくる企業サイト」の既読者、もしくはGatsbyかReactの基本について理解している方となります。 プログラムコードの解説はありますが文法の解説はありません。 ~目次~ 改訂履歴 はじめに 環境 免責事項 サンプルコードとサンプルサイトURL Section0: なぜヘッドレスCMSなのか 0.1 なぜヘッドレスCMSなのか 0.1.1 WordPressのメリット 0.1.2 WordPressのデメリット 0.2 なぜmicroCMSなのか Lesson1 準備 Section: 開発環境構築 1.1. Ubuntuの場合 1.2. Windowsの場合 1.2. Macの場合 Section2 : Gatsbyプロジェクト作成 2.1. 初期セットアップ手順 Lesson2 microCSMの利用方法 Section3: microCMSの利用方法 3.1 microCMSをはじめる前に 3.1.1 microCMS新規登録 3.1.2 microCMSサービス情報設定 3.2 microCMSのAPIを作成 【コラム】microCMSの利用料金 3.2.1 APIを作成していく 3.2.2コンテンツを作成する 3.2 microCMSのAPIをテスト Lesson3:microCMSとGatsbyのインプリメント Section4:microCMSとGatsbyのインプリメント 4.1 GatsbyでmicroCMSを使う準備 4.1.1 microCMSプラグインをインストール 4.1.2 gatsby-config.jsの編集 4.2 graphQLでコンテンツ取得できているか確認してみる Lesson4:インフォメーションページ作成 Section5:インフォメーションページ作成 5.1 インフォメーション記事一覧ページと詳細ページ 5.1.1 インフォメーション記事一覧 5.1.2 インフォメーション記事一覧に本文の抜粋を入れる 5.1.3 インフォメーション詳細ページ(動的ページ)の作成 コラム【GatsbyのNode API】 5.2 トップページで最新のお知らせを表示 あとがき 書籍紹介 |
本書の内容 |
本書の内容
専門的な知識がなくてもWordPressで本格的なホームページが作れる!
「今すぐ使えるかんたん」シリーズから、WordPressの解説書の登場です! WordPressはバージョンアップにより、「ブロックエディター」という新しい機能が搭載され、より視覚的にページを作成することができるようになりました。本書では、HTMLなどの知識がなくても、簡単にホームページを作る方法を丁寧に解説します。これまでもWordPressを使っていたけれど、バージョンアップしてしまって使い方がわからない! という人にもおすすめの書籍です。 |
本書の内容 |
本書の内容 |
本書の内容 |
本書の内容
WordPress入門の決定版です。
|
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPress5.X+Gutenberg(グーテンベルク)対応 知識ゼロから自分のホームページを作るための超入門書 「WordPressを使って会社やお店のホームページを作りたい」 「でも専門知識もないし、何から始めればいいのかわからない」 本書はそんな方々に最適なWordPressの入門書です。 WordPress の最新バージョン5.xで導入された 「Gutenberg」(グーテンベルク)に対応しており、操作手順を画面付きでわかりやすく解説。 手順のとおりに進めるだけで、はじめての方でも素敵なホームページを完成させることができます。 本書はお店のホームページを作りたいカフェ店主・楓と WordPressメンター・ユースケの2人のキャラクターによる問答形式で、 ホームページ作りの手順をわかりやすく紹介。 過去にHTMLやCSSなどで挫折してしまった方でも、 専門知識を意識することなく楽しく読み進められる紙面構成になっています。 会社やお店のホームページを作りたい方、個人でブログを始めてみたい方、 ウェブデザインを学びたい方など WordPressを使えるようになりたいすべての方に最適のWordPressの入門書です。 |
本書の内容
Webサイトには、サイトの改ざん、個人情報の流出、迷惑メールの踏み台などのリスクがあります。特にWordPressは狙われており、サイトの運営者は相応の知識が必要になります。本書は、2000人が受講した大人気のセミナーを凝縮し、シンプルだけど効果が大きい対策法をまとめたWordPressセキュリティ大全です。プラグインのみで対応可能なので、システムエンジニアだけでなく、初心者ブロガー、デザイナーでも安心です。購入者特典付き。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPressの本格入門書が最新の5.xに完全対応! 本書はWordPressのテーマの作成をベースに、記事の投稿、テンプレートの編集、モバイルファーストによるレスポンシブWebデザインの設定などを通して、WordPressの主要機能やテンプレートタグの使い方、HTMLのマークアップやスタイルシートの設定ポイントを修得することができる構成になっています。 特に、WordPress 5で登場したブロックエディタ「グーテンベルク(Gutenberg)」の設定についても詳しく解説しており、Webページのデザインをエディタ画面上で再現できるような、最も効果的ともいえるグーテンベルクの設定が可能となります。本書を読むことによりWordPress5.x時代のテーマのあるべき姿を学ぶことができます。 |
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPressを使ったビジネスサイトの作り方を1冊にまとめました! ---はじめに より--- 本書のテーマは、WordPressの初学制作者が、一からビジネスサイトを構築できるようになるために必要な知識を学習できることです。WordPressのコアとなる機能やテンプレート読み込み順序、実装において欠かせないメインクエリやフィルターフック関数、データベース構造の理解など、本書にはさまざまな要素が詰まっています。 <中略> 本書の最大の特徴は、1冊を通じてWordPressのテーマの作成を進めていきながら仕組みや構造を理解し、ビジネスレベルのサイトを完成させられる点です。本書を読了した時点で、筆者たちが法人のお客様に提供しているビジネスサイトに近い水準のものが完成できるよう構成されています。本書がビジネスサイトを題材としている理由は、ビジネスサイトには、WordPressで実現できることのほぼすべてが詰まっている点、構築手法の知識を得ていればさまざまなサイトへと応用できる点、サイトの構築を通じて、WordPressに関する高い技術が身につけられる点があげられます。 <中略> ▪ 本書の使い方 CHAPTER1~11まで、ステップ・バイ・ステップで進んでいきます。 実際に手を動かしながら理解を深めていきましょう。本書のステップに沿って進めていくと、ビジネスサイトの完成まで自然にたどり着くようになっています。もし途中でわからなくなってしまうことがあっても、すでに理解したステップに戻り、そこから再びはじめることもできます。 まずは、次のページからはじまる目次と「この本でできること」を見て、サイトの完成までの流れの中でどのようなステップがあるのか俯瞰してみてください。本書が、読者の皆さまのWordPressの開発スキル向上のお役に立ち、無事にビジネスサイトの作成ができたら、筆者たちにとってはこのうえない喜びです。 |
本書の内容
本書はWordPressの定番解説書『できるWordPress WordPress Ver.5.x対応 本格ホームページが簡単に作れる本』をポケットサイズに再編集した書籍です。元本同様、WordPressの初期設定から制作、カスタマイズ、運用のノウハウまで幅広く学べます。また、書籍オリジナルのテーマファイル「Dekiruテーマ」で効率的に学習できます。WordPress Ver.5.0以降の新機能である「ブロックエディター」には特に紙幅を割いて、詳細に解説しています。もしも紙面を通読して分からないことがあったときも、電話やメール、封書などで分からないことを質問できるので、疑問をしっかり解消できることでしょう。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPress定番解説書がバージョン5.xに対応! WordPressとPHPの「これなんだろう?」を解消します!】 WordPressでサイトやブログを作成する際、PHPのコードの意味がよくわからず、「本当はこうしたいのに……」を諦めた経験のある方も多いことでしょう。本書は、HTMLやCSSはひととおりわかるもののPHPは苦手という方のために、WordPressを活用するうえで避けて通れないPHPの知識を解説した入門書です。 PHPとWordPressの基礎をきちんと理解することで、できることは大きく広がります。本書では、変数・配列・条件分岐・繰り返し・関数・オブジェクトといったPHPの基本文法から、テンプレートタグ・ループ・テンプレート階層・フックなどのWordPress特有の仕組みまで、テーマづくりに必要な知識が初心者でもやさしく身につきます。 また、ヘッダー・ナビゲーション・ウィジェット・カスタムフィールドといったページの構成要素や、アーカイブ・個別投稿・固定ページなどのページ表示形式も実際に動作するサンプルテーマに沿って具体的に解説しており、カスタマイズ例も手を動かしながら学べます。WordPress5.xから導入されたエディター「グーテンベルク」への対応や子テーマの作り方・エラー対処法・Codexの見方など、初心者がよく突き当たる疑問も解消。WordPressを本当に使いこなしたいユーザーに必携の1冊です。 〈こんな方におすすめです〉 ・コードをコピペしてもきちんと動かず諦めたことがある ・テーマに簡単なアレンジをしたいがどこを触ればいいのかわからない ・自分でオリジナルのテーマをつくりたい ・Codexを読んでも用語の意味がよくわからない ・WordPressの仕組みをきちんと知りたい 〈本書の内容〉 ■CHAPTER1 WordPress+PHPの基礎知識 WordPressが動作する仕組み/WordPressの投稿タイプと機能/WordPressのテーマとは ■CHAPTER2 PHPの基本 PHPのコードを書く際のルール/変数/配列/条件判定/繰り返し処理/関数/オブジェクト ■CHAPTER3 WordPress特有のルール テンプレートタグ/WordPressのループ/条件分岐タグ/テンプレート階層/モジュールテンプレート/フック/WordPress Codex/セキュリティ ■CHAPTER4 WordPressで使われるコード解説 ヘッダー/ナビゲーション/アーカイブ/個別投稿/固定ページ/フッター/サブクエリ/カスタムフィールド/検索/functions.php/Gutenbergへの対応/そのほかのコード/子テーマ/エラー対処法 |
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 「自分だけのWebサイトで情報を発信したい!」 そんなときに、HTMLやCSSを意識することなく、高機能で本格的なWeb サイトを作れるツールのひとつがWordPressです。WordPressは、無料ブログサービスのように管理画面から記事の作成と公開を行えることや、誰でも無料で使えるオープンソースであること、また、柔軟なカスタマイズ性が大きな魅力として人気を集めています。 WordPressは2018年12月にバージョン5.0が公開され、新たにブロックエディターの機能が搭載されました。文字どおりブロックを組み立てるようにページを作成できるため、ユーザーはより簡単に、より柔軟にコンテンツを管理することが可能となりました。 前著であるWordPress Perfect Guidebook [4.x対応版]の発売から4年以上がたったいま、情報発信の中核はWebからソーシャルメディアに移り変わっていますが、信頼性が高く整理された情報、時系列を問わない検索性の高さ、視覚的なブランディングができるという点において、Webはソーシャルメディアとは異なる重要な役割を持ち続けています。 本書では、はじめてWebサイトを作る人に向けて、WordPressの機能と操作方法、公式テーマの使い方を中心に解説しています。実際に手を動かしながら本書を読み進めることによって、「WordPressでできること」をより理解し、活用することができるでしょう。 また、ソーシャルメディアとの連携や、広告の掲載、サイト公開後の運用管理まで幅広く紹介し、知っていると役立つTipsも多く掲載しています。WordPressでオリジナルのWebサイトを作る第一歩として本書を役立てていただければ幸いです。 (「はじめに」より) |
本書の内容
「あのしくみはどう作るんだろう? 」が、スグにわかります。
WordPressによるWebサイト制作のための、究極のレシピ集が登場。制作の現場で使われる定番テクニックからプロ技まで、余すところなく集めました。テーマカスタマイズ/テーマ作成/投稿ページ・固定ページ/一覧ページ/ヘッダー・フッター/カスタム投稿タイプ/カスタムフィールドなど、目的別にレシピを整理。「あのしくみはどう作るんだろう? 」が、スグにわかります。Webサイト運営者からWebプログラマーまで、WordPressを扱うすべての方にお届けします。WordPress 5.xに対応。 |
|
発売日 2019/08/20
本書の内容
WordPress規定のモデルの優位性を生かしつつ、オブジェクト指向プログラミングとMVCモデルを取り込んだアプリケーション開発技法を詳説。
|
Wordpress 高評価のおすすめ本 ランキング
|
人気 1位
本書の内容
かんたん操作で、いますぐ作れる!
WordPressのいちばんやさしい教科書です。 ホームページ作成に欠かすことのできないWordPress。本書はこれからWordPressを使ってホームページ作成を始めたい人に向けた、いちばんわかりやすい入門書です。固定ページと投稿のつくり方、ブロックエディターの使い方から、ブロックパターンを使ったカスタマイズ、フルサイト編集によるテンプレート編集、サイト完成後の運用、管理まで、WordPressの基本的な使い方を、やさしくていねいに解説します。いちから順に実際のホームページを作っていくことで、確かなスキルが身につく1冊です! (こんな方におすすめ) ・WordPressでWebサイトを作りたい初心者 (目次) ●Chapter1 WordPressを始める準備をしよう Sec 01 WordPressについて知ろう Sec 02 WordPressを使うために必要なもの Sec 03 WordPress導入の手順を確認しよう Sec 04 ドメインを取得しよう Sec 05 サーバーをレンタルしよう Sec 06 WordPressを自動インストールしよう Sec 07 安全なサイトにするためにSSL化しよう Sec 08 WordPressにログイン・ログアウトしよう ●Chapter2 ホームページの土台を作ろう Sec 01 管理画面の見方を知ろう Sec 02 サイトタイトルやURLなどを登録しよう Sec 03 パーマリンクを設定しよう Sec 04 サイトの基本デザイン「テーマ」を理解しよう Sec 05 テーマを設定しよう Sec 06 スタイルを設定しよう Sec 07 サイトを表示しよう ●Chapter3 固定ページと投稿で基本のホームページを作ろう Sec 01 「固定ページ」と「投稿」の違い Sec 02 不要な投稿やページを削除しよう Sec 03 新しい固定ページを作成しよう Sec 04 タイトルと内容を入力しよう Sec 05 ページに画像を挿入しよう Sec 06 画像や文字にリンクを設定しよう Sec 07 ページを下書き保存しよう Sec 08 ページを公開しよう Sec 09 新しい投稿を作成しよう Sec 10 見出しを入れよう Sec 11 文字を太字にしたり色をつけたりしよう Sec 12 記事の先頭にアイキャッチ画像を入れよう Sec 13 投稿のカテゴリーを設定しよう Sec 14 投稿にタグを設定しよう Sec 15 コメントの受付について設定しよう Sec 16 公開した投稿を修正しよう ●Chapter4 便利なブロックを使おう Sec 01 「リスト」ブロックで箇条書きを追加しよう Sec 02 「段落」と「整形済みテキスト」ブロックで本文を 入力しよう Sec 03 「カバー」ブロックで画像の上に文字を載せよう Sec 04 「テーブル」ブロックで表を追加しよう Sec 05 「カラム」ブロックを追加しよう Sec 06 「カスタムHTML」ブロックでGoogleマップの地図を 入れよう Sec 07 「横並び」ブロックでブロックの配置を自由に変えよう Sec 08 「動画」ブロックで動画を追加しよう Sec 09 「メディアとテキスト」ブロックで画像と文章を 配置しよう Sec 10 「プルクオート」ブロックで引用をわかりやすくしよう Sec 11 「埋め込み」グループのブロックでSNSの投稿を載せよう Sec 12 「ギャラリー」ブロックで画像を一覧表示しよう Sec 13 「テーマ」グループのブロックで投稿一覧や投稿の抜粋を 載せよう Sec 14 「スペーサー」ブロックで余白を調整しよう Sec 15 「ボタン」ブロックでリンクボタンを作成しよう Sec 16 その他の便利なブロックを使ってみよう Sec 17 ブロックを複製・移動・削除しよう Sec 18 よく使う内容は同期パターンで使いまわそう ●Chapter5 レイアウトを整えるパターンを使おう Sec 01 使用するパターンを確認しよう Sec 02 価格表をわかりやすく載せよう Sec 03 トップページに大きな画像を追加しよう Sec 04 お問い合わせのボタンを追加しよう Sec 05 トップページに動画を載せて注目してもらおう Sec 06 テキストグループのパターンでテキストを 読みやすくしよう Sec 07 いろいろなレイアウトのパターンを使おう ●Chapter6 フルサイト編集でより見やすいホームページにしよう Sec 01 投稿と固定ページのテンプレートを編集しよう Sec 02 見出しのスタイルを編集しよう Sec 03 WordPressのメニューのしくみを知ろう Sec 04 メニューを作成して表示しよう Sec 05 メニューに階層を作ってまとめよう Sec 06 ロゴとサイトアイコンを追加しよう Sec 07 フッターにコピーライトを入れよう Sec 08 各ページの下部にメニューを表示しよう Sec 09 固定ページをトップページに表示しよう Sec 10 プラグインを使ってお問い合わせフォームを作ろう Sec 11 サイドバーを表示しよう ●Chapter7 Webサイトを運用・管理しよう Sec 01 検索エンジンに検索してもらえるようにしよう Sec 02 アクセス解析ツールを利用しよう Sec 03 プラグインの管理をしよう Sec 04 サイト管理者を追加しよう Sec 05 スマートフォンやタブレットから投稿しよう Sec 06 メディアライブラリで写真や動画を確認しよう Sec 07 ホームページのバックアップと復元について知ろう ●Chapter8 WordPress困ったときのFAQ Sec 01 WordPressのパスワードとユーザー名を忘れた! Sec 02 WordPressの管理画面のURLがわからなくなった! Sec 03 突然ページにアクセスできなくなった! Sec 04 以前のバージョンの投稿画面に戻すことはできる? Sec 05 以前のバージョンで作ったページは編集できる? Sec 06 検索しても自分のホームページが出てこない! Sec 07 画像がアップロードできない! Sec 08 プラグインの不具合が起きた! Sec 09 編集して公開したページが反映されない! Sec 10 「http~」から「https~」へリダイレクトさせたい! Sec 11 テーマの一部だけカスタマイズすることは可能? Sec 12 ホームページをはじめから作り直したい! |
|
人気 2位
本書の内容
クライアントワークで必須のWordPressスキルが身につく!
本書は、WordPressを使ってWebサイトを制作・運用するうえで必須の知識を基本から解説した学習書です。WordPress 6.xに対応。書籍の前半では、HTML/CSSで作られた静的なWebサイトにWordPressを適切に組み込み、オリジナルのWordPressテーマを作成する手順をわかりやすく解説します。また、「カスタム投稿タイプ」「カスタムフィールド」「カスタムタクソノミー」といった機能の使い方も紹介。書籍の後半では、管理画面のカスタマイズ、SEO対策、マルチサイト機能、セキュリティ、高速化など、WordPressの運用・管理に関するさまざまなノウハウを取り上げています。サイトの制作・運用・管理にオススメの各種プラグインについても、設定手順や利用のポイントを丁寧に解説しており、クライアントワークでWordPressを使いこなすためのスキルがしっかり身につきます。 (こんな方におすすめ) ・WordPressによるサイト制作の基本を学びたい人 ・WordPressのオリジナルテーマ作成に興味がある人 (目次) ■CHAPTER 1 WordPressの準備と基本設定 1-01 WordPress をインストールする 1-02 管理画面の使い方と初期設定 1-03 投稿する 1-04 新規ユーザーの登録とWordPressの権限 ■CHAPTER 2 基本的なテーマを作成する 2-01 WordPressのテーマ 2-02 テンプレートファイルとテンプレート階層 2-03 WordPressのテンプレートタグ 2-04 テンプレートを分割する 2-05 分割したテンプレートを作り込む 2-06 WordPressループを作成する 2-07 個別投稿ページを作成する 2-08 投稿の一覧ページを作成する 2-09 固定ページを作成する 2-10 グローバルナビゲーションを作成する 2-11 テーマを完成させる ■CHAPTER 3 プラグインを利用する 3-01 プラグインで機能を拡張する 3-02 パンくずリストを作成する 3-03 メールフォームを作成する 3-04 投稿一覧のページナビゲーションを作成する ■CHAPTER 4 Webサイトを拡張する 4-01 投稿一覧をコントロールする 4-02 投稿の詳細ページにコメント欄を追加する 4-03 独自の固定ページを作成する 4-04 パスワード保護されたページを作成する ■CHAPTER 5 投稿タイプ・フィールド・タクソノミーをカスタマイズする 5-01 カスタム投稿タイプで投稿できる種類を増やす 5-02 カスタムフィールドで記事の入力項目を増やす 5-03 カスタムタクソノミーで独自のカテゴリーやタグを作成する 5-04 メインビジュアルを更新できるようにする ■CHAPTER 6 WordPressのブロックエディター 6-01 ブロックエディターの基礎 6-02 ブロックエディターの実践的な使い方 6-03 ブロックエディターをカスタマイズする 6-04 theme.jsonでブロックエディターの設定を定義する ■CHAPTER 7 管理画面をカスタマイズする 7-01 管理画面の一覧画面をカスタマイズする 7-02 メインナビゲーションメニューを使いやすくする 7-03 権限に応じて管理画面をカスタマイズする ■CHAPTER 8 高度な機能を活用する 8-01 SEO対策をする 8-02 REST APIを利用する 8-03 マルチサイト機能で複数のサイトを作成する 8-04 子テーマを作成する ■CHAPTER 9 WordPressを効率的に運用する 9-01 WordPressを専用ディレクトリにインストールする 9-02 公開サーバー上でWordPressを運用する 9-03 プラグインを使って効率的に運用する 9-04 Webサイトのセキュリティを高める 9-05 Webサイトを高速化する |
|
人気 3位
本書の内容
------------------------------------------------------------
これからはじめる人・駆け出しのWebデザイナーに向けて シリーズ27万部以上の大ヒット! 「1冊ですべて身につく」の最新作が新登場! 今度は世界中で大人気のWordPress! この本でWebサイトが作れる! ------------------------------------------------------------ ゼロからはじめて、すぐにWebサイトが作れる! 最初の一歩が踏み出せる! Webサイト制作の基礎知識 体系的に学べる! WordPressの基本とテーマの使い方 最新技術に対応! サイト全体をカスタマイズできるフルサイト編集 見てもらえるサイトの作り方、セキュリテイ、トラブル対策まで 「コード」が書けなくても「サイト」は作れる! WebクリエイターボックスのManaが教える コードを使わない サイト制作の入門スキル。 この1冊で必要なことがすべて学べる! 趣味やビジネスに使える ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・コードを書かずにWebサイトを作りたい人 ・Webサイトをビジネス、ブログ等に利用したい人 ・パソコンとスマートフォンの両対応のサイトを作りたい人 ・WordPressの基本から最新技術まで一気に学びたい人 サンプルデータはWebサイトよりダウンロードできます。 内容サンプルユーザーレビュー
入門講座なだけあって、初心者にも分かりやすく作られていると思います。 後半では、テーマの作成もできるようになっているので、色々と挑戦できるのではないでしょうか。
とても良かったです。 また購入できるようきかいがありましら、購入したいともいます。 ありがとうございました。
ワードプレス初心者にはとても親切で分かりやすいな本です。
|
|
人気 4位
本書の内容
------------------------------------------------------------
これからはじめる人・駆け出しのWebデザイナーに向けて シリーズ27万部以上の大ヒット! 「1冊ですべて身につく」の最新作が新登場! 今度は世界中で大人気のWordPress! この本でWebサイトが作れる! ------------------------------------------------------------ ゼロからはじめて、すぐにWebサイトが作れる! 最初の一歩が踏み出せる! Webサイト制作の基礎知識 体系的に学べる! WordPressの基本とテーマの使い方 最新技術に対応! サイト全体をカスタマイズできるフルサイト編集 見てもらえるサイトの作り方、セキュリテイ、トラブル対策まで 「コード」が書けなくても「サイト」は作れる! WebクリエイターボックスのManaが教える コードを使わない サイト制作の入門スキル。 この1冊で必要なことがすべて学べる! 趣味やビジネスに使える ●本書の対象読者 ・これからWebサイトを作り始める初心者 ・コードを書かずにWebサイトを作りたい人 ・Webサイトをビジネス、ブログ等に利用したい人 ・パソコンとスマートフォンの両対応のサイトを作りたい人 ・WordPressの基本から最新技術まで一気に学びたい人 サンプルデータはWebサイトよりダウンロードできます。 |
|
人気 5位
本書の内容
これからWebサイト制作を始める方のためのWordPressの入門書です。
Webサイト制作の基本的な知識やWordPressの操作方法を操作画面や図を用いて一つひとつ丁寧に解説しています。 本書では現代にあったデザインのサンプルファイルを用意し、初心者でも基本を学びながら、きれいなWebサイトが作れるような構成になっています。 最新バージョン 6.xに対応したWordPress入門書! ■本書のポイント ・図や操作画面を豊富に掲載。わかりやすい解説で、操作につまずかない! ・はじめてでも楽しくおしゃれなサイトが作れる! ・Shopifyと連携させたネットショップの作成方法がわかる! ・ただ作るだけではなく、見てもらえるWebサイトを作るポイントがわかる! Chapter1 Webサイトの基本を知ろう Chapter2 WordPressとは Chapter3 WordPressをはじめる準備をしよう Chapter4 WordPressをインストールしてWebサイトを開設しよう Chapter5 Webサイト制作をはじめよう Chapter6 お知らせページを作ろう~投稿の作り方~ Chapter7 トップページとメニューページを作ろう~固定ページの作り方~ Chapter8 プラグインで便利な機能を追加しよう Chapter9 カート機能を実装してネットショップページを作ろう Chapter10 ナビゲーションの設定をしよう Chapter11 Webサイトの集客を図ろう Chapter12 Webサイトの安全な運営方法を知ろう |
|
人気 6位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPressの本格入門書が最新の5.xに完全対応! 本書はWordPressのテーマの作成をベースに、記事の投稿、テンプレートの編集、モバイルファーストによるレスポンシブWebデザインの設定などを通して、WordPressの主要機能やテンプレートタグの使い方、HTMLのマークアップやスタイルシートの設定ポイントを修得することができる構成になっています。 特に、WordPress 5で登場したブロックエディタ「グーテンベルク(Gutenberg)」の設定についても詳しく解説しており、Webページのデザインをエディタ画面上で再現できるような、最も効果的ともいえるグーテンベルクの設定が可能となります。本書を読むことによりWordPress5.x時代のテーマのあるべき姿を学ぶことができます。 |
|
人気 7位
本書の内容
はじめての自作テーマは、これ1冊で大丈夫! 作りながら学べる入門書です。
WordPressを使った案件で、オリジナルテーマを作りたい、作らなければならなくなった。そんな時、HTMLやCSSはわかるけど、PHPは…。そもそもテーマってどうやって作ればいいの?そんな皆さんのために、本書はサンプルファイルとステップ解説で、テーマの自作方法を丁寧に解説。あらかじめ用意されたHTMLファイルをPHPファイルへと落とし込み、CSSを適用。ブロックエディターに対応したテーマを作成します。これ1冊で、オリジナルテーマの作り方がしっかり学べます! 内容サンプルユーザーレビュー
以前のバージョンでオリジナルテーマを作成した経験がありますが、(最新は現在5.9ですが)5.8に対応したオリジナルテーマを作成することになり購入しました。 本書は5.9のフルサイト機能については1行の記述があるだけで対応していません。 タイトルに入門とありますが、htmlやcssの知識とワードプレスを触ったことが無いと少し難しい内容かもしれません。 私には分かりやすくて大変役に立ちました。
WordPressの最新バージョンで解説、WordPressで自作テーマを作りたい。WordPressって、難しいイメージを持ってる人もいます。過去に、自作テーマが作りたく、WordPressのツボとコツがゼッタイにわかる本など読みましたが、わからなくて、難しく挫折。この本は、著者が複数人で書いているので、とてもわかりやすいと思います。本も分厚いです。
wordpressは使用していますがそんなにスキルは高くない私にもわかりやすく、オリジナルテーマの作り方が解説されています。
|
|
人気 8位
本書の内容
(概要)
※この商品は固定レイアウトで作成されており,タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また,文字列のハイライトや検索,辞書の参照,引用などの機能が使用できません。 ※PDF版をご希望の方は Gihyo Disital Publishing ( https://gihyo.jp/mk/dp/ebook/2020/978-4-297-11648-4 )も合わせてご覧ください。 入門者でもオリジナルテーマのWordPressサイトを作れるようになるための教科書です。ウェブクリエイターにとって、世界の主要サイトの38.1%(2020年8月現在)で使われているWordPressは必修といえます。レンタルサーバへのインストール、ブロックエディタの使い方、テーマやプラグインの追加など、基礎から習得します。後半は、MAMPローカル環境でサンプルサイトの制作を実践し、静的サイトから一歩ずつオリジナルテーマを構築していき、最後にサーバに公開します。現場に近い制作手順ですので仕事にも役立つでしょう。セキュリティ対策や公開後のメンテナンス・アクセス解析についてもしっかり解説。ブロックエディタと5.5に対応の改訂版です。 (こんな方におすすめ) ・はじめてWordPressを導入して操作・運用をきちんと理解したい方 ・WordPressを使った実用的なウェブサイトを作りたい方 ・仕事でWordPressのウェブサイトを作れるようになりたい方 (目次) Lesson01 WordPressをはじめよう 1-1 WordPressの特徴 1-2 WordPressサイトを構成する要素 1-3 WordPressについて自分で調べるには 1-4 WordPressはなぜ無料なのか Lesson02 必要な環境を整えインストールする 2-1 レンタルサーバを使おう 2-2 レンタルサーバ選びのポイント 2-3 レンタルサーバと契約する 2-4 WordPressのインストール Lesson03 初期設定をしよう 3-1 WordPress管理画面の使い方 3-2 サイトの概要を設定しよう 3-3 ユーザーやプラグインを設定しよう Lesson04 コンテンツの追加・編集とナビゲーションの設定 4-1 投稿と固定ページの作成・画像の挿入 4-2 カテゴリー・タグ・アイキャッチ画像の設定 4-3 ブロックエディタを使いこなそう 4-4 投稿の編集画面の便利な機能 4-5 メニューを設定してみよう 4-6 ウィジェットを使ってみよう Lesson05 テーマとプラグインによる外観カスタマイズ 5-1 テーマとは? 5-2 テーマカスタマイザーを使おう 5-3 テーマを変更してみよう 5-4 プラグインを導入しよう 5-5 プラグインでテーマを拡張しよう 5-6 テーマ・プラグインを選択・利用するポイント Lesson06 プラグインによる機能の追加 6-1 Googleツールとウェブサイトの連携を簡単に実現しよう〜Site Kit by Google 6-2 検索エンジン・SNS対策をプラグインで簡単に〜SEO SIMPLE PACK 6-3 関連する記事を自動的に表示しよう〜Jetpack 6-4 ギャラリーページをつくってみよう〜Jetpack 6-5 お問い合わせフォームをつくってみよう〜Contact Form 7 6-6 WordPressのセキュリティを高めよう〜SiteGuard WP Plugin 6-7 その他の便利なプラグイン Lesson07 ローカル開発環境をつくろう 7-1 ローカル開発環境の必要性 7-2 MAMP のインストールと初期設定 7-3 サーバの起動とデータベースの作成 7-4 WordPressのダウンロードとインストール 7-5 ローカル開発環境の設定 Lesson08 テーマ作成の第一歩〜PHPとテーマの基礎 8-1 テーマ制作のための事前準備 8-2 PHPの基礎知識 8-3 オリジナルテーマを WordPress に認識させよう 8-4 オリジナルテーマにスタイルシートを適用させよう Lesson09 テンプレートファイルの作成 9-1 ヘッダーを完成させよう 9-2 記事の一覧を表示させよう 9-3 アイキャッチ画像を有効化しよう 9-4 カスタムメニューを有効化しよう 9-5 ウィジェットを有効化しよう Lesson10 各種テンプレートファイルの作成 10-1 テンプレート階層について 10-2 ヘッダー・フッター・サイドバーのテンプレートをつくる 10-3 個別投稿ページを表示しよう 10-4 コメントテンプレートを作成しよう 10-5 固定ページを表示しよう 10-6 アーカイブページを表示しよう 10-7 search.phpと404.phpを作成しよう 10-8 固定フロントページを設定しよう Lesson11 テーマカスタマイザーの実装 11-1 カスタマイズAPIとは 11-2 セクション・セッティング・コントロールの追加 11-3 セッティングとコントロールを増やす 11-4 フロントページに結果を出力しよう Lesson12 WordPressを本番環境へデプロイする 12-1 FTPクライアントを準備しよう 12-2 公開サイトの初期化とファイルのアップロード 12-3 ローカル環境のデータベースをエクスポートしよう 12-4 リモートサーバへデータベースをインポートしよう 12-5 サイトURLを置換しよう Lesson13 サイトの広報と集客 13-1 検索エンジンとSNSへの施策 13-2 サイト認証をしよう 13-3 検索エンジンにサイトマップを送信しよう 13-4 ソーシャル連携で集客する 13-5 共有ボタンを設置する Lesson14 サイトの運営と管理 14-1 サイトヘルスで状況を確認しよう 14-2 スマホアプリでWordPress管理 14-3 順調な運営と安全のために 14-4 閲覧情報を分析しよう 14-5 バックアップの必要性 14-6 バックアップを設定する 14-7 WordPressでの個人情報の取扱いについて Lesson15 もっとWordPressを使いこなす・学ぶ 15-1 カスタム投稿タイプとカスタム分類 15-2 ブロックパターンを使ってみよう 15-3 ブロックエディターを拡張しよう 15-4 子テーマを利用した既存テーマのカスタマイズ 15-5 マルチサイトを利用する 15-6 ブロックエディターと高機能テーマを用いた制作フロー |
|
人気 9位
本書の内容
Webサイトの作成から運用までがこの1冊で分かる! WordPressでゼロからWebサイトを作成しよう! WordPress最新バージョン5.5.x対応!
近年、ソースコードを書かずにWebサイトやアプリケーションを構築する「ノーコード開発」の流れが加速しています。 ノーコード開発は、あらかじめ用意されたパーツを組み合わせることにより、短期間・低コストで構築できることが大きな魅力であり、プロの間でも注目を集めています。 WordPressもまた、バージョン5.0からブロックエディターと呼ばれる機能が搭載され、ブロックを組み立てるように直感的にページを作成することが可能となり、ノーコード開発の流れにシフトしていることがうかがえます。 もちろん、HTMLやCSSなどのコードを書けたほうが実現できることの幅は広がりますが、小規模なWebサイトであれば、既成のテーマ(テンプレート)とブロックエディターのみで十分に魅力的なWebサイトを作れるようになりました。 しかし、WordPressがどんなに便利で簡単なツールであっても、基本的な使い方や特徴を知らなければ、途中でつまずいてしまい、思い描いたかたちにたどり着くまでに時間がかかるものです。 そこで、本書では大切なポイントに重点を置き、具体的なWebサイトの作成例をもとに効率よく学習できるよう手順を工夫して解説しています。 まずは一度、8章まで順番どおりにサンプルサイトを作成して、WordPressの基本操作としくみを把握しましょう。 そして、10章では同じテーマを使ってどんなアレンジが可能なのかを知り、自分のWebサイト作りにチャレンジしてみてください。 「今すぐ自分の会社のWebサイトを作りたい! 」「知人のお店のWebサイトを作ってあげたい…」そんな方々の一助となれば幸いです。 (「はじめに」より) 内容サンプルユーザーレビュー
数年前に某教本を参考にWordPressでWebサイトを構築しましたが、最近になり私の趣味のWebサイトを、最新のWordPressのテーマ「twentytwenty」をもとに作成し始めました。ところが、以前とは違って、最新のWordPressではブロックエディターという機能で書き込むようになっていて、これをうまく操作できるようにと本書を購入しました。おかげでうまく操作できるようになりましたが、本書はあくまで初心者向けに簡単にWebサイトを構築するための指南書ですので、とにかく時間をかけたくないと思う人向けの良書だと思います。
WordPressのことは何も分からない初心者です。 本の通りにすすめたところ、ステキなホームページが出来ました! 以前取り組んだ時は挫折したのですが、再チャレンジでこの本を購入したところ、ひとつひとつ丁寧な説明があり、ホームページをつくることが出来ました。 著者の方には感謝しかありません。
挫折していたワードプレスにもう一回挑戦しようと思い、やさしい内容のものを選びました。ほんとにはじめての人でもわかる内容で一からやっていくと、ところどころでモヤモヤしていたことがクリアになりました、プラグインも使いやすいものを紹介してあります。
|
|
人気 10位
本書の内容
「あのしくみはどう作るんだろう? 」が、スグにわかります。
WordPressによるWebサイト制作のための、究極のレシピ集が登場。制作の現場で使われる定番テクニックからプロ技まで、余すところなく集めました。テーマカスタマイズ/テーマ作成/投稿ページ・固定ページ/一覧ページ/ヘッダー・フッター/カスタム投稿タイプ/カスタムフィールドなど、目的別にレシピを整理。「あのしくみはどう作るんだろう? 」が、スグにわかります。Webサイト運営者からWebプログラマーまで、WordPressを扱うすべての方にお届けします。WordPress 5.xに対応。 |
|
人気 11位
本書の内容
「HTMLで作ったオリジナルデザインのWebサイトをWordPress化したい」
「管理画面を使って更新・運用ができるWebサイトを作りたい」 この本は、上記のような目的を持った方々を対象に、 HTMLで作られたWebサイトをWordPress化し、 本番環境で公開するまでのフローを学べる本です。 著者はWebデザインスクールで教えている3人の講師。 WordPress化に挑戦する人の悩みや意見を しっかりとヒアリングして執筆しているので、 つまずきやすいポイントを把握したうえで丁寧に解説しています。 独立したい、転職の強みにしたい、仕事を増やしたいなど、 Web制作者としてワンランクアップしたい人におすすめの1冊です。 ■本書の特典 1 デザインのFigmaデータ 2 WordPressサイトの完成データ 3 目的別プラグイン逆引き辞典 4 WordPress更新マニュアル例 5 ブロックエディターの使い方 6 応用編の動画教材 ■本書の付録 1 WordPressのテンプレートファイルの種類と役割一覧 2 最低限覚えておきたいWordPressで使用するコード一覧 3 WordPressのトラブルシューティング集 ■CONTENTS CHAPTER 1 WordPressの基礎知識 CHAPTER 2 事前準備と確認事項 CHAPTER 3 WordPressの設計と管理画面の設定 CHAPTER 4 プライバシーポリシーページを作成する CHAPTER 5 404ページとお問い合わせページを作成する CHAPTER 6 お知らせの個別ページを作成する CHAPTER 7 お知らせのアーカイブページを作成する CHAPTER 8 お知らせのトップページを作成する CHAPTER 9 会社概要ページを作成する CHAPTER 10 トップページを作成する CHAPTER 11 本番環境を準備する CHAPTER 12 本番サイトの設定をする CHAPTER 13 本番サイトを公開する |
|
人気 12位
本書の内容
本書は「生まれて初めて、自分でブログを作ってみよう! 」と一発奮起した人のための、
ブログの作り方だけに絞り込んだワードプレスの入門書です。 お店や会社のブログではなく、個人用のブログを作ることを前提にしており、 将来的にはアフィリエイトを行ないたいような、目的のある初心者の方に役立つ内容になっています。 これ一冊で、ワードプレスの使い方、ブログの作り方、読まれる記事作りのコツまですべてわかります! 内容サンプルユーザーレビュー
注文してすぐに届きました。送料無料でポイントも使ってお安く購入できたので、こちらで購入して良かったです。 梱包も丁寧で綺麗な状態で受け取ることができました。
読みやすく、順番にやっていけば作れる感じがいいです。少しだけ、こうしたいが良くわからない所があって、どうしたら良いのかわからないのが残念です。
|
|
人気 13位
本書の内容 |
|
人気 14位
本書の内容
◇―――――――――――――――――――◇
実践的なWebサイトを作りながら学べる いちばんやさしいWordPressの入門書 ◇―――――――――――――――――――◇ 定番のWordPressの入門書に、最新バージョン6.xと 「フルサイト編集」に対応した第6版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 高機能でデザイン性に優れた人気テーマ「X-T9」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンに対応した操作手順が すべて画面付きで解説されているので、Webサイトをはじめて作る人でも安心です。 HTML、CSS、PHPなどの専門知識がなくても、 本格的なWebサイトを作れます。 ■本書はこんな人におすすめ ・Webサイト(ホームページ)作りに挫折したことがある人、もっと楽に作りたい人 ・WordPressでのWebサイトの作成に興味がある人 ・HTMLやCSSなどの知識はないが、自分のWebサイトを作り、ビジネスに活かしたい人 ■本書の内容 Chapter 1 自分のURLでWebサイトを公開しよう Chapter 2 WordPressの初期設定をしよう Chapter 3 Webサイトのデザインを決めよう Chapter 4 掲載するコンテンツを作成しよう Chapter 5 パターンを活用して固定ページを作ろう Chapter 6 フルサイト編集で全体のナビゲーションを整えよう Chapter 7 プラグインを利用して機能を追加しよう Chapter 8 Webサイトへの集客を強化しよう Chapter 9 Webサイトを安全に運用しよう |
|
人気 15位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPress定番解説書がバージョン5.xに対応! WordPressとPHPの「これなんだろう?」を解消します!】 WordPressでサイトやブログを作成する際、PHPのコードの意味がよくわからず、「本当はこうしたいのに……」を諦めた経験のある方も多いことでしょう。本書は、HTMLやCSSはひととおりわかるもののPHPは苦手という方のために、WordPressを活用するうえで避けて通れないPHPの知識を解説した入門書です。 PHPとWordPressの基礎をきちんと理解することで、できることは大きく広がります。本書では、変数・配列・条件分岐・繰り返し・関数・オブジェクトといったPHPの基本文法から、テンプレートタグ・ループ・テンプレート階層・フックなどのWordPress特有の仕組みまで、テーマづくりに必要な知識が初心者でもやさしく身につきます。 また、ヘッダー・ナビゲーション・ウィジェット・カスタムフィールドといったページの構成要素や、アーカイブ・個別投稿・固定ページなどのページ表示形式も実際に動作するサンプルテーマに沿って具体的に解説しており、カスタマイズ例も手を動かしながら学べます。WordPress5.xから導入されたエディター「グーテンベルク」への対応や子テーマの作り方・エラー対処法・Codexの見方など、初心者がよく突き当たる疑問も解消。WordPressを本当に使いこなしたいユーザーに必携の1冊です。 〈こんな方におすすめです〉 ・コードをコピペしてもきちんと動かず諦めたことがある ・テーマに簡単なアレンジをしたいがどこを触ればいいのかわからない ・自分でオリジナルのテーマをつくりたい ・Codexを読んでも用語の意味がよくわからない ・WordPressの仕組みをきちんと知りたい 〈本書の内容〉 ■CHAPTER1 WordPress+PHPの基礎知識 WordPressが動作する仕組み/WordPressの投稿タイプと機能/WordPressのテーマとは ■CHAPTER2 PHPの基本 PHPのコードを書く際のルール/変数/配列/条件判定/繰り返し処理/関数/オブジェクト ■CHAPTER3 WordPress特有のルール テンプレートタグ/WordPressのループ/条件分岐タグ/テンプレート階層/モジュールテンプレート/フック/WordPress Codex/セキュリティ ■CHAPTER4 WordPressで使われるコード解説 ヘッダー/ナビゲーション/アーカイブ/個別投稿/固定ページ/フッター/サブクエリ/カスタムフィールド/検索/functions.php/Gutenbergへの対応/そのほかのコード/子テーマ/エラー対処法 |
|
人気 16位
本書の内容
「WordPressでサイトを作成したが、集客につながらない…」多くの場合、SEO“内部対策”をきちんと行っていないことが原因です。
本書では、現在のSEOで非常に重要な位置を占める“内部対策”を施し、「ダメなWordPressサイト」を「集客できるWordPressサイト」に生まれ変わらせるためのノウハウを徹底解説します。 |
|
人気 17位
本書の内容
◇ーーーーーーーーーーーーーーーーーーー◇
実践的なWebサイトを作りながら学べる ""いちばんやさしい""WordPressの入門書 ◇ーーーーーーーーーーーーーーーーーーー◇ 大手書店チェーンで売上No.1(※)を記録した WordPressの入門書に最新バージョン5.xに対応した第4版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 最新の高機能な人気テーマ「Lightning」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンや、ブロックエディターに対応した手順解説が すべて画面付きで掲載されているので、Webサイトをはじめて作る人でも安心。 HTML、CSS、PHPなどの知識がなくても、 デザイン性・機能性に優れた本格的なWebサイトを作れます。 ※大手書店チェーン調べ(2019年1月~2019年6月、WordPress解説書) ■本書はこんな人におすすめ ・Webサイト(ホームページ)作りに挫折したことがある人、もっと楽に作りたい人 ・WordPressでのWebサイトの作成に興味がある人 ・HTMLやCSSなどの知識はないが、自分のWebサイトを作り、ビジネスに活かしたい人 ■本書の内容 Chapter 1 自分のURLでWebサイトを公開しよう Chapter 2 WordPressの初期設定をしよう Chapter 3 Webサイトのデザインを決めよう Chapter 4 掲載するコンテンツを作成しよう Chapter 5 固定ページを作成しよう Chapter 6 サイト全体のナビゲーションを整えよう Chapter 7 プラグインを利用して機能を追加しよう Chapter 8 Webサイトへの集客を強化しよう Chapter 9 Webサイトを安全に運用しよう 内容サンプルユーザーレビュー
とてもわかりやすく、初心者に優しい感じがします。入門編としては最初に読む本として、相応しい一冊だと思います。
迅速な対応でした。製品も問題無く、良い買い物ができました。
分かりやすい説明です、ありがとうございました。
|
|
人気 18位
本書の内容
WordPressは無料かつ高機能で、シェア率No.1のCMS(コンテンツ管理システム)です。その拡張性の高さから企業のホームページ制作にも利用されているほどで、ホームページで情報発信をするに当たって、個人でも本気度の高い方はWordPressを利用していることが多いです。
本書はそんなWordPressの初期設定から制作、カスタマイズ、運用のノウハウまで幅広く学べる1冊です。書籍の制作に際して、本書オリジナルのテーマファイル「Dekiruテーマ」をご用意。これにより、学習効率の向上を実現しました。また、WordPress Ver.5.0以降の新機能である「ブロックエディター」には特に紙幅を割いて、詳細に解説しています。初めてWordPressに触れる方でも、ステップバイステップで着実に身に付けられます。 もしも紙面を通読して分からないことがあったときも、サポート体制が手厚いから安心です。電話やメール、封書などのさまざまな方法で、分からないことを質問できるので、疑問を疑問のままにせず、しっかり解消できることでしょう。 本書を活用して、多くの皆さまにホームページで情報発信する楽しさを味わっていただければ幸いです。 ※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 購入前にお使いの端末で無料サンプルをお試しください。 |
|
人気 19位
本書の内容
◇―――――――――――――――――――◇
実践的なWebサイトを作りながら学べる いちばんやさしいWordPressの入門書 ◇―――――――――――――――――――◇ 大手書店チェーンで売上No.1(※)を記録し続ける WordPressの入門書に最新バージョン5.xに対応した第5版が登場! セミナー経験も豊富な著者陣が実践的なコツを織り交ぜて丁寧に解説。 高機能でデザイン性に優れた人気テーマ「Lightning」を使って パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。 WordPressの最新バージョンに対応した操作手順が すべて画面付きで解説されているので、Webサイトをはじめて作る人でも安心です。 HTML、CSS、PHPなどの専門知識がなくても、 本格的なWebサイトを作れます。 ※大手書店チェーン調べ(2020年12月~2021年5月、WordPress解説書) ■本書はこんな人におすすめ ・Webサイト(ホームページ)作りに挫折したことがある人、もっと楽に作りたい人 ・WordPressでのWebサイトの作成に興味がある人 ・HTMLやCSSなどの知識はないが、自分のWebサイトを作り、ビジネスに活かしたい人 ■本書の内容 Chapter 1 自分のURLでWebサイトを公開しよう Chapter 2 WordPressの初期設定をしよう Chapter 3 Webサイトのデザインを決めよう Chapter 4 掲載するコンテンツを作成しよう Chapter 5 固定ページを作成しよう Chapter 6 サイト全体のナビゲーションを整えよう Chapter 7 プラグインを利用して機能を追加しよう Chapter 8 Webサイトへの集客を強化しよう Chapter 9 Webサイトを安全に運用しよう 内容サンプルユーザーレビュー
本当に優しく丁寧にひとつひとつ画像と吹き出しの会話分付きで解説されており、わかりやすかったです。ただ、完全初心者向きなのでワードプレス開設後の方は若干無駄な情報が多いかもしれません。 また、ネットショップを開設したいと思っている方に最適です。
自分でホームページを作るために購入しました。さくらレンタルサーバーを契約していたので、本と同じでわかりやすいです。まだ途中ですが、参考にして進めたいと思います。
すごく分かりやすく、一つ一つ丁寧に教わっているようで、WordPress初心者の私も、どんどん頭に入るので、どんどん進めて行きたい気持ちで習得出来ました。
|
|
人気 20位
本書の内容
〈電子書籍版に関する注意事項〉
本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【WordPressでのサイト制作の基礎がしっかり身につく!】 Web制作のプロとしてWordPressを活用するのであれば、たんに管理画面上から記事や固定ページを投稿するだけでなく、自分でテーマをカスタマイズできるスキルが欠かせません。 本書ではプロを目指す初心者の方のために、WordPressのしくみと使い方、テーマの作成方法の基本、プラグインによるカスタマイズを学んでいきます。本書の解説用に、本格的に構築したWebサイトをお手本に学んでいくため、一般的なWebサイトによく見られる要素や機能などをひととおり押さえられます。 実際の開発時の環境構築や公開時の手順、Googleアナリティクス等の導入など、サイトの保守・運用のTipsも解説していますので、制作から運用までの流れを理解できます。 また、近年のWordPressはブロックエディターの進化により、管理画面上からWebページを作成できる自由度が大きく広がっています。本書ではそのような最新の潮流も踏まえながら、“テーマ側でやる作業”を解説しました。 WordPressをCMSとして利用する際の基礎がしっかり身につく一冊です。 〈こんな方にオススメ〉 ・仕事としてWordPressを勉強したい方 ・WordPressで自分の思うようなサイトを構築したい方 ・プロレベルでWordPressを活用したいブログ運営者の方 〈本書の内容〉 ■Lesson1 WordPressの基礎知識 ■Lesson2 ローカル環境の構築 ■Lesson3 WordPressの基本機能 ■Lesson4 テーマ制作の基礎知識 ■Lesson5 コーポレートサイトテーマの作成 ■Lesson6 プラグインでカスタマイズ ■Lesson7 細かなカスタマイズのレシピ ■Lesson8 保守・運用のポイント 〈本書の特長〉 ・最新のWordPressの潮流にあわせたCMSとしての活用手法が学べる ・本格的なWebサイト構築の手法がポイントでわかる ・記事ごとに学習時間の目安を設けており、計画を立てやすい |
|
人気 21位
本書の内容
専門的な知識がなくてもWordPressで本格的なホームページが作れる!
「今すぐ使えるかんたん」シリーズから、WordPressの解説書の登場です! WordPressはバージョンアップにより、「ブロックエディター」という新しい機能が搭載され、より視覚的にページを作成することができるようになりました。本書では、HTMLなどの知識がなくても、簡単にホームページを作る方法を丁寧に解説します。これまでもWordPressを使っていたけれど、バージョンアップしてしまって使い方がわからない! という人にもおすすめの書籍です。 |
|
人気 22位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPress5.X+Gutenberg(グーテンベルク)対応 知識ゼロから自分のホームページを作るための超入門書 「WordPressを使って会社やお店のホームページを作りたい」 「でも専門知識もないし、何から始めればいいのかわからない」 本書はそんな方々に最適なWordPressの入門書です。 WordPress の最新バージョン5.xで導入された 「Gutenberg」(グーテンベルク)に対応しており、操作手順を画面付きでわかりやすく解説。 手順のとおりに進めるだけで、はじめての方でも素敵なホームページを完成させることができます。 本書はお店のホームページを作りたいカフェ店主・楓と WordPressメンター・ユースケの2人のキャラクターによる問答形式で、 ホームページ作りの手順をわかりやすく紹介。 過去にHTMLやCSSなどで挫折してしまった方でも、 専門知識を意識することなく楽しく読み進められる紙面構成になっています。 会社やお店のホームページを作りたい方、個人でブログを始めてみたい方、 ウェブデザインを学びたい方など WordPressを使えるようになりたいすべての方に最適のWordPressの入門書です。 |
|
人気 23位
本書の内容【本電子書籍は固定レイアウトのため7インチ以上の端末での利用を推奨しております。文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。ご購入前に、無料サンプルにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください】 ゼロからしっかり学べる、本格Webサイト制作。 本書はWordPress5によるWebサイト制作が学べる入門書です。 WordPressは、Web制作の定番スキルとなっており、 制作環境や基本操作の解説はもちろん、 本書は考え方や知識を得るための「講義」パートと、 実習のためのサンプルソースはWebからダウンロードできます。 まさにWeb制作をこれから始める人に最適の1冊です! 〈本書の特長〉 〈こんな方にオススメ〉 ※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。 |
|
人気 24位
本書の内容
WordPressの使い方が1日でわかる!
たった1日でWordPressが使えるようなる本の第2版が登場しました。1日8時間の勤務時間内に読むことができる程度に解説内容を絞り込み、初心者・新人が最初の1冊目として読むのにふさわしい内容です。ローカル環境にWordPressをインストールしてかんたんなWebサイトを作成し、最後はインターネットに公開するところを到達点としています。 今回の改訂版では、ローカル環境構築ソフトを「Local」に変更するなど、最新の情勢に合わせたものに対応しています。 |
|
人気 25位
本書の内容
WordPressを使って、ブログやホームページ作成がはじめての人でも本格的なビジネスサイトや個人ブログを作る手順を解説します。ネットショップやブログ、ECサイトを作りたい人に最適です。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 26位
本書の内容
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。
また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 お使いの端末で無料サンプルをお試しいただいた上でのご購入をお願いいたします。 「自分だけのWebサイトで情報を発信したい!」 そんなときに、HTMLやCSSを意識することなく、高機能で本格的なWeb サイトを作れるツールのひとつがWordPressです。WordPressは、無料ブログサービスのように管理画面から記事の作成と公開を行えることや、誰でも無料で使えるオープンソースであること、また、柔軟なカスタマイズ性が大きな魅力として人気を集めています。 WordPressは2018年12月にバージョン5.0が公開され、新たにブロックエディターの機能が搭載されました。文字どおりブロックを組み立てるようにページを作成できるため、ユーザーはより簡単に、より柔軟にコンテンツを管理することが可能となりました。 前著であるWordPress Perfect Guidebook [4.x対応版]の発売から4年以上がたったいま、情報発信の中核はWebからソーシャルメディアに移り変わっていますが、信頼性が高く整理された情報、時系列を問わない検索性の高さ、視覚的なブランディングができるという点において、Webはソーシャルメディアとは異なる重要な役割を持ち続けています。 本書では、はじめてWebサイトを作る人に向けて、WordPressの機能と操作方法、公式テーマの使い方を中心に解説しています。実際に手を動かしながら本書を読み進めることによって、「WordPressでできること」をより理解し、活用することができるでしょう。 また、ソーシャルメディアとの連携や、広告の掲載、サイト公開後の運用管理まで幅広く紹介し、知っていると役立つTipsも多く掲載しています。WordPressでオリジナルのWebサイトを作る第一歩として本書を役立てていただければ幸いです。 (「はじめに」より) |
|
人気 27位
本書の内容
この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。
〈電子書籍版に関する注意事項〉 本書は固定レイアウト型の電子書籍です。リフロー型と異なりビューア機能が制限されるほか、端末によって見え方が異なりますので、ご購入前にお使いの端末にて「無料サンプル」をお試しください。 【きちんと学べる、新しいWordPress入門書の決定版!】 2003年に登場したWordPressは、今では国内のCMSサイトのシェア率がNo.1となっています。その後、機能追加・改善が行われ、2018年12月にバージョン5.0“Bebo”がリリースされました。この5.0からは「ブロックエディター」と呼ばれる、ブロックを組み合わせてコンテンツを作成する新しいエディターが採用されました。 本書は、WordPressに初めて触れる人や、新バージョンの操作について学びたい人のために書かれた本です。パソコンを使ってインターネットをできる方なら、本書を使えばどなたでも「WordPressのインストールから運用まで」を学ぶことができるよう、わかりやすく解説しています。WordPressに関する知識をひと通り学んだのちに、仮想のカフェのサイトを構築する手順を学んでいきます。セキュリティの考え方やバックアップなど、安心して運用するための知識や、アクセス解析、各種SNSとの連携などについても学びます。 なお、このサイトのバックアップデータはダウンロードすることができます。文章や写真を入れ替えることで、自分用にカスタマイズすることも可能です。 〈本書のおもな内容〉 ■CHAPTER 1 WordPressとは ■CHAPTER 2 WordPressをインストールする ■CHAPTER 3 WordPressの管理画面を操作する ■CHAPTER 4 サイトを作る準備 ■CHAPTER 5 サイトを作る ■CHAPTER 6 外部のサービスと連携する ■CHAPTER 7 WordPressの運用のコツ ■CHAPTER 8 WordPressに関する情報収集を続けよう |
|
人気 28位
本書の内容
Webサイトには、サイトの改ざん、個人情報の流出、迷惑メールの踏み台などのリスクがあります。特にWordPressは狙われており、サイトの運営者は相応の知識が必要になります。本書は、2000人が受講した大人気のセミナーを凝縮し、シンプルだけど効果が大きい対策法をまとめたWordPressセキュリティ大全です。プラグインのみで対応可能なので、システムエンジニアだけでなく、初心者ブロガー、デザイナーでも安心です。購入者特典付き。
※この商品は固定レイアウトで作成されており、タブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字列のハイライトや検索、辞書の参照、引用などの機能が使用できません。 |
|
人気 29位
本書の内容
本書は「生まれて初めて、自分でブログを作ってみよう! 」と思い立った人のための、ブログの作り方だけに絞り込んだワードプレスの入門書です。
会社やお店などの商用サイトではなく、あくまで、「個人用ブログ」に特化しており、「ゆくゆくはアフィリエイトでお小遣いを稼ぎたい! 」ような、目的のある初心者さんにピッタリの内容になっています。 最初のステップから飛ばさずに丁寧に説明していますので、本に沿って進めれば、カンタンにブログが完成します。 これ一冊で、ワードプレスの使い方、ブログの作り方、読まれる記事作りのコツまですべてわかります! 最新のエディター「グーテンベルク」にも対応。 ■目次 第1章 ドメインとサーバーをレンタルして、ワードプレスをインストールしよう! 第2章 ワードプレスの初期設定を行って、ブログの本体を完成させよう! 第3章 いよいよ、記事を書いてブログをスタートさせよう! 第4章 ブログの記事に画像を入れて、もっと楽しい記事にしよう! 第5章 できる限り、ブログは毎日更新しよう! 第6章 ブログの見た目を変えてみよう! 第7章 そろそろ、ブログでお金を稼ぐことも考えてみよう! おまけ 「スマホで読まれる」ことを意識しよう! 内容サンプルユーザーレビュー
初心者で、何から手を付けたらいいのか分からず、購入してみました。
とりあえず、一通り読んでみましたが、とても分かりやすかったです。
これ一冊を読んだだけで完璧なものが作れるものではないので、この後別の本なども必要かなと思います。
本の通りにやっていくと出来上がるのがいいですね!
|
|
人気 30位
本書の内容 |
|
人気 31位
本書の内容
WordPressver.5.x完全対応の 【改訂2版】!
手順通りに操作するだけで、さまざまな状況に応じたWebサイトが作れます。 ・ECサイト ・アフィリエイトサイト(SEO対策) ・ショッピングサイト(ショッピングカート機能) ・個人サイト(完全無料) 「Webサイトを作ってみたい」と漠然と思っている人から、 「一度WordPressを触ってみたけど挫折した」という人まで。 HTML、CSS、PHPなどのプログラミング知識は一切不要。 手順通りに操作するだけで、 本格サイトが作れます & WordPressのことが分かります! ●本書の特長 ・手順通りに操作するだけ。トップ、ブログ、ギャラリー、地図、お問い合わせ、5つのページが揃った本格サイトが作れます。 ・ショッピングカート機能を、プログラミングなしで簡単に設置できます。勿論、ショッピングカートを使わないサイトも作れます。 ・定番のレイアウトは勿論、時流のレイアウトのサイトも作れます。 『複数ページ型サイト』 トップページを軸に複数のページで構成される、従来から定番のレイアウト。 『1ページ型サイト』 1ページにコンテンツが詰まっている、時流のレイアウト。 ・パソコン&スマートフォン両対応。 ・丁寧で分かりやすい文とたくさんの図示があるので、初心者もWordPressをきちんと理解できます。 ・・・デザインの良い高機能なショッピングサイトを作りたい、コーポレートサイト(企業紹介サイト)を作りたい、 自分のサイトを作ってみたい、Webデザインの基礎を学びたい… けど、サイトを作ったことがないから、挫折したからあきらめている。そんな人のための本です。 ・SEO対策にも対応しているので、集客のための対策がすぐにおこなえます。 ●本書の対象読者 ・WordPressに興味はあるけれど使ったことがない人 ・デザインの良いサイトを簡単に作りたい人 ・Webショッピングサイトを手早く作りたい人 ・シンプルなコーポレートサイト(企業紹介サイト)を作りたい人 ・費用0円で個人サイトを作りたい人 ・WordPressを使ったことはあるけれど挫折した人、最後まで作るのをやめてしまった人 内容サンプルユーザーレビュー
本屋さんにも売ってなくて探してました。
到着も早くてよかったです。
梱包もしっかりされてました。ありがとうございます。
超初心者なのでわかりやすかった。ですが、ほんとに基本の基本なので、もう少し踏み込んでやりたい方には物足りないかも?
|
|
人気 32位
本書の内容
※この商品はタブレットなど大きいディスプレイを備えた端末で読むことに適しています。また、文字だけを拡大することや、文字列のハイライト、検索、辞書の参照、引用などの機能が使用できません。
WordPressを使ったビジネスサイトの作り方を1冊にまとめました! ---はじめに より--- 本書のテーマは、WordPressの初学制作者が、一からビジネスサイトを構築できるようになるために必要な知識を学習できることです。WordPressのコアとなる機能やテンプレート読み込み順序、実装において欠かせないメインクエリやフィルターフック関数、データベース構造の理解など、本書にはさまざまな要素が詰まっています。 <中略> 本書の最大の特徴は、1冊を通じてWordPressのテーマの作成を進めていきながら仕組みや構造を理解し、ビジネスレベルのサイトを完成させられる点です。本書を読了した時点で、筆者たちが法人のお客様に提供しているビジネスサイトに近い水準のものが完成できるよう構成されています。本書がビジネスサイトを題材としている理由は、ビジネスサイトには、WordPressで実現できることのほぼすべてが詰まっている点、構築手法の知識を得ていればさまざまなサイトへと応用できる点、サイトの構築を通じて、WordPressに関する高い技術が身につけられる点があげられます。 <中略> ▪ 本書の使い方 CHAPTER1~11まで、ステップ・バイ・ステップで進んでいきます。 実際に手を動かしながら理解を深めていきましょう。本書のステップに沿って進めていくと、ビジネスサイトの完成まで自然にたどり着くようになっています。もし途中でわからなくなってしまうことがあっても、すでに理解したステップに戻り、そこから再びはじめることもできます。 まずは、次のページからはじまる目次と「この本でできること」を見て、サイトの完成までの流れの中でどのようなステップがあるのか俯瞰してみてください。本書が、読者の皆さまのWordPressの開発スキル向上のお役に立ち、無事にビジネスサイトの作成ができたら、筆者たちにとってはこのうえない喜びです。 |
|
人気 33位
本書の内容
[ WordPress5.X完全対応! ]
カスタマイズを本気で理解するための「世界で1番やさしい」WordPressの入門書! 本気でかっこいいブログをカスタマイズしながら、WordPressが理解できてしまう最高の入門書です。 「WordPressの導入部分」と「もっと勉強したい人のために! 」100ページ以上の購入者特典PDFをご用意しました! WordPressのテーマをいじり倒したかったら、まずは本書からはじめましょう! ブログをはじめるならWordPressといわれていますが、実際にWordPressでサイトを構築しようとするとなかなかうまくいきません。 テンプレートのサンプルはカッコいいのに、どこをどういじったらそうなるのかさっぱりわかりません。 そんな悩みをすべて解決します! WordPress無料テンプレート「yStandard」を使ったかっこいい人気ブログの作り方を伝授します! WordPressのテーマのカスタマイズの基本から、プラグイン、HTML、CSS、PHPまで解説。 |
|
人気 34位
本書の内容 |